כאן מוסבר למה כלים למעקב אחרי מדדי Core Web Vitals עשויים לדווח על מספרים שונים, ואיך אפשר לפרש את ההבדלים האלה.
Google מספקת מספר כלים שבעזרתם בעלי אתרים יכולים לעקוב אחרי הציונים שלהם במדדי Core Web Vitals. הכלים האלה מתחלקים לשתי קטגוריות עיקריות:
- כלים שמדווחים על נתוני מעבדה – נתונים שנאספים בסביבה מבוקרת עם הגדרות מכשיר ורשת מוגדרות מראש.
- כלים שמדווחים על נתוני שדה – נתונים שנאספים מהמשתמשים האמיתיים שמבקרים באתר.
הבעיה היא שלפעמים הנתונים שמדווחים על ידי הכלים של ה-Lab יכולים להיות שונים מאוד מהנתונים שמדווחים על ידי הכלים בשטח. יכול להיות שנתוני המעבדה יציינו שהאתר שלכם מניב ביצועים מצוינים, אבל נתוני השדה יציינו שיש צורך בשיפור. לחלופין, יכול להיות שנתוני השדה יציינו שכל הדפים שלכם טובים, אבל נתוני המעבדה יציינו ציון נמוך מאוד.
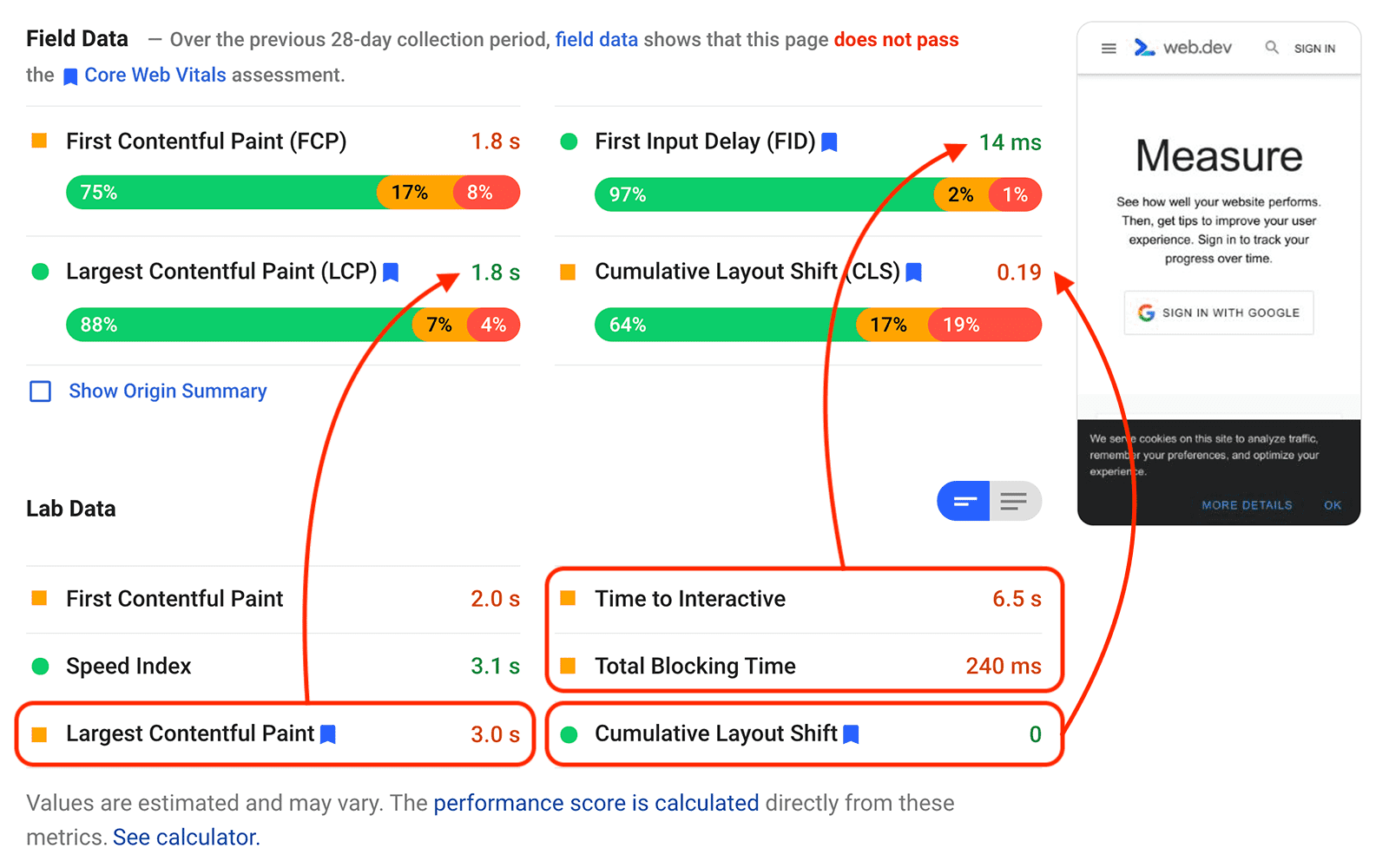
בדוגמה הבאה לדוח PageSpeed Insights מ-web.dev אפשר לראות שבמקרים מסוימים, נתוני המעבדה ונתוני השטח יכולים להיות שונים בכל המדדים של Core Web Vitals:

ההבדלים בין הכלים הם מקור מבלבול מובן למפתחים. בפוסט הזה מוסבר מהן הסיבות העיקריות להבדלים האלה, עם דוגמאות ספציפיות לכל אחד מהמדדים של Core Web Vitals, ומוסבר מה צריך לעשות כשמוצאים הבדלים בדפים.
נתוני מעבדה לעומת נתוני שדה
כדי להבין למה ייתכנו הבדלים בין הערכים שמדווחים על ידי הכלים של ה-Lab לבין הערכים שמדווחים על ידי הכלים בשטח – גם לגבי אותה דף אינטרנט – צריך להבין את ההבדל בין נתונים מה-Lab לבין נתונים מהשטח.
נתוני מעבדה
נתוני המעבדה נקבעים על ידי טעינת דף אינטרנט בסביבה מבוקרת עם קבוצה מוגדרת מראש של תנאי רשת ומכשיר. התנאים האלה נקראים סביבת מעבדה, ולפעמים גם סביבת סינתטית.
כלים של Chrome שמדווחים על נתוני מעבדה פועלים בדרך כלל באמצעות Lighthouse.
מטרת הבדיקה במעבדה היא לשלוט בכמה שיותר גורמים, כדי שהתוצאות יהיו עקביות (ככל האפשר) וניתנות לשחזור מבדיקה לבדיקה.
נתוני השדה
נתוני השדה נקבעים על ידי מעקב אחרי כל המשתמשים שנכנסים לדף ומדידת קבוצה נתונה של מדדי ביצועים לכל אחד מהחוויות האישיות של המשתמשים האלה. מאחר שנתוני השטח מבוססים על ביקורים של משתמשים אמיתיים, הם משקפים את המכשירים, תנאי הרשת והמיקומים הגיאוגרפיים בפועל של המשתמשים.
נתוני שטח נקראים גם נתוני מעקב אחר משתמשים אמיתיים (RUM). אפשר להשתמש בשני המונחים לחלופין.
כלים ב-Chrome שמדווחים על נתוני שדה מקבלים את הנתונים האלה בדרך כלל מדוח חוויית המשתמש ב-Chrome (CrUX). בנוסף, בעלי אתרים נוהגים (ומומלץ להם) לאסוף נתוני שטח בעצמם, כי הם יכולים לספק תובנות מעשיות יותר מאשר שימוש ב-CrUX בלבד.
הדבר החשוב ביותר שצריך להבין לגבי נתוני שדה הוא שמדובר לא רק במספר אחד, אלא בהתפלגות של מספרים. כלומר, אצל חלק מהאנשים שנכנסים לאתר, הוא עשוי להיטען מהר מאוד, ואצל אחרים הוא עשוי להיטען לאט מאוד. נתוני השדה של האתר הם הקבוצה המלאה של כל נתוני הביצועים שנאספו מהמשתמשים.
לדוגמה, בדוחות CrUX מוצגת חלוקה של מדדי הביצועים ממשתמשים אמיתיים ב-Chrome במהלך תקופה של 28 ימים. אם תעיינו כמעט בכל דוח CrUX, תוכלו לראות שלחלק מהמשתמשים שנכנסים לאתר יש חוויה טובה מאוד, ולחלקם חוויה גרועה מאוד.
אם כלי מסוים מדווח על מספר יחיד לגבי מדד נתון, בדרך כלל הוא מייצג נקודה ספציפית בהתפלגות. כלים שמדווחים על ציונים בשדה של מדדי הליבה לבדיקת חוויית המשתמש באתר עושים זאת באמצעות האחוזון ה-75.
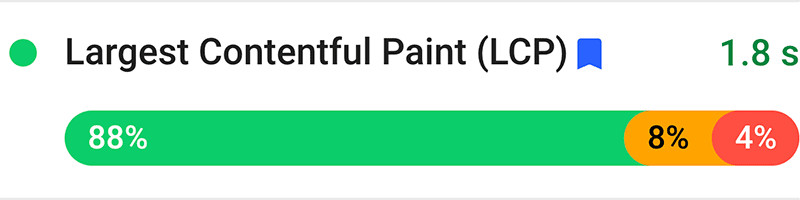
כשבודקים את LCP לפי נתוני השדה בצילום המסך שלמעלה, אפשר לראות חלוקה שבה:
- ב-88% מהביקורים, זמן הטעינה המקסימלי של התוכן הוויזואלי היה 2.5 שניות או פחות (טוב).
- ב-8% מהביקורים, זמן הטעינה של רכיב ה-LCP היה בין 2.5 ל-4 שניות (יש צורך בשיפור).
- ב-4% מהביקורים, מדד LCP היה גבוה מ-4 שניות (גרוע).
באחוזון ה-75, זמן ה-LCP היה 1.8 שניות:

נתוני ה-Lab מאותו דף מציגים ערך LCP של 3.0 שניות. הערך הזה גבוה מ-1.8 השניות שמוצגים בנתוני השדה, אבל הוא עדיין ערך LCP תקף לדף הזה – הוא אחד מתוך ערכים רבים שמרכיבים את ההתפלגות המלאה של חוויות הטעינה.

למה יש הבדל בין נתונים שנאספים במעבדה לבין נתונים שנאספים בשטח
כפי שמוסבר בקטע שלמעלה, נתוני מעבדה ונתוני שטח למעשה מודדים דברים שונים מאוד.
נתוני השטח כוללים מגוון רחב של תנאים ברשת ובמכשיר, וגם מגוון רחב של סוגים שונים של התנהגות משתמשים. הוא כולל גם גורמים אחרים שמשפיעים על חוויית המשתמש, כמו אופטימיזציות בדפדפן כמו מטמון לדף הקודם/הבא (bfcache) או אופטימיזציות בפלטפורמה כמו מטמון AMP.
לעומת זאת, בנתוני מעבדה מספר המשתנים המעורבים מוגבל באופן מכוון. בדיקת מעבד כוללת:
- מכשיר אחד…
- מחוברים לרשת אחת…
- פועלים ממיקום גיאוגרפי יחיד.
הפרטים של כל בדיקת מעבדה נתונה עשויים לייצג במדויק את האחוזון ה-75 של נתוני השטח בדף או באתר נתון, ויכול להיות שהם לא מייצגים אותו במדויק.
הסביבה המבוקרת של המעבדה שימושית לפתרון בעיות בניפוי באגים או לבדיקת תכונות לפני הפריסה בסביבת הייצור, אבל כשמבודדים את הגורמים האלה, לא מייצגים באופן מפורש את השונות שרואים בעולם האמיתי בכל סוגי הרשתות, יכולות המכשירים או המיקומים הגיאוגרפיים. בנוסף, בדרך כלל לא מתועדת ההשפעה של התנהגות משתמשים אמיתיים על הביצועים, כמו גלילה, בחירת טקסט או הקשה על רכיבים בדף.
בנוסף לאפשרות של חוסר התאמה בין התנאים במעבדה לבין התנאים של רוב המשתמשים בעולם האמיתי, יש גם כמה הבדלים עדינים יותר שחשוב להבין כדי להפיק את המקסימום מהנתונים במעבדה ומנתוני השטח, וגם מההבדלים שעשויים להופיע.
בקטעים הבאים מפורטות הסיבות הנפוצות ביותר להבדלים בין נתוני המעבדה לנתוני השטח בכל אחד מהמדדים של Core Web Vitals:
- הצגת חלק התוכן הגדול ביותר (LCP)
- מהירות התגובה לאינטראקציה באתר (INP)
- Cumulative Layout Shift (CLS)
LCP
רכיבי LCP שונים
יכול להיות שרכיב ה-LCP שזוהה בבדיקה במעבדה לא יהיה זהה לרכיב ה-LCP שמוצג למשתמשים כשהם מבקרים בדף.
אם תפעילו דוח Lighthouse לדף נתון, הוא יחזיר את אותו רכיב LCP בכל פעם. עם זאת, אם תסתכלו על נתוני השדה של אותו דף, בדרך כלל תמצאו מגוון רכיבים שונים של LCP, שמשתנים בהתאם למספר נסיבות ספציפיות לכל ביקור בדף.
לדוגמה, כל הגורמים הבאים יכולים לגרום לכך שרכיב LCP שונה יקבע באותו הדף:
- גדלים שונים של מסכים במכשירים שונים גורמים לכך שרכיבים שונים גלויים באזור התצוגה.
- אם המשתמש מחובר לחשבון או אם מוצג תוכן מותאם אישית בדרך כלשהי, רכיב ה-LCP עשוי להיות שונה מאוד בין משתמש למשתמש.
- בדומה לנקודה הקודמת, אם בדף פועלת בדיקת A/B, יכול להיות שרכיבים שונים מאוד יוצגו.
- קבוצת הגופנים שמותקנת במערכת של המשתמש יכולה להשפיע על גודל הטקסט בדף (ולכן על הרכיב שהוא רכיב ה-LCP).
- בדרך כלל, בדיקות ה-Lab פועלות בכתובת ה-URL 'הבסיסית' של הדף – ללא הוספה של פרמטרים של שאילתות או קטעי גיבוב. אבל בעולם האמיתי, משתמשים משתפים לעיתים קרובות כתובות URL שמכילות מזהה קטע או קטע טקסט, כך שרכיב ה-LCP עשוי להיות בעצם באמצע הדף או בחלק התחתון שלו (ולא 'מעל למסך').
מכיוון ש-LCP בשדה מחושב כ-75% הרבעון של כל הביקורים של המשתמשים בדף, אם לאחוז גדול מהמשתמשים האלה היה רכיב LCP שנטען מהר מאוד – לדוגמה, פסקה של טקסט שעבר רינדור בגופן מערכת – גם אם לחלק מהמשתמשים האלה היה רכיב LCP של תמונה גדולה שנטענת לאט, יכול להיות שהדבר לא ישפיע על הציון של הדף הזה אם המצב הזה קורה אצל פחות מ-25% מהמבקרים.
לחלופין, יכול להיות שההפך הוא הנכון. יכול להיות שבבדיקת Labs יוגדר מקטע טקסט כרכיב LCP כי היא מחקה טלפון Moto G4 עם אזור תצוגה קטן יחסית, ותמונת ה-Hero של הדף עברה רינדור מחוץ למסך בשלב הראשון. עם זאת, יכול להיות שנתוני השדה שלכם יכללו בעיקר משתמשים ב-Pixel XL עם מסכים גדולים יותר, ולכן עבורם תמונת ה-Hero שמיטלטלת היא רכיב ה-LCP.
ההשפעה של מצב המטמון על LCP
בדרך כלל, בבדיקות במעבדה נטען דף עם מטמון קר, אבל כשמשתמשים אמיתיים נכנסים לדף הזה, יכול להיות שכבר חלק מהמשאבים שלו שמורים במטמון.
בפעם הראשונה שמשתמש טוען דף, יכול להיות שהוא יטעים לאט, אבל אם הדף הוגדר כראוי לשמירת נתונים במטמון, בפעם הבאה שהמשתמש יחזור לדף, יכול להיות שהוא יטעים מיד.
חלק מהכלים של Lab תומכים בהרצות מרובות של אותו דף (כדי לדמות את החוויה של מבקרים חוזרים), אבל לא ניתן לדעת באיזה אחוז מהביקורים בעולם האמיתי מגיעים ממשתמשים חדשים לעומת משתמשים חוזרים.
באתרים עם הגדרות מטמון שעברו אופטימיזציה טובה והרבה מבקרים חוזרים, ייתכן שהזמן של טעינה ראשונית של תוכן (LCP) בפועל יהיה מהיר בהרבה ממה שמוצג בנתונים מהמעבדה.
אופטימיזציות של AMP או של החלפה חתומה
שירותי צבירת תוכן כמו חיפוש Google יכולים לטעון מראש אתרים שנוצרו באמצעות AMP או שמשתמשים ב-Signed Exchanges (SXG). כך תוכלו לשפר משמעותית את ביצועי הטעינה של המשתמשים שנכנסים לדפים שלכם מהפלטפורמות האלה.
בנוסף לטעינה מראש ממקורות שונים, אתרים יכולים גם לטעון מראש תוכן לדפים הבאים באתר, וכך לשפר את ה-LCP גם של הדפים האלה.
הכלים של ה-Lab לא מדמים את היתרונות שנובעים מהאופטימיזציות האלה, וגם אם הם היו מדמים אותם, הם לא היו יכולים לדעת מהו אחוז התנועה שמגיע מפלטפורמות כמו חיפוש Google בהשוואה למקורות אחרים.
ההשפעה של bfcache על LCP
כשדפים משוחזרים מ-bfcache, חוויית הטעינה היא כמעט מיידית, וחוויות הטעינה האלה נכללות בנתוני השדה.
בבדיקות Lab לא נלקח בחשבון bfcache, כך שאם הדפים שלכם מתאימים ל-bfcache, סביר להניח שהציונים של LCP יהיו מהירים יותר בדוחות בשטח.
ההשפעה של אינטראקציה של משתמשים על LCP
מדד LCP מזהה את זמן העיבוד של התמונה או בלוק הטקסט הגדולים ביותר באזור התצוגה, אבל הרכיב הגדול ביותר הזה יכול להשתנות במהלך טעינת הדף או אם תוכן חדש מתווסף באופן דינמי לאזור התצוגה.
בסדנת ה-Lab, הדפדפן ימתין עד שהדף ייטען במלואו כדי לקבוע מהו רכיב ה-LCP. אבל בשדה, הדפדפן יפסיק לעקוב אחרי רכיבים גדולים יותר אחרי שהמשתמש יגלול או יבצע אינטראקציה עם הדף.
זה הגיוני (וצריך לעשות זאת) כי בדרך כלל משתמשים ממתינים ליצור אינטראקציה עם דף עד שהוא 'נראה' טעון, וזה בדיוק מה שמדד LCP נועד לזהות. כמו כן, לא הגיוני להתייחס לרכיבים שנוספו למסך הראייה אחרי שהמשתמש ביצע פעולה, כי יכול להיות שהרכיבים האלה נטענו רק בגלל משהו שהמשתמש עשה.
עם זאת, המשמעות של הדבר היא שנתוני שטח של דף מסוים עשויים לדווח על זמני LCP מהירים יותר, בהתאם להתנהגות המשתמשים בדף הזה.
INP
כדי להשתמש ב-INP נדרשת אינטראקציה של משתמש אמיתי
המדד INP מודד את רמת הרספונסיביות של דף לאינטראקציות של משתמשים, בזמן שבו המשתמשים בחרו בפועל ליצור איתו אינטראקציה.
החלק השני של המשפט הזה קריטי כי בדיקות מעבדה, גם כאלה שתומכות בהתנהגות משתמש בסקריפט, לא יכולות לחזות במדויק מתי משתמשים יבחרו ליצור אינטראקציה עם דף, ולכן לא ניתן למדוד במדויק את FID.
המערכת של TBT לא מביאה בחשבון את התנהגות המשתמשים
מדד המעבדה Total Blocking Time (TBT) (זמן החסימה הכולל) נועד לעזור באבחון בעיות ב-INP, כי הוא מציג כמותית את מידת החסימה של ה-thread הראשי במהלך טעינת הדף.
הרעיון הוא שבדפים עם הרבה קוד JavaScript סינכרוני או משימות רינדור אינטנסיביות אחרות, יש סיכוי גבוה יותר לשרשור ראשי חסום בזמן האינטראקציה הראשונה של המשתמש. עם זאת, אם המשתמשים ממתינים לבצע אינטראקציה עם הדף עד ש-JavaScript מסיים לפעול, הערך של INP עשוי להיות נמוך מאוד.
הזמן שבו משתמשים יבחרו לבצע אינטראקציה עם דף תלוי במידה רבה בכך שהוא נראה אינטראקטיבי או לא, ואי אפשר למדוד זאת באמצעות TBT.
המערכת לא מביאה בחשבון את עיכוב הנגיעה ב-TBT
אם אתר לא עבר אופטימיזציה לצפייה בנייד, הדפדפנים יוסיפו עיכוב של 300 אלפיות שנייה אחרי כל הקשה לפני שהם מריצים את פונקציות הטיפול באירועים. הם עושים זאת כי הם צריכים לקבוע אם המשתמש מנסה להקיש הקשה כפולה כדי להתקרב לפני שהם יכולים להפעיל אירועי עכבר או קליק.
העיכוב הזה נספר במדד INP של הדף כי הוא תורם לזמן האחזור האמיתי של הקלט שהמשתמשים חווים. עם זאת, מאחר שהעיכוב הזה לא נחשב מבחינה טכנית למשימה ארוכה, הוא לא משפיע על זמן הטעינה המשוער של דף. פירוש הדבר הוא שיכול להיות לדף ציון INP נמוך למרות שיש לו ציונים טובים מאוד ב-TBT.
ההשפעה של מצב המטמון ו-bfcache על INP
בדומה לאופן שבו אחסון במטמון בצורה נכונה יכול לשפר את ה-LCP בשטח, הוא יכול גם לשפר את ה-INP.
בעולם האמיתי, יכול להיות שהקוד של JavaScript לאתר כבר נמצא במטמון של המשתמש, כך שעיבוד הקוד יכול לקחת פחות זמן ולהוביל לעיכובים קצרים יותר.
אותו עיקרון נכון גם לגבי דפים ששוחזרו מ-bfcache. במקרים כאלה, ה-JavaScript משוחזר מהזיכרון, כך שזמן העיבוד עשוי להיות קצר או אפילו לא קיים.
CLS
ההשפעה של אינטראקציה של משתמשים על CLS
המדד CLS שנמדד ב-Labs מתייחס רק לתנודות בפריסת הדף שמתרחשות מעל למסך העליון ובמהלך הטעינה, אבל זהו רק קבוצת משנה של מה שמדד ה-CLS למעשה מודד.
בשטח, ה-CLS מתייחס לכל התנודות הבלתי צפויות בפריסת הדף שמתרחשות במהלך משך החיים של הדף, כולל תוכן שזז כשהמשתמש גולל או בתגובה לבקשות איטיות מהרשת אחרי אינטראקציה של משתמש.
לדוגמה, בדרך כלל בדפים מתבצע טעינת פריטים בזמן אמת (lazy load) של תמונות או מסגרות iframe ללא ממדים, וזה עלול לגרום לשינויים בפריסה כשהמשתמש גולל לקטע הזה בדף. אבל השינויים האלה עשויים להתרחש רק אם המשתמש גולל למטה, וזה לא תמיד יתגלה בבדיקה במעבדה.
תוכן מותאם אישית
תוכן מותאם אישית – כולל מודעות ממוקדות ובדיקות A/B – משפיע על הרכיבים שיועמסו בדף. הוא משפיע גם על אופן הטעינה שלהם, כי תוכן מותאם אישית נטען לעיתים קרובות מאוחר יותר ומוחדר לתוכן הראשי של הדף, וכתוצאה מכך מתרחשים שינויים בפריסה.
ב-Lab, דף נטען בדרך כלל ללא תוכן מותאם אישית או עם תוכן של 'משתמש בדיקה' כללי, שעשוי או לא לגרום לשינויים שמשתמשים אמיתיים רואים.
מאחר שנתוני השדה כוללים את החוויות של כל המשתמשים, כמות השינויים (והמידה שלהם) בתצוגת הדף בכל דף נתון תלויים מאוד בסוג התוכן שנטען.
ההשפעה של מצב המטמון ו-bfcache על CLS
שניים מהגורמים הנפוצים ביותר לשינויים בפריסה במהלך הטעינה הם תמונות ו-iframes ללא מאפייני גובה ורוחב (כפי שצוין למעלה) וגופנים לאינטרנט שנטענים באיטיות. סביר יותר ששתי הבעיות האלה ישפיעו על חוויית המשתמש בפעם הראשונה שהוא יבקר באתר, כשהמטמון שלו יהיה ריק.
אם המשאבים של הדף שמורים במטמון, או אם הדף עצמו משוחזר מ-bfcache, בדרך כלל הדפדפן יכול ליצור רינדור של תמונות וגופנים באופן מיידי, בלי להמתין להורדה שלהם. כתוצאה מכך, ייתכן שערכים של CLS בשטח יהיו נמוכים יותר מאלה שכלי מעבדה עשוי לדווח עליהם.
מה עושים כשהתוצאות שונות
ככלל, אם יש לכם נתונים מהשדה ונתונים מהמעבדה לגבי דף נתון, כדאי להשתמש בנתונים מהשדה כדי לתעדף את המאמצים שלכם. נתוני השטח מייצגים את החוויה של משתמשים אמיתיים, ולכן הם הדרך המדויקת ביותר להבין באמת אילו בעיות המשתמשים נתקלים בהן ומה צריך לשפר.
לעומת זאת, אם נתוני השדה מציגים ציונים טובים בכל המדדים, אבל נתוני המעבדה מצביעים על כך שעדיין יש מקום לשיפור, כדאי לבדוק אילו פעולות אופטימיזציה נוספות אפשר לבצע.
בנוסף, נתוני השדה מתעדים חוויות של משתמשים אמיתיים, אבל רק של משתמשים שהצליחו לטעון את האתר. לפעמים נתוני המעבדה יכולים לעזור לכם לזהות הזדמנויות להרחבת פוטנציאל החשיפה של האתר ולהפוך אותו לנגיש יותר למשתמשים עם רשתות איטיות יותר או מכשירים ברמה נמוכה יותר.
באופן כללי, גם נתונים מהמעבדה וגם נתונים מהשטח הם חלקים חשובים במדידת ביצועים יעילה. לכל אחת מהן יש יתרונות ומגבלות, ואם אתם משתמשים רק באחת מהן, יכול להיות שאתם מחמיצים הזדמנות לשפר את החוויה של המשתמשים.

