입력 지연이 무엇인지 알아보고 더 빠른 상호작용을 위해 입력 지연을 줄이는 방법을 알아보세요.
웹에서의 상호작용은 브라우저에서 발생하는 모든 종류의 활동을 통해 이루어지는 복잡한 것입니다. 하지만 이들 모두 이벤트 콜백이 실행되기 전에 입력 지연이 발생한다는 공통점이 있습니다. 이 가이드에서는 입력 지연이 무엇인지, 웹사이트의 상호작용이 더 빠르게 실행되도록 입력 지연을 최소화하기 위해 할 수 있는 작업을 알아봅니다.
입력 지연이란 무엇인가요?
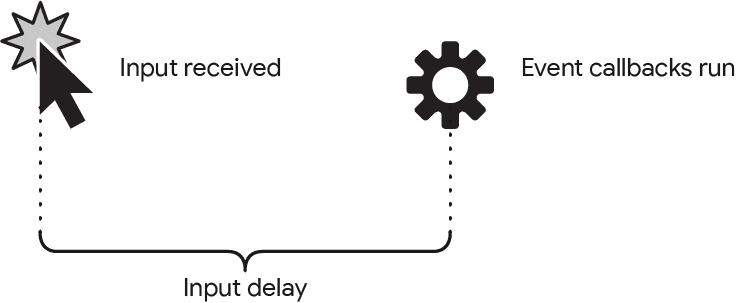
입력 지연은 사용자가 화면을 탭하거나, 마우스로 클릭하거나, 키를 누르는 등 페이지와 처음 상호작용할 때부터 상호작용의 이벤트 콜백이 실행되기 시작할 때까지의 시간입니다. 모든 상호작용은 약간의 입력 지연으로 시작됩니다.

입력 지연의 일부는 피할 수 없습니다. 운영체제가 입력 이벤트를 인식하고 브라우저에 전달하는 데는 항상 어느 정도 시간이 걸리기 때문입니다. 하지만 입력 지연의 해당 부분은 눈에 띄지 않는 경우가 많으며, 페이지 자체에서 발생하는 다른 요인으로 인해 입력 지연이 길어져 문제가 발생할 수 있습니다.
입력 지연 시간을 고려하는 방법
일반적으로 사용자의 기기와 관계없이 웹사이트가 다음 페인트까지의 상호작용 (INP) 측정항목의 '양호' 기준을 충족할 수 있도록 상호작용의 모든 부분을 최대한 짧게 유지하는 것이 좋습니다. 입력 지연을 관리하는 것은 이 기준을 충족하는 한 가지 방법일 뿐입니다.
따라서 INP의 '양호' 기준점을 충족하려면 입력 지연 시간을 최대한 짧게 하는 것이 좋습니다. 하지만 입력 지연을 완전히 없앨 수는 없습니다. 사용자가 페이지와 상호작용하려고 할 때 과도한 기본 스레드 작업을 피하는 한 입력 지연이 충분히 낮아 문제가 발생하지 않습니다.
입력 지연 시간을 최소화하는 방법
앞서 말한 것처럼 일부 입력 지연은 피할 수 없지만, 일부 입력 지연은 피할 수 있습니다. 입력 지연이 길어 문제가 되는 경우 고려해야 할 사항은 다음과 같습니다.
과도한 기본 스레드 작업을 시작하는 반복 타이머 방지
자바스크립트에는 입력 지연에 영향을 줄 수 있는 타이머 함수가 두 가지 있습니다. setTimeout와 setInterval입니다. 두 함수의 차이점은 setTimeout가 지정된 시간 후에 실행할 콜백을 예약한다는 것입니다. 반면 setInterval는 n밀리초마다 영구적으로 또는 clearInterval로 타이머가 중지될 때까지 실행되는 콜백을 예약합니다.
setTimeout 자체는 문제가 되지 않습니다. 실제로 긴 작업을 피하는 데 도움이 될 수 있습니다. 하지만 타임아웃이 언제 발생하는지, 타임아웃 콜백이 실행될 때 사용자가 페이지와 상호작용하려고 시도하는지에 따라 달라집니다.
또한 setTimeout는 루프 또는 재귀적으로 실행할 수 있으며, 이 경우 setInterval와 더 유사하게 작동합니다. 단, 이전 반복이 완료될 때까지 다음 반복을 예약하지 않는 것이 좋습니다. 이렇게 하면 setTimeout가 호출될 때마다 루프가 기본 스레드에 양보하지만 콜백이 과도한 작업을 수행하지 않도록 주의해야 합니다.
setInterval는 일정한 간격으로 콜백을 실행하므로 상호작용을 방해할 가능성이 훨씬 더 큽니다. 이는 setTimeout 호출의 단일 인스턴스(사용자 상호작용을 방해할 수도 있는 일회성 콜백)와 달리 setInterval의 반복적인 특성으로 인해 상호작용을 방해할 가능성이 훨씬 높아져 상호작용의 입력 지연이 증가하기 때문입니다.

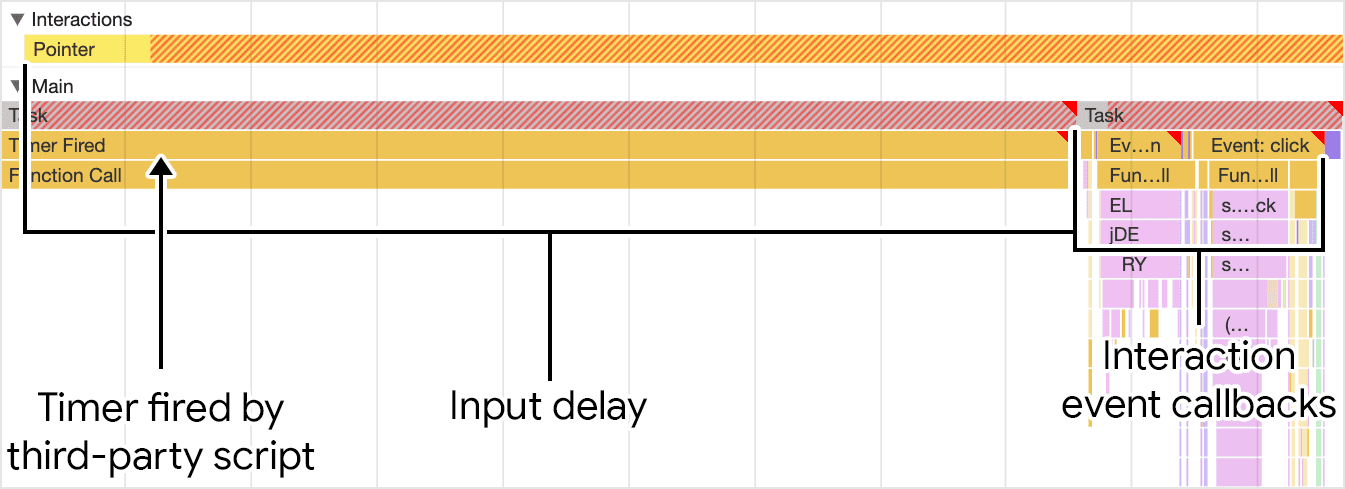
setInterval 호출에 의해 등록된 타이머가 Chrome DevTools의 성능 패널에 표시된 대로 입력 지연에 기여합니다. 추가된 입력 지연으로 인해 상호작용의 이벤트 콜백이 그렇지 않은 경우보다 늦게 실행됩니다.
타이머가 퍼스트 파티 코드에서 발생하는 경우 타이머를 제어할 수 있습니다. 필요한지 평가하거나 최대한 작업을 줄이세요. 하지만 서드 파티 스크립트의 타이머는 다릅니다. 서드 파티 스크립트가 하는 작업을 제어할 수 없는 경우가 많으며, 서드 파티 코드의 성능 문제를 해결하려면 이해관계자와 협력하여 특정 서드 파티 스크립트가 필요한지 확인하고 필요한 경우 서드 파티 스크립트 공급업체에 연락하여 웹사이트에서 발생할 수 있는 성능 문제를 해결하기 위해 할 수 있는 작업을 결정해야 합니다.
긴 작업 피하기
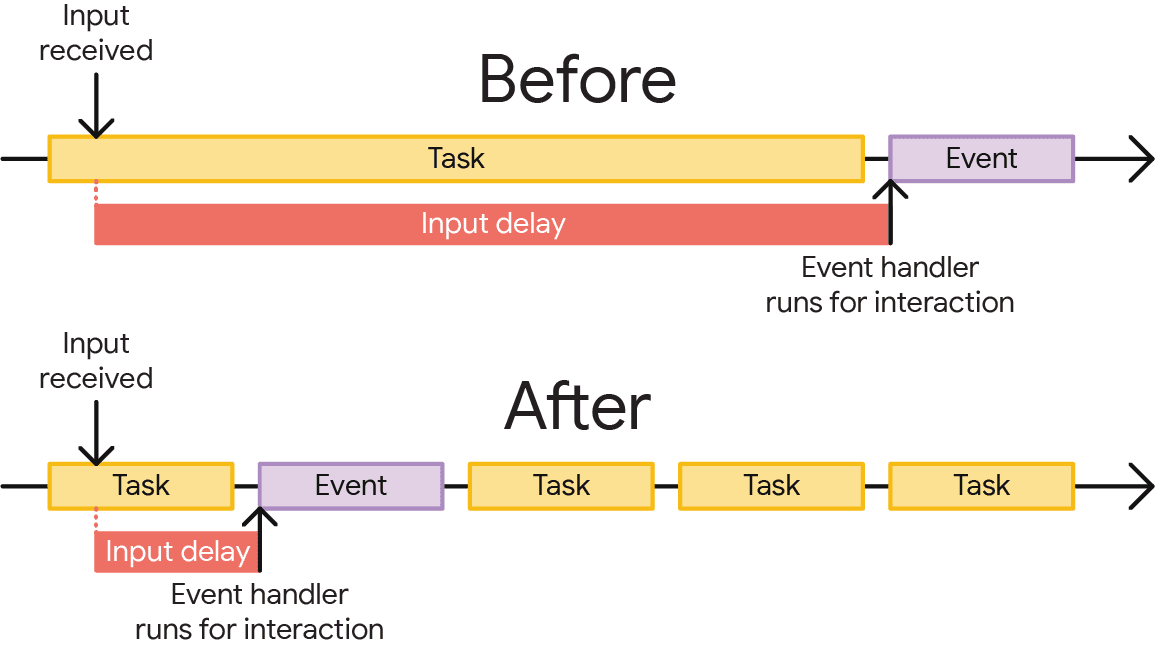
긴 입력 지연을 완화하는 한 가지 방법은 긴 작업을 피하는 것입니다. 상호작용 중에 기본 스레드를 차단하는 과도한 기본 스레드 작업이 있으면 긴 작업이 완료되기 전에 입력 지연이 추가됩니다.

태스크에서 실행하는 작업의 양을 최소화하는 것 외에도(기본 스레드에서 가능한 한 적은 작업을 실행하도록 항상 노력해야 함) 긴 태스크를 분할하여 사용자 입력에 대한 응답성을 개선할 수 있습니다.
상호작용 중복에 유의
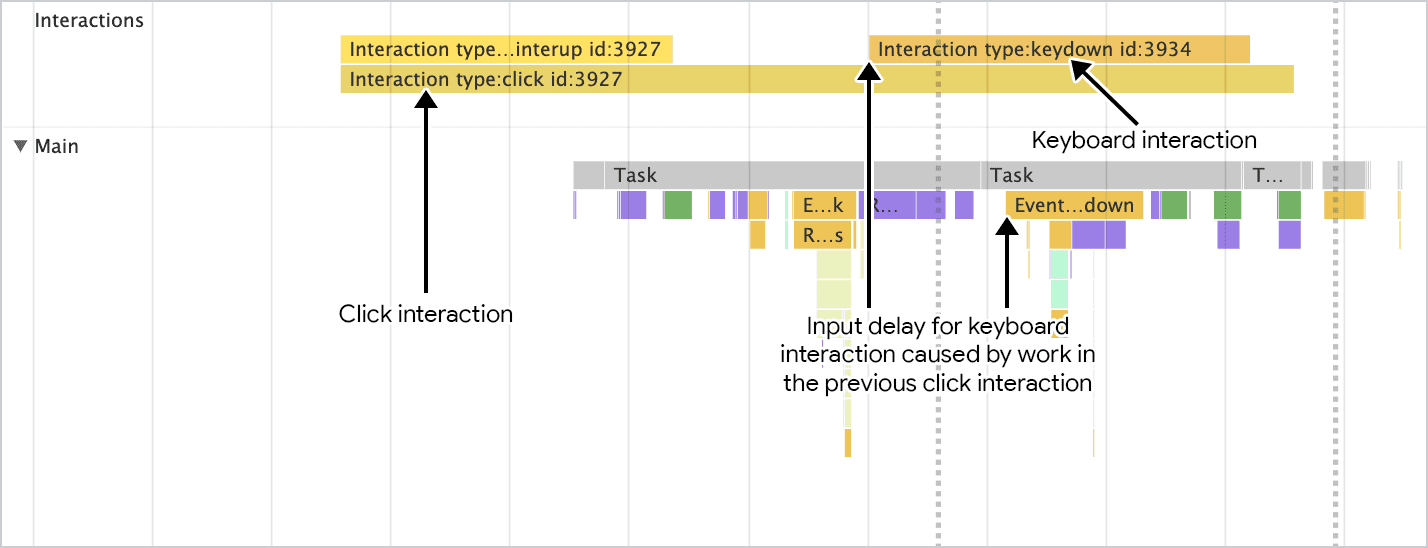
특히 INP 최적화에서 어려운 부분은 상호작용이 중복되는 경우입니다. 상호작용 중복은 한 요소와 상호작용한 후 초기 상호작용이 다음 프레임을 렌더링할 기회를 갖기 전에 페이지와 또 다른 상호작용을 하는 것을 의미합니다.

상호작용 중복의 원인은 사용자가 단기간에 많은 상호작용을 하는 것과 같이 간단할 수 있습니다. 이 문제는 사용자가 양식 필드에 입력할 때 발생할 수 있으며, 이 경우 매우 짧은 시간 내에 많은 키보드 상호작용이 발생할 수 있습니다. 네트워크 요청이 백엔드로 전송되는 자동 완성 필드의 일반적인 경우와 같이 주요 이벤트 작업에 특히 많은 비용이 드는 경우 다음 두 가지 옵션이 있습니다.
- 특정 기간에 이벤트 콜백이 실행되는 횟수를 제한하려면 입력을 디바운스하는 것이 좋습니다.
AbortController을 사용하여 전송되는fetch요청을 취소하여 기본 스레드가fetch콜백을 처리하는 데 정체되지 않도록 합니다. 참고:AbortController인스턴스의signal속성을 사용하여 이벤트를 중단할 수도 있습니다.
상호작용이 겹쳐 입력 지연이 증가하는 또 다른 원인은 비용이 많이 드는 애니메이션입니다. 특히 JavaScript의 애니메이션은 많은 requestAnimationFrame 호출을 발생시킬 수 있으며, 이는 사용자 상호작용을 방해할 수 있습니다. 이 문제를 해결하려면 가능한 경우 CSS 애니메이션을 사용하여 비용이 많이 들 수 있는 애니메이션 프레임의 대기열을 방지하세요. 하지만 이렇게 하는 경우 애니메이션이 기본 스레드가 아닌 GPU 및 컴포지터 스레드에서 주로 실행되도록 비컴포지트 애니메이션을 피해야 합니다.
결론
입력 지연이 상호작용을 실행하는 데 걸리는 시간의 대부분을 차지하지는 않지만 상호작용의 모든 부분이 줄일 수 있는 시간을 차지한다는 점을 이해하는 것이 중요합니다. 입력 지연 시간이 긴 경우 이를 줄일 수 있습니다. 반복되는 타이머 콜백을 피하고, 긴 작업을 나누고, 잠재적인 상호작용 중복을 인식하면 입력 지연을 줄여 웹사이트 사용자의 상호작용 속도를 높일 수 있습니다.

