코드를 최적화했지만 사이트가 여전히 너무 느리게 로드된다면 서드 파티 스크립트의 문제일 수 있습니다.
서드 파티 스크립트는 웹을 더욱 동적, 양방향, 상호 연결되도록 하는 다양한 유용한 기능을 제공합니다. 그중 일부는 웹사이트의 기능이나 수익원에 매우 중요한 기능일 수도 있습니다. 하지만 이러한 방법을 사용하면 위험할 수 있습니다.
- 사이트의 속도가 느려질 수 있습니다.
- 개인 정보 보호 또는 보안 문제가 발생할 수 있습니다.
- 예측할 수 없으며 동작으로 인해 의도치 않은 결과가 발생할 수 있습니다.
서드 파티 스크립트가 사이트의 중요한 렌더링 경로에 영향을 미치지 않는 것이 좋습니다. 이 가이드에서는 서드 파티 JavaScript 로드와 관련된 문제를 찾아 해결하고 사용자에게 미치는 위험을 최소화하는 방법을 설명합니다.
서드 파티 스크립트란 무엇인가요?
서드 파티 JavaScript는 서드 파티 공급업체에서 직접 사이트에 삽입할 수 있는 스크립트를 가리키는 경우가 많습니다. 예를 들면 다음과 같습니다.
소셜 공유 버튼 (Facebook, X, LinkedIn, Mastodon)
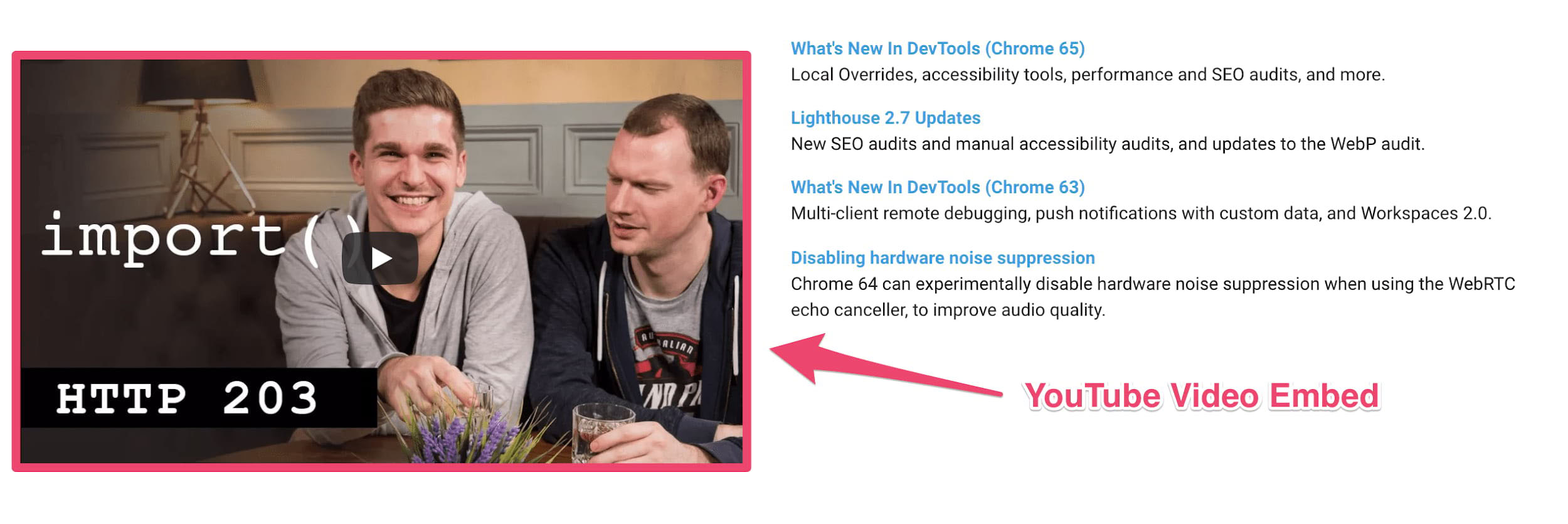
동영상 플레이어 삽입 (YouTube, Vimeo)
광고 iframe
분석 및 측정항목 스크립트
실험을 위한 A/B 테스트 스크립트
날짜 형식 지정, 애니메이션, 함수 라이브러리와 같은 도우미 라이브러리

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
안타깝게도 서드 파티 스크립트를 삽입하면 페이지 속도가 느려지지 않도록 빠르게 실행하는 데 종종 이러한 스크립트를 사용해야 합니다. 서드 파티 스크립트는 사이트 소유자가 관리할 수 없는 리소스로 인해 성능이 저하되는 일반적인 원인입니다. 여기에는 다음과 같은 문제가 포함됩니다.
여러 서버에 너무 많은 네트워크 요청을 실행합니다. 사이트에서 더 많은 요청을 해야 할수록 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
기본 스레드를 계속 사용하게 하는 과도한 JavaScript를 전송합니다. JavaScript가 너무 많으면 DOM 생성이 차단되어 페이지 렌더링이 지연될 수 있습니다. CPU 집약적인 스크립트 파싱 및 실행은 사용자 상호작용을 지연시키고 배터리가 소모될 수 있습니다.
대용량의 최적화되지 않은 이미지 파일 또는 동영상을 전송하면 데이터가 소모되고 사용자에게 비용이 청구될 수 있습니다.
페이지에서 주의 없이 스크립트를 로드하는 경우 단일 장애점 (SPOF) 역할을 할 수 있는 보안 문제
HTTP 캐싱이 충분하지 않아 브라우저가 리소스를 가져오기 위해 더 많은 네트워크 요청을 전송해야 합니다.
충분한 서버 압축이 없으면 리소스가 느리게 로드됩니다.
처리가 완료될 때까지 콘텐츠 표시를 차단합니다. 비동기 A/B 테스트 스크립트에도 적용될 수 있습니다.
document.write()와 같이 사용자 환경에 해가 되는 것으로 알려진 기존 API를 사용합니다.
과도한 DOM 요소 또는 비용이 많이 드는 CSS 선택자
서드 파티 삽입을 여러 개 포함하면 여러 프레임워크와 라이브러리가 여러 번 가져와 리소스가 낭비되고 기존 성능 문제가 악화될 수 있습니다.
서드 파티 스크립트는 삽입이 async 또는 defer를 사용하는 경우에도 서버가 느리게 응답하면 window.onload를 차단할 수 있는 삽입 기법을 사용하는 경우가 많습니다.
서드 파티 스크립트 문제를 해결하는 능력은 사이트와 서드 파티 코드를 로드하는 방법을 구성하는 능력에 따라 달라질 수 있습니다. 다행히 서드 파티 리소스 관련 문제를 찾고 해결할 수 있는 다양한 솔루션과 도구가 있습니다.
페이지에서 서드 파티 스크립트를 식별하려면 어떻게 해야 하나요?
사이트에서 서드 파티 스크립트를 식별하고 실적 영향을 파악하는 것이 최적화의 첫 번째 단계입니다. Chrome DevTools, PageSpeed Insights, WebPageTest와 같은 무료 웹 속도 테스트 도구를 사용하여 비용이 많이 드는 스크립트를 식별하는 것이 좋습니다. 이러한 도구는 사이트에서 사용하는 서드 파티 스크립트의 수와 실행하는 데 가장 오래 걸리는 스크립트를 알려주는 풍부한 진단 정보를 표시합니다.
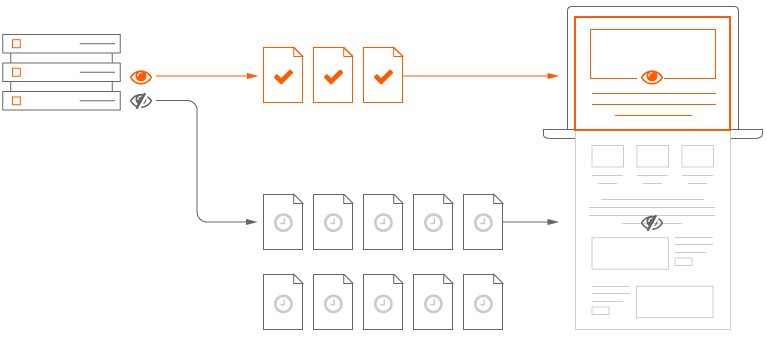
WebPageTest의 폭포식 보기는 서드 파티 스크립트 사용량이 많은 경우 그 영향을 강조 표시할 수 있습니다. Tags Gone Wild의 다음 이미지는 추적 및 마케팅 스크립트가 아닌 사이트의 기본 콘텐츠를 로드하는 데 필요한 네트워크 요청의 다이어그램 예시를 보여줍니다.

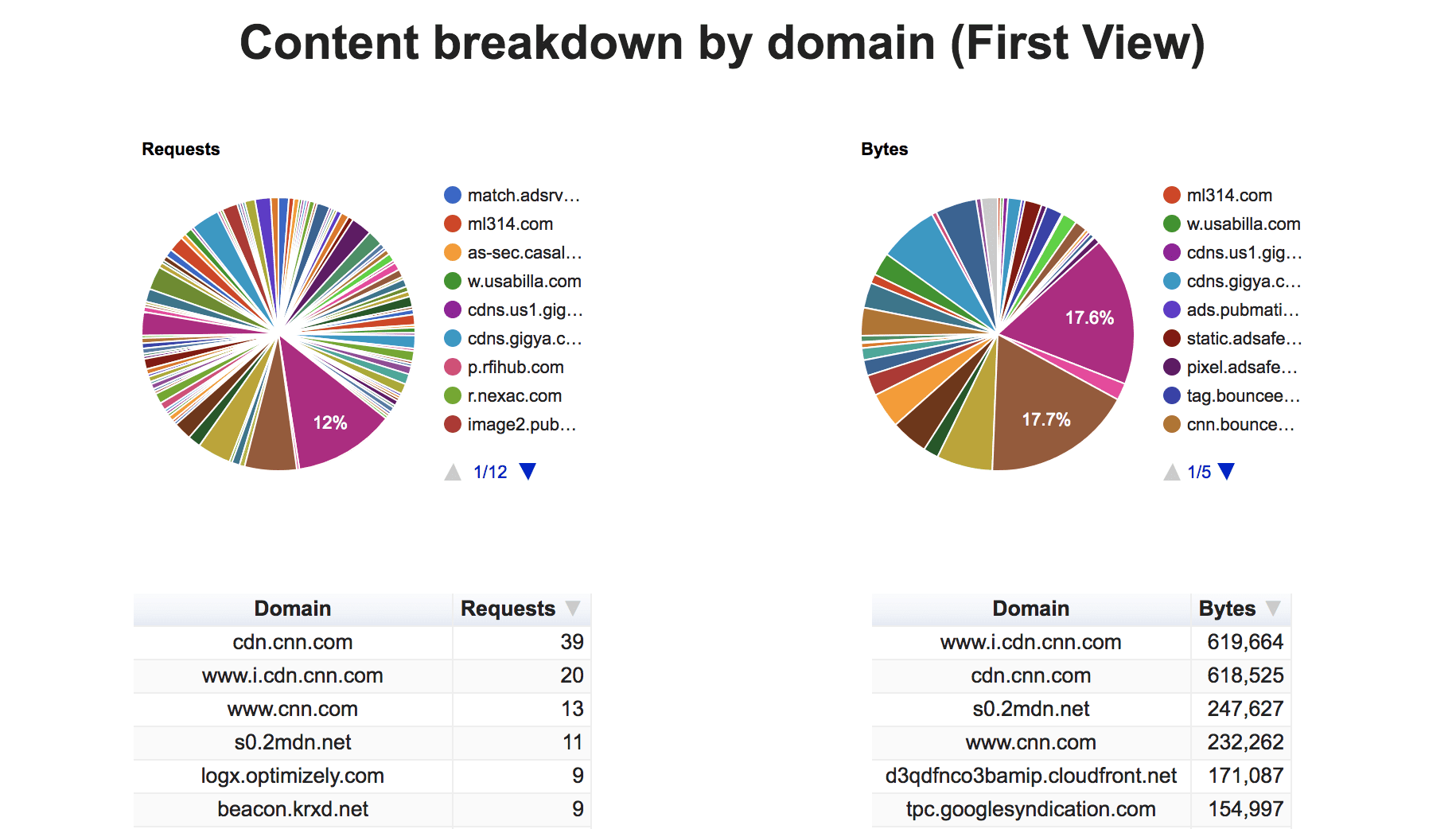
WebPageTest의 도메인 분류는 서드 파티 출처에서 가져온 콘텐츠의 양을 시각화하는 데도 유용합니다. 총 바이트 수와 요청 수를 기준으로 세분화하여 표시합니다.

서드 파티 스크립트가 페이지에 미치는 영향을 측정하려면 어떻게 해야 하나요?
문제를 일으키는 스크립트를 발견하면 스크립트의 작동 방식을 알아보고 사이트가 작동하는 데 스크립트가 필요한지 확인합니다. 필요한 경우 A/B 테스트를 실행하여 인식된 가치와 주요 사용자 참여도 또는 실적 측정항목에 미치는 영향 간의 균형을 유지합니다.
Lighthouse 부팅 시간 감사
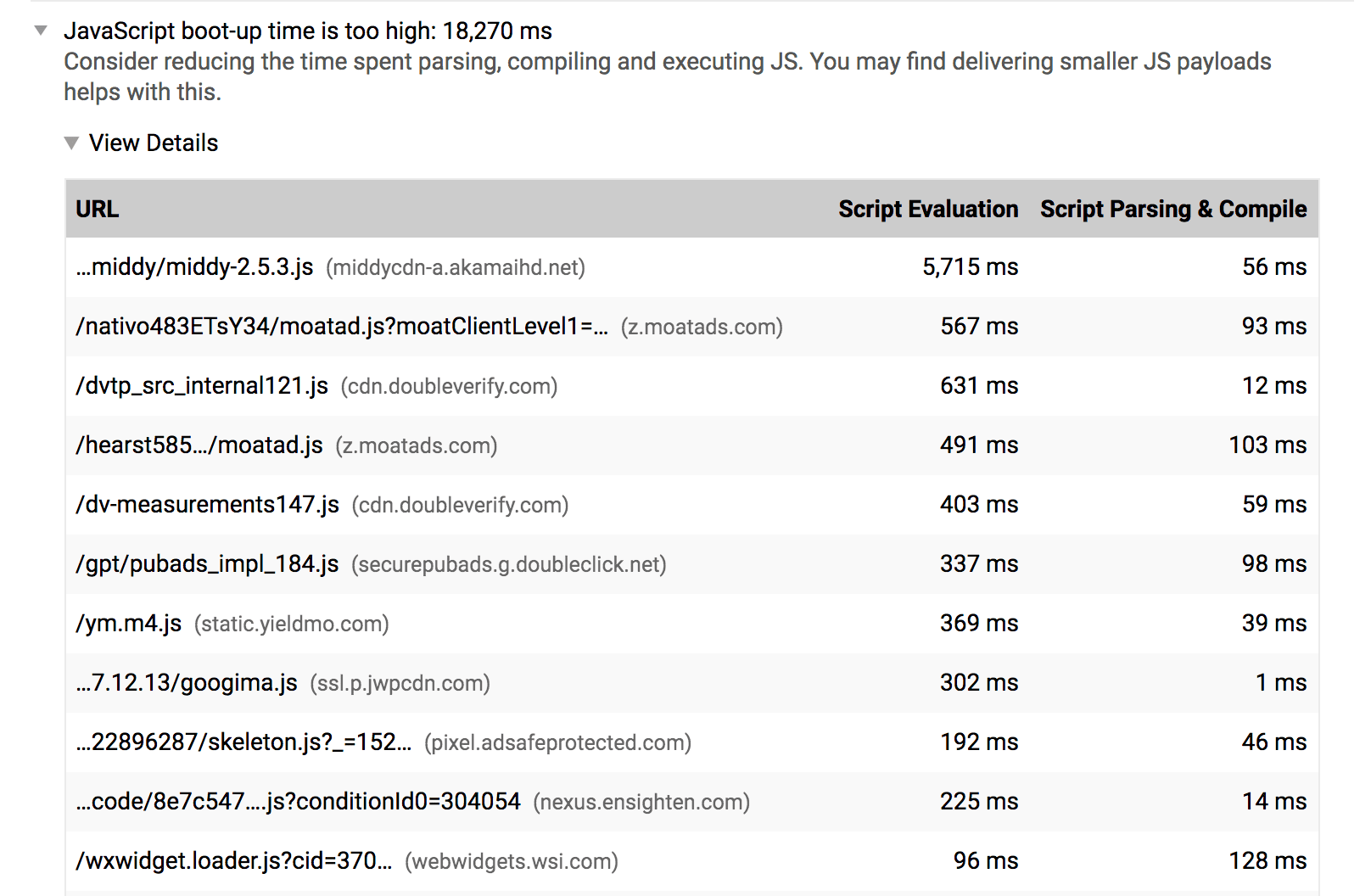
Lighthouse JavaScript 부팅 시간 감사는 스크립트 파싱, 컴파일 또는 평가 시간이 오래 걸리는 스크립트를 강조 표시합니다. 이를 통해 CPU 집약적인 서드 파티 스크립트를 식별할 수 있습니다.

Lighthouse 네트워크 페이로드 감사
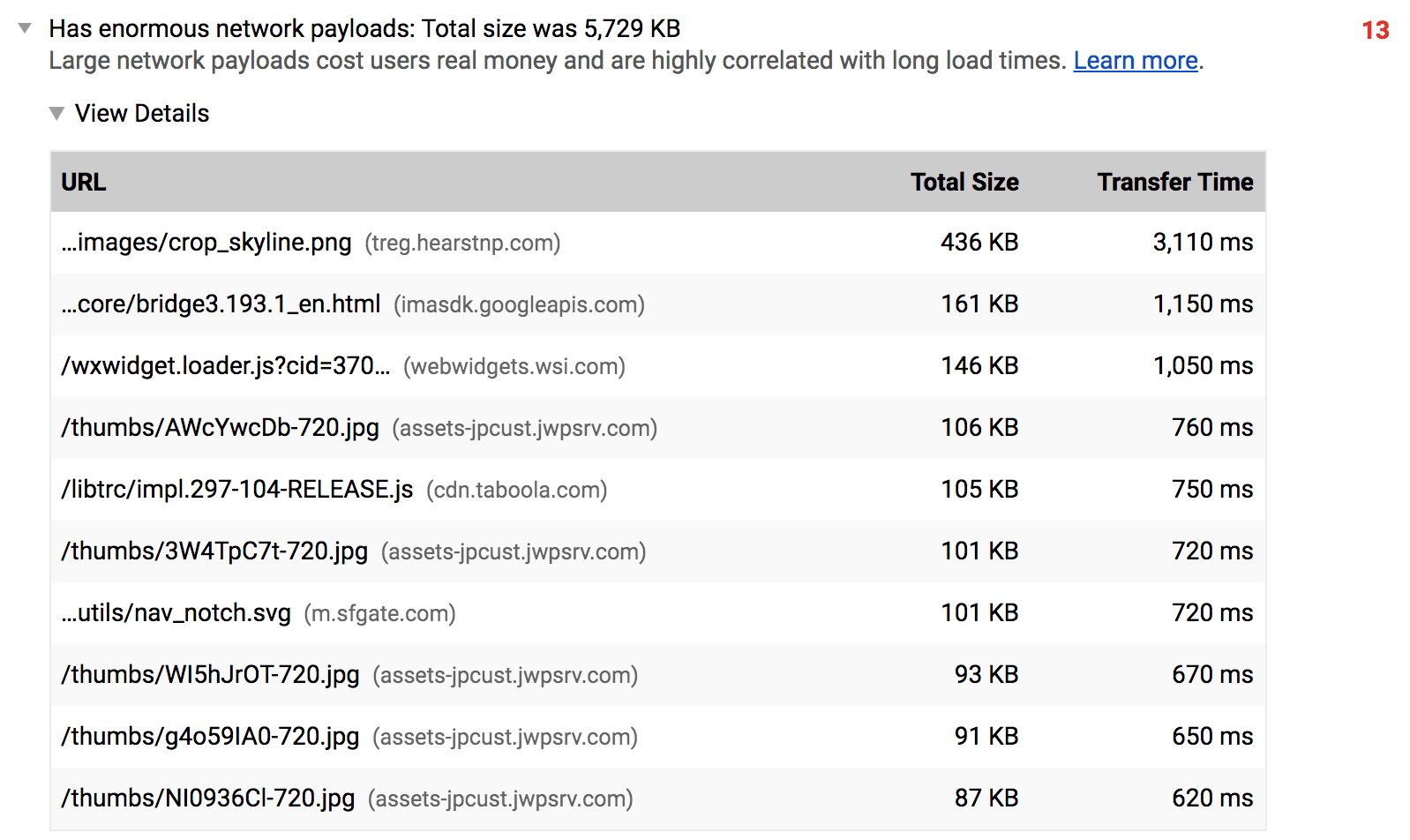
Lighthouse 네트워크 페이로드 감사는 페이지 로드 시간을 느리게 하고 사용자가 모바일 데이터에 예상보다 더 많은 비용을 지출하게 하는 서드 파티 네트워크 요청을 비롯한 네트워크 요청을 식별합니다.

Chrome DevTools 네트워크 요청 차단
Chrome DevTools를 사용하면 지정된 스크립트, 스타일 시트 또는 기타 리소스를 사용할 수 없는 경우 페이지가 어떻게 작동하는지 확인할 수 있습니다. 이는 페이지에서 개별 서드 파티 리소스를 삭제할 때의 영향을 측정하는 데 도움이 되는 기능인 네트워크 요청 차단을 통해 이루어집니다.
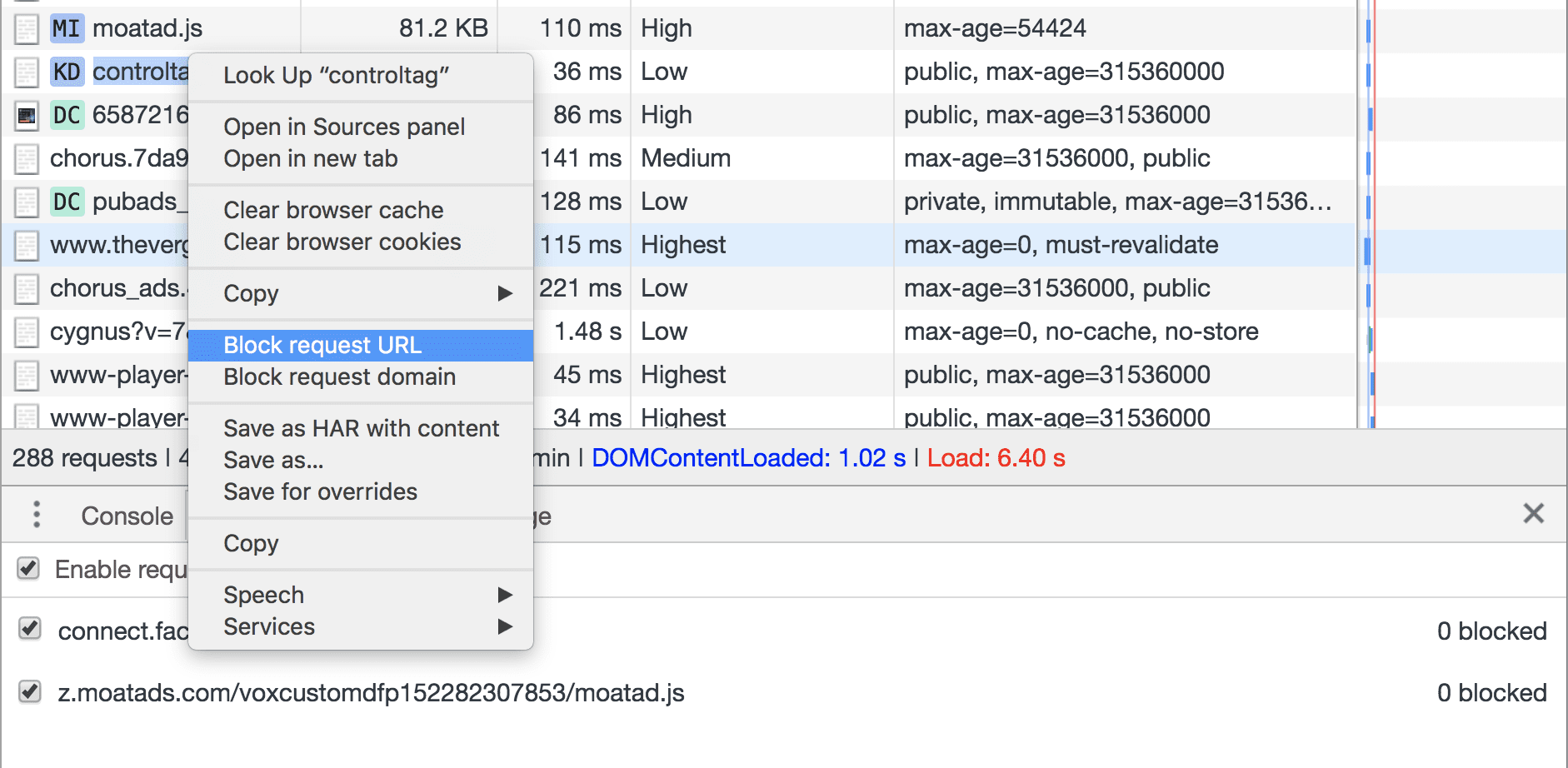
요청 차단을 사용 설정하려면 네트워크 패널에서 요청을 마우스 오른쪽 버튼으로 클릭하고 요청 URL 차단을 선택합니다. 그러면 DevTools 창에 요청 차단 탭이 표시되어 차단된 요청을 관리할 수 있습니다.

Chrome DevTools 성능 패널
Chrome DevTools의 성능 패널을 사용하면 페이지의 웹 성능 문제를 식별할 수 있습니다.
- 녹음을 클릭합니다.
- 페이지를 로드합니다. DevTools에는 사이트의 로드 시간이 어떻게 소비되는지 보여주는 폭포식 다이어그램이 표시됩니다.
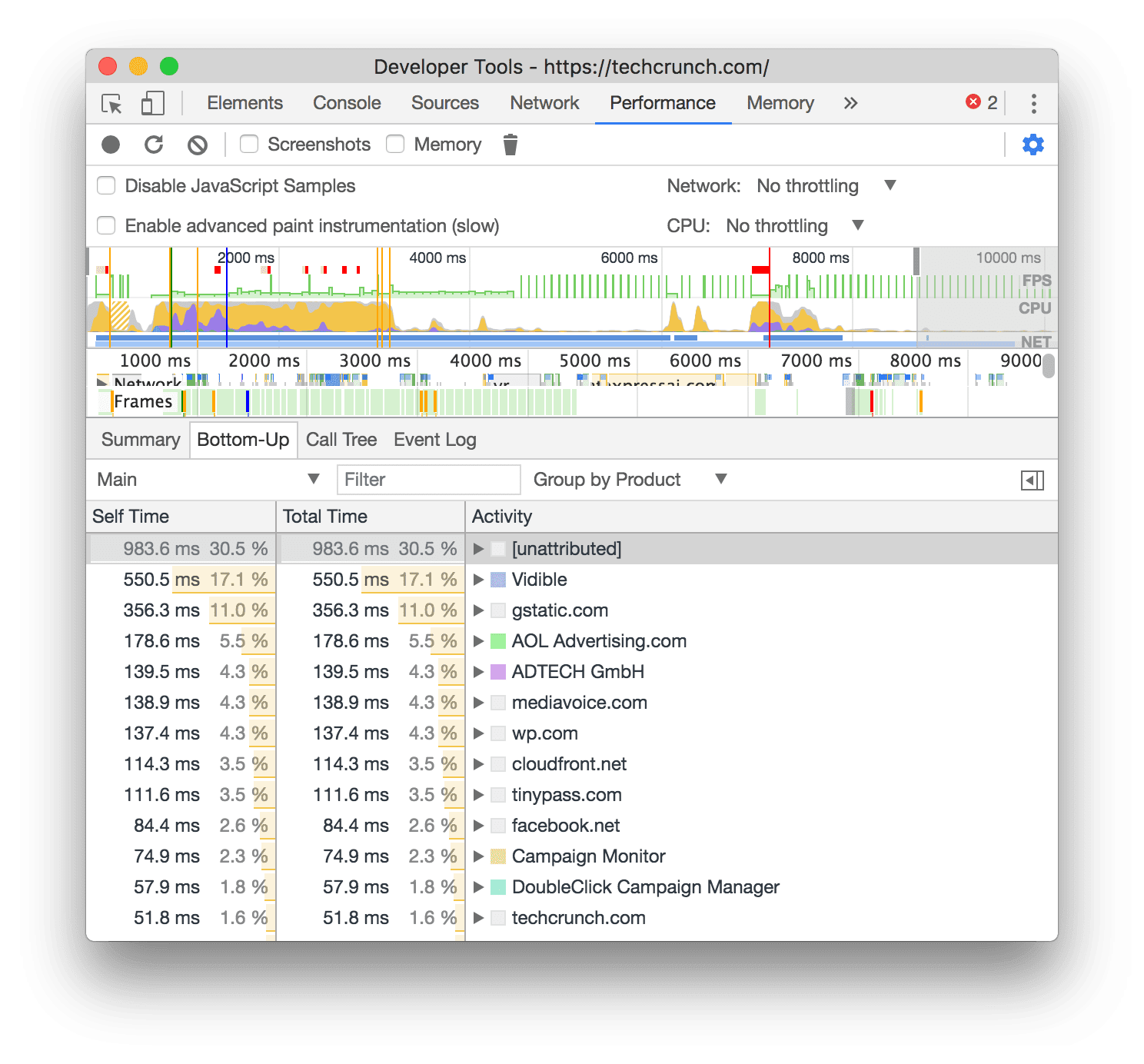
- 실적 패널 하단에서 하향식으로 이동합니다.
- 제품별 그룹화를 클릭하고 페이지의 서드 파티 스크립트를 로드 시간별로 정렬합니다.

Chrome DevTools를 사용하여 페이지 로드 성능을 분석하는 방법을 자세히 알아보려면 런타임 성능 분석 시작하기를 참고하세요.
다음은 서드 파티 스크립트의 영향을 측정하기 위한 권장 워크플로입니다.
- Network 패널을 사용하여 페이지를 로드하는 데 걸리는 시간을 측정합니다.
- 문제가 있다고 생각되는 서드 파티 스크립트의 URL 또는 도메인을 차단합니다. 비용이 많이 드는 스크립트를 식별하는 방법에 관한 안내는 Chrome DevTools 성능 패널을 참고하세요.
- 페이지를 새로고침하고 로드 시간을 다시 측정합니다.
- 더 정확한 데이터를 얻으려면 로드 시간을 3번 이상 측정하는 것이 좋습니다. 이는 페이지를 로드할 때마다 다른 리소스를 가져오는 일부 서드 파티 스크립트의 경우를 설명합니다. 이를 위해 DevTools 성능 패널은 여러 녹화를 지원합니다.
WebPageTest로 서드 파티 스크립트의 영향을 측정
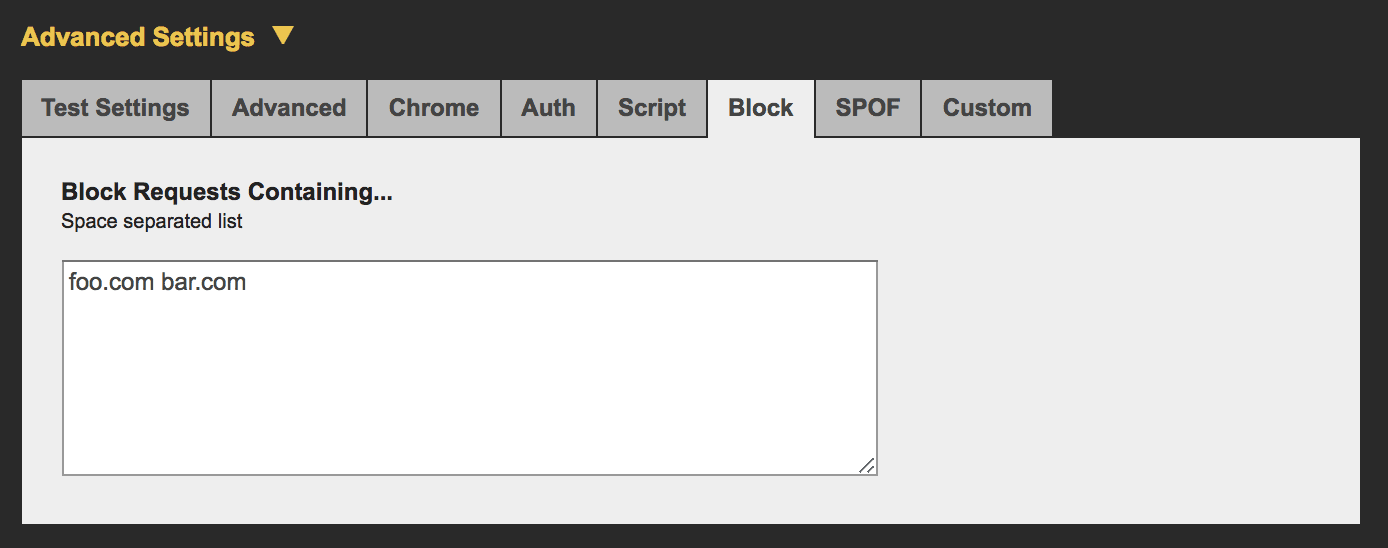
WebPageTest는 고급 설정 > 차단에서 개별 요청이 로드되지 않도록 차단하여 영향을 측정하는 기능을 지원합니다. 이 기능을 사용하여 광고 도메인과 같이 차단할 도메인 목록을 지정할 수 있습니다.

이 기능을 사용하려면 다음 워크플로를 따르는 것이 좋습니다.
- 서드 파티를 차단하지 않고 페이지를 테스트합니다.
- 일부 서드 파티를 차단한 상태에서 테스트를 반복합니다.
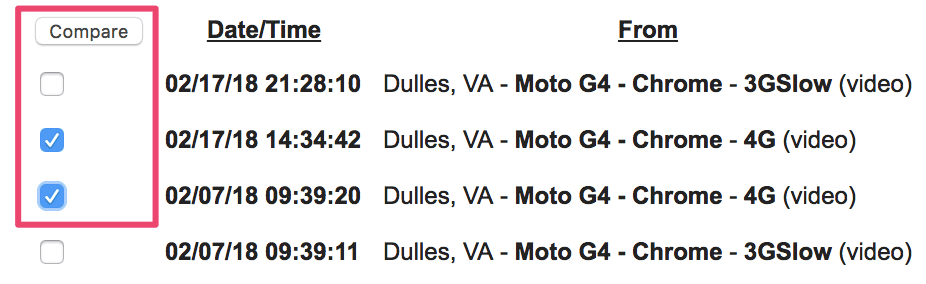
- 테스트 기록에서 두 가지 결과를 선택합니다.
- 비교를 클릭합니다.

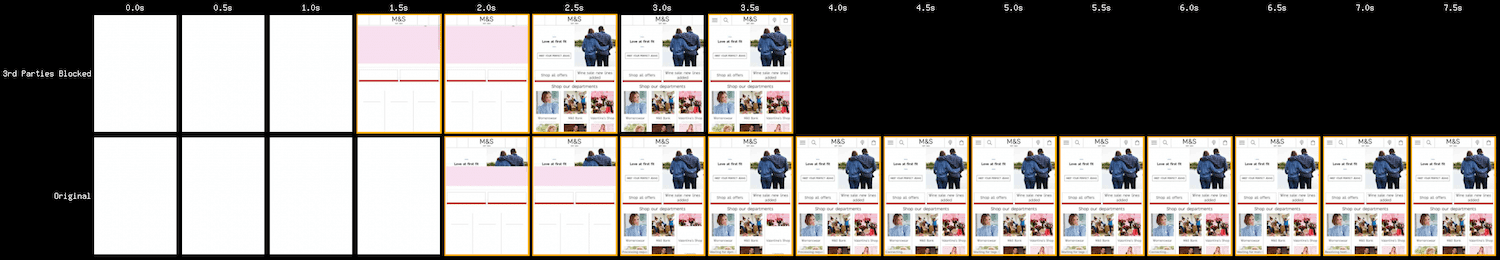
다음 이미지는 활성 서드 파티 리소스가 있는 페이지와 없는 페이지의 로드 시퀀스를 비교하는 WebPageTest의 필름 스트립 기능을 보여줍니다. 개별 서드 파티 출처 테스트에서 이를 확인하여 페이지 실적에 가장 큰 영향을 미치는 도메인을 파악하는 것이 좋습니다.

WebPageTest는 도메인 차단을 위해 DNS 수준에서 작동하는 두 가지 명령어도 지원합니다.
blockDomains는 차단할 도메인 목록을 가져옵니다.- blockDomainsExcept는 도메인 목록을 가져와 목록에 없는 항목을 차단합니다.
WebPageTest에는 시간 초과 또는 리소스 로드 실패를 시뮬레이션할 수 있는 단일 장애점 (SPOF) 탭도 있습니다. 도메인 차단과 달리 SPOF는 천천히 시간 초과되므로 서드 파티 서비스의 부하가 심하거나 일시적으로 사용할 수 없는 경우 페이지가 어떻게 동작하는지 테스트하는 데 유용할 수 있습니다.

Long Tasks를 사용하여 비용이 많이 드는 iframe 감지
서드 파티 iframe의 스크립트가 실행되는 데 시간이 오래 걸리면 기본 스레드가 차단되고 다른 작업이 지연될 수 있습니다. 이러한 긴 작업으로 인해 이벤트 핸들러가 느리게 작동하거나 프레임이 누락되어 사용자 환경이 저하될 수 있습니다.
실시간 사용자 모니터링 (RUM)의 긴 작업을 감지하려면 JavaScript PerformanceObserver API를 사용하여 longtask 항목을 관찰합니다. 이러한 항목에는 긴 작업을 일으킨 프레임 컨텍스트를 확인하는 데 사용할 수 있는 기여 분석 속성이 포함되어 있습니다.
다음 코드는 '비용이 많이 드는' iframe의 항목을 포함하여 longtask 항목을 콘솔에 로깅합니다.
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
장기 작업 모니터링에 관한 자세한 내용은 사용자 중심 성능 측정항목을 참고하세요.
서드 파티 스크립트를 효율적으로 로드하려면 어떻게 해야 하나요?
서드 파티 스크립트로 인해 페이지 로드 속도가 느려지는 경우 성능을 개선할 수 있는 몇 가지 옵션이 있습니다.
async또는defer속성을 사용하여 스크립트를 로드하여 문서 파싱을 차단하지 않습니다.- 서드 파티 서버가 느린 경우 스크립트를 직접 호스팅하는 것이 좋습니다.
- 스크립트가 사이트에 명확한 가치를 더하지 못하는 경우 삭제합니다.
<link rel=preconnect>또는<link rel=dns-prefetch>와 같은 리소스 힌트를 사용하여 서드 파티 스크립트를 호스팅하는 도메인의 DNS 조회를 실행합니다.
async 또는 defer을 사용합니다.
JavaScript 실행은 파서를 차단합니다. 브라우저는 스크립트를 발견하면 DOM 구성을 일시중지하고 스크립트를 JavaScript 엔진에 전달한 후 스크립트가 실행되도록 허용해야 DOM 구성을 계속할 수 있습니다.
async 및 defer 속성은 다음과 같이 이 동작을 변경합니다.
async를 사용하면 브라우저가 HTML 문서를 계속 파싱하는 동안 스크립트를 비동기식으로 다운로드합니다. 스크립트 다운로드가 완료되면 스크립트가 실행되는 동안 파싱이 차단됩니다.defer를 사용하면 브라우저가 HTML 문서를 계속 파싱하는 동안 스크립트를 비동기식으로 다운로드한 다음 문서 파싱이 완료될 때까지 스크립트 실행을 기다립니다.
스크립트가 중요한 렌더링 경로에 필요한 경우가 아니라면 서드 파티 스크립트에는 항상 async 또는 defer를 사용하세요. 일부 분석 스크립트와 같이 스크립트가 로드 프로세스 초반에 실행되는 것이 중요한 경우 async를 사용하세요. 사용자가 처음에 보는 것보다 페이지 아래쪽에 렌더링되는 동영상과 같이 중요하지 않은 리소스에는 defer를 사용합니다.
성능이 가장 우려되는 경우 페이지의 중요한 콘텐츠가 로드될 때까지 비동기 스크립트를 추가하지 않는 것이 좋습니다. jQuery와 같은 필수 라이브러리에는 async를 사용하지 않는 것이 좋습니다.
일부 스크립트는 특히 사이트의 중요한 부분인 스크립트는 async 또는 defer 없이 로드해야 합니다. 여기에는 사이트가 작동하지 않으면 안 되는 UI 라이브러리 또는 콘텐츠 전송 네트워크 (CDN) 프레임워크가 포함됩니다.
다른 스크립트는 비동기식으로 로드되면 작동하지 않습니다. 사용 중인 스크립트의 문서를 확인하고 비동기식으로 로드할 수 없는 스크립트를 동기식으로 로드할 수 있는 대안으로 대체합니다. 일부 서드 파티에서는 스크립트가 비동기적으로도 동일하게 잘 작동하더라도 동기식으로 실행하는 것이 좋다고 권장합니다.
async로 모든 문제가 해결되는 것은 아닙니다. 페이지에 광고 목적의 추적 스크립트와 같이 스크립트가 다량 포함되어 있는 경우 비동기식으로 로드해도 페이지 로드 속도가 느려집니다.
리소스 힌트를 사용하여 연결 설정 시간 줄이기
네트워크 요청에는 DNS 조회 및 리디렉션을 비롯한 여러 복잡한 구성요소가 있으므로 서드 파티 출처에 대한 연결을 설정하는 데 시간이 오래 걸릴 수 있습니다(특히 느린 네트워크의 경우). 와 같은 리소스 힌트를 사용하여 페이지 로드 프로세스 초기에 서드 파티 스크립트를 호스팅하는 도메인의 DNS 조회를 실행하면 나머지 네트워크 요청이 나중에 더 빠르게 진행될 수 있습니다.
<link rel="dns-prefetch" href="http://example.com" />
연결하려는 서드 파티 도메인이 HTTPS를 사용하는 경우 DNS 조회를 실행하고 TCP 왕복을 확인하고 TLS 협상을 처리하는 도 사용할 수 있습니다. 이러한 다른 단계는 SSL 인증서 확인이 포함되므로 매우 느릴 수 있으므로 미리 연결하면 로드 시간이 크게 단축될 수 있습니다.
<link rel="preconnect" href="https://cdn.example.com" />
iframe이 있는 '샌드박스' 스크립트
서드 파티 스크립트를 iframe에 직접 로드하면 기본 페이지 실행이 차단되지 않습니다. AMP는 이 접근 방식을 사용하여 JavaScript가 중요 경로에 포함되지 않도록 합니다. 이 접근 방식은 여전히 onload 이벤트를 차단하므로 중요한 기능을 onload에 연결하지 마세요.
Chrome은 개발자가 특정 브라우저 기능에 대한 액세스를 선택적으로 사용 중지할 수 있는 정책 집합인 권한 정책(이전의 기능 정책)도 지원합니다. 이를 통해 서드 파티 콘텐츠가 사이트에 원치 않는 동작을 도입하지 못하도록 할 수 있습니다.
서드 파티 스크립트 자체 호스팅
DNS 시간을 줄이거나 HTTP 캐싱 헤더를 개선하는 등 중요한 스크립트가 로드되는 방식을 더 세부적으로 관리하려면 직접 호스팅하는 것이 좋습니다.
하지만 자체 호스팅에는 특히 스크립트 업데이트와 관련된 자체 문제가 있습니다. 자체 호스팅 스크립트는 API 변경사항 또는 보안 수정사항에 대한 자동 업데이트를 받지 않으므로 스크립트를 수동으로 업데이트할 때까지 수익 손실 또는 보안 문제가 발생할 수 있습니다.
또는 서비스 워커를 사용하여 서드 파티 스크립트를 캐시하여 네트워크에서 스크립트를 가져오는 빈도를 더 세부적으로 제어할 수 있습니다. 서비스 워커를 사용하여 페이지가 중요한 사용자 순간에 도달할 때까지 불필요한 서드 파티 요청을 제한하는 로드 전략을 만들 수도 있습니다.
소규모 사용자 샘플을 대상으로 A/B 테스트
A/B 테스트 (또는 분할 테스트)는 페이지의 두 버전을 실험하여 사용자 환경과 동작을 분석하는 기법입니다. 페이지 버전을 웹사이트 트래픽의 다양한 샘플에 제공하고 분석을 통해 전환율이 더 높은 버전을 결정합니다.
하지만 A/B 테스트는 설계상 실행 중인 실험을 결정하기 위해 렌더링을 지연시킵니다. JavaScript는 사용자가 A/B 테스트 실험에 속하는지 확인한 후 올바른 대안을 사용 설정하는 데 자주 사용됩니다. 이 과정에서 실험에 참여하지 않는 사용자의 환경도 악화될 수 있습니다.
페이지 렌더링 속도를 높이려면 A/B 테스트 스크립트를 사용자층의 소규모 샘플에 전송하고 서버 측에서 표시할 페이지 버전을 결정하는 코드를 실행하는 것이 좋습니다.
서드 파티 리소스 지연 로드
광고 및 동영상과 같은 삽입된 서드 파티 리소스는 구성이 잘못되어 페이지 속도가 느려지는 주요 원인이 될 수 있습니다. 지연 로드는 필요한 경우에만 삽입된 리소스를 로드하는 데 사용할 수 있습니다. 예를 들어 사용자가 광고가 보일 만큼 충분히 스크롤할 때까지 페이지 바닥글에 광고를 게재하기 위해 기다리는 경우입니다. 기본 페이지 콘텐츠가 로드된 후 사용자가 페이지와 상호작용하기 전에 서드 파티 콘텐츠를 지연 로드할 수도 있습니다.

리소스를 지연 로드할 때는 주의해야 합니다. 불안정한 네트워크 연결의 영향을 받을 수 있는 JavaScript 코드가 포함되는 경우가 많기 때문입니다.
DoubleClick의 공식 문서에서 광고를 지연 로드하는 방법을 안내합니다.
Intersection Observer를 사용한 효율적인 지연 로드
이전에는 지연 로드를 위해 요소가 뷰포트에 표시되는지 감지하는 메서드가 오류가 발생하기 쉽고 브라우저 속도가 느려지는 경우가 많았습니다. 이러한 비효율적인 방법은 종종 스크롤 또는 크기 조절 이벤트를 수신 대기한 다음 getBoundingClientRect()와 같은 DOM API를 사용하여 요소가 뷰포트에 상대적으로 어디에 있는지 계산합니다.
IntersectionObserver는 관찰된 요소가 브라우저의 뷰포인트에 진입하거나 뷰포인트에서 나갈 때를 페이지 소유자가 효율적으로 감지할 수 있는 브라우저 API입니다. LazySizes는 IntersectionObserver에 대한 선택적 지원도 제공합니다.
지연 로드 분석
애널리틱스 스크립트 로드를 너무 오래 지연하면 중요한 애널리틱스 데이터를 놓칠 수 있습니다. 다행히 초기 페이지 로드 데이터를 유지하면서 애널리틱스를 지연 로드로 초기화하는 전략이 있습니다.
필 월튼의 블로그 게시물 내가 빌드하는 모든 사이트에 사용하는 Google 애널리틱스 설정에서는 이러한 Google 애널리틱스 전략 중 하나를 다룹니다.
서드 파티 스크립트를 안전하게 로드
이 섹션에서는 서드 파티 스크립트를 최대한 안전하게 로드하는 방법을 안내합니다.
document.write() 사용 자제
서드 파티 스크립트(특히 이전 서비스의 경우)는 document.write()를 사용하여 스크립트를 삽입하고 로드하는 경우가 있습니다. document.write()가 일관되지 않게 동작하고 실패를 디버그하기 어렵기 때문에 문제가 됩니다.
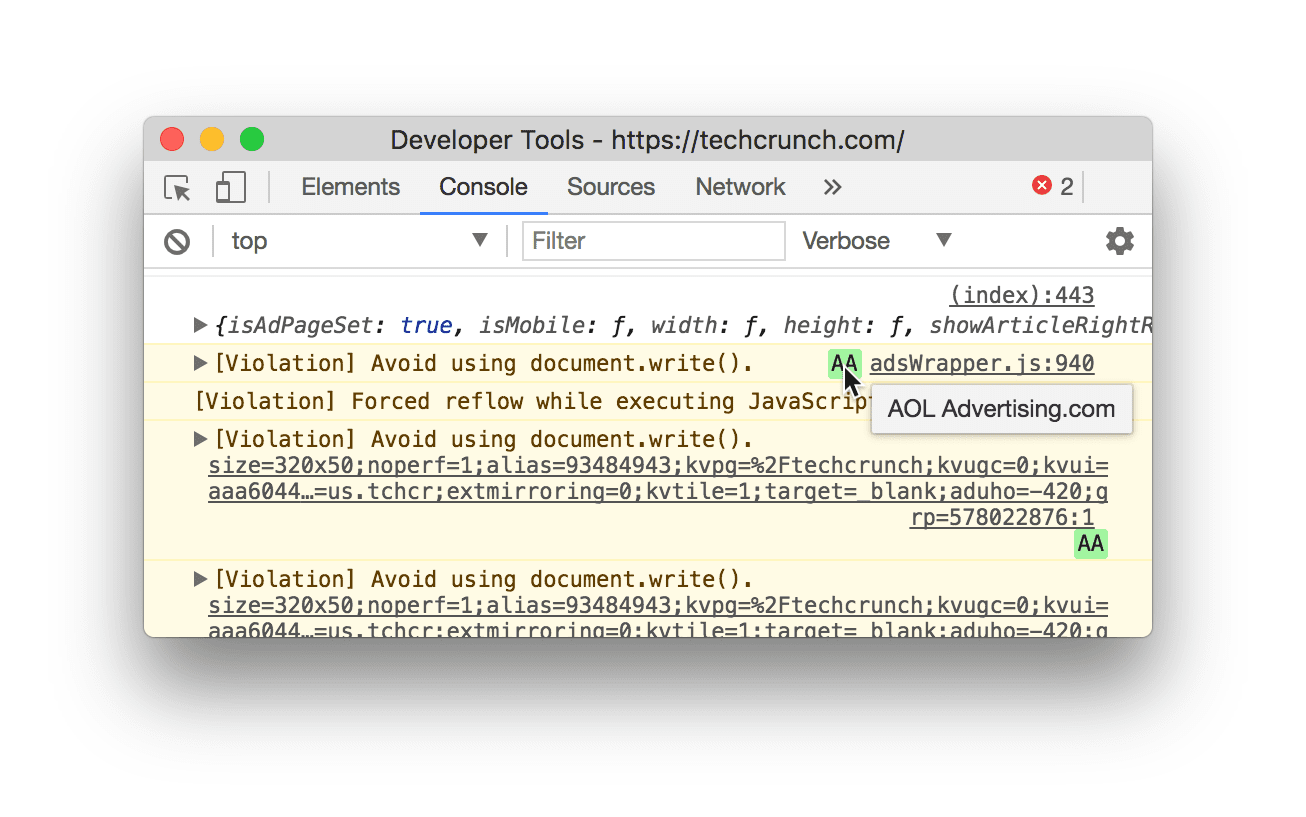
document.write() 문제를 해결하려면 사용하지 않는 것이 좋습니다. Chrome 53 이상에서는 Chrome DevTools가 document.write()의 문제가 있는 사용에 관한 경고를 콘솔에 로깅합니다.

document.write() 사용을 플래그합니다.이 오류가 발생하면 브라우저로 전송된 HTTP 헤더를 찾아 사이트에서 document.write() 사용이 이루어지고 있는지 확인할 수 있습니다.
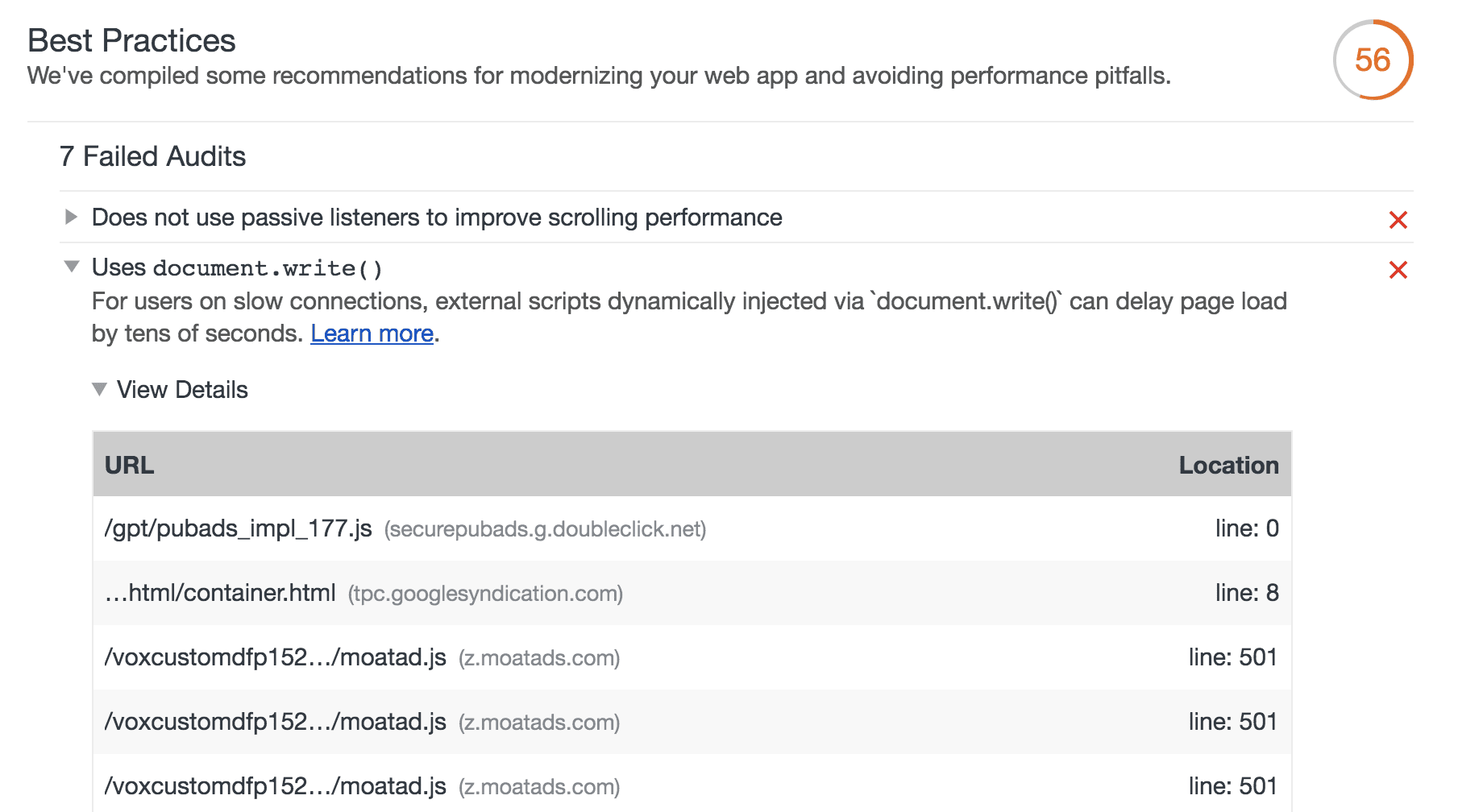
Lighthouse는 document.write()를 계속 사용하는 서드 파티 스크립트도 강조 표시할 수 있습니다.

document.write()를 사용하는 스크립트를 보여주는 Lighthouse 보고서입니다.태그 관리자 신중하게 사용하기
태그는 디지털 마케팅팀이 데이터를 수집하거나, 쿠키를 설정하거나, 소셜 미디어 위젯과 같은 서드 파티 콘텐츠를 사이트에 통합할 수 있는 코드 스니펫입니다. 이러한 태그는 페이지에 성능에 영향을 줄 수 있는 네트워크 요청, JavaScript 종속 항목, 기타 리소스를 추가하며, 태그가 추가될수록 사용자에게 미치는 영향을 최소화하기가 더 어려워집니다.
페이지 로드를 빠르게 유지하려면 Google 태그 관리자 (GTM)와 같은 태그 관리자를 사용하는 것이 좋습니다. GTM을 사용하면 태그가 서로 로드되지 않도록 태그를 비동기식으로 배포하고, 브라우저에서 태그를 실행하는 데 필요한 네트워크 호출 수를 줄이며, 데이터 영역 UI에서 태그 데이터를 수집할 수 있습니다.
태그 관리자 사용의 위험
태그 관리자는 페이지 로드를 간소화하도록 설계되었지만 태그 관리자를 부주의하게 사용하면 다음과 같은 방식으로 페이지 로드 속도가 느려질 수 있습니다.
- 태그 관리자에 태그와 자동 이벤트 리스너가 너무 많으면 브라우저가 필요 이상으로 많은 네트워크 요청을 실행하게 되고 코드가 이벤트에 빠르게 응답하는 기능이 저하됩니다.
- 사용자 인증 정보와 액세스 권한이 있는 사용자는 누구나 태그 관리자에 JavaScript를 추가할 수 있습니다. 이렇게 하면 페이지를 로드하는 데 필요한 비용이 많이 드는 네트워크 요청 수가 늘어날 뿐만 아니라 불필요한 스크립트로 인한 보안 위험 및 기타 성능 문제가 발생할 수도 있습니다. 이러한 위험을 줄이려면 태그 관리자에 대한 액세스를 제한하는 것이 좋습니다.
전역 범위를 오염시키는 스크립트 피하기
서드 파티 스크립트는 페이지가 예기치 않게 손상되는 다양한 방식으로 작동할 수 있습니다.
- JavaScript 종속 항목을 로드하는 스크립트는 코드와 상호작용이 좋지 않은 코드로 전역 범위를 오염시킬 수 있습니다.
- 예기치 않은 업데이트로 인해 중대한 변경사항이 발생할 수 있습니다.
- 서드 파티 코드는 전송 중에 수정되어 페이지 테스트와 배포 간에 다르게 동작할 수 있습니다.
로드하는 서드 파티 스크립트를 정기적으로 감사하여 악의적인 행위자가 있는지 확인하는 것이 좋습니다. 페이지를 안전하게 보호하기 위해 자체 테스트, 하위 리소스 무결성, 서드 파티 코드의 안전한 전송을 구현할 수도 있습니다.
완화 전략
다음은 서드 파티 스크립트가 사이트의 성능 및 보안에 미치는 영향을 최소화하기 위한 대규모 전략입니다.
HTTPS: HTTPS를 사용하는 사이트는 HTTP를 사용하는 서드 파티에 의존해서는 안 됩니다. 자세한 내용은 혼합 콘텐츠를 참고하세요.
샌드박스:
sandbox속성을 사용하여 iframe에서 서드 파티 스크립트를 실행하여 스크립트에서 사용할 수 있는 작업을 제한하는 것이 좋습니다.콘텐츠 보안 정책 (CSP): 서버 응답의 HTTP 헤더를 사용하여 사이트의 신뢰할 수 있는 스크립트 동작을 정의하고 교차 사이트 스크립팅 (XSS)과 같은 일부 공격의 영향을 감지하고 완화할 수 있습니다.
다음은 CSP의 script-src 지시어를 사용하여 페이지의 허용된 JavaScript 소스를 지정하는 방법의 예입니다.
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
추가 자료
서드 파티 JavaScript 최적화에 대해 자세히 알아보려면 다음을 참고하세요.
- 성능 및 복원력: 서드 파티 스트레스 테스트
- JavaScript로 상호작용 추가
- 서드 파티 스크립트의 잠재적 위험
- 서드 파티 스크립트가 웹에서 성능이 우수한 시민이 되는 방법
- 빠른 속도가 중요한 이유 - CSS 마법
- JavaScript 공급망 역설: SRI, CSP, 서드 파티 라이브러리 신뢰
- 서드 파티 CSS가 안전하지 않음
리뷰를 제공해 주신 켄지 바에후, 제레미 바그너, 팻 미난, 필립 월튼, 제프 포스닉, 체니 차이에게 감사의 인사를 전합니다.

