Hier erfahren Sie, wie Sie langsame Interaktionen in den Felddaten Ihrer Website finden, um Möglichkeiten zur Verbesserung des Messwerts „Interaction to Next Paint“ zu ermitteln.
Felddaten geben Aufschluss darüber, wie Nutzer Ihre Website tatsächlich erleben. So lassen sich Probleme aufdecken, die sich allein mit Labordaten nicht finden lassen. Bei Interaction to Next Paint (INP) sind Felddaten unerlässlich, um langsame Interaktionen zu erkennen und wichtige Hinweise zu erhalten, die Ihnen bei der Behebung helfen.
In dieser Anleitung erfahren Sie, wie Sie den INP-Wert Ihrer Website anhand von Felddaten aus dem Bericht zur Nutzererfahrung in Chrome (Chrome User Experience Report, CrUX) schnell bewerten können, um festzustellen, ob es Probleme mit dem INP-Wert Ihrer Website gibt. Anschließend erfahren Sie, wie Sie die Attributionsversion der JavaScript-Bibliothek „web-vitals“ und die neuen Erkenntnisse, die sie aus der Long Animation Frames API (LoAF) bietet, verwenden, um Felddaten für langsame Interaktionen auf Ihrer Website zu erfassen und zu interpretieren.
INP Ihrer Website mit CrUX bewerten
Wenn Sie keine Felddaten von den Nutzern Ihrer Website erheben, ist CrUX möglicherweise ein guter Ausgangspunkt. Im CrUX werden Felddaten von echten Chrome-Nutzern erfasst, die zugestimmt haben, Telemetriedaten zu senden.
CrUX-Daten werden in verschiedenen Bereichen angezeigt. Das hängt davon ab, welche Informationen Sie suchen. CrUX kann Daten zu INP und anderen Core Web Vitals für Folgendes liefern:
- Einzelne Seiten und gesamte Ursprünge mit PageSpeed Insights
- Arten von Seiten. Viele E-Commerce-Websites haben beispielsweise die Typen „Produktseite“ und „Produktübersichtsseite“. CrUX-Daten für einzelne Seitentypen sind in der Search Console verfügbar.
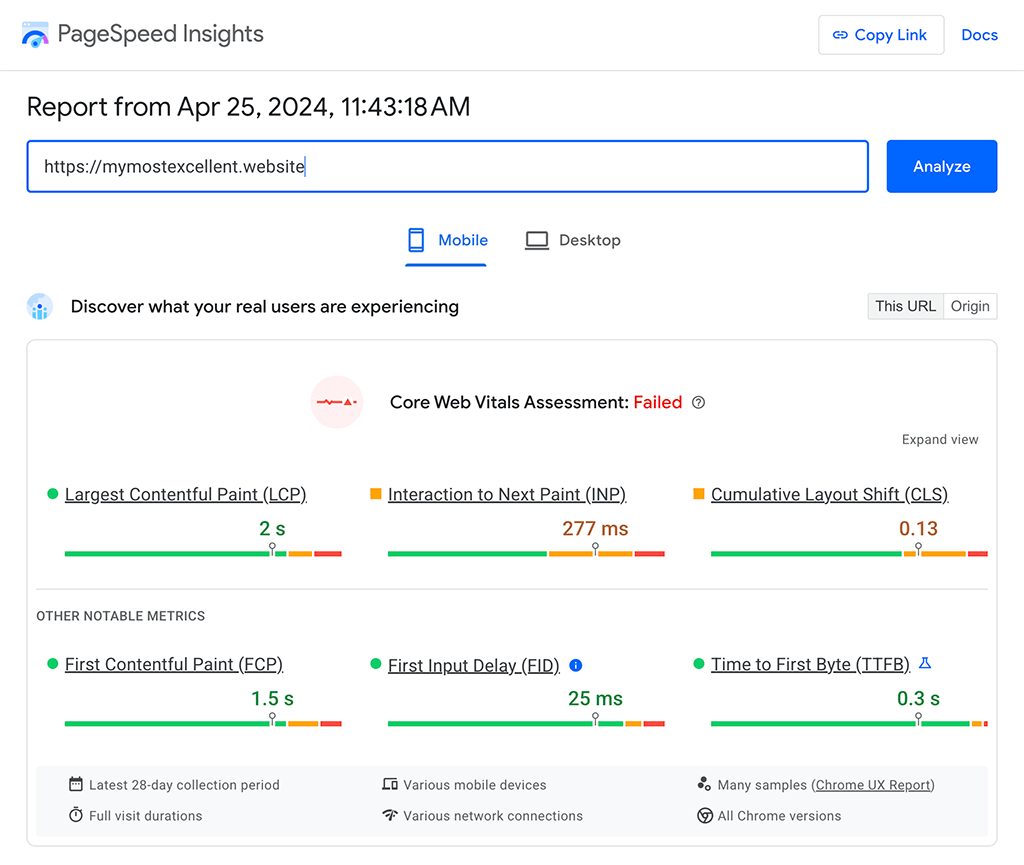
Als Ausgangspunkt können Sie die URL Ihrer Website in PageSpeed Insights eingeben. Nachdem Sie die URL eingegeben haben, werden die Felddaten dafür (sofern verfügbar) für mehrere Messwerte angezeigt, einschließlich INP. Mit den Ein/Aus-Schaltern können Sie auch Ihre INP-Werte für Mobilgeräte- und Computerdimensionen prüfen.

Diese Daten sind nützlich, da sie Ihnen zeigen, ob ein Problem vorliegt. CrUX kann Ihnen jedoch nicht sagen, was die Probleme verursacht. Es gibt viele RUM-Lösungen (Real User Monitoring), mit denen Sie Felddaten von den Nutzern Ihrer Website erfassen können, um diese Frage zu beantworten. Eine Möglichkeit besteht darin, diese Felddaten selbst mit der JavaScript-Bibliothek „web-vitals“ zu erfassen.
Felddaten mit der JavaScript-Bibliothek web-vitals erheben
Die web-vitals-JavaScript-Bibliothek ist ein Script, das Sie auf Ihrer Website laden können, um Felddaten von den Nutzern Ihrer Website zu erfassen. Damit können Sie eine Reihe von Messwerten erfassen, darunter INP in Browsern, die diesen Messwert unterstützen.
Mit dem Standard-Build der web-vitals-Bibliothek lassen sich grundlegende INP-Daten von Nutzern in der Praxis abrufen:
import {onINP} from 'web-vitals';
onINP(({name, value, rating}) => {
console.log(name); // 'INP'
console.log(value); // 512
console.log(rating); // 'poor'
});
Wenn Sie die Felddaten Ihrer Nutzer analysieren möchten, müssen Sie sie an einen Ort senden:
import {onINP} from 'web-vitals';
onINP(({name, value, rating}) => {
// Prepare JSON to be sent for collection. Note that
// you can add anything else you'd want to collect here:
const body = JSON.stringify({name, value, rating});
// Use `sendBeacon` to send data to an analytics endpoint.
// For Google Analytics, see https://github.com/GoogleChrome/web-vitals#send-the-results-to-google-analytics.
navigator.sendBeacon('/analytics', body);
});
Diese Daten allein liefern jedoch nicht viel mehr Informationen als CrUX. Hier kommt die Attributionsversion der Web-Vitals-Bibliothek ins Spiel.
Mehr Möglichkeiten mit der Attributionsversion der Web Vitals-Bibliothek
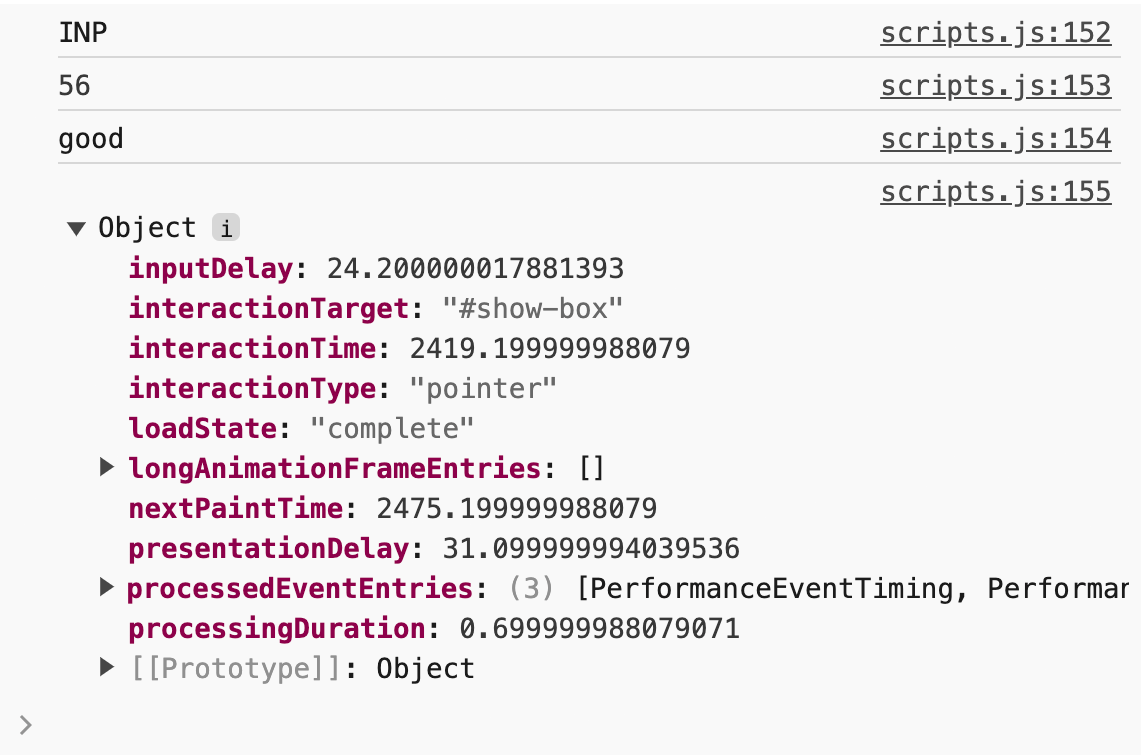
Mit dem Attributions-Build der Web Vitals-Bibliothek werden zusätzliche Daten angezeigt, die Sie von Nutzern im Feld erhalten können. So lassen sich problematische Interaktionen, die sich auf den INP Ihrer Website auswirken, besser beheben. Diese Daten sind über das attribution-Objekt zugänglich, das in der onINP()-Methode der Bibliothek angezeigt wird:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, rating, attribution}) => {
console.log(name); // 'INP'
console.log(value); // 56
console.log(rating); // 'good'
console.log(attribution); // Attribution data object
});

Zusätzlich zum INP der Seite selbst enthält der Attributionsaufbau viele Daten, mit denen Sie die Gründe für langsame Interaktionen nachvollziehen können. So lässt sich auch ermitteln, auf welchen Teil der Interaktion Sie sich konzentrieren sollten. So lassen sich wichtige Fragen beantworten, darunter:
- „Hat der Nutzer mit der Seite interagiert, während sie geladen wurde?“
- „Haben die Event-Handler der Interaktion lange Zeit ausgeführt?“
- „Wurde der Code für den Event-Handler für die Interaktion verzögert gestartet? Wenn ja, was ist zu diesem Zeitpunkt noch im Hauptthread passiert?“
- „Hat die Interaktion zu vielen Rendering-Vorgängen geführt, die das Rendern des nächsten Frames verzögert haben?“
In der folgenden Tabelle finden Sie einige der grundlegenden Attributionsdaten, die Sie aus der Bibliothek abrufen können, um einige allgemeine Ursachen für langsame Interaktionen auf Ihrer Website zu ermitteln:
attribution Objektschlüssel
|
Daten |
|---|---|
interactionTarget
|
Ein CSS-Selektor, der auf das Element verweist, das den INP-Wert der Seite generiert hat, z. B. button#save.
|
interactionType
|
Art der Interaktion, entweder durch Klicks, Tippen oder Tastatureingaben. |
inputDelay*
|
Die Eingabeverzögerung der Interaktion. |
processingDuration*
|
Die Zeit, die vom Start des ersten Event-Listeners als Reaktion auf die Nutzerinteraktion bis zum Abschluss der Verarbeitung aller Event-Listener vergangen ist. |
presentationDelay*
|
Die Darstellungsverzögerung der Interaktion, die ab dem Zeitpunkt auftritt, an dem die Event-Handler abgeschlossen sind, bis zum Rendern des nächsten Frames. |
longAnimationFrameEntries*
|
Einträge aus dem LoAF, die mit der Interaktion verknüpft sind. Weitere Informationen finden Sie im nächsten Abschnitt. |
Ab Version 4 der web-vitals-Bibliothek erhalten Sie noch detailliertere Informationen zu problematischen Interaktionen. Die Daten enthalten Aufschlüsselungen der INP-Phase (Eingabeverzögerung, Verarbeitungsdauer und Darstellungsverzögerung) und die Long Animation Frames API (LoAF).
Die Long Animation Frames API (LoAF)
Das Debuggen von Interaktionen mit Felddaten ist eine schwierige Aufgabe. Mit Daten aus LoAF lassen sich jedoch jetzt bessere Erkenntnisse über die Ursachen für langsame Interaktionen gewinnen, da LoAF eine Reihe detaillierter Zeitangaben und anderer Daten bereitstellt, mit denen Sie genaue Ursachen ermitteln können – und vor allem, wo sich die Quelle des Problems im Code Ihrer Website befindet.
Die Attributionsversion der Web-Vitals-Bibliothek stellt ein Array von LoAF-Einträgen unter dem Schlüssel longAnimationFrameEntries des attribution-Objekts bereit. In der folgenden Tabelle sind einige wichtige Daten aufgeführt, die Sie in jedem LoAF-Eintrag finden:
| Schlüssel des LoAF-Eintragsobjekts | Daten |
|---|---|
duration
|
Die Dauer des Long Animation Frame bis zum Abschluss des Layouts, aber ohne Rendering und Compositing. |
blockingDuration
|
Die Gesamtzeit im Frame, in der der Browser aufgrund langer Aufgaben nicht schnell reagieren konnte. Diese Blockierungszeit kann lange Aufgaben umfassen, die JavaScript ausführen, sowie alle nachfolgenden langen Rendering-Aufgaben im Frame. |
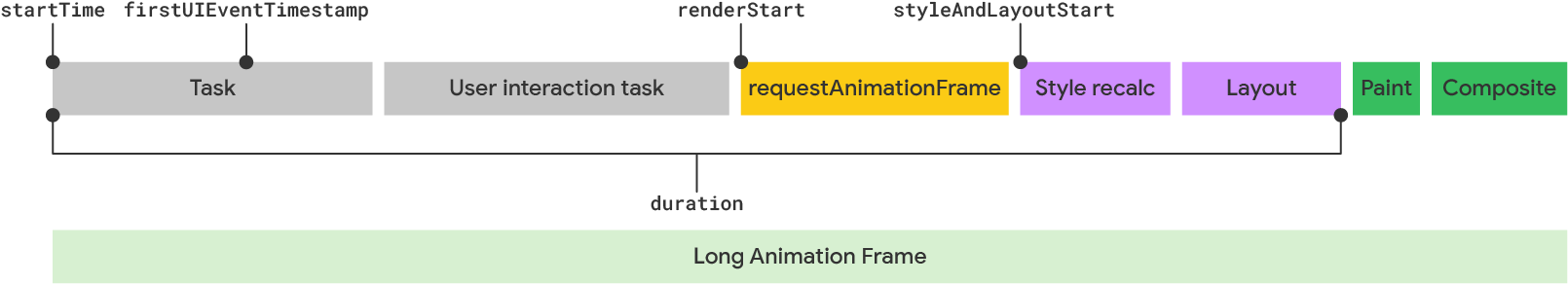
firstUIEventTimestamp
|
Der Zeitstempel, zu dem das Ereignis während des Frames in die Warteschlange gestellt wurde. Nützlich, um den Beginn der Eingabeverzögerung einer Interaktion zu ermitteln. |
startTime
|
Der Startzeitstempel des Frames. |
renderStart
|
Wann die Rendering-Arbeit für den Frame begann. Dazu gehören alle requestAnimationFrame-Callbacks (und ggf. ResizeObserver-Callbacks), aber möglicherweise bevor mit der Gestaltung/dem Layout begonnen wird.
|
styleAndLayoutStart
|
Wenn Stil-/Layoutänderungen im Frame vorgenommen werden. Kann nützlich sein, um die Dauer von Stil-/Layoutarbeiten zu ermitteln, wenn andere verfügbare Zeitstempel berücksichtigt werden. |
scripts
|
Ein Array mit Elementen, die Informationen zur Quellenangabe von Skripten enthalten, die zum INP der Seite beitragen. |

blockingDuration).
All diese Informationen können Ihnen viel darüber verraten, was eine Interaktion verlangsamt. Das scripts-Array, das von LoAF-Einträgen bereitgestellt wird, sollte jedoch von besonderem Interesse sein:
| Objektschlüssel für die Skript-Attribution | Daten |
|---|---|
invoker
|
Der Aufrufer. Das kann je nach Aufrufertyp variieren, wie in der nächsten Zeile beschrieben. Beispiele für Aufrufer sind Werte wie 'IMG#id.onload', 'Window.requestAnimationFrame' oder 'Response.json.then'. |
invokerType
|
Der Typ des Aufrufers. Kann 'user-callback', 'event-listener', 'resolve-promise', 'reject-promise', 'classic-script' oder 'module-script' sein.
|
sourceURL
|
Die URL des Skripts, aus dem der lange Animationsframe stammt. |
sourceCharPosition
|
Die Zeichenposition im Skript, die durch sourceURL angegeben wird.
|
sourceFunctionName
|
Der Name der Funktion im identifizierten Script. |
Jeder Eintrag in diesem Array enthält die Daten aus dieser Tabelle. So erhalten Sie Informationen zum Script, das für die langsame Interaktion verantwortlich war, und dazu, wie es dafür verantwortlich war.
Häufige Ursachen für langsame Interaktionen ermitteln und messen
Um Ihnen eine Vorstellung davon zu geben, wie Sie diese Informationen verwenden können, wird in dieser Anleitung beschrieben, wie Sie mit LoAF-Daten, die in der web-vitals-Bibliothek angezeigt werden, einige Ursachen für langsame Interaktionen ermitteln können.
Lange Verarbeitungszeiten
Die Verarbeitungsdauer einer Interaktion ist die Zeit, die benötigt wird, bis die registrierten Event-Handler-Callbacks der Interaktion vollständig ausgeführt werden, und alles andere, was dazwischen passiert. Lange Bearbeitungszeiten werden von der Web Vitals-Bibliothek gemeldet:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {processingDuration} = attribution; // 512.5
});
Es liegt nahe, dass die primäre Ursache für eine langsame Interaktion darin besteht, dass die Ausführung des Event-Handler-Codes zu lange gedauert hat. Das ist aber nicht immer der Fall. Sobald Sie bestätigt haben, dass dies das Problem ist, können Sie LoAF-Daten genauer analysieren:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {processingDuration} = attribution; // 512.5
// Get the longest script from LoAF covering `processingDuration`:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
// Get attribution for the long-running event handler:
const {invokerType} = script; // 'event-listener'
const {invoker} = script; // 'BUTTON#update.onclick'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Wie Sie im vorherigen Code-Snippet sehen können, können Sie LoAF-Daten verwenden, um die genaue Ursache für eine Interaktion mit hohen Verarbeitungswerten zu ermitteln. Dazu gehören:
- Das Element und sein registrierter Event-Listener.
- Die Skriptdatei und die Zeichenposition darin, die den Code des Event-Handlers mit langer Ausführungszeit enthält.
- Der Name der Funktion.
Diese Art von Daten ist von unschätzbarem Wert. Sie müssen nicht mehr herausfinden, welche Interaktion oder welcher ihrer Event-Handler für hohe Werte bei der Verarbeitungsdauer verantwortlich war. Da Drittanbieterskripts oft eigene Event-Handler registrieren, können Sie auch feststellen, ob Ihr Code dafür verantwortlich war. Bei Code, über den Sie die Kontrolle haben, sollten Sie sich mit der Optimierung langer Aufgaben befassen.
Lange Eingabeverzögerungen
Lang andauernde Event-Handler sind zwar üblich, aber es gibt auch andere Aspekte der Interaktion, die berücksichtigt werden müssen. Ein Teil tritt vor der Verarbeitungsdauer auf, was als Eingabeverzögerung bezeichnet wird. Das ist die Zeitspanne zwischen dem Zeitpunkt, zu dem der Nutzer die Interaktion initiiert, und dem Zeitpunkt, zu dem die Event-Handler-Callbacks ausgeführt werden. Das passiert, wenn der Hauptthread bereits eine andere Aufgabe verarbeitet. Mit dem Attributions-Build der Web Vitals-Bibliothek können Sie die Länge der Eingabeverzögerung für eine Interaktion ermitteln:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
});
Wenn Sie feststellen, dass einige Interaktionen hohe Eingabeverzögerungen aufweisen, müssen Sie herausfinden, was auf der Seite zum Zeitpunkt der Interaktion passiert ist, was die lange Eingabeverzögerung verursacht hat. Das hängt oft davon ab, ob die Interaktion während des Ladens der Seite oder danach stattgefunden hat.
Ist das beim Laden der Seite passiert?
Der Hauptthread ist oft am stärksten ausgelastet, wenn eine Seite geladen wird. Während dieser Zeit werden alle möglichen Aufgaben in die Warteschlange gestellt und verarbeitet. Wenn der Nutzer versucht, mit der Seite zu interagieren, während dies geschieht, kann sich die Interaktion verzögern. Auf Seiten, auf denen viel JavaScript geladen wird, kann es zu Kompilierungs- und Auswertungsprozessen für Skripts sowie zur Ausführung von Funktionen kommen, die eine Seite für Nutzerinteraktionen vorbereiten. Diese Arbeit kann störend sein, wenn der Nutzer währenddessen interagiert. Sie können herausfinden, ob das bei den Nutzern Ihrer Website der Fall ist:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
// Get the longest script from the first LoAF entry:
const loaf = attribution.longAnimationFrameEntries[0];
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
// Invoker types can describe if script eval blocked the main thread:
const {invokerType} = script; // 'classic-script' | 'module-script'
const {sourceLocation} = script; // 'https://example.com/app.js'
}
});
Wenn Sie diese Daten im Feld erfassen und hohe Eingabeverzögerungen und Aufrufertypen von 'classic-script' oder 'module-script' feststellen, kann man davon ausgehen, dass die Auswertung von Skripts auf Ihrer Website lange dauert und der Hauptthread so lange blockiert wird, dass Interaktionen verzögert werden. Sie können diese Blockierungszeit verkürzen, indem Sie Ihre Skripts in kleinere Bundles aufteilen, anfangs nicht verwendeten Code auf einen späteren Zeitpunkt verschieben und Ihre Website auf nicht verwendeten Code prüfen, den Sie vollständig entfernen können.
Ist das nach dem Laden der Seite passiert?
Eingabeverzögerungen treten zwar häufig auf, während eine Seite geladen wird, sie können aber auch nach dem Laden einer Seite auftreten. In diesem Fall ist die Ursache eine ganz andere. Häufige Ursachen für Eingabeverzögerungen nach dem Laden der Seite können Code sein, der aufgrund eines früheren setInterval-Aufrufs regelmäßig ausgeführt wird, oder sogar Event-Callbacks, die zuvor in die Warteschlange gestellt wurden und noch verarbeitet werden.
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {inputDelay} = attribution; // 125.59439536
// Get the longest script from the first LoAF entry:
const loaf = attribution.longAnimationFrameEntries[0];
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
if (script) {
const {invokerType} = script; // 'user-callback'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Wie bei der Fehlerbehebung bei hohen Werten für die Verarbeitungsdauer erhalten Sie bei hohen Eingabeverzögerungen aufgrund der oben genannten Ursachen detaillierte Daten zur Zuordnung von Scripts. Der Aufrufertyp ändert sich jedoch je nach Art der Arbeit, die die Interaktion verzögert hat:
'user-callback'gibt an, ob die blockierende Aufgabe vonsetInterval,setTimeoutoderrequestAnimationFramestammt.'event-listener'gibt an, dass die blockierende Aufgabe von einer früheren Eingabe stammt, die in der Warteschlange stand und noch verarbeitet wird.'resolve-promise'und'reject-promise'bedeuten, dass die blockierende Aufgabe aus einer asynchronen Aufgabe stammt, die zuvor gestartet wurde und zu einem Zeitpunkt abgeschlossen oder abgelehnt wurde, als der Nutzer versuchte, mit der Seite zu interagieren. Dadurch wurde die Interaktion verzögert.
In jedem Fall können Sie anhand der Daten zur Skriptzuordnung erkennen, wo Sie mit der Suche beginnen sollten und ob die Eingabeverzögerung auf Ihren eigenen Code oder auf den Code eines Drittanbieters zurückzuführen ist.
Lange Verzögerungen bei der Präsentation
Präsentationsverzögerungen sind die letzte Phase einer Interaktion. Sie beginnen, wenn die Ereignishandler der Interaktion abgeschlossen sind, und dauern bis zum Rendern des nächsten Frames. Sie treten auf, wenn durch die Arbeit in einem Event-Handler aufgrund einer Interaktion der visuelle Status der Benutzeroberfläche geändert wird. Wie bei Verarbeitungszeiten und Eingabeverzögerungen kann die Web Vitals-Bibliothek Ihnen mitteilen, wie lange die Darstellungsverzögerung für eine Interaktion war:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 113.32307691
});
Wenn Sie diese Daten aufzeichnen und hohe Darstellungsverzögerungen für Interaktionen feststellen, die zum INP Ihrer Website beitragen, kann das verschiedene Ursachen haben. Hier sind einige mögliche Gründe:
Aufwendige Stil- und Layoutarbeiten
Lange Präsentationsverzögerungen können durch kostspielige Neuberechnungen des Stils und Layoutarbeiten entstehen, die auf eine Reihe von Ursachen zurückzuführen sind, darunter komplexe CSS-Selektoren und große DOM-Größen. Sie können die Dauer dieser Arbeit mit den LoAF-Timings messen, die in der Web-Vitals-Bibliothek angezeigt werden:
import {onINP} from 'web-vitals/attribution';
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 113.32307691
// Get the longest script from the last LoAF entry:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
// Get necessary timings:
const {startTime} = loaf; // 2120.5
const {duration} = loaf; // 1002
// Figure out the ending timestamp of the frame (approximate):
const endTime = startTime + duration; // 3122.5
// Get the start timestamp of the frame's style/layout work:
const {styleAndLayoutStart} = loaf; // 3011.17692309
// Calculate the total style/layout duration:
const styleLayoutDuration = endTime - styleAndLayoutStart; // 111.32307691
if (script) {
// Get attribution for the event handler that triggered
// the long-running style and layout operation:
const {invokerType} = script; // 'event-listener'
const {invoker} = script; // 'BUTTON#update.onclick'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
LoAF gibt nicht an, wie lange die Stil- und Layoutbearbeitung für einen Frame dauert, aber es wird angezeigt, wann sie begonnen hat. Mit diesem Startzeitstempel können Sie andere Daten aus LoAF verwenden, um die genaue Dauer dieser Arbeit zu berechnen. Dazu müssen Sie die Endzeit des Frames ermitteln und den Startzeitstempel der Stil- und Layoutarbeiten davon abziehen.
requestAnimationFrame-Callbacks mit langer Ausführungszeit
Eine mögliche Ursache für lange Präsentationsverzögerungen ist, dass in einem requestAnimationFrame-Callback zu viel Arbeit erledigt wird. Der Inhalt dieses Callbacks wird ausgeführt, nachdem die Event-Handler abgeschlossen sind, aber kurz vor der Neuberechnung von Stil und Layout.
Die Ausführung dieser Callbacks kann viel Zeit in Anspruch nehmen, wenn die darin ausgeführten Aufgaben komplex sind. Wenn Sie vermuten, dass hohe Werte für die Präsentationsverzögerung auf Ihre Arbeit mit requestAnimationFrame zurückzuführen sind, können Sie LoAF-Daten verwenden, die von der Web-Vitals-Bibliothek bereitgestellt werden, um diese Szenarien zu identifizieren:
onINP(({name, value, attribution}) => {
const {presentationDelay} = attribution; // 543.1999999880791
// Get the longest script from the last LoAF entry:
const loaf = attribution.longAnimationFrameEntries.at(-1);
const script = loaf?.scripts.toSorted((a, b) => b.duration - a.duration)[0];
// Get the render start time and when style and layout began:
const {renderStart} = loaf; // 2489
const {styleAndLayoutStart} = loaf; // 2989.5999999940395
// Calculate the `requestAnimationFrame` callback's duration:
const rafDuration = styleAndLayoutStart - renderStart; // 500.59999999403954
if (script) {
// Get attribution for the event handler that triggered
// the long-running requestAnimationFrame callback:
const {invokerType} = script; // 'user-callback'
const {invoker} = script; // 'FrameRequestCallback'
const {sourceURL} = script; // 'https://example.com/app.js'
const {sourceCharPosition} = script; // 83
const {sourceFunctionName} = script; // 'update'
}
});
Wenn ein erheblicher Teil der Präsentationsverzögerungszeit in einem requestAnimationFrame-Callback verbracht wird, sollten Sie darauf achten, dass die Arbeit, die Sie in diesen Callbacks ausführen, auf die Durchführung von Arbeiten beschränkt ist, die zu einer tatsächlichen Aktualisierung der Benutzeroberfläche führen. Alle anderen Vorgänge, die das DOM nicht berühren oder Stile aktualisieren, verzögern unnötig das Rendern des nächsten Frames. Seien Sie also vorsichtig.
Fazit
Felddaten sind die beste Informationsquelle, um zu verstehen, welche Interaktionen für tatsächliche Nutzer problematisch sind. Wenn Sie sich auf Tools zur Erfassung von Felddaten wie die JavaScript-Bibliothek für Web-Vitals oder einen RUM-Anbieter verlassen, können Sie sich sicherer sein, welche Interaktionen am problematischsten sind. Anschließend können Sie problematische Interaktionen im Labor reproduzieren und dann beheben.
Hero-Image von Unsplash, von Federico Respini.


