Informationen zum Optimieren von „Interaction to Next Paint“ auf Ihrer Website
Veröffentlicht am 19. Mai 2023, zuletzt aktualisiert am 2. September 2025
Interaction to Next Paint (INP) ist ein stabiler Core Web Vital-Messwert, mit dem die Reaktionszeit einer Seite auf Nutzerinteraktionen insgesamt bewertet wird. Dazu wird die Latenz aller infrage kommenden Interaktionen> erfasst, die während des Besuchs eines Nutzers auf einer Seite stattfinden. Der endgültige INP-Wert ist die längste beobachtete Interaktion, wobei Ausreißer manchmal ignoriert werden.
Für eine gute Nutzerfreundlichkeit sollten Websites einen INP-Wert von 200 Millisekunden oder weniger anstreben. Damit die meisten Nutzer dieses Ziel erreichen, ist das 75. Perzentil der Seitenaufrufe ein guter Schwellenwert für die Messung. Segmentieren Sie die Daten nach Mobilgeräten und Computern.

Je nach Website kann es nur wenige oder gar keine Interaktionen geben, z. B. bei Seiten, die hauptsächlich aus Text und Bildern mit wenigen oder keinen interaktiven Elementen bestehen. Bei Websites wie Texteditoren oder Spielen kann es Hunderte oder sogar Tausende von Interaktionen geben. In beiden Fällen ist die Nutzerfreundlichkeit gefährdet, wenn der INP-Wert hoch ist.
Es braucht Zeit und Mühe, um INP zu verbessern, aber die Mühe lohnt sich, da die Nutzerfreundlichkeit dadurch steigt. In diesem Leitfaden wird ein Weg zur Verbesserung von INP beschrieben.
Ursachen für einen schlechten INP herausfinden
Bevor Sie langsame Interaktionen beheben können, benötigen Sie Daten, die Aufschluss darüber geben, ob der INP-Wert Ihrer Website schlecht ist oder verbessert werden muss. Sobald Sie diese Informationen haben, können Sie mit der Diagnose langsamer Interaktionen beginnen und sich einer Lösung nähern.
Langsame Interaktionen im Feld finden
Im Idealfall beginnen Sie mit der Optimierung von INP mit Felddaten. Im besten Fall erhalten Sie von einem RUM-Anbieter (Real User Monitoring) nicht nur den INP-Wert einer Seite, sondern auch Kontextdaten, aus denen hervorgeht, welche spezifische Interaktion für den INP-Wert verantwortlich war, ob die Interaktion während oder nach dem Laden der Seite stattgefunden hat, die Art der Interaktion (Klick, Tastendruck oder Tippen) und andere wertvolle Informationen.
Wenn Sie keine Felddaten von einem RUM-Anbieter beziehen, wird im Leitfaden zu INP-Felddaten empfohlen, PageSpeed Insights zu verwenden, um die Daten aus dem Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) aufzurufen und so die Lücken zu schließen. CrUX ist der offizielle Datensatz des Core Web Vitals-Programms und bietet eine allgemeine Zusammenfassung der Messwerte für Millionen von Websites, einschließlich INP. CrUX bietet jedoch oft nicht die Kontextdaten, die Sie von einem RUM-Anbieter erhalten, um Probleme zu analysieren. Aus diesem Grund empfehlen wir weiterhin, dass Websites nach Möglichkeit einen RUM-Anbieter verwenden oder eine eigene RUM-Lösung implementieren, um die in CrUX verfügbaren Daten zu ergänzen.
Langsame Interaktionen im Lab diagnostizieren
Am besten beginnen Sie mit den Tests im Labor, sobald Sie Felddaten haben, die auf langsame Interaktionen hindeuten. Wenn keine Felddaten verfügbar sind, gibt es einige Strategien, mit denen Sie langsame Interaktionen im Labor identifizieren können. Zu diesen Strategien gehören das Befolgen gängiger Nutzerflüsse und das Testen von Interaktionen während des Ladevorgangs sowie die Interaktion mit der Seite während des Ladevorgangs, wenn der Hauptthread oft am stärksten ausgelastet ist, um langsame Interaktionen während dieses wichtigen Teils der User Experience zu erkennen.
Interaktionen optimieren
Wenn Sie eine langsame Interaktion identifiziert haben und manuell im Lab reproduzieren können, besteht der nächste Schritt darin, sie zu optimieren.
Interaktionen lassen sich in drei Unterbereiche unterteilen:
- Die Eingabeverzögerung, die beginnt, wenn der Nutzer eine Interaktion mit der Seite startet, und endet, wenn die Ereignis-Callbacks für die Interaktion ausgeführt werden.
- Die Verarbeitungsdauer, die sich aus der Zeit zusammensetzt, die für den Abschluss von Ereignis-Callbacks benötigt wird.
- Die Darstellungsverzögerung ist die Zeit, die der Browser benötigt, um den nächsten Frame mit dem visuellen Ergebnis der Interaktion darzustellen.

Die Summe dieser drei Unterabschnitte ist die gesamte Interaktionslatenz. Jeder einzelne Unterabschnitt einer Interaktion trägt einen gewissen Zeitaufwand zur gesamten Interaktionslatenz bei. Daher ist es wichtig zu wissen, wie Sie jeden Teil der Interaktion optimieren können, damit er so kurz wie möglich ausgeführt wird.
Eingabeverzögerung erkennen und reduzieren
Wenn ein Nutzer mit einer Seite interagiert, ist der erste Teil dieser Interaktion die Eingabeverzögerung. Je nach anderen Aktivitäten auf der Seite können Eingabeverzögerungen erheblich sein. Das kann an Aktivitäten im Hauptthread liegen, z. B. durch das Laden, Parsen und Kompilieren von Skripts, die Verarbeitung von Abrufen, Timerfunktionen oder auch durch andere Interaktionen, die in schneller Folge auftreten und sich überschneiden.
Unabhängig von der Quelle der Eingabeverzögerung einer Interaktion sollten Sie die Eingabeverzögerung auf ein Minimum reduzieren, damit Interaktionen so schnell wie möglich mit der Ausführung von Event-Callbacks beginnen können.
Beziehung zwischen der Skriptauswertung und zeitaufwendigen Aufgaben beim Start
Ein wichtiger Aspekt der Interaktivität im Seitenlebenszyklus ist der Start. Wenn eine Seite geladen wird, wird sie zuerst gerendert. Das bedeutet aber nicht, dass sie auch vollständig geladen ist. Je nachdem, wie viele Ressourcen eine Seite benötigt, um vollständig funktionsfähig zu sein, kann es sein, dass Nutzer versuchen, mit der Seite zu interagieren, während sie noch geladen wird.
Die Skriptauswertung kann die Eingabeverzögerung einer Interaktion während des Ladens einer Seite verlängern. Nachdem eine JavaScript-Datei aus dem Netzwerk abgerufen wurde, muss der Browser noch einige Aufgaben erledigen, bevor das JavaScript ausgeführt werden kann. Dazu gehören das Parsen eines Skripts, um zu prüfen, ob die Syntax gültig ist, das Kompilieren in Bytecode und schließlich die Ausführung.
Je nach Größe eines Skripts können dadurch lange Aufgaben im Hauptthread entstehen, die dazu führen, dass der Browser nicht auf andere Nutzerinteraktionen reagieren kann. Damit Ihre Seite während des Seitenaufbaus auf Nutzereingaben reagiert, ist es wichtig zu wissen, was Sie tun können, um die Wahrscheinlichkeit langer Aufgaben während des Seitenaufbaus zu verringern, damit die Seite schnell reagiert.
Ereignis-Rückrufe optimieren
Die Eingabeverzögerung ist nur der erste Teil der INP-Messung. Außerdem müssen Sie dafür sorgen, dass die Event-Callbacks, die als Reaktion auf eine Nutzerinteraktion ausgeführt werden, so schnell wie möglich abgeschlossen werden können.
Häufig an den Hauptthread übergeben
Der beste allgemeine Rat zur Optimierung von Event-Callbacks ist, so wenig Arbeit wie möglich in ihnen zu erledigen. Ihre Interaktionslogik kann jedoch komplex sein und Sie können die Arbeit, die sie erledigen, möglicherweise nur geringfügig reduzieren.
Wenn dies bei Ihrer Website der Fall ist, können Sie als Nächstes versuchen, die Arbeit in Event-Callbacks in separate Aufgaben aufzuteilen. So wird verhindert, dass die kollektive Arbeit zu einer langen Aufgabe wird, die den Hauptthread blockiert. Dadurch können andere Interaktionen, die andernfalls im Hauptthread warten würden, früher ausgeführt werden.
setTimeout ist eine Möglichkeit, Aufgaben aufzuteilen, da der an sie übergebene Callback in einer neuen Aufgabe ausgeführt wird. Sie können setTimeout allein verwenden oder die Verwendung in einer separaten Funktion für eine ergonomischere Übergabe abstrahieren.
Es ist besser, wahllos zu rendern, als gar nicht. Es gibt jedoch eine differenziertere Methode, um den Hauptthread zu rendern. Dabei wird nur unmittelbar nach einem Ereignis-Callback gerendert, der die Benutzeroberfläche aktualisiert, damit die Rendering-Logik früher ausgeführt werden kann.
Yield, damit Rendering-Arbeiten früher ausgeführt werden können
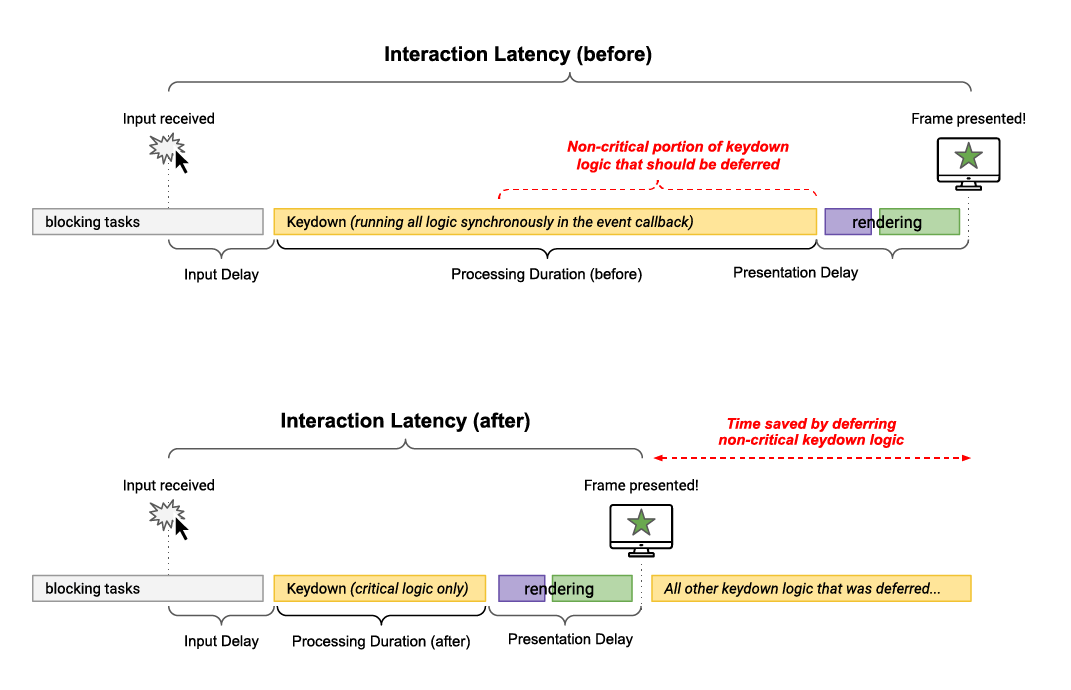
Eine fortgeschrittenere Yielding-Technik besteht darin, den Code in Ihren Event-Callbacks so zu strukturieren, dass nur die Logik ausgeführt wird, die zum Anwenden visueller Updates für den nächsten Frame erforderlich ist. Alles andere kann auf eine spätere Aufgabe verschoben werden. Dadurch bleiben die Rückrufe nicht nur schlank und schnell, sondern es wird auch die Rendering-Zeit für Interaktionen verbessert, da visuelle Updates nicht durch Event-Callback-Code blockiert werden.
Stellen Sie sich beispielsweise einen Rich-Text-Editor vor, der Text während der Eingabe formatiert, aber auch andere Aspekte der Benutzeroberfläche in Reaktion auf das, was Sie geschrieben haben, aktualisiert, z. B. die Wortanzahl, die Hervorhebung von Rechtschreibfehlern und anderes wichtiges visuelles Feedback. Außerdem muss die Anwendung möglicherweise speichern, was Sie geschrieben haben, damit Sie bei einem erneuten Aufruf der Anwendung nicht Ihre Arbeit verlieren.
In diesem Beispiel müssen als Reaktion auf die vom Nutzer eingegebenen Zeichen die folgenden vier Dinge geschehen. Allerdings muss nur der erste Punkt erledigt sein, bevor der nächste Frame präsentiert wird.
- Aktualisieren Sie das Textfeld mit dem, was der Nutzer eingegeben hat, und wenden Sie alle erforderlichen Formatierungen an.
- Aktualisieren Sie den Teil der Benutzeroberfläche, in dem die aktuelle Wortanzahl angezeigt wird.
- Führen Sie die Logik aus, um nach Rechtschreibfehlern zu suchen.
- Speichern Sie die letzten Änderungen (entweder lokal oder in einer Remotedatenbank).
Der Code dafür könnte so aussehen:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
Die folgende Visualisierung zeigt, wie sich die Verarbeitung von nicht kritischen Updates nach dem nächsten Frame auf die Verarbeitungsdauer und damit auf die gesamte Interaktionslatenz auswirken kann.

Die Verwendung von setTimeout() in einem requestAnimationFrame()-Aufruf im vorherigen Codebeispiel ist zwar etwas esoterisch, aber eine effektive Methode, die in allen Browsern funktioniert, um zu verhindern, dass nicht kritischer Code den nächsten Frame blockiert.
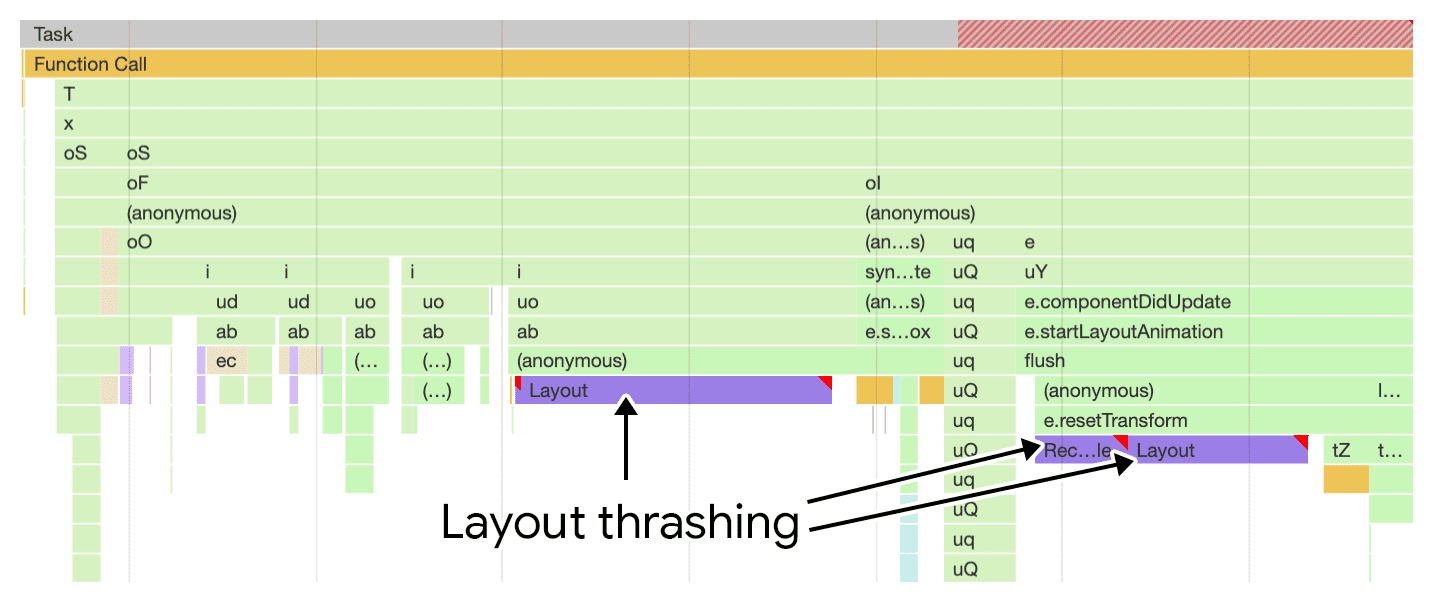
Seitenflattern vermeiden
Layout-Thrashing, manchmal auch als „erzwungenes synchrones Layout“ bezeichnet, ist ein Problem mit der Rendering-Leistung, bei dem das Layout synchron erfolgt. Das passiert, wenn Sie Stile in JavaScript aktualisieren und sie dann in derselben Aufgabe lesen. Viele Eigenschaften in JavaScript können Layout-Thrashing verursachen.

Layout-Thrashing ist ein Leistungsengpass, da der Browser durch das Aktualisieren von Stilen und das anschließende sofortige Anfordern der Werte dieser Stile in JavaScript gezwungen wird, synchrone Layoutarbeiten auszuführen, die er sonst hätte warten können, um sie später asynchron auszuführen, nachdem die Event-Callbacks abgeschlossen sind.
Verzögerung bei der Präsentation minimieren
Die Darstellungsverzögerung einer Interaktion beginnt, wenn die Event-Callbacks einer Interaktion abgeschlossen sind, und endet, wenn der Browser den nächsten Frame rendern kann, der die visuellen Änderungen zeigt.
DOM-Größe minimieren
Wenn das DOM einer Seite klein ist, ist das Rendern in der Regel schnell abgeschlossen. Wenn DOMs jedoch sehr groß werden, skaliert die Rendering-Arbeit in der Regel mit der DOM-Größe. Die Beziehung zwischen Rendering-Aufwand und DOM-Größe ist nicht linear, aber große DOMs erfordern mehr Rendering-Aufwand als kleine DOMs. Ein großer DOM ist in zwei Fällen problematisch:
- Beim ersten Rendern der Seite, wenn für ein großes DOM viel Arbeit erforderlich ist, um den ursprünglichen Zustand der Seite zu rendern.
- Als Reaktion auf eine Nutzerinteraktion, bei der ein großes DOM dazu führen kann, dass Rendering-Updates sehr aufwendig sind und daher die Zeit verlängern, die der Browser benötigt, um den nächsten Frame zu präsentieren.
Es gibt Fälle, in denen sich große DOMs nicht wesentlich reduzieren lassen. Es gibt zwar Ansätze, mit denen Sie die DOM-Größe reduzieren können, z. B. DOM-Struktur vereinfachen oder DOM während der Nutzerinteraktion erweitern, um die anfängliche DOM-Größe gering zu halten. Diese Techniken haben jedoch ihre Grenzen.
content-visibility verwenden, um Elemente außerhalb des sichtbaren Bildschirmbereichs verzögert zu rendern
Eine Möglichkeit, die Menge an Rendering-Arbeit beim Laden der Seite und als Reaktion auf Nutzerinteraktionen zu begrenzen, ist die Verwendung der CSS-Eigenschaft content-visibility. Dadurch werden Elemente erst gerendert, wenn sie sich dem Darstellungsbereich nähern. Die effektive Verwendung von content-visibility erfordert zwar etwas Übung, aber es lohnt sich, zu prüfen, ob die Rendering-Zeit dadurch verkürzt und der INP Ihrer Seite verbessert werden kann.
Leistungskosten beim Rendern von HTML mit JavaScript
Wo HTML ist, gibt es auch HTML-Parsing. Nachdem der Browser HTML in ein DOM geparst hat, muss er Stile darauf anwenden, Layoutberechnungen durchführen und das Layout rendern. Diese Kosten sind unvermeidlich, aber wie Sie HTML rendern, ist wichtig.
Wenn der Server HTML sendet, kommt es im Browser als Stream an. Streaming bedeutet, dass die HTML-Antwort vom Server in Chunks eintrifft. Der Browser optimiert die Verarbeitung eines Streams, indem er die Chunks des Streams nach und nach parst und sie dann nach und nach rendert. Dies ist eine Leistungsoptimierung, da der Browser während des Seitenaufbaus implizit periodisch und automatisch nachgibt.
Beim ersten Besuch einer Website ist immer etwas HTML erforderlich. Ein gängiger Ansatz besteht darin, mit einem minimalen HTML-Anfang zu beginnen und dann JavaScript zu verwenden, um den Inhaltsbereich zu füllen. Nachfolgende Aktualisierungen dieses Inhaltsbereichs erfolgen ebenfalls aufgrund von Nutzerinteraktionen. Dies wird in der Regel als Single-Page-Anwendungsmodell (SPA) bezeichnet. Ein Nachteil dieses Musters ist, dass beim Rendern von HTML mit JavaScript auf dem Client nicht nur die Kosten für die JavaScript-Verarbeitung zur Erstellung dieses HTML anfallen, sondern der Browser auch erst reagiert, wenn er das HTML geparst und gerendert hat.
Es ist jedoch wichtig, sich daran zu erinnern, dass auch Websites, die keine SPAs sind, wahrscheinlich ein gewisses Maß an HTML-Rendering durch JavaScript als Ergebnis von Interaktionen beinhalten. Das ist in der Regel in Ordnung, solange Sie nicht große Mengen an HTML auf dem Client rendern, was die Darstellung des nächsten Frames verzögern kann. Es ist jedoch wichtig, die Auswirkungen dieses Ansatzes auf die Leistung beim Rendern von HTML im Browser zu verstehen. Außerdem sollten Sie wissen, wie sich das Rendern von viel HTML mit JavaScript auf die Reaktionsfähigkeit Ihrer Website auf Nutzereingaben auswirken kann.
Fazit
Die Optimierung des INP Ihrer Website ist ein iterativer Prozess. Wenn Sie eine langsame Interaktion im Feld beheben, ist es wahrscheinlich, dass Sie – insbesondere wenn Ihre Website viele interaktive Elemente bietet – weitere langsame Interaktionen finden, die Sie ebenfalls optimieren müssen.
Der Schlüssel zur Verbesserung von INP ist Beharrlichkeit. Mit der Zeit können Sie die Reaktionsfähigkeit Ihrer Seite so optimieren, dass Nutzer mit der gebotenen Nutzerfreundlichkeit zufrieden sind. Es ist auch wahrscheinlich, dass Sie bei der Entwicklung neuer Funktionen für Ihre Nutzer denselben Prozess durchlaufen müssen, um die Interaktionen speziell für sie zu optimieren. Das erfordert Zeit und Mühe, aber es lohnt sich.
Hero-Bild von Unsplash, von David Pisnoy und gemäß der Unsplash-Lizenz modifiziert.



