在面向各类用户和设备进行构建时,要考虑内容以及布局和图形设计。
人们在网络上如何阅读
美国政府写作指南总结了人们对网络写作的需求:
研究表明,人们不会阅读网页,而是会扫描。平均而言,用户只阅读网页内容的 20–28%。从屏幕上阅读比从纸上阅读要慢得多。除非信息易于访问和理解,否则用户才会放弃网站并离开您的网站。
如何为移动设备撰写文案
将焦点放在手边的主题上,提前讲好故事。要想使文案能够在各种设备和视口中正常呈现,请务必在开始时说明要点:一般来说,最好是在前四个段落中,大约要有 70 个字。
不妨问一下自己,用户想要从您的网站获得什么。他们是否在尝试了解新事物?如果用户访问您的网站是为了获取信息,请确保您的所有文字都旨在帮助他们实现自己的目标。用主动的语气撰写评价,并提供行动和解决方案。
仅发布访问者需要的内容,仅此而已。
英国政府研究还表明:
换句话说:应使用通俗易懂的语言、较短的词语和简单的句子结构,即使面向有文化素养的专业技术受众也是如此。除非有充分的理由,否则请保持说话语气。新闻业的一条老规则是,像在与一个聪明的 11 岁孩子交谈一样来写作。
后十亿用户
这种精简的书写方法对于使用移动设备的读者尤为重要,在为低成本手机(带有小视口,需要更多滚动操作,显示屏质量较差,屏幕响应不畅)创作内容时至关重要。
下一批十亿网络用户中,大多数都会拥有便宜的设备。他们不想将数据流量预算花在浏览冗长的内容上,并且可能不以其母语阅读。剪辑文本:使用较短的句子、尽量减少标点符号、段落不超过 5 行,以及单行标题。考虑使用自适应文本(例如,针对较小的视口使用较短的标题),但要注意其缺点。
对文字的极简态度也会使您的内容更易于本地化和国际化,并使您的内容更有可能被社交媒体引用。
底线:
- 力求简单
- 保持井井有条
- 直奔主题
消除不必要的内容
就字节大小而言,网页很大并且越来越大。
借助自适应设计技术,您可针对较小视口提供不同的内容,但先精简文本、图片和其他内容始终是明智之举。
网络用户通常以行动为导向,会“积极主动”地寻找当前问题的答案,而不是“慢慢”来阅读一本好书。
Jackob Nielsen
不妨问一下自己:用户在访问我的网站时尝试获得什么?
每个页面组件是否都可以帮助用户实现目标?
移除多余的页面元素
根据 HTTP Archive 数据,对于普通网页,HTML 文件包含近 70k 大小和超过 9 次请求。
许多热门网站的每个页面会使用几千个 HTML 元素和几千行代码,即使在移动设备上也是如此。HTML 文件大小过大可能不会使网页加载速度变慢,但 HTML 载荷过多可能意味着内容膨胀:.html 文件越大意味着元素越多、文本内容越多或者两者兼而有之。
降低 HTML 复杂性也将减少页面重量,帮助实现本地化和国际化,并使自适应设计更易于规划和调试。如需了解如何编写更高效的 HTML,请参阅高性能 HTML。
用户在通过应用获得价值之前执行的每一步,都会让您花费 20% 的用户
Gabor Cselle,Twitter
这同样适用于内容,即帮助用户尽快找到所需内容。
不要只是向移动用户隐藏内容。力求达到内容对等性,因为对个人用户来说,猜测移动用户不会错过的功能必然会失败。如果您有相应资源,则可以针对不同视口尺寸创建相同内容的备用版本,即使仅针对高优先级页面元素创建备用版本也是如此。
考虑内容管理和工作流程:旧系统是否会导致内容老旧?
简化文本
随着网络走向移动化,您需要改变您撰写内容的方式。内容应简洁明了、简明扼要。
移除多余的图片

图片可以美观、有趣且信息丰富,但它们也会占用页面空间、增加页面重量以及增加文件请求的数量。随着网络连接变差,延迟时间会越来越差,这意味着随着 Web 网络进入移动环境,过多的图片文件请求也成为一个日益严重的问题。

图像也会消耗电量。仅次于屏幕,无线装置是第二大耗电项目。图片请求越多,无线电使用频率越高,电池电量消耗就越多。即使是只渲染图像也需要耗电,这与大小和数量成正比。请参阅斯坦福大学的报告谁杀死了我的电池?
如果可以,请去除图片!
下面提供了一些建议:
- 请考虑使用完全避免使用图片的设计,或谨慎使用图片。纯文字内容也可以很美!您不妨问问自己:“我的网站访问者试图实现什么目标?图片对这个过程有帮助吗?”
- 过去,将标题和其他文本保存为图形很常见。这种方法无法很好地响应视口大小变化,并会增加页面重量和延迟时间。将文字用作图形还意味着,这些文字无法被搜索引擎找到,且无法通过屏幕阅读器和其他辅助技术获取。尽可能使用“真实”文本 - 网页字体和 CSS 可实现精美的排版。
- 使用 CSS(而非图片)来实现渐变、阴影、圆角和背景纹理,所有现代浏览器都支持这些功能。不过请注意,CSS 可能比图片更好,但仍存在处理和呈现方面的不利影响,尤其是在移动设备上。
- 背景图片在移动设备上的效果很少。您可以使用媒体查询来避免在小视口上使用背景图片。
- 避免使用启动画面图片。
- 使用 CSS 制作界面动画。
- 了解字形;使用 Unicode 符号和图标代替图片,并根据需要使用网页字体。
- 以图标字体为例;它们是可以无限缩放的矢量图形,并且能以一种字体下载整套图片。(不过,请注意这些问题。)
<canvas>元素可用于使用 JavaScript 通过线条、曲线、文字和其他图片构建图片。- 内嵌 SVG 或数据 URI 图片不会减少页面重量,但可以通过减少资源请求数量来缩短延迟时间。内嵌 SVG 在移动浏览器和桌面浏览器上能够得到很好的支持,并且优化工具可以显著缩减 SVG 大小。同样,数据 URI 也得到了很好的支持。这两者都可以内联到 CSS 中。
- 请考虑使用
<video>来代替动画 GIF。移动设备上的所有浏览器(Opera Mini 除外)均支持视频元素。
设计可在不同视口尺寸上良好显示的内容
“打造一款适合小屏幕的产品,而不是针对小屏幕重新设想一个。出色的移动产品是创造出来的,而绝不是移植出来的。”
移动设计和开发,Brian Fling
优秀的设计人员不会“针对移动设备进行优化”,而是会思考能够以自适应方式构建可在多种设备上正常显示的网站。文本和其他网页内容的结构对于实现跨设备成功至关重要。
在下一个十亿网络用户中,许多用户使用的是具有小视口的低成本设备。在低分辨率的 3.5 英寸或 4 英寸屏幕上阅读可能很困难。
下面是两者合在一起的照片:

在较大的屏幕上,文字较小但易于阅读。
在较小的屏幕上,浏览器可以正确呈现布局,但是文本难以阅读,即使放大后也是如此。显示屏模糊且存在“色偏”,白色也不是白色,使内容难以辨认。
针对移动设备设计内容
针对各种视口进行构建时,要考虑内容以及布局和图形设计,在设计时采用真实的文本和图片,而不是占位符内容。
“内容重于设计。缺少内容的设计不是设计,而是装饰。”
Jeffrey Zeldman
- 将最重要的内容放在顶部,因为用户通常以 F 型图案阅读网页。
- 用户访问您的网站以实现目标。问问自己,他们需要什么才能实现这个目标,并摆脱一切。杜绝视觉和文字装饰、老旧内容、过多链接及其他杂乱无章的内容。
- 请谨慎对待社交分享图标;这些图标可能会使布局杂乱,并且其代码会减慢网页加载速度。
- 针对内容(而不是固定的设备尺寸)设计自适应布局。
测试内容
- 使用 Chrome 开发者工具和其他模拟工具检查较小视口的可读性。
- 在低带宽和高延迟的条件下测试您的内容;在各种连接场景中试用内容。
- 不妨尝试在低成本手机上阅读您的内容并与之互动。
- 邀请朋友和同事试用您的应用或网站。
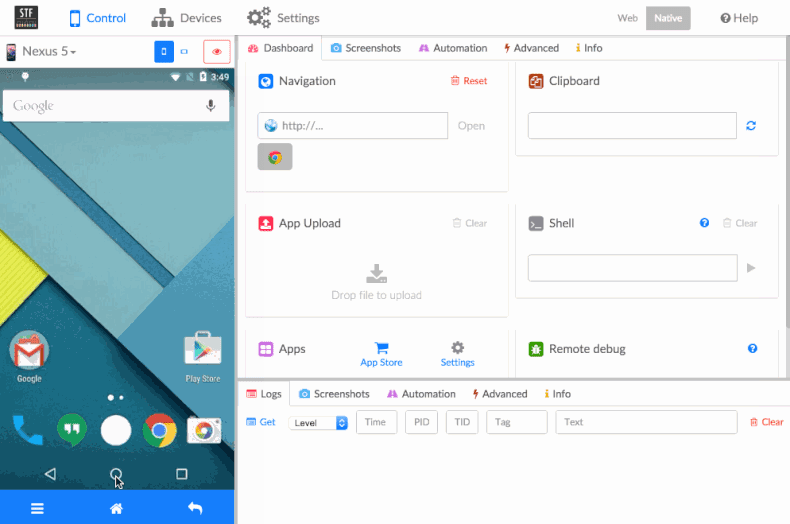
- 构建一个简单的设备测试实验室。Google 的迷你移动设备实验室的 GitHub 代码库提供了有关如何构建您自己的设备的说明。OpenSTF 是一款简单的 Web 应用,用于在多台 Android 设备上测试网站。
下面是 OpenSTF 的实际应用:

移动设备越来越多地用于消费内容和获取信息,不只是用于通信、游戏和媒体的设备。
因此,在考虑跨设备布局、界面和互动设计时,如何规划内容以使其能够在各种视口上良好运行,并优先考虑内容变得越来越重要。
了解数据费用
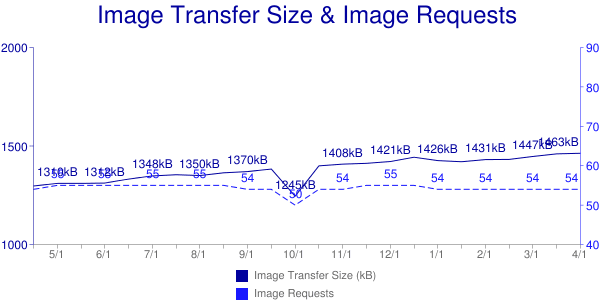
网页越来越大。
根据 HTTP Archive 数据,前 100 万个网站的平均网页重量现已超过 2MB。
用户会避开用户感觉速度慢或费用高昂的网站或应用,因此,了解加载页面和应用组件的成本至关重要。
减少页面重量也能带来收益。来自 YouTube 的 Chris Zacharias 发现,将观看页面大小从 1.2MB 减少到 250KB 后:
换言之,减少页面重量可以开辟全新的市场。
计算页面重量
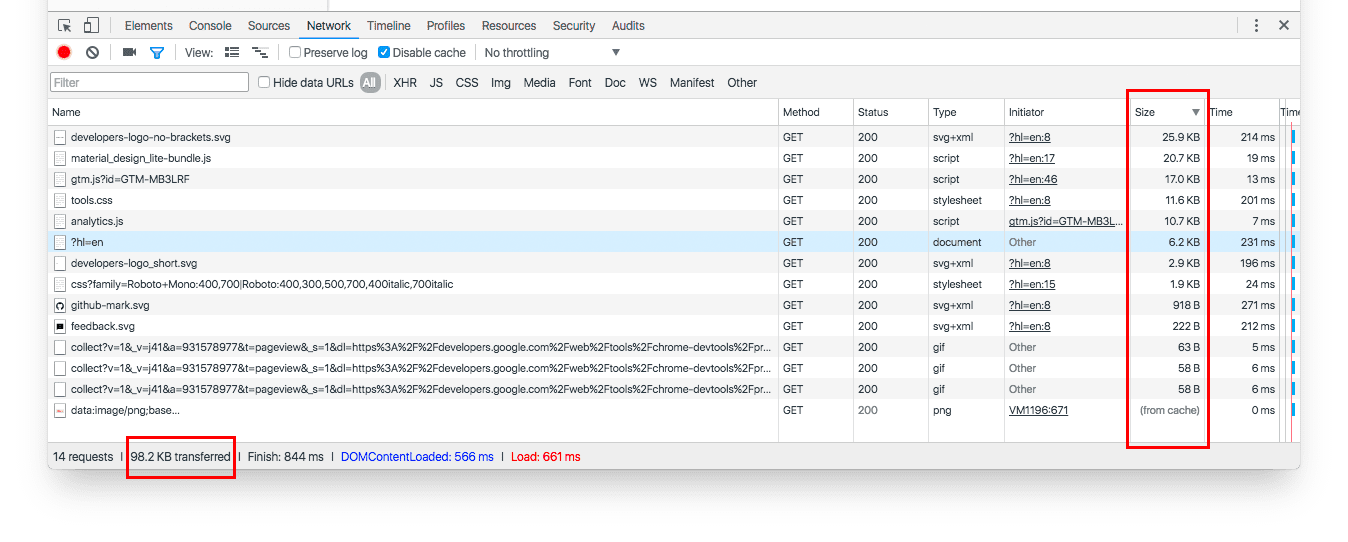
计算页面重量的工具有很多。Chrome DevTools Network 面板显示所有资源的总字节大小,可用于确定各个资源类型的权重。您还可以检查从浏览器缓存中检索到了哪些商品。

Firefox 和其他浏览器提供类似的工具。
WebPagetest 可用于测试第一个页面加载和后续页面加载。您可以使用脚本(例如,登录某个网站)或通过使用其 RESTful API 来自动执行测试。以下示例(加载 developers.google.com/web)显示缓存成功,后续网页加载不需要其他资源。
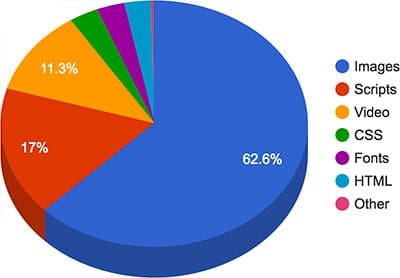
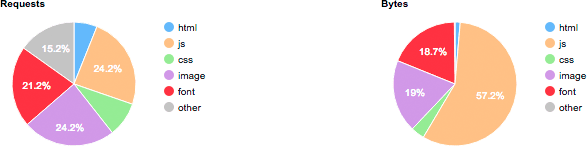
WebPagetest 还会按 MIME 类型提供大小和请求细分。

计算网页费用
对于许多用户而言,数据不仅需要消耗字节和性能,还需要花费资金。
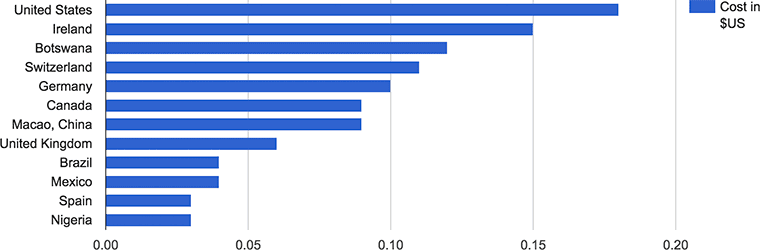
通过我的网站费用是多少?网站,您可以估算加载您的网站时的实际财务成本。下面的直方图显示了加载 amazon.com 所需的费用(使用预付费流量套餐)。

请注意,这没有考虑相对于收入的可承受性。来自 blog.jana.com 的数据显示的是数据费用。
| 500 MB 流量套餐 费用(美元) |
每小时最低 工资(美元) |
为 500 MB 流量套餐支付 的工作小时数 |
|
| 印度 | $3.38 | $0.20 | 17 小时 |
| 印度尼西亚 | $2.39 | $0.43 | 6 小时 |
| 巴西 | $13.77 | $1.04 | 13 小时 |
网页重量不仅仅是新兴市场的问题。在许多国家/地区,人们使用流量有限的移动套餐。如果他们认为您的网站或应用非常沉重且费用高昂,就会避免使用相关网站或应用。即使是“无限”移动网络和 Wi-Fi 流量套餐,通常也会有流量限制,超出此上限后会被阻止或限制流量。因此,最好尽可能透明地披露您的网页消耗了多少数据。以下博文介绍了具体的最佳做法:通过费用透明化来培养信任
底线:页面重量会影响性能并且会产生费用。优化内容效率展示了如何降低这一成本。

