כאן מוסבר איך לבצע אופטימיזציה למדד Time to First Byte.
הזמן עד לקבלת הבייט הראשון (TTFB) הוא מדד בסיסי לביצועי אתרים, שקודם לכל מדד משמעותי אחר של חוויית משתמש, כמו הצגת תוכן ראשוני (FCP) והזמן שנדרש להצגת רכיב התוכן הכי גדול (LCP). כלומר, ערכי TTFB גבוהים מוסיפים זמן למדדים שמופיעים אחריו.
מומלץ שהשרת יגיב לבקשות ניווט מספיק מהר כדי ש-75% מהמשתמשים יחוו FCP בתוך סף ה'טוב'. ככלל, רוב האתרים צריכים לשאוף לזמן TTFB של 0.8 שניות או פחות.

איך מודדים את TTFB
לפני שמבצעים אופטימיזציה של TTFB, צריך לבדוק איך הוא משפיע על המשתמשים באתר. מומלץ להסתמך על נתונים מהשטח כמקור עיקרי למדידת הזמן עד לבייט הראשון, כי הוא מושפע מהפניות אוטומטיות. לעומת זאת, כלים מבוססי-מעבדה נמדדים לעיתים קרובות באמצעות כתובת ה-URL הסופית, ולכן לא כוללים את העיכוב הנוסף הזה.
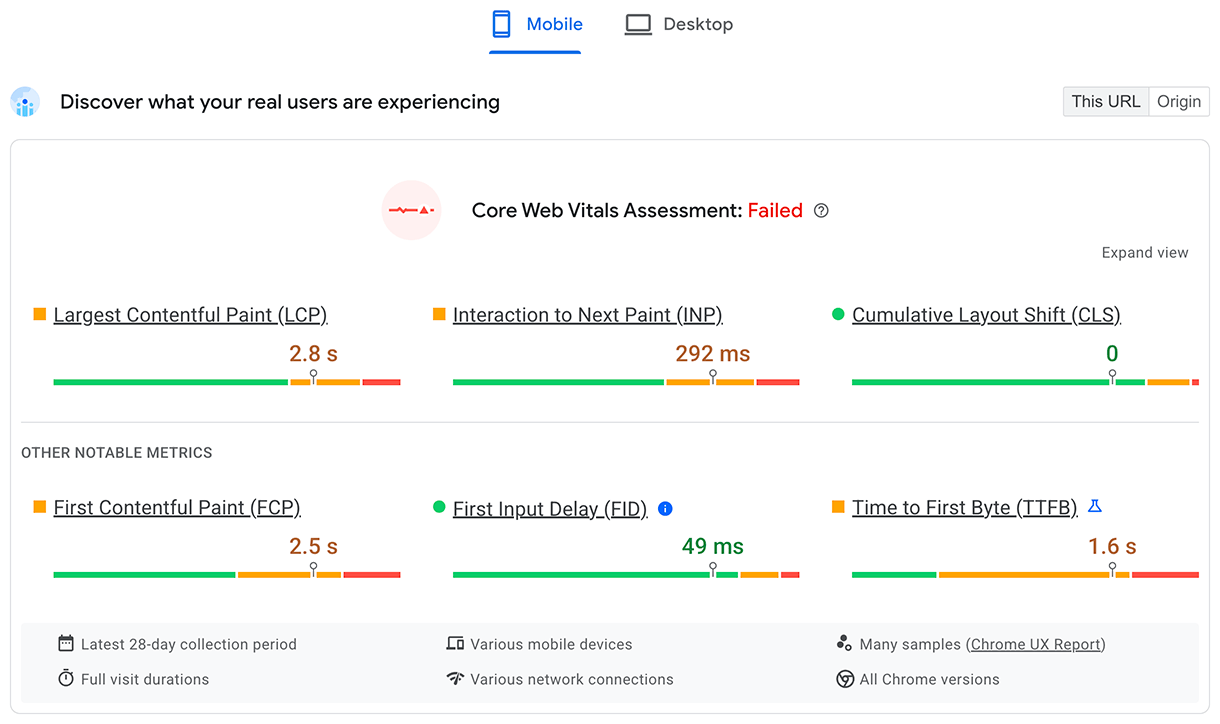
אחת הדרכים לקבל מידע מהשטח וממעבדה לגבי אתרים ציבוריים שזמינים בדוח על חוויית המשתמש ב-Chrome (CrUX) היא באמצעות PageSpeed Insights.
הזמן עד הבייט הראשון (TTFB) של משתמשים אמיתיים מוצג בחלק העליון רוצה נתונים על החוויה של המשתמשים באתר בפועל?:

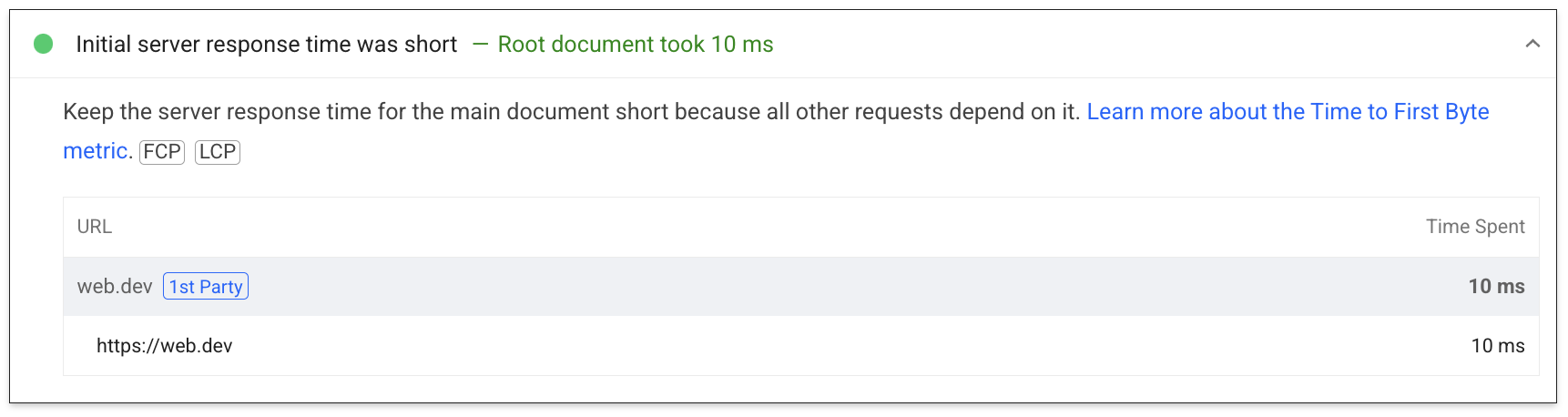
בנתוני ה-Lab, מוצגת קבוצת משנה של TTFB בביקורת על זמן התגובה של השרת:

כדי לקבל מידע נוסף על דרכים למדידת TTFB בשטח ובמעבדה, אפשר לעיין בדף המדד TTFB.
הסבר על ההבדלים בין TTFB בשטח לבין TTFB במעבדה
יכולים להיות הבדלים בין TTFB במעבדה לבין TTFB בשטח, ומסיבות שונות. אם יש הבדלים כאלה, חשוב להבין למה הם קורים כדי להשתמש ביעילות בנתוני המעבדה לשיפור חוויית המשתמש.
אם ערך ה-TTFB במעבדה גבוה בהרבה מערך ה-TTFB בשטח, זה מצביע על כך שסביבת המעבדה מוגבלת יותר מהחוויות של המשתמשים הרגילים. זו לא בהכרח בעיה, כי סביר להניח שתוצאות המעבדה וההמלצות עדיין יהיו תקפות, אבל יכול להיות שהן יגזימו בהשפעה ובשיפור.
אם הערך של TTFB בשדה גדול בהרבה מהערך של TTFB במעבדה, זה מצביע על בעיות שלא ניכרות במהלך ההרצה במעבדה, כמו שימוש במטמון בצד השרת, הפניות או הבדלים ברשת. במקרה כזה, התוצאות וההמלצות של ה-Lab יהיו פחות שימושיות כי הן לא יכללו את אחת הבעיות העיקריות.
כדי לבדוק אם שמירת נתונים במטמון בצד השרת משפיעה על TTFB במעבדה, נסו לבדוק דפים פחות נפוצים או להשתמש בפרמטרים שונים של כתובות URL כדי לקבל תוכן שלא נשמר במטמון. כך תוכלו לראות אם ה-TTFB תואם יותר ל-TTFB בשטח. יכול להיות שיהיה לכם שימושי גם לעקוף שמירת מטמון בצד השרת באמצעות פרמטר מסוים של כתובת URL. אפשר לעיין בקטע בנושא תוכן שמור במטמון.
במקרה של הפניות אוטומטיות והבדלים ברשת, ניתוח של התנועה שמגיעה לאתר שלנו ושל המקור שלה יכול לעזור באבחון אם אלה בעיות פוטנציאליות.
ניפוי באגים של TTFB גבוה בשטח באמצעות Server-Timing
אפשר להשתמש בכותרת התגובה Server-Timing בקצה העורפי של האפליקציה כדי למדוד תהליכים נפרדים בקצה העורפי שיכולים לתרום לזמן אחזור גבוה. המבנה של ערך הכותרת גמיש, והוא מקבל לפחות את הכינוי שאתם מגדירים. ערכים אופציונליים כוללים ערך משך (באמצעות dur), וגם תיאור אופציונלי שקריא לאנשים (באמצעות desc).
אפשר להשתמש ב-Serving-Timing כדי למדוד הרבה תהליכים בעורף של אפליקציות, אבל יש כמה תהליכים שכדאי לשים לב אליהם במיוחד:
- שאילתות של מסד הנתונים
- זמן הרינדור בצד השרת, אם רלוונטי
- חיפושים בדיסק
- פגיעות במטמון של שרת קצה או החמצות (אם משתמשים ב-CDN)
כל החלקים של רשומה מסוג Server-Timing מופרדים באמצעות נקודתיים, ואפשר להפריד בין כמה רשומות באמצעות פסיק:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
אפשר להגדיר את הכותרת באמצעות השפה שתבחרו בבקשות ה-Backend של האפליקציה. לדוגמה, ב-PHP אפשר להגדיר את הכותרת כך:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
כשהכותרת הזו מוגדרת, היא תציג מידע שתוכלו להשתמש בו גם במעבדה וגם בשטח.
בשדה הזה, כל דף עם כותרת תגובה Server-Timing יאכלס את המאפיין serverTiming ב-Navigation Timing API:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
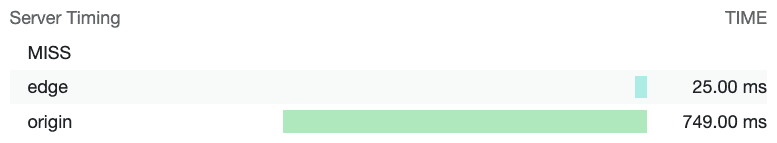
בשיעור ה-Lab הזה, נציג נתונים מכותרת התגובה Server-Timing באופן חזותי בחלונית התזמונים בכרטיסייה רשת בכלי הפיתוח ל-Chrome:

Server-Timing כותרות התגובה מוצגות בכרטיסייה 'רשת' בכלי הפיתוח ל-Chrome. במקרה הזה, נעשה שימוש ב-Server-Timing כדי למדוד אם בקשה למשאב הגיעה למטמון של ה-CDN, וכמה זמן לוקח לבקשה להגיע לשרת הקצה של ה-CDN ואז למקור.
אחרי שתנתחו את הנתונים הזמינים ותבינו שיש לכם בעיה שקשורה ל-TTFB, תוכלו לעבור לתיקון הבעיה.
דרכים לאופטימיזציה של TTFB
האתגר הגדול ביותר באופטימיזציה של TTFB הוא שבעוד שמערך הטכנולוגיות של חזית האתר תמיד יהיה HTML, CSS ו-JavaScript, מערכי הטכנולוגיות של העורף יכולים להיות שונים מאוד. יש הרבה סוגים של מחסני נתונים ומוצרי מסדי נתונים, ולכל אחד מהם יש טכניקות אופטימיזציה משלו. לכן, במדריך הזה נתמקד במה שרלוונטי לרוב הארכיטקטורות, ולא רק בהנחיות שספציפיות לסטאק מסוים.
הנחיות ספציפיות לפלטפורמה
הפלטפורמה שבה אתם משתמשים לאתר יכולה להשפיע מאוד על TTFB. לדוגמה, הביצועים של WordPress מושפעים ממספר הפלאגינים ומהאיכות שלהם, או מהעיצובים שבהם נעשה שימוש. ההשפעה על פלטפורמות אחרות דומה כשמבצעים התאמה אישית של הפלטפורמה. כדי לקבל ייעוץ ספציפי לספק, בנוסף לייעוץ הכללי יותר לשיפור הביצועים שמופיע במאמר הזה, מומלץ לעיין במסמכי התיעוד של הפלטפורמה שלכם. ביקורת Lighthouse להפחתת זמני התגובה של השרת כוללת גם הנחיות ספציפיות לסט הטכנולוגיות, אבל הן מוגבלות.
אירוח, אירוח, אירוח
לפני ששוקלים גישות אחרות לאופטימיזציה, צריך קודם לשקול את נושא האירוח. אין לנו הרבה הנחיות ספציפיות להציע כאן, אבל כלל אצבע כללי הוא לוודא שהמארח של האתר שלכם יכול להתמודד עם התנועה שאתם שולחים אליו.
בדרך כלל, אירוח משותף יהיה איטי יותר. אם יש לכם אתר אישי קטן שמוצגים בו בעיקר קבצים סטטיים, כנראה שזה בסדר, וחלק מטכניקות האופטימיזציה שמופיעות בהמשך יעזרו לכם להקטין את זמן ה-TTFB ככל האפשר.
עם זאת, אם אתם מפעילים אפליקציה גדולה עם הרבה משתמשים שכוללת התאמה אישית, שאילתות במסד נתונים ופעולות אינטנסיביות אחרות בצד השרת, בחירת האירוח הופכת לקריטית להורדת הזמן עד לביטול החסימה בשטח.
כשבוחרים ספק אירוח, כדאי לשים לב לנקודות הבאות:
- כמה זיכרון מוקצה למופע של האפליקציה? אם אין מספיק זיכרון לאפליקציה, היא תבצע החלפה אינטנסיבית של דפים (thrashing) ותתקשה להציג דפים במהירות האפשרית.
- האם ספק האירוח שלכם דואג לעדכן את חבילת התוכנה של ה-Backend? עם הזמן, הביצועים של תוכנות שונות ישתפרו ככל שיצאו גרסאות חדשות של שפות עורפיות של אפליקציות, הטמעות HTTP ותוכנות של מסדי נתונים. חשוב לעבוד עם ספק אירוח שנותן עדיפות לתחזוקה חיונית כזו.
- אם יש לכם דרישות ספציפיות מאוד לגבי האפליקציה ואתם רוצים את רמת הגישה הנמוכה ביותר לקובצי התצורה של השרת, כדאי לשאול אם יש טעם להתאים אישית את הקצה העורפי של מופע האפליקציה שלכם.
יש הרבה ספקי אירוח שיטפלו בדברים האלה בשבילכם, אבל אם אתם מתחילים לראות ערכי TTFB ארוכים גם אצל ספקי אירוח ייעודיים, יכול להיות שאתם צריכים להעריך מחדש את היכולות של ספק האירוח הנוכחי כדי שתוכלו לספק את חוויית המשתמש הטובה ביותר.
שימוש ברשת להעברת תוכן (CDN)
הנושא שימוש ב-CDN מוכר היטב, אבל יש לכך סיבה טובה: יכול להיות שיש לכם קצה עורפי של אפליקציה שעבר אופטימיזציה טובה מאוד, אבל משתמשים שנמצאים רחוק משרת המקור שלכם עדיין יחוו TTFB גבוה בשטח.
רשתות CDN פותרות את הבעיה של המרחק בין המשתמשים לבין שרת המקור, באמצעות רשת מבוזרת של שרתים ששומרים במטמון משאבים בשרתים שנמצאים פיזית קרוב יותר למשתמשים. השרתים האלה נקראים שרתי קצה.
ספקי CDN עשויים להציע גם הטבות נוספות מעבר לשרתי קצה:
- ספקי CDN מציעים בדרך כלל זמני רזולוציית DNS מהירים במיוחד.
- סביר להניח שרשת CDN תציג את התוכן שלכם משרתי קצה באמצעות פרוטוקולים מודרניים כמו HTTP/2 או HTTP/3.
- פרוטוקול HTTP/3 פותר את בעיית החסימה של ראש התור שקיימת ב-TCP (שעליו מסתמך HTTP/2) באמצעות פרוטוקול UDP.
- סביר להניח שרשת CDN תספק גם גרסאות מודרניות של TLS, מה שיקטין את זמן האחזור שקשור לזמן המשא ומתן של TLS. TLS 1.3, בפרט, מתוכנן כך שהמשא ומתן בפרוטוקול TLS יהיה קצר ככל האפשר.
- חלק מספקי ה-CDN מספקים תכונה שלרוב נקראת 'edge worker', שמשתמשת ב-API שדומה ל-API של Service Worker כדי ליירט בקשות, לנהל תשובות באופן פרוגרמטי במטמון קצה או לשכתב תשובות לחלוטין.
- ספקי CDN מצטיינים באופטימיזציה של דחיסה. קשה להשיג דחיסה נכונה לבד, ובמקרים מסוימים היא עלולה להוביל לזמני תגובה איטיים יותר עם סימון שנוצר באופן דינמי, שצריך לדחוס אותו תוך כדי תנועה.
- ספקי CDN גם מטמנים באופן אוטומטי תשובות דחוסות למשאבים סטטיים, וכך מתקבל השילוב הטוב ביותר של יחס דחיסה וזמן תגובה.
ההשקעה הנדרשת כדי להטמיע CDN משתנה, אבל אם האתר שלכם עדיין לא משתמש ב-CDN, כדאי לתת לזה עדיפות גבוהה כדי לשפר את TTFB.
שימוש בתוכן שמור במטמון כשזה אפשרי
רשתות CDN מאפשרות לשמור תוכן במטמון בשרתי קצה שנמצאים קרוב יותר פיזית למבקרים, בתנאי שהתוכן מוגדר עם Cache-Controlכותרות HTTP מתאימות. הגישה הזו לא מתאימה לתוכן בהתאמה אישית, אבל אם נדרשת חזרה למקור, חלק גדול מהערך של CDN מתבטל.
באתרים שבהם התוכן מתעדכן לעיתים קרובות, גם זמן שמירה קצר במטמון יכול להניב שיפורים משמעותיים בביצועים של אתרים עמוסים, כי רק המבקר הראשון במהלך הזמן הזה חווה את השהייה המלאה עד לשרת המקור, בעוד שכל המבקרים האחרים יכולים לעשות שימוש חוזר במשאב שנשמר במטמון משרת הקצה. חלק מרשתות ה-CDN מאפשרות ניקוי מטמון בפרסום אתרים, וכך אפשר ליהנות משני העולמות – זמני מטמון ארוכים, אבל עדכונים מיידיים כשצריך.
גם אם הגדרתם את השמירה במטמון בצורה נכונה, אפשר להתעלם ממנה באמצעות פרמטרים ייחודיים של מחרוזת שאילתה למדידה ב-Analytics. יכול להיות שהתוכן ייראה שונה ל-CDN למרות שהוא זהה, ולכן לא תהיה אפשרות להשתמש בגרסה שנשמרה במטמון.
יכול להיות שתוכן ישן יותר או תוכן שפחות מבקרים בו לא יישמר במטמון, ולכן ערכי TTFB בדפים מסוימים יהיו גבוהים יותר מאשר בדפים אחרים. הגדלת משך השמירה במטמון יכולה לצמצם את ההשפעה של הבעיה הזו, אבל חשוב לזכור שככל שמשך השמירה במטמון ארוך יותר, כך גדל הסיכוי להצגת תוכן ישן.
ההשפעה של תוכן שמור במטמון לא משפיעה רק על מי שמשתמש ב-CDN. יכול להיות שיהיה צורך בתשתית שרתים כדי ליצור תוכן מחיפושים יקרים במסד נתונים, אם אי אפשר לעשות שימוש חוזר בתוכן שנשמר במטמון. נתונים שניגשים אליהם בתדירות גבוהה יותר או דפים שנשמרו מראש במטמון יכולים בדרך כלל להניב ביצועים טובים יותר.
לא להשתמש בהפניות אוטומטיות מכמה דפים
אחד הגורמים הנפוצים שמובילים ל-TTFB גבוה הוא הפניות אוטומטיות. הפניות מתרחשות כשבקשת ניווט למסמך מקבלת תגובה שמיידעת את הדפדפן שהמשאב קיים במיקום אחר. הפניה אוטומטית אחת יכולה להוסיף חביון לא רצוי לבקשת ניווט, אבל המצב יכול להיות גרוע יותר אם ההפניה האוטומטית הזו מצביעה על משאב אחר שגורם להפניה אוטומטית נוספת – וכן הלאה. הדבר יכול להשפיע במיוחד על אתרים שמקבלים נפח גדול של מבקרים ממודעות או מניוזלטרים, כי לעיתים קרובות הם מבצעים הפניה אוטומטית דרך שירותי ניתוח נתונים למטרות מדידה. ביטול הפניות אוטומטיות שאתם שולטים בהן ישירות יכול לעזור לכם להשיג TTFB טוב.
יש שני סוגים של הפניות אוטומטיות:
- הפניות אוטומטיות מאותו מקור, שבהן ההפניה האוטומטית מתרחשת באתר שלכם.
- הפניות אוטומטיות ממקורות שונים, שבהן ההפניה האוטומטית מתרחשת בהתחלה ממקור אחר – למשל משירות לקיצור כתובות URL ברשתות חברתיות – לפני שהמשתמש מגיע לאתר שלכם.
מומלץ להתמקד בביטול הפניות אוטומטיות מאותו מקור, כי זה משהו שיש לכם שליטה ישירה בו. כדי לעשות זאת, צריך לבדוק את הקישורים באתר כדי לראות אם אחד מהם מוביל לקוד תגובה 302 או 301. לרוב, הבעיה הזו נגרמת בגלל שלא כוללים את הסכמה https:// (לכן הדפדפנים עוברים לסכמה http:// ואז מתבצעת הפניה אוטומטית) או בגלל שלא כוללים או לא מוציאים את לוכסני הסיום בכתובת ה-URL.
הפניות לכתובות אחרות שחוצות דומיינים הן מסובכות יותר, כי לרוב אין לכם שליטה עליהן. עם זאת, כדאי להימנע מהפניות מרובות לכתובות אחרות ככל האפשר. לדוגמה, לא כדאי להשתמש בכמה כלי קיצור קישורים כשמשתפים קישורים. חשוב לוודא שכתובת ה-URL שאתם מספקים למפרסמים או לניוזלטר היא כתובת ה-URL הסופית הנכונה, כדי שלא תתווסף עוד הפניה אוטומטית להפניות האוטומטיות שמשמשות את השירותים האלה.
מקור חשוב נוסף של זמן הפניה אוטומטית יכול להיות הפניות אוטומטיות מ-HTTP ל-HTTPS. אחת הדרכים לעקוף את הבעיה היא להשתמש בכותרת Strict-Transport-Security (HSTS), שתאכוף HTTPS בביקור הראשון במקור, ולאחר מכן תורה לדפדפן לגשת למקור באופן מיידי דרך סכמת ה-HTTPS בביקורים הבאים.
אחרי שמגדירים מדיניות HSTS טובה, אפשר להאיץ את התהליך בפעם הראשונה שמבקרים במקור על ידי הוספת האתר לרשימת הטעינה מראש של HSTS.
העברת נתוני סטרימינג לדפדפן
דפדפנים עוברים אופטימיזציה לעיבוד יעיל של תגי עיצוב כשהם מועברים בסטרימינג, כלומר תגי העיצוב מטופלים במנות כשהם מגיעים מהשרת. זה חשוב במיוחד כשמדובר במטענים גדולים של תגי עיצוב, כי המשמעות היא שהדפדפן יכול לנתח את חלקי תגי העיצוב באופן מצטבר, במקום לחכות להגעת התגובה המלאה לפני תחילת הניתוח.
הדפדפנים מצוינים בטיפול בתגי סטרימינג, אבל חשוב לעשות כל מה שאפשר כדי שהסטרימינג יפעל בצורה חלקה, כך שפיסות התגים הראשונות יגיעו ליעד בהקדם האפשרי. אם הבעיה היא בשרת העורפי, צריך לפתור אותה. יש הרבה סוגים של ערימות backend, ולכן לא נפרט במדריך הזה על כל אחת מהן ועל הבעיות שיכולות להתעורר בכל אחת מהן.
לדוגמה, ב-React ובמסגרות אחרות שיכולות לעבד סימון לפי דרישה בשרת, נעשה שימוש בגישה סינכרונית לעיבוד בצד השרת. עם זאת, בגרסאות חדשות יותר של React הוטמעו שיטות שרת להזרמת תגי עיצוב בזמן העיבוד. כלומר, אתם לא צריכים לחכות ששיטת API של שרת React תעבד את כל התגובה לפני שהיא נשלחת.
דרך נוספת לוודא שהתגי עיצוב מועברים לדפדפן במהירות היא להסתמך על עיבוד סטטי, שיוצר קובצי HTML במהלך זמן הבנייה. הקובץ המלא זמין באופן מיידי, כך ששרתי האינטרנט יכולים להתחיל לשלוח את הקובץ באופן מיידי, והמהות של פרוטוקול HTTP תגרום לסימון של הסטרימינג. הגישה הזו לא מתאימה לכל דף בכל אתר – למשל, לדפים שנדרשת בהם תגובה דינמית כחלק מחוויית המשתמש – אבל היא יכולה להיות מועילה לדפים שלא נדרש בהם תיוג כדי להתאים אישית את התוכן למשתמש ספציפי.
שימוש בקובץ שירות (service worker)
ל-Service Worker API יכולה להיות השפעה משמעותית על הזמן עד לקליק ראשון (TTFB) גם במסמכים וגם במשאבים שהם טוענים. הסיבה לכך היא ש-Service Worker פועל כפרוקסי בין הדפדפן לבין השרת. עם זאת, ההשפעה על TTFB של האתר תלויה באופן שבו מגדירים את ה-Service Worker, ובאם ההגדרה הזו תואמת לדרישות האפליקציה.
- משתמשים באסטרטגיית אימות מחדש בזמן שהנתונים לא עדכניים עבור נכסים. אם נכס נמצא במטמון של קובץ השירות (service worker) – בין אם מדובר במסמך או במשאב שהמסמך דורש – האסטרטגיה stale-while-revalidate תספק את המשאב הזה מהמטמון קודם, ואז תוריד את הנכס הזה ברקע ותספק אותו מהמטמון לאינטראקציות עתידיות.
- אם יש לכם משאבי מסמכים שלא משתנים לעיתים קרובות, שימוש באסטרטגיית אימות מחדש בזמן שהנתונים לא עדכניים יכול להפוך את TTFB של דף לכמעט מיידי. עם זאת, השיטה הזו לא מתאימה אם האתר שלכם שולח תגי עיצוב שנוצרים באופן דינמי, כמו תגי עיצוב שמשתנים בהתאם לשאלה אם המשתמש מאומת. במקרים כאלה, תמיד כדאי קודם לגשת לרשת, כדי שהמסמך יהיה עדכני ככל האפשר.
- אם הדף טוען משאבים לא קריטיים שמשתנים בתדירות מסוימת, אבל אחזור של משאב לא עדכני לא ישפיע באופן משמעותי על חוויית המשתמש – כמו תמונות נבחרות או משאבים אחרים שלא קריטיים – אפשר להפחית באופן משמעותי את הזמן עד לבית הראשון (TTFB) של המשאבים האלה באמצעות אסטרטגיה של שימוש במשאבים לא עדכניים בזמן אימות מחדש.
- שימוש במודל מעטפת האפליקציה עבור אפליקציות שעברו עיבוד בצד הלקוח. המודל הזה מתאים במיוחד ל-SPA שבהם אפשר להעביר את ה-shell של הדף באופן מיידי מהמטמון של קובץ השירות, והתוכן הדינמי של הדף מאוכלס ועובר רינדור בשלב מאוחר יותר במחזור החיים של הדף.
שימוש במשתנה 103 Early Hints למשאבים קריטיים לעיבוד
לא משנה כמה האופטימיזציה של ה-backend של האפליקציה טובה, יכול להיות שהשרת יצטרך לבצע כמות משמעותית של עבודה כדי להכין תגובה, כולל עבודה יקרה (אבל הכרחית) במסד הנתונים, שגורמת לעיכוב בהגעת תגובת הניווט. ההשפעה הפוטנציאלית של זה היא שחלק מהמשאבים הקריטיים לעיבוד שמופיעים בהמשך עלולים להתעכב, כמו CSS או – במקרים מסוימים – JavaScript שמבצע עיבוד של תגי עיצוב בצד הלקוח.
הכותרת 103 Early Hints היא קוד תגובה מוקדם שהשרת יכול לשלוח לדפדפן בזמן שהקצה העורפי עסוק בהכנת תגי עיצוב. אפשר להשתמש בכותרת הזו כדי לרמוז לדפדפן שיש משאבים קריטיים לעיבוד שהדף צריך להתחיל להוריד בזמן שהתגיות מוכנות. בדפדפנים תומכים, ההשפעה יכולה להיות עיבוד מהיר יותר של מסמכים (CSS) וטעינה מהירה יותר של דפים.
חיסרון אחד של 103 Early Hints הוא שכמו במקרה של שמירה במטמון, הם יכולים להסתיר את ה-TTFB ה "אמיתי" של אתר. אם תשתית השרת איטית (כי אין לה מספיק כוח או שהקוד צריך אופטימיזציה), יכול להיות שזה לא יהיה ברור כשמשתמשים ב-103 Early Hints, כי נראה ש-TTFB מהיר. באתרים שמשתמשים בסטטוס 103 Early Hints, כדאי למדוד את זמן השרת בפועל (באמצעות Server-Timing או finalResponseHeadersStart של PerformanceNavigationTiming API).
סיכום
יש כל כך הרבה שילובים של מחסניות אפליקציות בקצה העורפי, ולכן אין מאמר אחד שיכול להקיף את כל הפעולות שאפשר לבצע כדי לקצר את הזמן עד לביטול החסימה של האתר. עם זאת, יש כמה אפשרויות שכדאי לבדוק כדי לנסות להאיץ את התהליכים בצד השרת.
בדומה לאופטימיזציה של כל מדד אחר, הגישה דומה ברובה: מודדים את ה-TTFB בשטח, משתמשים בכלים מעבדתיים כדי להתעמק בסיבות, ואז מיישמים אופטימיזציות איפה שאפשר. יכול להיות שלא כל השיטות שמופיעות כאן יתאימו למצב שלכם, אבל חלק מהן כן. כמו תמיד, חשוב לעקוב אחרי נתוני השדה ולבצע התאמות לפי הצורך כדי להבטיח את חוויית המשתמש המהירה ביותר האפשרית.
תמונה ראשית (Hero) מאת Taylor Vick, מתוך Unsplash.



