ভূমিকা
মিডিয়া সোর্স এক্সটেনশন (MSE) HTML5 <audio> এবং <video> উপাদানগুলির জন্য বর্ধিত বাফারিং এবং প্লেব্যাক নিয়ন্ত্রণ প্রদান করে। এইচটিটিপি (DASH) ভিত্তিক ভিডিও প্লেয়ারের উপর ডাইনামিক অ্যাডাপ্টিভ স্ট্রিমিং সহজতর করার জন্য প্রাথমিকভাবে তৈরি করা হলেও, নীচে আমরা দেখব কিভাবে অডিওর জন্য ব্যবহার করা যেতে পারে; বিশেষ করে গ্যাপলেস প্লেব্যাকের জন্য।
আপনি সম্ভবত একটি মিউজিক অ্যালবাম শুনেছেন যেখানে গানগুলি ট্র্যাক জুড়ে নির্বিঘ্নে প্রবাহিত হয়েছিল; আপনি এমনকি একটি ডান এখন শুনতে হতে পারে. শিল্পীরা একটি শৈল্পিক পছন্দের পাশাপাশি ভিনাইল রেকর্ড এবং সিডির একটি নিদর্শন হিসাবে এই ফাঁকহীন প্লেব্যাক অভিজ্ঞতাগুলি তৈরি করে যেখানে অডিও একটি অবিচ্ছিন্ন স্ট্রিম হিসাবে লেখা হয়েছিল। দুর্ভাগ্যবশত, MP3 এবং AAC-এর মতো আধুনিক অডিও কোডেক যেভাবে কাজ করে তার কারণে, এই নিরবচ্ছিন্ন শ্রবণ অভিজ্ঞতা আজ প্রায়ই হারিয়ে যায়।
কেন আমরা নীচের বিশদ বিবরণে প্রবেশ করব, তবে আপাতত একটি প্রদর্শন দিয়ে শুরু করা যাক। নিচে চমৎকার Sintel- এর প্রথম ত্রিশ সেকেন্ড পাঁচটি আলাদা MP3 ফাইলে কাটা এবং MSE ব্যবহার করে পুনরায় একত্রিত করা হয়েছে। লাল রেখাগুলি প্রতিটি MP3 তৈরির (এনকোডিং) সময় প্রবর্তিত ফাঁকগুলি নির্দেশ করে; আপনি এই পয়েন্ট এ glitches শুনতে পাবেন.
ইয়াক! এটি একটি দুর্দান্ত অভিজ্ঞতা নয়; আমরা আরও ভাল করতে পারি। একটু বেশি কাজ করে, উপরের ডেমোতে ঠিক একই MP3 ফাইলগুলি ব্যবহার করে, আমরা সেই বিরক্তিকর ফাঁকগুলি দূর করতে MSE ব্যবহার করতে পারি। পরবর্তী ডেমোতে সবুজ লাইনগুলি নির্দেশ করে যে ফাইলগুলি কোথায় যুক্ত হয়েছে এবং ফাঁকগুলি সরানো হয়েছে৷ Chrome 38+ এ এটি নির্বিঘ্নে প্লেব্যাক করবে!
ফাঁকহীন বিষয়বস্তু তৈরি করার বিভিন্ন উপায় রয়েছে। এই ডেমোর উদ্দেশ্যে, আমরা একজন সাধারণ ব্যবহারকারীর চারপাশে থাকা ফাইলগুলির ধরণের উপর ফোকাস করব। যেখানে প্রতিটি ফাইলের আগে বা পরে অডিও সেগমেন্টগুলি বিবেচনা না করে আলাদাভাবে এনকোড করা হয়েছে৷
মৌলিক সেটআপ
প্রথমে, চলুন ব্যাকট্র্যাক করি এবং MediaSource ইনস্ট্যান্সের মৌলিক সেটআপ কভার করি। মিডিয়া সোর্স এক্সটেনশন, নাম থেকে বোঝা যায়, শুধুমাত্র বিদ্যমান মিডিয়া উপাদানগুলির এক্সটেনশন। নীচে, আমরা একটি অডিও উপাদানের উত্স বৈশিষ্ট্যে একটি Object URL বরাদ্দ করছি, যা আমাদের MediaSource উদাহরণের প্রতিনিধিত্ব করে; ঠিক যেমন আপনি একটি আদর্শ URL সেট করবেন।
var audio = document.createElement('audio');
var mediaSource = new MediaSource();
var SEGMENTS = 5;
mediaSource.addEventListener('sourceopen', function () {
var sourceBuffer = mediaSource.addSourceBuffer('audio/mpeg');
function onAudioLoaded(data, index) {
// Append the ArrayBuffer data into our new SourceBuffer.
sourceBuffer.appendBuffer(data);
}
// Retrieve an audio segment via XHR. For simplicity, we're retrieving the
// entire segment at once, but we could also retrieve it in chunks and append
// each chunk separately. MSE will take care of assembling the pieces.
GET('sintel/sintel_0.mp3', function (data) {
onAudioLoaded(data, 0);
});
});
audio.src = URL.createObjectURL(mediaSource);
MediaSource অবজেক্টটি একবার সংযুক্ত হয়ে গেলে, এটি কিছু প্রারম্ভিকতা সঞ্চালন করবে এবং অবশেষে একটি sourceopen ইভেন্ট ফায়ার করবে; যেখানে আমরা একটি SourceBuffer তৈরি করতে পারি। উপরের উদাহরণে, আমরা একটি audio/mpeg তৈরি করছি, যা আমাদের MP3 সেগমেন্টকে পার্স এবং ডিকোড করতে সক্ষম; উপলব্ধ অন্যান্য বিভিন্ন ধরনের আছে.
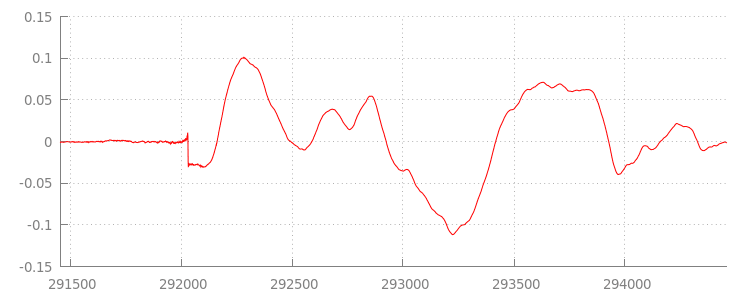
অস্বাভাবিক তরঙ্গরূপ
আমরা কিছুক্ষণের মধ্যে কোডে ফিরে আসব, কিন্তু এখন আমরা যে ফাইলটি যুক্ত করেছি তা আরও ঘনিষ্ঠভাবে দেখা যাক, বিশেষ করে এর শেষে। নীচে, sintel_0.mp3 ট্র্যাক থেকে উভয় চ্যানেলে গড়ে শেষ 3000টি নমুনার একটি গ্রাফ রয়েছে৷ লাল রেখার প্রতিটি পিক্সেল হল [-1.0, 1.0] পরিসরে একটি ভাসমান বিন্দুর নমুনা ।

সেই শূন্য (নীরব) নমুনাগুলির সাথে কী আছে!? এগুলি আসলে এনকোডিংয়ের সময় প্রবর্তিত কম্প্রেশন আর্টিফ্যাক্টগুলির কারণে। প্রায় প্রতিটি এনকোডার কিছু ধরণের প্যাডিং প্রবর্তন করে। এই ক্ষেত্রে LAME ফাইলের শেষে ঠিক 576টি প্যাডিং নমুনা যোগ করেছে।
শেষে প্যাডিং ছাড়াও, প্রতিটি ফাইলের শুরুতে প্যাডিং যোগ করা হয়েছে। আমরা যদি sintel_1.mp3 ট্র্যাকে সামনে উঁকি দিই তাহলে আমরা দেখতে পাব সামনে আরও 576টি প্যাডিংয়ের নমুনা রয়েছে। এনকোডার এবং বিষয়বস্তু অনুসারে প্যাডিংয়ের পরিমাণ পরিবর্তিত হয়, তবে আমরা প্রতিটি ফাইলের মধ্যে অন্তর্ভুক্ত metadata উপর ভিত্তি করে সঠিক মান জানি।

প্রতিটি ফাইলের শুরুতে এবং শেষে নীরবতার বিভাগগুলি আগের ডেমোতে অংশগুলির মধ্যে সমস্যাগুলির কারণ। গ্যাপলেস প্লেব্যাক অর্জন করতে, আমাদের নীরবতার এই বিভাগগুলি সরাতে হবে। সৌভাগ্যবশত, MediaSource দিয়ে এটি সহজেই করা যায়। নীচে, আমরা এই নীরবতা দূর করতে একটি অ্যাপেন্ড উইন্ডো এবং একটি টাইমস্ট্যাম্প অফসেট ব্যবহার করার জন্য আমাদের onAudioLoaded() পদ্ধতিটি সংশোধন করব।
উদাহরণ কোড
function onAudioLoaded(data, index) {
// Parsing gapless metadata is unfortunately non trivial and a bit messy, so
// we'll glaze over it here; see the appendix for details.
// ParseGaplessData() will return a dictionary with two elements:
//
// audioDuration: Duration in seconds of all non-padding audio.
// frontPaddingDuration: Duration in seconds of the front padding.
//
var gaplessMetadata = ParseGaplessData(data);
// Each appended segment must be appended relative to the next. To avoid any
// overlaps, we'll use the end timestamp of the last append as the starting
// point for our next append or zero if we haven't appended anything yet.
var appendTime = index > 0 ? sourceBuffer.buffered.end(0) : 0;
// Simply put, an append window allows you to trim off audio (or video) frames
// which fall outside of a specified time range. Here, we'll use the end of
// our last append as the start of our append window and the end of the real
// audio data for this segment as the end of our append window.
sourceBuffer.appendWindowStart = appendTime;
sourceBuffer.appendWindowEnd = appendTime + gaplessMetadata.audioDuration;
// The timestampOffset field essentially tells MediaSource where in the media
// timeline the data given to appendBuffer() should be placed. I.e., if the
// timestampOffset is 1 second, the appended data will start 1 second into
// playback.
//
// MediaSource requires that the media timeline starts from time zero, so we
// need to ensure that the data left after filtering by the append window
// starts at time zero. We'll do this by shifting all of the padding we want
// to discard before our append time (and thus, before our append window).
sourceBuffer.timestampOffset =
appendTime - gaplessMetadata.frontPaddingDuration;
// When appendBuffer() completes, it will fire an updateend event signaling
// that it's okay to append another segment of media. Here, we'll chain the
// append for the next segment to the completion of our current append.
if (index == 0) {
sourceBuffer.addEventListener('updateend', function () {
if (++index < SEGMENTS) {
GET('sintel/sintel_' + index + '.mp3', function (data) {
onAudioLoaded(data, index);
});
} else {
// We've loaded all available segments, so tell MediaSource there are no
// more buffers which will be appended.
mediaSource.endOfStream();
URL.revokeObjectURL(audio.src);
}
});
}
// appendBuffer() will now use the timestamp offset and append window settings
// to filter and timestamp the data we're appending.
//
// Note: While this demo uses very little memory, more complex use cases need
// to be careful about memory usage or garbage collection may remove ranges of
// media in unexpected places.
sourceBuffer.appendBuffer(data);
}
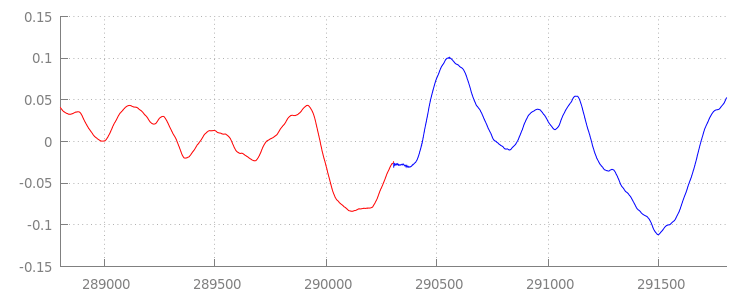
একটি বিজোড় তরঙ্গরূপ
আসুন দেখি আমাদের চকচকে নতুন কোডটি আমাদের অ্যাপেন্ড উইন্ডোজ প্রয়োগ করার পরে তরঙ্গরূপটি আরেকবার দেখে নেওয়ার মাধ্যমে কী সম্পন্ন করেছে। নীচে, আপনি দেখতে পাচ্ছেন যে sintel_0.mp3 এর শেষে নীরব অংশ (লাল রঙে) এবং sintel_1.mp3 এর শুরুতে (নীল রঙে) নীরব বিভাগটি সরানো হয়েছে; সেগমেন্টের মধ্যে একটি নিরবচ্ছিন্ন পরিবর্তনের সাথে আমাদের রেখে যাচ্ছে।

উপসংহার
এর সাথে, আমরা সমস্ত পাঁচটি সেগমেন্টকে নির্বিঘ্নে একটিতে সেলাই করেছি এবং পরবর্তীকালে আমাদের ডেমোর শেষে পৌঁছেছি। আমরা যাওয়ার আগে, আপনি হয়তো লক্ষ্য করেছেন যে আমাদের onAudioLoaded() পদ্ধতিতে কন্টেইনার বা কোডেকগুলির জন্য কোন বিবেচনা নেই। তার মানে এই সমস্ত কৌশল ধারক বা কোডেক প্রকার নির্বিশেষে কাজ করবে। নীচে আপনি MP3 এর পরিবর্তে মূল ডেমো ড্যাশ-রেডি ফ্র্যাগমেন্টেড MP4 রিপ্লে করতে পারেন।
আপনি যদি আরও জানতে চান তাহলে গ্যাপলেস কন্টেন্ট তৈরি এবং মেটাডেটা পার্সিং সম্পর্কে গভীরভাবে দেখার জন্য নীচের পরিশিষ্টগুলি দেখুন। এছাড়াও আপনি এই ডেমো পাওয়ারিং কোডটি ঘনিষ্ঠভাবে দেখার জন্য gapless.js অন্বেষণ করতে পারেন।
পড়ার জন্য ধন্যবাদ!
পরিশিষ্ট A: ফাঁকহীন বিষয়বস্তু তৈরি করা
গ্যাপলেস কন্টেন্ট তৈরি করা সঠিক হওয়া কঠিন হতে পারে। নীচে আমরা এই ডেমোতে ব্যবহৃত Sintel মিডিয়া তৈরির মাধ্যমে হাঁটব। শুরু করতে আপনার Sintel-এর জন্য ক্ষতিহীন FLAC সাউন্ডট্র্যাকের একটি অনুলিপি প্রয়োজন; উত্তরসূরির জন্য, SHA1 নীচে অন্তর্ভুক্ত করা হয়েছে। সরঞ্জামগুলির জন্য, আপনার প্রয়োজন হবে FFmpeg , MP4Box , LAME , এবং afconvert সহ একটি OSX ইনস্টলেশন।
unzip Jan_Morgenstern-Sintel-FLAC.zip
sha1sum 1-Snow_Fight.flac
# 0535ca207ccba70d538f7324916a3f1a3d550194 1-Snow_Fight.flac
প্রথমত, আমরা প্রথম 31.5 সেকেন্ড 1-Snow_Fight.flac ট্র্যাকটি বিভক্ত করব। প্লেব্যাক শেষ হলে কোনো ক্লিক এড়াতে আমরা 28 সেকেন্ড থেকে শুরু করে একটি 2.5 সেকেন্ড ফেড আউট যোগ করতে চাই। নীচের FFmpeg কমান্ড লাইন ব্যবহার করে আমরা এই সমস্ত কিছু সম্পন্ন করতে পারি এবং ফলাফলগুলি sintel.flac এ রাখতে পারি।
ffmpeg -i 1-Snow_Fight.flac -t 31.5 -af "afade=t=out:st=28:d=2.5" sintel.flac
এর পরে, আমরা ফাইলটিকে 6.5 সেকেন্ডের 5টি ওয়েভ ফাইলে বিভক্ত করব; এটি ওয়েভ ব্যবহার করা সবচেয়ে সহজ কারণ প্রায় প্রতিটি এনকোডার এটির ইনজেশন সমর্থন করে। আবার, আমরা FFmpeg এর সাথে এটি সঠিকভাবে করতে পারি, তারপরে আমাদের থাকবে: sintel_0.wav , sintel_1.wav , sintel_2.wav , sintel_3.wav , এবং sintel_4.wav ।
ffmpeg -i sintel.flac -acodec pcm_f32le -map 0 -f segment \
-segment_list out.list -segment_time 6.5 sintel_%d.wav
এর পরে, আসুন MP3 ফাইল তৈরি করি। ফাঁকহীন বিষয়বস্তু তৈরি করার জন্য LAME-এর বেশ কয়েকটি বিকল্প রয়েছে। আপনি যদি বিষয়বস্তুর নিয়ন্ত্রণে থাকেন তবে আপনি বিভাগগুলির মধ্যে প্যাডিং এড়াতে সমস্ত ফাইলের ব্যাচ এনকোডিং সহ --nogap ব্যবহার করার কথা বিবেচনা করতে পারেন। যদিও এই ডেমোর উদ্দেশ্যে, আমরা সেই প্যাডিংটি চাই তাই আমরা ওয়েভ ফাইলগুলির একটি আদর্শ উচ্চ মানের VBR এনকোডিং ব্যবহার করব।
lame -V=2 sintel_0.wav sintel_0.mp3
lame -V=2 sintel_1.wav sintel_1.mp3
lame -V=2 sintel_2.wav sintel_2.mp3
lame -V=2 sintel_3.wav sintel_3.mp3
lame -V=2 sintel_4.wav sintel_4.mp3
MP3 ফাইলগুলি তৈরি করার জন্য এটিই প্রয়োজনীয়। এখন টুকরো টুকরো MP4 ফাইল তৈরি করা যাক। আইটিউনসের জন্য আয়ত্ত করা মিডিয়া তৈরি করার জন্য আমরা অ্যাপলের নির্দেশাবলী অনুসরণ করব। নীচে, প্রস্তাবিত পরামিতিগুলি ব্যবহার করে একটি MP4 পাত্রে AAC হিসাবে এনকোড করার আগে আমরা নির্দেশাবলী অনুসারে তরঙ্গ ফাইলগুলিকে মধ্যবর্তী CAF ফাইলগুলিতে রূপান্তর করব।
afconvert sintel_0.wav sintel_0_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_1.wav sintel_1_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_2.wav sintel_2_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_3.wav sintel_3_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_4.wav sintel_4_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_0_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_0.m4a
afconvert sintel_1_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_1.m4a
afconvert sintel_2_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_2.m4a
afconvert sintel_3_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_3.m4a
afconvert sintel_4_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_4.m4a
আমাদের কাছে এখন বেশ কয়েকটি M4A ফাইল রয়েছে যা MediaSource সাথে ব্যবহার করার আগে আমাদের যথাযথভাবে খণ্ডিত করতে হবে৷ আমাদের উদ্দেশ্যে, আমরা এক সেকেন্ডের একটি খণ্ড আকার ব্যবহার করব। MP4Box প্রতিটি খন্ডিত MP4 কে sintel_#_dashinit.mp4 হিসাবে একটি MPEG-DASH ম্যানিফেস্ট ( sintel_#_dash.mpd ) হিসাবে লিখবে যা বাতিল করা যেতে পারে।
MP4Box -dash 1000 sintel_0.m4a && mv sintel_0_dashinit.mp4 sintel_0.mp4
MP4Box -dash 1000 sintel_1.m4a && mv sintel_1_dashinit.mp4 sintel_1.mp4
MP4Box -dash 1000 sintel_2.m4a && mv sintel_2_dashinit.mp4 sintel_2.mp4
MP4Box -dash 1000 sintel_3.m4a && mv sintel_3_dashinit.mp4 sintel_3.mp4
MP4Box -dash 1000 sintel_4.m4a && mv sintel_4_dashinit.mp4 sintel_4.mp4
rm sintel_{0,1,2,3,4}_dash.mpd
তাই তো! আমরা এখন ফাঁকহীন প্লেব্যাকের জন্য প্রয়োজনীয় সঠিক মেটাডেটা সহ MP4 এবং MP3 ফাইলগুলিকে খণ্ডিত করেছি৷ সেই মেটাডেটা কেমন দেখায় সে সম্পর্কে আরও বিশদ বিবরণের জন্য পরিশিষ্ট B দেখুন।
পরিশিষ্ট বি: গ্যাপলেস মেটাডেটা পার্সিং
গ্যাপলেস কন্টেন্ট তৈরি করার মতোই, গ্যাপলেস মেটাডেটা পার্স করা কঠিন হতে পারে কারণ স্টোরেজের জন্য কোনো স্ট্যান্ডার্ড পদ্ধতি নেই। নীচে আমরা কভার করব কিভাবে দুটি সবচেয়ে সাধারণ এনকোডার, LAME এবং iTunes, তাদের ফাঁকহীন মেটাডেটা সংরক্ষণ করে। চলুন শুরু করা যাক উপরে ব্যবহৃত ParseGaplessData() জন্য কিছু সহায়ক পদ্ধতি এবং একটি রূপরেখা সেট আপ করে।
// Since most MP3 encoders store the gapless metadata in binary, we'll need a
// method for turning bytes into integers. Note: This doesn't work for values
// larger than 2^30 since we'll overflow the signed integer type when shifting.
function ReadInt(buffer) {
var result = buffer.charCodeAt(0);
for (var i = 1; i < buffer.length; ++i) {
result <<= 8;
result += buffer.charCodeAt(i);
}
return result;
}
function ParseGaplessData(arrayBuffer) {
// Gapless data is generally within the first 512 bytes, so limit parsing.
var byteStr = new TextDecoder().decode(arrayBuffer.slice(0, 512));
var frontPadding = 0, endPadding = 0, realSamples = 0;
// ... we'll fill this in as we go below.
আমরা প্রথমে Apple এর iTunes মেটাডেটা ফর্ম্যাট কভার করব কারণ এটি পার্স করা এবং ব্যাখ্যা করা সবচেয়ে সহজ৷ MP3 এবং M4A ফাইলগুলির মধ্যে iTunes (এবং afconvert) ASCII-তে একটি সংক্ষিপ্ত বিভাগ লিখুন যেমন:
iTunSMPB[ 26 bytes ]0000000 00000840 000001C0 0000000000046E00
এটি MP3 পাত্রের মধ্যে একটি ID3 ট্যাগের ভিতরে এবং MP4 কন্টেইনারের ভিতরে একটি মেটাডেটা পরমাণুর মধ্যে লেখা হয়। আমাদের উদ্দেশ্যে, আমরা প্রথম 0000000 টোকেন উপেক্ষা করতে পারি। পরবর্তী তিনটি টোকেন হল সামনের প্যাডিং, শেষ প্যাডিং এবং মোট নন-প্যাডিং নমুনা গণনা। অডিওর নমুনা হার দ্বারা এগুলির প্রতিটিকে ভাগ করা আমাদের প্রতিটির জন্য সময়কাল দেয়।
// iTunes encodes the gapless data as hex strings like so:
//
// 'iTunSMPB[ 26 bytes ]0000000 00000840 000001C0 0000000000046E00'
// 'iTunSMPB[ 26 bytes ]####### frontpad endpad real samples'
//
// The approach here elides the complexity of actually parsing MP4 atoms. It
// may not work for all files without some tweaks.
var iTunesDataIndex = byteStr.indexOf('iTunSMPB');
if (iTunesDataIndex != -1) {
var frontPaddingIndex = iTunesDataIndex + 34;
frontPadding = parseInt(byteStr.substr(frontPaddingIndex, 8), 16);
var endPaddingIndex = frontPaddingIndex + 9;
endPadding = parseInt(byteStr.substr(endPaddingIndex, 8), 16);
var sampleCountIndex = endPaddingIndex + 9;
realSamples = parseInt(byteStr.substr(sampleCountIndex, 16), 16);
}
উল্টো দিকে, বেশিরভাগ ওপেন সোর্স MP3 এনকোডারগুলি একটি নীরব MPEG ফ্রেমের ভিতরে রাখা একটি বিশেষ জিং হেডারের মধ্যে ফাঁকহীন মেটাডেটা সংরক্ষণ করবে (এটি নীরব তাই ডিকোডারগুলি যেগুলি জিং হেডারটি বুঝতে পারে না তারা কেবল নীরবতা চালাবে)। দুঃখজনকভাবে এই ট্যাগটি সর্বদা উপস্থিত থাকে না এবং এর বেশ কয়েকটি ঐচ্ছিক ক্ষেত্র রয়েছে৷ এই ডেমোর উদ্দেশ্যে, মিডিয়ার উপর আমাদের নিয়ন্ত্রণ আছে, কিন্তু বাস্তবে গ্যাপলেস মেটাডেটা কখন উপলব্ধ তা জানার জন্য কিছু অতিরিক্ত সংবেদনশীলতা পরীক্ষা করতে হবে।
প্রথমে আমরা মোট নমুনা গণনা পার্স করব। সরলতার জন্য আমরা এটি জিং হেডার থেকে পড়ব, তবে এটি সাধারণ MPEG অডিও হেডার থেকে তৈরি করা যেতে পারে। Xing শিরোনামগুলি একটি Xing বা Info ট্যাগ দ্বারা চিহ্নিত করা যেতে পারে। ঠিক 4 বাইট এই ট্যাগের পরে 32-বিট ফাইলের মোট ফ্রেম সংখ্যা প্রতিনিধিত্ব করে; এই মানটিকে প্রতি ফ্রেমের নমুনার সংখ্যা দিয়ে গুণ করলে ফাইলের মোট নমুনা পাওয়া যাবে।
// Xing padding is encoded as 24bits within the header. Note: This code will
// only work for Layer3 Version 1 and Layer2 MP3 files with XING frame counts
// and gapless information. See the following document for more details:
// http://www.codeproject.com/Articles/8295/MPEG-Audio-Frame-Header
var xingDataIndex = byteStr.indexOf('Xing');
if (xingDataIndex == -1) xingDataIndex = byteStr.indexOf('Info');
if (xingDataIndex != -1) {
// See section 2.3.1 in the link above for the specifics on parsing the Xing
// frame count.
var frameCountIndex = xingDataIndex + 8;
var frameCount = ReadInt(byteStr.substr(frameCountIndex, 4));
// For Layer3 Version 1 and Layer2 there are 1152 samples per frame. See
// section 2.1.5 in the link above for more details.
var paddedSamples = frameCount * 1152;
// ... we'll cover this below.
এখন যেহেতু আমাদের কাছে নমুনার মোট সংখ্যা আছে আমরা প্যাডিং নমুনার সংখ্যা পড়তে যেতে পারি। আপনার এনকোডারের উপর নির্ভর করে এটি Xing শিরোনামে একটি LAME বা Lavf ট্যাগের অধীনে লেখা হতে পারে। ঠিক 17 বাইট এই হেডারের পরে 3টি বাইট রয়েছে যা যথাক্রমে 12-বিটে সামনের এবং শেষ প্যাডিংকে প্রতিনিধিত্ব করে।
xingDataIndex = byteStr.indexOf('LAME');
if (xingDataIndex == -1) xingDataIndex = byteStr.indexOf('Lavf');
if (xingDataIndex != -1) {
// See http://gabriel.mp3-tech.org/mp3infotag.html#delays for details of
// how this information is encoded and parsed.
var gaplessDataIndex = xingDataIndex + 21;
var gaplessBits = ReadInt(byteStr.substr(gaplessDataIndex, 3));
// Upper 12 bits are the front padding, lower are the end padding.
frontPadding = gaplessBits >> 12;
endPadding = gaplessBits & 0xFFF;
}
realSamples = paddedSamples - (frontPadding + endPadding);
}
return {
audioDuration: realSamples * SECONDS_PER_SAMPLE,
frontPaddingDuration: frontPadding * SECONDS_PER_SAMPLE
};
}
এর সাথে আমাদের গ্যাপলেস কন্টেন্টের বিশাল সংখ্যাগরিষ্ঠতা পার্স করার জন্য একটি সম্পূর্ণ ফাংশন রয়েছে। যদিও এজ কেস অবশ্যই প্রচুর, তাই উত্পাদনে অনুরূপ কোড ব্যবহার করার আগে সতর্কতা অবলম্বন করা হয়।
পরিশিষ্ট সি: আবর্জনা সংগ্রহের উপর
SourceBuffer দৃষ্টান্তগুলির সাথে সম্পর্কিত মেমরিটি সামগ্রীর ধরন, প্ল্যাটফর্মের নির্দিষ্ট সীমা এবং বর্তমান খেলার অবস্থান অনুসারে সক্রিয়ভাবে আবর্জনা সংগ্রহ করা হয়। ক্রোমে, মেমরিটি আগে থেকেই প্লে করা বাফার থেকে পুনরুদ্ধার করা হবে। যাইহোক, যদি মেমরির ব্যবহার প্ল্যাটফর্মের নির্দিষ্ট সীমা ছাড়িয়ে যায়, তাহলে এটি প্লে না করা বাফার থেকে মেমরি সরিয়ে দেবে।
পুনরুদ্ধার করা মেমরির কারণে যখন প্লেব্যাক টাইমলাইনে একটি ব্যবধানে পৌঁছে যায় তখন ফাঁকটি যথেষ্ট ছোট হলে এটি ত্রুটি হতে পারে বা ব্যবধানটি খুব বড় হলে সম্পূর্ণরূপে স্থবির হয়ে যেতে পারে। উভয়ই একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা নয়, তাই একসাথে খুব বেশি ডেটা যুক্ত করা এড়াতে এবং মিডিয়া টাইমলাইন থেকে ম্যানুয়ালি রেঞ্জগুলি সরিয়ে ফেলা গুরুত্বপূর্ণ যা আর প্রয়োজন নেই৷
প্রতিটি SourceBuffer এ remove() পদ্ধতির মাধ্যমে রেঞ্জগুলি সরানো যেতে পারে; যা সেকেন্ডে একটি [start, end] পরিসর নেয়। appendBuffer() এর অনুরূপ, প্রতিটি remove() এটি সম্পূর্ণ হয়ে গেলে একটি updateend ইভেন্ট ফায়ার করবে। ইভেন্ট ফায়ার না হওয়া পর্যন্ত অন্যান্য অপসারণ বা সংযোজন জারি করা উচিত নয়।
ডেস্কটপ ক্রোমে, আপনি একবারে প্রায় 12 মেগাবাইট অডিও সামগ্রী এবং 150 মেগাবাইট ভিডিও সামগ্রী মেমরিতে রাখতে পারেন৷ আপনার ব্রাউজার বা প্ল্যাটফর্ম জুড়ে এই মানগুলির উপর নির্ভর করা উচিত নয়; যেমন, তারা অবশ্যই মোবাইল ডিভাইসের প্রতিনিধি নয়।
আবর্জনা সংগ্রহ শুধুমাত্র SourceBuffers যোগ করা ডেটাকে প্রভাবিত করে; জাভাস্ক্রিপ্ট ভেরিয়েবলগুলিতে আপনি কতটা ডেটা বাফার রাখতে পারেন তার কোনও সীমা নেই৷ প্রয়োজনে আপনি একই অবস্থানে একই ডেটা পুনরায় যুক্ত করতে পারেন।


