في عالمنا الرقمي الحالي، تشكّل الإعلانات على الإنترنت جزءًا مهمًا من الويب المجاني الذي نستفيد منه جميعًا. ومع ذلك، يمكن أن تؤدي الإعلانات التي تم تنفيذها بشكلٍ سيئ إلى إبطاء تجربة التصفّح، ما يتسبّب في إحباط المستخدمين وانخفاض التفاعل. تعرَّف على كيفية تحميل الإعلانات بفعالية بدون التأثير في سرعة الصفحة، ما يضمن تجربة سلسة للمستخدمين ويحقّق فرصًا أكبر لتحقيق الأرباح لمالكي المواقع الإلكترونية.
تعتمد المواقع الإلكترونية بشكل كبير على الإعلانات على الإنترنت كمصدر أساسي للإيرادات. ومع ذلك، يمكن أن يؤدي ظهور الإعلانات على المواقع الإلكترونية أحيانًا إلى التأثير سلبًا في تجربة المستخدم وأداء الصفحة بشكل عام. لذلك، من المهمّ تحقيق التوازن بين تحقيق الربح والأداء الخاصَين بمالكي المواقع الإلكترونية والمعلنين وتجربة المستخدِم.
لنفترض أنّ هناك موقعًا إلكترونيًا يعرض الإعلانات على نطاق واسع ضمن المحتوى بهدف تحقيق أرباح عالية. ومع ذلك، يتسبب العدد الهائل من الإعلانات في إزعاج المستخدمين، ما يؤدي إلى تقديم تجربة سيئة لهم وارتفاع معدّلات الارتداد. على الرغم من إمكانية تحقيق أرباح كبيرة من الإعلانات، فإنّ سلوك الانسحاب يعرقل نجاح الموقع الإلكتروني بشكل كبير.
في الطرف الآخر من النطاق، ننصحك بالتفكير في موقع إلكتروني لا يعرض أي إعلانات. تجذب هذه البيئة الخالية من الإعلانات عددًا كبيرًا من المستخدمين بسبب وقت التحميل السريع وتجربة التصفّح السلسة. ومع ذلك، بدون استراتيجية لتحقيق الربح، يواجه الموقع الإلكتروني صعوبة في تحقيق الأرباح، ما قد يعرقل نموه واستدامته على المدى الطويل.
يوضّح كلا السيناريوهَين أهمية تحقيق التوازن بين تحقيق الربح والمستخدمين والأداء.
الاستفادة من "مؤشرات أداء الويب الأساسية"
إنّ اجتياز مؤشرات أداء الويب الأساسية أمر أساسي عندما يتعلق الأمر بتحميل الإعلانات بدون التأثير سلبًا في سرعة الصفحة. إنّ "مؤشرات أداء الويب الأساسية"، التي تتضمّن مقاييس مثل سرعة عرض أكبر محتوى مرئي (LCP) ومتغيّرات التصميم التراكمية (CLS) ومدى استجابة الصفحة لتفاعلات المستخدم (INP)، هي مقاييس لتجربة المستخدم تقيس جودة تجربة المستخدم على موقعك الإلكتروني.
سرعة عرض أكبر محتوى مرئي (LCP)
من المهم التركيز على تحسين مقياس LCP، لأنّ هذا المقياس يقيس الوقت الذي يستغرقه ظهور أكبر عنصر محتوى مرئي في إطار العرض. من خلال تقليل وقت تحميل محتوى الإعلانات ومنح الأولوية لأساليب التحميل غير المتزامنة، يمكن لمالكي المواقع الإلكترونية تقليل سرعة عرض أكبر محتوى مرئي وخفض وقت عرض العناصر الأكثر بروزًا في الصفحة.
مدى استجابة الصفحة لتفاعلات المستخدم (INP)
ثانيًا، تحسين INP هو أمر بالغ الأهمية لتجارب المستخدمين المتجاوبة. يقيس مقياس INP وقت الاستجابة لكل تفاعل من التفاعلات المتعلقة بالنقر والضغط على لوحة المفاتيح التي تحدث طوال فترة عرض الصفحة. غالبًا ما تكون القيمة الناتجة هي التفاعل الذي استغرق إكماله أطول وقت، وهي تمثّل القدرة العامة للصفحة على الاستجابة بسرعة لتفاعلات المستخدمين.
تؤثّر الإعلانات التي تؤخّر تفاعلات المستخدِمين سلبًا في INP. وقد يتسبب ذلك في إحباط المستخدمين من خلال توفير تجارب بطيئة أو حتى متعطّلة تمامًا في الحالات القصوى. يمكن أن يساعد تنفيذ ميزة "التحميل البطيء" للإعلانات وتأجيل تنفيذ JavaScript غير المهم في تقليل مقياس INP للصفحة، وبالتالي تحسين استجابة الصفحة بوجهٍ عام.
متغيّرات التصميم التراكمية (CLS)
أخيرًا، تقيس متغيّرات التصميم التراكمية (CLS) الثبات البصري للصفحة من خلال قياس عدد متغيّرات التصميم غير المتوقّعة التي تحدث أثناء تحميل الصفحة. يمكن أن تؤدي الإعلانات التي يتم تحميلها أو تغيير حجمها ديناميكيًا إلى عدم ثبات التنسيق، ما يؤدي إلى توفير تجارب سيئة للمستخدمين، حيث يفقد المستخدمون المسار الذي وصلوا إليه في الصفحة، أو ينقرون عن غير قصد على العناصر غير الصحيحة بسبب التغييرات غير المتوقّعة في التنسيق. للحدّ من هذه المشكلة، على مالكي المواقع الإلكترونية تحسين متغيّرات التصميم التراكمية (CLS) لضمان تخصيص مساحة محجوزة للإعلانات لمنع تغييرات التصميم، ويجب تحسين أحجام الإعلانات لتجنّب إعادة تدفق المحتوى المفاجئ.
تنظيم صفحة الويب في وحدات محتوى مختلفة
يمكن أن يؤدي تنظيم صفحة الويب باستخدام كتل محتوى لكلّ من المحتوى النصي والصور والإعلانات، إلى جانب استخدام خاصية CSS content-visibility:، إلى تحسين وقت العرض العام بشكل كبير في المتصفّحات الحديثة.
من خلال تطبيق السمة content-visibility: بشكل استراتيجي ضمن وحدات المحتوى هذه، يمكنك تحسين عملية عرض المحتوى النصي والصور والإعلانات. يضمن ذلك عرض المحتوى بالكامل في إطار العرض فقط، ما يؤدي إلى تحميل الصفحة بشكل أسرع وتفاعلات سلسة مع المستخدمين. ويُعدّ هذا التحسين في الأداء مفيدًا بشكل خاص عند التعامل مع الصفحات الطويلة أو الصفحات التي تتضمّن العديد من الإعلانات.
منح الأولوية للخانات الإعلانية المهمة
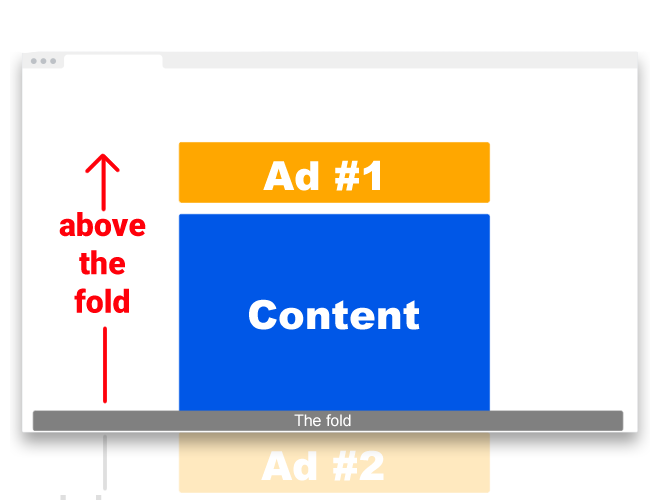
لا تتشابه جميع مواضع الإعلانات. على سبيل المثال، تكون مساحات الإعلانات فوق المحتوى المرئي عادةً أكثر قيمة من تلك التي تظهر تحت المحتوى المرئي من حيث إمكانية العرض وتحقيق الربح. ويعود السبب في ذلك إلى أنّه من المرجّح أن يرى المستخدِمون الإعلانات في الجزء المرئي من الصفحة، لأنّها تكون مرئية بدون الحاجة إلى الانتقال للأسفل أو للأعلى في إطار العرض الأوّل. تظهر الإعلانات في أسفل الصفحة بعد أن ينتقل المستخدم للأسفل بما يكفي لرؤيتها.
الإعلانات في الجزء المرئي من الصفحة

تشير خانات الإعلانات في الجزء المرئي من الصفحة إلى الجزء من صفحة الويب الذي يظهر بدون الانتقال للأسفل، وهي تُمثّل قيمة كبيرة في الإعلان الرقمي. تُعدّ مواضع الإعلانات الرئيسية هذه قيّمة لعدة أسباب:
- تظهر الإعلانات المعروضة في الجزء المرئي من الصفحة للمستخدمين على الفور عند تحميل صفحة ويب. من المرجّح أن يلاحظ المستخدمون هذه الإعلانات ويتفاعلوا معها، ما يؤدي إلى ارتفاع نسبة النقر إلى الظهور.
- غالبًا ما يعتبر المعلِنون أنّ الجزء العلوي من صفحة الويب هو المكان الأكثر قيمة. وهي الانطباع الأول الذي يحصل عليه المستخدمون عند زيارة موقع إلكتروني، ما يجعلها منطقة مهمة لعرض الإعلانات العالية التأثير والإعلانات المميّزة.
- تحقّق الإعلانات التي تظهر في الجزء المرئي من الصفحة أعلى نِسب إمكانية العرض لأنّها تظهر في مجال رؤية المستخدِم المباشر. ويضمن ذلك أن يرى معظم المستخدمين الذين يزورون الصفحة هذه الإعلانات بدون الحاجة إلى الانتقال إلى الأسفل.
ومع ذلك، من المهمّ تحقيق التوازن بين تحقيق الربح وتجربة المستخدِم عند استخدام خانات الإعلانات في الجزء المرئي من الصفحة في العرض الأوّلي. في ما يلي بعض النقاط الرئيسية التي يجب أخذها في الاعتبار.
- يجب تحميل الشرائح الإعلانية للشاشة الأولى في أسرع وقت ممكن في إطار العرض الأوّلي للمستخدم. يمكن أن تؤثّر الإعلانات التي تستغرق وقتًا طويلاً في التحميل سلبًا في تجربة المستخدم وتزيد من معدّلات الارتداد. من المهم تحسين أوقات تحميل الإعلانات للحفاظ على تجربة تصفّح واستخدام سلسة.
- على الرغم من أنّ مواضع الإعلانات فوق مستوى العرض مهمة، من المهم عدم تحميل هذه المساحة المميزة بإعلانات كثيرة جدًا. تؤدي الإعلانات الزائدة إلى تشويش الصفحة وتداخلها مع المحتوى وتؤثر سلبًا في تجربة المستخدم. احرص على تحقيق التوازن بين تحقيق الربح والحفاظ على تنسيق بسيط وسهل الاستخدام.
- تأكَّد من توافق مساحات الإعلانات فوق الشاشة مع أحجام الشاشات والأجهزة المختلفة. يمكن أن تساعد ممارسات التصميم السريع الاستجابة في الحفاظ على تنسيق متسق وجذاب من الناحية المرئية بغض النظر عن حجم شاشة المستخدم.
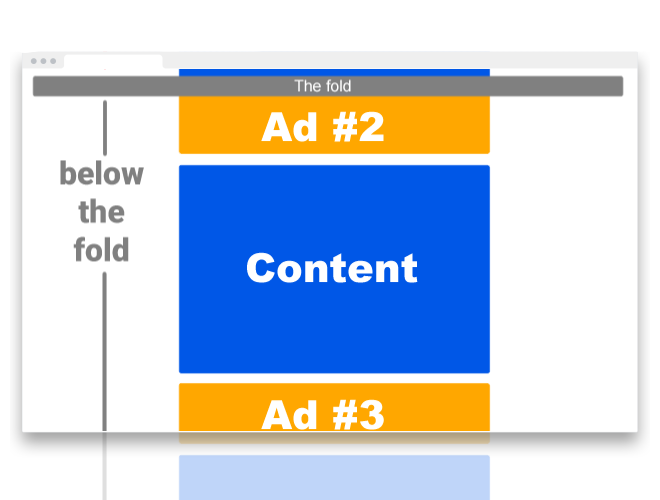
الإعلانات في الجزء السفلي غير المرئي من الصفحة

تُعدّ خانات الإعلانات في الجزء السفلي غير المرئي من الصفحة، أي الإعلانات التي يتم وضعها في الجزء من صفحة الويب الذي لا يظهر إلا بعد الانتقال للأسفل، ذات قيمة كبيرة أيضًا في عالم الإعلانات الرقمية. وتوفّر هذه المواضع مزايا فريدة تكمل مواضع الإعلانات في الجزء المرئي من الصفحة.
تستفيد الإعلانات المعروضة في الجزء السفلي غير المرئي من الصفحة من المستخدمين الذين يمرون للأسفل لاستكشاف المزيد من المحتوى. تجذب مواضع الإعلانات هذه انتباه المستخدِمين المتفاعلين الذين يبحثون بنشاط عن معلومات إضافية، ما يجعلها قيّمة للعلامات التجارية التي تسعى إلى نقل رسائل أو قصص أكثر تعقيدًا.
- يمكن أن تتوافق الخانات الإعلانية غير المرئية في البداية مع المحتوى بجانبها، ما يوفر فرصة للملاءمة السياقية. ويمكن أن يؤدي هذا المواءمة إلى زيادة تفاعل المستخدِمين عندما يكتشفون إعلانات ذات صلة بالمحتوى الذي يستكشفونه.
- عند تصميم الإعلانات في الجزء السفلي غير المرئي من الصفحة بعناية، يمكن دمجها بسلاسة مع المحتوى المحيط بها، ما يجعلها أقل إزعاجًا للمستخدمين. ويمكن أن يؤدي هذا الدمج، المعروف أيضًا باسم الإعلانات المدمجة مع المحتوى، إلى توفير تجربة أكثر انسجامًا للمستخدم.
- توفّر مواضع الإعلانات التي تتطلّب الانتقال إلى الأسفل مزيدًا من المرونة في التصميم والشكل الإبداعي، مع توفير مساحة كبيرة وحرية في التجربة. يمكن تحميل إعلانات الفيديو والعناصر التفاعلية والصور الأكبر حجمًا بشكل بطيء لجذب انتباه المستخدمين بدون إيقاف تجربتهم.
ومع ذلك، يجب مراعاة النقاط التالية في ما يتعلّق بمواضع الإعلانات في الجزء السفلي غير المرئي من الصفحة:
- على الرغم من أنّ مواضع الإعلانات في الجزء السفلي غير المرئي من الصفحة يمكن أن تكون فعّالة، من الضروري التأكّد من تشجيع المستخدِمين على الانتقال للأسفل لعرض هذه الإعلانات. يمكن أن يؤدي استخدام إشارات مرئية أو إعلانات تشويقية للمحتوى إلى جذب المستخدمين لاستكشاف المزيد من المحتوى، ما يزيد من احتمال ظهور الإعلان.
- يجب ألا تؤثر مواضع الإعلانات في الجزء السفلي غير المرئي من الصفحة في جودة المحتوى أو سهولة قراءته. الحفاظ على التوازن بين الإعلانات والمحتوى لتجنُّب إرباك المستخدمين وضمان توفير تجربة إيجابية لهم
- على عكس مواضع الإعلانات فوق الجزء المرئي من الصفحة، قد لا تحتاج الإعلانات في الجزء السفلي غير المرئي من الصفحة إلى التحميل على الفور. يمكن أن يساعد تأخير تحميل هذه الإعلانات إلى أن تقترب من الدخول إلى إطار عرض المستخدم في تحسين سرعة تحميل الصفحة بشكل عام وتقليل أوقات عرض الصفحة الأولية.
عند استخدام الإعلانات في الجزء السفلي غير المرئي من الصفحة بشكل استراتيجي، يمكن أن تكمل الإعلانات في الجزء العلوي المرئي من الصفحة، وتوفر منصة لأشكال الإعلانات الإبداعية ومدى الصلة بالسياق. ومع ذلك، فإنّ تحسين مستوى الرؤية وموازنة المحتوى وإدارة توقيت تحميل الإعلانات هي عوامل مُهمّة لضمان تجربة إيجابية للمستخدم.
أفضل الممارسات الحالية لعلامة "ناشر Google" (GPT):
- أفضل الممارسات العامة
- أفضل الممارسات المتعلّقة بالإعلانات
- الحدّ من تغيير التنسيق
- مراقبة الأداء
- تجنُّب الأخطاء الشائعة في التنفيذ
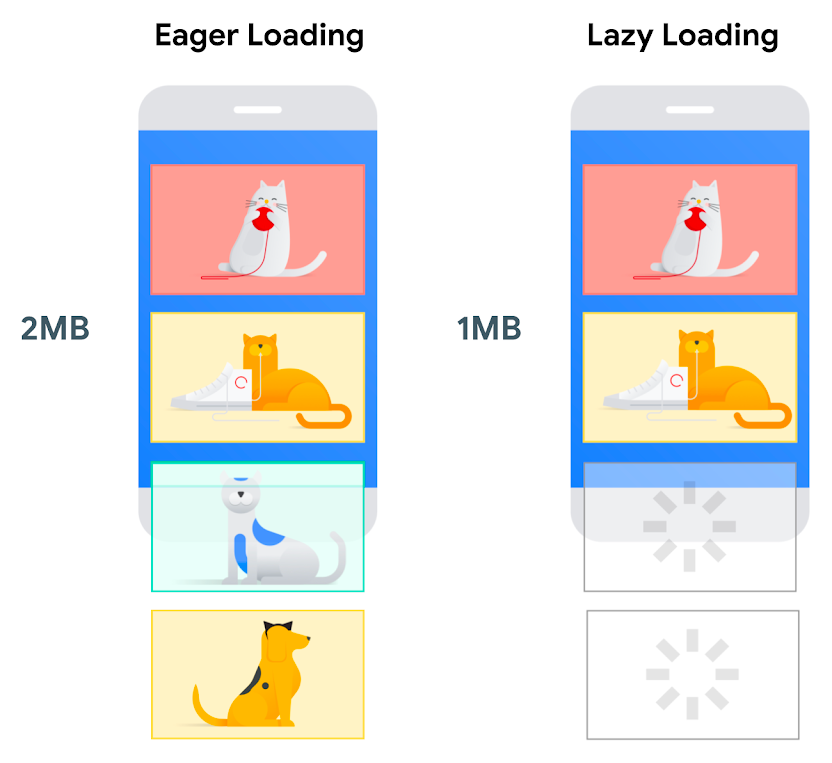
استخدام ميزة "التحميل الكسول" للإعلانات عند الاقتضاء

التحميل الكسول هو أسلوب يؤجل تحميل الموارد غير المهمة إلى أن يتمّ استخدامها. إنّ تطبيق ميزة "التحميل البطيء" للإعلانات التي لا تظهر على الفور (أي الإعلانات التي تظهر أسفل الصفحة) يضمن عدم تحميلها إلا عند ظهورها، ما يحافظ على عرض النطاق ويُحسِّن سرعة الصفحة بشكل عام. تتضمّن المتصفّحات الآن التحميل الكسول المضمّن لإطارات iframe باستخدام سمة loading=lazy.
من خلال تنفيذ ميزة "التحميل البطيء"، يتم جلب الإعلانات ديناميكيًا عندما تكون على وشك الدخول إلى إطار عرض المستخدِم، ما يقلل من وقت التحميل الأوّلي وإجمالي وقت الحظر (TBT) (الذي يرتبط ارتباطًا وثيقًا بمؤشر INP) في سلسلة المحادثات الرئيسية في هذا الجزء المهم من دورة حياة الصفحة، وبالتالي تقليل التأثيرات السلبية على تجربة المستخدِم.
إعادة تحميل الإعلانات بدون إعادة تحميل الصفحة

من الأساليب الإضافية التي يمكنها موازنة أداء الصفحة مع تحميل الإعلانات هي إمكانية إعادة تحميل الإعلانات كل 30 إلى 240 ثانية1 بدون إعادة تحميل الصفحة بأكملها. يتيح هذا الأسلوب إجراء تعديلات ديناميكية على محتوى الإعلان بدون تعطيل تجربة التصفّح لدى المستخدم أو التسبب في تأخيرات غير ضرورية.
في التطبيقات المتوافقة مع الأجهزة الجوّالة، يقدّم إعادة تحميل الإعلانات في عروض الويب الحالية أداءً أفضل مقارنةً بإعادة تحميل الصفحة بأكملها أو إعادة إنشاء WebViews، لأنّ ذلك يقلل من الوقت المستغرَق في معالجة البيانات والموارد، ما يؤدي إلى تحديث المحتوى بشكل أسرع وتوفير تجربة سلسة للمستخدم بدون وقت الاستجابة المرتبط بالبدء من الصفر.
من خلال إعادة تحميل الإعلانات بشكل غير متزامن، يمكن لمالكي المواقع الإلكترونية الحفاظ على محتوى الصفحة سليمًا مع تعديل محتوى الإعلان بسلاسة في الوقت الفعلي. لا يؤدي ذلك إلى تحسين سرعة الصفحة فقط عن طريق إزالة الحاجة إلى إعادة تحميل الصفحة بأكملها، بل يضمن أيضًا أن تظل الإعلانات المعروضة ملائمة وشيّقة. باستخدام هذه التقنية، يمكن لمالكي المواقع الإلكترونية تحقيق التوازن بين تحقيق الربح والأداء، من خلال عرض محتوى إعلاني مناسب في الوقت المناسب وجاذب مع الحدّ من التأثيرات السلبية على تجربة المستخدم.
إنّ إعادة تحميل خانات الإعلانات مفيد بشكل خاص في الصفحات التي يميل المستخدمون إلى البقاء فيها لفترة أطول، مثل صفحات الوصفات أو الأدلة التعليمية حول كيفية إجراء الإصلاحات بنفسك أو المواقع الإلكترونية الأخرى الغنية بالمحتوى. على سبيل المثال، في صفحة لصناعة الحرف اليدوية حيث قد يقضي المستخدمون وقتًا طويلاً في مشاهدة الأدلة التعليمية، يمكن أن يؤدي إعادة تحميل الخانات الإعلانية بشكل استراتيجي أثناء الفواصل بين الخطوات أو أثناء عرض معارض الصور إلى تحسين تجربة المستخدم وإيرادات الإعلانات. وبالمثل، في صفحة وصفة طعام، يمكن أن يؤدي إعادة تحميل خانات الإعلانات بعد أن ينتقل المستخدمون خلال قائمة المكونات أو التعليمات إلى الحفاظ على اهتمام المستخدمين.
منح الأولوية للتحميل غير المتزامن
إنّ التحميل غير المتزامن هو إحدى الاستراتيجيات الأكثر تأثيرًا لتحسين سرعة الصفحة أثناء عرض الإعلانات. يُحمِّل التحميل غير المتزامن الإعلانات بشكل مستقل عن محتوى صفحة الويب الرئيسية، ما يسمح للصفحة بمواصلة العرض والتفاعل بدون انتظار تحميل الإعلانات بالكامل. ويؤدي ذلك إلى تقليل وقت التحميل بشكل كبير، ما يعزّز رضا المستخدمين.
احرص على تضمين السمة async في تعريف علامة النص البرمجي. على سبيل المثال:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (الإعلانات التلقائية):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
علامة "ناشر Google":
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
تحسين أحجام الإعلانات وموضعها وتنسيقاتها

يمكن أن يكون لحجم الإعلانات وموضعها وتنسيقها تأثير كبير في سرعة الصفحة. يمكن أن تؤدي أحجام الإعلانات الكبيرة إلى إبطاء تحميل الصفحة، ما يؤدي إلى استياء المستخدمين. للحدّ من هذه المشكلة، على مالكي المواقع الإلكترونية العمل عن كثب مع المعلِنين من أجل تحسين أحجام الإعلانات وأشكالها. إنّ تشجيع استخدام تنسيقات الصور المضغوطة وتصميم الإعلانات الفعّال يساعد في تقليل أحجام الملفات بدون التأثير في الجودة المرئية. ولا تؤدي هذه التحسينات إلى تحسين سرعة الصفحة فحسب، بل تعمل أيضًا على تقليل استهلاك البيانات للمستخدمين الذين لديهم معدّل محدود لنقل البيانات.
معايير إعلانات أفضل
من الضروري الالتزام بمعيار الإعلانات الأفضل لعرض الإعلانات، لأنّ ذلك لا يؤدي فقط إلى تحسين تجربة المستخدم من خلال الحدّ من أشكال الإعلانات المزعجة والمتداخلة، بل يؤثّر أيضًا بشكل إيجابي في موضع عرض الإعلانات ووقت تحميل الصفحة.
من خلال اتّباع هذه المعايير، من المرجّح أن يتم وضع الإعلانات في مواضع أقلّ عرقلة وأقلّ تدخّلاً، ما يمكن أن يؤدي إلى زيادة تفاعل المستخدِمين ونسبة النقر إلى الظهور.
بالإضافة إلى ذلك، يمكن أن يؤدي الالتزام بهذه الإرشادات أيضًا إلى زيادة سرعات تحميل الصفحات لأنّه يتمّ تفضيل أشكال الإعلانات الأخفّ وزنًا والتي تستهلك موارد أقل، ما يؤدي إلى تحسين الأداء العام للموقع الإلكتروني ورضا المستخدمين.
التقييم الاستراتيجي لشبكات المواقع الإعلانية ومقدّميها
لا تتساوى جميع شبكات المواقع الإعلانية ومقدّميها من حيث الأداء. لضمان سرعة الصفحة المثلى، على مالكي المواقع الإلكترونية تقييم أداء شبكات الإعلانات المختلفة وتنفيذ عروض الأسعار في المقدّمة ومقدّمي الخدمة بدقة.
يمكن أن تؤدي الشراكات مع مقدّمي الخدمات الذين يمنحون الأولوية للسرعة، والذين لديهم سجلّ حافل بتقديم محتوى إعلاني خفيف الوزن بكفاءة، إلى زيادة أداء الصفحة بشكل كبير وتحسين تجربة المستخدم.
الخاتمة
إنّ تحقيق التوازن بين تحقيق الربح والأداء أمر مهم لمالكي المواقع الإلكترونية الذين يسعون إلى تقديم تجربة استثنائية للمستخدمين مع زيادة الأرباح إلى أقصى حد من خلال الإعلانات على الإنترنت.
باستخدام تقنيات مثل التحميل غير المتزامن والتحميل البطيء وتحسين أشكال الإعلانات وأحجامها والاستفادة من ميزة التخزين المؤقت الذكي وتقييم الشبكات الإعلانية بعناية وعروض أسعار الإعلانات على مستوى الصفحة ومقدّميها، يمكن لمالكي المواقع الإلكترونية معالجة تحديات تحميل الإعلانات بنجاح بدون التأثير في أداء الصفحة. إنّ إعطاء الأولوية لعرض الإعلانات بكفاءة يضمن في النهاية تصنيف المستخدمين وزيادة التفاعل وتحقيق أرباح مستدامة.
الحواشي السفلية
- قد تفرض منصّات عرض الإعلانات قيودًا ومتطلبات سارية. على سبيل المثال، يطلب "مدير إعلانات Google" من الناشرين الإفصاح عن مستودعهم الإعلاني الذي يتم تعديله في واجهة المستخدِم. يطلب بعض المشترين بيان إعادة تحميل بمدة تزيد عن 240 ثانية أو تساويها. بشكل عام، كلما طالت المدة بين عمليات إعادة التحميل، كان المستودع الإعلاني أكثر رواجًا لدى المشترين. قراءة المزيد


