입력 핸들러는 프레임이 완료되지 않도록 차단하고 불필요한 추가 레이아웃 작업을 일으킬 수 있으므로 앱의 성능 문제를 일으킬 수 있습니다.
입력 핸들러는 프레임이 완료되지 않도록 차단하고 불필요한 추가 레이아웃 작업을 일으킬 수 있으므로 앱에서 성능 문제가 발생할 수 있습니다.
요약
- 오래 실행되는 입력 핸들러는 스크롤을 차단할 수 있으므로 피하세요.
- 입력 핸들러에서 스타일을 변경하지 마세요.
- 핸들러를 디버스합니다. 이벤트 값을 저장하고 다음 requestAnimationFrame 콜백에서 스타일 변경사항을 처리합니다.
장기 실행 입력 핸들러 피하기
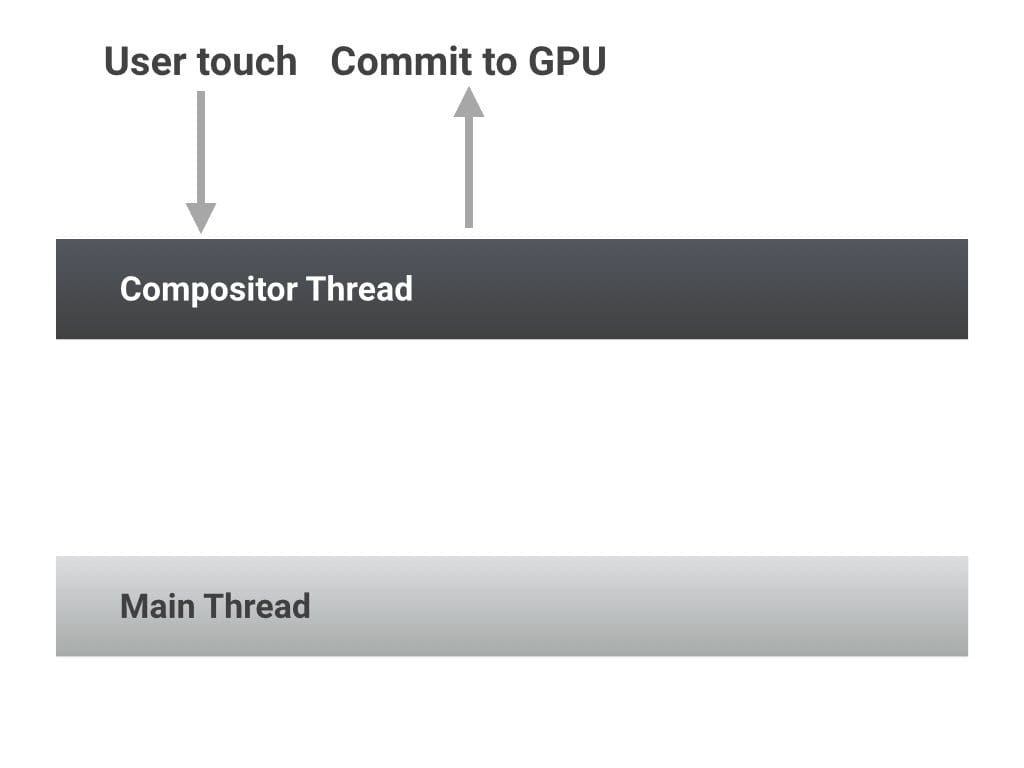
가장 빠른 경우 사용자가 페이지와 상호작용할 때 페이지의 컴포저 스레드가 사용자의 터치 입력을 받아 콘텐츠를 움직일 수 있습니다. JavaScript, 레이아웃, 스타일 또는 페인팅이 실행되는 기본 스레드에서 작업할 필요가 없습니다.

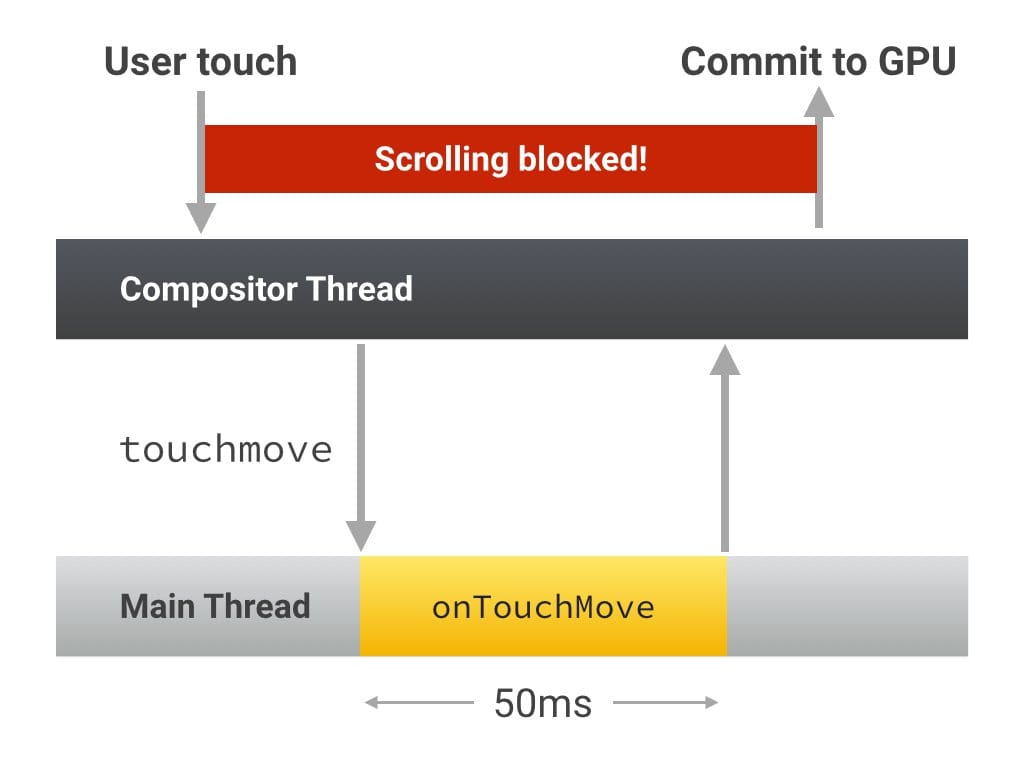
그러나 touchstart, touchmove, touchend와 같은 입력 핸들러를 연결하는 경우 preventDefault()를 호출하고 터치 스크롤이 실행되지 않도록 선택할 수 있으므로 컴포저 스레드는 이 핸들러의 실행이 완료될 때까지 기다려야 합니다. preventDefault()를 호출하지 않더라도 컴포저이터는 기다려야 하므로 사용자의 스크롤이 차단되어 끊김 현상과 프레임 누락이 발생할 수 있습니다.

즉, 실행하는 입력 핸들러가 빠르게 실행되고 컴포저가 작업을 실행할 수 있도록 해야 합니다.
입력 핸들러에서 스타일 변경 방지
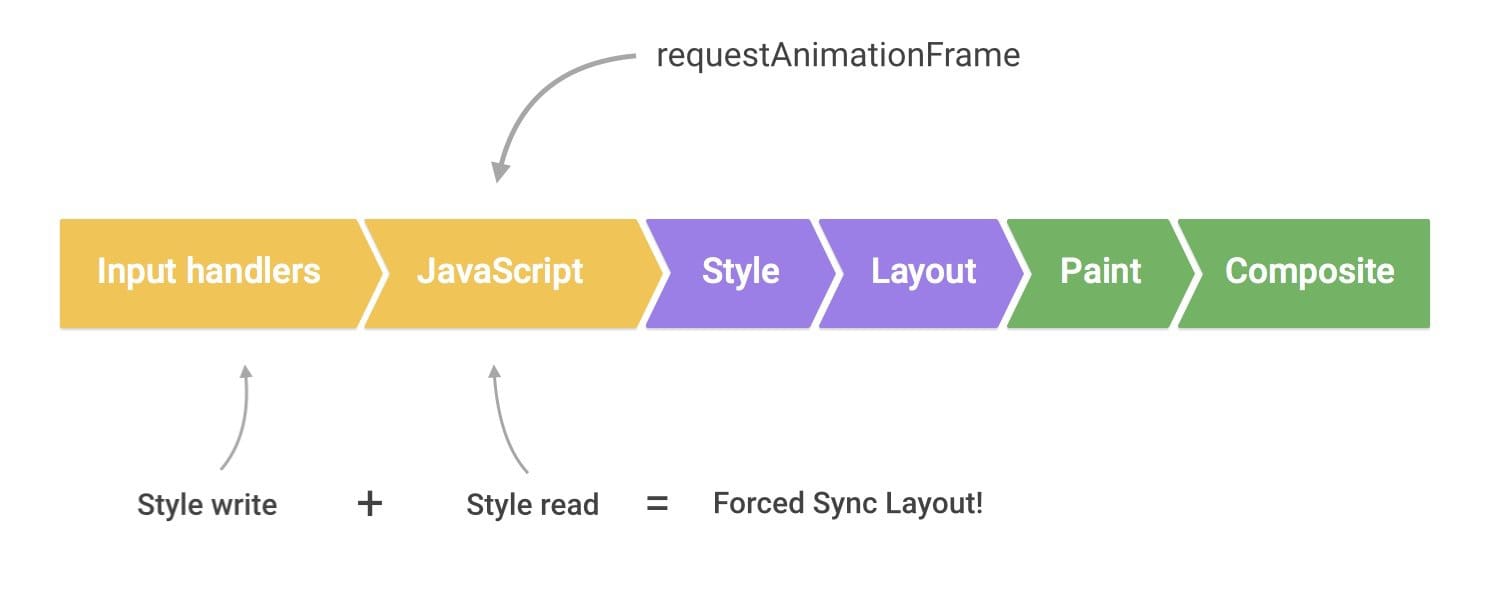
스크롤 및 터치와 같은 입력 핸들러는 requestAnimationFrame 콜백 직전에 실행되도록 예약됩니다.
이러한 핸들러 중 하나에서 시각적 변경사항을 적용하면 requestAnimationFrame 시작 시 대기 중인 스타일 변경사항이 있습니다. 그런 다음 requestAnimationFrame 콜백 시작 시 시각적 속성을 읽으면 '대규모의 복잡한 레이아웃 및 레이아웃 트래싱 방지'의 조언에 따라 강제 동기 레이아웃이 트리거됩니다.

스크롤 핸들러 debounce
위의 두 문제에 대한 해결 방법은 동일합니다. 항상 다음 requestAnimationFrame 콜백에 시각적 변경사항을 데버싱해야 합니다.
function onScroll (evt) {
// Store the scroll value for laterz.
lastScrollY = window.scrollY;
// Prevent multiple rAF callbacks.
if (scheduledAnimationFrame)
return;
scheduledAnimationFrame = true;
requestAnimationFrame(readAndUpdatePage);
}
window.addEventListener('scroll', onScroll);
이렇게 하면 입력 핸들러를 가볍게 유지할 수 있는 추가 이점도 있습니다. 이제 계산 비용이 많이 드는 코드에서 스크롤이나 터치와 같은 작업을 차단하지 않으므로 좋습니다.

