يمكنك تحسين وقت التحميل الأولي عن طريق تخطّي عرض المحتوى الذي لا يظهر على الشاشة.
تاريخ النشر: 5 آب (أغسطس) 2020
تتيح سمة
content-visibility
لمحرّك معالجة الطلباتتخطّي عملية عرض العنصر، بما في ذلك التنسيق والتلوين،
إلى أن يصبح ذلك ضروريًا. وبما أنّه يتم تخطّي العرض، إذا كان جزء كبير من
المحتوى خارج الشاشة، يؤدي استخدام السمة content-visibility إلى تسريع عمليةتحميل العميل المبدئي بشكلٍ كبير. ويسمح أيضًا بالتفاعل بشكل أسرع مع
المحتوى المعروض على الشاشة. رائع.

content-visibility: auto على مناطق المحتوى المجزّأ إلى تحسين أداء العرض بمرّات 7 عند التحميل الأوّلي. اطّلِع على المزيد من المعلومات أدناه.الاحتواء في CSS
إنّ الهدف الرئيسي والشامل لعملية احتواء CSS هو تفعيل تحسينات الأداء في عرض محتوى الويب من خلال توفير عزل قابل للتوقّع لملف فرعي في DOM عن بقية الصفحة.
يمكن للمطوّر بشكل أساسي إعلام المتصفّح بأجزاء الصفحة التي يتم تغليفها كمجموعة من المحتوى، ما يتيح للمتصفّحات فهم المحتوى بدون الحاجة إلى مراعاة الحالة خارج الشجرة الفرعية. لذا فإن معرفة أجزاء المحتوى (الأشجار الفرعية) التي تتضمن محتوى معزولاً تتيح للمتصفح اتخاذ قرارات تحسين لعرض الصفحة.
هناك أربعة أنواع من حاوية CSS،
كلّ منها قيمة محتملة لسمة CSS contain، ويمكن دمجها
في قائمة قيم مفصولة بمسافات:
size: يضمن احتواء الحجم على عنصر ما إمكانية تنسيق مربّع العنصر بدون الحاجة إلى فحص عناصره الفرعية. وهذا يعني أنّه يمكننا تخطّي تنسيق العناصر الفرعية إذا كان كل ما نحتاجه هو حجم العنصر.layout: يعني احتواء التنسيق أنّ العناصر التابعة لا تؤثر في التنسيق الخارجي للمربّعات الأخرى على الصفحة. يتيح لنا هذا إمكانية تخطي تخطيط العناصر التابعة إذا كان كل ما نريد فعله هو وضع مربعات أخرى.style: يضمن احتواء الأسلوب عدم خروج السمات التي يمكن أن تؤثر في أكثر من مجرد العناصر الفرعية للعنصر (مثل العدادات). يتيح لنا ذلك إمكانية تخطّي احتساب الأنماط للعناصر الفرعية إذا كان كل ما نريده هو احتساب الأنماط على العناصر الأخرى.paint: يضمن خيار "احتواء الطلاء" عدم ظهور العناصر التابعة للمربّع الذي يحتوي على الصورة خارج حدود المربّع. لا يمكن أن يتدفق أي عنصر خارج الشاشة بشكل واضح، وإذا كان العنصر خارج الشاشة أو غير مرئي، لن تكون عناصره مرئيّة أيضًا. يتيح لنا هذا إمكانية تخطي طلاء الأحفاد إذا كان العنصر خارج الشاشة.
تخطّي عمل التقديم باستخدام content-visibility
قد يكون من الصعب تحديد قيم الحاوية التي يجب استخدامها، لأنّ تحسينات المتصفّح
قد لا تبدأ إلا عند تحديد مجموعة مناسبة. يمكنك
تغيير القيم لمعرفة القيمة التي تعمل
بشكل أفضل، أو يمكنك
استخدام content-visibility لتطبيق المحتوى المطلوب
تلقائيًا. تضمن لك content-visibility تحقيق أكبر استفادة ممكنة من
الأداء الذي يمكن أن يوفّره المتصفّح، وذلك بأقل جهد ممكن منك بصفتك أحد
المطوّرين.
تقبل سمة المحتوى رؤية المحتوى عدة قيم، ولكن auto هو القيمة التي توفّر تحسينات فورية في الأداء. العنصر الذي يحتوي على content-visibility: auto يكتسب يحتوي على layout وstyle وpaint. إذا كان العنصر خارج الشاشة (ولا يكون مرتبطًا بالمستخدم بأي شكل آخر، ستكون العناصر ذات الصلة هي العناصر التي تركّز أو تختار في شجرته الفرعية)، يتم أيضًا احتواء العنصر على size (ويتوقف أيضًا عن تلوين المحتوى وhit-testing).
فما معنى ذلك؟ باختصار، إذا كان العنصر خارج الشاشة، لن يتم عرض تصاعده . يحدد المتصفح حجم العنصر دون مراعاة أي من محتوياته، ويتوقف عند هذا الحد. يتم تخطّي معظم عمليات العرض، مثل تنسيق وتنسيق شجرة فرعية للعنصر.
وعندما يقترب العنصر من إطار العرض، يتوقف المتصفّح عن إضافة size
containment ويبدأ في رسم محتوى العنصر واختبار تصادمه. ويتيح ذلك
تنفيذ عملية العرض في الوقت المناسب ليشاهدها المستخدم.
ملاحظة حول تسهيل الاستخدام
من ميزات content-visibility: auto أنّ المحتوى الذي لا يظهر على الشاشة يظل متاحًا في نموذج عنصر المستند وبالتالي في شجرة تسهيل الاستخدام (على عكس visibility: hidden). وهذا يعني أنّه يمكن البحث عن المحتوى على الصفحة والانتقال إليه بدون انتظار تحميله أو التضحية بأداء العرض.
في المقابل، ستظهر عناصر المعالم التي تتضمّن ميزات نمط، مثل display: none أو visibility: hidden، أيضًا في شجرة تسهيل الاستخدام عندما تكون خارج الشاشة، لأنّ المتصفّح لن يعرض هذه الأنماط إلى أن تدخل إطار العرض. لمنع ظهور هذه العناصر في شجرة تسهيل الاستخدام، ما قد يؤدي إلى حدوث فوضى، احرص أيضًا على إضافة aria-hidden="true".
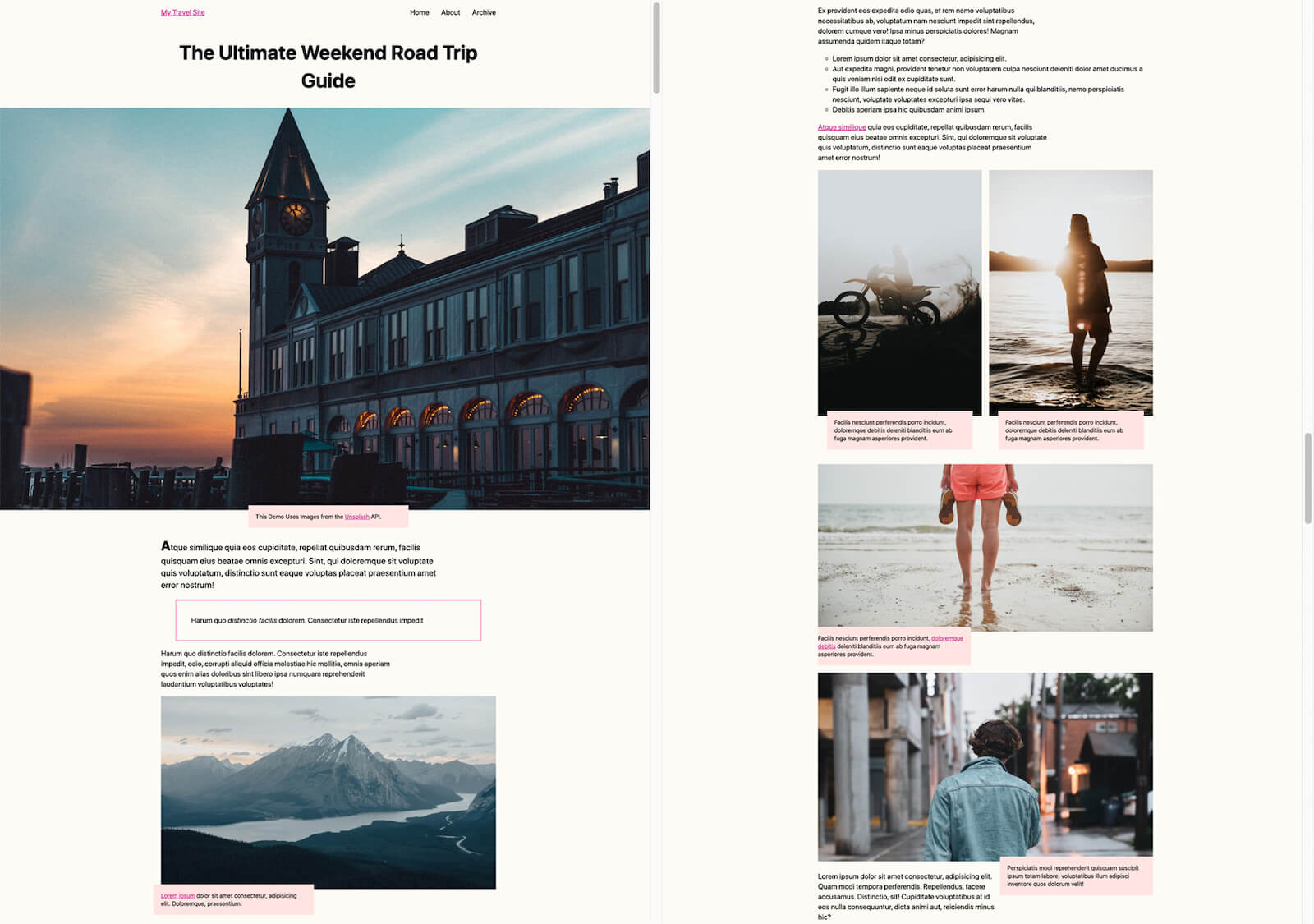
مثال: مدوّنة سفر
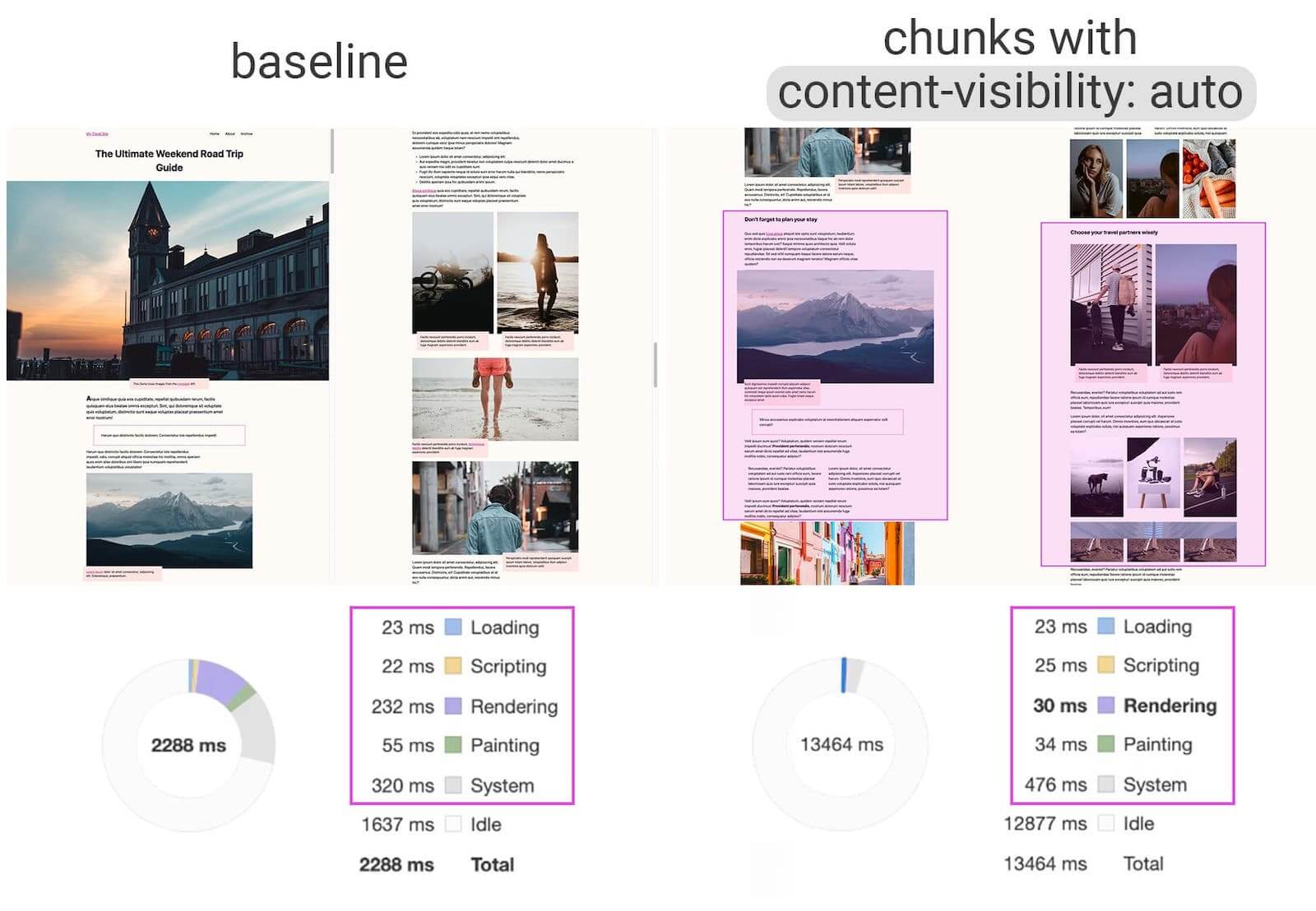
content-visibility: auto على المناطق المجزّأة على يمين الصفحة. تُظهر النتائج أوقات المعالجة التي تتراوح بين 232 ملي ثانية و30 ملي ثانية عند تحميل الصفحة لأول مرة.عادةً ما تحتوي مدونة السفر على مجموعة من القصص التي تتضمن بعض الصور وبعض النصوص الوصفية. في ما يلي ما يحدث في متصفّح عادي عند الانتقال إلى مدوّنة سفر:
- يتم تنزيل جزء من الصفحة من الشبكة، مع أي موارد لازمة.
- يُعدّ المتصفّح تنسيقات جميع محتوى الصفحة ويعرضها، بدون الأخذ في الاعتبار ما إذا كان المحتوى مرئيًا للمستخدم.
- يعود المتصفّح إلى الخطوة 1 حتى يتم تنزيل جميع الصفحات والموارد.
في الخطوة الثانية، يعالج المتصفّح جميع المحتوى بحثًا عن عناصر يُحتمل أن تكون قد تغيّرت. ويُعدّل هذا الإجراء نمط أي عناصر جديدة وتنسيقها، بالإضافة إلى العناصر التي قد تم نقلها نتيجةً للتعديلات الجديدة. هذا هو عرض العمل. يستغرق ذلك بعض الوقت.

لنفترض الآن أنّك أضفت content-visibility: auto إلى كل قصة من القصص الفردية في المدوّنة. تبقى العملية العامة متماثلة: يُنزِّل المتصفّح ويعرض أجزاء من الصفحة. ومع ذلك، فإن الفرق في مقدار
العمل الذي يقوم به في الخطوة 2.
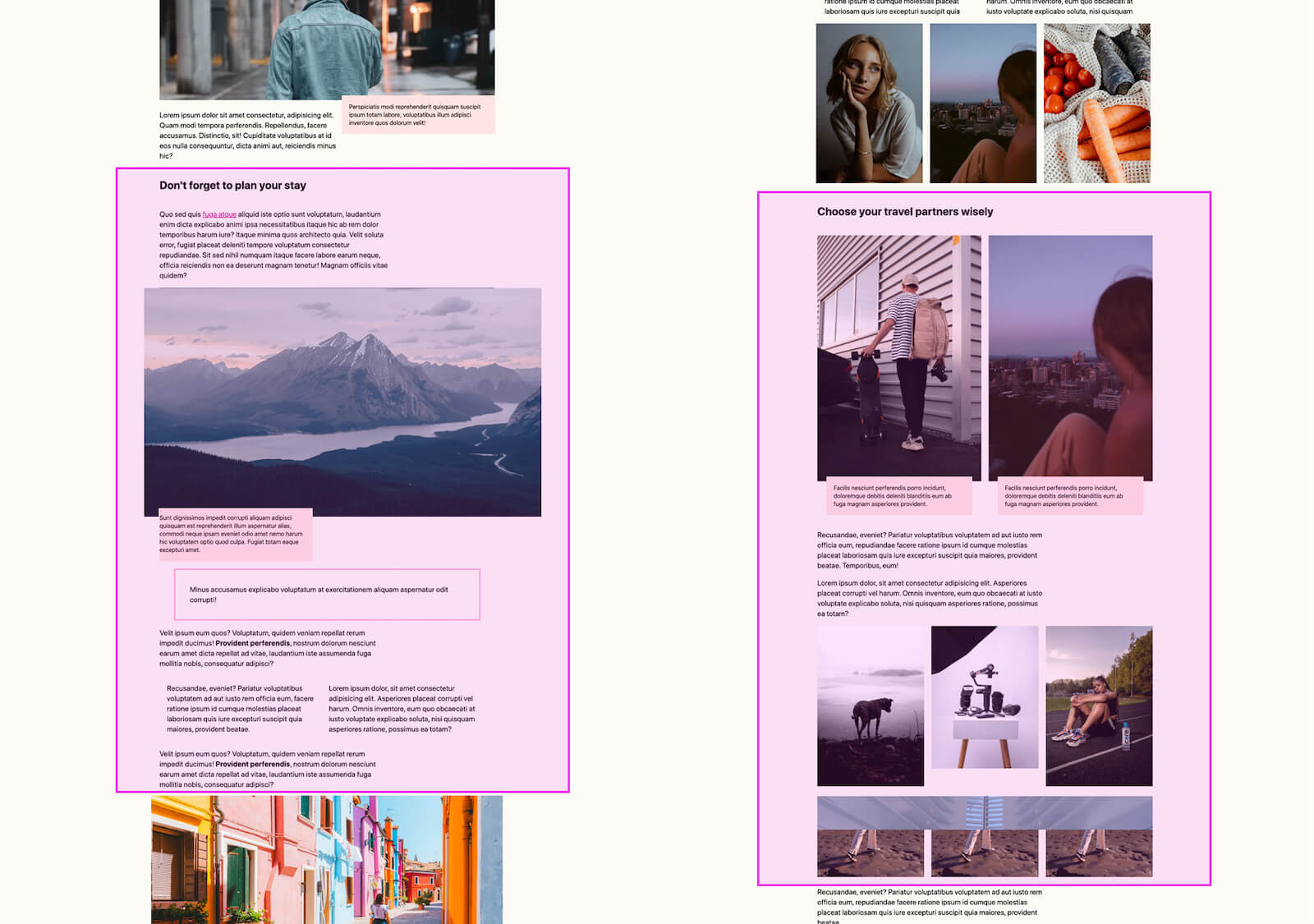
باستخدام سمة "مستوى ظهور المحتوى"، سيتم تصميم وتنسيق كل المحتوى الذي يكون مرئيًا للمستخدم حاليًا (أي المحتوى المعروض على الشاشة). ومع ذلك، عند معالجة القصص التي لا تظهر على الشاشة بالكامل، سيتخطّى المتصفّح عملية العرض ويكتفي بتنسيق مربّع العنصر وتصميمه.
سيكون أداء تحميل هذه الصفحة كما لو كانت تحتوي على قصص كاملة على الشاشة ومربّعات فارغة لكل قصة خارج الشاشة. يحقّق هذا الإجراء أداءً أفضل بكثير، مع انخفاض متوقّع بنسبة %50 أو أكثر في تكلفة عرض التحميل. في المثال الذي نتناوله، نلاحظ تحسّنًا من وقت عرض يبلغ 232 ملي ثانية إلى وقت عرض يبلغ 30 ملي ثانية. وهذا يعني تحسين الأداء 7 مرات.
ما هو العمل الذي عليك تنفيذه للاستفادة من هذه المزايا؟ أولاً، نقسّم المحتوى إلى أقسام:

story لتلقّي content-visibility: auto اطّلِع على العرض التجريبي على Codepenبعد ذلك، نطبّق قاعدة النمط التالية على الأقسام:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}
تحديد الحجم الطبيعي لعنصر باستخدام contain-intrinsic-size
للاستفادة من المزايا المحتمَلة لـ content-visibility، يحتاج المتصفّح إلى تطبيق احتواء الحجم لضمان عدم تأثير نتائج عرض المحتوى في حجم العنصر بأي شكل من الأشكال. وهذا يعني أنّ العنصر
سيتم عرضه كما لو كان فارغًا. إذا لم يكن للعنصر ارتفاع محدّد
في تنسيق كتلة عادي، سيكون ارتفاعه 0.
قد لا يكون هذا الإجراء مثاليًا، لأنّ حجم شريط التمرير سيتغيّر، ما يعتمد بدوره على ارتفاع كل قصة.
لحسن الحظ، توفّر CSS سمة أخرى، وهي contain-intrinsic-size، والتي تحدد
بفعالية الحجم الطبيعي للعنصر إذا كان العنصر
يتأثر بميزة "تقييد الحجم". في المثال الذي طرحناه، سنضبطه على 1000px كتقدير لطول الأقسام وعرضها.
وهذا يعني أنّه سيتمّ عرضها كما لو كان لها عنصر فرعي واحد من سمات "الحجم الأساسي"
، ما يضمن أنّ أقسام div غير المحدّدة الحجم ستظلّ تشغل مساحة.
يعمل العنصر contain-intrinsic-size كحجم عنصر نائب بدلاً من المحتوى المعروض.
تؤدي الكلمة الرئيسية auto
لعنصر contain-intrinsic-size إلى تذكُّر المتصفّح
الحجم الذي تم عرضه آخر مرة، إن توفّر، واستخدامه بدلاً من حجم العنصر النائب الذي يوفّره المطوّر. على سبيل المثال، إذا حدّدت contain-intrinsic-size: auto 300px، سيبدأ
العنصر بحجم أساسي contain-intrinsic-size: auto 300px في كل سمة، ولكن بعد
عرض محتوى العنصر، سيحتفظ بالحجم الأساسي المعروض.
سيتم أيضًا تذكُّر أي تغييرات لاحقة في حجم العرض. يعني ذلك عمليًا أنّه إذا تحرّكت
أعلى أو أسفل عنصر تم تطبيق content-visibility: auto عليه، ثم تحرّكت مجددًا
خارج الشاشة، سيحتفظ تلقائيًا بالعرض والارتفاع المثاليين ولن يعود
إلى حجم العنصر النائب. وتُعدّ هذه الميزة مفيدة بشكل خاص لصفحات التمرير اللانهائي،
التي يمكنها الآن تحسين تقدير الحجم تلقائيًا بمرور الوقت أثناء تنقّل المستخدِم في الصفحة.
إخفاء المحتوى باستخدام content-visibility: hidden
ماذا لو أردت إبقاء المحتوى غير معروض بغض النظر عمّا إذا كان
معروضًا على الشاشة أم لا، مع الاستفادة من مزايا حالة العرض المخزّن مؤقتًا؟ أدخِل:
content-visibility: hidden.
تقدّم لك السمة content-visibility: hidden جميع مزايا المحتوى غير المعروض وحالة العرض المخزّنة مؤقتًا نفسها التي توفّرها السمة content-visibility: auto خارج الشاشة. ومع ذلك، بعكس auto، لا يبدأ العرض على الشاشة تلقائيًا.
يمنحك هذا مزيدًا من التحكم، مما يسمح لك بإخفاء محتويات عنصر وإظهارها بسرعة لاحقًا.
قارِن ذلك بالطرق الشائعة الأخرى لإخفاء محتوى العنصر:
display: none: يخفي العنصر ويزيل حالة التقديم. وهذا يعني أن إلغاء إخفاء العنصر يكون مكلفًا مثل عرض عنصر جديد بنفس المحتويات.-
visibility: hidden: لإخفاء العنصر والحفاظ على حالة العرض لا يؤدي ذلك إلى إزالة العنصر من المستند، لأنّه (والشجرة الفرعية) لا يزال يشغل مساحة هندسية على الصفحة ويمكن النقر عليه. ويؤدي ذلك أيضًا إلى تعديل حالة العرض في أي وقت عند الحاجة إليها حتى عندما تكون مخفية.
من ناحية أخرى، تعمل سمة content-visibility: hidden على إخفاء العنصر مع
الحفاظ على حالة عرضه، لذا إذا كانت هناك أي تغييرات يجب
إجراؤها، لن تحدث إلا عند عرض العنصر مرة أخرى (أي عند إزالة السمة
content-visibility: hidden).
تشمل بعض حالات الاستخدام الرائعة لميزة content-visibility: hidden تنفيذ
أداة التمرير الافتراضي المتقدّمة وقياس التنسيق. كما أنها رائعة أيضًا لتطبيقات
الصفحة الواحدة (SPA). يمكن ترك طرق العرض غير النشطة للتطبيقات في نموذج كائن المستند (DOM) مع تطبيق
content-visibility: hidden لمنع عرضها مع الحفاظ على
حالة التخزين المؤقت. ويؤدي ذلك إلى عرض طريقة العرض بسرعة عندما تصبح نشطة مرة أخرى.
تأثيرات "مدى استجابة الصفحة لتفاعلات المستخدم" (INP)
INP هو مقياس يُقيّم قدرة الصفحة على الاستجابة بشكل موثوق للبيانات التي يدخلها المستخدم. يمكن أن تتأثر الاستجابة بأي قدر زائد من العمل الذي يتم تنفيذه في سلسلة المحادثات الرئيسية، بما في ذلك عمل العرض.
كلما تمكّنت من تقليل عمل العرض على أي صفحة معيّنة، ستمنح سلسلة المحادثات الرئيسية فرصة للردّ على إدخالات المستخدمين بشكل أسرع. ويشمل ذلك عمل العرض، ويمكن أن يؤدي استخدام خاصية CSS content-visiblity عند الاقتضاء إلى تقليل عمل العرض، خاصةً أثناء بدء التشغيل، عندما يتم تنفيذ معظم عمل العرض والتنسيق.
يؤثر تقليل عمل التقديم بشكل مباشر في INP. عندما يحاول المستخدمون التفاعل مع صفحة تستخدم السمة content-visibility بشكل صحيح لتأجيل تصميم العناصر التي لا تظهر على الشاشة وعرضها، فإنّك تمنح الخيط الرئيسي فرصة للردّ على العمل المهم الذي يظهر للمستخدم. ويمكن أن يؤدي ذلك إلى تحسين مقياس INP لصفحتك في بعض الحالات.
الخاتمة
تعني content-visibility ومواصفات احتواء CSS بعض تحسينات الأداء الرائعة سيتم تطبيقها مباشرةً على ملف CSS. لمزيد من المعلومات حول هذه
السمات، يمكنك الاطّلاع على: