Узнайте, как перенести полевые данные в лабораторию, чтобы воспроизвести и определить причины медленного взаимодействия с помощью ручного тестирования.
Опубликовано: 9 мая 2023 г.
Сложной частью оптимизации Interaction to Next Paint (INP) является выяснение того, что вызывает плохой INP. Существует множество потенциальных причин, таких как сторонние скрипты, которые планируют много задач в основном потоке, большие размеры DOM , дорогие обратные вызовы событий и другие виновники.
Улучшение INP может быть сложным. Для начала вам нужно знать, какие взаимодействия, как правило, отвечают за INP страницы. Если вы не знаете, какие взаимодействия на вашем сайте, как правило, самые медленные с точки зрения реального пользователя, прочтите статью Поиск медленных взаимодействий в полевых условиях . Как только у вас появятся полевые данные, которыми можно будет руководствоваться, вы можете вручную протестировать эти конкретные взаимодействия в лабораторных инструментах, чтобы выяснить, почему эти взаимодействия медленные.
Что делать, если у вас нет полевых данных?
Наличие полевых данных жизненно важно, так как это экономит вам массу времени на попытки выяснить, какие взаимодействия необходимо оптимизировать. Однако вы можете оказаться в ситуации, когда у вас нет полевых данных. Если это описывает вашу ситуацию, все равно возможно найти взаимодействия, которые можно улучшить, хотя это требует немного больше усилий и другого подхода.
Общее время блокировки (TBT) — это лабораторная метрика, которая оценивает скорость отклика страницы во время загрузки, и она хорошо коррелирует с INP . Если у вашей страницы высокий TBT, это потенциальный сигнал о том, что она может не очень быстро реагировать на действия пользователя во время загрузки страницы.
Чтобы узнать TBT вашей страницы, вы можете использовать Lighthouse . Если TBT страницы высокий, есть вероятность, что основной поток слишком занят во время загрузки страницы, и это может повлиять на то, насколько отзывчива страница в этот критический момент жизненного цикла страницы.
Чтобы найти медленные взаимодействия после загрузки страницы, вам могут понадобиться другие типы данных, например, общие потоки пользователей, которые вы, возможно, уже определили в аналитике вашего веб-сайта. Если вы работаете над веб-сайтом электронной коммерции, например, общий поток пользователей будет действиями, которые пользователи выполняют, когда они добавляют товары в корзину онлайн-покупок и оформляют заказ.
Независимо от того, есть ли у вас полевые данные или нет, следующим шагом будет ручное тестирование и воспроизведение медленных взаимодействий, поскольку только тогда, когда вы сможете воспроизвести медленное взаимодействие, вы сможете его исправить.
Воспроизвести медленные взаимодействия в лаборатории
Существует несколько способов воспроизведения медленных взаимодействий в лабораторных условиях с помощью ручного тестирования, но ниже представлена схема, которую вы можете попробовать.
Текущие показатели панели производительности DevTools
Профилировщик производительности DevTools — рекомендуемый подход к диагностике взаимодействий, которые считаются медленными, но выявление медленных взаимодействий может занять некоторое время, если вы не знаете, какие из взаимодействий являются проблемными.
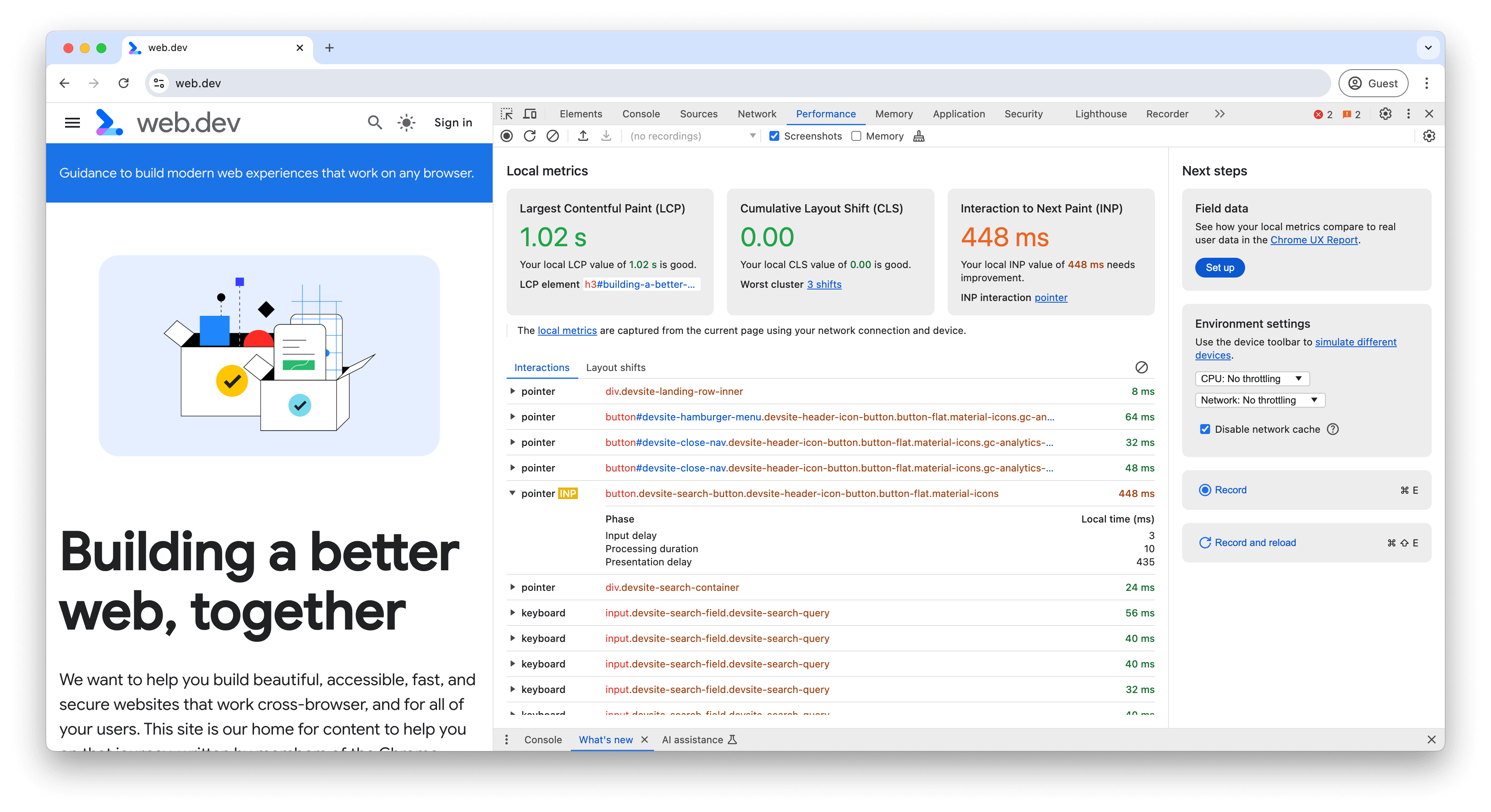
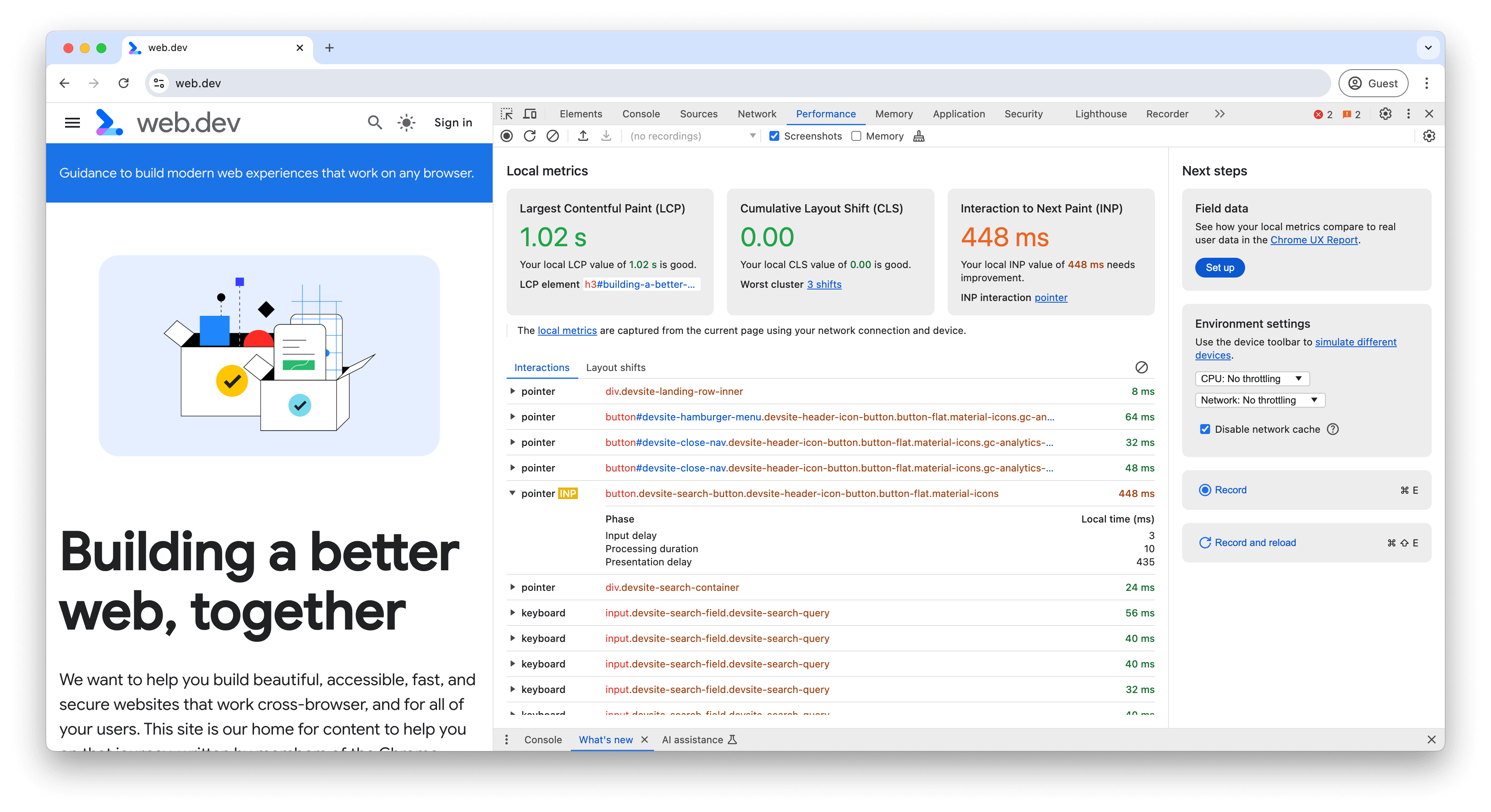
Когда вы впервые откроете панель Performance, вы увидите представление метрик в реальном времени . Это можно использовать для быстрого тестирования ряда взаимодействий, чтобы найти проблемные, прежде чем перейти к более подробному профилировщику производительности. По мере взаимодействия диагностические данные будут появляться в журнале взаимодействий (с выделенным взаимодействием INP). Эти взаимодействия можно развернуть, чтобы получить разбивку по фазам:

Хотя представление показателей в реальном времени помогает выявлять медленные взаимодействия и предоставляет некоторые сведения, помогающие отладить INP, вам все равно может потребоваться использовать профилировщик производительности для диагностики медленных взаимодействий , поскольку он предоставляет подробные данные, которые вам понадобятся для навигации по рабочему коду вашего веб-сайта и поиска причин медленных взаимодействий.
Запись трассировки
Профилировщик производительности Chrome — рекомендуемый инструмент для диагностики и устранения неполадок медленного взаимодействия. Чтобы профилировать взаимодействие в профайлере производительности Chrome, выполните следующие действия:
- Откройте страницу, которую вы хотите протестировать.
- Откройте Chrome DevTools и перейдите на панель «Производительность» .
- Нажмите кнопку «Запись» в левом верхнем углу панели, чтобы начать трассировку.
- Выполните действия, которые вы хотите устранить.
- Чтобы остановить отслеживание, нажмите кнопку «Запись» еще раз.
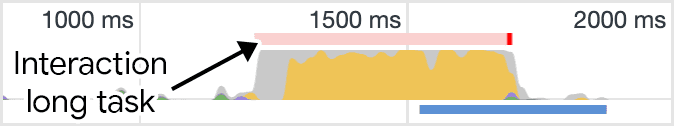
Когда профайлер заполняется, первым делом следует обратить внимание на сводку активности в верхней части профайлера. Сводка активности показывает красные полосы вверху, где в записи возникали длительные задачи. Это позволяет быстро увеличить масштаб проблемных областей.

Вы можете быстро сосредоточиться на проблемных областях, перетаскивая и выбирая область в сводке активности. Вы можете дополнительно использовать функцию «хлебных крошек» в профайлере, чтобы сузить временную шкалу и игнорировать не связанную активность.
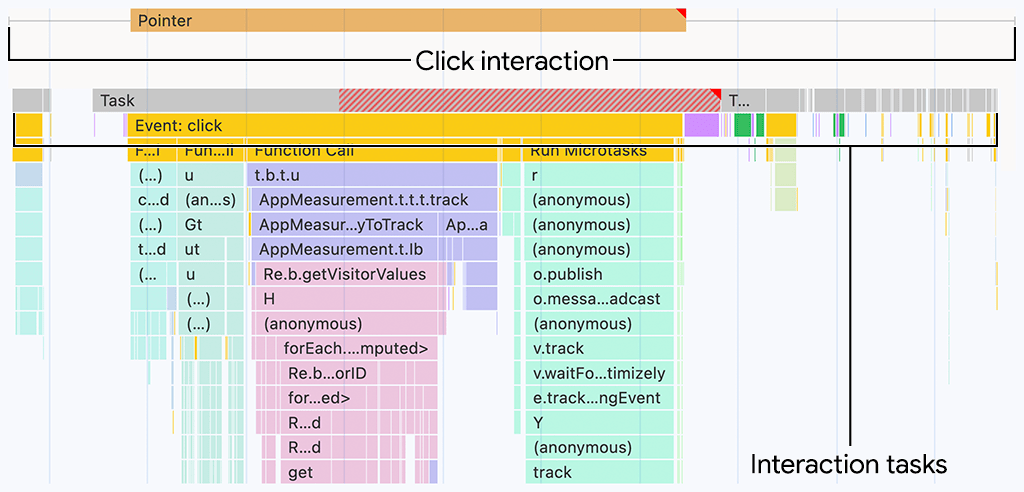
После того, как вы сосредоточились на месте взаимодействия, трек « Взаимодействия» поможет вам выстроить взаимодействие и активность, которая произошла в основном треке потока под ним:

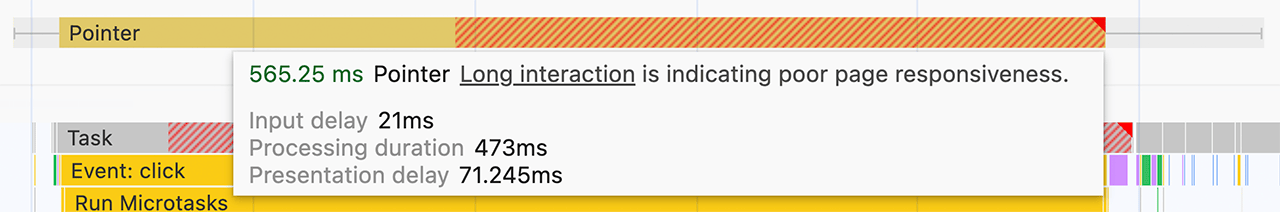
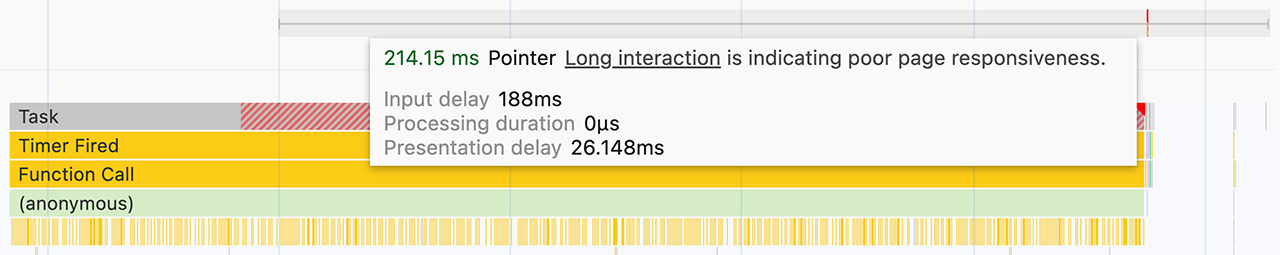
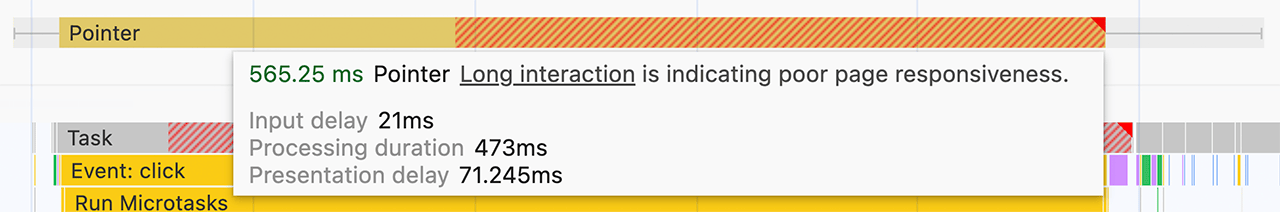
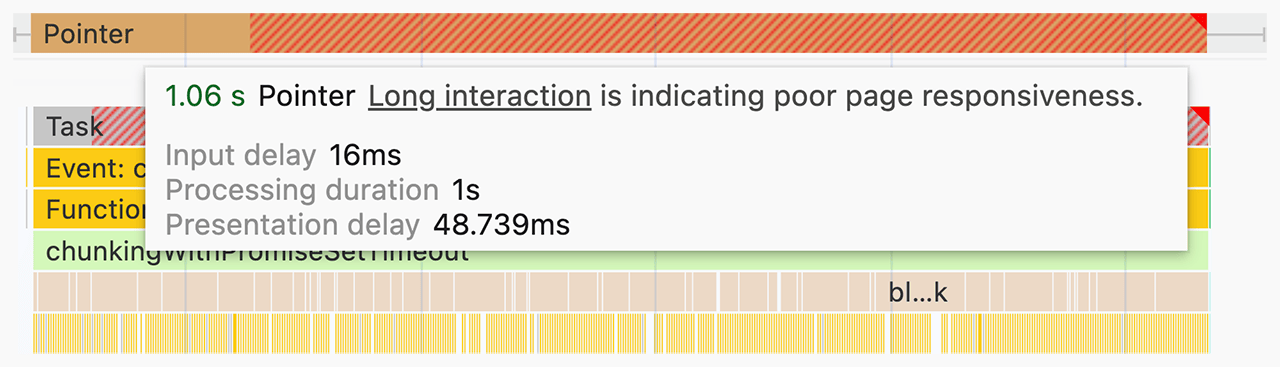
Вы можете получить дополнительную информацию о том, какая часть взаимодействия была самой продолжительной, наведя курсор на взаимодействие на треке взаимодействий:

Полосатая часть взаимодействия показывает, насколько время взаимодействия превысило 200 миллисекунд, что является верхним пределом «хорошего» порога для INP страницы. Перечисленные части взаимодействия:
- Задержка ввода — визуализируется левым усом.
- Продолжительность обработки — визуализируется сплошным блоком между левым и правым усами.
- Задержка презентации — визуализируется правым усом.
Далее следует более глубоко изучить проблему(ы), вызывающую(ие) медленное взаимодействие, что будет рассмотрено далее в этом руководстве.
Как определить, какая часть взаимодействия идет медленно
Взаимодействия состоят из трех частей: задержка ввода, длительность обработки и задержка представления. То, как вы оптимизируете взаимодействие, чтобы снизить INP страницы, зависит от того, какая его часть занимает больше всего времени.
Как определить длительные задержки ввода
Задержки ввода могут вызывать высокую задержку взаимодействия. Задержка ввода — это первая часть взаимодействия. Это период времени с момента, когда действие пользователя впервые получено операционной системой, до момента, когда браузер может начать обработку первого обратного вызова обработчика событий этого взаимодействия.
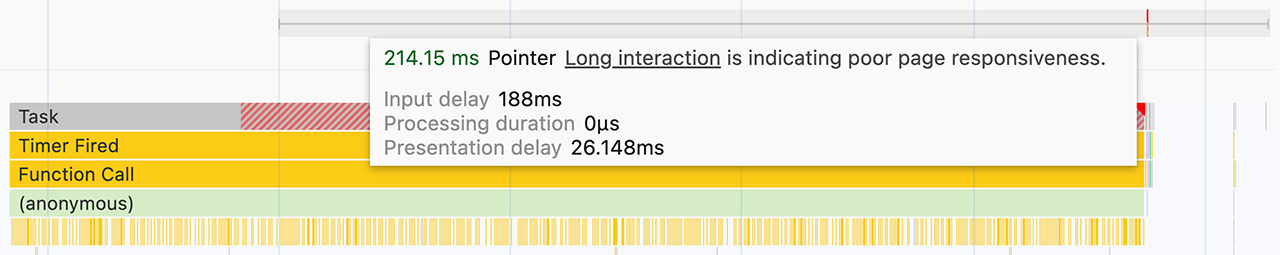
Определение задержек ввода в профилировщике производительности Chrome можно выполнить, найдя взаимодействие в треке взаимодействий. Длина левого уса указывает часть задержки ввода взаимодействия, а точное значение можно найти в подсказке, наведя курсор на взаимодействие в профилировщике производительности.
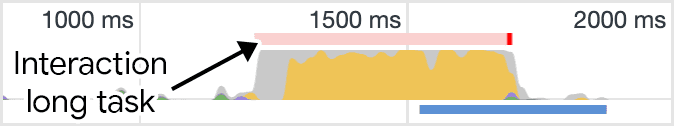
Задержки ввода никогда не могут быть нулевыми, но у вас есть некоторый контроль над длительностью задержки ввода. Ключ в том, чтобы выяснить, есть ли работа, выполняемая в основном потоке, которая мешает вашим обратным вызовам запускаться так быстро, как они должны.

На предыдущем рисунке задача из стороннего скрипта выполняется, когда пользователь пытается взаимодействовать со страницей, и поэтому увеличивает задержку ввода. Увеличенная задержка ввода влияет на задержку взаимодействия и, следовательно, может повлиять на INP страницы.
Как определить длительную продолжительность обработки
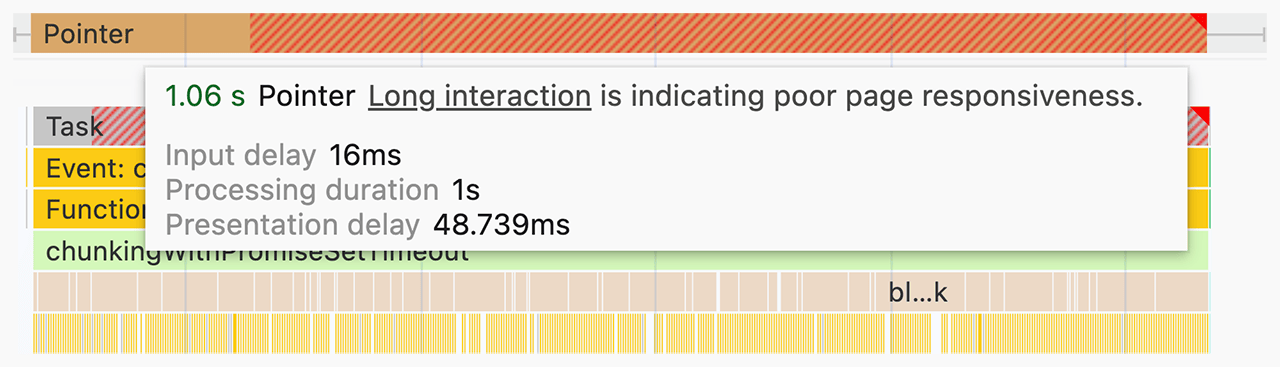
Обратные вызовы событий запускаются сразу после задержки ввода, а время, необходимое для их завершения, называется длительностью обработки . Если обратные вызовы событий запускаются слишком долго, они задерживают браузер с представлением следующего кадра и могут значительно увеличить общую задержку взаимодействия. Длительная длительность обработки может быть результатом вычислительно затратного собственного или стороннего JavaScript, а в некоторых случаях и того, и другого. В профилировщике производительности это представлено сплошной частью взаимодействия в треке взаимодействий.

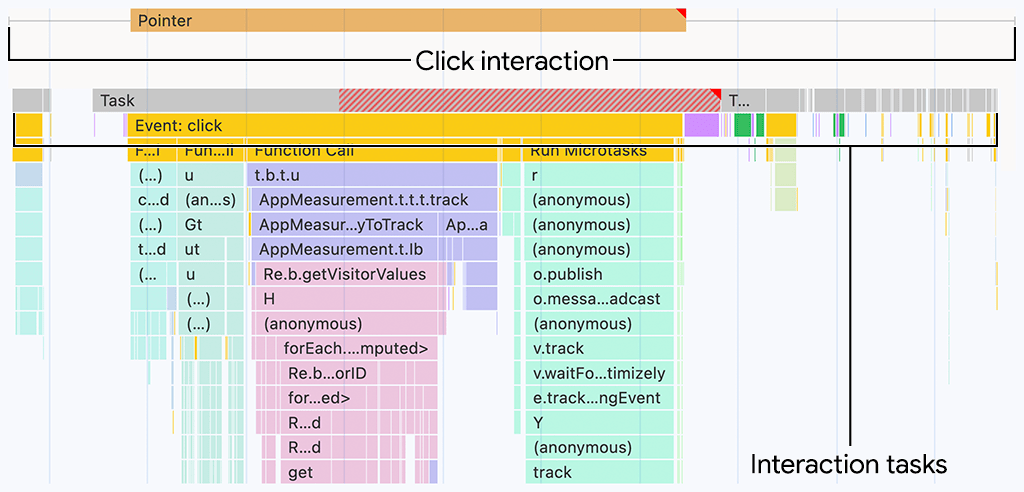
Найти дорогостоящие обратные вызовы событий можно, наблюдая за следующими событиями в трассировке для определенного взаимодействия:
- Определите, является ли задача, связанная с обратными вызовами событий, длительной задачей . Чтобы более надежно выявлять длительные задачи в лабораторных условиях, вам может потребоваться включить регулирование ЦП на панели производительности или подключить устройство Android низкого или среднего уровня и использовать удаленную отладку .
- Если задача, запускающая обратные вызовы событий, является длительной, найдите записи обработчиков событий (например, записи с такими именами, как Событие: щелчок ) в стеке вызовов, имеющие красный треугольник в правом верхнем углу записи.
Чтобы сократить продолжительность обработки взаимодействия, вы можете попробовать одну из следующих стратегий:
- Делайте как можно меньше работы. Все ли, что происходит в дорогостоящем обратном вызове события, строго необходимо? Если нет, рассмотрите возможность полного удаления этого кода, если это возможно, или отложите его выполнение на более поздний момент времени, если это невозможно. Вы также можете воспользоваться возможностями фреймворка, чтобы помочь. Например, функция мемоизации React может пропустить ненужную работу по рендерингу для компонента, когда его свойства не изменились.
- Отложите нерендеринговую работу в обратном вызове события на более поздний момент времени. Длительные задачи можно разбить, передав управление основному потоку . Всякий раз, когда вы уступаете управление основному потоку, вы завершаете выполнение текущей задачи и разбиваете оставшуюся часть работы на отдельную задачу. Это дает рендереру возможность обработать обновления пользовательского интерфейса, которые были выполнены ранее в обратном вызове события. Если вы используете React, его функция переходов может сделать это за вас.
Эти стратегии должны помочь вам оптимизировать обратные вызовы событий, чтобы на их выполнение уходило меньше времени.
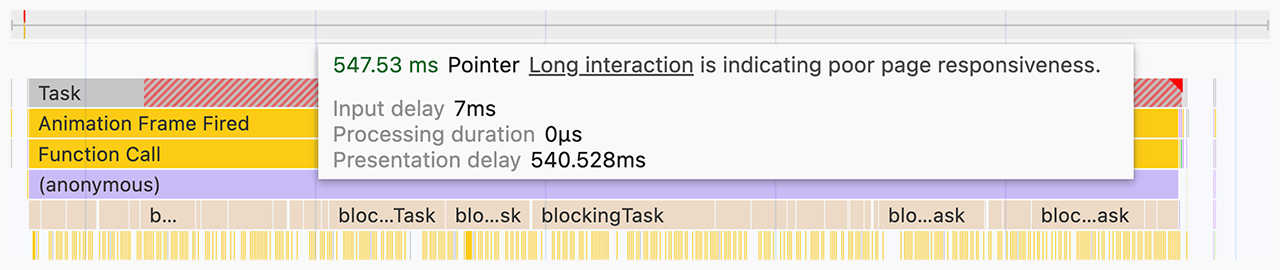
Как определить задержки презентации
Длительные задержки ввода и длительность обработки — не единственные причины плохого INP. Иногда обновления рендеринга, которые происходят в ответ даже на небольшие объемы кода обратного вызова событий, могут быть дорогими. Время, необходимое браузеру для рендеринга визуальных обновлений пользовательского интерфейса, чтобы отразить результат взаимодействия, называется задержкой представления .

Работа по рендерингу чаще всего состоит из таких задач, как пересчет стиля, макет, покраска и композитинг, и представлена фиолетовыми и зелеными блоками на диаграмме пламени профайлера. Общая задержка представления представлена правым усиком взаимодействия на треке взаимодействий.
Из всех возможных причин высокой задержки взаимодействия задержки представления могут быть наиболее сложными для устранения и исправления. Избыточная работа по рендерингу может быть вызвана любой из следующих причин:
- Большие размеры DOM. Работа по рендерингу, необходимая для обновления представления страницы, часто увеличивается вместе с размером DOM страницы. Для получения дополнительной информации прочтите Как большие размеры DOM влияют на интерактивность и что с этим можно сделать .
- Принудительные перекомпоновки. Это происходит, когда вы применяете изменения стиля к элементам в JavaScript, а затем немедленно запрашиваете результаты этой работы. В результате браузер должен выполнить работу по макету, прежде чем делать что-либо еще, чтобы браузер мог вернуть обновленные стили. Для получения дополнительной информации и советов по предотвращению принудительных перекомпоновок прочитайте статью Избегайте больших, сложных макетов и перегрузки макета .
- Избыточная или ненужная работа в обратных вызовах
requestAnimationFrame. Обратные вызовыrequestAnimationFrame()запускаются во время фазы рендеринга цикла событий и должны быть завершены до того, как будет представлен следующий кадр. Если вы используетеrequestAnimationFrame()для выполнения работы, которая не связана с изменениями в пользовательском интерфейсе, поймите, что вы можете задержать следующий кадр. - Обратные вызовы
ResizeObserver. Такие обратные вызовы выполняются до рендеринга и могут задержать показ следующего кадра, если работа в них затратна. Как и в случае с обратными вызовами событий, отложите любую логику, которая не нужна для следующего кадра.
Что делать, если вы не можете воспроизвести медленное взаимодействие?
Что делать, если ваши полевые данные указывают на то, что определенное взаимодействие медленное, но вы не можете вручную воспроизвести проблему в лаборатории? Есть несколько причин, по которым это может быть так, но одна важная причина заключается в том, что ваши обстоятельства при тестировании взаимодействий зависят от вашего оборудования и сетевого соединения. Вы можете использовать быстрое устройство на быстром соединении, но это не значит, что ваши пользователи тоже. Вы можете попробовать одно из трех, если это применимо к вам:
- Если у вас есть физическое устройство Android, используйте удаленную отладку , чтобы открыть экземпляр Chrome DevTools на хост-компьютере и попытаться воспроизвести там медленное взаимодействие. Мобильные устройства часто не такие быстрые, как ноутбуки или настольные компьютеры, поэтому медленное взаимодействие может быть более заметно на этих устройствах.
- Если у вас нет физического устройства, включите функцию регулирования ЦП в Chrome DevTools .
- Может быть, вы ждете загрузки страницы, прежде чем взаимодействовать с ней, а ваши пользователи — нет. Если вы используете быструю сеть, имитируйте более медленные условия сети, включив сетевое регулирование , а затем взаимодействуйте со страницей, как только она загрузится. Вам следует сделать это, поскольку основной поток часто наиболее загружен во время запуска, и тестирование в этот период времени может показать, что испытывают ваши пользователи.
Устранение неполадок INP — это итеративный процесс.
Поиск причины высокой задержки взаимодействия, которая способствует плохому INP, требует много работы, но если вы можете определить причины, вы на полпути. Следуя методическому подходу к устранению неполадок плохого INP, вы можете надежно определить, что вызывает проблему, и быстрее прийти к правильному решению. Для обзора:
- Для обнаружения медленных взаимодействий используйте полевые данные .
- Вручную протестируйте проблемные взаимодействия полей в лабораторных условиях, чтобы проверить, воспроизводимы ли они.
- Определите, связана ли причина с длительной задержкой ввода, дорогостоящими обратными вызовами событий или дорогостоящей работой по рендерингу.
- Повторить.
Последнее из них самое важное. Как и большинство других работ, которые вы делаете для улучшения производительности страницы, устранение неполадок и улучшение INP — это циклический процесс. Когда вы исправите одно медленное взаимодействие, переходите к следующему и повторяйте, пока не увидите результаты.
,Узнайте, как перенести полевые данные в лабораторию, чтобы воспроизвести и определить причины медленного взаимодействия с помощью ручного тестирования.
Опубликовано: 9 мая 2023 г.
Сложной частью оптимизации Interaction to Next Paint (INP) является выяснение того, что вызывает плохой INP. Существует множество потенциальных причин, таких как сторонние скрипты, которые планируют много задач в основном потоке, большие размеры DOM , дорогие обратные вызовы событий и другие виновники.
Улучшение INP может быть сложным. Для начала вам нужно знать, какие взаимодействия, как правило, отвечают за INP страницы. Если вы не знаете, какие взаимодействия на вашем сайте, как правило, самые медленные с точки зрения реального пользователя, прочтите статью Поиск медленных взаимодействий в полевых условиях . Как только у вас появятся полевые данные, которыми можно будет руководствоваться, вы можете вручную протестировать эти конкретные взаимодействия в лабораторных инструментах, чтобы выяснить, почему эти взаимодействия медленные.
Что делать, если у вас нет полевых данных?
Наличие полевых данных жизненно важно, так как это экономит вам массу времени на попытки выяснить, какие взаимодействия необходимо оптимизировать. Однако вы можете оказаться в ситуации, когда у вас нет полевых данных. Если это описывает вашу ситуацию, все равно возможно найти взаимодействия, которые можно улучшить, хотя это требует немного больше усилий и другого подхода.
Общее время блокировки (TBT) — это лабораторная метрика, которая оценивает скорость отклика страницы во время загрузки, и она хорошо коррелирует с INP . Если у вашей страницы высокий TBT, это потенциальный сигнал о том, что она может не очень быстро реагировать на действия пользователя во время загрузки страницы.
Чтобы узнать TBT вашей страницы, вы можете использовать Lighthouse . Если TBT страницы высокий, есть вероятность, что основной поток слишком занят во время загрузки страницы, и это может повлиять на то, насколько отзывчива страница в этот критический момент жизненного цикла страницы.
Чтобы найти медленные взаимодействия после загрузки страницы, вам могут понадобиться другие типы данных, например, общие потоки пользователей, которые вы, возможно, уже определили в аналитике вашего веб-сайта. Если вы работаете над веб-сайтом электронной коммерции, например, общий поток пользователей будет действиями, которые пользователи выполняют, когда они добавляют товары в корзину онлайн-покупок и оформляют заказ.
Независимо от того, есть ли у вас полевые данные или нет, следующим шагом будет ручное тестирование и воспроизведение медленных взаимодействий, поскольку только тогда, когда вы сможете воспроизвести медленное взаимодействие, вы сможете его исправить.
Воспроизвести медленные взаимодействия в лаборатории
Существует несколько способов воспроизведения медленных взаимодействий в лабораторных условиях с помощью ручного тестирования, но ниже представлена схема, которую вы можете попробовать.
Текущие показатели панели производительности DevTools
Профилировщик производительности DevTools — рекомендуемый подход к диагностике взаимодействий, которые считаются медленными, но выявление медленных взаимодействий может занять некоторое время, если вы не знаете, какие из взаимодействий являются проблемными.
Когда вы впервые откроете панель Performance, вы увидите представление метрик в реальном времени . Это можно использовать для быстрого тестирования ряда взаимодействий, чтобы найти проблемные, прежде чем перейти к более подробному профилировщику производительности. По мере взаимодействия диагностические данные будут появляться в журнале взаимодействий (с выделенным взаимодействием INP). Эти взаимодействия можно развернуть, чтобы получить разбивку по фазам:

Хотя представление показателей в реальном времени помогает выявлять медленные взаимодействия и предоставляет некоторые сведения, помогающие отладить INP, вам все равно может потребоваться использовать профилировщик производительности для диагностики медленных взаимодействий , поскольку он предоставляет подробные данные, которые вам понадобятся для навигации по рабочему коду вашего веб-сайта и поиска причин медленных взаимодействий.
Запись трассировки
Профилировщик производительности Chrome — рекомендуемый инструмент для диагностики и устранения неполадок медленного взаимодействия. Чтобы профилировать взаимодействие в профайлере производительности Chrome, выполните следующие действия:
- Откройте страницу, которую вы хотите протестировать.
- Откройте Chrome DevTools и перейдите на панель «Производительность» .
- Нажмите кнопку «Запись» в левом верхнем углу панели, чтобы начать трассировку.
- Выполните действия, которые вы хотите устранить.
- Чтобы остановить отслеживание, нажмите кнопку «Запись» еще раз.
Когда профайлер заполняется, первым делом следует обратить внимание на сводку активности в верхней части профайлера. Сводка активности показывает красные полосы вверху, где в записи возникали длительные задачи. Это позволяет быстро увеличить масштаб проблемных областей.

Вы можете быстро сосредоточиться на проблемных областях, перетаскивая и выбирая область в сводке активности. Вы можете дополнительно использовать функцию «хлебных крошек» в профайлере, чтобы сузить временную шкалу и игнорировать не связанную активность.
После того, как вы сосредоточились на месте взаимодействия, трек « Взаимодействия» поможет вам выстроить взаимодействие и активность, которая произошла в основном треке потока под ним:

Вы можете получить дополнительную информацию о том, какая часть взаимодействия была самой продолжительной, наведя курсор на взаимодействие на треке взаимодействий:

Полосатая часть взаимодействия показывает, насколько время взаимодействия превысило 200 миллисекунд, что является верхним пределом «хорошего» порога для INP страницы. Перечисленные части взаимодействия:
- Задержка ввода — визуализируется левым усом.
- Продолжительность обработки — визуализируется сплошным блоком между левым и правым усами.
- Задержка презентации — визуализируется правым усом.
Далее следует более глубоко изучить проблему(ы), вызывающую(ие) медленное взаимодействие, что будет рассмотрено далее в этом руководстве.
Как определить, какая часть взаимодействия идет медленно
Взаимодействия состоят из трех частей: задержка ввода, длительность обработки и задержка представления. То, как вы оптимизируете взаимодействие, чтобы снизить INP страницы, зависит от того, какая его часть занимает больше всего времени.
Как определить длительные задержки ввода
Задержки ввода могут вызывать высокую задержку взаимодействия. Задержка ввода — это первая часть взаимодействия. Это период времени с момента, когда действие пользователя впервые получено операционной системой, до момента, когда браузер может начать обработку первого обратного вызова обработчика событий этого взаимодействия.
Определение задержек ввода в профилировщике производительности Chrome можно выполнить, найдя взаимодействие в треке взаимодействий. Длина левого уса указывает часть задержки ввода взаимодействия, а точное значение можно найти в подсказке, наведя курсор на взаимодействие в профилировщике производительности.
Задержки ввода никогда не могут быть нулевыми, но у вас есть некоторый контроль над длительностью задержки ввода. Ключ в том, чтобы выяснить, есть ли работа, выполняемая в основном потоке, которая мешает вашим обратным вызовам запускаться так быстро, как они должны.

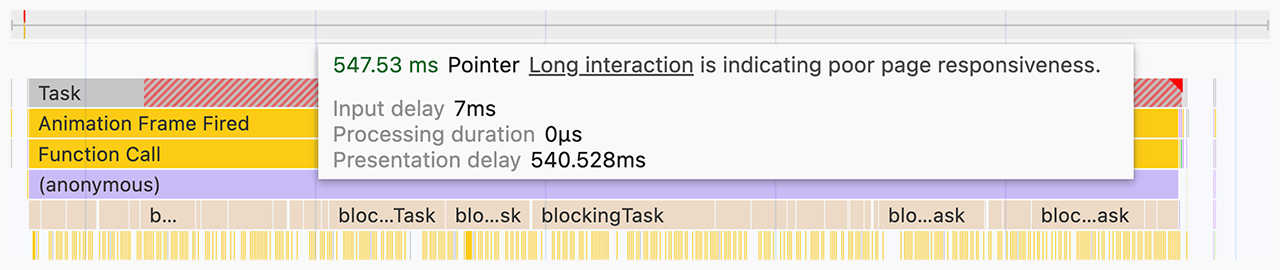
На предыдущем рисунке задача из стороннего скрипта выполняется, когда пользователь пытается взаимодействовать со страницей, и поэтому увеличивает задержку ввода. Увеличенная задержка ввода влияет на задержку взаимодействия и, следовательно, может повлиять на INP страницы.
Как определить длительную продолжительность обработки
Обратные вызовы событий запускаются сразу после задержки ввода, а время, необходимое для их завершения, называется длительностью обработки . Если обратные вызовы событий запускаются слишком долго, они задерживают браузер с представлением следующего кадра и могут значительно увеличить общую задержку взаимодействия. Длительная длительность обработки может быть результатом вычислительно затратного собственного или стороннего JavaScript, а в некоторых случаях и того, и другого. В профилировщике производительности это представлено сплошной частью взаимодействия в треке взаимодействий.

Найти дорогостоящие обратные вызовы событий можно, наблюдая за следующими событиями в трассировке для определенного взаимодействия:
- Определите, является ли задача, связанная с обратными вызовами событий, длительной задачей . Чтобы более надежно выявлять длительные задачи в лабораторных условиях, вам может потребоваться включить регулирование ЦП на панели производительности или подключить устройство Android низкого или среднего уровня и использовать удаленную отладку .
- Если задача, запускающая обратные вызовы событий, является длительной, найдите записи обработчиков событий (например, записи с такими именами, как Событие: щелчок ) в стеке вызовов, имеющие красный треугольник в правом верхнем углу записи.
Чтобы сократить продолжительность обработки взаимодействия, вы можете попробовать одну из следующих стратегий:
- Делайте как можно меньше работы. Все ли, что происходит в дорогостоящем обратном вызове события, строго необходимо? Если нет, рассмотрите возможность полного удаления этого кода, если это возможно, или отложите его выполнение на более поздний момент времени, если это невозможно. Вы также можете воспользоваться возможностями фреймворка, чтобы помочь. Например, функция мемоизации React может пропустить ненужную работу по рендерингу для компонента, когда его свойства не изменились.
- Отложите нерендеринговую работу в обратном вызове события на более поздний момент времени. Длительные задачи можно разбить, передав управление основному потоку . Всякий раз, когда вы уступаете управление основному потоку, вы завершаете выполнение текущей задачи и разбиваете оставшуюся часть работы на отдельную задачу. Это дает рендереру возможность обработать обновления пользовательского интерфейса, которые были выполнены ранее в обратном вызове события. Если вы используете React, его функция переходов может сделать это за вас.
Эти стратегии должны помочь вам оптимизировать обратные вызовы событий, чтобы на их выполнение уходило меньше времени.
Как определить задержки презентации
Длительные задержки ввода и длительность обработки — не единственные причины плохого INP. Иногда обновления рендеринга, которые происходят в ответ даже на небольшие объемы кода обратного вызова событий, могут быть дорогими. Время, необходимое браузеру для рендеринга визуальных обновлений пользовательского интерфейса, чтобы отразить результат взаимодействия, называется задержкой представления .

Работа по рендерингу чаще всего состоит из таких задач, как пересчет стиля, макет, покраска и композитинг, и представлена фиолетовыми и зелеными блоками на диаграмме пламени профайлера. Общая задержка представления представлена правым усиком взаимодействия на треке взаимодействий.
Из всех возможных причин высокой задержки взаимодействия задержки представления могут быть наиболее сложными для устранения и исправления. Избыточная работа по рендерингу может быть вызвана любой из следующих причин:
- Большие размеры DOM. Работа по рендерингу, необходимая для обновления представления страницы, часто увеличивается вместе с размером DOM страницы. Для получения дополнительной информации прочтите Как большие размеры DOM влияют на интерактивность и что с этим можно сделать .
- Принудительные перекомпоновки. Это происходит, когда вы применяете изменения стиля к элементам в JavaScript, а затем немедленно запрашиваете результаты этой работы. В результате браузер должен выполнить работу по макету, прежде чем делать что-либо еще, чтобы браузер мог вернуть обновленные стили. Для получения дополнительной информации и советов по предотвращению принудительных перекомпоновок прочитайте статью Избегайте больших, сложных макетов и перегрузки макета .
- Избыточная или ненужная работа в обратных вызовах
requestAnimationFrame. Обратные вызовыrequestAnimationFrame()запускаются во время фазы рендеринга цикла событий и должны быть завершены до того, как будет представлен следующий кадр. Если вы используетеrequestAnimationFrame()для выполнения работы, которая не связана с изменениями в пользовательском интерфейсе, поймите, что вы можете задержать следующий кадр. -
ResizeObserverCallwacks. Такие обратные вызовы работают до рендеринга и могут задержать представление следующего кадра, если работа в них стоит дорого. Как и в случае обратных вызовов событий, отложить любую логику, не нужную для следующего кадра.
Что если вы не можете воспроизвести медленное взаимодействие?
Что если ваши полевые данные предполагают, что конкретное взаимодействие является медленным, но вы не можете воспроизвести проблему вручную в лаборатории? Есть некоторые причины, по которым это может быть так, но одна важная причина заключается в том, что ваши обстоятельства при тестировании взаимодействия зависят от вашего аппаратного и сетевого соединения. Вы можете использовать быстрое устройство для быстрого подключения, но это не означает, что ваши пользователи. Вы можете попробовать одну из трех вещей, если это относится к вам:
- Если у вас есть физическое устройство Android, используйте удаленную отладку , чтобы открыть экземпляр Chrome Devtools на вашем хост -машине и попытаться воспроизводить там медленные взаимодействия. Мобильные устройства часто не так быстры, как ноутбуки или настольные машины, поэтому на этих устройствах можно лучше наблюдать медленные взаимодействия.
- Если у вас нет физического устройства, включите функцию дросселирования процессора в Chrome Devtools .
- Возможно, вы ждете, пока страница загрузится, прежде чем взаимодействовать с ней, но ваши пользователи - нет. Если вы находитесь в быстрой сети, моделируйте более медленные условия сети, включив в сеть дроссель , взаимодействуйте с страницей, как только она рисует. Вы должны сделать это, потому что основная тема часто загружается во время запуска, а тестирование в течение этого периода времени может показать, что испытывают ваши пользователи.
Устранение неполадок INP - это итеративный процесс
Выяснение того, что вызывает высокую задержку взаимодействия, которая способствует плохому INP, требует большой работы, но если вы можете определить причины, вы на полпути. Следуя методическому подходу к устранению неполадок, вы можете надежно определить, что вызывает проблему, и быстрее прийти к правильному исправлению. Чтобы рассмотреть:
- Полагаться на полевые данные, чтобы найти медленные взаимодействия .
- Вручную проверьте проблемные полевые взаимодействия в лаборатории, чтобы увидеть, воспроизводим ли они.
- Определите, обусловлена ли причина длительной задержки ввода, дорогостоящих вызовов событий или дорогостоящей работы по рендеринге.
- Повторить.
Последний из них является наиболее важным. Как и большинство других работ, которые вы выполняете, чтобы повысить производительность страницы, устранение неполадок и улучшение INP - циклический процесс. Когда вы исправляете одно медленное взаимодействие, перейдите к следующему и повторяйте, пока не начнете увидеть результаты.


