Узнайте, как оптимизировать взаимодействие вашего веб-сайта с Next Paint.
Опубликовано: 19 мая 2023 г., Последнее обновление: 2 сентября 2025 г.
Взаимодействие до следующей отрисовки (INP) — это стабильная метрика Core Web Vital, которая оценивает общую скорость отклика страницы на действия пользователя, отслеживая задержку всех соответствующих взаимодействий , происходящих на протяжении всего времени пребывания пользователя на странице. Конечное значение INP представляет собой максимальное наблюдаемое взаимодействие (иногда без учёта выбросов).
Для обеспечения комфортного пользовательского опыта веб-сайты должны стремиться к тому, чтобы время взаимодействия до следующей отрисовки составляло не более 200 миллисекунд . Чтобы достичь этого показателя для большинства пользователей, хорошим пороговым значением для измерения будет 75-й процентиль загрузок страниц , сегментированных по мобильным и настольным устройствам.

В зависимости от веб-сайта, количество взаимодействий может быть минимальным или отсутствовать вовсе, например, на страницах, состоящих преимущественно из текста и изображений, с небольшим количеством интерактивных элементов или без них. Или, в случае с такими сайтами, как текстовые редакторы или игры, количество взаимодействий может составлять сотни, а то и тысячи. В любом случае, при высоком значении INP, пользовательский опыт находится под угрозой.
Улучшение INP требует времени и усилий, но наградой за это становится улучшение пользовательского опыта. В этом руководстве мы рассмотрим, как улучшить INP.
Выясните, что является причиной низкого INP
Прежде чем устранять проблемы с медленным взаимодействием, вам понадобятся данные, позволяющие определить, является ли INP вашего сайта низким или нуждается в улучшении. Получив эту информацию, вы можете перейти в лабораторию, чтобы начать диагностику медленного взаимодействия и найти решение.
Найдите медленные взаимодействия в поле
В идеале, ваш путь к оптимизации INP следует начинать с полевых данных . В лучшем случае полевые данные от поставщика услуг мониторинга реальных пользователей (RUM) предоставят вам не только значение INP страницы, но и контекстные данные, указывающие на то, какое конкретное взаимодействие повлияло на само значение INP, произошло ли оно во время или после загрузки страницы, тип взаимодействия (щелчок, нажатие клавиши или касание) и другую ценную информацию.
Если вы не полагаетесь на поставщика RUM для получения полевых данных, руководство по полевым данным INP рекомендует использовать PageSpeed Insights для просмотра данных отчёта об удобстве использования Chrome (CrUX) и заполнить пробелы. CrUX — это официальный набор данных программы Core Web Vitals, предоставляющий обобщенную сводку показателей для миллионов веб-сайтов, включая INP. Однако CrUX часто не предоставляет контекстные данные, которые вы могли бы получить от поставщика RUM для анализа проблем. В связи с этим мы всё же рекомендуем сайтам по возможности использовать поставщика RUM или внедрять собственное решение RUM в дополнение к тому, что доступно в CrUX.
Диагностируйте медленные взаимодействия в лаборатории
В идеале, стоит начать лабораторное тестирование, как только появятся полевые данные, указывающие на медленное взаимодействие. При отсутствии полевых данных существуют некоторые стратегии выявления медленного взаимодействия в лабораторных условиях. Такие стратегии включают в себя отслеживание типичных пользовательских потоков и тестирование взаимодействий по ходу процесса, а также взаимодействие со страницей во время загрузки — когда основной поток обычно наиболее загружен — для выявления медленного взаимодействия в этой критически важной части пользовательского опыта.
Оптимизируйте взаимодействие
Как только вы определили медленное взаимодействие и можете вручную воспроизвести его в лабораторных условиях , следующим шагом будет его оптимизация.
Взаимодействия можно разбить на три подчасти:
- Задержка ввода , которая начинается, когда пользователь инициирует взаимодействие со страницей, и заканчивается, когда начинают выполняться обратные вызовы событий для взаимодействия.
- Длительность обработки , которая состоит из времени, необходимого для завершения обратных вызовов событий.
- Задержка представления — это время, необходимое браузеру для представления следующего кадра, содержащего визуальный результат взаимодействия.

Сумма этих трёх составляющих составляет общую задержку взаимодействия. Каждая составляющая взаимодействия вносит свой вклад в общую задержку взаимодействия, поэтому важно знать, как оптимизировать каждую часть взаимодействия, чтобы оно длилось как можно меньше.
Определить и уменьшить задержку ввода
Когда пользователь взаимодействует со страницей, первой частью этого взаимодействия является задержка ввода . В зависимости от других действий на странице, задержки ввода могут быть значительными. Это может быть связано с активностью в основном потоке (например, загрузкой, анализом и компиляцией скриптов), обработкой выборки, функциями таймера или даже с другими взаимодействиями, которые происходят быстро друг за другом и перекрывают друг друга.
Какой бы ни была причина задержки ввода взаимодействия, вам следует свести задержку ввода к минимуму, чтобы взаимодействия могли начать выполнять обратные вызовы событий как можно скорее.
Связь между оценкой скрипта и длительными задачами при запуске
Важнейший аспект интерактивности в жизненном цикле страницы — это её запуск. По мере загрузки страница сначала отображается, но важно помнить, что отображение страницы не означает, что её загрузка завершена. В зависимости от того, сколько ресурсов требуется странице для полной функциональности , пользователи могут попытаться взаимодействовать со страницей во время её загрузки.
Одним из факторов, способных увеличить задержку ввода при загрузке страницы, является выполнение скрипта. После загрузки JavaScript-файла из сети браузеру ещё предстоит выполнить ряд действий, прежде чем этот JavaScript-код сможет быть запущен. Эти действия включают парсинг скрипта для проверки корректности его синтаксиса, компиляцию его в байт-код и, наконец, его выполнение.
В зависимости от размера скрипта, эта работа может привести к выполнению длительных задач в основном потоке, что задержит реакцию браузера на другие действия пользователя. Чтобы страница быстро реагировала на действия пользователя во время загрузки, важно понимать, как снизить вероятность выполнения длительных задач во время загрузки, чтобы страница оставалась быстрой.
Оптимизируйте обратные вызовы событий
Задержка ввода — это лишь первая часть того, что измеряет INP. Вам также необходимо убедиться, что обратные вызовы событий, запускаемые в ответ на взаимодействие с пользователем, могут выполняться как можно быстрее.
Чаще возвращайтесь к основной теме
Лучший общий совет по оптимизации обратных вызовов событий — делать в них как можно меньше работы. Однако логика взаимодействия может быть сложной, и вы сможете лишь незначительно сократить объём выполняемой ими работы.
Если вы обнаружили, что это относится к вашему сайту, следующим шагом может стать разбиение работы в обратных вызовах событий на отдельные задачи. Это предотвратит превращение коллективной работы в длительную задачу, блокирующую основной поток, и позволит другим взаимодействиям, которые в противном случае ожидали бы выполнения в основном потоке, выполняться быстрее.
setTimeout — один из способов разбить задачи, поскольку переданный ему обратный вызов выполняется в новой задаче. Вы можете использовать setTimeout отдельно или абстрагировать его использование в отдельную функцию для более эргономичного преобразования .
Беспорядочная передача управления лучше, чем ее отсутствие. Однако существует более тонкий способ передачи управления основному потоку, который подразумевает передачу управления сразу после обратного вызова события, обновляющего пользовательский интерфейс, благодаря чему логика рендеринга может быть запущена раньше.
Уступка, позволяющая ускорить выполнение рендеринга
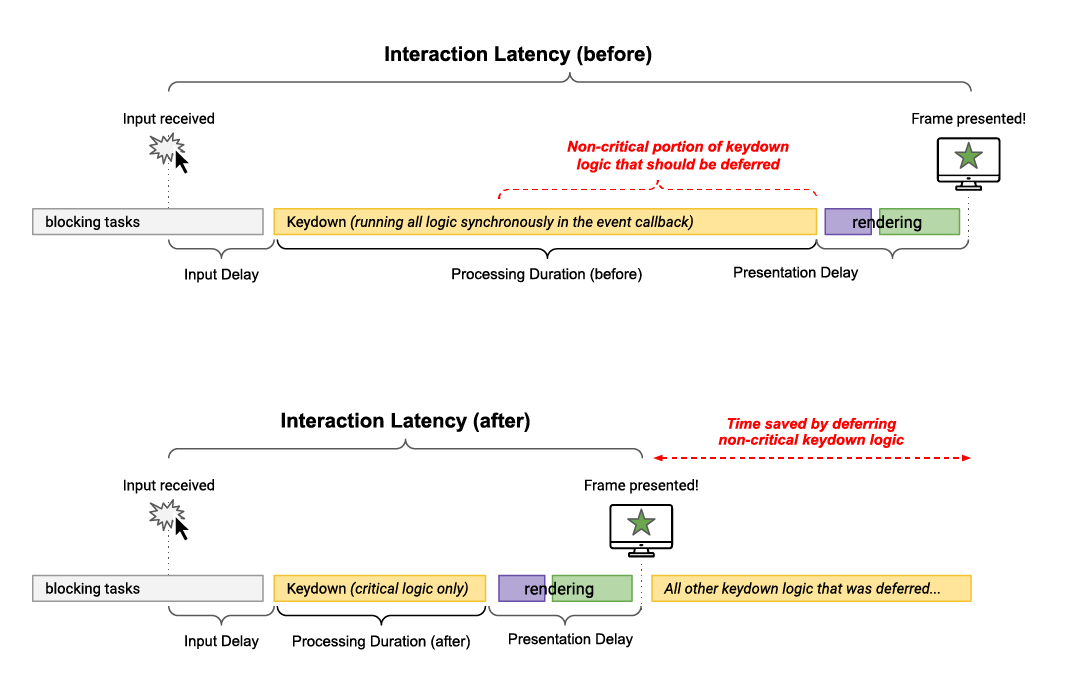
Более продвинутый метод yielding подразумевает структурирование кода в обратных вызовах событий, чтобы ограничить выполняемую логику только той, которая необходима для применения визуальных обновлений к следующему кадру. Всё остальное можно отложить до следующей задачи. Это не только обеспечивает лёгкость и гибкость обратных вызовов, но и сокращает время рендеринга взаимодействий, не позволяя визуальным обновлениям блокировать код обратного вызова событий.
Например, представьте себе редактор форматированного текста, который форматирует текст по мере ввода, но также обновляет другие элементы пользовательского интерфейса в зависимости от написанного вами (например, количество слов, подсветку орфографических ошибок и другие важные визуальные эффекты). Кроме того, приложению может потребоваться сохранять написанное, чтобы при выходе из редактора и последующем возвращении не потерять проделанную работу.
В этом примере в ответ на вводимые пользователем символы должны произойти следующие четыре действия. Однако до появления следующего кадра необходимо выполнить только первое действие.
- Обновите текстовое поле, указав введенный пользователем текст, и примените необходимое форматирование.
- Обновите часть пользовательского интерфейса, отображающую текущее количество слов.
- Запустите логику для проверки орфографических ошибок.
- Сохраните последние изменения (локально или в удаленной базе данных).
Код для этого может выглядеть примерно так:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
Следующая визуализация показывает, как отсрочка любых некритических обновлений до следующего кадра может сократить продолжительность обработки и, следовательно, общую задержку взаимодействия.

Хотя использование setTimeout() внутри вызова requestAnimationFrame() в предыдущем примере кода, по общему признанию, немного необычное, это эффективный метод, который работает во всех браузерах, чтобы предотвратить блокировку следующего кадра некритическим кодом.
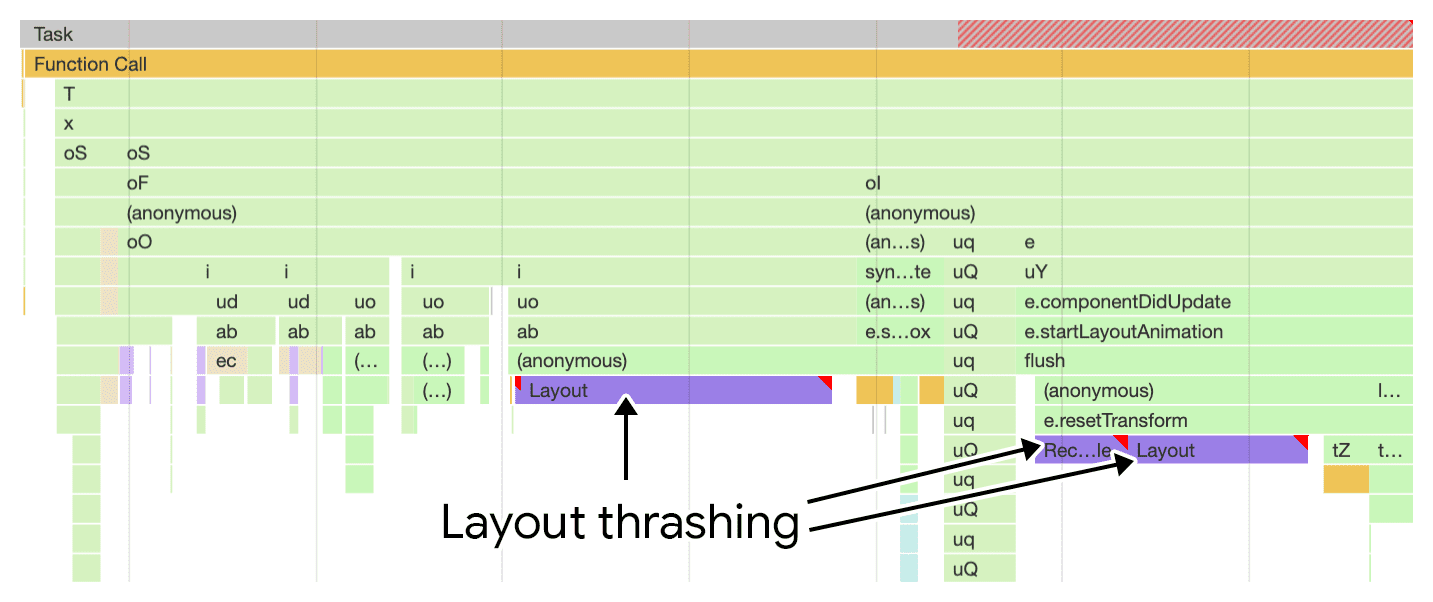
Избегайте перегрузки макета
Пробой макета (иногда называемый принудительной синхронной компоновкой) — это проблема производительности рендеринга, при которой компоновка выполняется синхронно. Это происходит, когда вы обновляете стили в JavaScript, а затем считываете их в той же задаче. В JavaScript существует множество свойств, которые могут вызывать пробой макета .

Пробуксовка макета является узким местом производительности, поскольку при обновлении стилей и последующем немедленном запросе значений этих стилей в JavaScript браузер вынужден выполнять синхронную работу по макету, которую в противном случае ему пришлось бы выполнить асинхронно позже, после завершения выполнения обратных вызовов событий.
Минимизировать задержку презентации
Задержка отображения интерактивных отметок длится с момента завершения выполнения обратных вызовов событий взаимодействия до момента, когда браузер сможет отрисовать следующий кадр, показывающий полученные визуальные изменения.
Минимизировать размер DOM
Если DOM страницы небольшой, рендеринг обычно завершается быстро. Однако, когда DOM становятся очень большими, объём рендеринга, как правило, масштабируется с увеличением размера DOM. Зависимость между объёмом рендеринга и размером DOM не линейна, но для больших DOM требуется больше ресурсов для рендеринга, чем для маленьких. Большой DOM создаёт проблемы в двух случаях:
- Во время первоначального отображения страницы, когда большой DOM требует много работы для отображения начального состояния страницы.
- В ответ на взаимодействие с пользователем, когда большой DOM может привести к тому, что обновления рендеринга будут очень затратными, и, следовательно, увеличится время, необходимое браузеру для отображения следующего кадра.
Имейте в виду, что в некоторых случаях невозможно существенно уменьшить размер DOM. Хотя существуют подходы к уменьшению размера DOM, например, выравнивание DOM или добавление элементов в DOM во время взаимодействия с пользователем для сохранения первоначального размера DOM, эти методы могут дать лишь ограниченный эффект.
Используйте свойство content-visibility для ленивой отрисовки элементов, не видимых на экране
Один из способов ограничить объём работы по отрисовке как при загрузке страницы, так и в ответ на взаимодействие с пользователем — использовать свойство CSS content-visibility , которое фактически обеспечивает ленивую отрисовку элементов по мере их приближения к области просмотра. Хотя эффективное использование content-visibility может потребовать некоторой практики, стоит проверить, приводит ли это к сокращению времени отрисовки и повышению INP вашей страницы.
Помните о потерях производительности при рендеринге HTML с использованием JavaScript
Где есть HTML, там есть и парсинг HTML, и после того, как браузер завершил парсинг HTML в DOM, он должен применить к нему стили, выполнить расчёт макета и затем отобразить его. Это неизбежные затраты, но то, как вы отобразите HTML, имеет значение.
Когда сервер отправляет HTML-код, он поступает в браузер в виде потока. Потоковая передача означает, что HTML-ответ от сервера поступает фрагментами. Браузер оптимизирует обработку потока, последовательно анализируя фрагменты по мере их поступления и отображая их побитно. Это оптимизация производительности, поскольку браузер автоматически и неявно уступает данные во время загрузки страницы, и вы получаете это бесплатно.
Хотя первое посещение любого веб-сайта всегда сопровождается определённым объёмом HTML-кода, распространённый подход начинается с минимального начального фрагмента HTML, а затем JavaScript используется для заполнения области контента. Последующие обновления этой области контента также происходят в результате взаимодействия пользователя. Это обычно называется моделью одностраничного приложения (SPA) . Один из недостатков этой модели заключается в том, что при рендеринге HTML с помощью JavaScript на клиенте вы не только получаете затраты на обработку JavaScript для создания этого HTML, но и браузер не выполнит обработку этого HTML, пока не завершит его парсинг и рендеринг.
Однако важно помнить, что даже веб-сайты, не являющиеся одностраничными приложениями (SPA), вероятно, будут подразумевать некоторый объём рендеринга HTML через JavaScript в результате взаимодействия. В целом, это приемлемо, если только вы не рендерите большие объёмы HTML на клиенте, что может задержать отображение следующего кадра. Однако важно понимать влияние такого подхода к рендерингу HTML в браузере на производительность и то, как он может повлиять на скорость отклика вашего веб-сайта на пользовательский ввод, если вы рендерите большой объём HTML с помощью JavaScript.
Заключение
Улучшение INP вашего сайта — это итеративный процесс. Устранив проблему медленного взаимодействия на месте, высока вероятность, что, особенно если ваш сайт предлагает много интерактивности, вы начнёте обнаруживать и другие медленные взаимодействия, которые также потребуется оптимизировать.
Ключ к улучшению INP — настойчивость. Со временем вы сможете добиться того, чтобы адаптивность вашей страницы достигла уровня, при котором пользователи будут довольны предоставляемым вами опытом. Также велика вероятность, что по мере разработки новых функций для пользователей вам может потребоваться тот же процесс оптимизации взаимодействия с ними. Это потребует времени и усилий, но эти усилия будут потрачены не зря.
Изображение главного героя взято из Unsplash , создано Дэвидом Писным и изменено в соответствии с лицензией Unsplash .




