Introducción
Hoy en día, lo más importante que puedes hacer por tu sitio es asegurarte de que funcione bien cuando se lo visite desde un teléfono o una tablet. Sigue leyendo y obtén información para optimizar tu sitio para el navegador para dispositivos móviles con Chrome DevTools y un dispositivo Android.
¿Por qué es tan importante optimizar para la Web móvil?
Rendimiento
Los dispositivos móviles tienen CPUs, más RAM, GPUs y acceso a la red más rápidos a medida que pasamos de 2G y 3G a 4G. A pesar del ritmo constante del progreso, los dispositivos móviles tienen menos potencia en comparación con nuestras computadoras. En términos más concretos, cargar recursos de red tarda más, descomprimir imágenes tarda más, pintar la página tarda más y ejecutar secuencias de comandos tarda más. Puedes suponer que tu página se ejecuta de 5 a 10 veces más lenta en un dispositivo móvil.
Batería
Los dispositivos móviles funcionan exclusivamente con batería. Los usuarios de dispositivos móviles quieren que esa batería dure lo máximo posible. Un sitio con rendimiento deficiente agotará la batería mucho más rápido de lo necesario. Minimiza el tráfico de red y reduce las cargas para reducir el consumo de batería. Cuando recuperas un recurso, la radio Wi-Fi o celular debe estar activa, lo que agota la batería. Cuando el navegador pinta un elemento, el uso de la CPU y la GPU aumenta, lo que también agota la batería.
Participación
La finalidad del rendimiento es aumentar la métrica que más te interesa. En Facebook, nos importa el desplazamiento. En una prueba A/B, ralentizamos el desplazamiento de 60 fps a 30 fps. Se contrajo la participación. Dijimos que sí, por lo tanto, el desplazamiento es importante.
Facebook en la conferencia de Edge
Los usuarios de dispositivos móviles esperan poder ingresar y salir rápidamente. El sitio más rápido obtendrá la mayor participación.
Administración del rendimiento
Chrome incluye un excelente conjunto de herramientas para desarrolladores. En este artículo, se explica cómo usar estas herramientas para crear un perfil de tu sitio móvil. Si ya conoces las Herramientas para desarrolladores de Chrome, ¡genial! Si no es así, consulta estos instructivos:
Ahora que ya estás al día, veamos cómo acelerar tu sitio móvil con Herramientas para desarrolladores. Si es la primera vez que usas las Herramientas para desarrolladores de Chrome para Android, consulta la guía de introducción que se encuentra en la parte inferior del artículo.
Cómo usar Chrome DevTools de forma remota
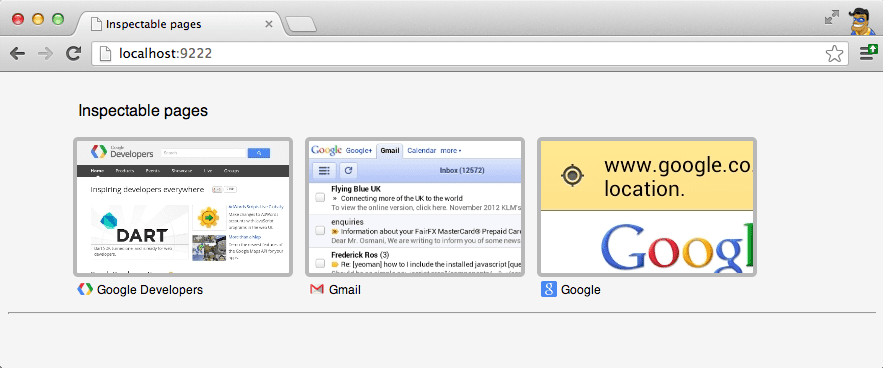
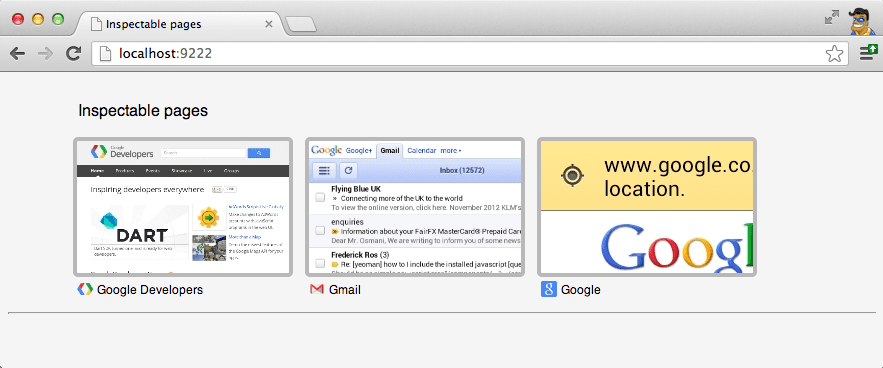
Con tu dispositivo Android conectado a la computadora En la versión de Chrome para computadoras de escritorio, navega a http://localhost:9222 y, en tu dispositivo Android, abre tu sitio. Se te redireccionará a una lista de las pestañas abiertas en tu dispositivo Android. Elige tu página de la lista de "Páginas inspeccionables".

y se te dirigirá a las Herramientas para desarrolladores de Chrome de esa página.

¡Ajá! Ahí está la barra de herramientas familiar de las Herramientas para desarrolladores de Chrome. Lo más importante que debes comprender sobre las Herramientas para desarrolladores de Chrome remotas es que son las mismas que usas actualmente en tu computadora de escritorio. La única diferencia es que tu dispositivo Android solo es responsable de la página, mientras que tu computadora de escritorio es responsable de DevTools. En el fondo, se recopilan los mismos datos y se dispone de la misma funcionalidad.
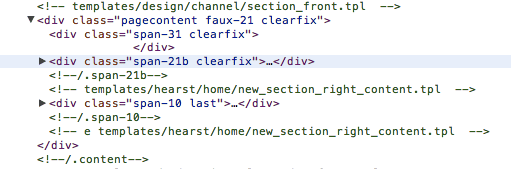
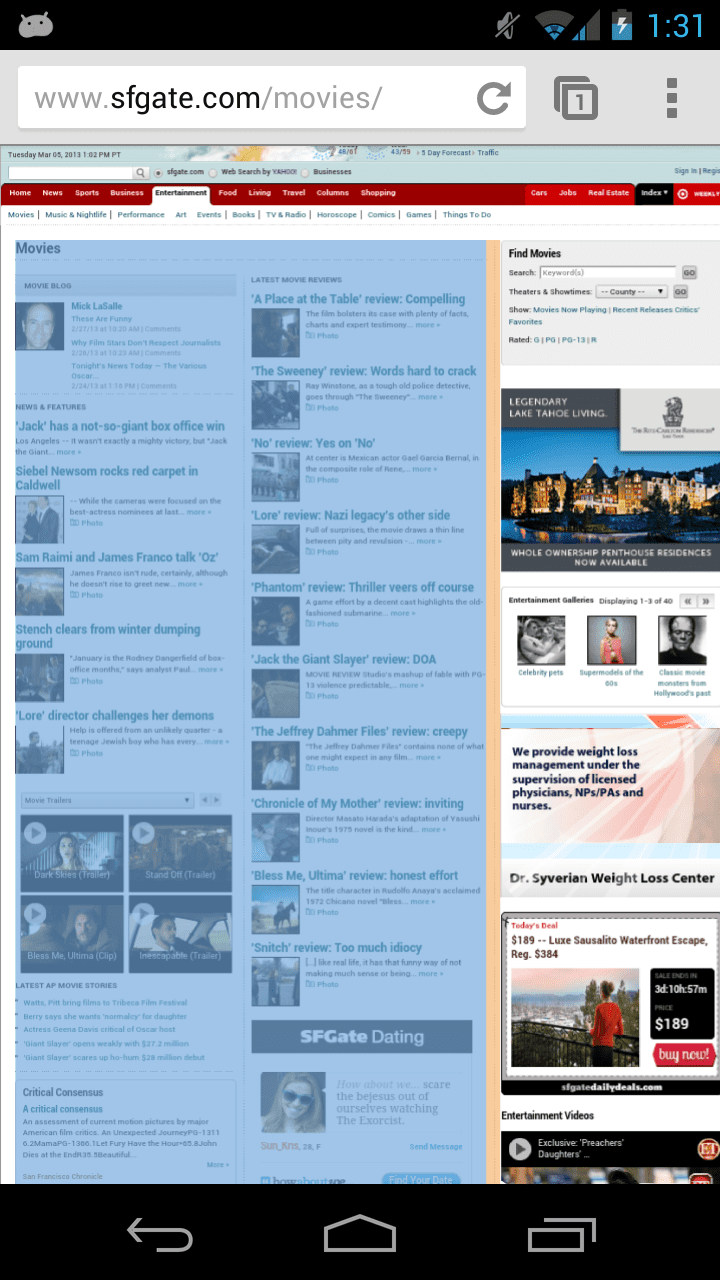
Por ejemplo, visité www.sfgate.com/movies en mi teléfono. Con las herramientas para desarrolladores de Chrome en mi escritorio, me desplazé sobre un div en la herramienta Elements y, al igual que en el escritorio, el div está destacado visualmente en mi dispositivo Android.


La herramienta Elementos también se puede usar para activar y desactivar los estilos, lo que será útil cuando intentemos investigar los tiempos de pintura.
Cómo reducir el acceso a la red
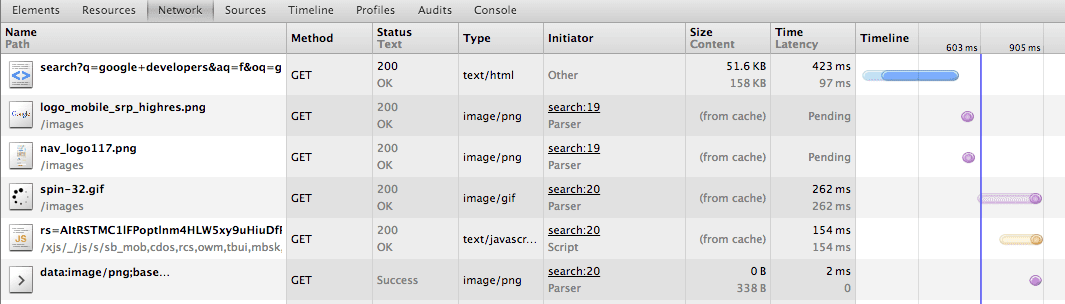
El rendimiento de la red es importante y aún más en la Web móvil. Los dispositivos móviles suelen usar conexiones más lentas que nuestras computadoras de escritorio y laptops. Para asegurarte de que estás haciendo lo correcto, toma una instantánea de la red. Para ello, ve a la herramienta de red y presiona grabar.

En la captura de pantalla, se muestra el tráfico de red resultante de una búsqueda de Google. Observa las solicitudes de red que realiza tu sitio y busca maneras de minimizarlas. Si tu sitio realiza solicitudes de sondeo al servidor, te recomendamos que prestes atención a la actividad del usuario y evites el sondeo cuando el usuario esté inactivo. La herramienta de red te permite ver los encabezados HTTP sin procesar, lo que es útil en caso de que las redes móviles los alteren.
Cómo optimizar los tiempos de renderización
Uno de los mayores cuellos de botella en los navegadores web para dispositivos móviles es pintar tu página. La pintura es el proceso de dibujar un elemento en la página con el estilo especificado. Cuando un elemento es costoso de pintar, ralentiza la pintura de toda la página. Chrome intenta almacenar en caché elementos pintados anteriormente en un búfer fuera de la pantalla. Sin embargo, en los dispositivos móviles, la cantidad de RAM de la GPU disponible es limitada, lo que limita la cantidad de elementos que se pueden almacenar en caché fuera de la pantalla. El efecto secundario es que hay más procesamientos de imagen y cada uno es más lento que en la versión para computadoras de escritorio. Para tener un desplazamiento responsivo, debes minimizar los tiempos de pintura.
Chrome 25 incluye el modo de repintado de página continuo. El modo de repintado de página continuo nunca almacena en caché los elementos pintados y, en su lugar, pinta todos los elementos en cada fotograma. Si se obliga a que todos los elementos se pinten en cada fotograma, es posible realizar pruebas A/B de los tiempos de pintura activando y desactivando elementos y estilos. Si bien el proceso es manual, es una herramienta invaluable para hacer un seguimiento de lo costoso que es pintar cada elemento de tu página. La primera regla del club de optimización es medir lo que intentas optimizar para obtener un modelo de referencia. Veamos un ejemplo sencillo.
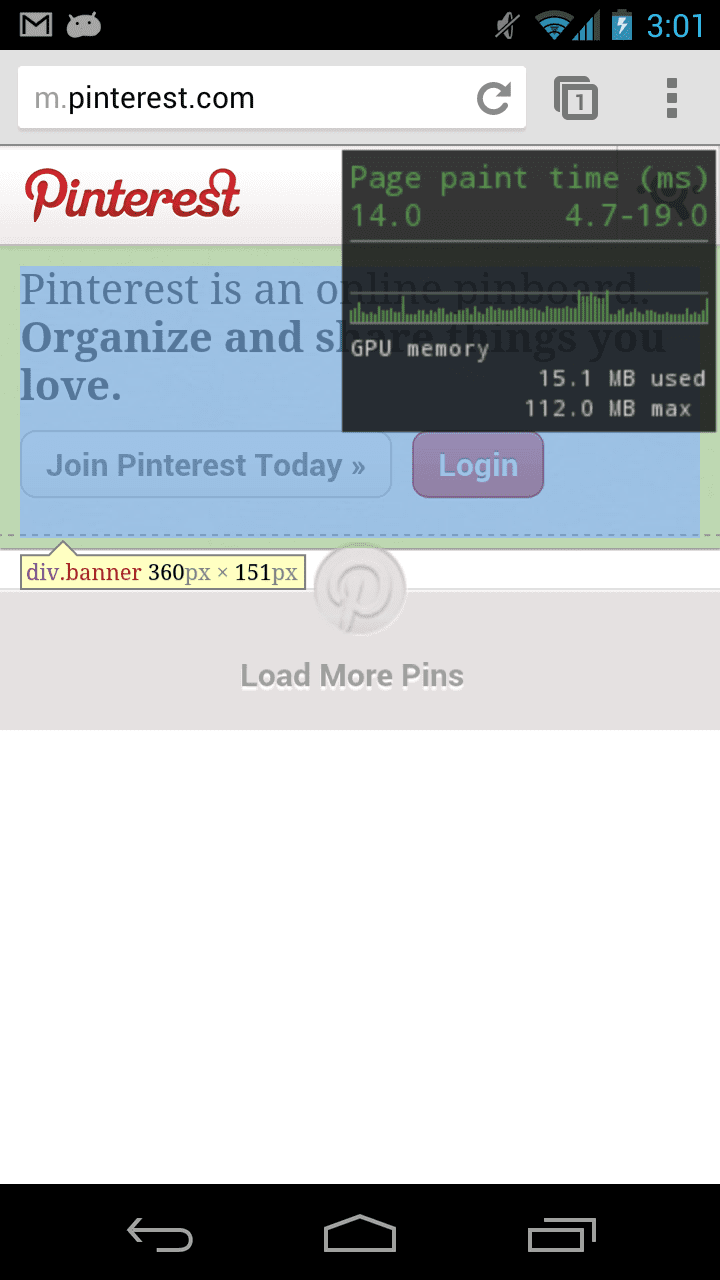
Primero, habilita el modo de repintado de página continuo:
Después de habilitarlo, verás un gráfico en la esquina superior derecha de tu dispositivo Android. El eje x del gráfico es el tiempo, dividido en fotogramas. El eje Y del gráfico mide el tiempo de pintura, en milisegundos. Puedes ver que, en mi dispositivo, la página tarda 14 milisegundos en pintarse. Los tiempos de pintura mínimos y máximos también se muestran junto con la memoria de GPU utilizada.

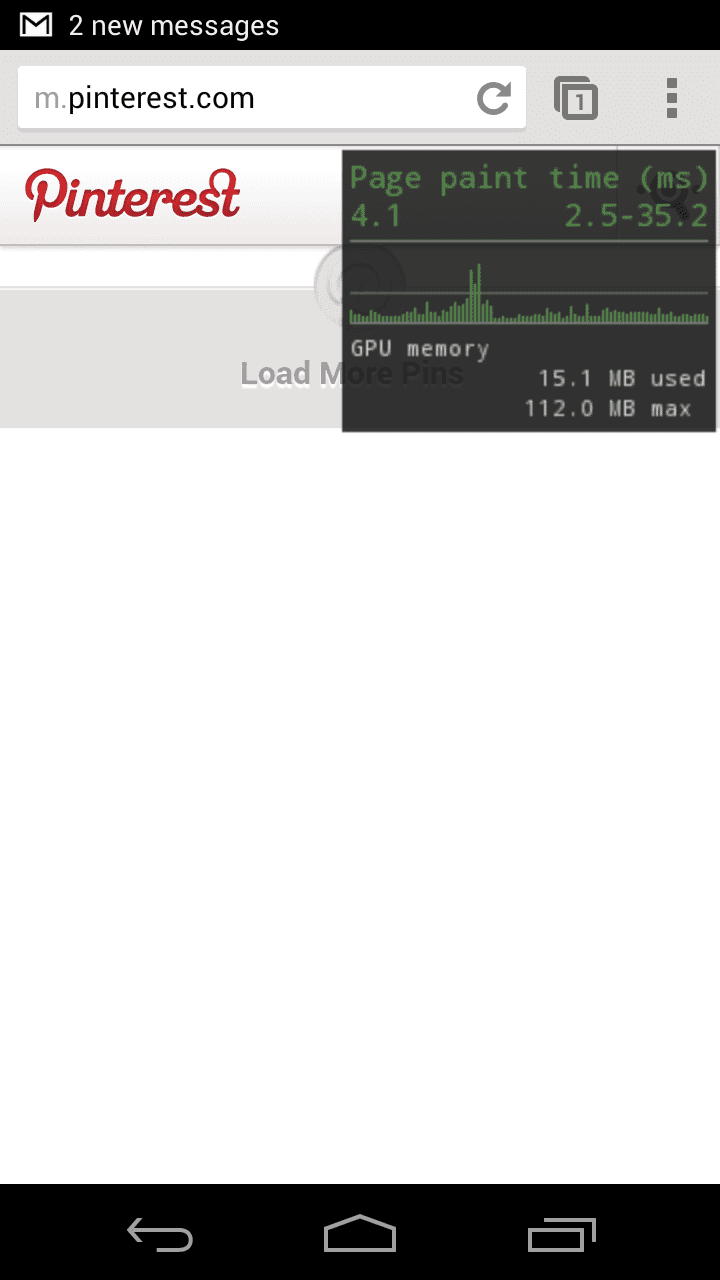
Como experimento, configuré el estilo del elemento seleccionado como display: none. Veamos lo costosa que es la página para pintar ahora.

Los tiempos de pintura pasaron de alrededor de 14 milisegundos por fotograma a 4 milisegundos por fotograma. En otras palabras, pintar ese elemento tardó aproximadamente 10 milisegundos. Si sigues el proceso de activar y desactivar elementos y activar y desactivar los diseños, podrás reducir rápidamente las partes costosas de tu página. Recuerda que tiempos de pintura más rápidos significan menos bloqueos, una batería más duradera y una mayor participación de los usuarios. Cuando tengas todo listo para profundizar, asegúrate de leer este excelente artículo sobre el modo de repintado de páginas continuo.
Funciones avanzadas
about:tracing
Muchas de las funciones para desarrolladores más avanzadas disponibles en Chrome para computadoras de escritorio también están disponibles en Chrome para Android. Por ejemplo, about:gpu-internals, about:appcache-internals y about:net-internals están disponibles. Cuando investigas un problema particularmente complicado, a veces necesitas más datos para acotar la causa del problema. En el escritorio, es posible que estés usando about:tracing. Si aún no estás familiarizado con about:tracing, mira mi video sobre el uso y la exploración de la herramienta de generación de perfiles about:tracing. Es posible capturar los mismos datos de Chrome para Android. Para comenzar, sigue estos pasos:
- Descarga adb_trace.py
- Ejecuta adb_trace.py desde la línea de comandos
- Usa Chrome en Android
- Presiona Intro en la línea de comandos y cierra la secuencia de comandos adb_trace.py.
Cuando se complete adb_trace.py, tendrás un archivo JSON que podrás cargar en about:tracing de Chrome para computadoras.
Guía de inicio
Ahora que revisamos lo que puede hacer Chrome DevTools remoto, veamos cómo comenzar a usar la sesión de depuración remota. Si es la primera vez que usas estas funciones,lee las instrucciones detalladas para comenzar. Si ya las usaste, pero olvidaste exactamente cómo usarlas, aquí también incluimos instrucciones abreviadas.
1. Instala el SDK de Android
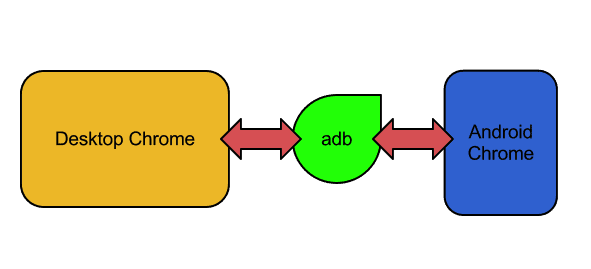
Es posible que te preguntes por qué debes instalar el SDK de Android cuando desarrollas para la Web. El SDK incluye adb (Android Debug Bridge). Chrome para computadoras debe poder comunicarse con tu dispositivo Android. Chrome no se comunica directamente con el dispositivo Android, sino que enruta la comunicación a través de adb.

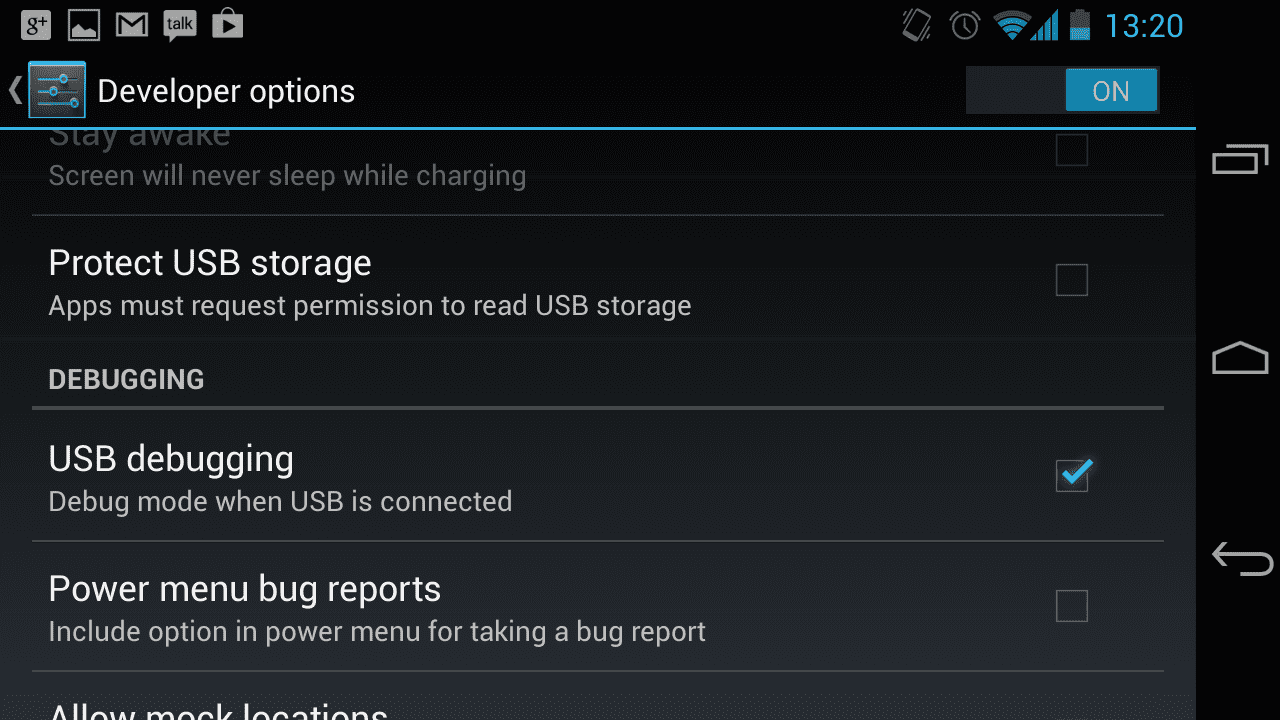
2. Cómo habilitar la depuración por USB en tu dispositivo

La opción para habilitar la depuración por USB se encuentra en la configuración de Android. Habilita la opción.
3. Cómo conectarse al dispositivo
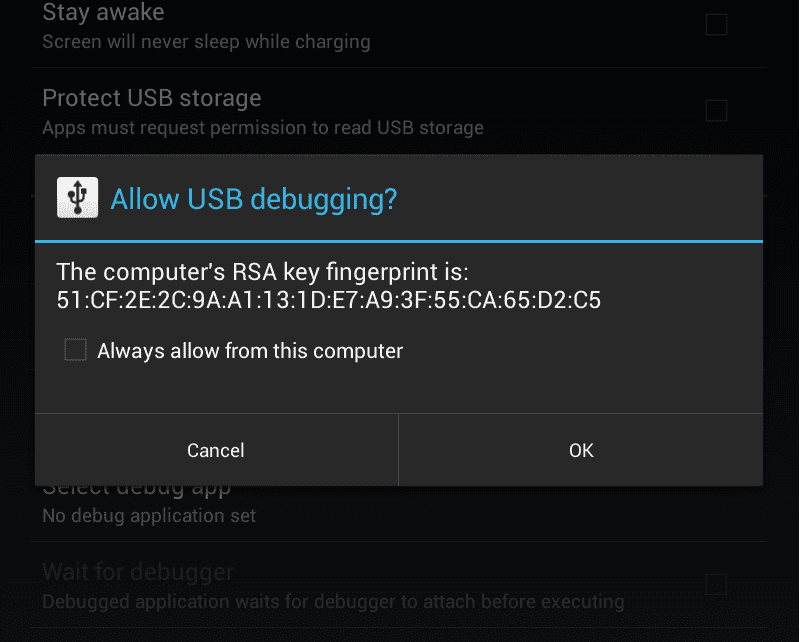
Si aún no lo hiciste, conecta el dispositivo Android a la computadora de escritorio mediante USB. Si es la primera vez que usas la depuración USB, verás el siguiente mensaje:

Si harás sesiones de depuración remota con frecuencia, te recomendamos que marques "Permitir siempre desde esta computadora".
4. Verifica que el dispositivo esté conectado correctamente
Ejecuta adb devices desde el símbolo del sistema. Deberías ver tu dispositivo en la lista.
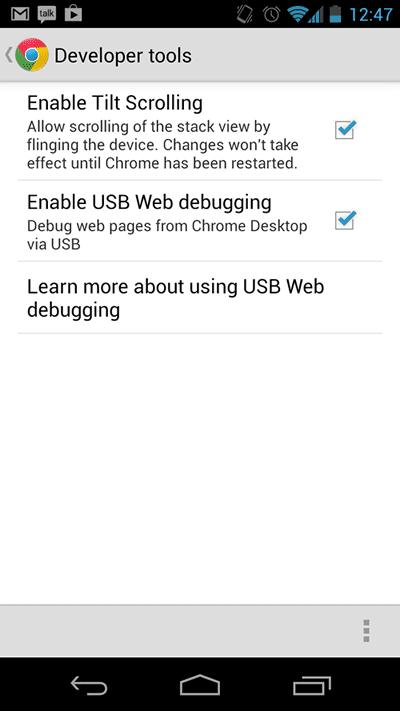
5. Cómo habilitar la depuración por USB en Chrome
Abre Configuración > Avanzado > Herramientas para desarrolladores y verifica la opción Habilitar depuración web por USB como se muestra a continuación:

6. Cómo crear una conexión de DevTools a tu dispositivo Android
Ejecuta el siguiente comando:
adb forward tcp:9222 localabstract:chrome_devtools_remote
Crea un puente entre tu computadora de escritorio y tu dispositivo Android a través de adb. Si tienes algún problema para llegar a este punto, lee las instrucciones de configuración detalladas aquí.
7. Verifica que todo esté listo
Para verificar que el dispositivo esté conectado correctamente, abre Chrome en tu computadora y navega a http://localhost:9222. Si recibes un error 404, otro error o no ves algo como lo siguiente, haz lo siguiente:

Consulta las instrucciones de configuración detalladas aquí.
Conclusión
Los usuarios de dispositivos móviles suelen tener prisa y necesitan obtener rápidamente esa información importante de tu página. Como creador de sitios móviles, es tu deber garantizar que la página se cargue rápidamente y funcione bien en dispositivos móviles. De lo contrario, la participación de los usuarios disminuirá. Las Herramientas para desarrolladores de Chrome remotas son funcionalmente equivalentes a sus versiones de escritorio. La IU es lo suficientemente similar como para que no tengas que aprender un nuevo conjunto de herramientas. En otras palabras, se transfiere tu flujo de trabajo. Recuerda que Facebook es invencible a los problemas de rendimiento, y tu sitio tampoco lo es. Los sitios con mejor rendimiento obtienen más participación de los usuarios.


