Opublikowano: 24 września 2020 r.
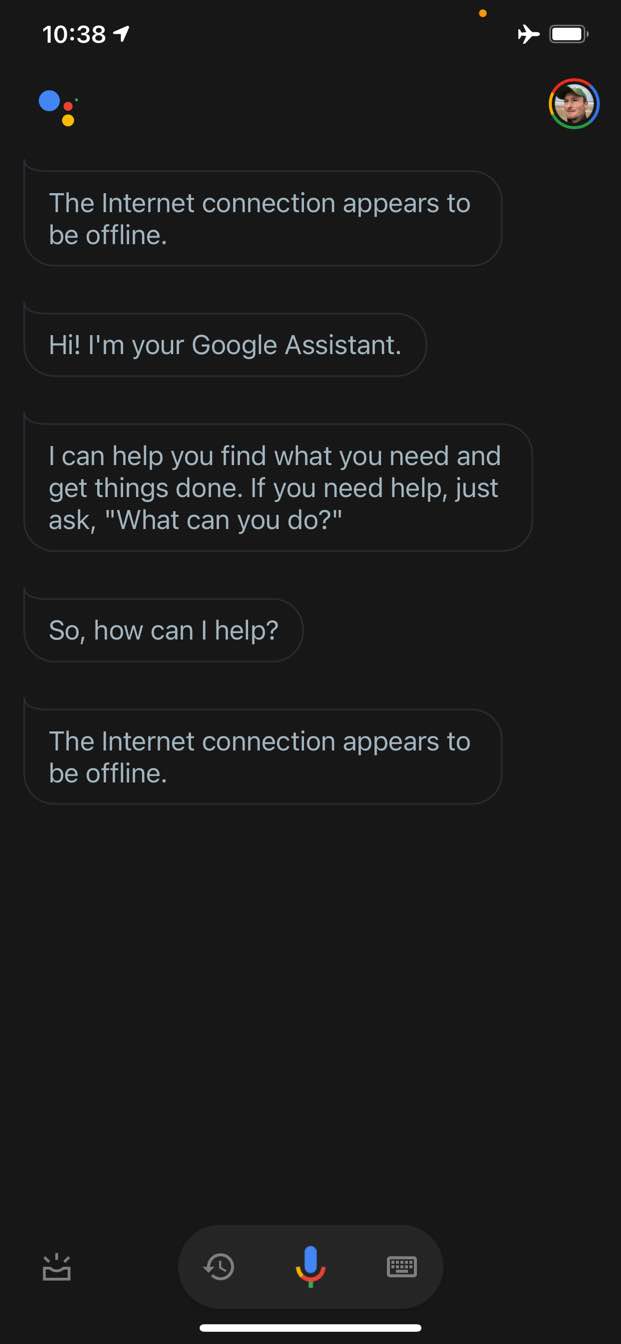
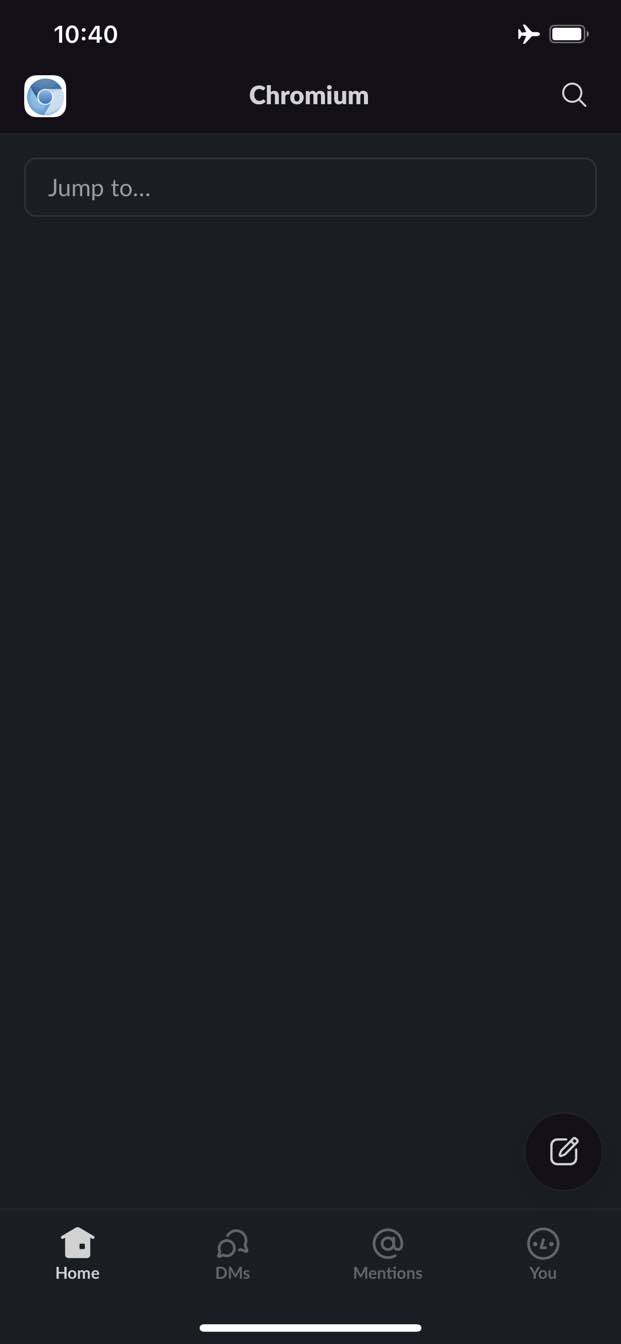
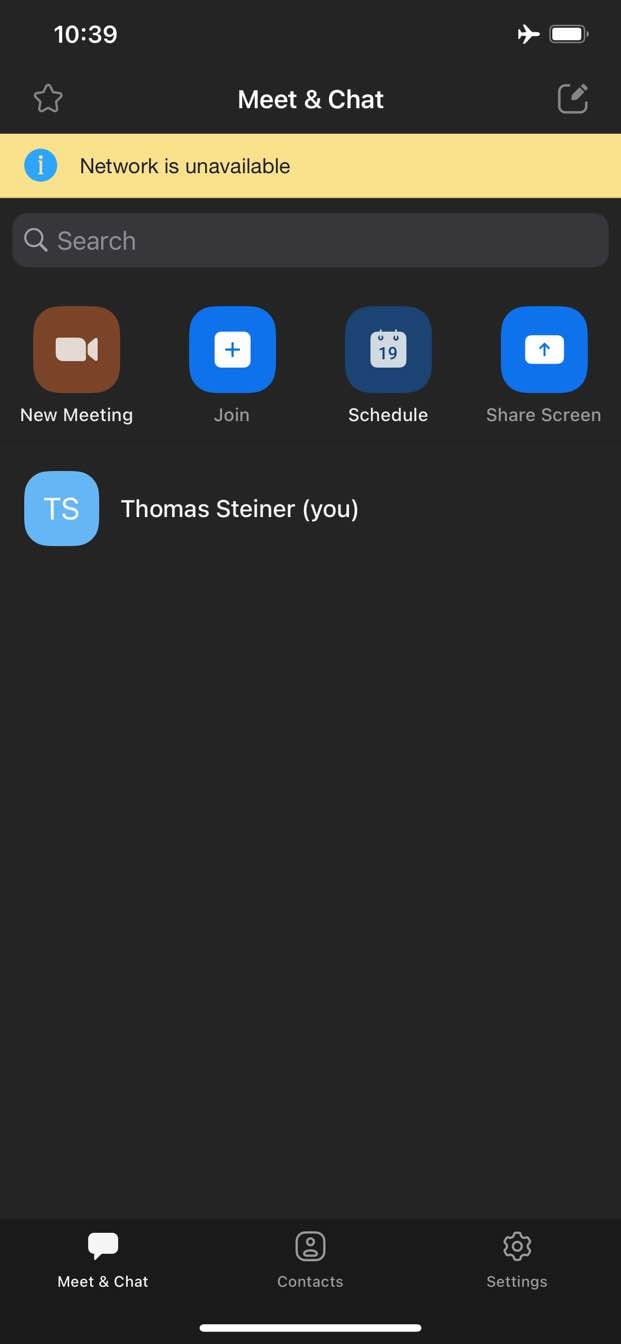
Co łączy aplikację Asystent Google, Slack, Zoom i niemal każdą inną aplikację na telefonie lub komputerze? Tak, zawsze dają przynajmniej coś. Nawet jeśli nie masz połączenia z siecią, możesz otworzyć aplikację Asystent, wpisać Slacka lub uruchomić Zoom. Może się okazać, że nie uzyskasz niczego szczególnie przydatnego lub nawet nie uda Ci się osiągnąć zamierzonego celu, ale przynajmniej coś otrzymasz, a aplikacja będzie mieć kontrolę.



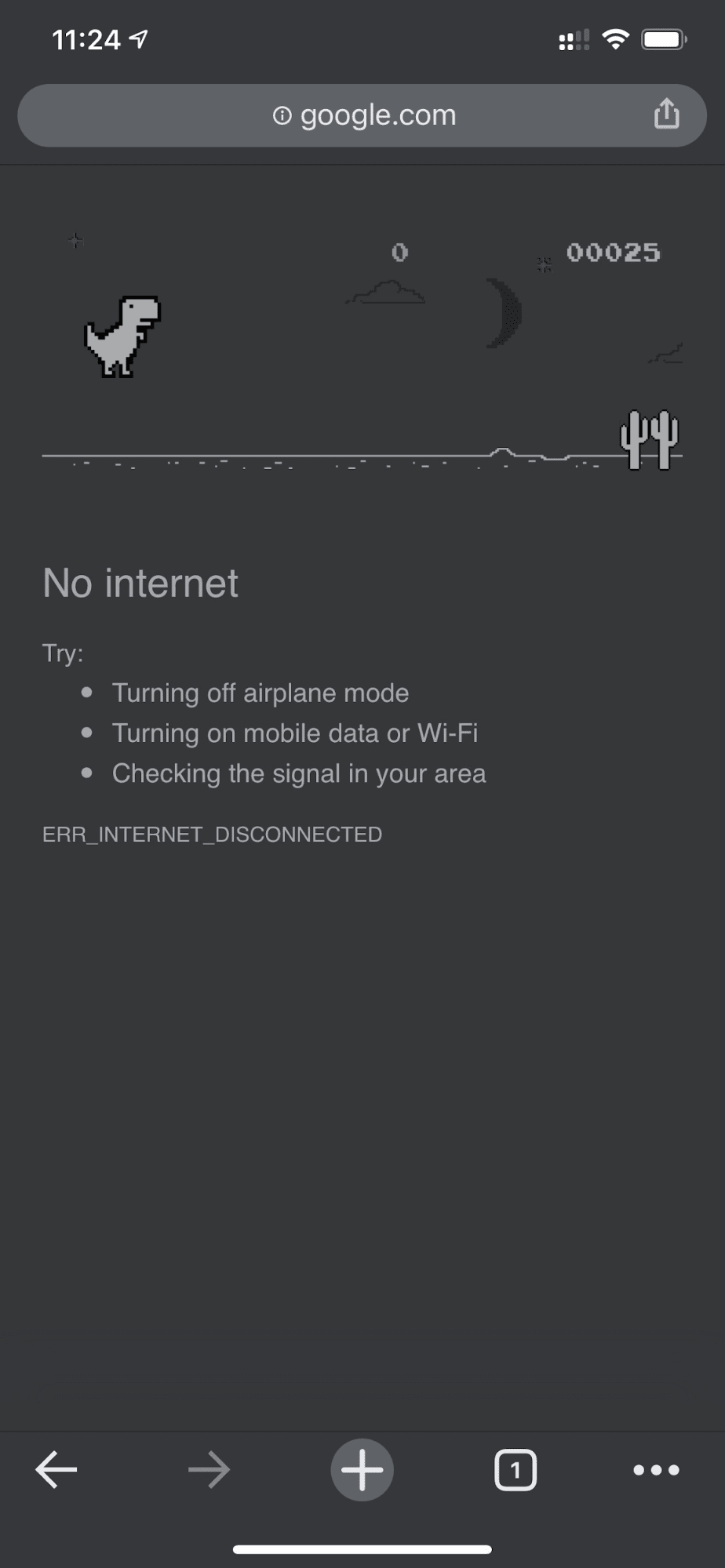
W przeciwieństwie do tego w internecie tradycyjnie nie masz dostępu do niczego, gdy jesteś offline. Chrome oferuje grę o dinozaurze w trybie offline, ale to wszystko.


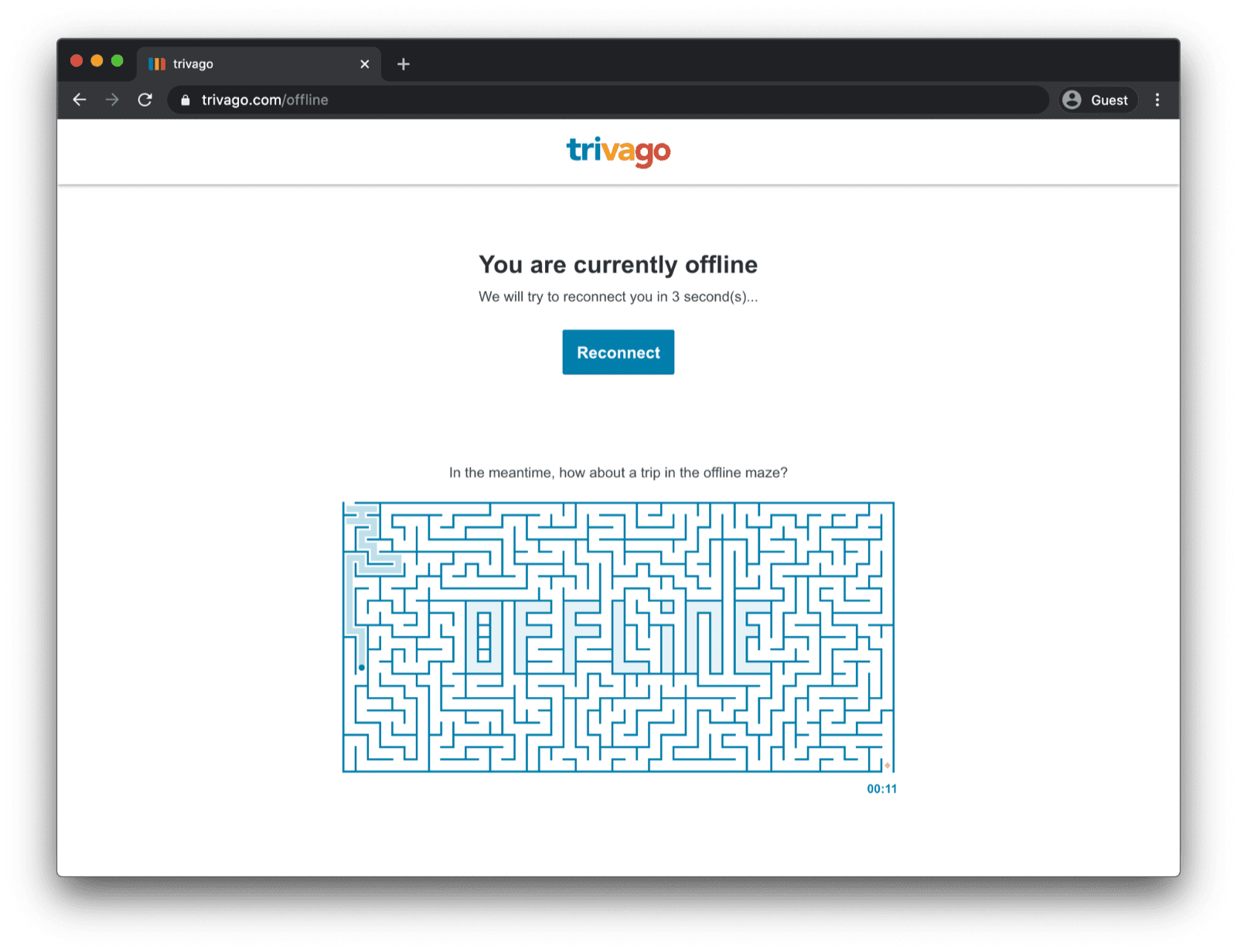
Strona rezerwowa offline z niestandardowym skryptem service worker
Nie musi tak jednak być. Dzięki usługom service worker i interfejsowi Cache Storage API możesz zapewnić użytkownikom spersonalizowane działanie w trybie offline. Może to być prosta strona z informacją, że użytkownik jest offline, ale może to być też bardziej kreatywne rozwiązanie, np. słynna gra w labirynt Trivago z ręcznym przyciskiem Połącz ponownie i odliczaniem do automatycznej próby ponownego połączenia.

Rejestrowanie skryptu service worker
Można to zrobić za pomocą komponentu service worker. Możesz zarejestrować service workera na stronie głównej, tak jak w przykładzie kodu poniżej. Zwykle robisz to po załadowaniu aplikacji.
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
Kod skryptu service worker
Zawartość rzeczywistego pliku service worker może na pierwszy rzut oka wydawać się nieco skomplikowana, ale komentarze w poniższym przykładzie powinny wszystko wyjaśnić. Główna idea polega na wstępnym zapisaniu w pamięci podręcznej pliku o nazwie
offline.html, który jest obsługiwany tylko w przypadku nieudanych żądań nawigacji, oraz na umożliwieniu przeglądarce obsługi
wszystkich innych przypadków:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
Strona rezerwowa offline
Plik offline.html to miejsce, w którym możesz wykazać się kreatywnością i dostosować go do swoich potrzeb oraz dodać branding. Przykład poniżej pokazuje absolutne minimum tego, co jest możliwe.
Pokazuje zarówno ręczne ponowne wczytywanie na podstawie naciśnięcia przycisku, jak i automatyczne ponowne wczytywanie na podstawie onlinezdarzenia i regularnego odpytywania serwera.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
Prezentacja
Stronę rezerwową offline możesz zobaczyć w działaniu w demonstracji poniżej. Jeśli chcesz, możesz przejrzeć kod źródłowy na GitHubie.
Uwaga na temat umożliwienia instalacji aplikacji
Teraz, gdy Twoja witryna ma stronę rezerwową offline, możesz zastanawiać się, co dalej. Aby umożliwić instalację aplikacji, musisz dodać plik manifestu aplikacji internetowej i opcjonalnie opracować strategię instalacji.
Uwaga na marginesie dotycząca wyświetlania strony zastępczej offline za pomocą Workbox.js
Być może znasz Workbox. Workbox to zestaw bibliotek JavaScript do dodawania obsługi offline do aplikacji internetowych. Jeśli wolisz pisać mniej kodu service worker, możesz użyć przepisu Workbox na stronę offline.
Następnie dowiedz się, jak określić strategię instalacji aplikacji.



