פורסם: 10 בנובמבר 2016
איכות החיבור לרשת יכולה להיות מושפעת ממספר גורמים, כמו:
- כיסוי חלש של ספק הרשת.
- תנאי מזג אוויר קיצוניים.
- הפסקות חשמל.
- כניסה ל'אזורים מתים' קבועים, כמו בניינים עם קירות שחוסמים את החיבורים לרשת.
- כניסה ל "אזורים מתים" זמניים, למשל כשנוסעים ברכבת ועוברים במנהרה.
- חיבורים לאינטרנט עם הגבלת זמן, כמו בשדות תעופה או במלונות.
- מנהגים תרבותיים שמחייבים גישה מוגבלת לאינטרנט או הימנעות מגישה לאינטרנט בזמנים מסוימים או בימים מסוימים.
המטרה שלכם כמפתחים היא לספק חוויה טובה שמצמצמת את ההשפעה של שינויים בקישוריות.
החלטה לגבי מה שיוצג למשתמשים כשהחיבור לרשת לא טוב
השאלה הראשונה שצריך לשאול היא איך הצלחה וכישלון של חיבור לרשת נראים באפליקציה שלכם. חיבור מוצלח הוא חוויית השימוש הרגילה באפליקציה במצב אונליין. המונח 'כשל בחיבור' מתייחס להתנהגות האפליקציה במצב אופליין וברשתות עם השהיה.
כדי להבין איך לטפל בכשל בחיבור, כדאי לשאול את עצמכם את שאלות ה-UX החשובות הבאות:
- כמה זמן מחכים כדי לקבוע אם החיבור הצליח או נכשל?
- מה אפשר לעשות בזמן שמחכים לתוצאות?
- מה עושים אם החיבור נכשל?
- איך מיידעים את המשתמשים על מה שקורה?
הודעה למשתמשים על מצב
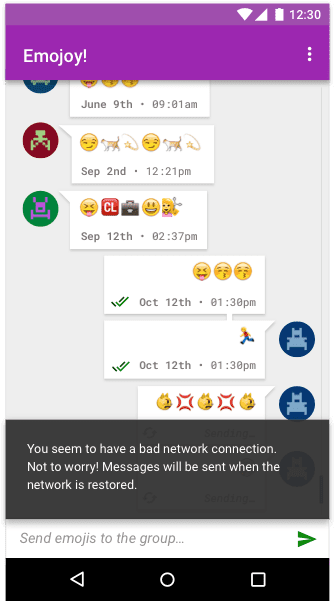
צריך להציג למשתמש את מצב האפליקציה ואת הפעולות שהוא עדיין יכול לבצע כשיש כשל ברשת. לדוגמה, יכול להיות שיופיעו בהתראה המילים הבאות:
נראה שהחיבור שלך לרשת חלש. אל דאגה! ההודעות יישלחו כשהרשת תחזור לפעולה.


הודעה למשתמשים על שיפורים בחיבור
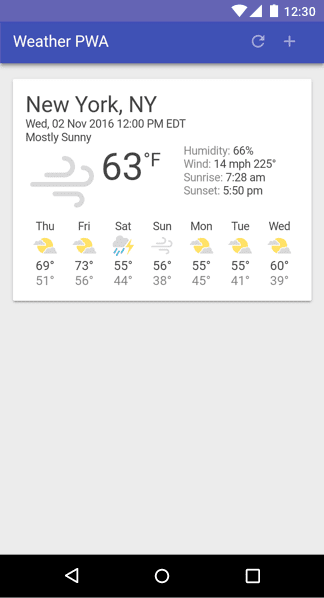
האופן שבו מודיעים למשתמש שהחיבור לרשת השתפר תלוי באפליקציה. אפליקציות שמתמקדות במידע עדכני, כמו אפליקציות למעקב אחרי מזג האוויר או שוק המניות, צריכות להתעדכן אוטומטית ולעדכן את המשתמש בהקדם האפשרי.
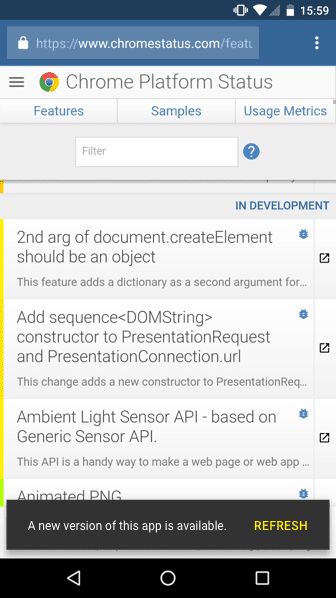
מומלץ להשתמש ברמז ויזואלי כמו רכיב טוסט של Material Design כדי להודיע למשתמש שאפליקציית האינטרנט עודכנה ברקע. התהליך הזה כולל זיהוי של נוכחות של Service Worker ועדכון של התוכן המנוהל שלו. כאן אפשר לראות דוגמה לקוד של הפונקציה הזו.
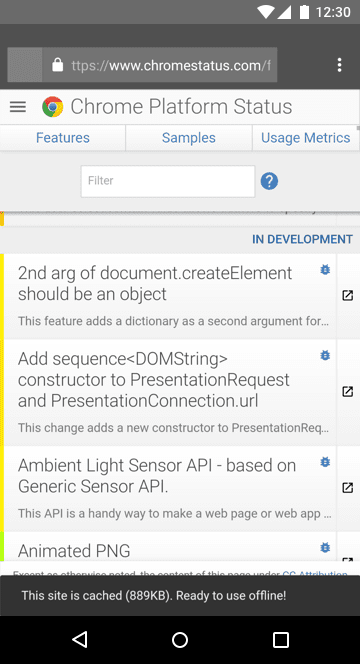
דוגמה לכך היא Chrome Platform Status, שבו מוצגת למשתמש הערה כשהאפליקציה מתעדכנת.


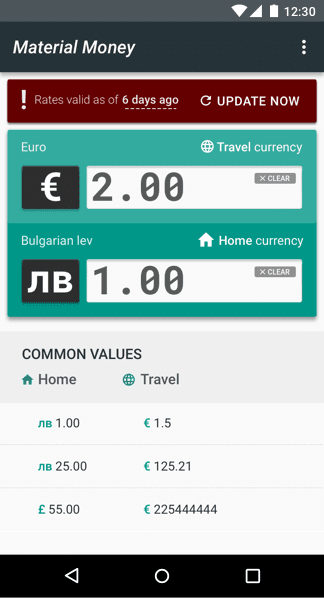
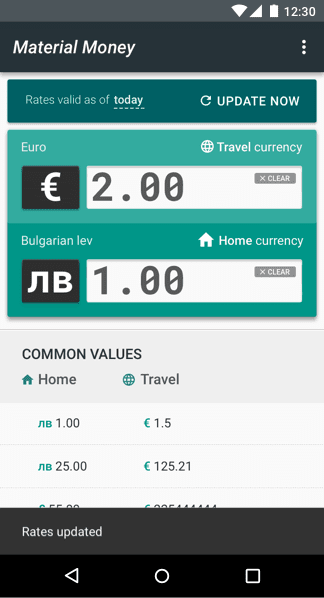
יש אפליקציות שתמיד אפשר לראות בהן את העדכון האחרון. לדוגמה, זה שימושי במיוחד באפליקציות להמרת מטבע.


באפליקציות חדשות אפשר להציג התראה על תוכן חדש שמופיעה כשמקישים על המסך. עדכון אוטומטי של מאמר יגרום למשתמשים לאבד את המיקום שלהם.


עדכון ממשק המשתמש בהתאם למצב ההקשר הנוכחי
לכל רכיב בממשק המשתמש יכולים להיות הקשר והתנהגות משלו, שמשתנים בהתאם לצורך בחיבור מוצלח. דוגמה: אתר מסחר אלקטרוני שאפשר לגלוש בו במצב אופליין, אבל המחירים והלחצן 'קנייה' מושבתים עד לחידוש החיבור.
מצבים הקשריים אחרים יכולים לכלול נתונים. לדוגמה, באפליקציית הפיננסים Robinhood נעשה שימוש בצבעים ובגרפיקה כדי להודיע למשתמש מתי שוק המניות פתוח. הממשק כולו הופך ללבן ואז לאפור כשהשוק נסגר. כשהערך של מניה עולה או יורד, כל ווידג'ט של מניה משנה את הצבע שלו לירוק או לאדום בהתאם למצב.
הדרכת המשתמש כדי שיבין מהו המודל אופליין
רוב המשתמשים רגילים לכך שתמיד יש להם חיבור לרשת. צריך להסביר למשתמשים מה משתנה באפליקציה כשאין להם חיבור לאינטרנט. צריך להסביר להם איפה נשמרים נתונים גדולים ולתת להם הגדרות לשינוי התנהגות ברירת המחדל. כדי להעביר את הרעיונות האלה, כדאי להשתמש בכמה רכיבי עיצוב של ממשק המשתמש (כמו שפה אינפורמטיבית, סמלים, התראות, צבעים ותמונות) ביחד, במקום להסתמך על בחירת עיצוב אחת בלבד, כמו סמל לבד, כדי להעביר את כל הסיפור.
הגדרת חוויית שימוש אופליין כברירת מחדל
אם האפליקציה לא דורשת הרבה נתונים, כדאי לשמור את הנתונים האלה במטמון כברירת מחדל. התסכול של המשתמשים יכול לגדול אם הם יכולים לגשת לנתונים שלהם רק באמצעות חיבור לרשת.
חשוב לנסות להפוך את חוויית השימוש ליציבה ככל האפשר. חיבור לא יציב גורם לאפליקציה להיראות לא מהימנה. אפליקציה שמפחיתה את ההשפעה של כשל ברשת משמחת את המשתמשים שלה.
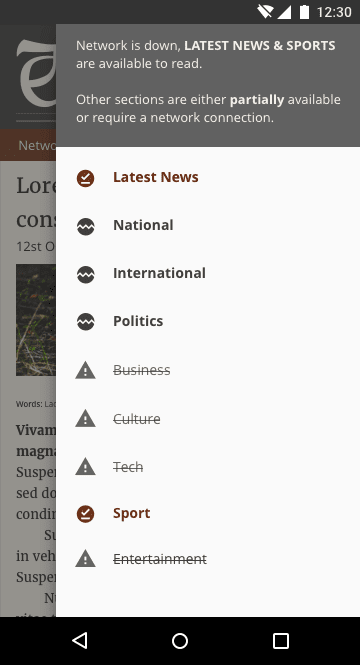
אתרי חדשות יכולים להוריד ולשמור באופן אוטומטי את החדשות האחרונות, אולי לשמור נתונים על ידי הורדה של הטקסט בלבד, כדי שמשתמש יוכל לקרוא את החדשות של היום ללא חיבור. כדי להתאים את ההתנהגות הזו להתנהגות המשתמש, אפשר לתת עדיפות להורדה של קטגוריות החדשות שהמשתמש צופה בהן הכי הרבה.


הודעה למשתמש כשהאפליקציה במצב אופליין
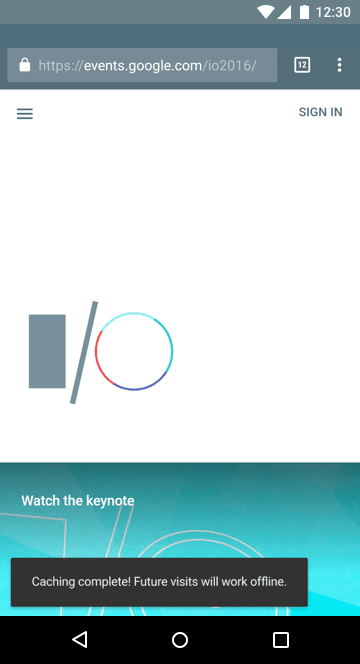
כשמטעינים אפליקציית אינטרנט בפעם הראשונה, היא צריכה לציין למשתמש אם היא מוכנה לשימוש אופליין. אפשר לעשות את זה באמצעות ווידג'ט שמספק משוב קצר על פעולה באמצעות הודעה בחלק התחתון של המסך, למשל כשקטע סונכרן או כשקובץ הורד.
חשוב לוודא שהשפה שבה אתם משתמשים מתאימה לקהל שלכם, ולהשתמש באותה ניסוח בכל המקרים שבהם זה רלוונטי. קהלים לא טכניים לרוב לא מבינים את המילה 'אופליין', ולכן מומלץ להשתמש בשפה שמבוססת על פעולות שהקהל יכול להתחבר אליה.


הדגשת האפשרות 'שמירה במצב אופליין' בממשק
אם אפליקציה משתמשת בהרבה נתונים, צריך לוודא שיש מתג או סיכה להוספת פריט לשימוש אופליין. הורדה אוטומטית של קבצים רק אם משתמש ביקש במפורש את ההתנהגות הזו דרך תפריט ההגדרות. חשוב לוודא שרכיבי ה-UI של ההצמדה או ההורדה ברורים למשתמשים ולא מוסתרים על ידי רכיבי UI אחרים.
דוגמה לכך היא נגן מוזיקה שנדרשים בו קבצים גדולים. המשתמש מודע לעלות הנתונים המשויכת, אבל יכול להיות שהוא ירצה להשתמש בנגן גם במצב אופליין. כדי להוריד מוזיקה לשימוש מאוחר יותר, המשתמש צריך לתכנן מראש, ולכן כדאי להסביר לו על האפשרות הזו במהלך תהליך ההצטרפות.
הסבר על מה שזמין במצב אופליין
צריך להסביר בצורה ברורה אילו אפשרויות אתם מציעים. יכול להיות שתצטרכו להציג כרטיסייה או הגדרה של אינדקס תוכן או 'ספרייה אופליין', כדי שהמשתמש יוכל לראות מה מאוחסן במכשיר שלו ומה צריך לשמור. חשוב שההגדרות יהיו תמציתיות, וצריך להסביר בצורה ברורה איפה הנתונים מאוחסנים ולמי יש גישה אליהם.
הצגת העלות בפועל של פעולה
משתמשים רבים משווים בין היכולת להשתמש באפליקציה במצב אופליין לבין 'הורדה'. משתמשים במדינות שבהן החיבורים לרשת נכשלים באופן קבוע או לא זמינים, משתפים לעיתים קרובות תוכן עם משתמשים אחרים או שומרים תוכן לשימוש אופליין כשיש להם קישוריות.
לפעמים משתמשים עם תוכניות נתונים נמנעים מהורדה של קבצים גדולים כי הם חוששים מעלויות, ולכן כדאי להציג גם את העלות המשויכת כדי שהמשתמשים יוכלו להשוות באופן פעיל בין קובץ או משימה ספציפיים. לדוגמה, אפליקציית המוזיקה שצוינה למעלה יכולה לזהות אם המשתמש מנוי לחבילת נתונים ולהציג את גודל הקובץ, כדי שהמשתמש יוכל לראות את העלות של הקובץ.
איך מונעים פריצה לחשבון
משתמשים פורצים לעיתים קרובות לחוויה בלי להבין שהם עושים את זה. לדוגמה, לפני שהיו אפליקציות אינטרנט לשיתוף קבצים מבוסס-ענן, היה נפוץ שהמשתמשים שמרו קבצים גדולים וצירפו אותם לאימיילים כדי שיוכלו להמשיך לערוך את הקבצים האלה ממכשיר אחר. ממשק משתמש טוב פותר את הבעיה שהמשתמשים מנסים לפתור בלי שהם נמשכים לחוויה הפרוצה. לדוגמה, לספק דרך לשתף קבצים גדולים בין מכשירים, במקום להפוך את צירוף קבצים גדולים לאימיילים לידידותי יותר למשתמש.
העברה של חוויות ממכשיר למכשיר
כשמפתחים לאפליקציות שפועלות ברשתות לא יציבות, כדאי לנסות לסנכרן ברגע שהחיבור משתפר, כדי שהחוויה תהיה ניתנת להעברה. לדוגמה, נניח שאפליקציית נסיעות מאבדת את החיבור לרשת באמצע תהליך ההזמנה. כשהחיבור מתחדש, האפליקציה מסתנכרנת עם החשבון של המשתמש, והוא יכול להמשיך את ההזמנה במחשב. כך חוויית השימוש חלקה.
צריך להסביר למשתמש מה מצב הנתונים שלו. לדוגמה, אפשר לראות אם האפליקציה סונכרנה. כדאי להסביר להם כשאפשר, אבל לא להציף אותם בהודעות.
יצירת חוויות עיצוב כוללות
כשמעצבים את חוויית המשתמש, חשוב להשתמש בשפה פשוטה, בסמלים סטנדרטיים, בתמונות משמעותיות ובאמצעי עיצוב שימושיים שיעזרו למשתמש להשלים את הפעולה או המשימה בלי להפריע לו.
להשתמש בשפה פשוטה וברורה
חוויית משתמש טובה היא לא רק עיצוב הממשק. הוא כולל את הנתיב שהמשתמש עובר באפליקציה, ואת כל מה שהוא נתקל בו לאורך הדרך, כולל השפה שבה האפליקציה מתארת את התהליך הזה. כשמסבירים על רכיבי ממשק משתמש או על מצב האפליקציה, צריך להימנע מז'רגון טכני. המילה 'אופליין' לרוב לא מספיק ברורה כדי להסביר למשתמש מה האפליקציה עושה.


שימוש בכמה מכשירים לעיצוב כדי ליצור חוויות משתמש נגישות
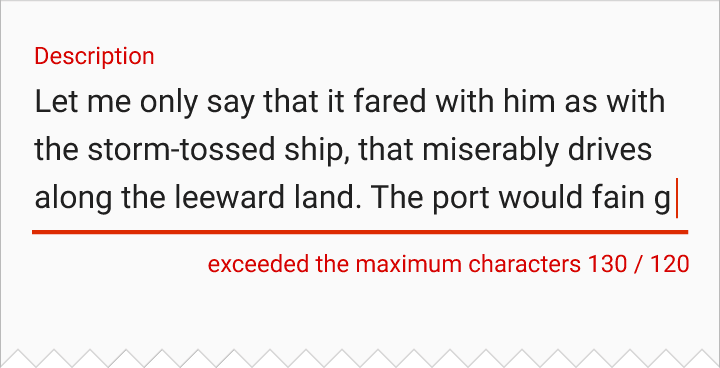
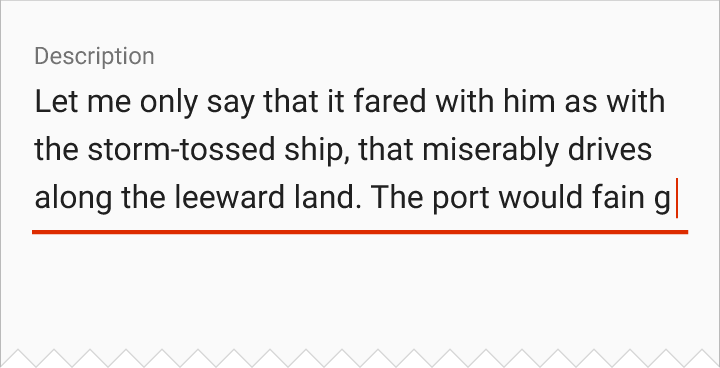
משתמשים בשפה, בצבע ובאלמנטים חזותיים כדי להציג סטטוס או שינוי במצב. אם משתמשים רק בצבע כדי להציג מצב, יכול להיות שיהיה קשה למשתמשים להבחין בו, או שהוא לא יהיה נגיש בכלל למשתמשים עם לקויות ראייה. בנוסף, בעיצוב אתרים נהוג להשתמש באפור כדי לציין רכיבים מושבתים, ולכן שימוש בממשק משתמש אפור כדי להראות שהאפליקציה במצב אופליין עלול לגרום לבלבול לגבי מה שאפשר לעשות באפליקציה במצב אופליין, במיוחד אם משתמשים רק בצבע כדי להראות את המצב.
כדי למנוע אי הבנות, כדאי להציג למשתמש את מצבי האפליקציה בכמה דרכים, למשל באמצעות צבע, תוויות ורכיבי ממשק משתמש.


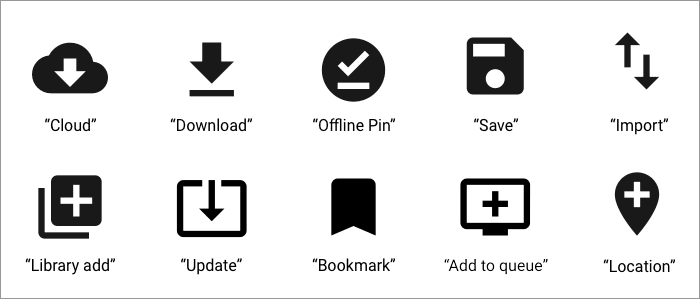
שימוש בסמלים שמעבירים משמעות
חשוב להשתמש בתוויות טקסט משמעותיות לצד הסמלים. סמלים לבד יכולים להיות מבלבלים, במיוחד כי המושג 'אופליין' באינטרנט הוא חדש יחסית. דוגמאות נוספות לסמלים מבלבלים הן שימוש בדיסקט כדי לייצג 'שמירה', שיכול להיות חסר משמעות למשתמשים צעירים שלא ראו דיסקט מעולם, וגם סמל תפריט ההמבורגר.
כשמציגים סמל אופליין, חשוב לשמור על עקביות עם הנכסים הוויזואליים של התקנים בתעשייה, אם הם קיימים, ולספק תווית טקסט ותיאור. לדוגמה, אפשר להשתמש בסמל הורדה כדי לציין שמירה לשימוש אופליין, או בסמל סנכרון כדי לציין פעולה שכוללת סנכרון. כדאי להיזהר כשמשתמשים בסמלים כדי להציג סטטוס שאולי יפורש כפעולת שמירה או הורדה.

בסט הסמלים של Material Design יש עוד רעיונות.
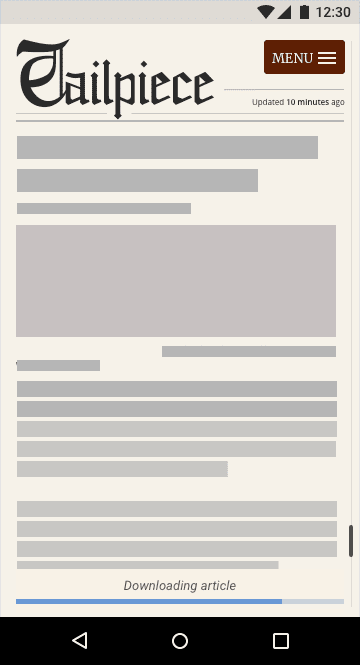
שימוש בפריסות שלד ובמנגנוני משוב אחרים
בזמן טעינת התוכן באפליקציה, צריך להציג למשתמש שהתוכן נטען כדי שהוא לא יחשוב שהאפליקציה לא פועלת. אחת הדרכים לעשות זאת היא באמצעות פריסת שלד, שהיא גרסת מסגרת של האפליקציה שמוצגת בזמן שהתוכן נטען. כדאי גם להשתמש בממשק משתמש של טוען מראש עם תווית טקסט שמציינת למשתמש שהאפליקציה נטענת, או בהנפשה פועמת קלות של מסגרת התצוגה כדי ליצור תחושה שהיא פעילה ונטענת. כך המשתמשים יודעים שמשהו קורה, וזה עוזר למנוע שליחות חוזרות או רענונים מיותרים.


לשלוח משוב כדי להראות את המצב של פעולה. לדוגמה, אם משתמש עורך מסמך במצב אופליין, כדאי לשנות את עיצוב המשוב כך שיהיה שונה באופן בולט מהמצב שבו הוא מחובר לאינטרנט, אבל עדיין יראה שהקובץ שלו נשמר ושהוא יסתנכרן כשהוא יתחבר לרשת. כך המשתמשים מקבלים מידע על אופן הפעולה של האפליקציה, ומרגישים בטוחים שהמשימה או הפעולה שלהם נשמרו. זה יכול לעודד אותם להשתמש באפליקציה.
לא לחסום תוכן
באפליקציות מסוימות, משתמש עשוי להפעיל פעולה כמו יצירת מסמך חדש. יש אפליקציות שמנסות להתחבר לשרת כדי לסנכרן את המסמך החדש, וכדי להדגים את זה הן מציגות תיבת דו-שיח מודאלית פולשנית של טעינה שמכסה את כל המסך. השיטה הזו עשויה לעבוד אם למשתמש יש חיבור רשת יציב, אבל אם הרשת לא יציבה, הוא לא יוכל לצאת מהפעולה הזו, וממשק המשתמש ימנע ממנו לעשות משהו אחר.
מומלץ להימנע מבקשות רשת שחוסמות תוכן. לאפשר למשתמש להמשיך לגלוש באפליקציה ולהוסיף משימות לתור שיבוצעו ויסונכרנו כשהחיבור ישתפר.
תכנון למיליארד המשתמשים הבאים
באזורים רבים, מכשירים פשוטים הם דבר נפוץ, הקישוריות לא אמינה, ועבור משתמשים רבים, הנתונים יקרים מאוד. כדי לזכות באמון המשתמשים, חשוב להיות שקופים ולצמצם את השימוש בנתונים. כדאי לחשוב על דרכים לעזור למשתמשים עם חיבורים חלשים ולפשט את הממשק כדי להאיץ את ביצוע המשימות. תמיד כדאי לבקש אישור מהמשתמשים לפני שמורידים תוכן עם נתונים כבדים.
להציע למשתמשים עם חיבורים איטיים אפשרויות שדורשות רוחב פס נמוך. כדאי לספק נכסים קטנים יותר בחיבורים איטיים לרשת, או להציע אפשרות לבחור נכסים באיכות גבוהה או נמוכה.
סיכום
הסבר הוא מרכיב חשוב בחוויית המשתמש במצב אופליין, כי המשתמשים לא מכירים אותה. כדי לעזור להם ללמוד, כדאי ליצור קשרים עם מושגים מוכרים, למשל להסביר שהורדה לשימוש מאוחר יותר היא כמו העברת נתונים למצב אופליין.
כשמתכננים אפליקציות לחיבורי רשת לא יציבים, חשוב לזכור את ההנחיות הבאות:
- תכנון לתרחישים של הצלחה, כשל וחוסר יציבות של חיבור לרשת.
- הנתונים יכולים להיות יקרים, לכן חשוב להתחשב במשתמשים.
- עבור רוב המשתמשים בעולם, הסביבה הטכנולוגית היא כמעט אך ורק ניידת.
- מכשירים ברמת כניסה הם נפוצים, עם אחסון, זיכרון וכוח עיבוד מוגבלים, מסכים קטנים ואיכות נמוכה יותר של מסך המגע. חשוב לוודא שהביצועים הם חלק מתהליך העיצוב.
- לאפשר למשתמשים לגלוש באפליקציה שלכם כשהם במצב אופליין.
- חשוב להודיע למשתמשים על המצב הנוכחי שלהם ועל שינויים במצבים.
- אם האפליקציה לא דורשת הרבה נתונים, כדאי לנסות לספק אותה במצב אופליין כברירת מחדל.
- אם האפליקציה צורכת הרבה נתונים, כדאי להסביר למשתמשים איך אפשר להוריד אותה לשימוש אופליין.
- אפשר להעביר את חוויית השימוש בין מכשירים.
- משתמשים בשפה, בסמלים, בתמונות, בטיפוגרפיה ובצבע כדי להעביר רעיונות למשתמש.
- כדאי להרגיע את המשתמש ולתת לו משוב שיעזור לו.



