מבוא
כיום, הדבר החשוב ביותר שאפשר לעשות בשביל האתר הוא לוודא שהוא יפעל בצורה טובה כשנכנסים אליו מטלפון או מטאבלט. בהמשך מוסבר איך לבצע אופטימיזציה לאתר לדפדפן בנייד באמצעות כלי הפיתוח ל-Chrome ומכשיר Android.
למה אופטימיזציה לאינטרנט לנייד חשובה כל כך?
ביצועים
במכשירים ניידים יש מעבדים מהירים יותר, יותר זיכרון RAM, מעבדי GPU מהירים יותר וגישה מהירה יותר לרשת, במסגרת המעבר מ-2G ו-3G ל-4G. למרות ההתקדמות המהירה, המכשירים הניידים עדיין לא חזקים כמו המחשבים שלנו. באופן קונקרטי יותר, טעינה של משאבי רשת נמשכת יותר זמן, ביטול האריזה של תמונות נמשך יותר זמן, ציור הדף נמשך יותר זמן והפעלת סקריפטים נמשכת יותר זמן. אפשר להניח שהדף שלכם יפעל 5 עד 10 פעמים לאט יותר במכשיר נייד.
סוללה
מכשירים ניידים פועלים על סוללה בלבד. משתמשים במכשירים ניידים רוצים שהסוללה תחזיק כמה שיותר זמן. אתר שלא עבר אופטימיזציה ירוקן את הסוללה מהר יותר מהצורך. כדי להפחית את קצב התרוקנות הסוללה, כדאי לצמצם את תעבורת הנתונים ברשת ולהפחית את מספר הפעמים שבהן מתבצע ציור מחדש של התצוגה. כשאוחזרים משאב, צריך שה-Wi-Fi או הרדיו הסלולרי יהיו מופעלים, וכתוצאה מכך הסוללה נטענת. כשהדפדפן מצייר רכיב, יש עלייה חדה בשימוש ב-CPU וב-GPU, וכתוצאה מכך גם ירידה ברמת הטעינה של הסוללה.
מעורבות
המדד 'ביצועים' נועד לשפר את המדד שהכי חשוב לכם. אנחנו ב-Facebook נותנים תשומת לב רבה לגלילה. בבדיקת A/B, האטנו את הגלילה מ-60fps ל-30fps. המעורבות כווצה. אמרנו כן, לכן גלילה חשובה.
Facebook בכנס Edge
משתמשים בניידים מצפים להיכנס ולצאת מהאתר במהירות. האתר המהיר ביותר יקבל את מידת ההתעניינות הגבוהה ביותר.
ניהול הביצועים
Chrome כולל קבוצה נהדרת של כלים למפתחים. במאמר הזה נסביר איך משתמשים בכלים האלה כדי ליצור פרופיל של האתר לנייד. אם אתם כבר מכירים את כלי הפיתוח ל-Chrome, מצוין. אם לא, כדאי לעיין במדריכים הנהדרים הבאים:
עכשיו, אחרי שעדכנתם את עצמכם, נראה איך להאיץ את האתר לנייד באמצעות DevTools. אם זו הפעם הראשונה שאתם משתמשים בכלי הפיתוח ל-Chrome ל-Android, כדאי לעיין במדריך למתחילים שבתחתית המאמר.
שימוש בכלי הפיתוח ל-Chrome מרחוק
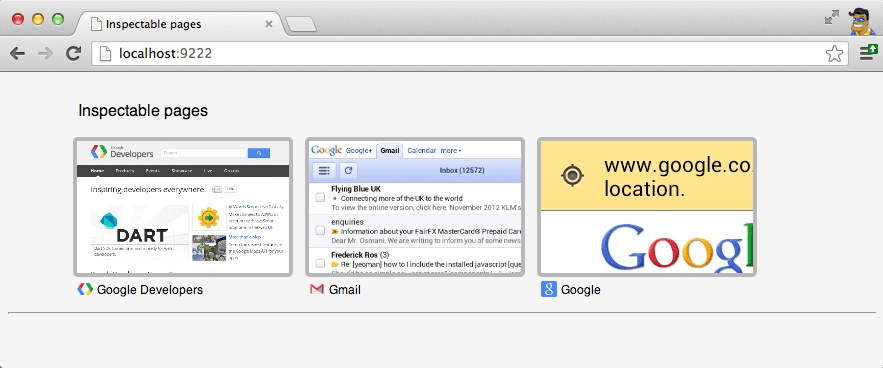
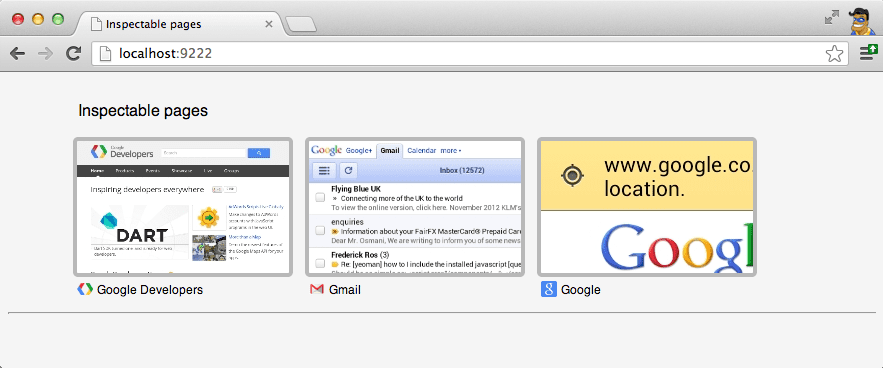
כשמכשיר Android מחובר בשיתוף אינטרנט למחשב. בדפדפן Chrome במחשב, עוברים אל http://localhost:9222 ובמכשיר Android פותחים את האתר. תועברו לרשימה של הכרטיסיות הפתוחות במכשיר Android. בוחרים את הדף מרשימת 'דפים שניתן לבדוק'.

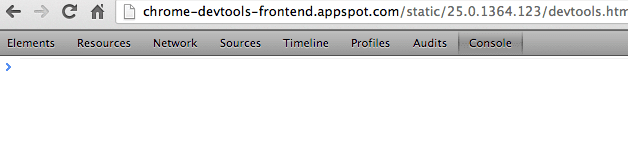
תועברו אל כלי הפיתוח ל-Chrome של הדף הזה.

וואו… סרגל הכלים המוכר של כלי הפיתוח ל-Chrome נמצא שם. הדבר החשוב ביותר שכדאי להבין לגבי כלי הפיתוח ל-Chrome מרחוק הוא שאלה אותם כלי הפיתוח שבהם אתם משתמשים היום במחשב. ההבדל היחיד הוא שמכשיר Android אחראי רק לדף, בעוד שמחשב שולחני אחראי על DevTools. באופן כללי, נאספים אותם נתונים ואותה פונקציונליות זמינה.
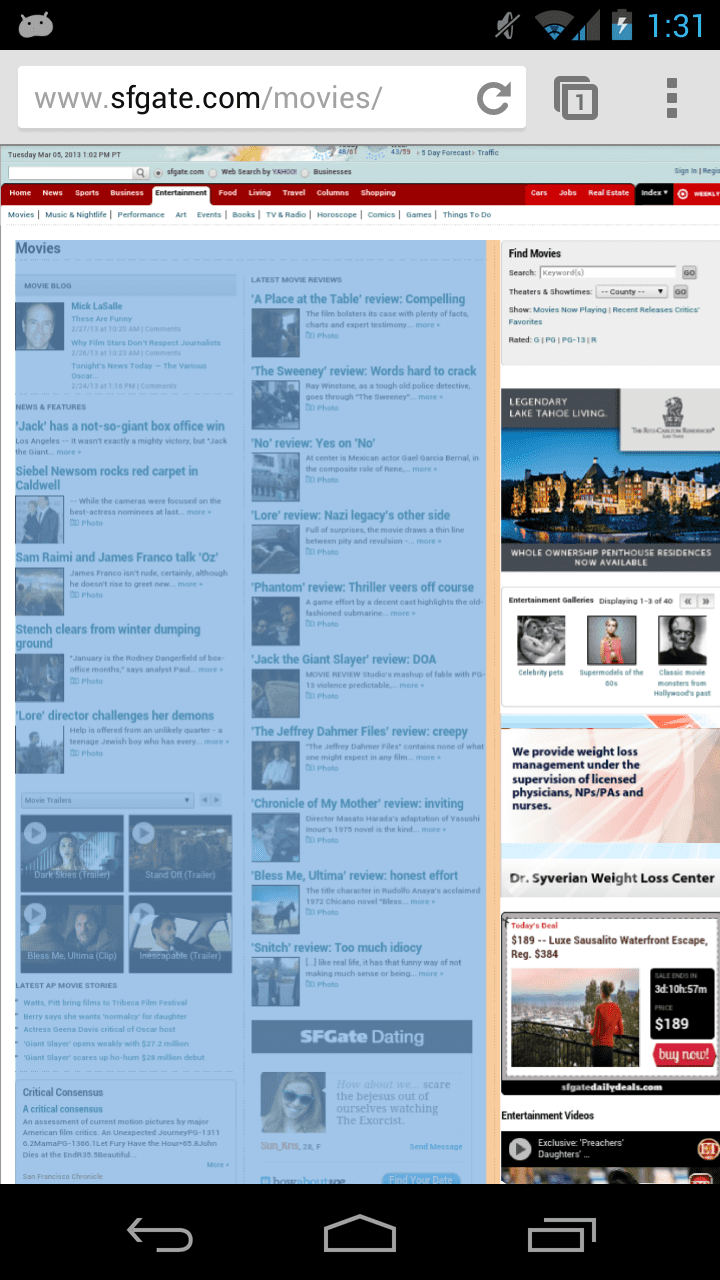
לדוגמה, נכנסתי לאתר www.sfgate.com/movies בטלפון. באמצעות כלי הפיתוח ל-Chrome במחשב, העברתי את העכבר מעל div בכלי הרכיבים, וכמו במחשב, ה-div מודגש באופן חזותי במכשיר Android.


אפשר גם להשתמש בכלי הרכיבים כדי להפעיל או להשבית סגנונות, וזה שימושי כשאנחנו מנסים לבדוק את זמני הצביעה.
תאורה שקופה בגישה לרשת
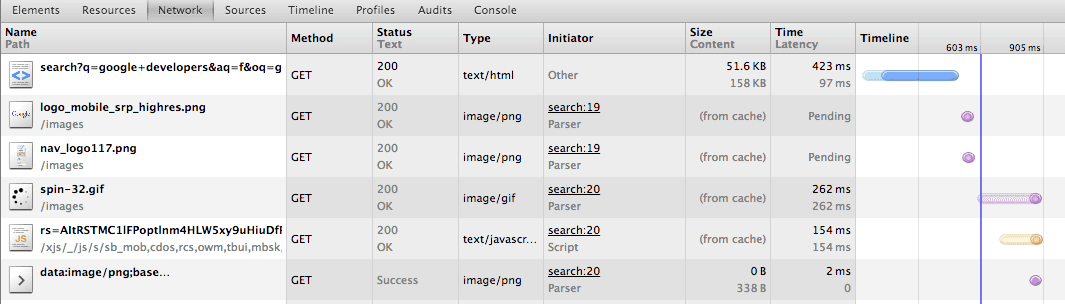
ביצועי הרשת חשובים, והם חשובים עוד יותר באינטרנט לנייד. לרוב, המהירות של החיבורים במכשירים ניידים נמוכה יותר מזו של המחשבים שלנו. כדי לוודא שאתם מבצעים את הפעולות הנכונות, תוכלו לצלם קובץ snapshot של הרשת. לשם כך, עוברים לכלי הרשת ולוחצים על סמל ההקלטה.

בצילום המסך מוצגת תעבורת הרשת כתוצאה מחיפוש ב-Google. כדאי לעקוב אחרי הבקשות לרשת שהאתר שולח ולמצוא דרכים לצמצם אותן. אם האתר שלכם שולח בקשות סקרים לשרת, כדאי לשים לב לפעילות של המשתמשים ולהימנע מבדיקות סקרים כשהמשתמשים לא פעילים. הכלי 'רשת' מאפשר לכם להציג את כותרות ה-HTTP הגולמיות. הכלי הזה שימושי במקרה שרשתות ניידות משנות אותן.
אופטימיזציה של זמני הצגת תמונות
אחד מהצוואר בקבוק הגדולים ביותר בדפדפני אינטרנט לנייד הוא ציור הדף. ציור הוא תהליך שבו מציירים רכיב בדף עם הסגנון שצוין. אם רכיב אחד יקר לציור, הוא יאט את הציור של כל הדף. Chrome מנסה לשמור במטמון רכיבים שנצבעו בעבר במאגר זמני מחוץ למסך. עם זאת, במכשירים ניידים, נפח ה-RAM של ה-GPU מוגבל, ולכן מספר הרכיבים שאפשר לשמור במטמון מחוץ למסך מוגבל. תופעת הלוואי היא יותר צבעים וכל צבע איטי יותר משולחן העבודה. כדי לאפשר גלילה רספונסיבית, צריך לצמצם את זמני הצביעה.
Chrome 25 כולל מצב צביעה מחדש של דפים באופן רציף. במצב של צביעה מחדש רציפה של הדף, אף פעם לא נשמרים במטמון רכיבים שצוירו, ובמקום זאת כל הרכיבים נצבעים בכל פריים. כשאוכפים את כל האלמנטים לצבוע כל פריים, אפשר לבצע בדיקת A/B של זמני צבע על ידי הפעלה והשבתה של רכיבים, וההפעלה וההשבתה של סגנונות. למרות שהתהליך הוא ידני, הוא כלי חשוב למעקב אחרי מידת העלות של צביעה של כל רכיב בדף. הכלל הראשון של קבוצת האופטימיזציה הוא למדוד את הבסיס שרוצים לבצע אופטימיזציה. נבחן דוגמה פשוטה.
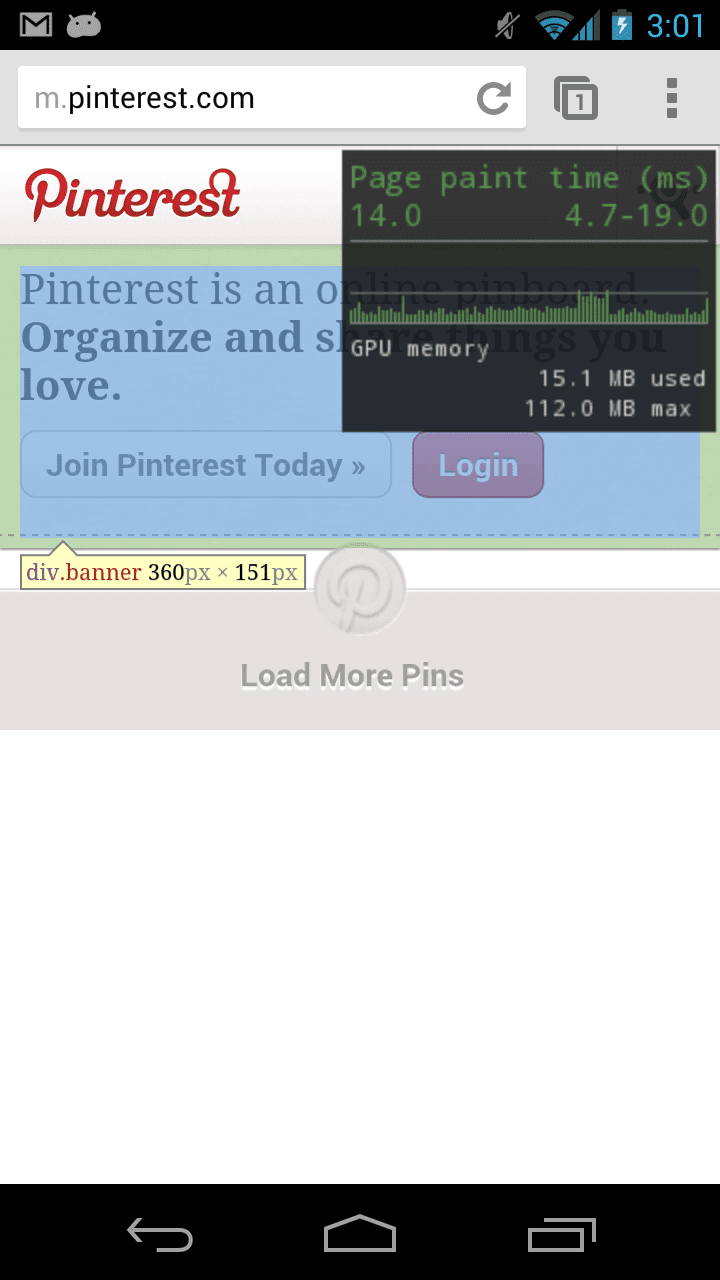
קודם כל, מפעילים את מצב 'הצגה מחדש של הדף' ברציפות:
לאחר ההפעלה, יוצג תרשים בפינה השמאלית העליונה של מכשיר Android. ציר ה-X בתרשים מייצג את הזמן, שמחולק לפריימים. ציר ה-y בתרשים מודד את זמן הצביעה, באלפיות השנייה. אפשר לראות שבמכשיר שלי לוקח 14 אלפיות השנייה לצבוע. מוצגים גם זמני הצביעה המינימלי והמקסימלי, לצד נפח הזיכרון של ה-GPU שבו נעשה שימוש.

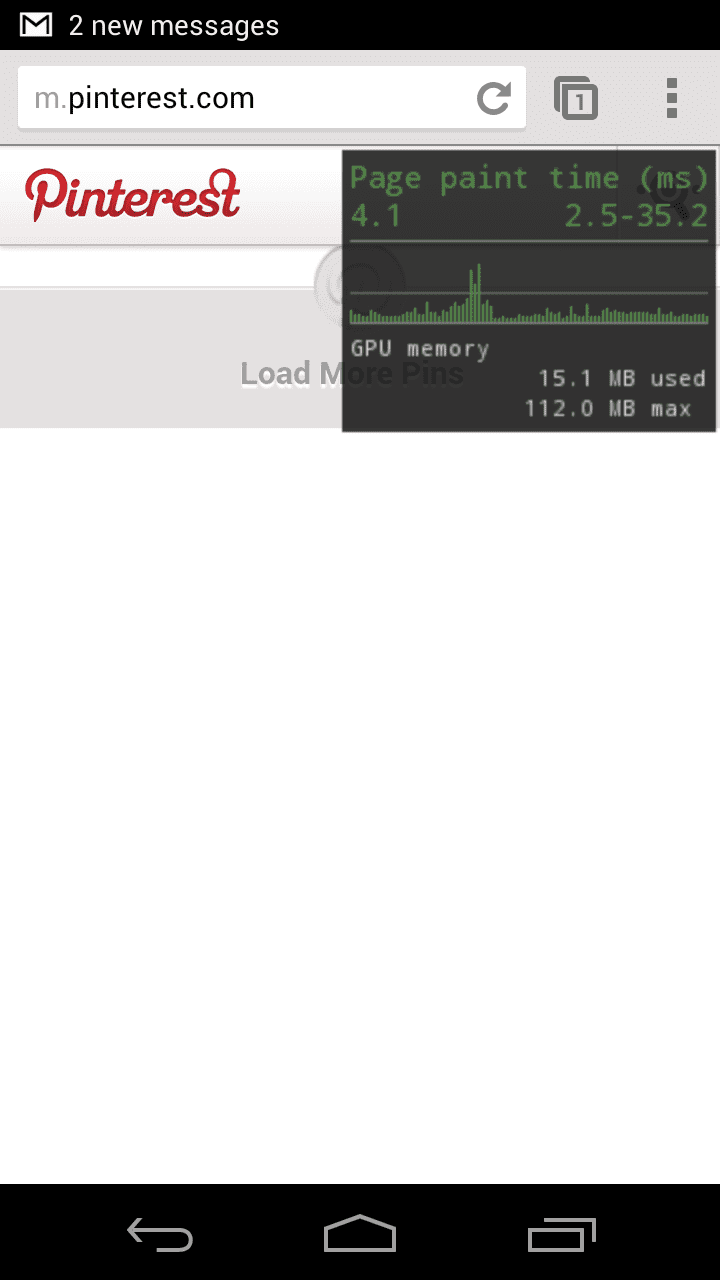
כניסוי, הגדרתי את הסגנון ברכיב שנבחר להיות display: none. עכשיו נראה כמה יקר לצבוע את הדף.

זמני הצביעה ירדו מ-14 אלפיות שנייה לפריים ל-4 אלפיות שנייה לפריים. במילים אחרות, ציור של רכיב אחד נמשך כ-10 אלפיות שנייה. אם תפעילו או תשביתו את הרכיבים ואת הסגנונות, תוכלו לצמצם במהירות את החיפוש של החלקים היקרים בדף. חשוב לזכור: זמני ציור מהירים יותר מפחיתים את התנודות, מאריכים את חיי הסוללה ומעודדים את המשתמשים להשתמש באפליקציה. כשתהיו מוכנים להעמיק, כדאי לקרוא את המאמר המצוין הזה על מצב צביעה מחדש רציף של דפים.
תכונות מתקדמות
about:tracing
תכונות מתקדמות רבות למפתחים שזמינות ב-Chrome למחשב זמינות גם ב-Chrome ל-Android. לדוגמה, אפשר להשתמש ב-about:gpu-internals, ב-about:appcache-internals וב-about:net-internals. כשבודקים בעיה מסובכת במיוחד, לפעמים צריך יותר נתונים כדי לצמצם את הגורמים האפשריים לבעיה. במחשב, יכול להיות שאתם משתמשים בכתובת about:tracing. אם אתם עדיין לא מכירים את about:tracing, תוכלו לצפות בסרטון שלי שמסביר איך להשתמש בכלי ליצירת פרופיל ב-about:tracing. אפשר לתעד את אותם נתונים מ-Android Chrome. כדי להתחיל, צריך לפעול לפי השלבים הבאים:
- הורדת adb_trace.py
- מריצים את adb_trace.py משורת הפקודה
- שימוש ב-Chrome ב-Android
- יש להקיש על Enter בשורת הפקודה, תוך כיבוי הסקריפט adb_trace.py.
בסיום הפעלת adb_trace.py, ייווצר קובץ JSON שאפשר לטעון בדף about:tracing ב-Chrome למחשב.
המדריך ההתחלתי
אחרי שבדקנו מה אפשר לעשות בכלים למפתחים של Chrome מרחוק, נסביר איך מתחילים את סשן ניפוי הבאגים מרחוק. אם זו הפעם הראשונה שאתם משתמשים בהם, כאן מפורטות הוראות מפורטות לתחילת העבודה. אם כבר השתמשתם בהם אבל שכחתם איך בדיוק משתמשים בהם, הנה גם הוראות מקוצרות.
1. התקנה של Android SDK
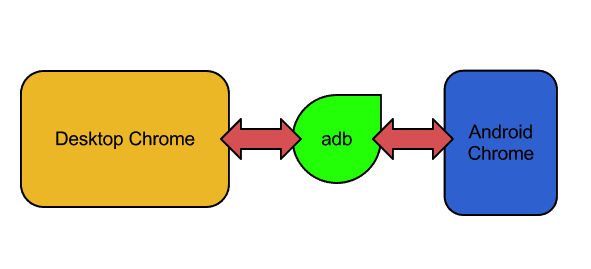
יכול להיות שתהיתם למה צריך להתקין את Android SDK במהלך הפיתוח לאינטרנט. ב-SDK כלול adb (Android Debug Bridge). Chrome למחשב צריך להיות מסוגל לתקשר עם מכשיר Android. Chrome לא מתקשר ישירות עם מכשיר Android, אלא מנווט את התקשורת דרך adb.

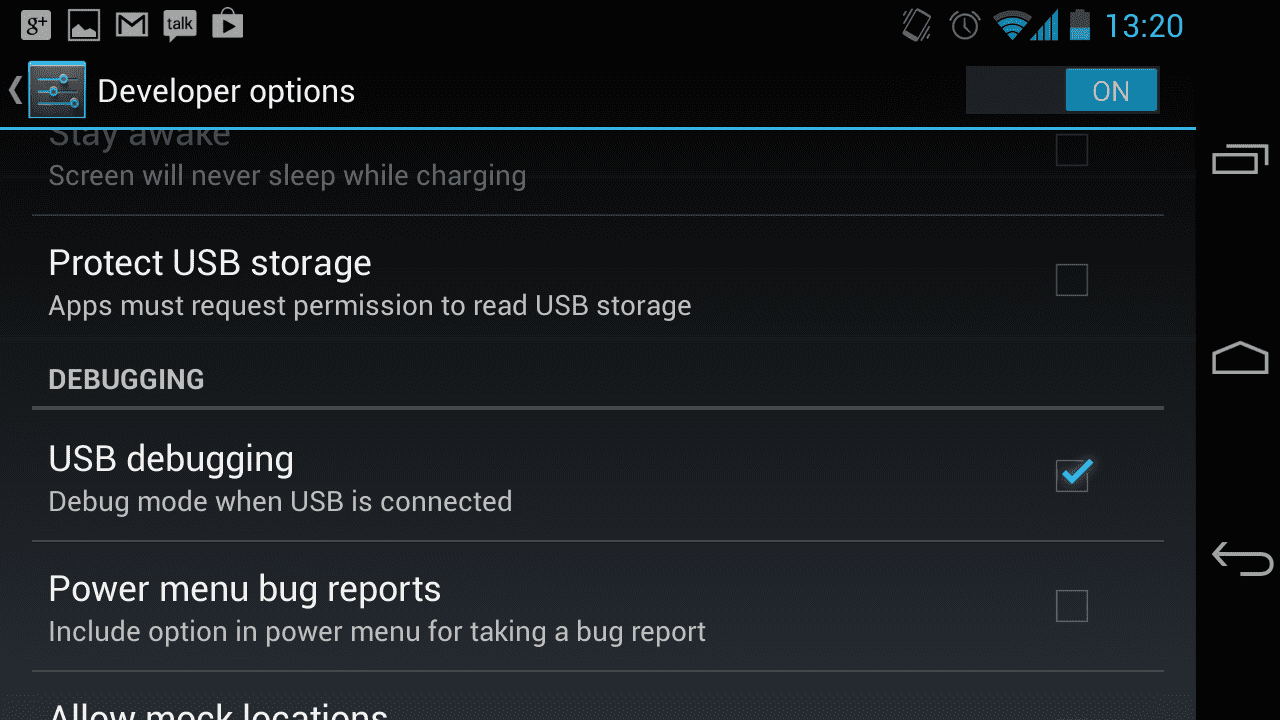
2. הפעלת ניפוי באגים ב-USB במכשיר

האפשרות להפעיל ניפוי באגים ב-USB זמינה בהגדרות של Android. מפעילים אותה.
3. חיבור למכשיר
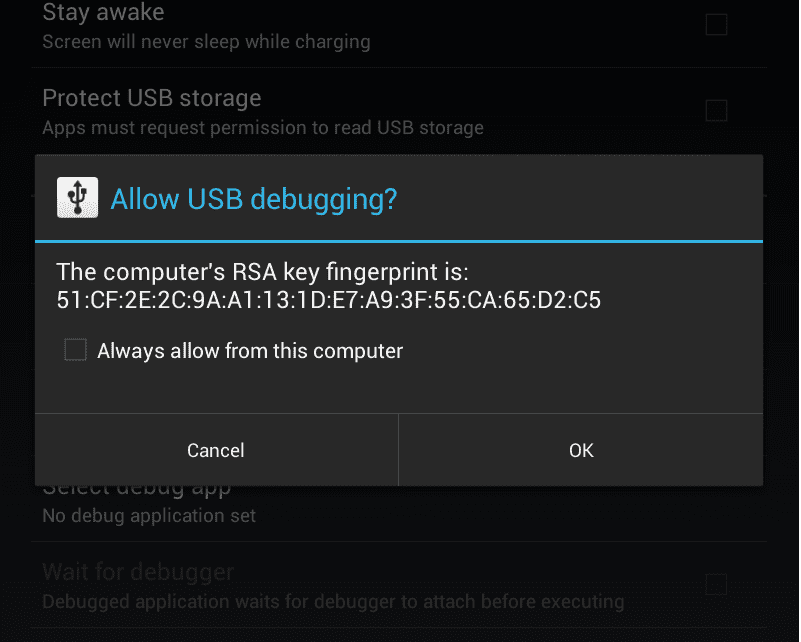
אם עדיין לא עשיתם זאת, מחברים את מכשיר Android למחשב באמצעות USB. אם זו הפעם הראשונה שאתם משתמשים בניפוי באגים ב-USB, תופיע ההודעה הבאה:

אם אתם מתכננים לבצע סשנים של ניפוי באגים מרחוק בתדירות גבוהה, מומלץ לסמן את האפשרות 'אפשר תמיד מהמחשב הזה'.
4. מוודאים שהמכשיר מחובר כראוי
מריצים את הפקודה adb devices משורת הפקודה. המכשיר שלכם אמור להופיע ברשימה.
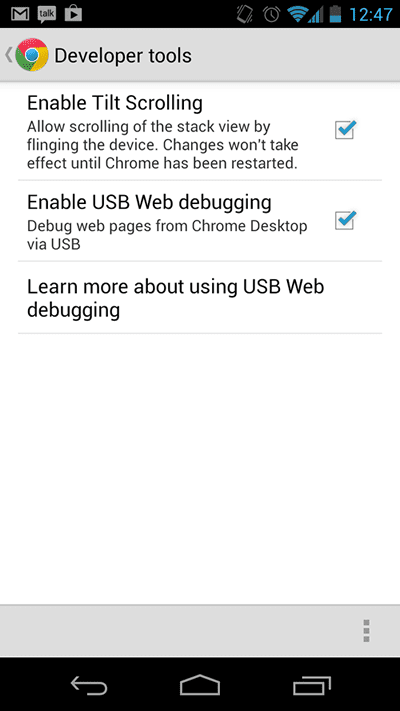
5. הפעלת ניפוי באגים ב-USB ב-Chrome
פותחים את Settings (הגדרות) > Advanced > DevTools (כלי פיתוח) ומסמנים את האפשרות Enable USB Webbug (הפעלת ניפוי באגים באינטרנט ב-USB) כפי שמוצג כאן:

6. יצירת חיבור של DevTools למכשיר Android
מריצים את הפקודה הבאה:
adb forward tcp:9222 localabstract:chrome_devtools_remote
יוצר גשר בין המחשב למכשיר Android באמצעות adb. אם תיתקלו בבעיות בשלב הזה, תוכלו לקרוא את ההוראות המפורטות להגדרה כאן.
7. מאמת שהכול מוכן
כדי לוודא שהמכשיר מחובר כראוי, פותחים את Chrome במחשב ומנווטים אל http://localhost:9222. אם מופיעה הודעת השגיאה 404 או שגיאה אחרת, או אם לא מופיעה הודעת שגיאה כמו זו:

כאן אפשר לקרוא את ההוראות המפורטות להגדרה.
סיכום
משתמשים בניידים לרוב ממהרים וצריכים לקבל במהירות את פריט המידע החשוב הזה מהדף. כבעלים של אתר לנייד, אתם אחראים לוודא שהדף נטען במהירות ושהביצועים שלו טובים בנייד. אם לא, מידת המעורבות של המשתמשים תרד. כלי הפיתוח של Chrome מרחוק זהים מבחינה פונקציונלית לכלים המקבילים למחשב. ממשק המשתמש דומה למדי, כך שאין צורך ללמוד קבוצה חדשה של כלים. במילים אחרות, תהליך העבודה שלכם ממשיך. זכרו, פייסבוק לא חסינה בפני בעיות בביצועים, וגם האתר שלכם לא חבל על זה. אתרים עם ביצועים טובים מושכים יותר עניין מצד המשתמשים.

