تعرَّف على كيفية تحسين "مؤشرات أداء الويب الأساسية" من قِبل صانعي قرارات النشاط التجاري وغير المطوّرين.
مقدمة
فقد تبيّن أنّ تجربة المستخدم على الموقع الإلكتروني لها تأثير مباشر على نتائج النشاط التجاري. لذلك إنّ تقديم تجربة أفضل، حيث يتم تحميل المواقع الإلكترونية والاستجابة للمستخدمين بشكل أسرع، غالبًا ما يؤدي إلى زيادة التفاعل والإحالات الناجحة. مؤشرات أداء الويب الأساسية هي مبادرة تهدف إلى قياس تجربة المستخدمين للمواقع الإلكترونية من أجل تحديد مجالات التحسين.
ومع ذلك، فإنّ الكثير من مستندات "مؤشرات أداء الويب الأساسية" موجّهة إلى مطوّري الويب الذين لديهم فهم فني عميق وقدرة كاملة على التحكّم في رموزهم البرمجية. يتم إنشاء العديد من المواقع الإلكترونية من قِبل غير المطوّرين باستخدام منصة "أداة إنشاء المواقع الإلكترونية"، مثل WordPress أو Shopify أو Wix أو حلول أخرى مشابهة، وغالبًا ما يتم ذلك بدون فريق تطوير ويب.
حتى في حال توفّر فريق مخصّص أو مطوّري ويب، فإنّهم ليسوا الوحيدين المسؤولين عن أداء الويب. يؤثر صانعو قرارات النشاط التجاري بشكل كبير في أداء الموقع الإلكتروني، بدءًا من تحديد المحتوى والتصاميم، ووصولاً إلى تطوير الاستراتيجيات الإعلانية في محاولة لجذب المزيد من الزيارات إلى مواقعهم الإلكترونية. وغالبًا ما يكون لهذه القرارات تأثير كبير في أداء الموقع الإلكتروني.
يهدف هذا الدليل إلى تقديم بعض المعلومات المفيدة لمطوّري المواقع الإلكترونية ومالكيها من أجل فهم تجربة المستخدم وتحسينها قدر الإمكان، بدون الحاجة إلى معرفة فنية معمّقة في مجال تطوير الويب.
وفي الوقت نفسه، تتطلّب العديد من مشاكل الأداء من المطوّرين تنفيذ إصلاحات فنية، ويمكن أن تساعد الأدلة الموجّهة للمطوّرين في هذه الجهود. لا يهدف هذا الدليل إلى تقديم معلومات شاملة، بل يقدّم مقدمة عن مبادرة Core Web Vitals لصنّاع القرار في الأنشطة التجارية مع بعض الأسباب الأساسية الشائعة لضعف أداء الصفحة غير المرتبطة بالتطوير. بالإضافة إلى ذلك، من المحتمل أن تحتاج إلى الاستعانة بمطوّر ويب لتحقيق المزيد من التقدّم.
ما هي "مؤشرات أداء الويب الأساسية"؟
"مؤشرات أداء الويب الأساسية" هي مجموعة من ثلاثة مقاييس مصمّمة لقياس تجربة المستخدم للصفحة، وعلى وجه الخصوص مدى سرعة ظهور الصفحة للمستخدمين. ولكلّ منها اختصار مكوّن من ثلاثة أحرف:
- يقيس مقياس سرعة عرض أكبر محتوى مرئي (LCP) أداء التحميل: وهو الوقت الذي يستغرقه ظهور المحتوى الأكثر بروزًا في الصفحة بعد بدء تحميلها، وذلك بالثواني.
- يقيس مقياس متغيّرات التصميم التراكمية (CLS) الثبات البصري للصفحة: مقدار تحرّك المحتوى أثناء التحميل.
- مدى استجابة الصفحة لتفاعلات المستخدم (INP): يشير ذلك إلى سرعة استجابة الصفحة للنقرات والضغط على لوحة المفاتيح.
يقيس كل مقياس جانبًا مختلفًا من تجربة المستخدِم. توفّر Google أيضًا حدودًا مُقترَحة لكل مقياس، وتعتبر تجارب المستخدمين التي تقلّ عن الحدّ الأدنى جيدة، وتجارب المستخدمين التي تزيد عن الحدّ الأقصى سيئة. إذا كانت القيمة بين هذين الحدّين، تُعتبر الصفحة ضمن نطاق بحاجة إلى تحسين. يُرجى العِلم أنّ الأرقام الأقل هي الأفضل بالنسبة إلى هذه المقاييس.
كيف يتم قياس "مؤشرات أداء الويب الأساسية"؟
يتم قياس مؤشرات أداء الويب الأساسية من قِبل المستخدمين الفعليين لموقعك الإلكتروني، وستظهر نتائج مختلفة للمستخدمين المختلفين. ولا تستند هذه التقييمات إلى "ما يعتقده محرّك بحث Google" أو "ما يعتقده Googlebot"، بل إلى تجارب المستخدمين الفعليين لموقعك الإلكتروني.
سيستخدم بعض المستخدمين أجهزة وشبكات أسرع. وسيتم تشغيل بعض الأجهزة أو الشبكات بشكل أبطأ. سيزور بعض المستخدمين صفحات أبسط وأسرع على موقعك الإلكتروني، وسيزور آخرون صفحات أكثر تعقيدًا وبطيئة. بعد ذلك، يتم تجميع نتائج كل تجارب المستخدمين هذه لتقديم مقياس إجمالي لموقعك الإلكتروني بالكامل.
توفّر Google بيانات مستخدمي Chrome الذين فعّلوا الميزة في تقرير تجربة المستخدم في Chrome (CrUX)، الذي يُغذّي العديد من أدوات Google، مثل إحصاءات PageSpeed وGoogle Search Console.
تتوفّر أداة CrUX على ملايين المواقع الإلكترونية الشائعة، ولكن ليست كل المواقع الإلكترونية مضمّنة في أداة CrUX. يمكن أيضًا لأدوات أخرى تتضمّن ميزة "المراقبة الفعلية عن طريق المستخدِم" جمع هذه المقاييس لموقعك الإلكتروني.
كيف يمكنني العثور على "مؤشرات أداء الويب الأساسية" لموقعي الإلكتروني؟
هناك العديد من الأدوات التي تعرض مقاييس "مؤشرات أداء الويب الأساسية" التي تقدّمها Google وجهات خارجية. تقدّم هذه المشاركة أداتين تتيحان لك عرض "مؤشرات أداء الويب الأساسية" لموقعك الإلكتروني بسرعة. للاطّلاع على نظرة أعمق على أدوات Google الأخرى، بما في ذلك سير العمل لاستخدامها في معالجة "مؤشرات أداء الويب الأساسية"، اطّلِع على مشاركة سير عمل "مؤشرات أداء الويب الأساسية" باستخدام أدوات Google.
إذا كانت منصّتك توفّر حلّاً متكاملاً لرصد المستخدمين في الوقت الفعلي، يمكن أن يوفّر معلومات أكثر تفصيلاً للصفحات على موقعك الإلكتروني، أو يسمح لك بالتوغّل في صفحات معيّنة أو تقسيم المستخدمين للمساعدة في فهم المشاكل وتحديدها.
إحصاءات PageSpeed
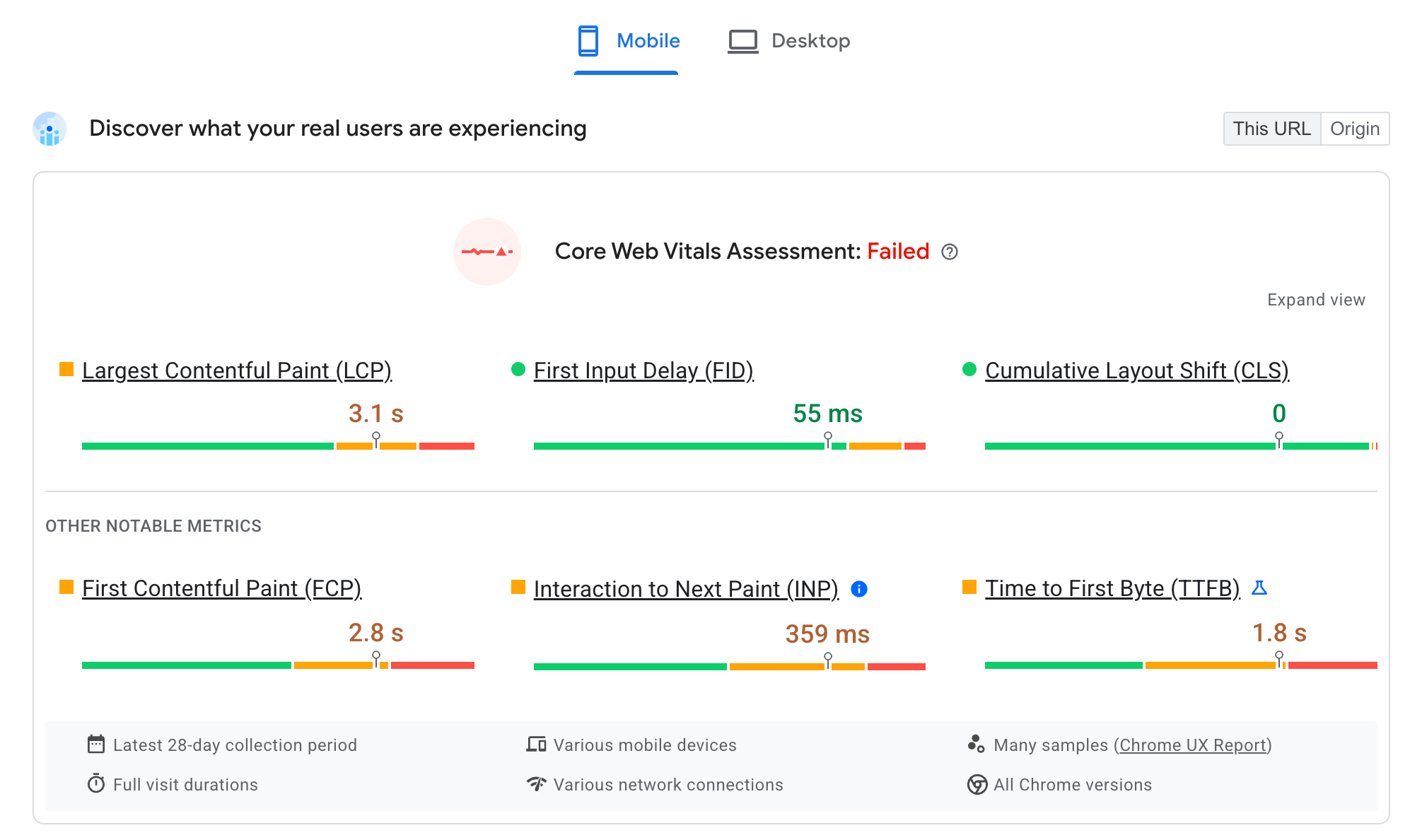
للحصول على عرض سريع لا يتطلّب أي إعداد، يمكنك استخدام إحصاءات PageSpeed (PSI). اكتب عنوان URL وانقر على "تحليل". إذا كان موقعك الإلكتروني مُدرَجًا في CrUX، من المفترض أن يظهر لك قسم "التعرّف على تجربة المستخدمين الفعليين" بسرعة:

يعرض هذا التقرير تجربة مستخدمي Chrome الفعليين لموقعك الإلكتروني خلال آخر 28 يومًا. ستظهر لك مؤشرات "أداء الويب الأساسية" الثلاثة في أعلى الصفحة، بالإضافة إلى مقاييس داعمة أخرى تحتها (بما في ذلك مقياس INP الذي لم يتمّ تقييمه بعد). لا يتم احتساب سوى "مؤشرات أداء الويب الأساسية" في التقييم العام للنجاح أو التعذّر في أعلى الصفحة، ولكن يمكن أن تكون المقاييس الأخرى مفيدة في تحديد المشاكل وحلّها في "مؤشرات أداء الويب الأساسية"، كما سيتم توضيحه في القسم التالي.
يمكنك التبديل بين طرق عرض "الأجهزة الجوّالة" و"أجهزة الكمبيوتر المكتبي" باستخدام الأزرار في أعلى هذا القسم. يمكنك أيضًا التبديل بين عنوان URL هذا وجميع البيانات المتعلّقة بهذا المصدر باستخدام زر التبديل في أعلى يسار الصفحة، حيث تتوفّر البيانات لكلاهما.
من المفترض أن تقدّم هذه الأرقام مؤشرًا عامًا على مستوى أداء موقعك الإلكتروني والمقاييس التي يمكن تحسينها وأنواع الأجهزة التي يمكن تحسينها عليها.
Google Search Console
خدمة Google Search Console (GSC) مخصّصة لمالكي المواقع الإلكترونية فقط، لذا تتطلّب التسجيل وإثبات ملكية الموقع الإلكتروني لاستخدامها. ويقدّم تفاصيل حول كيفية عرض محرّك بحث Google لموقعك الإلكتروني.
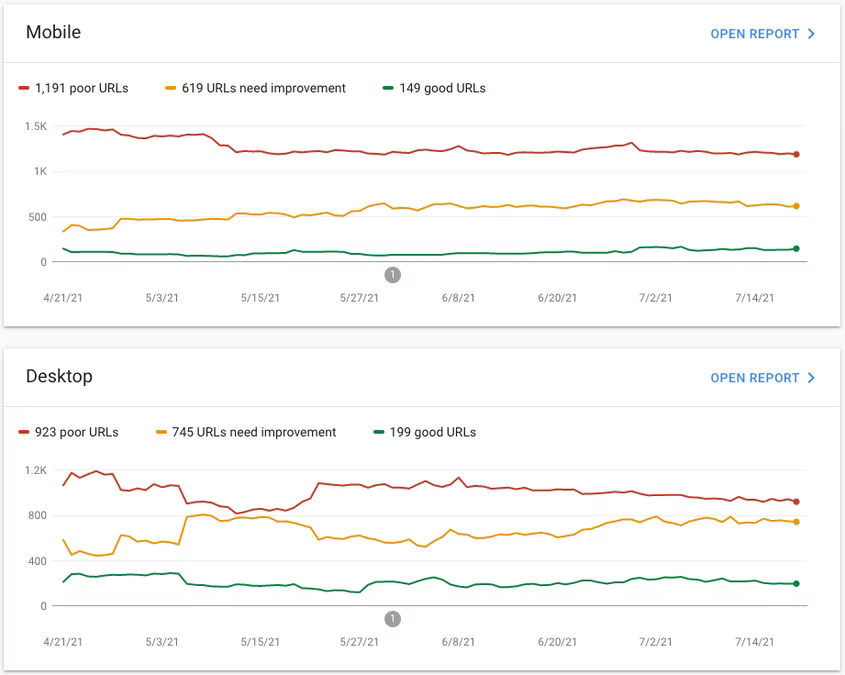
على عكس "إحصاءات PageSpeed"، تعرض خدمة Search Console جميع الصفحات التي يرصدها محرّك بحث Google على موقعك الإلكتروني، وتوفّر تفاصيل "مؤشرات أداء الويب الأساسية" لكلّ منها:

يتم تجميع الصفحات في مجموعات عناوين URL للسماح لك بمعرفة ما إذا كانت فئات معيّنة من الصفحات (مثل صفحات تفاصيل المنتجات وصفحات المدونات وما إلى ذلك) تتضمّن مشاكل في "مؤشرات أداء الويب الأساسية". وبما أنّ هذه الصفحات تستند عادةً إلى تقنيات أو نماذج مشابهة، قد يكون هناك سبب شائع لأي مشاكل في هذه الصفحات.
المشاكل الشائعة في "مؤشرات أداء الويب الأساسية" لمنشئي المواقع الإلكترونية
تتطلّب العديد من مشاكل الأداء من المطوّرين تنفيذ إصلاحات فنية، ويمكن أن تساعدهم الأدلة الموجّهة للمطوّرين في ذلك. في هذا القسم، نناقش بعض المشاكل الشائعة التي تواجه غير المطوّرين والتي يمكن لصنّاع القرار في النشاط التجاري المساعدة في حلّها لتحسين هذه المقاييس.
عندما نقول "غير المطوّرين"، نشير إلى الأشخاص الذين يستخدمون منصات إنشاء المواقع الإلكترونية التي تتيح لهم التحكّم بشكل محدود في كيفية ترميز الموقع الإلكتروني أو صانعي قرارات النشاط التجاري الذين قد يقرّرون تصميم الموقع الإلكتروني أو المساعدة في تحديد أولويات الميزانيات.
مشاكل سرعة عرض أكبر محتوى مرئي (LCP)
يهدف مقياس LCP إلى قياس سرعة التحميل لصفحات الويب من خلال قياس الوقت المستغرَق منذ النقر على رابط إلى أن يظهر أكبر جزء من المحتوى (عادةً صورة بانر أو عنوان) في المتصفّح.

لتقديم تجربة صفحة جيّدة، يجب أن تهدف صفحة الويب إلى عرض المحتوى خلال 2.5 ثانية من النقر على الرابط. وإذا استغرق عرض المحتوى أكثر من 4 ثوانٍ، تُعتبر التجربة سيئة.
في الأقسام التالية، يتم عرض بعض المشاكل الشائعة التي تؤثّر في مقياس LCP والتي يمكن لصنّاع قرارات النشاط التجاري التأثير فيها.
تأخّر بدء تحميل الصفحة
غالبًا ما نفكر في تحسين وقت تحميل الصفحة نفسها، ولكن غالبًا ما يكون هناك تأخير قبل بدء ذلك. من المستحيل أن تكون قيمة LCP أقل من الحدّ الأدنى الجيد البالغ 2.5 ثانية إذا لم يتم تنزيل الموقع الإلكتروني لبضع ثوانٍ.
مدة تحميل أول بايت (TTFB) هي الوقت الذي يستغرقه تنزيل الجزء الأول من صفحة الويب. إذا كانت إحصاءات سرعة الصفحة تعرِض مقياس تشخيص وقت استجابة خادم كبيرًا باللون الأحمر أو البرتقالي، من المهم معالجة ذلك، ومن المفترض أن يؤدّي ذلك إلى تأثير مباشر في LCP.
فهم جمهورك
بالنسبة إلى مشاكل وقت الاستجابة للصفحة، من المهم فهم جمهورك. إذا كان موقعك الإلكتروني مستضافًا في بلد واحد ولكنّه يخدم جمهورًا عالميًا، يصبح القرب الجغرافي بين مستخدمي موقعك الإلكتروني وخادم الويب عاملاً في وقت استجابة الصفحة. تسمح شبكة توصيل المحتوى (CDN) بتخزين نُسخ من موقعك الإلكتروني في جميع أنحاء العالم، وبالتالي تكون أقرب إلى المستخدمين. يقدّم العديد من مقدّمي خدمات الاستضافة شبكة توصيل المحتوى (CDN) كجزء من خدماتهم، وسيتولّون هذه المهمة تلقائيًا. تحقّق ممّا إذا كان هذا هو الحال في المكان الذي يستضيف موقعك الإلكتروني. توفّر بعض المنصات مستويات خدمة مختلفة مع المزيد من مواقع شبكة توصيل المحتوى (CDN) للمستويات المدفوعة الأعلى. ويجب أن تختار الأنشطة التجارية العالمية فئات أعلى في هذه الحالات.
تصغير عمليات إعادة التوجيه
وتعدّ عمليات إعادة التوجيه سببًا شائعًا آخر لبطء وقت استجابة خادم الويب. عند عرض حملات إعلانية أو إرسال مراسلات عبر البريد الإلكتروني، حاوِل تقليل عدد عمليات إعادة التوجيه عن طريق تجنُّب استخدام أدوات تقصير الروابط المتعددة أو تضمين عناوين URL التي يجب إعادة توجيهها. على سبيل المثال، يؤدي استخدام example.com/blog في حملة تحتاج إلى إعادة التوجيه إلى www.example.com/blog، والتي تعيد التوجيه بعد ذلك إلى https://www.example.com/blog، إلى إضافة وقت إلى وقت استجابة خادم الصفحة. تأكَّد من أنّ حملاتك التسويقية تستخدِم أقلّ عدد ممكن من عمليات إعادة التوجيه.
التأكّد من أنّ الحملات الإعلانية تستهدف الجمهور المناسب
تأكَّد أيضًا من أنّ حملاتك الإعلانية تستهدِف جمهورك بفعالية. إنّ الحصول على الكثير من الزيارات الجديدة من مستخدمين في نصف الكرة الأرضية الآخر، ولكن لا يمكنك تسليم منتجك إليهم، يُعدّ إنفاقًا إعلانيًا مهدورًا ويؤثّر سلبًا في أداء موقعك الإلكتروني.
يمكن أن تؤثّر مَعلمات عناوين URL في أداء الويب.
غالبًا ما تُستخدَم مَعلمات عناوين URL، مثل مَعلمات نظام مراقبة الزيارات من Urchin، في الحملات التسويقية. ويمكن أن تقلّل هذه الممارسات من فعالية ميزة التخزين المؤقت في بنيتك الأساسية، لأنّ كل عنوان URL يمكن أن يبدو كصفحة فريدة، على الرغم من أنّ الصفحة نفسها يتم عرضها في كل مرة. إذا كنت تستخدِم مَعلمات "نظام مراقبة الزيارات من Urchin"، يمكنك التواصل مع مقدّم شبكة توصيل المحتوى (CDN) أو فِرق البنية الأساسية للتأكّد من أنّ البنية الأساسية للتخزين المؤقت تتجاهل مَعلمات عناوين URL هذه للسماح للحملات بالاستفادة من الصفحات التي سبق أن تم تخزينها مؤقتًا.
يمكن أن تكون الوسائط باهظة التكلفة في ما يتعلّق بالأداء
يجب مراعاة تأثير الوسائط في صفحاتك. تكون الوسائط، مثل الصور والفيديوهات، عادةً أكبر حجمًا، لذا يستغرق تنزيلها وقتًا أطول من النص. ويمكن أن يؤدي ذلك أيضًا إلى إبطاء عملية تحميل باقي الصفحة. ويُعدّ ذلك مهمًا بشكل خاص عندما يكون عنصر LCP هو الوسائط بدلاً من النص. عنصر LCP هو صورة تظهر في % 80 تقريبًا من صفحات الويب، لذا من المهم مراعاة تأثير الوسائط في موقعك الإلكتروني.
وفي الوقت نفسه، يمكن أن تساهم مواد عرض الوسائط في توفير تجربة مرئية غنية للمستخدم تكون أكثر جاذبية من الموقع الإلكتروني الذي يتضمّن الكثير من النصوص. لذلك، نادرًا ما تكون إزالة الوسائط خيارًا، ولكن معرفة تكلفة الوسائط وكيفية تقليلها يمكن أن تقلّل من أي مشاكل في الأداء.
تجنَّب استخدام لوحات العرض الدوّارة.
يمكن أن تؤثّر لوحات العرض الدوّارة المؤلفة من عدة صور في إجمالي مدة تحميل الصفحة، لأنّها قد تتطلّب تنزيل عدة صور في الوقت نفسه في حال عدم استخدامها على النحو الأمثل. بالإضافة إلى ذلك، على الرغم من انتشارها الواسع، لا توفّر لوحات العرض الدوّارة غالبًا تجربة رائعة للمستخدمين، لذا ننصحك بالتفكير جيدًا قبل استخدامها على موقعك الإلكتروني.
استخدام صور محسّنة للويب
ثمّ هناك حجم مواد عرض الوسائط. يتم عرض العديد من الصور على الويب بدرجة دقة عالية جدًا. تأكَّد من أنّ أي شركاء وسائط أو وكالات تصميم يوفّرون صورًا محسّنة للويب بدلاً من الصور ذات جودة الطباعة بالحجم الكامل التي يوفّرونها غالبًا. يمكنك استخدام خدمة مثل TinyJPG لإزالة البيانات غير الضرورية من الصور بسرعة قبل تحميلها. ستحاول العديد من منصات الويب تحسين الصور تلقائيًا عند تحميلها، ولكن بما أنّها لا تعرف الأبعاد التي سيتم عرض هذه الصور بها على جهاز المستخدم، يمكن أن يؤدي تقديم صور أصغر حجمًا في البداية إلى تحقيق مكاسب كبيرة.
توخي الحذر الشديد بشأن الفيديوهات
يجب الانتباه بشكل خاص عند استخدام الفيديوهات. الفيديوهات هي من أكبر أنواع المحتوى حجمًا، وبالتالي فهي أبطأ أنواع المحتوى التي يمكن لموقع إلكتروني تنزيلها وعرضها، لذا ننصحك بعدم الإفراط في استخدامها. تجنَّب استخدامها في أعلى صفحات الويب، واعرضها في أسفل الصفحات. ويمكن أن يؤدي ذلك إلى تحميل المحتوى الأقل تكلفة بسرعة لتوفير تجربة تحميل أفضل للمستخدمين وضمان عدم تأثُّر سرعة عرض أكبر محتوى مرئي (LCP).
اختبارات أ/ب
تُجري العديد من الأنشطة التجارية اختبارات أ/ب لتجربة التغييرات على موقعها الإلكتروني. ويمكن أن يكون لطريقة تنفيذ هذه العناصر تأثير كبير في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
تؤخّر العديد من حلول اختبار أ/ب عرض الموقع الإلكتروني للمستخدِم لأول مرّة إلى أن يتم تطبيق التغييرات في أي اختبارات. ويؤدي ذلك إلى تجنُّب عرض النسخة الأصلية من الموقع الإلكتروني، ولكن بتكلفة تأخير ظهور الموقع الإلكتروني للمستخدم. يتم تطبيق حلول أخرى من جهة الخادم لتجنّب هذا التأخير. ننصحك بأخذ بعض الوقت للتعرّف على كيفية إجراء اختبار أ/ب وما إذا كان يخضع لهذه التأخيرات. بالإضافة إلى ذلك، ننصحك باستخدام حلول اختبار أ/ب من جهة الخادم بدلاً من ذلك كلما أمكن.
يمكن أن يوفّر اختبار أ/ب ملاحظات قيّمة قبل إطلاق تغييرات جديدة، ولكن يجب موازنة تكلفة أداء الصفحة مع أيّ فوائد محتملة تحقّقها.
بغض النظر عن البنية الأساسية، على أي شخص يجري اختبارات أ/ب دائمًا مراعاة أفضل الممارسات التالية:
- يمكنك حصر أدوات اختبار A/B بالصفحات التي تشكّل جزءًا من الاختبار فقط بدلاً من تأخير جميع الصفحات، لأنّ معظم الصفحات قد لا تُجري اختبار A/B في أي وقت محدّد.
- حصر اختبار A/B بمجموعة فرعية من المستخدمين لتجنّب التأثير في معظم المستخدمين
- يجب إجراء اختبارات أ/ب خلال الحد الأدنى من الوقت اللازم لتقديم نتائج حاسمة. وكلما طالت مدة إجراء اختبارات A/B، زادت فترة تعرّض المستخدمين لأداء الصفحة السيئ.
- والأهم من ذلك، لا تنسَ إزالة تجارب اختبار A/B عندما لا تكون مطلوبة بعد الآن.
مشاكل متغيّرات التصميم التراكمية (CLS)
تقيس متغيّرات التصميم التراكمية (CLS) الثبات البصري للصفحة، أي مقدار تغيُّر محتوى الصفحة أثناء تحميل المحتوى. ويمكن أن يتسبب ذلك في تشتيت انتباه المستخدم إذا بدأ بقراءة صفحة ويب، ثم فقد مكانه بعد أن تم عرض المزيد من المحتوى أو الإعلانات. ويمكن أن يؤدي ذلك أيضًا إلى نقر المستخدمين عن غير قصد على المحتوى غير الصحيح إذا تم تغيير تنسيق الصفحة بشكل مفرط. يجب الانتباه جيدًا إلى المحتوى الديناميكي الذي يتم تحميله لاحقًا ويمكن أن ينقل بعض محتوى الصفحة الأولي.
ويتم قياس ذلك باستخدام صيغة رياضية تحسب مقدار المحتوى الذي تم نقله ومقدار الزيادة أو النقصان. ويتم التعبير عنه ككسر بدون وحدة، وتكون قيمته 0.1 أو أقل جيدة وتكون قيمته 0.25 أو أعلى سيئة.
في الأقسام التالية، يتم تقديم بعض المشاكل الشائعة التي تؤثّر في CLS والتي يمكن لصنّاع قرارات الأعمال التأثير فيها.
التحقّق من كيفية تحميل الصور أثناء الانتقال إلى أسفل الصفحة
تتجنّب العديد من النماذج تحميل الصور في أسفل الصفحة لتوفير المزيد من الموارد للصور التي تظهر على الشاشة أثناء تحميل الصفحة الأولي. ويتم تحميل الصور بعد ذلك عندما يمرر المستخدم للأسفل. تُعرف تقنية تحميل الصور هذه باسم التحميل الكسول.
يجب أن تُخصّص نماذج الصفحات مساحة للصور التي يتم تحميلها بشكل بطيء، وذلك حتى لا يتحرك المحتوى المحيط بها إذا كان المستخدم ينتقل سريعًا جدًا قبل أن تحصل الصورة على فرصة للتحميل. إذا لم يكن النموذج أو المنصة يقدّمان هذه الميزة، ننصحك بالتبديل إلى نموذج أو منصة يقدّمانها.
الحذر من الإعلانات التي يتم وضعها في منتصف المحتوى
إنّ الإعلانات المُدرَجة في منتصف المحتوى تزيد من خطر دفع المحتوى إلى أسفل الصفحة، لأنّ تحميل الإعلانات يستغرق عادةً وقتًا أطول قليلاً، وغالبًا ما يكون أطول من الصور الموضّحة في القسم السابق. إنّ عرض هذه العناصر على جانب محتوى الصفحة الرئيسية هو نمط شائع يقلل من هذا الخطر. تعتمد كيفية تحقيق ذلك عمليًا على المنصة المحدّدة التي تستخدمها والنماذج التي تستخدمها لإنشاء موقعك الإلكتروني.
تجنَّب إضافة محتوى ديناميكي إلى أعلى الصفحات.
تجنَّب إضافة تنبيهات وإعلانات بانر إلى أعلى الصفحة بعد تحميلها، مثل إعلانات بانر عن ملفات تعريف الارتباط أو العروض الخاصة. سيؤدي اختيار عرض التنبيهات واللافتات فوق المحتوى الرئيسي بدلاً من ذلك إلى منع تغيُّر محتوى الصفحة. على غرار القسم السابق، ستعتمد الخيارات هنا على المنصة والنماذج المستخدَمة لصفحاتك.
مشاكل مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" (INP)
يقيس مقياس INP استجابة الصفحة، ما يحدّد ما إذا كانت الصفحات تستجيب بسرعة للتفاعلات، مثل النقرات والضغط على لوحة المفاتيح. إنّ الصفحات التي لا تستجيب بسرعة للبيانات التي يدخلها المستخدم غالبًا ما تبدو بطيئة، وقد تتسبب في إحباط المستخدمين.
يقيس مقياس INP كل تفاعل مؤهّل خلال فترة عرض الصفحة، ويُبلغ عن أسوأ تفاعل. يبلغ الحدّ الأدنى الجيد لمقياس INP 200 ملي ثانية، والحدّ الأدنى الضعيف 500 ملي ثانية.
إنّ مقاييس الاستجابة، وعلى وجه الخصوص مقياس INP، هي مقاييس صعبة التحسين. عندما تكون هذه المقاييس في الحدّ الأدنى الضعيف، يكون ذلك عادةً بسبب تأخّر التفاعلات بسبب محاولة صفحة الويب تنفيذ الكثير من الإجراءات، لذا تتضمّن الحلول الرئيسية هنا إزالة الرموز البرمجية غير الضرورية لإنشاء صفحات أخف وزنًا.
في الأقسام التالية، يتم توضيح بعض المشاكل الشائعة التي تؤثّر في INP والتي يمكن لصنّاع القرار في النشاط التجاري التأثير فيها.
تنظيف المنزل في الربيع
راجِع المكوّنات الإضافية والتطبيقات المصغّرة التي أضفتها إلى موقعك الإلكتروني، وأزِلها إذا لم تعُد مستخدَمة. غالبًا ما يكون من الأسهل إضافة مكوّنات إضافية لتجربة ميزة معيّنة، بدلاً من محاولة تذكر إزالتها لاحقًا إذا لم تكن مفيدة. هذا هو أحد أسباب بطء التفاعلات، ولكنه عملية تحسين أبسط نسبيًا من العديد من العمليات الأخرى.
وبالمثل، إذا كنت تستخدِم أداة إدارة علامات للحملات التسويقية، تأكَّد من إزالة الحملات القديمة. حتى إذا لم تعُد هذه الحملات نشطة، لا يزال من الضروري تنزيل الرمز البرمجي من الحملات التسويقية المنتهية الصلاحية وتجميعه على كل صفحة، ما قد يؤدي إلى إبطاء تفاعلات المستخدمين أثناء تحميل الصفحة الأولي.
تجنُّب التطبيقات المصغّرة والمكونات الإضافية الباهظة
قد تبدو التطبيقات المصغّرة والمكونات الإضافية المُكلّفة من الناحية الحسابية رائعة، ولكن هل تُحسِّن تجربة المستخدم أم تُزيدها سوءًا؟ يقدّم Lighthouse تقرير "تشخيص مشاكل الأداء" في PageSpeed Insights، ويمكن أن يساعد هذا التقرير في تحديد وحدات JavaScript التي لها تأثير ملحوظ في أداء موقعك الإلكتروني.
من الأفضل حصر التطبيقات المصغّرة بالصفحات التي تكون مطلوبة فيها فقط. إذا كنت تستخدم ميزة "خرائط Google" المضمّنة في صفحة "التواصل معنا" فقط، ليس عليك تحميلها على كل صفحة قد تتسبب فيها في مشاكل في الاستجابة.
ضع في الاعتبار عدد الإعلانات، خاصةً على الأجهزة الجوّالة.
تشكّل الإعلانات استراتيجية جيدة لتحقيق الربح في العديد من الأنشطة التجارية، ولكنّها غالبًا ما تكون معقّدة وتتطلّب الكثير من الموارد. وكلما زاد عدد الإعلانات، زادت الموارد التي تستهلكها، ما قد يؤثر في سرعة الصفحة. وينطبق ذلك بشكل خاص على الأجهزة الجوّالة، حيث لا تكون ذاكرة معالجة الطاقة غالبًا كبيرة كما هي الحال في أجهزة الكمبيوتر المكتبي أو الكمبيوتر المحمول.
وازن بين تحقيق الربح والأداء. إذا كان المستخدمون ينسحبون في وقت أبكر بسبب تجربة سيئة، قد تؤدي هذه الإعلانات الإضافية إلى خسارة إيرادات أكثر من تلك التي تحقّقها.
تجنُّب حجم الصفحة المفرط
تتطلّب الصفحات الكبيرة والمعقدة وقتًا أطول لمعالجتها وعرضها. على سبيل المثال، إذا كان لديك معرض منتجات يتضمّن 1,000 منتج مختلف، سيستغرق عرضه في نافذة متصفّح المستخدم بعض الوقت. ننصحك بالتفكير في الوقت المناسب لتقسيم الصفحات إلى صفحات فرعية لتقليل هذه المدة.
كيف يمكنني الحصول على مزيد من المساعدة؟
تسرد هذه المشاركة بعض الاعتبارات العامة التي يمكن لمالكي الأنشطة التجارية أخذها بعين الاعتبار والتي قد تؤثّر في الأداء. بالإضافة إلى ذلك، قد تحتاج إلى استشارة مطوّري الويب للحصول على مزيد من الإحصاءات حول الإجراءات التي يمكنك اتّخاذها لتحسين أداء موقعك الإلكتروني.
معلومات خاصة بالمنصة
تهتم معظم المنصات كثيرًا بأداء الويب، وقد تتوفّر لديها نصائح مخصّصة خاصة بالمنصة حول كيفية تحسين هذا الأداء. قد تتمكّن أيضًا من الوصول إلى فِرق مخصّصة لأداء الويب كجزء من استخدام هذه المنصة، ويمكن أن تقدّم لك هذه الفِرق المزيد من النصائح حول كيفية تحسين موقعك الإلكتروني.
يعرض Lighthouse أيضًا معلومات خاصة بالمنصة باستخدام وظيفة حِزم الأداء، ما يمكن أن يوجّه مستخدمي المنصات المتوافقة إلى النصائح المناسبة.
تتحسن المنصات باستمرار بمرور الوقت، ويركز الكثير منها حاليًا على الأداء ومؤشرات Core Web Vitals. تأكَّد من تحديث منصتك للاستفادة من أحدث التحسينات التي أجراها مطوّرو المنصة.
يكون هذا أسهل عندما تكون على منصة مستضافة حيث يدير مقدّم المنصة المنصة تلقائيًا، بما في ذلك تحديثات المنصة. إذا كنت تستضيف المنصة بنفسك، مثلاً من خلال تثبيت WordPress على خادمك الخاص، سيؤدي ضمان تحديث المنصة بشكل روتيني إلى استفادة موقعك الإلكتروني من أي تحسينات نفّذها مطوّرو المنصة. على الأنشطة التجارية إعطاء الأولوية لهذا الإجراء الروتيني، أو اختيار خدمة تدير ذلك نيابةً عنها.
الاستعانة بمطوّر ويب
من المرجّح أن يتمكّن مطوّر الويب الذي لديه خبرة في أداء الويب من معالجة مشاكل أكثر بكثير من صاحب النشاط التجاري. قد تكون قد استعنت بمطوّر ويب لإنشاء موقعك الإلكتروني في البداية أو لإجراء تغييرات دورية، أو قد يكون لديك فريق تطوير مخصّص، أو قد تحتاج إلى العثور على مطوّر للتعاقد معه (يُفضّل أن يكون لديه خبرة في أداء الويب).
يمكنك التواصل مع المطوّرين إذا لم تكن الاقتراحات المقدّمة هنا كافية لمعالجة مشاكل الأداء التي تواجهها في موقعك الإلكتروني، ولكن نأمل أن توضّح الأمثلة السابقة أيضًا أهمية العمل مع المطوّرين لموازنة أولويات النشاط التجاري مع قرارات التطوير للوصول إلى الحل المناسب لموقعك الإلكتروني.
يُرجى العِلم أنّ أداء الويب نادرًا ما يكون عملًا لمرة واحدة. غالبًا ما يتطلّب الحفاظ على أداء جيد للموقع الإلكتروني إجراء عمليات مراقبة وصيانة منتظمة لضمان عدم تراجع أداء موقعك الإلكتروني بعد إجراء التحسينات.
الخاتمة
غالبًا ما يكون الموقع الإلكتروني هو نقطة الدخول الأولى لنشاط تجاري مع عملائه، ويجب أن تقدّم لهم تجربة رائعة. وينطبق ذلك على الزوّار لأول مرة الذين يحصلون على انطباع أوّلي عن نشاطك التجاري، ولكن أيضًا على الزوّار المتكرّرين والعملاء المخلصين، الذين يجب أن يحصلوا على تجربة سلسة قدر الإمكان، ومن الأفضل أن تكون خالية من أيّ إحباطات قد تترك انطباعًا سلبيًا. "مؤشرات أداء الويب الأساسية" هي أحد مقاييس تجربة المستخدم التي تنصح Google المواقع الإلكترونية بأخذها في الاعتبار. مع كل ما تقدّمه الويب، يمكن للمستخدمين تجربة مواقع إلكترونية أخرى (وسيفعلون ذلك) إذا واجهوا مشاكل في موقعك الإلكتروني.
في الوقت نفسه، "مؤشرات أداء الويب الأساسية" هي مجرد مقياس واحد لموقعك الإلكتروني. على الأنشطة التجارية تحديد مقدار الاستثمار في مواقعها الإلكترونية والعائد الذي ستحقّقه من هذا الاستثمار.
الشكر والتقدير
صورة مصغّرة من إنشاء كارلوس موزان على Unsplash


