Se você tiver otimizado o código, mas o site ainda carregar muito lentamente, provavelmente o problema está nos scripts de terceiros.
Os scripts de terceiros oferecem vários recursos úteis que tornam a Web mais dinâmica, interativa e interconectada. Alguns deles podem até ser essenciais para a função ou o fluxo de receita do seu site. No entanto, usá-los é arriscado:
- Eles podem diminuir a performance do seu site.
- Eles podem causar problemas de privacidade ou segurança.
- Eles podem ser imprevisíveis, e o comportamento deles pode ter consequências não intencionais.
O ideal é garantir que os scripts de terceiros não afetem o caminho de renderização crítico do seu site. Neste guia, vamos mostrar como encontrar e corrigir problemas relacionados ao carregamento de JavaScript de terceiros e minimizar os riscos para os usuários.
O que são scripts de terceiros?
O JavaScript de terceiros geralmente se refere a scripts que podem ser incorporados a qualquer site diretamente de um fornecedor terceirizado. Por exemplo:
Botões de compartilhamento em redes sociais (Facebook, X, LinkedIn, Mastodon)
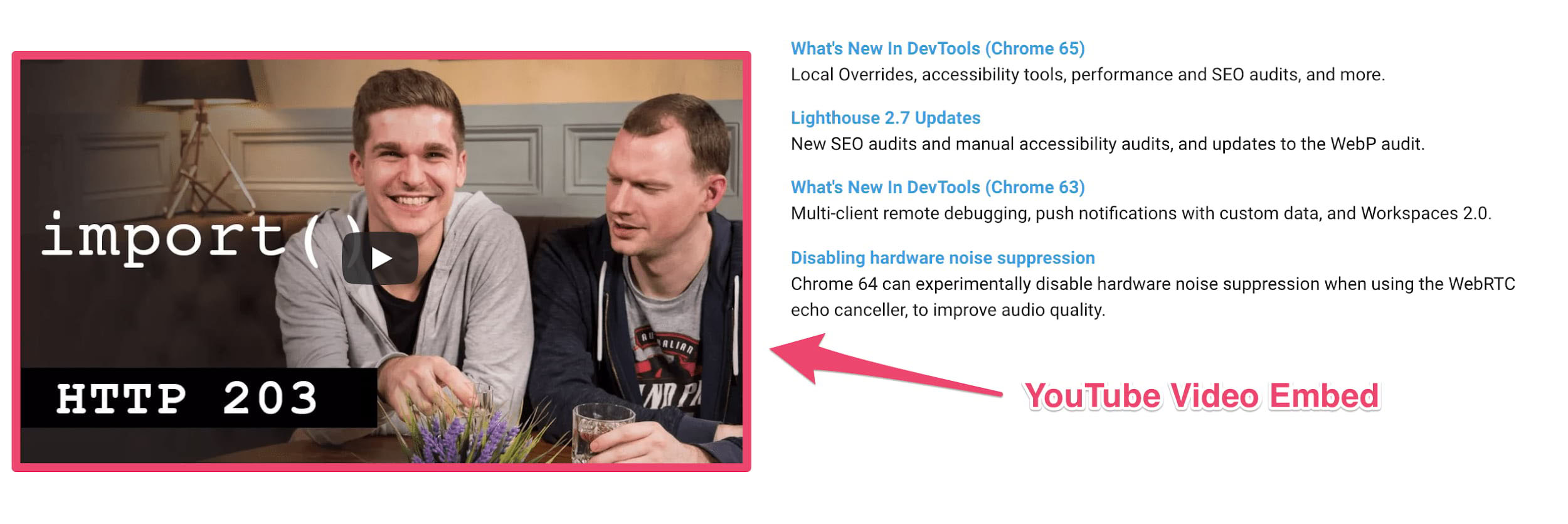
Incorporações de players de vídeo (YouTube, Vimeo)
Iframes de publicidade
Scripts de análise e métricas
Scripts de teste A/B para experimentos
Bibliotecas auxiliares, como formatação de data, animação ou bibliotecas funcionais

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Infelizmente, a incorporação de scripts de terceiros significa que muitas vezes dependemos deles para executar rapidamente e não deixar nossas páginas mais lentas. Os scripts de terceiros são uma causa comum de lentidão de desempenho causada por recursos fora do controle do proprietário do site, incluindo os seguintes problemas:
Solicitações de rede em excesso para vários servidores. Quanto mais solicitações um site precisa fazer, mais tempo ele pode levar para carregar.
Enviar muito JavaScript que mantém a linha de execução principal ocupada. Muito JavaScript pode bloquear a construção do DOM, atrasando a renderização da página. A análise e a execução de scripts que exigem muita CPU podem atrasar a interação do usuário e causar o esgotamento da bateria.
O envio de arquivos de imagem não otimizados ou vídeos grandes pode consumir dados e custar dinheiro aos usuários.
Problemas de segurança que podem agir como um ponto único de falha (SPOF, na sigla em inglês) se a página carregar um script sem cuidado.
Cache HTTP insuficiente, forçando o navegador a enviar mais solicitações de rede para buscar recursos.
A falta de compactação do servidor faz com que os recursos sejam carregados lentamente.
Bloquear a exibição de conteúdo até que o processamento seja concluído. Isso também pode ser verdade para scripts de teste A/B assíncronos.
Uso de APIs legadas conhecidas por prejudicar a experiência do usuário, como document.write().
Elementos DOM excessivos ou seletores de CSS caros.
A inclusão de várias incorporações de terceiros pode fazer com que vários frameworks e bibliotecas sejam carregados várias vezes, desperdiando recursos e piorando os problemas de desempenho.
Os scripts de terceiros geralmente usam técnicas de incorporação que podem bloquear window.onload se os servidores responderem lentamente, mesmo que a incorporação esteja usando async ou defer.
A capacidade de corrigir problemas com scripts de terceiros pode depender do seu site e da capacidade de configurar como você carrega o código de terceiros. Felizmente, há várias soluções e ferramentas para encontrar e corrigir problemas com recursos de terceiros.
Como identificar um script de terceiros em uma página?
Identificar scripts de terceiros no seu site e determinar o impacto deles na performance é a primeira etapa para otimizar. Recomendamos o uso de ferramentas sem custo financeiro de teste de velocidade da Web, incluindo o Chrome DevTools, o PageSpeed Insights e o WebPageTest, para identificar scripts caros. Essas ferramentas mostram informações de diagnóstico detalhadas que informam quantos scripts de terceiros seu site usa e quais levam mais tempo para ser executados.
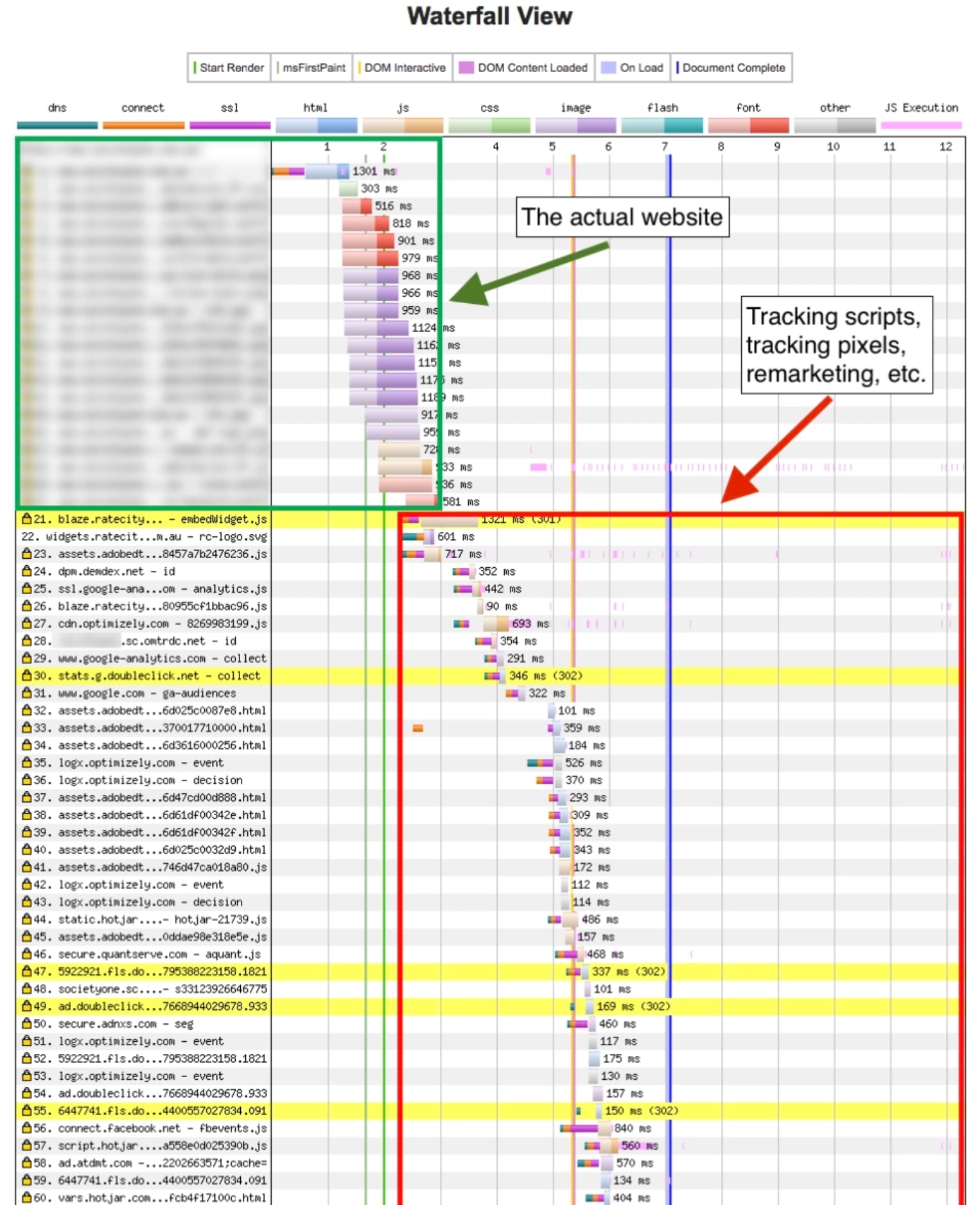
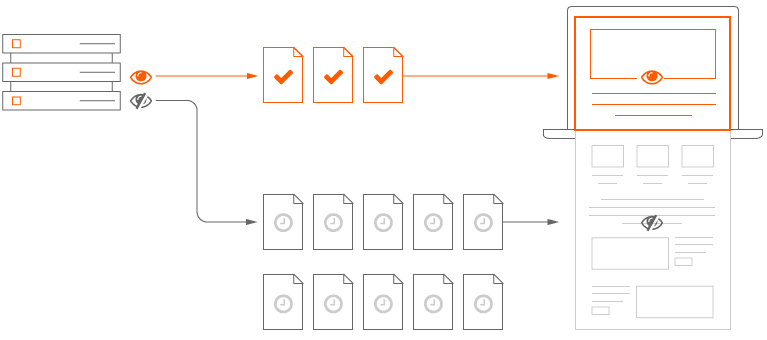
A visualização em cascata do WebPageTest pode destacar o impacto do uso intenso de scripts de terceiros. A imagem a seguir, da Tags Gone Wild, mostra um exemplo de diagrama das solicitações de rede necessárias para carregar o conteúdo principal de um site, em vez dos scripts de rastreamento e marketing.

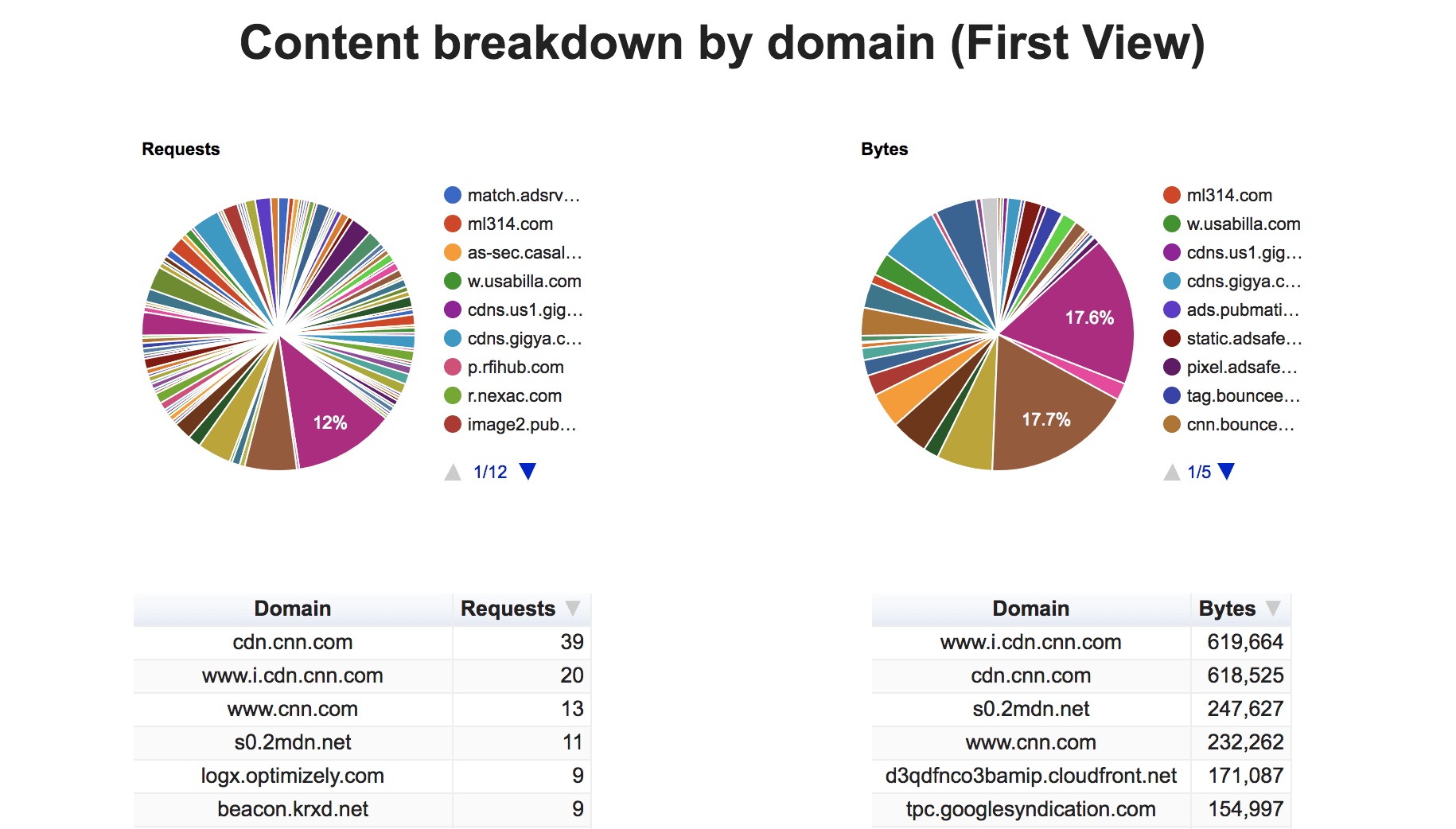
O detalhe do domínio do WebPageTest também pode ser útil para visualizar quanto conteúdo vem de origens de terceiros. Ela é dividida pelo total de bytes e pelo número de solicitações:

Como medir o impacto do script de terceiros na minha página?
Quando um script causar problemas, descubra o que ele faz e determine se o site precisa dele para funcionar. Se necessário, execute um teste A/B para equilibrar o valor percebido em relação ao impacto no engajamento do usuário ou nas métricas de performance.
Auditoria do tempo de inicialização do Lighthouse
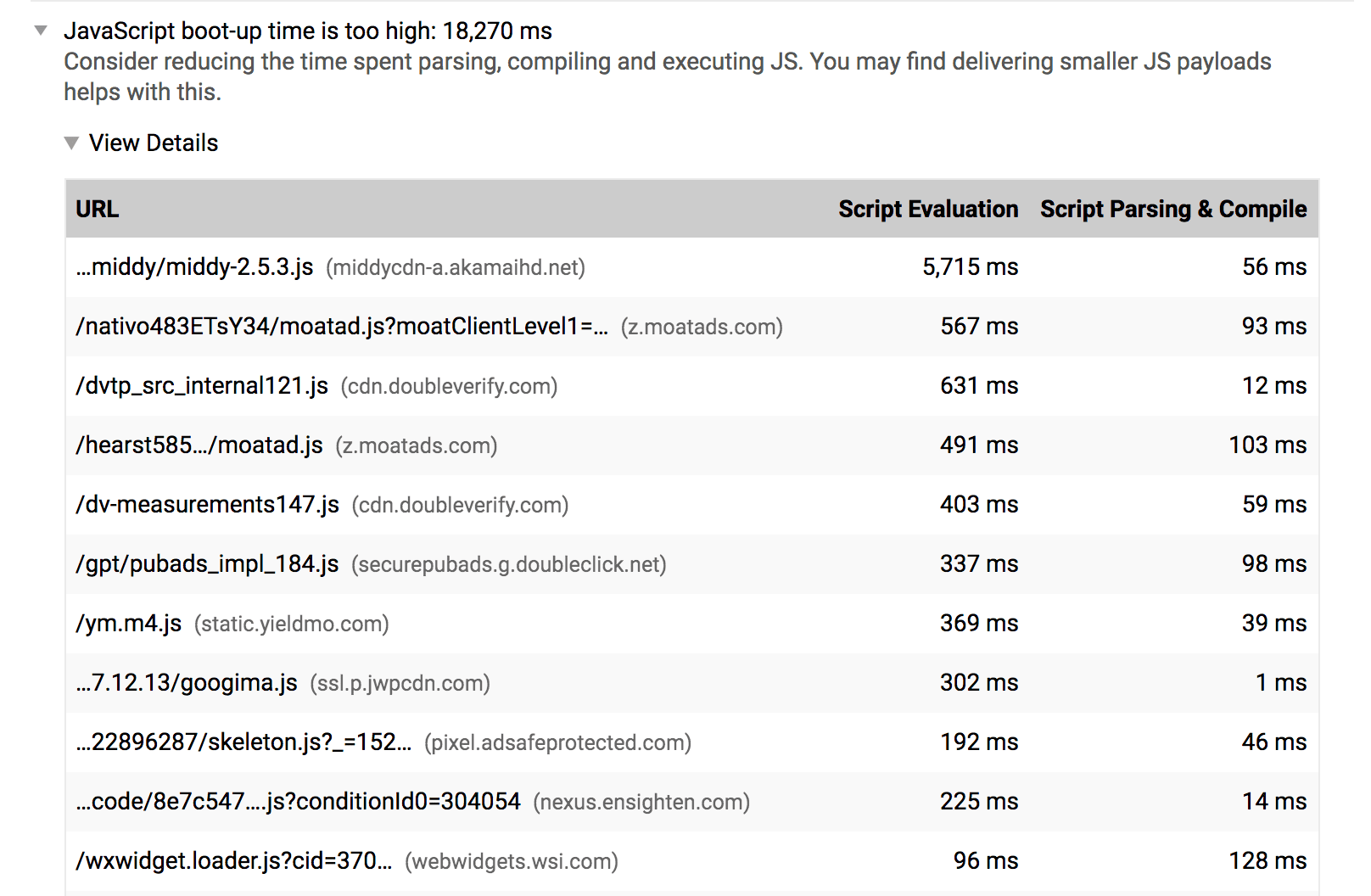
A auditoria de tempo de inicialização do JavaScript do Lighthouse destaca scripts que têm um tempo de análise, compilação ou avaliação de script caro. Isso pode ajudar a identificar scripts de terceiros com uso intensivo de CPU.

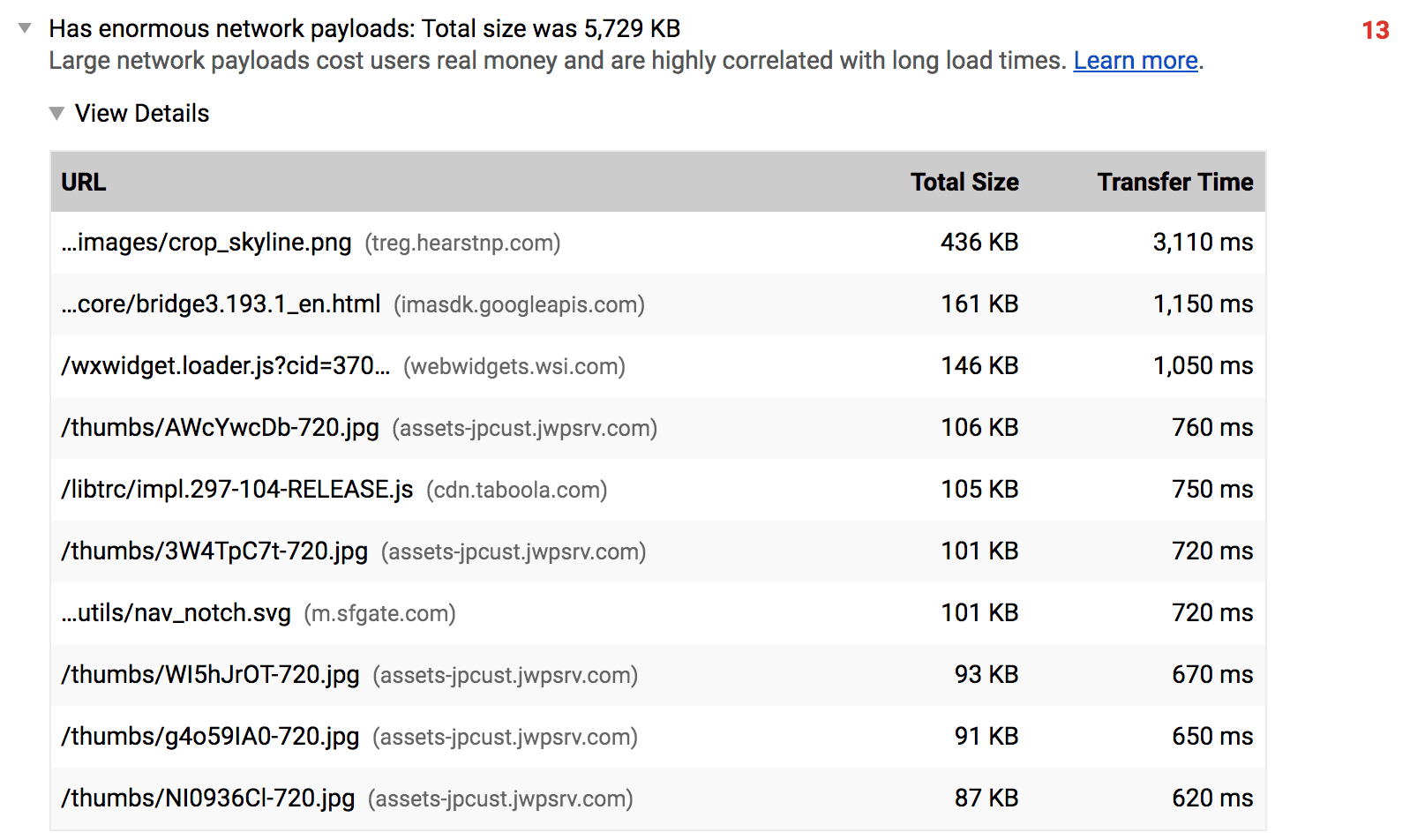
Auditoria de payloads de rede do Lighthouse
A Network Payloads Audit do Lighthouse identifica solicitações de rede, incluindo solicitações de rede de terceiros que diminuem o tempo de carregamento da página e fazem com que os usuários gastem mais do que o esperado em dados móveis.

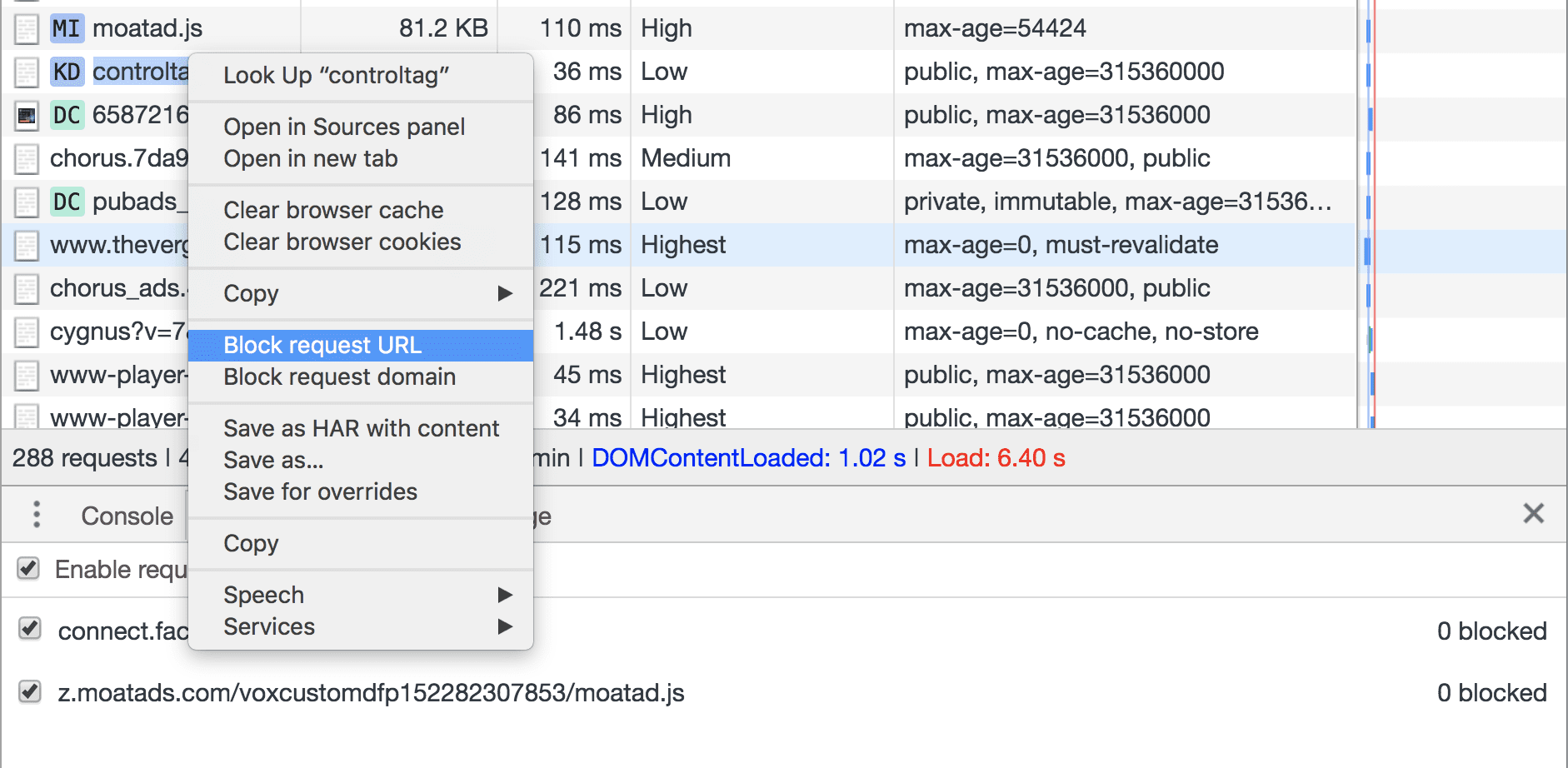
Bloqueio de solicitações de rede do Chrome DevTools
As Ferramentas do desenvolvedor do Chrome permitem que você veja como a página se comporta quando um script, folha de estilo ou outro recurso especificado não está disponível. Isso é feito com o bloqueio de solicitações de rede, um recurso que pode ajudar a medir o impacto da remoção de recursos individuais de terceiros da sua página.
Para ativar o bloqueio de solicitações, clique com o botão direito do mouse em qualquer solicitação no painel "Rede" e selecione Bloquear URL da solicitação. Uma guia de bloqueio de solicitações é exibida na gaveta do DevTools, permitindo que você gerencie quais solicitações foram bloqueadas.

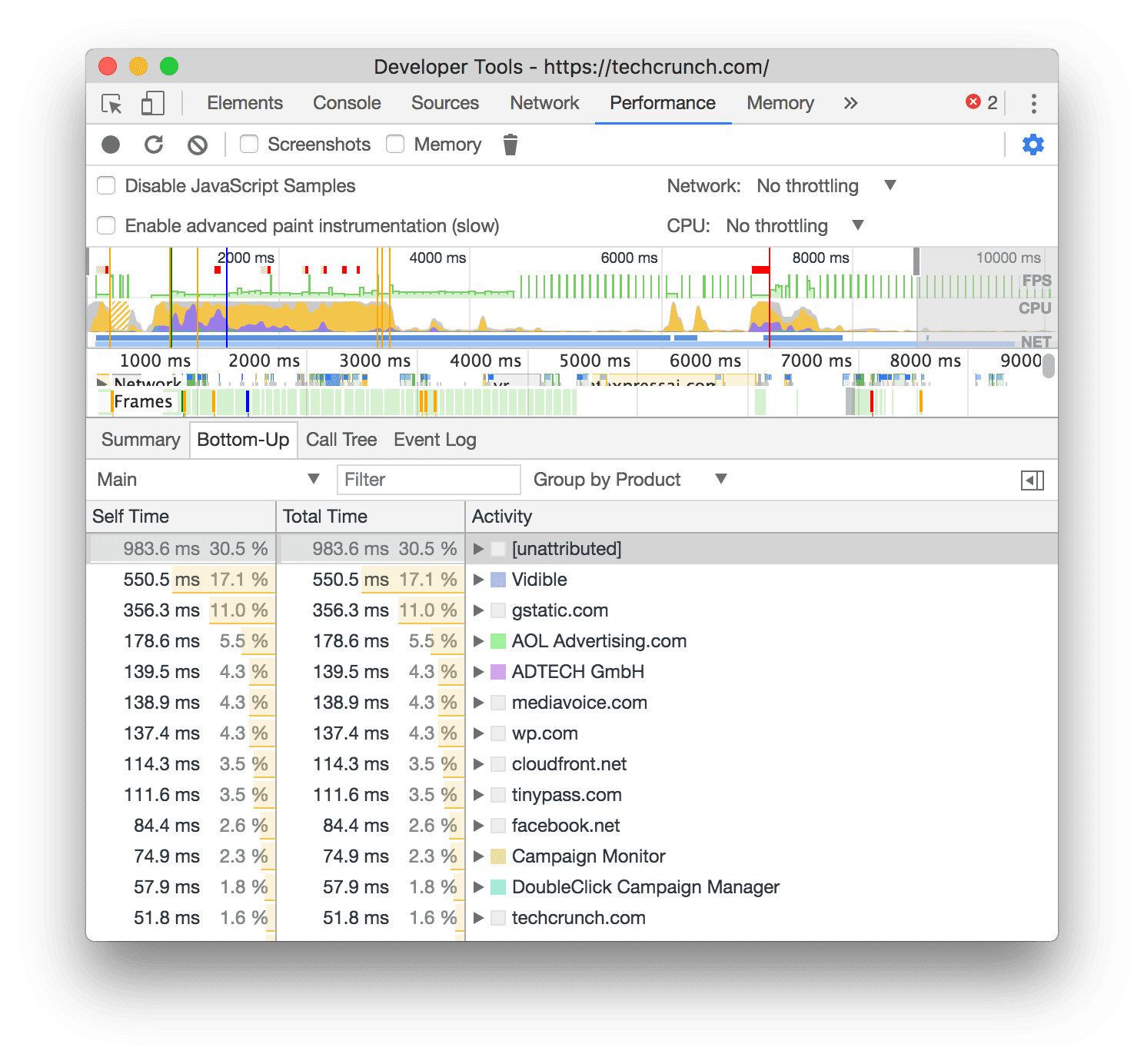
Painel de desempenho do Chrome DevTools
O painel de desempenho nas Ferramentas para desenvolvedores do Chrome ajuda a identificar problemas com a performance da sua página na Web.
- Clique em Gravar.
- Carregue a página. As DevTools mostram um diagrama em cascata que representa o tempo de carregamento do site.
- Acesse De baixo para cima na parte de baixo do painel "Performance".
- Clique em Agrupar por produto e classifique os scripts de terceiros da página por tempo de carregamento.

Para saber mais sobre como usar o Chrome DevTools para analisar o desempenho de carregamento da página, consulte Começar a analisar o desempenho de execução.
Confira abaixo o fluxo de trabalho recomendado para medir o impacto de scripts de terceiros:
- Use o painel "Rede" para medir o tempo necessário para carregar a página.
- Para simular condições reais, recomendamos ativar o limite de rede e o limite de CPU. É improvável que seus usuários tenham conexões de rede rápidas e hardware de computador que reduzam o impacto de scripts caros em condições de laboratório.
- Bloqueie os URLs ou domínios responsáveis pelos scripts de terceiros que você acredita ser um problema. Consulte o Painel de desempenho do Chrome DevTools para orientações sobre como identificar scripts caros.
- Atualize a página e meça o tempo de carregamento novamente.
- Para dados mais precisos, meça o tempo de carregamento pelo menos três vezes. Isso explica alguns scripts de terceiros que buscam diferentes recursos em cada carregamento de página. Para ajudar nisso, o painel de desempenho das Ferramentas do desenvolvedor oferece suporte a várias gravações.
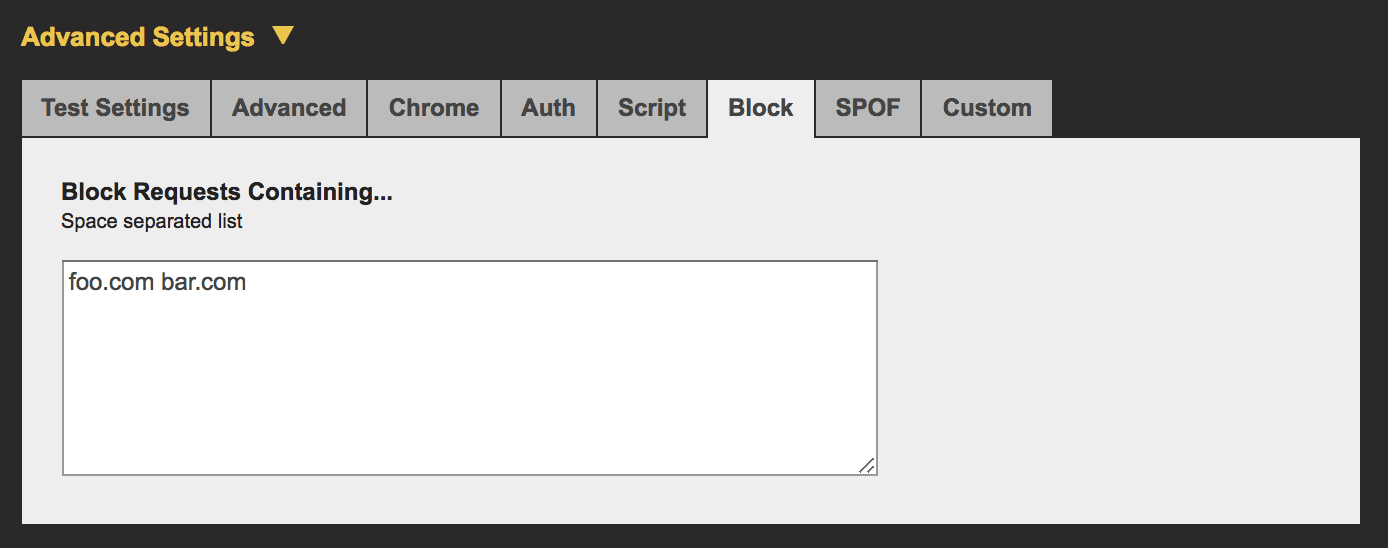
Medir o impacto dos scripts de terceiros com o WebPageTest
O WebPageTest oferece suporte ao bloqueio de solicitações individuais para impedir o carregamento e medir o impacto delas em Configurações avançadas > Bloquear. Use esse recurso para especificar uma lista de domínios a serem bloqueados, como domínios de publicidade.

Recomendamos o seguinte fluxo de trabalho para usar esse recurso:
- Teste uma página sem bloquear terceiros.
- Repita o teste com alguns terceiros bloqueados.
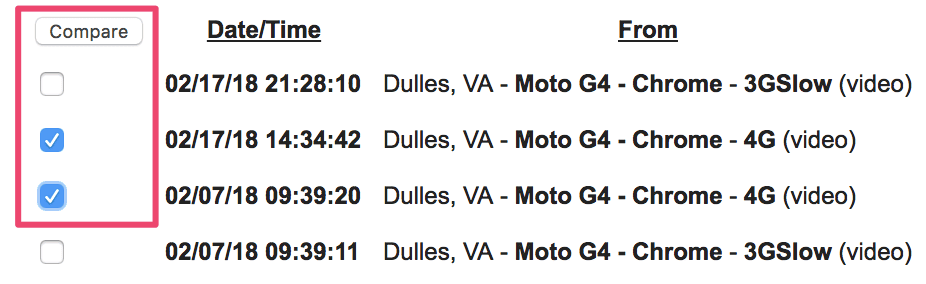
- Selecione os dois resultados no Histórico de testes.
- Clique em Comparar.

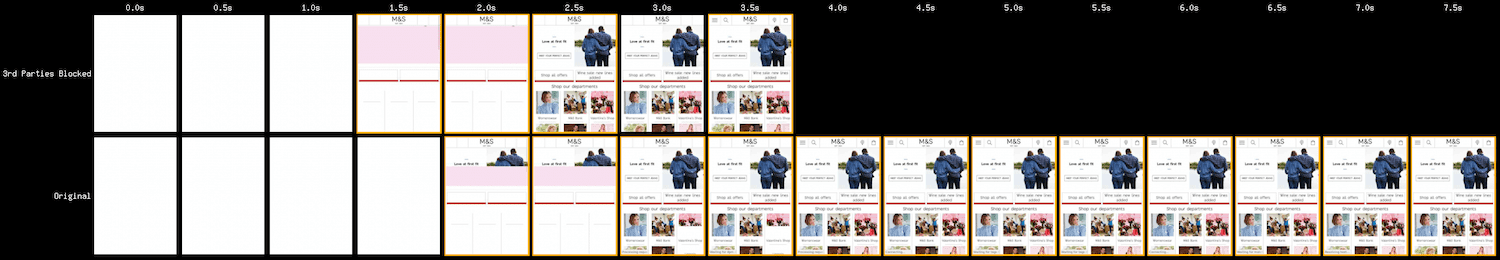
A imagem a seguir mostra o recurso de filme do WebPageTest comparando as sequências de carregamento de páginas com e sem recursos de terceiros ativos. Recomendamos verificar isso para testes de origens individuais de terceiros, para determinar quais domínios afetam mais a performance da sua página.

O WebPageTest também oferece suporte a dois comandos que operam no nível do DNS para bloquear domínios:
blockDomainsusa uma lista de domínios a serem bloqueados.- blockDomainsExcept usa uma lista de domínios e bloqueia tudo o que não está na lista.
O WebPageTest também tem uma guia de ponto único de falha (SPOF, na sigla em inglês) que permite simular um tempo limite ou falha completa ao carregar um recurso. Ao contrário do bloqueio de domínio, o SPOF tem um tempo limite lento, o que pode ser útil para testar como suas páginas se comportam quando os serviços de terceiros estão sobrecarregados ou temporariamente indisponíveis.

Detectar iframes caros usando tarefas longas
Quando os scripts em iframes de terceiros demoram muito para ser executados, eles podem bloquear a linha de execução principal e atrasar outras tarefas. Essas tarefas longas podem fazer com que os manipuladores de eventos funcionem lentamente ou que os frames sejam descartados, piorando a experiência do usuário.
Para detectar tarefas longas para o Monitoramento de usuários reais (RUM), use a API PerformanceObserver do JavaScript para observar as entradas longtask. Essas entradas contêm uma propriedade de atribuição que pode ser usada para determinar qual contexto de frame causou a tarefa demorada.
O código a seguir registra entradas longtask no console, incluindo uma para um
iframe "caro":
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Para saber mais sobre o monitoramento de tarefas longas, consulte Métricas de performance centradas no usuário.
Como carregar o script de terceiros de maneira eficiente?
Se um script de terceiros estiver atrasando o carregamento da página, você tem várias opções para melhorar o desempenho:
- Carregue o script usando o atributo
asyncoudeferpara evitar o bloqueio da análise do documento. - Se o servidor de terceiros for lento, considere hospedar o script por conta própria.
- Se o script não agregar valor ao seu site, remova-o.
- Use Dicas de recursos
como
<link rel=preconnect>ou<link rel=dns-prefetch>para realizar uma pesquisa DNS para domínios que hospedam scripts de terceiros.
Use async ou defer
A execução do JavaScript está bloqueando o analisador. Quando o navegador encontra um script, ele precisa pausar a construção do DOM, transmitir o script para o mecanismo JavaScript e permitir que o script seja executado antes de continuar com a construção do DOM.
Os atributos async e defer mudam esse comportamento da seguinte maneira:
asyncfaz com que o navegador faça o download do script de forma assíncrona enquanto continua analisando o documento HTML. Quando o download do script for concluído, a análise será bloqueada enquanto o script for executado.deferfaz com que o navegador faça o download do script de forma assíncrona enquanto continua analisando o documento HTML e, em seguida, aguarda a execução do script até que a análise do documento seja concluída.
Sempre use async ou defer para scripts de terceiros, a menos que o script seja
necessário para o caminho de renderização crítico. Use async se for importante que o
script seja executado mais cedo no processo de carregamento, como em alguns scripts de análise. Use defer para recursos menos críticos, como vídeos renderizados
mais abaixo na página do que o usuário vai ver inicialmente.
Se a performance for sua principal preocupação, recomendamos esperar para adicionar scripts assíncronos
até que o conteúdo crítico da página seja carregado. Não recomendamos o uso de
async para bibliotecas essenciais, como o jQuery.
Alguns scripts precisam ser carregados sem async ou defer, especialmente aqueles que
são partes essenciais do site. Isso inclui bibliotecas de interface ou frameworks de rede de
fornecimento de conteúdo (CDN, na sigla em inglês) que seu site não pode funcionar sem.
Outros scripts simplesmente não funcionam se forem carregados de forma assíncrona. Verifique a documentação para encontrar os scripts que você está usando e substitua os que não podem ser carregados de forma assíncrona por alternativas que podem. Algumas partes terceiras recomendam executar os scripts de forma síncrona, mesmo que funcionem da mesma forma de forma assíncrona.
Lembre-se de que o async não corrige tudo. Se a página incluir um grande
número de scripts, como scripts de rastreamento para fins de publicidade, o carregamento
assíncrono não impedirá que eles atrasem o carregamento da página.
Usar dicas de recursos para reduzir o tempo de configuração da conexão
Estabelecer conexões com origens de terceiros pode levar muito tempo, especialmente em redes lentas, porque as solicitações de rede têm vários componentes complexos, incluindo pesquisas e redirecionamentos de DNS. É possível usar Dicas de recursos como para realizar pesquisas DNS de domínios que hospedam scripts de terceiros no início do processo de carregamento da página, para que o restante da solicitação de rede possa ser processado mais rapidamente posteriormente:
<link rel="dns-prefetch" href="http://example.com" />
Se o domínio de terceiros ao qual você está se conectando usar HTTPS, também é possível usar , que realiza pesquisas de DNS e resolve viagens de ida e volta do TCP e lida com negociações de TLS. Essas outras etapas podem ser muito lentas porque envolvem a verificação de certificados SSL. Portanto, a pré-conexão pode diminuir muito o tempo de carregamento.
<link rel="preconnect" href="https://cdn.example.com" />
Scripts "sandbox" com um iframe
Se você carregar um script de terceiros diretamente em um iframe, ele não vai bloquear
a execução da página principal. O AMP
usa essa abordagem para manter o JavaScript fora do
caminho crítico. Essa abordagem
ainda bloqueia o evento onload. Portanto, tente não anexar recursos críticos a
onload.
O Chrome também oferece suporte à Política de permissões (anteriormente Política de recursos), um conjunto de políticas que permite que um desenvolvedor desative seletivamente o acesso a determinados recursos do navegador. Você pode usar isso para impedir que o conteúdo de terceiros apresente comportamentos indesejados a um site.
Hospedar scripts de terceiros
Se você quiser ter mais controle sobre como um script crítico é carregado, por exemplo, para reduzir o tempo de DNS ou melhorar os cabeçalhos de armazenamento em cache HTTP, talvez seja possível fazer a hospedagem.
No entanto, o autohospedagem tem problemas próprios, especialmente quando se trata de atualização de scripts. Os scripts auto-hospedados não recebem atualizações automáticas para mudanças na API ou correções de segurança, o que pode levar a perdas de receita ou problemas de segurança até que você atualize o script manualmente.
Como alternativa, é possível armazenar scripts de terceiros em cache usando service workers para ter mais controle sobre a frequência com que os scripts são buscados da rede. Você também pode usar service workers para criar estratégias de carregamento que limitem solicitações de terceiros não essenciais até que a página atinja um momento importante do usuário.
Teste A/B com amostras menores de usuários
O teste A/B (ou teste dividido) é uma técnica para experimentar duas versões de uma página para analisar a experiência e o comportamento do usuário. Ele disponibiliza as versões da página para diferentes amostras do tráfego do seu site e determina, com base na análise, qual versão oferece uma taxa de conversão melhor.
No entanto, por design, o teste A/B atrasa a renderização para decidir qual experimento precisa estar ativo. O JavaScript é usado com frequência para verificar se algum dos seus usuários faz parte de um experimento de teste A/B e, em seguida, ativar a variante correta. Esse processo pode piorar a experiência, mesmo para usuários que não fazem parte do experimento.
Para acelerar a renderização da página, recomendamos enviar seus scripts de teste A/B para uma amostra menor da sua base de usuários e executar o código que decide qual versão da página será exibida no servidor.
Carregamento lento de recursos de terceiros
Recursos incorporados de terceiros, como anúncios e vídeos, podem contribuir para a lentidão da página quando mal construídos. O carregamento lento pode ser usado para carregar recursos incorporados apenas quando necessário. Por exemplo, aguardar a veiculação de anúncios no rodapé da página até que o usuário role a página o suficiente para vê-los. Você também pode carregar lentamente o conteúdo de terceiros depois que o conteúdo da página principal for carregado, mas antes que um usuário interaja com a página.

Tenha cuidado ao carregar recursos de forma lenta, porque isso geralmente envolve código JavaScript que pode ser afetado por conexões de rede instáveis.
O DoubleClick tem orientações sobre como carregar anúncios de forma lenta na documentação oficial.
Carregamento lento eficiente com o Intersection Observer
Historicamente, os métodos para detectar se um elemento está visível no viewport para fins de carregamento lento são propensos a erros e geralmente diminuem a velocidade do navegador. Esses métodos ineficientes geralmente ouvem eventos de rolagem ou redimensionamento e usam APIs DOM, como getBoundingClientRect(), para calcular onde os elementos estão em relação à viewport.
IntersectionObserver é uma API do navegador que permite que os proprietários de páginas detectem de maneira eficiente quando um elemento observado entra ou sai da viewport do navegador. O LazySizes também tem suporte opcional para IntersectionObserver.
Análise de carregamento lento
Se você adiar o carregamento dos scripts de análise por muito tempo, poderá perder dados importantes de análise. Felizmente, há estratégias disponíveis para inicializar a análise de forma lenta, mantendo os dados de carregamento inicial da página.
A postagem do blog de Phil Walton A configuração do Google Analytics que uso em todos os sites que crio aborda uma dessas estratégias para o Google Analytics.
Carregar scripts de terceiros com segurança
Esta seção fornece orientações sobre como carregar scripts de terceiros da maneira mais segura possível.
Evite document.write()
Os scripts de terceiros, principalmente para serviços mais antigos, às vezes usam
document.write()
para injetar e carregar scripts. Isso é um problema porque o document.write() se comporta
de forma inconsistente, e as falhas dele são difíceis de depurar.
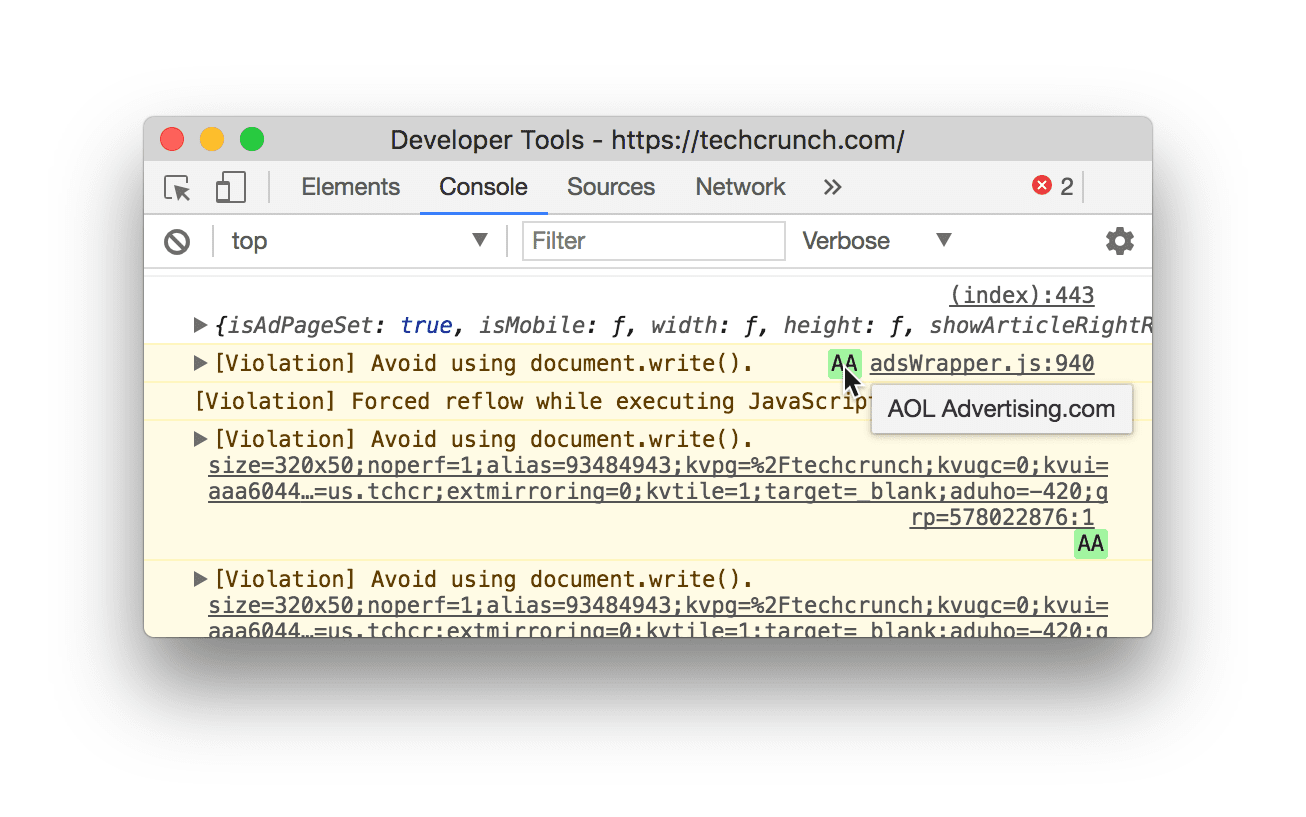
A correção para problemas de document.write() é não usá-lo. No Chrome 53 e versões mais recentes,
o Chrome DevTools registra avisos no console para uso problemático de
document.write():

document.write().Se você receber esse erro, verifique se o site usa document.write()
procurando cabeçalhos HTTP
enviados para o navegador.
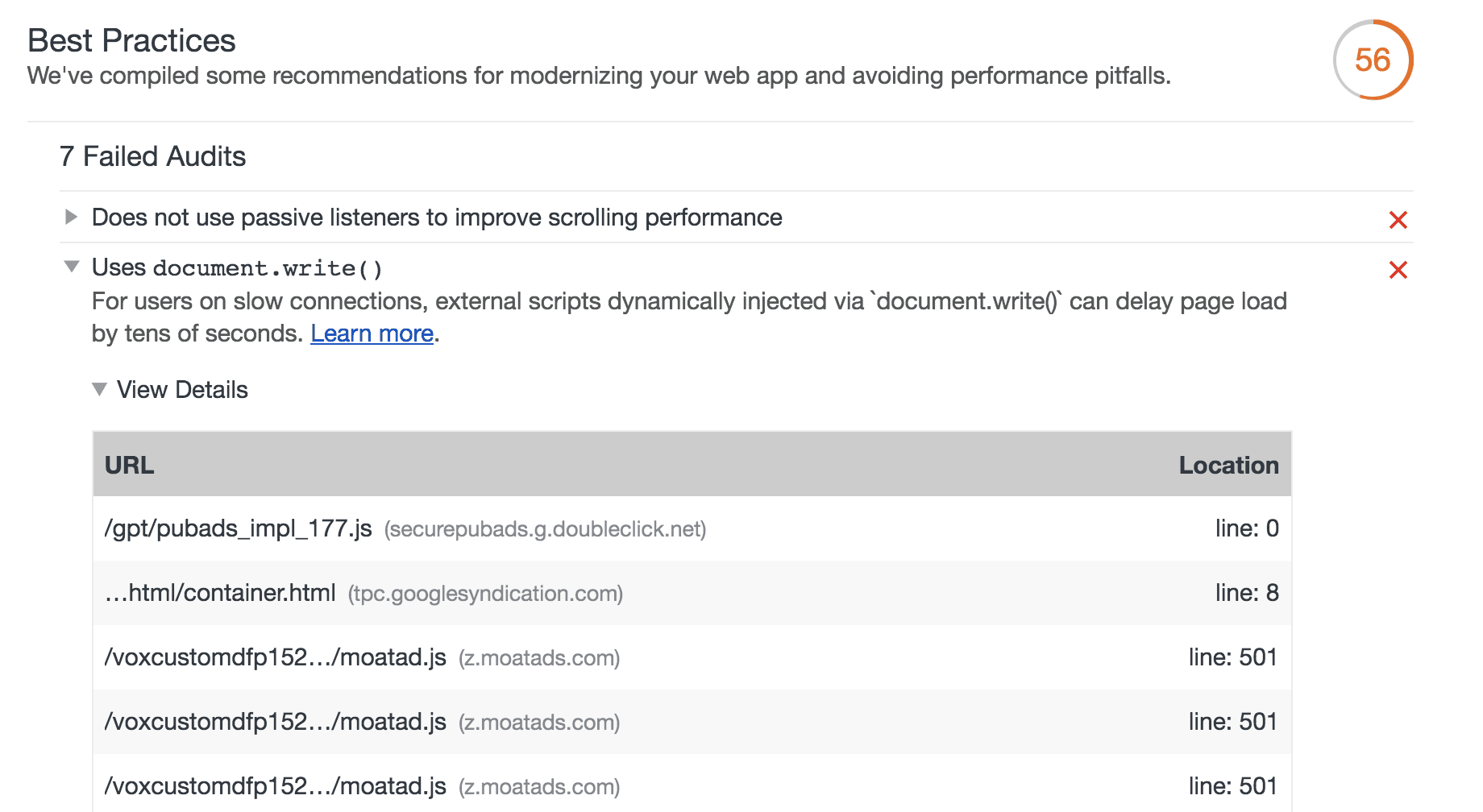
O Lighthouse também pode
destacar scripts de terceiros
que ainda usam document.write().

document.write().Use o Gerenciador de tags com cuidado
Uma tag é um snippet de código que permite que as equipes de marketing digital coletem dados, definam cookies ou integrem conteúdo de terceiros, como widgets de mídias sociais, a um site. Essas tags adicionam solicitações de rede, dependências de JavaScript e outros recursos à página que podem afetar a performance dela. Minimizar esse impacto para os usuários fica mais difícil à medida que mais tags são adicionadas.
Para manter o carregamento rápido da página, recomendamos usar um gerenciador de tags, como o Gerenciador de tags do Google (GTM). O GTM permite implantar tags de forma assíncrona para que elas não se bloqueiem mutuamente, reduz o número de chamadas de rede que um navegador precisa para executar tags e coleta dados de tags na interface da camada de dados.
Riscos de usar gerenciadores de tags
Embora os gerenciadores de tags sejam projetados para agilizar o carregamento da página, o uso inadequado pode desacelerar a página das seguintes maneiras:
- Números excessivos de tags e listeners de eventos automáticos no gerenciador de tags fazem com que o navegador faça mais solicitações de rede do que seria necessário e reduz a capacidade do código de responder rapidamente a eventos.
- Qualquer pessoa com credenciais e acesso pode adicionar JavaScript ao Gerenciador de tags. Isso não apenas aumenta o número de solicitações de rede caras necessárias para carregar sua página, mas também pode apresentar riscos de segurança e outros problemas de desempenho de scripts desnecessários. Para reduzir esses riscos, recomendamos limitar o acesso ao Gerenciador de tags.
Evite scripts que poluem o escopo global
Os scripts de terceiros podem se comportar de várias maneiras que quebram a página inesperadamente:
- Os scripts que carregam dependências JavaScript podem poluir o escopo global com código que interage mal com seu código.
- Atualizações inesperadas podem causar mudanças interruptivas.
- O código de terceiros pode ser modificado em trânsito para se comportar de maneira diferente entre o teste e a implantação da página.
Recomendamos realizar auditorias regulares dos scripts de terceiros que você carrega para detectar usuários de má-fé. Também é possível implementar o autoteste, a integridade da sub-recurso e a transmissão segura de código de terceiros para manter sua página segura.
Estratégias de mitigação
Confira algumas estratégias em grande escala para minimizar o impacto dos scripts de terceiros na performance e na segurança do seu site:
HTTPS: os sites que usam HTTPS não podem depender de terceiros que usam HTTP. Para mais informações, consulte Conteúdo misto.
Sandbox: considere executar scripts de terceiros em iframes com o atributo
sandboxpara restringir as ações disponíveis para os scripts.Política de segurança de conteúdo (CSP): é possível usar cabeçalhos HTTP na resposta do servidor para definir comportamentos de script confiáveis para o site e detectar e reduzir os efeitos de alguns ataques, como script em vários sites (XSS).
Confira a seguir um exemplo de como usar a diretiva script-src da CSP para especificar as origens JavaScript permitidas de uma página:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Leitura adicional
Para saber mais sobre como otimizar o JavaScript de terceiros, recomendamos a leitura dos seguintes recursos:
- Desempenho e resiliência: testes de estresse em terceiros
- Como adicionar interatividade com JavaScript
- Possíveis perigos com scripts de terceiros
- Como os scripts de terceiros podem ser eficientes na Web
- Por que a velocidade é importante: truques do CSS
- O paradoxo da cadeia de suprimentos do JavaScript: SRI, CSP e confiança em bibliotecas de terceiros
- O CSS de terceiros não é seguro
Agradecemos a Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick e Cheney Tsai pelas avaliações.

