Пошаговое руководство по анализу LCP и выявлению ключевых областей для улучшения.
Опубликовано: 30 апреля 2020 г., Последнее обновление: 31 марта 2025 г.
Самая большая отрисовка контента (LCP) — одна из трёх метрик Core Web Vitals , которая показывает скорость загрузки основного контента веб-страницы. В частности, LCP измеряет время с момента начала загрузки страницы пользователем до момента отображения в области просмотра самого большого изображения или текстового блока.
Чтобы обеспечить пользователям хороший опыт, сайты должны стремиться к тому, чтобы показатель LCP составлял 2,5 секунды или меньше как минимум для 75% посещений страниц.

На скорость загрузки и отображения веб-страницы браузером может влиять ряд факторов, и задержки, связанные с любым из них, могут оказать существенное влияние на LCP.
Редко бывает, что быстрое исправление одной части страницы приводит к значительному улучшению LCP. Чтобы улучшить LCP, необходимо проанализировать весь процесс загрузки и убедиться, что каждый его этап оптимизирован.
Понимание вашей метрики LCP
Прежде чем оптимизировать LCP, разработчикам следует попытаться понять, есть ли у них вообще проблемы с LCP, а также масштабы этих проблем.
LCP можно измерить с помощью ряда инструментов, и не все они измеряют его одинаково. Чтобы понять, с чем сталкиваются реальные пользователи, следует обращать внимание на то, что они испытывают, а не на то, что показывает лабораторный инструмент, такой как Lighthouse или локальное тестирование. Эти лабораторные инструменты могут предоставить обширную информацию для объяснения и помощи в улучшении LCP, но имейте в виду, что лабораторные тесты сами по себе могут не полностью отражать реальный опыт ваших пользователей.
Данные LCP, основанные на реальных пользователях, можно получить с помощью инструментов Real User Monitoring (RUM), установленных на сайте, или с помощью отчета об опыте использования Chrome (CrUX), который собирает анонимные данные от реальных пользователей Chrome для миллионов веб-сайтов.
Использование данных Chrome DevTools CrUX LCP
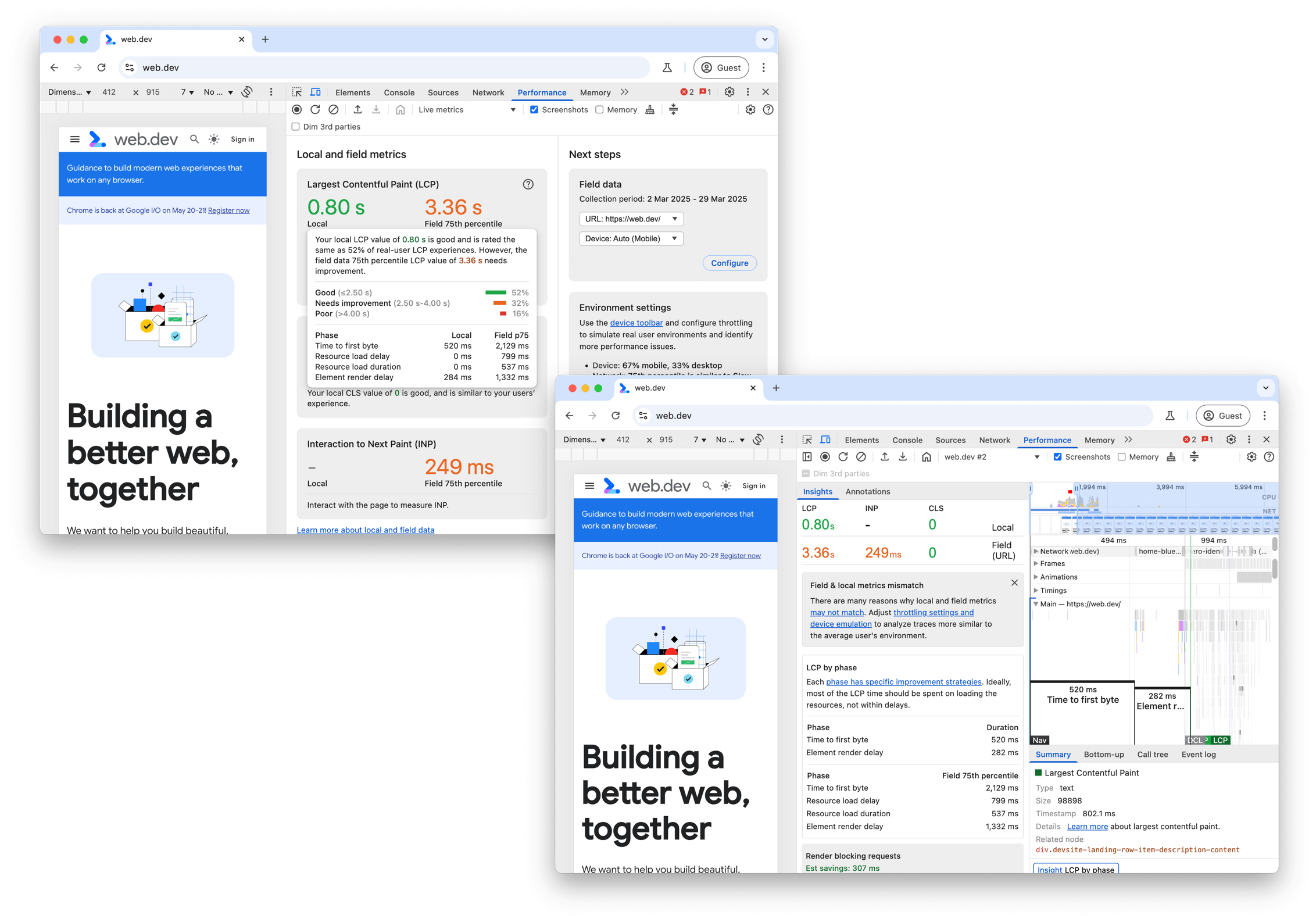
Панель «Производительность» в Chrome DevTools показывает ваш локальный опыт LCP рядом со страницей или исходным LCP CrUX в представлении текущих показателей , а также в разделе « Аналитика » трассировки производительности, включая разбивку времени подчастей LCP (мы вскоре объясним это).

Располагая данные полей на панели «Производительность», вы можете оценить, есть ли на странице реальные проблемы LCP пользователя, и адаптировать параметры локальной среды для более эффективного воспроизведения и отладки этих проблем.
Использование данных PageSpeed Insights CrUX LCP
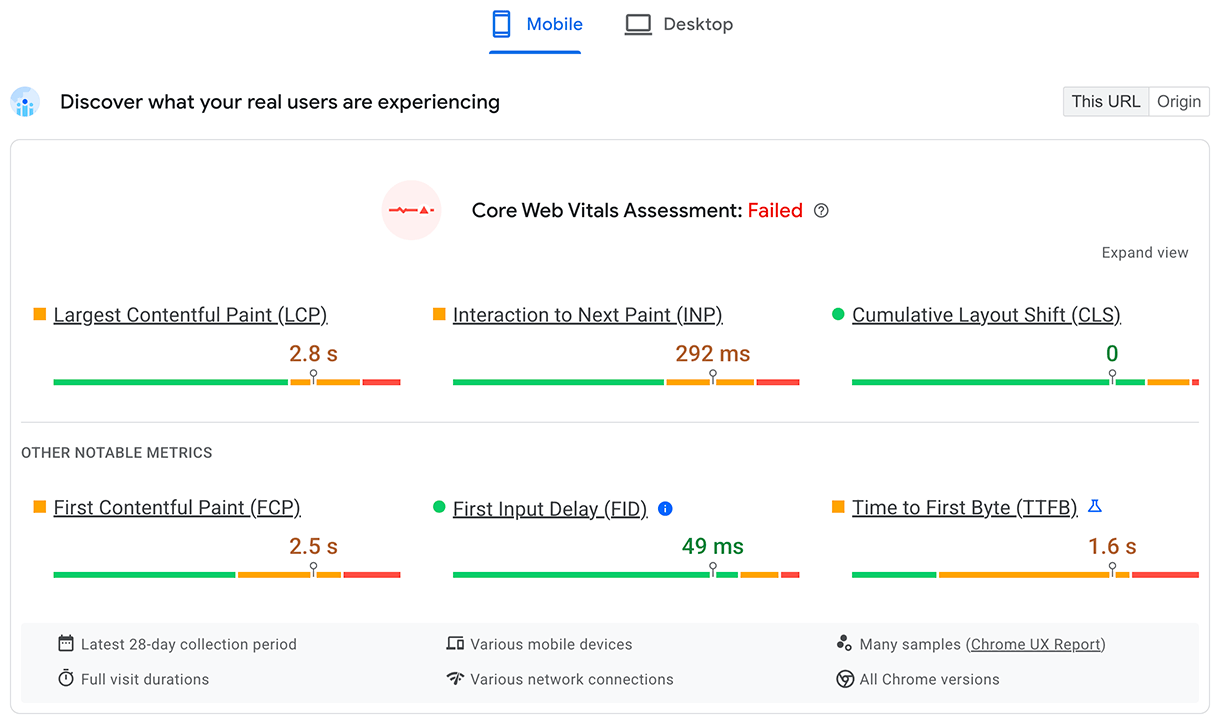
PageSpeed Insights предоставляет доступ к данным CrUX в верхнем разделе « Узнайте, с чем сталкиваются ваши реальные пользователи» . Более подробные лабораторные данные доступны в нижнем разделе « Диагностика проблем производительности» . Если для вашего сайта доступны данные CrUX, всегда в первую очередь сосредоточьтесь на данных реальных пользователей.

PageSpeed Insights отображает до четырех различных данных CrUX:
- Мобильные данные для этого URL
- Данные рабочего стола для этого URL
- Мобильные данные для всего Origin
- Данные рабочего стола для всего Origin
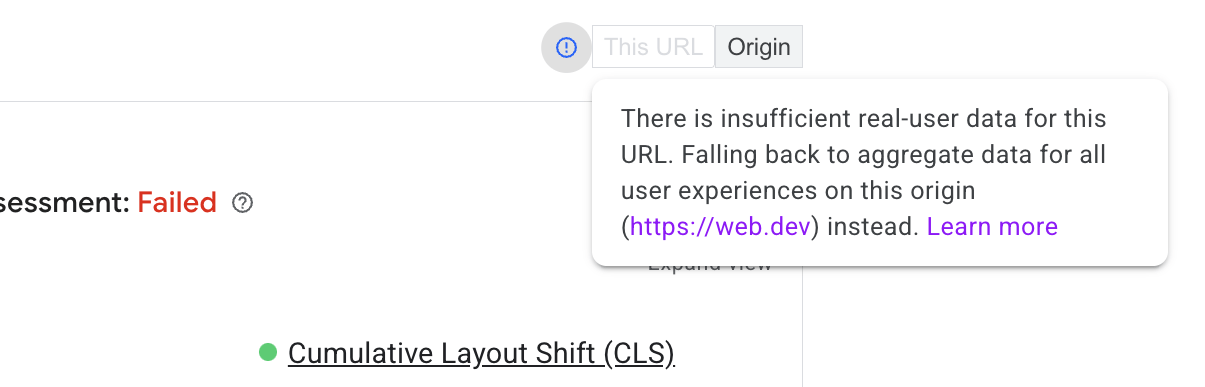
Вы можете переключать эти параметры с помощью элементов управления в верхней и правой верхней части этого раздела. Если у URL недостаточно данных для отображения на уровне URL, но есть данные об источнике, PageSpeed Insights всегда отображает данные об источнике.

LCP для всего источника может сильно отличаться от LCP отдельной страницы в зависимости от того, как LCP загружается на этой странице по сравнению с другими страницами этого источника. На него также может влиять то, как посетители перемещаются по этим страницам. Главные страницы, как правило, посещаются новыми пользователями, поэтому они часто загружаются «холодными», без кэшированного контента, и поэтому часто являются самыми медленными страницами на сайте.
Анализ четырёх различных категорий данных CrUX поможет вам понять, связана ли проблема с LCP с данной страницей или с более общей проблемой для всего сайта. Кроме того, это может показать, на каких типах устройств возникают проблемы с LCP.
Использование дополнительных метрик PageSpeed Insights CrUX
Тем, кто хочет оптимизировать LCP, следует также использовать показатели времени первой отрисовки содержимого (FCP) и времени до первого байта (TTFB) , которые являются хорошими диагностическими показателями, которые могут предоставить ценную информацию о LCP.
TTFB — это время с момента начала навигации посетителя по странице (например, нажатия на ссылку) до получения первых байтов HTML-документа. Высокое значение TTFB может затруднить или даже сделать невозможным достижение LCP в 2,5 секунды.
Высокий показатель TTFB может быть обусловлен многочисленными перенаправлениями сервера, большим расстоянием посетителей от ближайшего сервера сайта, плохим сетевым соединением посетителей или невозможностью использования кэшированного контента из-за параметров запроса.
После начала отрисовки страницы может произойти начальная отрисовка (например, цвет фона), после чего появится некоторый контент (например, заголовок сайта). Внешний вид начального контента измеряется FCP. Разница между FCP и другими показателями может быть весьма показательной.
Большая разница между TTFB и FCP может указывать на то, что браузеру приходится загружать много ресурсов, блокирующих рендеринг. Это также может быть признаком того, что браузеру приходится выполнять большой объём работы для отображения любого значимого контента — классический признак сайта, сильно зависящего от рендеринга на стороне клиента.
Большая разница между FCP и LCP указывает на то, что ресурс LCP либо недоступен браузеру немедленно для определения его приоритета (например, текст или изображения, управляемые JavaScript, а не доступные в исходном HTML), либо браузер завершает другую работу, прежде чем сможет отобразить содержимое LCP.
Использование данных PageSpeed Insights Lighthouse
Раздел Lighthouse в PageSpeed Insights предлагает рекомендации по улучшению LCP, но сначала следует проверить, соответствует ли указанный LCP в целом реальным данным пользователей, предоставленным CrUX. Если данные Lighthouse и CrUX расходятся, то CrUX, вероятно, предоставляет более точную картину пользовательского опыта. Прежде чем предпринимать какие-либо действия, убедитесь, что данные CrUX относятся к вашей странице, а не к её полному источнику.
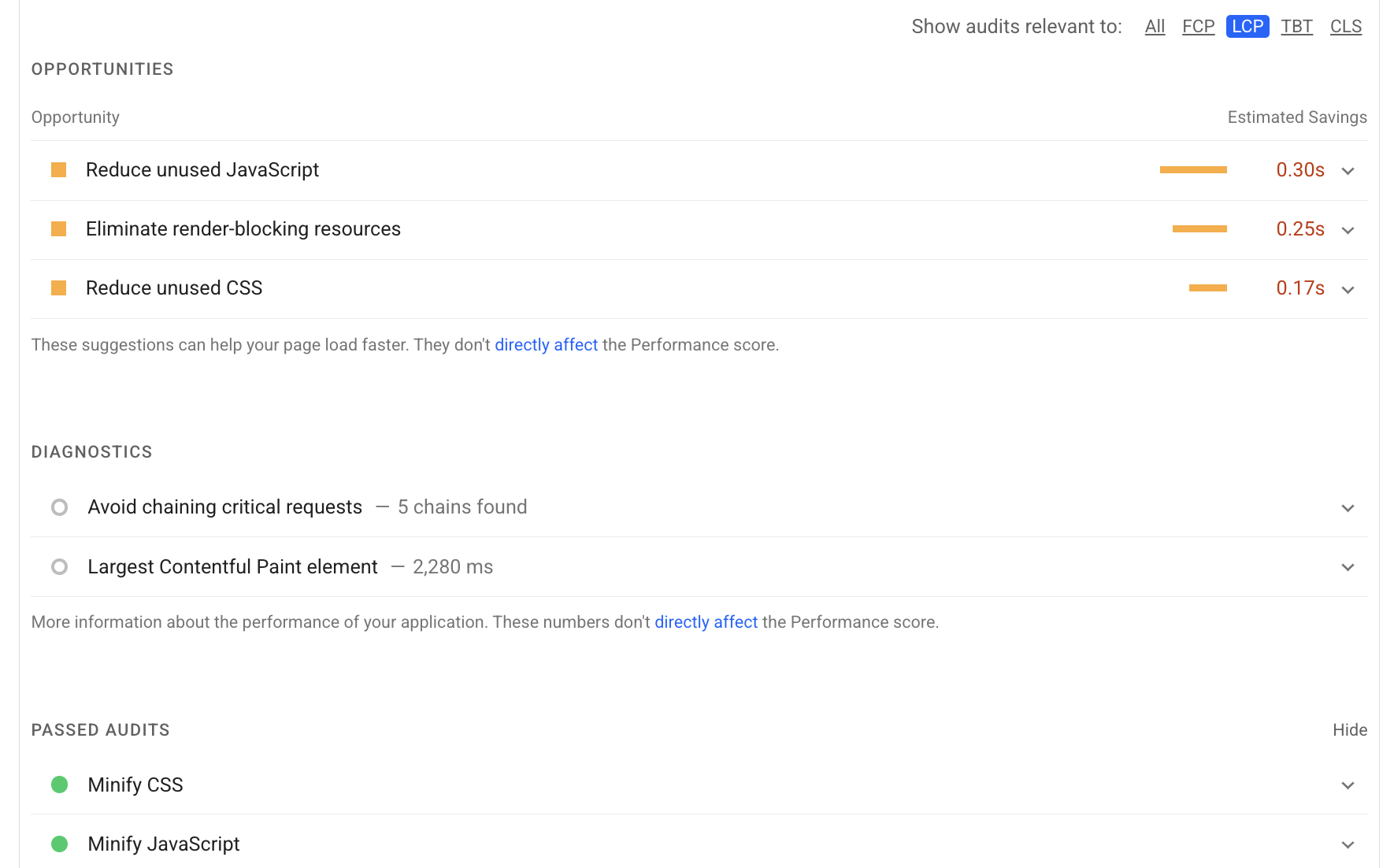
Если и Lighthouse, и CrUX показывают значения LCP, требующие улучшения, раздел Lighthouse может предоставить ценные рекомендации по улучшению LCP. Используйте фильтр LCP, чтобы отображать только аудиты, имеющие отношение к LCP, как указано ниже:

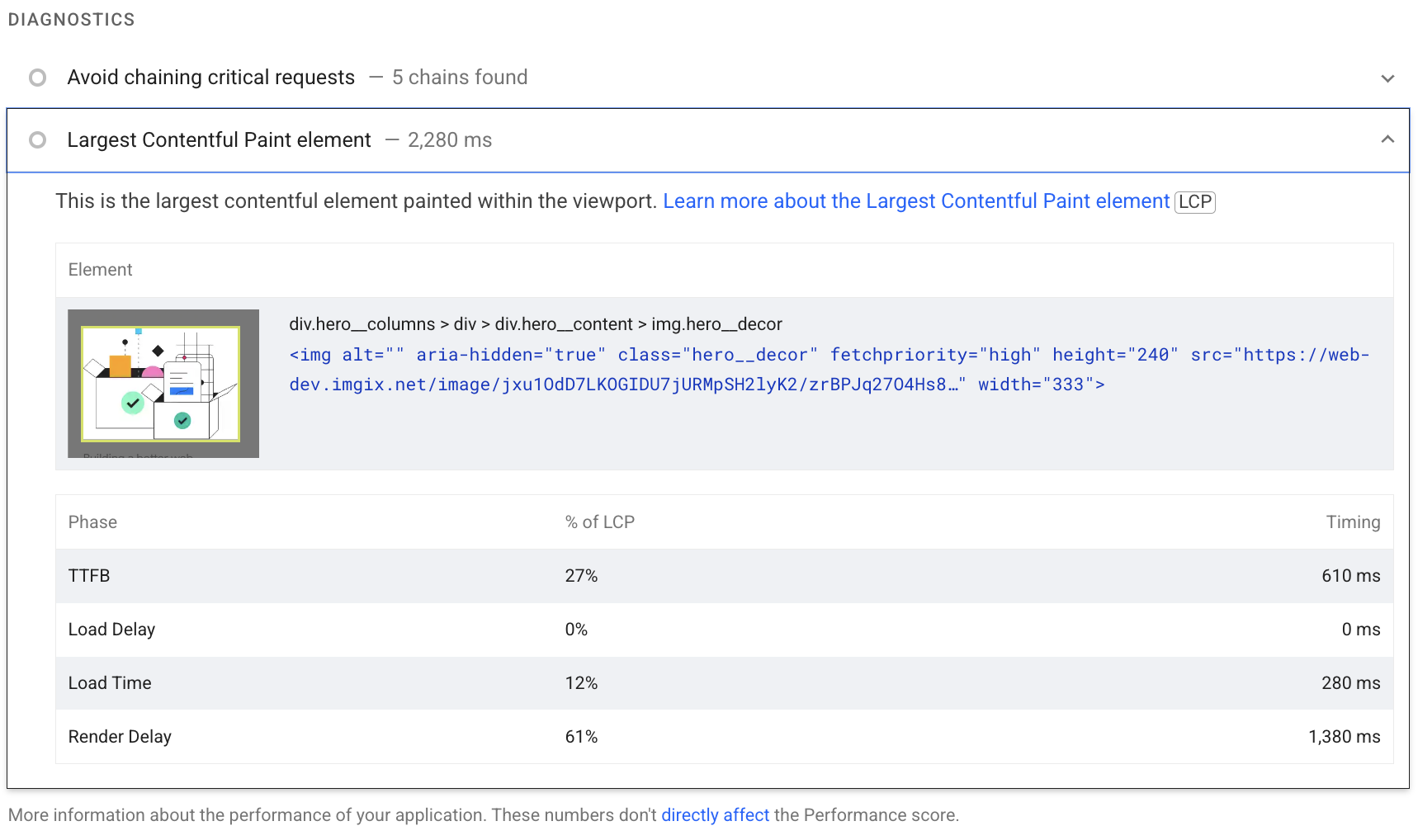
Помимо возможностей для улучшения, доступна диагностическая информация, которая может предоставить дополнительную информацию для диагностики проблемы. Диагностика элемента «Отрисовка самого большого контента» показывает полезную разбивку различных таймингов, составляющих LCP:

Типы ресурсов LCP и подчасти также доступны в CrUX .
Далее мы подробно рассмотрим эти подразделы.
Разрыв ЛКП
Оптимизация для LCP может оказаться более сложной задачей, если PageSpeed Insights не даёт ответа на вопрос, как улучшить этот показатель. Сложные задачи обычно лучше разбить на более мелкие, более управляемые задачи и решать каждую по отдельности.
В этом разделе представлена методология разбиения LCP на наиболее важные подчасти, а затем представлены конкретные рекомендации и передовые методы оптимизации каждой части.
Большинство загрузок страниц обычно включают в себя ряд сетевых запросов, но для выявления возможностей улучшения LCP следует начать с рассмотрения всего двух:
- Исходный HTML-документ
- Ресурс LCP (если применимо)
Хотя другие запросы на странице могут влиять на LCP, эти два запроса (в частности, время начала и окончания ресурса LCP) показывают, оптимизирована ли ваша страница для LCP.
Для определения ресурса LCP можно использовать инструменты разработчика (например, PageSpeed Insights, о котором мы уже говорили, Chrome DevTools или WebPageTest ), чтобы определить элемент LCP . После этого можно сопоставить URL-адрес (опять же, если применимо), загруженный элементом, с сетевым каскадом всех ресурсов, загруженных страницей.
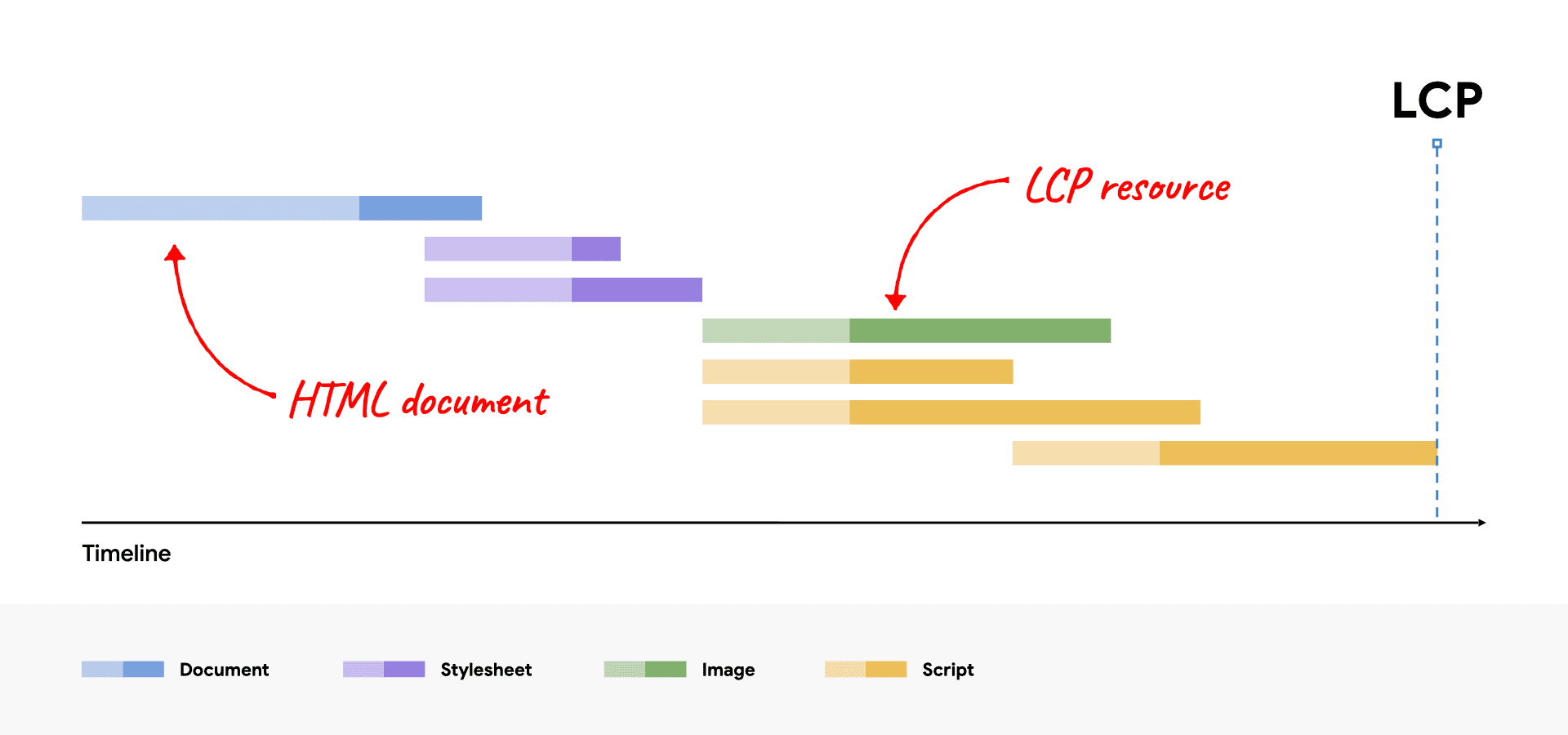
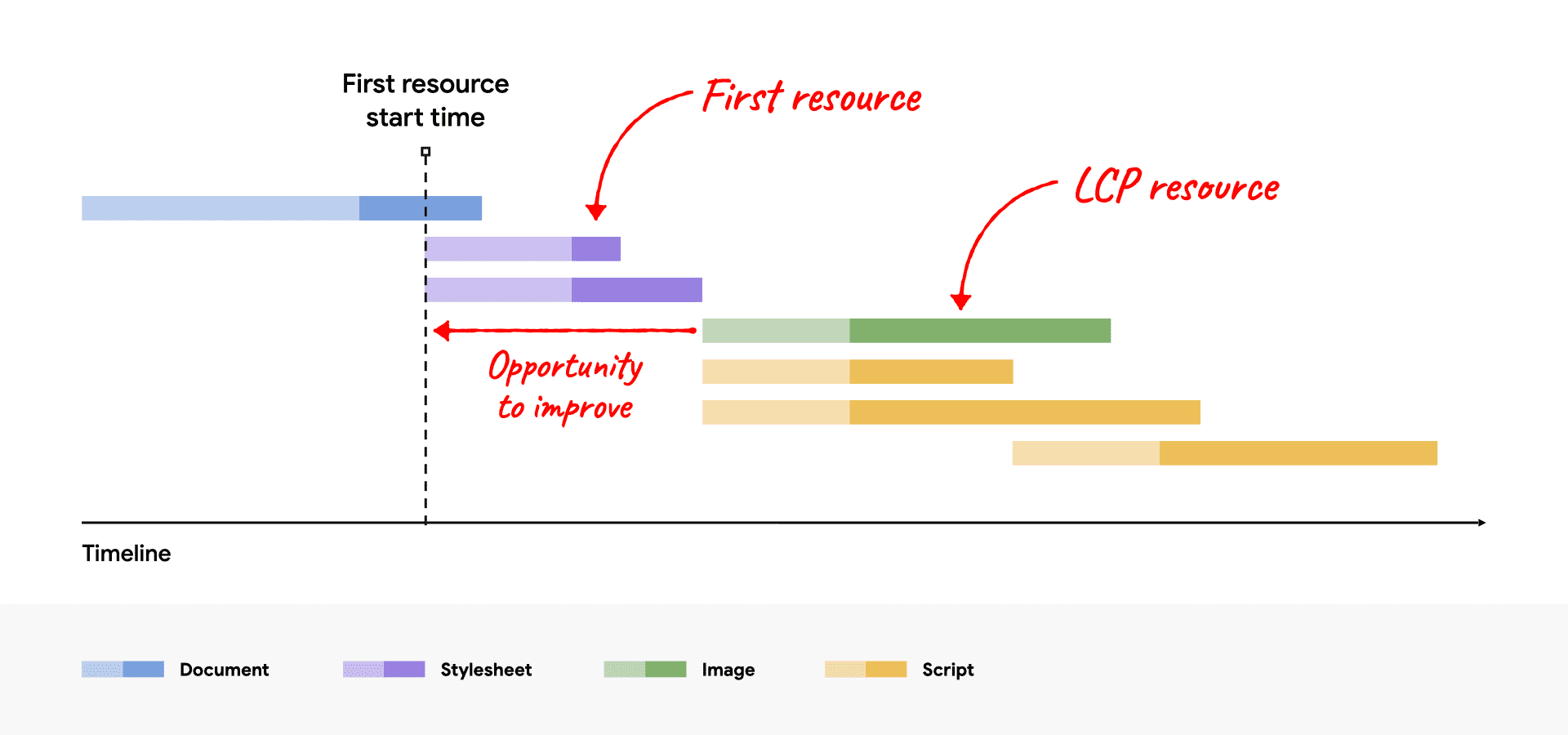
Например, следующая визуализация показывает эти ресурсы, выделенные на сетевой каскадной диаграмме из типичной загрузки страницы, где элемент LCP требует запроса изображения для рендеринга.

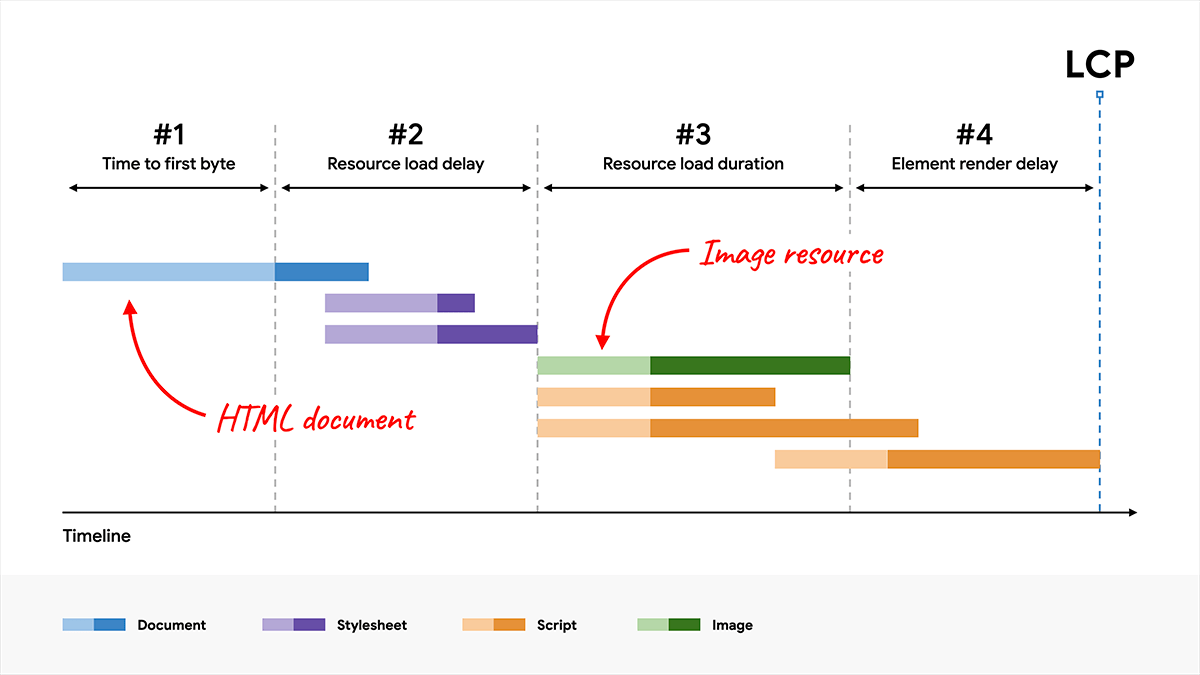
Для хорошо оптимизированной страницы необходимо, чтобы запрос к ресурсу LCP начинал загружаться как можно раньше, а элемент LCP отображался как можно быстрее после завершения загрузки ресурса LCP. Чтобы наглядно оценить, соответствует ли конкретная страница этому принципу, можно разбить общее время LCP на следующие части:
- Время до первого байта (TTFB)
- Время с момента, когда пользователь начинает загрузку страницы, до момента, когда браузер получает первый байт ответа HTML-документа.
- Задержка загрузки ресурсов
- Время между TTFB и началом загрузки ресурса LCP браузером. Если элемент LCP не требует загрузки ресурса для отрисовки (например, если элемент представляет собой текстовый узел, отрисовываемый системным шрифтом), это время равно 0.
- Продолжительность загрузки ресурсов
- Время, необходимое для загрузки самого ресурса LCP. Если элемент LCP не требует загрузки ресурса для рендеринга, это время равно 0.
- Задержка отрисовки элемента
- Время между завершением загрузки ресурса LCP и полной отрисовкой элемента LCP.
LCP каждой страницы состоит из этих четырёх подкатегорий. Между ними нет пробелов или перекрытий, и они суммируются, давая полное время LCP.

Значение LCP для каждой страницы можно разбить на эти четыре части. Они не пересекаются и не имеют пробелов. В совокупности они составляют полное время LCP.
При оптимизации LCP полезно попытаться оптимизировать эти подчасти по отдельности. Но важно также помнить, что необходимо оптимизировать их все. В некоторых случаях оптимизация, применённая к одной части, не улучшит LCP, а просто перенесёт сэкономленное время на другую часть.
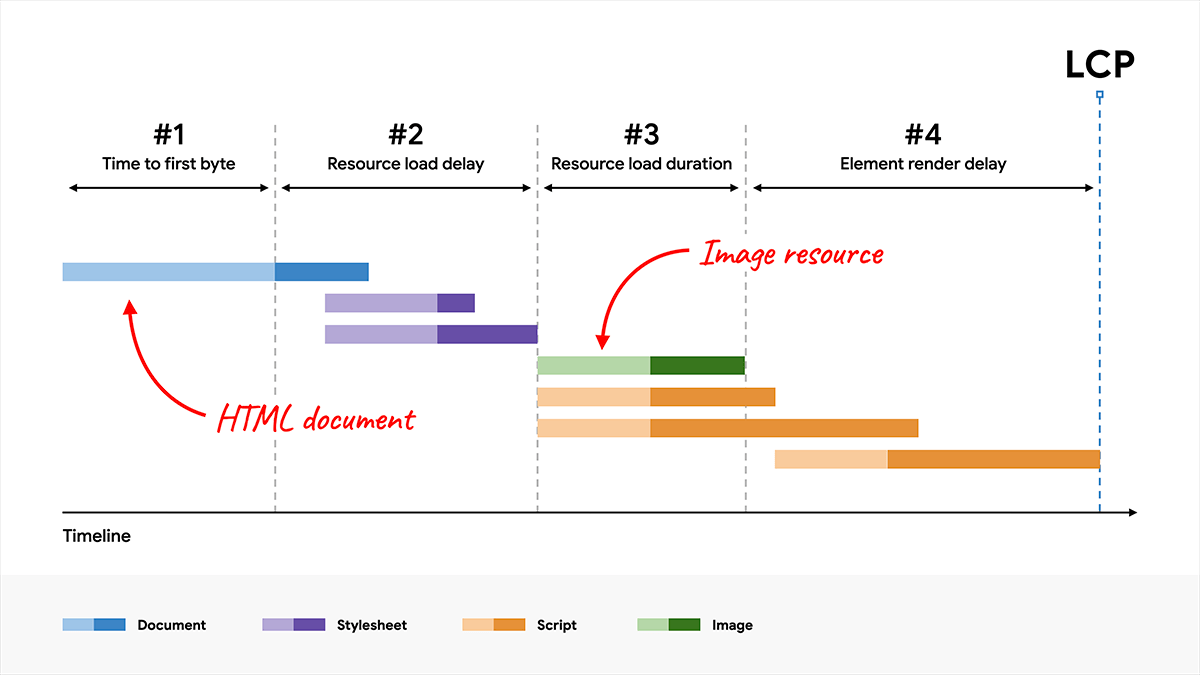
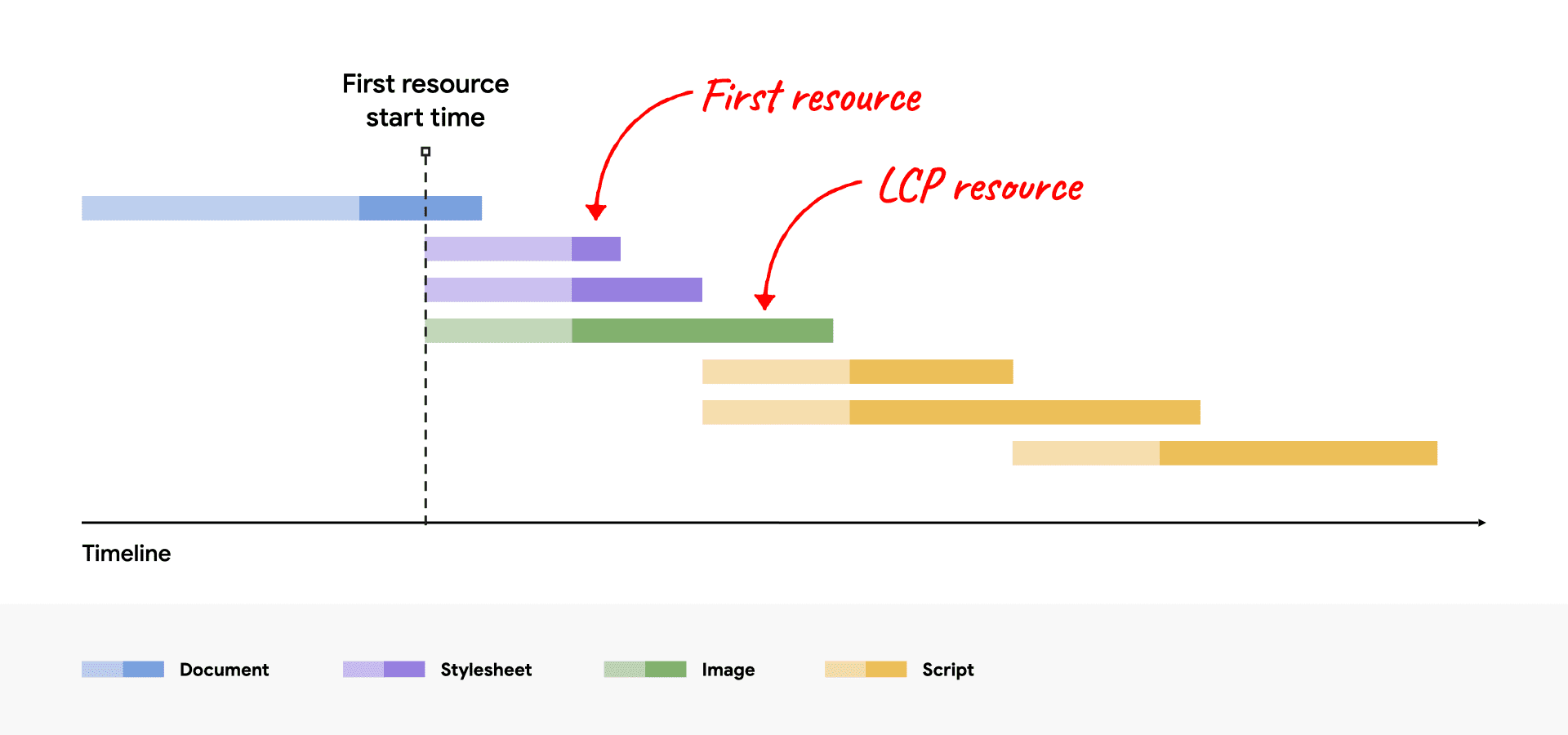
Например, в более раннем сетевом водопаде, если бы вы уменьшили размер файла нашего изображения, сильнее сжав его или переключившись на более оптимальный формат (такой как AVIF или WebP), это сократило бы продолжительность загрузки ресурсов , но фактически не улучшило бы LCP, поскольку время просто сместилось бы на подчасть задержки отрисовки элемента :

Причина этого в том, что на этой странице элемент LCP скрыт до тех пор, пока не завершится загрузка кода JavaScript, а затем все сразу становится видимым.
Этот пример помогает проиллюстрировать тот факт, что вам необходимо оптимизировать все эти подчасти, чтобы достичь наилучших результатов LCP.
Оптимальное время выполнения подчастей
Чтобы оптимизировать каждую часть LCP, важно понимать, какова идеальная разбивка этих частей на хорошо оптимизированной странице.
Из четырёх подчастей в названиях двух есть слово «delay» (задержка). Это подсказывает, что нужно максимально приблизить эти значения к нулю. Две другие части связаны с сетевыми запросами, которые по своей природе требуют времени.
Обратите внимание, что эти разбивки по времени являются лишь рекомендациями, а не строгими правилами. Если время LCP на ваших страницах постоянно находится в пределах 2,5 секунд, то относительные пропорции не имеют значения. Но если вы тратите много ненужного времени на любой из участков «задержки», то будет очень сложно постоянно достигать целевого значения в 2,5 секунды .
Хороший способ представить себе распределение времени LCP:
- Подавляющее большинство времени LCP следует потратить на загрузку HTML-документа и исходного кода LCP.
- Любое время до LCP, когда один из этих двух ресурсов не загружается, является возможностью для улучшения .
Как оптимизировать каждую часть
Теперь, когда вы понимаете, как каждая из подчастей LCP должна распределяться по времени на хорошо оптимизированной странице, вы можете приступить к оптимизации своих собственных страниц.
В следующих четырёх разделах будут представлены рекомендации и передовые практики по оптимизации каждого компонента. Они представлены по порядку, начиная с оптимизаций, которые, вероятно, окажут наибольшее влияние.
1. Устранить задержку загрузки ресурсов
Цель этого шага — обеспечить как можно более раннюю загрузку ресурса LCP. Теоретически ресурс может начать загружаться сразу после TTFB, но на практике браузеры всегда имеют некоторую задержку, прежде чем начнут загружать ресурсы.
Хорошее практическое правило заключается в том, что ваш ресурс LCP должен начинать загружаться одновременно с первым ресурсом, загруженным этой страницей. Или, другими словами, если ресурс LCP начинает загружаться позже первого ресурса, то есть возможность для улучшения.

В целом, на скорость загрузки ресурса LCP влияют два фактора:
- Когда ресурс обнаружен.
- Какой приоритет отдается ресурсу.
Оптимизируйте при обнаружении ресурса
Чтобы обеспечить как можно более раннюю загрузку вашего ресурса LCP, крайне важно, чтобы этот ресурс был доступен для сканирования сканером предварительной загрузки браузера в начальном ответе HTML-документа. Например, в следующих случаях браузер может обнаружить ресурс LCP, просканировав ответ HTML-документа:
- Элемент LCP — это элемент
<img>, а его атрибутыsrcилиsrcsetприсутствуют в исходной разметке HTML. - Элемент LCP требует фонового изображения CSS , но это изображение предварительно загружается с помощью
<link rel="preload">в разметке HTML (или с помощью заголовкаLink). - Элемент LCP представляет собой текстовый узел, для отображения которого требуется веб-шрифт, а шрифт загружается с помощью
<link rel="preload">в разметке HTML (или с помощью заголовкаLink).
Вот несколько примеров, когда ресурс LCP не может быть обнаружен при сканировании ответа HTML-документа:
- Элемент LCP — это
<img>, который динамически добавляется на страницу с помощью JavaScript. - Элемент LCP лениво загружается с помощью библиотеки JavaScript, которая скрывает его атрибуты
srcилиsrcset(часто какdata-srcилиdata-srcset). - Элементу LCP требуется фоновое изображение CSS.
В каждом из этих случаев браузеру необходимо запустить скрипт или применить таблицу стилей (что обычно предполагает ожидание завершения сетевых запросов), прежде чем он сможет обнаружить ресурс LCP и начать его загрузку. Это никогда не является оптимальным решением.
Чтобы избежать ненужной задержки загрузки ресурсов, ваш ресурс LCP должен быть доступен для обнаружения из исходного HTML-кода. В случаях, когда ресурс используется только из внешнего файла CSS или JavaScript, ресурс LCP должен быть предварительно загружен с высоким приоритетом загрузки , например:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Оптимизируйте приоритет, который дается ресурсу
Даже если ресурс LCP обнаруживается в HTML-разметке, он всё равно может начать загружаться не так рано, как первый ресурс. Это может произойти, если эвристика приоритетов сканера предварительной загрузки браузера не распознаёт важность ресурса или если он считает другие ресурсы более важными.
Например, вы можете отложить загрузку изображения LCP с помощью HTML, установив loading="lazy" для элемента <img> . Использование отложенной загрузки означает, что ресурс не будет загружен до тех пор, пока макет не подтвердит наличие изображения в области просмотра, поэтому загрузка может начаться позже, чем обычно.
Даже без отложенной загрузки изображения изначально не загружаются браузерами с наивысшим приоритетом, поскольку они не блокируют рендеринг. Вы можете указать браузеру, какие ресурсы наиболее важны, используя атрибут fetchpriority для ресурсов, которым может быть назначен более высокий приоритет:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Рекомендуется установить fetchpriority="high" для элемента <img> , если вы считаете, что он, вероятно, является элементом LCP вашей страницы. Однако установка высокого приоритета для более чем одного-двух изображений делает установку приоритетов бесполезной для снижения LCP.
Вы также можете понизить приоритет изображений, которые могут находиться в начале ответа документа, но не видны из-за стилей, например, изображений в карусельных слайдах, которые не видны при запуске:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Снижение приоритета определённых ресурсов может обеспечить большую пропускную способность для ресурсов, которым она нужна больше, но будьте осторожны. Всегда проверяйте приоритет ресурсов в DevTools и тестируйте изменения с помощью лабораторных и полевых инструментов.
После оптимизации приоритета и времени обнаружения ресурсов LCP ваш сетевой водопад должен выглядеть следующим образом (ресурс LCP запускается одновременно с первым ресурсом):

2. Устранить задержку отрисовки элемента
Целью этого шага является обеспечение возможности визуализации элемента LCP сразу после завершения загрузки его ресурса, независимо от того, когда это произойдет.
Основная причина, по которой элемент LCP не сможет отобразиться сразу после завершения загрузки своего ресурса, заключается в том, что отрисовка заблокирована по какой-то другой причине:
- Отображение всей страницы заблокировано из-за таблиц стилей или синхронных скриптов в
<head>, которые все еще загружаются. - Ресурс LCP завершил загрузку, но элемент LCP еще не добавлен в DOM (он ожидает загрузки некоторого кода JavaScript).
- Элемент скрыт другим кодом, например библиотекой A/B-тестирования, которая все еще определяет, в каком эксперименте должен участвовать пользователь.
- Основной поток заблокирован из-за длительных задач , и рендерингу приходится ждать завершения этих длительных задач.
В следующих разделах объясняется, как устранить наиболее распространенные причины ненужной задержки отрисовки элементов.
Уменьшите или встройте таблицы стилей, блокирующие рендеринг
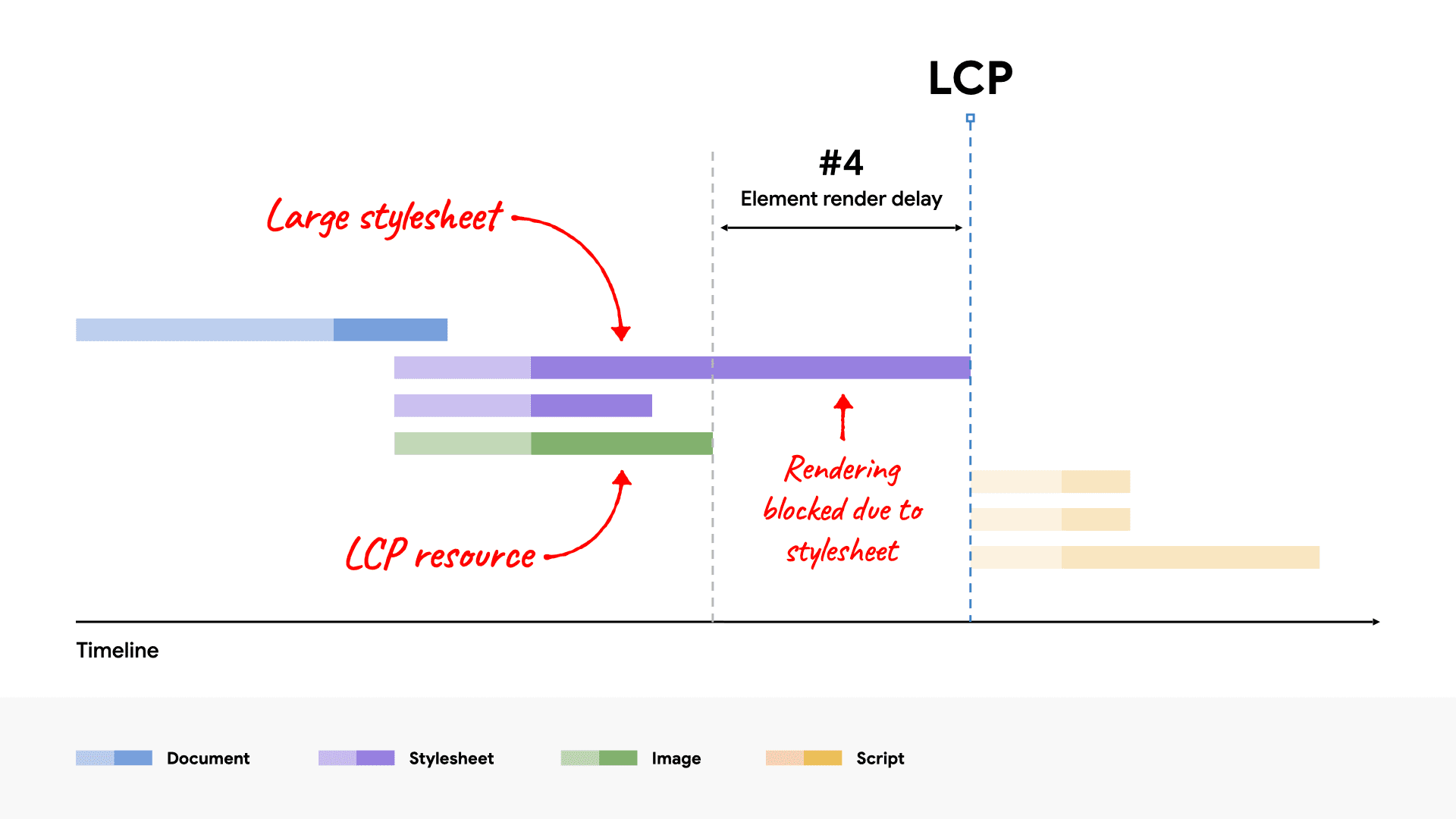
Таблицы стилей, загруженные из HTML-разметки, блокируют рендеринг всего следующего за ними контента, что хорошо, поскольку обычно не требуется рендерить нестилизованный HTML. Однако, если таблица стилей настолько большая, что её загрузка занимает значительно больше времени, чем загрузка ресурса LCP, то она не позволит отобразить элемент LCP даже после завершения загрузки ресурса, как показано в этом примере:

Чтобы исправить это, вы можете сделать следующее:
- встроить таблицу стилей в HTML, чтобы избежать дополнительных сетевых запросов; или,
- уменьшить размер таблицы стилей.
Как правило, встраивание таблицы стилей рекомендуется только в том случае, если она небольшая, поскольку встроенный в HTML-код контент не может быть кэширован при последующих загрузках страницы. Если таблица стилей настолько большая, что её загрузка занимает больше времени, чем загрузка ресурса LCP, то вряд ли она будет подходящим кандидатом для встраивания.
В большинстве случаев лучший способ гарантировать, что таблица стилей не блокирует отображение элемента LCP, — уменьшить её размер до размера ресурса LCP. Это должно гарантировать, что она не станет узким местом для большинства посещений.
Вот некоторые рекомендации по уменьшению размера таблицы стилей:
- Удалите неиспользуемые CSS : используйте Chrome DevTools, чтобы найти правила CSS, которые не используются и потенциально могут быть удалены (или отложены).
- Отложите некритичный CSS : разделите таблицу стилей на стили, необходимые для первоначальной загрузки страницы, и стили, которые можно загружать лениво.
- Сократите и сожмите CSS : для критически важных стилей убедитесь, что вы максимально уменьшаете размер передаваемых данных.
Отложенный или встроенный JavaScript, блокирующий рендеринг
Почти никогда не возникает необходимости добавлять синхронные скрипты (скрипты без атрибутов async или defer ) в раздел <head> ваших страниц, и это почти всегда отрицательно скажется на производительности.
Если код JavaScript должен быть запущен как можно раньше при загрузке страницы, лучше всего встроить его, чтобы рендеринг не задерживался в ожидании следующего сетевого запроса. Однако, как и в случае с таблицами стилей, встраивать скрипты следует только в том случае, если они очень короткие.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>Использовать рендеринг на стороне сервера
Рендеринг на стороне сервера (SSR) — это процесс запуска логики клиентского приложения на сервере и ответа на запросы HTML-документов с использованием полной HTML-разметки.
С точки зрения оптимизации LCP, SSR имеет два основных преимущества:
- Ваши ресурсы изображений будут доступны для обнаружения из HTML-источника (как обсуждалось ранее в шаге 1 ).
- Содержимое вашей страницы не потребует дополнительных запросов JavaScript для завершения отображения.
Главный недостаток SSR заключается в том, что он требует дополнительного времени обработки на сервере, что может замедлить ваш TTFB. Однако этот компромисс обычно оправдан, поскольку время обработки на сервере находится под вашим контролем, в отличие от возможностей сети и устройств ваших пользователей.
Аналог SSR — это генерация статического сайта (SSG) или предварительный рендеринг . Это процесс генерации HTML-страниц на этапе сборки, а не по запросу. Если ваша архитектура допускает предварительный рендеринг, он, как правило, является лучшим выбором с точки зрения производительности.
Разбивайте длинные задачи
Даже если вы следовали предыдущим советам и ваш код JavaScript не блокирует рендеринг и не отвечает за рендеринг ваших элементов, он все равно может задержать LCP.
Чаще всего это происходит, когда страницы загружают большие JavaScript-файлы, которые необходимо обработать и выполнить в основном потоке браузера. Это означает, что даже если изображение полностью загружено, ему всё равно может потребоваться дождаться завершения выполнения стороннего скрипта, прежде чем оно сможет отобразиться.
Все браузеры сегодня отображают изображения в основном потоке, а это значит, что все, что блокирует основной поток, может также привести к ненужной задержке отображения элемента .
3. Уменьшить продолжительность загрузки ресурсов
Цель этого шага — сократить время передачи байтов ресурса по сети на устройство пользователя. В общем случае это можно сделать четырьмя способами:
- Уменьшите размер ресурса.
- Сократить расстояние, которое должен преодолеть ресурс.
- Уменьшите конкуренцию за пропускную способность сети.
- Полностью исключите время, проводимое в сети.
Уменьшить размер ресурса
Ресурс LCP страницы (если он есть) может быть либо изображением, либо веб-шрифтом. В следующих руководствах подробно описывается, как уменьшить размер обоих ресурсов:
- Подавайте изображение оптимального размера
- Используйте современные форматы изображений
- Сжатие изображений
- Уменьшить размер веб-шрифта
Сократить расстояние, которое должен пройти ресурс
Помимо уменьшения размера ресурса, вы также можете сократить время загрузки, расположив серверы максимально близко к пользователям. Лучший способ добиться этого — использовать сеть доставки контента (CDN).
В частности, сети доставки контента изображений особенно полезны, поскольку они не только сокращают расстояние, которое должен пройти ресурс, но и в целом уменьшают размер ресурса, автоматически реализуя все рекомендации по уменьшению размера, данные ранее.
Уменьшить конкуренцию за пропускную способность сети
Даже если вы уменьшили размер ресурса и расстояние, которое ему необходимо передать, загрузка ресурса может занять много времени, если вы загружаете много других ресурсов одновременно. Эта проблема известна как сетевой конфликт .
Если вы назначили ресурсу LCP высокий fetchpriority и начали загружать его как можно скорее , браузер сделает всё возможное, чтобы предотвратить конкуренцию со стороны ресурсов с более низким приоритетом. Однако, если вы загружаете много ресурсов с высоким fetchpriority или просто загружаете много ресурсов одновременно, это может повлиять на скорость загрузки ресурса LCP.
Полностью исключить сетевое время
Лучший способ сократить время загрузки ресурсов — полностью исключить сеть из процесса. Если вы обслуживаете свои ресурсы с помощью эффективной политики управления кэшем , то посетители, запрашивающие эти ресурсы повторно, будут получать их из кэша, что практически сводит время загрузки ресурсов к нулю!
Если ваш ресурс LCP представляет собой веб-шрифт, помимо уменьшения его размера , следует также рассмотреть возможность блокировки рендеринга при загрузке ресурса веб-шрифта. Если для свойства font-display задано значение, отличное от auto или block , текст всегда будет виден во время загрузки , и LCP не будет блокироваться при дополнительном сетевом запросе.
Наконец, если ваш ресурс LCP небольшой, может иметь смысл встроить ресурсы в URL-адрес данных , что также позволит избежать дополнительных сетевых запросов. Однако использование URL-адресов данных имеет свои недостатки , поскольку в этом случае ресурсы невозможно кэшировать, а в некоторых случаях это может привести к более длительным задержкам рендеринга из-за дополнительных затрат на декодирование .
4. Сократить время до первого байта
Цель этого шага — как можно быстрее предоставить исходный HTML-код. Этот шаг указан последним, поскольку зачастую разработчики имеют наименьший контроль над ним. Тем не менее, он также является одним из самых важных, поскольку напрямую влияет на все последующие шаги. На фронтенде ничего не может произойти, пока бэкенд не предоставит первый байт контента, поэтому любые действия по ускорению TTFB улучшат и все остальные показатели загрузки.
Частой причиной медленного времени загрузки (TTFB) даже для быстрого сайта является то, что посетители переходят через множество перенаправлений, например, с рекламы или коротких ссылок . Всегда минимизируйте количество перенаправлений, которые приходится ждать посетителю.
Другая распространённая причина — невозможность использования кэшированного контента с пограничного сервера CDN, и необходимость направления всех запросов обратно на исходный сервер. Это может произойти, если посетители используют уникальные параметры URL для аналитики, даже если они не приводят к переходу на другие страницы.
Конкретные рекомендации по оптимизации TTFB см. в руководстве по оптимизации TTFB .
Мониторинг сбоя LCP в JavaScript
Информация о времени выполнения всех рассмотренных ранее подразделов LCP доступна вам в JavaScript через комбинацию следующих API производительности:
Многие продукты RUM уже рассчитывают подчасти, используя эти API. Библиотека web-vitals также включает эти тайминги подчастей LCP в сборку с атрибуцией, и её код можно использовать для расчёта этих подчастей в JavaScript.
Chrome DevTools и Lighthouse также измеряют эти подчасти, как показано на предыдущих снимках экрана, избавляя вас от необходимости вычислять их вручную в JavaScript при использовании этих инструментов.
Краткое содержание
LCP — сложный процесс, и на его время может влиять ряд факторов. Но если учесть, что оптимизация LCP — это, прежде всего, оптимизация загрузки ресурсов LCP, это может значительно упростить задачу.
На высоком уровне оптимизацию LCP можно свести к четырем этапам:
- Убедитесь, что ресурс LCP начинает загружаться как можно раньше.
- Убедитесь, что элемент LCP может быть отрисован сразу после завершения загрузки его ресурса.
- Максимально сократите время загрузки ресурса LCP, не жертвуя качеством.
- Доставьте исходный HTML-документ как можно быстрее.
Если вы сможете следовать этим шагам на своих страницах, то вы можете быть уверены, что обеспечиваете своим пользователям оптимальный опыт загрузки, и это должно отразиться на ваших реальных показателях LCP.



