CSS-файлы являются ресурсами, блокирующими отображение : они должны быть загружены и обработаны до того, как браузер отобразит страницу. Веб-страницы, содержащие неоправданно большие таблицы стилей, отображаются дольше.
Узнайте, как отложить некритический CSS, чтобы оптимизировать критический путь рендеринга и улучшить первую отрисовку содержимого (FCP) .
Неоптимальная загрузка CSS
Следующий пример содержит аккордеон с тремя скрытыми абзацами текста, каждый из которых стилизован с использованием различного класса:
Эта страница запрашивает CSS-файл с восемью классами, но не все из них необходимы для отображения «видимого» контента.
Целью данного руководства является оптимизация этой страницы таким образом, чтобы синхронно загружались только критические стили, а остальные (включая стили абзацев) загружались неблокирующим образом.
Мера
Запустите Lighthouse в DevTools, чтобы просмотреть важные показатели.
- Откройте демо в Chrome.
- Откройте Chrome DevTools .
- Выберите панель «Производительность» .
- Перезагрузите страницу изнутри панели.
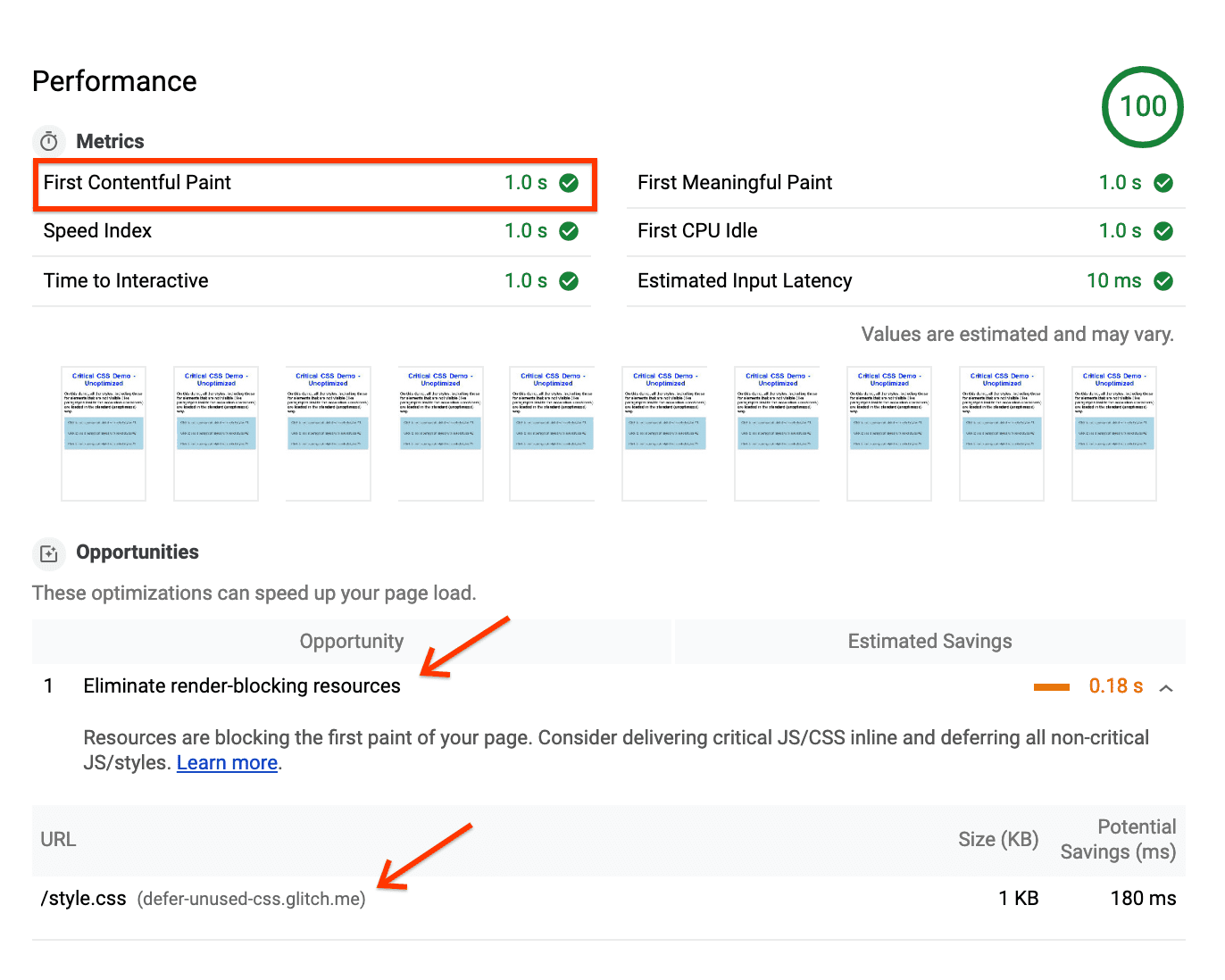
В отчете показана метрика First Contentful Paint со значением «1» и возможность «Устранить ресурсы, блокирующие отображение» , указывающая на файл style.css :

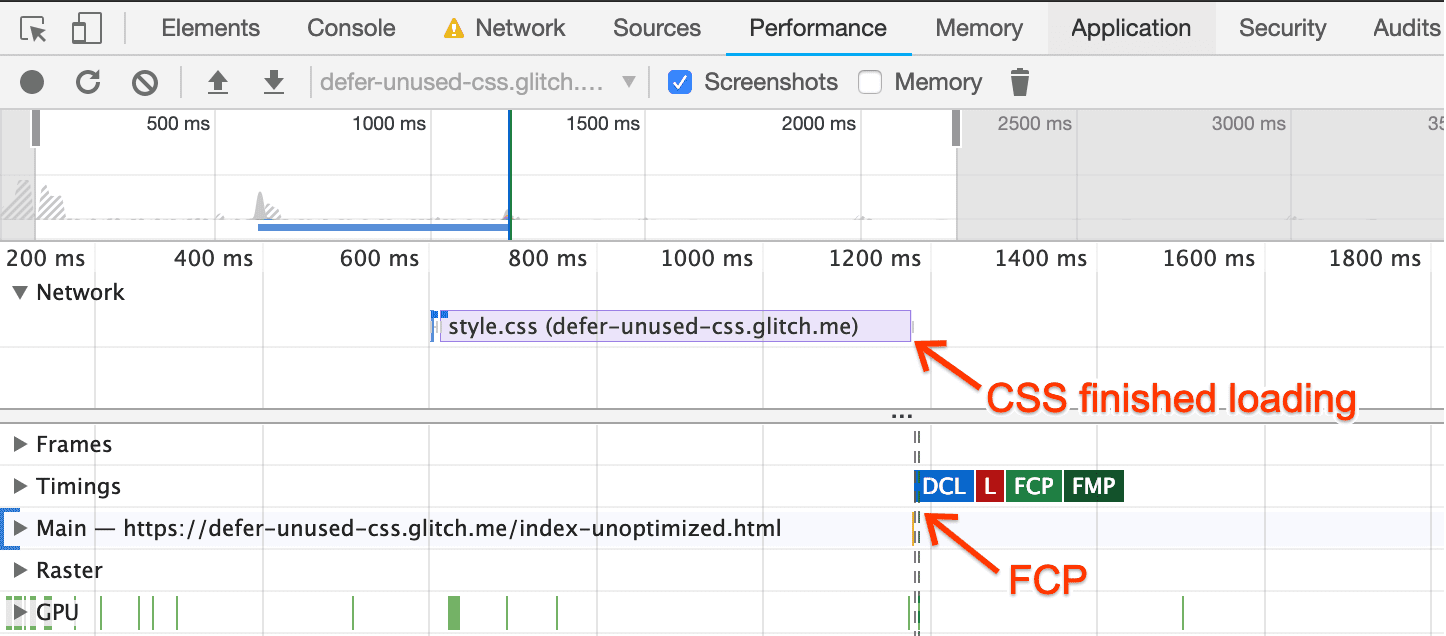
В полученной трассировке маркер FCP размещается сразу после завершения загрузки CSS:

Это означает, что браузеру необходимо дождаться загрузки и обработки всего CSS, прежде чем отрисовывать хотя бы один пиксель на экране.
Оптимизировать
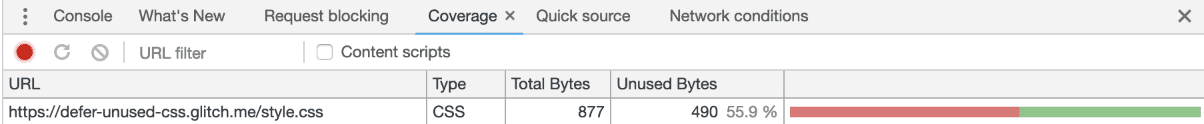
Чтобы оптимизировать эту страницу, используйте инструмент покрытия, чтобы определить, какие классы считаются критическими .
- Откройте меню команд DevTools, нажав
Control+Shift+PилиCommand+Shift+P(Mac). - Введите «Покрытие» и выберите Показать покрытие .
- Нажмите «Обновить» , чтобы перезагрузить страницу и начать сбор информации.

Дважды щелкните отчет, чтобы увидеть подробности:
- Классы, отмеченные зелёным цветом, критически важны. Они необходимы браузеру для отображения видимого содержимого, включая заголовок, подзаголовок и кнопки аккордеона.
- Классы, отмеченные красным, не являются критическими и влияют только на контент, который не виден сразу, например на скрытые абзацы.
Используя эту информацию, оптимизируйте свой CSS, чтобы браузер мог начать обработку критически важных стилей сразу после загрузки страницы и отложить некритичный CSS на потом:
Извлеките определения классов, отмеченные зеленым цветом в отчете о покрытии, и поместите эти классы в блок
<style>в верхней части страницы:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Загрузите остальные классы асинхронно, применив следующий шаблон:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Это нестандартный способ загрузки CSS. Вот как это работает:
-
link rel="preload" as="style"запрашивает таблицу стилей асинхронно. Подробнее оpreloadв руководстве «Предварительная загрузка критически важных ресурсов» . - Атрибут
onloadвlinkпозволяет браузеру обрабатывать CSS после завершения загрузки таблицы стилей. - «Обнуление» обработчика
onloadпосле его использования помогает некоторым браузерам избежать повторного вызова обработчика при переключении атрибутаrel. - Ссылка на таблицу стилей внутри элемента
noscriptобеспечивает запасной вариант для браузеров, которые не выполняют JavaScript.
В производстве
В рабочей среде мы рекомендуем использовать функции отложенной загрузки CSS, такие как loadCSS , которые инкапсулируют это поведение и хорошо работают во всех браузерах. Эти функции поддерживают политику безопасности контента (Content Security Policy) , которая может не допускать встроенную onload JavaScript.
Вы также можете разместить ссылку на CSS внизу страницы, чтобы контент отображался без ожидания загрузки таблицы стилей в браузере. Однако браузер по-прежнему отдаёт приоритет таблице стилей, поэтому он может блокировать критически важный контент.
Результирующая страница выглядит точно так же, как предыдущая версия, даже несмотря на то, что большинство стилей загружаются асинхронно.
Монитор
Используйте DevTools для запуска еще одной трассировки производительности на оптимизированной странице.
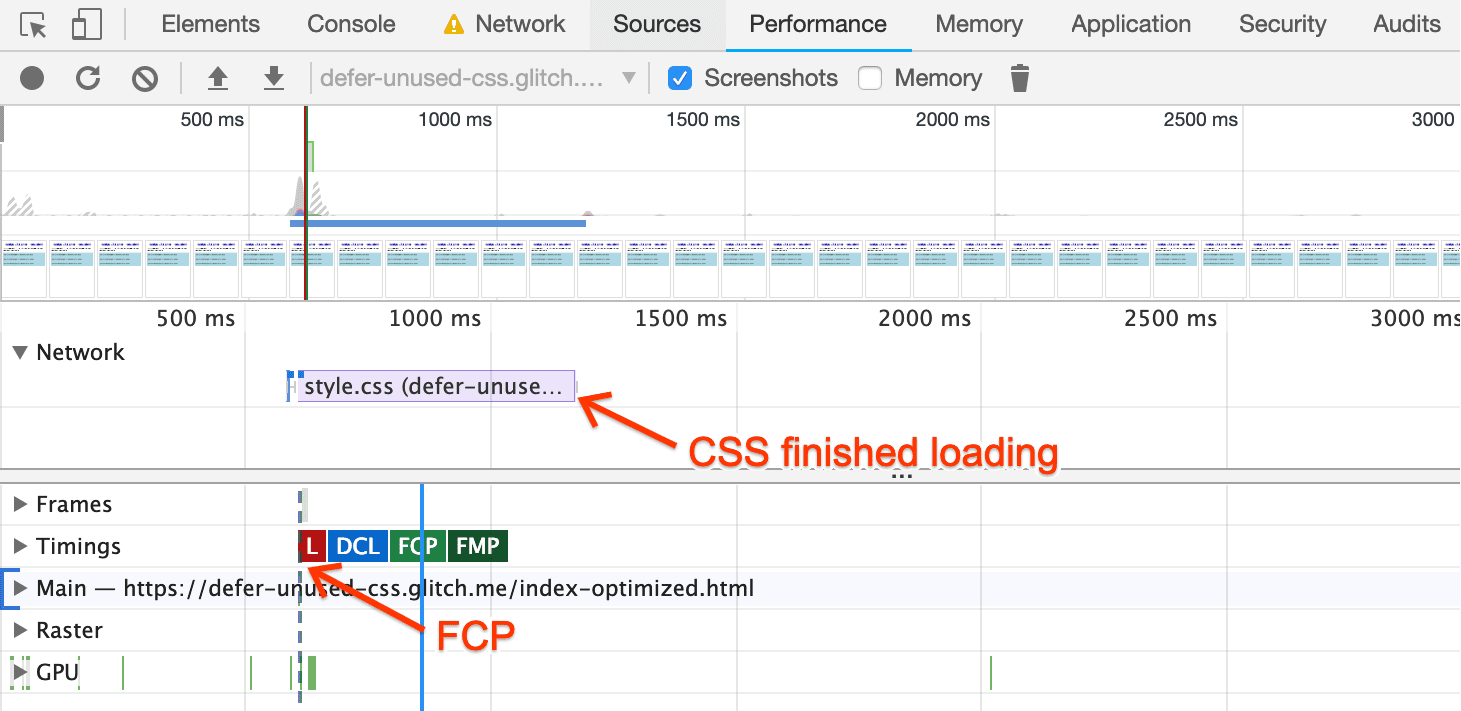
Маркер FCP появляется до того, как страница запросит CSS, что означает, что браузеру не нужно ждать загрузки CSS перед отображением страницы:

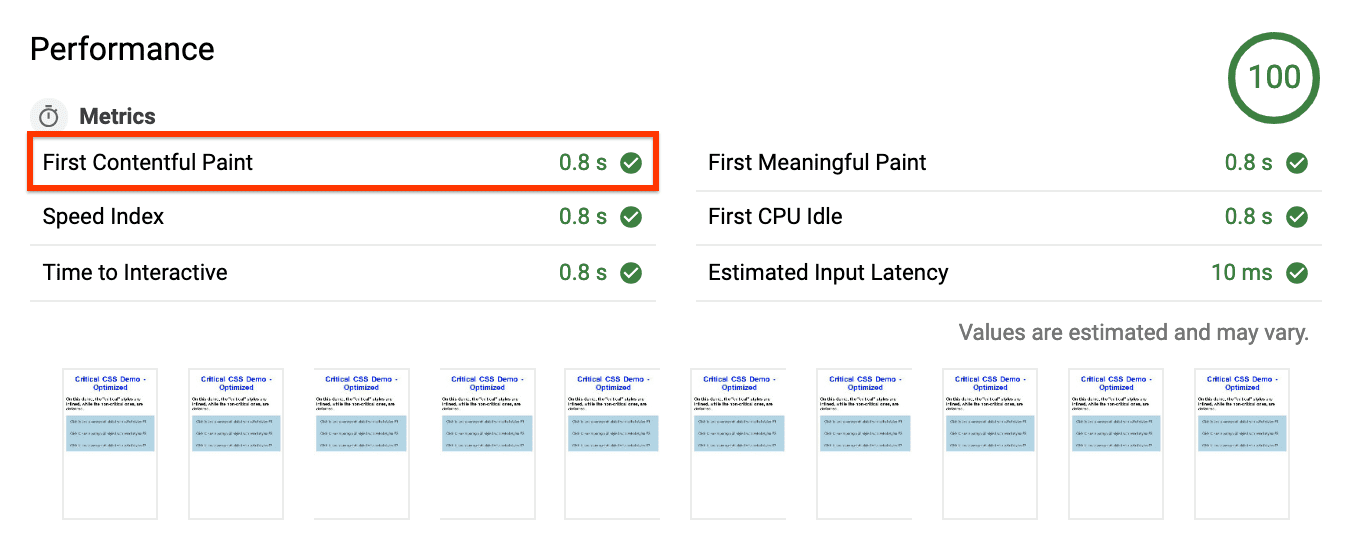
На последнем этапе запустите Lighthouse на оптимизированной странице.
В отчете вы увидите, что время страницы FCP сократилось на 0,2 с (улучшение на 20%!):

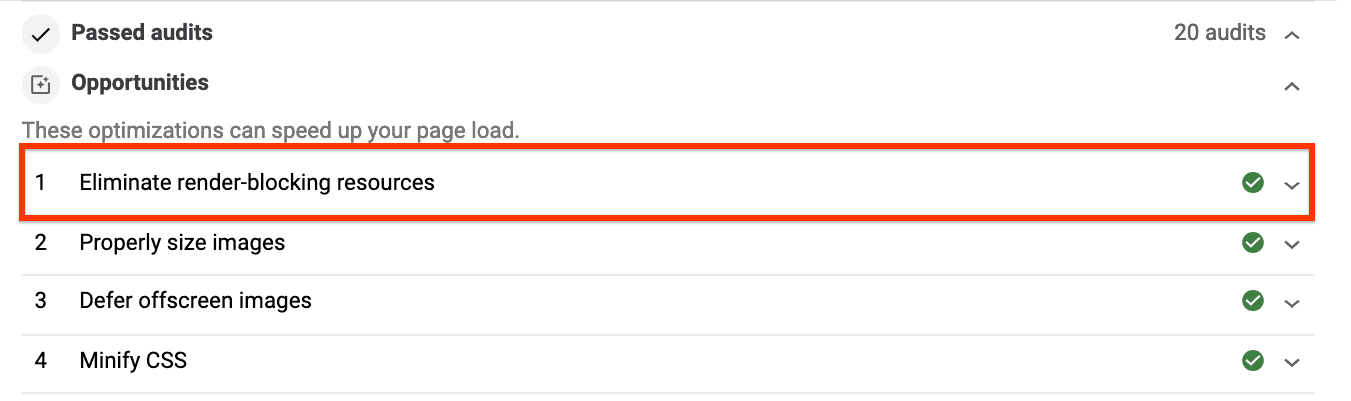
Предложение «Устранить ресурсы, блокирующие рендеринг» больше не отображается в разделе «Возможности» , а вместо этого находится в разделе «Пройденные аудиты» :

Дальнейшие шаги и ссылки
Для более сложных производственных сред руководство по извлечению критического CSS охватывает некоторые из самых популярных инструментов для извлечения критического CSS и включает в себя кодовую лабораторию, чтобы увидеть, как они работают на практике.


