ভূমিকা
আজ, আপনি আপনার সাইটের জন্য সবচেয়ে গুরুত্বপূর্ণ যে কাজটি করতে পারেন তা হল একটি ফোন বা ট্যাবলেট থেকে পরিদর্শন করার সময় এটি ভাল কার্য সম্পাদন করে তা নিশ্চিত করুন৷ Chrome DevTools এবং একটি Android ডিভাইস ব্যবহার করে মোবাইল ব্রাউজারের জন্য কীভাবে আপনার সাইট অপ্টিমাইজ করবেন তা পড়ুন এবং শিখুন।
কেন মোবাইল ওয়েবের জন্য অপ্টিমাইজ করা এত গুরুত্বপূর্ণ?
কর্মক্ষমতা
আমরা 2G এবং 3G থেকে 4G তে রূপান্তরিত হওয়ার সাথে সাথে মোবাইল ডিভাইসগুলি দ্রুত CPU, আরও RAM, দ্রুত GPU এবং দ্রুত নেটওয়ার্ক অ্যাক্সেস পাচ্ছে। অগ্রগতির ঢোলের বাজনা সত্ত্বেও, আমাদের কম্পিউটারের তুলনায় মোবাইল ডিভাইসগুলি কম শক্তিসম্পন্ন। আরও সুনির্দিষ্ট শর্তে, নেটওয়ার্ক সংস্থানগুলি লোড করতে বেশি সময় লাগে, ছবিগুলি আনপ্যাক করতে আরও বেশি সময় লাগে, পৃষ্ঠাটি রঙ করতে আরও বেশি সময় লাগে, স্ক্রিপ্টগুলি কার্যকর করতে আরও বেশি সময় লাগে। এটি অনুমান করা নিরাপদ যে আপনার পৃষ্ঠাটি একটি মোবাইল ডিভাইসে 5 থেকে 10 গুণ ধীর গতিতে চলে৷
ব্যাটারি
মোবাইল ডিভাইসগুলি একচেটিয়াভাবে ব্যাটারি চালিত হয়। মোবাইল ডিভাইস ব্যবহারকারীরা চান যে ব্যাটারি যতটা সম্ভব দীর্ঘস্থায়ী হোক। একটি উপ-অনুকূল সাইট প্রয়োজনের তুলনায় অনেক দ্রুত একটি ব্যাটারি নিষ্কাশন করবে। নেটওয়ার্ক ট্র্যাফিক কম করুন এবং ব্যাটারি ড্রেন কমাতে পেইন্ট কম করুন। আপনি যখন কোনো সম্পদ আনেন, তখন ওয়াইফাই বা সেল রেডিও চালু থাকতে হবে, যা ব্যাটারি নিষ্কাশন করে। যখন ব্রাউজার একটি উপাদান পেইন্ট করে, তখন CPU এবং GPU ব্যবহার বৃদ্ধি পায়, যা ব্যাটারিও নিষ্কাশন করে।
ব্যস্ততা
আপনার কাছে সবচেয়ে গুরুত্বপূর্ণ মেট্রিক বাড়ানোর জন্য কর্মক্ষমতা রয়েছে। ফেসবুকে আমরা স্ক্রোলিং সম্পর্কে যত্নশীল। একটি A/B পরীক্ষায়, আমরা 60fps থেকে 30fps-এ স্ক্রোল করার গতি কমিয়ে দিয়েছি। এনগেজমেন্ট ভেঙ্গে গেল। আমরা বলেছিলাম ঠিক আছে, তাই স্ক্রলিং ব্যাপার।
এজ কনফারেন্সে ফেসবুক
মোবাইল ব্যবহারকারীরা দ্রুত প্রবেশ এবং বের হতে সক্ষম হবেন বলে আশা করছেন। দ্রুততম সাইট সবচেয়ে বেশি ব্যস্ততা পাবে।
কর্মক্ষমতা ব্যবস্থাপনা
ক্রোম ডেভেলপার টুলগুলির একটি দুর্দান্ত সেট সহ প্রেরণ করে৷ এই নিবন্ধটি আপনাকে শেখায় কিভাবে আপনার মোবাইল সাইট প্রোফাইল করতে এই সরঞ্জামগুলি ব্যবহার করতে হয়৷ আপনি যদি ইতিমধ্যেই Chrome DevTools-এর সাথে পরিচিত হন, দুর্দান্ত! যদি না হয়, এই মহান টিউটোরিয়াল চেক করুন:
এখন আপনি ধরা পড়েছেন, আসুন দেখি কিভাবে DevTools এর মাধ্যমে আপনার মোবাইল সাইটকে ত্বরান্বিত করা যায়। আপনি যদি প্রথমবার Android এর জন্য Chrome DevTools ব্যবহার করেন তাহলে নিবন্ধের নীচে শুরু করার নির্দেশিকাটি দেখুন৷
দূরবর্তীভাবে Chrome DevTools ব্যবহার করা
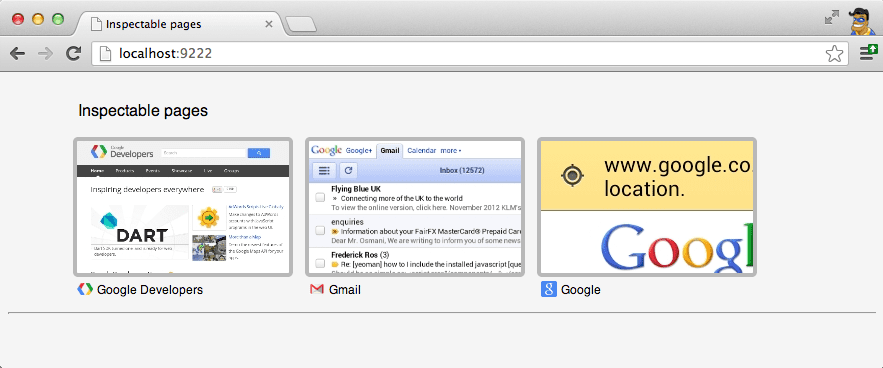
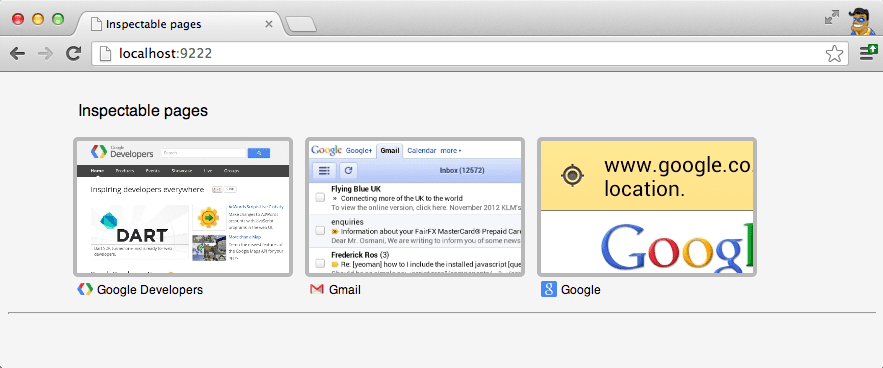
আপনার কম্পিউটারে টিথার করা আপনার অ্যান্ড্রয়েড ডিভাইসের সাথে। ডেস্কটপ ক্রোমে, http://localhost:9222- এ নেভিগেট করুন এবং আপনার Android ডিভাইসে, আপনার সাইট খুলুন। আপনাকে আপনার অ্যান্ড্রয়েড ডিভাইসে খোলা ট্যাবগুলির একটি তালিকায় নিয়ে যাওয়া হবে৷ 'পরিদর্শনযোগ্য পৃষ্ঠা' তালিকা থেকে আপনার পৃষ্ঠা বাছুন।

এবং আপনাকে সেই পৃষ্ঠার জন্য Chrome DevTools-এ নিয়ে যাওয়া হবে।

ওহ... সেই পরিচিত Chrome DevTools টুলবার ঠিক সেখানে আছে। দূরবর্তী Chrome DevTools সম্পর্কে বোঝার সবচেয়ে গুরুত্বপূর্ণ বিষয় হল যে সেগুলি একই DevTools যা আপনি আজকে আপনার ডেস্কটপে ব্যবহার করছেন৷ একমাত্র পার্থক্য হল আপনার অ্যান্ড্রয়েড ডিভাইসটি শুধুমাত্র পৃষ্ঠাটির জন্য দায়ী, যখন আপনার ডেস্কটপটি DevTools-এর জন্য দায়ী। হুডের অধীনে, একই ডেটা সংগ্রহ করা হয় এবং একই কার্যকারিতা পাওয়া যায়।
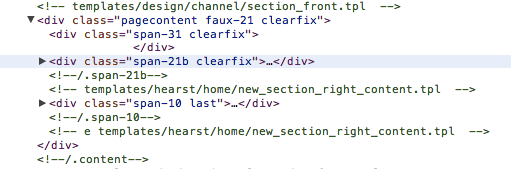
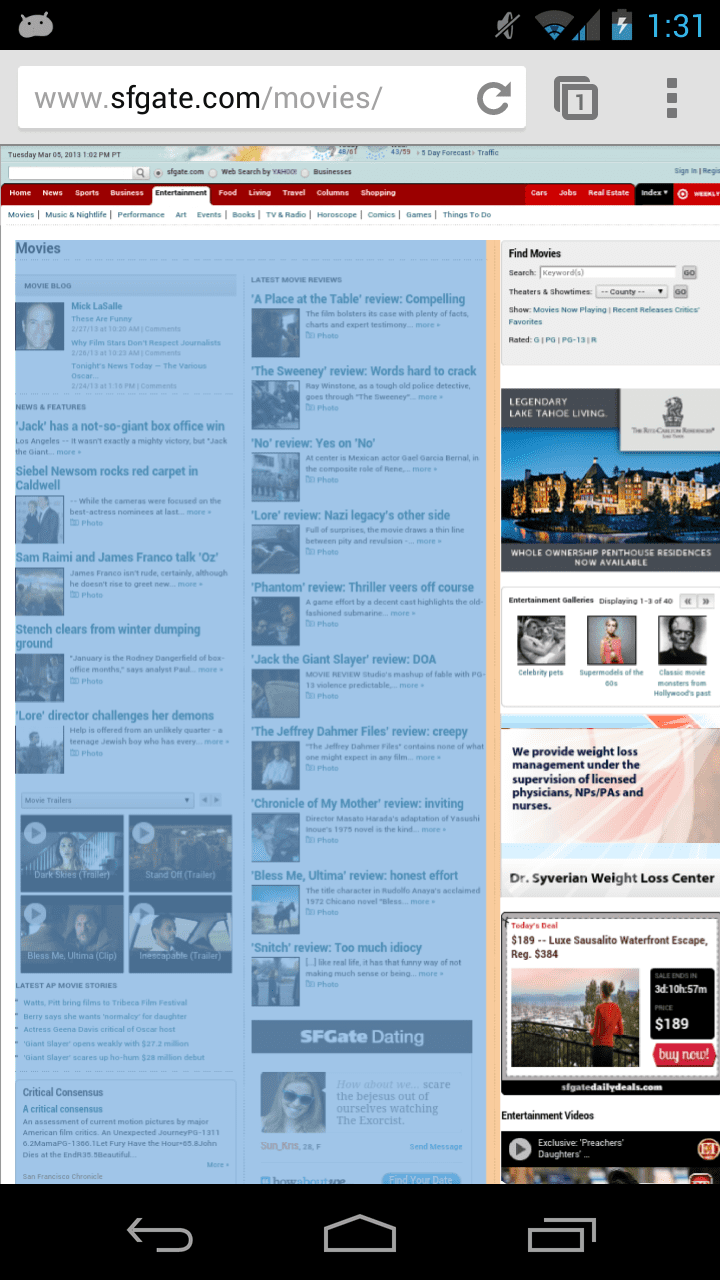
উদাহরণ হিসেবে, আমি আমার ফোনে www.sfgate.com/movies পরিদর্শন করেছি। আমার ডেস্কটপে Chrome DevTools ব্যবহার করে আমি Elements টুলে একটি div-এর উপর ঘোরাঘুরি করেছি এবং ডেস্কটপে যেমন আছে, ডিভিটি আমার অ্যান্ড্রয়েড ডিভাইসে দৃশ্যত হাইলাইট করা হয়েছে।


এলিমেন্টস টুলটি শৈলীগুলিকে চালু এবং বন্ধ করতেও ব্যবহার করা যেতে পারে, যা আমরা পেইন্টের সময়গুলি তদন্ত করার চেষ্টা করার সময় কাজে আসবে।
নেটওয়ার্ক অ্যাক্সেসে আলো ছড়ানো
নেটওয়ার্ক কর্মক্ষমতা আমদানি করা হয়, এবং এটি মোবাইল ওয়েবে আরও বেশি গুরুত্বপূর্ণ। মোবাইল ডিভাইসগুলি প্রায়ই আমাদের ডেস্কটপ এবং ল্যাপটপ কম্পিউটারের তুলনায় ধীর সংযোগে থাকে৷ আপনি সঠিক কাজ করছেন তা নিশ্চিত করতে, নেটওয়ার্ক টুলে গিয়ে রেকর্ড টিপে একটি নেটওয়ার্ক স্ন্যাপশট নিন।

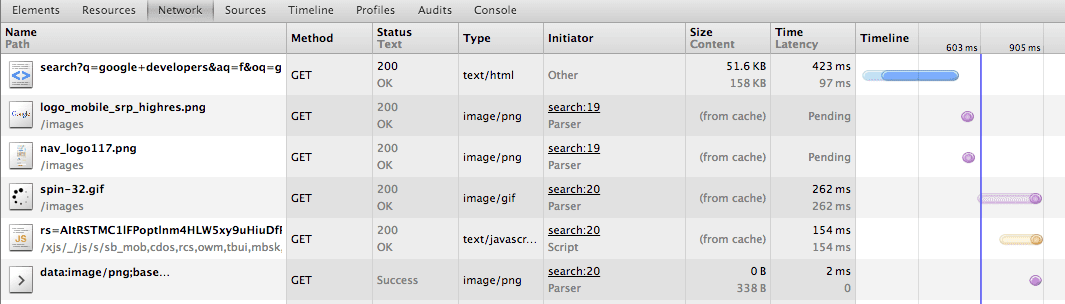
স্ক্রিনশটটি Google অনুসন্ধানের ফলে নেটওয়ার্ক ট্রাফিক দেখায়। আপনার সাইট যে নেটওয়ার্ক অনুরোধগুলি করে তা পর্যবেক্ষণ করুন এবং সেগুলি কমানোর উপায়গুলি সন্ধান করুন৷ যদি আপনার সাইট সার্ভারে পোলিং অনুরোধ করে, আপনি ব্যবহারকারীর কার্যকলাপে মনোযোগ দিতে এবং ব্যবহারকারী নিষ্ক্রিয় থাকা অবস্থায় ভোটদান এড়াতে চাইতে পারেন। নেটওয়ার্ক টুলটি আপনাকে কাঁচা HTTP শিরোনামগুলি দেখতে দেয়, মোবাইল নেটওয়ার্কগুলি সেগুলিকে একেবারেই পরিবর্তন করতে পারে এমন ক্ষেত্রে দরকারী৷
পেইন্ট টাইম অপ্টিমাইজ করা
মোবাইল ওয়েব ব্রাউজারগুলির সবচেয়ে বড় বাধা হল আপনার পৃষ্ঠা পেইন্ট করা। পেইন্টিং হল নির্দিষ্ট স্টাইলিং সহ পৃষ্ঠায় একটি উপাদান আঁকার প্রক্রিয়া। যখন একটি উপাদান আঁকা ব্যয়বহুল হয় তখন এটি পুরো পৃষ্ঠার পেইন্টিংকে ধীর করে দেয়। ক্রোম একটি অফস্ক্রিন বাফারে পূর্বে আঁকা উপাদানগুলিকে ক্যাশে করার চেষ্টা করে৷ কিন্তু, মোবাইলে উপলব্ধ GPU র্যামের পরিমাণ সীমিত, যা স্ক্রীন থেকে ক্যাশে করা যায় এমন উপাদানের সংখ্যা সীমিত করে। পার্শ্ব প্রতিক্রিয়া হল আরো পেইন্ট এবং প্রতিটি পেইন্ট ডেস্কটপের চেয়ে ধীর। প্রতিক্রিয়াশীল স্ক্রোলিং করার জন্য, আপনাকে অবশ্যই পেইন্টের সময় কমাতে হবে।
Chrome 25 অবিচ্ছিন্ন পৃষ্ঠা পুনরায় রং মোড অন্তর্ভুক্ত করে। ক্রমাগত পৃষ্ঠা পুনরায় পেইন্ট মোড কখনই আঁকা উপাদানগুলিকে ক্যাশে করে না এবং পরিবর্তে, প্রতিটি ফ্রেমের সমস্ত উপাদানকে রঙ করে । প্রতিটি ফ্রেমে আঁকার জন্য সমস্ত উপাদানকে জোর করে, উপাদানগুলি চালু এবং বন্ধ এবং শৈলীগুলি চালু এবং বন্ধ করে টগল করে পেইন্ট সময়ের A/B পরীক্ষা করা সম্ভব। প্রক্রিয়াটি ম্যানুয়াল হলেও, আপনার পৃষ্ঠার প্রতিটি উপাদান পেইন্টিং কতটা ব্যয়বহুল তা ট্র্যাক করার জন্য এটি একটি অমূল্য টুল। অপ্টিমাইজেশান ক্লাবের প্রথম নিয়ম হল একটি বেসলাইন পেতে আপনি কী অপ্টিমাইজ করার চেষ্টা করছেন তা পরিমাপ করুন ৷ একটি সহজ উদাহরণ দিয়ে কাজ করা যাক।
প্রথমে, ক্রমাগত পৃষ্ঠা পুনরায় রং করার মোড সক্ষম করুন:
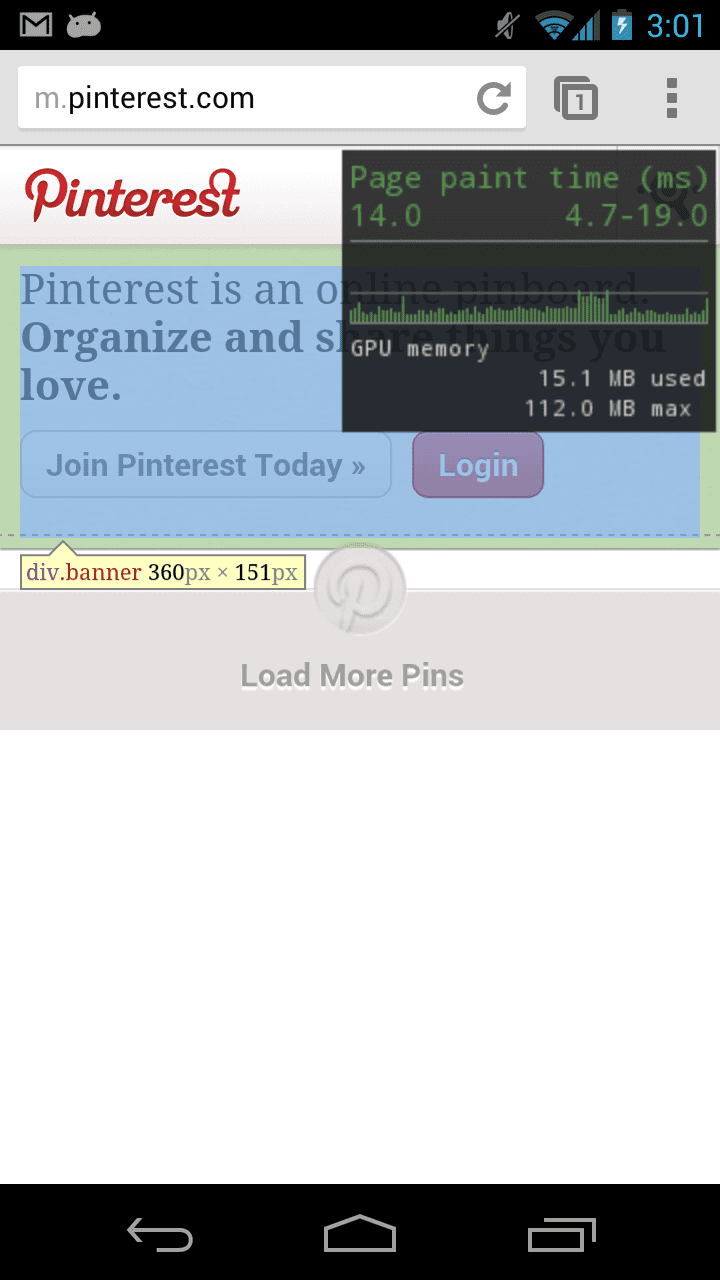
সক্রিয় করার পরে, আপনার অ্যান্ড্রয়েড ডিভাইসের উপরের ডানদিকে একটি গ্রাফ দৃশ্যমান হবে। গ্রাফের x-অক্ষ হল সময়, ফ্রেমে বিভক্ত। গ্রাফের y-অক্ষ পেইন্টের সময়কে মিলিসেকেন্ডে পরিমাপ করে। আপনি দেখতে পাচ্ছেন যে, আমার ডিভাইসে, পৃষ্ঠাটি রং করতে 14 মিলিসেকেন্ড সময় নেয়। ব্যবহৃত জিপিইউ মেমরির সাথে সর্বনিম্ন এবং সর্বাধিক পেইন্টের সময়গুলিও দেখানো হয়।

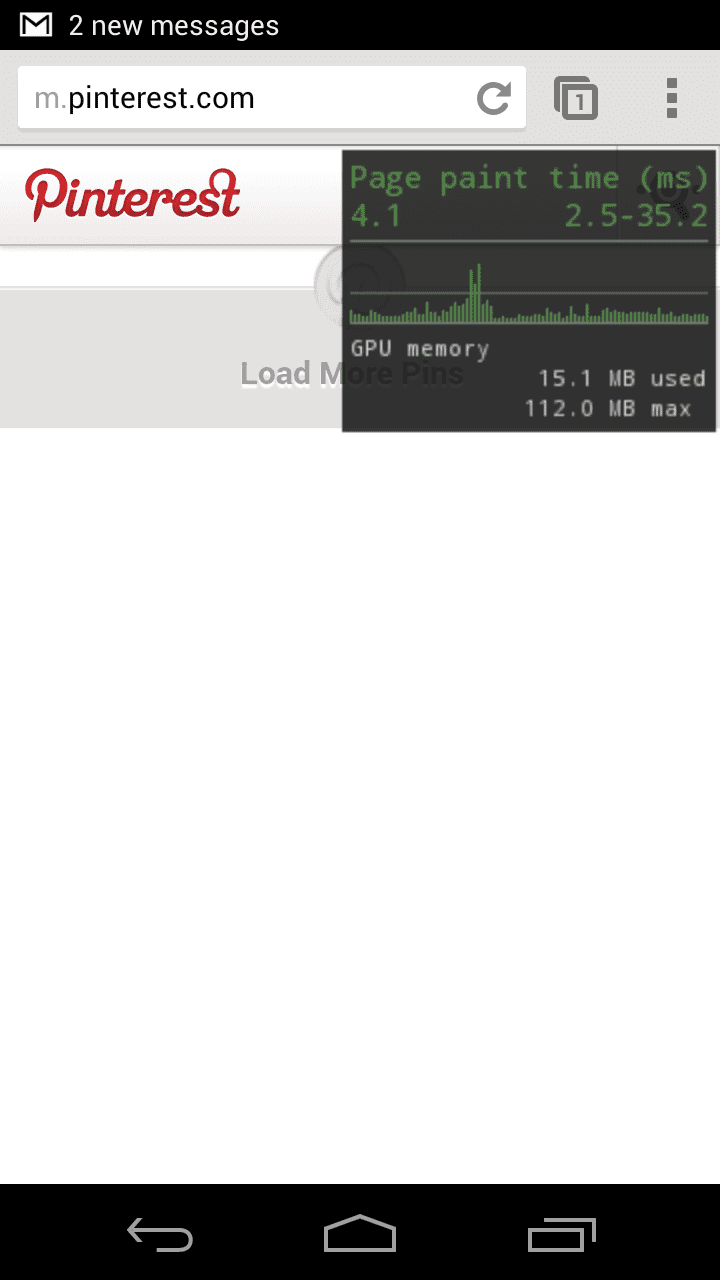
একটি পরীক্ষা হিসাবে, আমি নির্বাচিত উপাদানটিতে স্টাইলটি display: none । এখন দেখা যাক পেজ আঁকার দাম কত।

পেইন্টের সময় প্রতি ফ্রেমে প্রায় 14 মিলিসেকেন্ড থেকে ফ্রেমে 4 মিলিসেকেন্ডে নেমে গেছে। অন্য কথায়, যে একটি উপাদান পেইন্টিং প্রায় 10 মিলিসেকেন্ড সময় নেয়. এলিমেন্ট অন এবং অফ এবং স্টাইল অন এবং অফ টগল করার প্রক্রিয়া অনুসরণ করে আপনি দ্রুত আপনার পৃষ্ঠার ব্যয়বহুল অংশগুলিকে সংকুচিত করতে পারেন। মনে রাখবেন, দ্রুত পেইন্ট টাইম মানে কম জ্যাঙ্ক, একটি দীর্ঘ ব্যাটারি এবং আপনার ব্যবহারকারীদের থেকে বেশি ব্যস্ততা। আপনি যখন আরও গভীরে খনন করতে প্রস্তুত হন, তখন অবিচ্ছিন্ন পৃষ্ঠা পুনরায় পেইন্ট মোডে এই দুর্দান্ত নিবন্ধটি পড়তে ভুলবেন না।
উন্নত বৈশিষ্ট্য
সম্পর্কে: ট্রেসিং
ডেস্কটপ ক্রোমে উপলব্ধ আরও অনেক উন্নত বিকাশকারী বৈশিষ্ট্যগুলি অ্যান্ড্রয়েড ক্রোমেও উপলব্ধ। উদাহরণস্বরূপ, about:gpu-internals , about:appcache-internals , এবং about:net-internals উপলব্ধ। একটি বিশেষ জটিল সমস্যা তদন্ত করার সময় আপনার সমস্যার কারণ সংকুচিত করার জন্য কখনও কখনও আপনার আরও ডেটার প্রয়োজন হয়। ডেস্কটপে, আপনি হয়তো ব্যবহার করছেন about:tracing. আপনি যদি ইতিমধ্যে সম্পর্কে:ট্রেসিং-এর সাথে পরিচিত না হন, তাহলে সম্পর্কে:ট্রেসিং প্রোফাইলিং টুল ব্যবহার এবং অন্বেষণ করার বিষয়ে আমার ভিডিও দেখুন। Android Chrome থেকে একই ডেটা ক্যাপচার করা সম্ভব, শুরু করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- adb_trace.py ডাউনলোড করুন
- কমান্ড লাইন থেকে adb_trace.py চালান
- অ্যান্ড্রয়েডে ক্রোম ব্যবহার করুন
- adb_trace.py স্ক্রিপ্ট বন্ধ করে কমান্ড লাইনে এন্টার টিপুন।
adb_trace.py সম্পূর্ণ হওয়ার পরে আপনার কাছে একটি JSON ফাইল থাকবে যা আপনি ডেস্কটপ Chrome এর about:tracing এ লোড করতে পারবেন।
শুরুর গাইড
এখন যেহেতু আমরা রিমোট Chrome DevTools কী করতে পারে তা পর্যালোচনা করেছি, আসুন আপনার দূরবর্তী ডিবাগিং সেশনে কীভাবে শুরু করবেন তা কভার করি। আপনি যদি সেগুলি আগে ব্যবহার না করে থাকেন তবে কীভাবে শুরু করবেন তার বিস্তারিত নির্দেশাবলী পড়ুন । আপনি যদি ইতিমধ্যেই সেগুলি ব্যবহার করে থাকেন, কিন্তু ঠিক কীভাবে ব্যবহার করবেন তা ভুলে গেছেন, আমি এখানে সংক্ষিপ্ত নির্দেশাবলীও তালিকাভুক্ত করেছি।
1. Android SDK ইনস্টল করুন৷
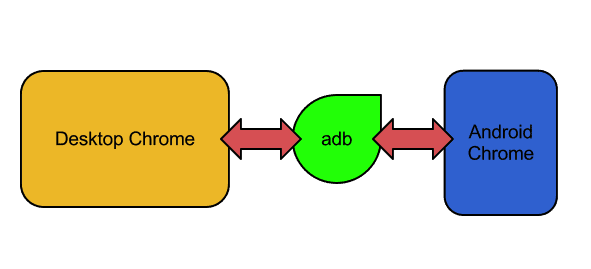
আপনি হয়তো ভাবছেন যে আপনি যখন ওয়েবের জন্য বিকাশ করছেন তখন কেন আপনাকে Android SDK ইনস্টল করতে হবে৷ SDK-এ অ্যাডবি (অ্যান্ড্রয়েড ডিবাগ ব্রিজ) অন্তর্ভুক্ত। ডেস্কটপ ক্রোমকে আপনার Android ডিভাইসের সাথে যোগাযোগ করতে সক্ষম হতে হবে। ক্রোম অ্যান্ড্রয়েড ডিভাইসের সাথে সরাসরি কথা বলে না, পরিবর্তে এটি অ্যাডবি এর মাধ্যমে যোগাযোগের পথ চালায়।

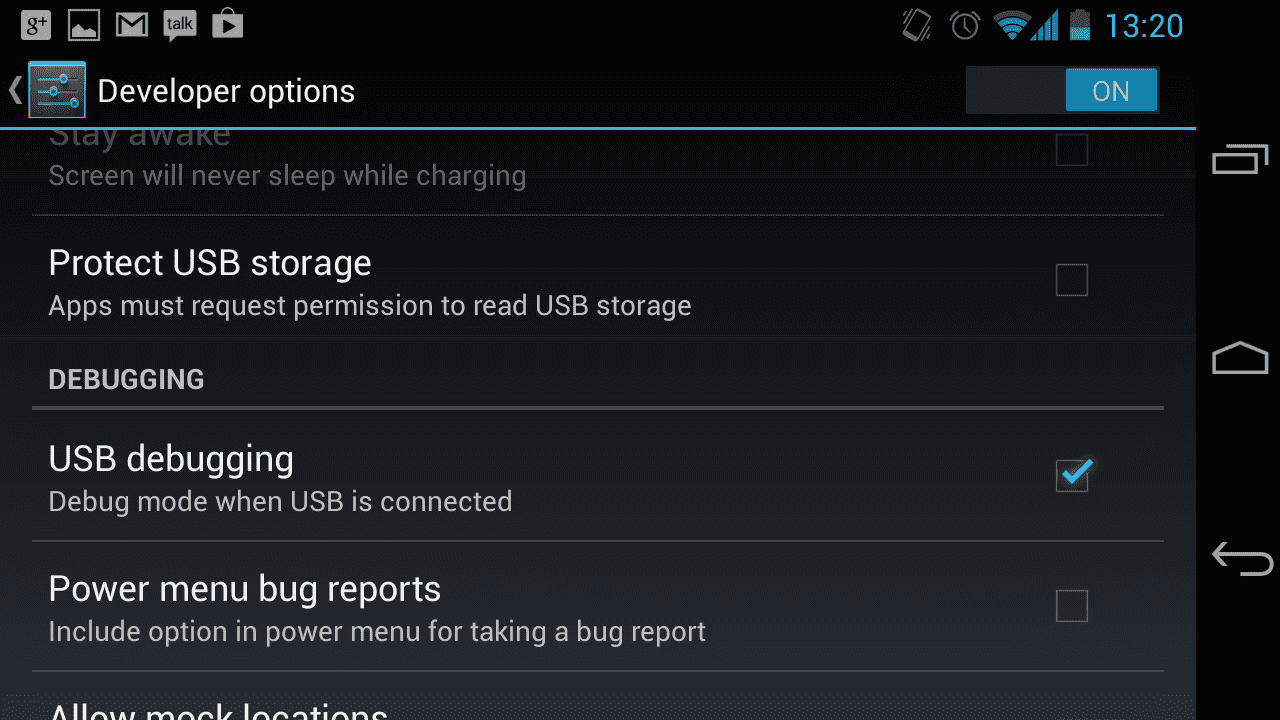
2. আপনার ডিভাইসে USB ডিবাগিং সক্ষম করুন৷

USB ডিবাগিং সক্ষম করার বিকল্পটি Android সেটিংসে পাওয়া যাবে। এটি সক্রিয় করুন ।
3. ডিভাইসের সাথে সংযোগ করুন
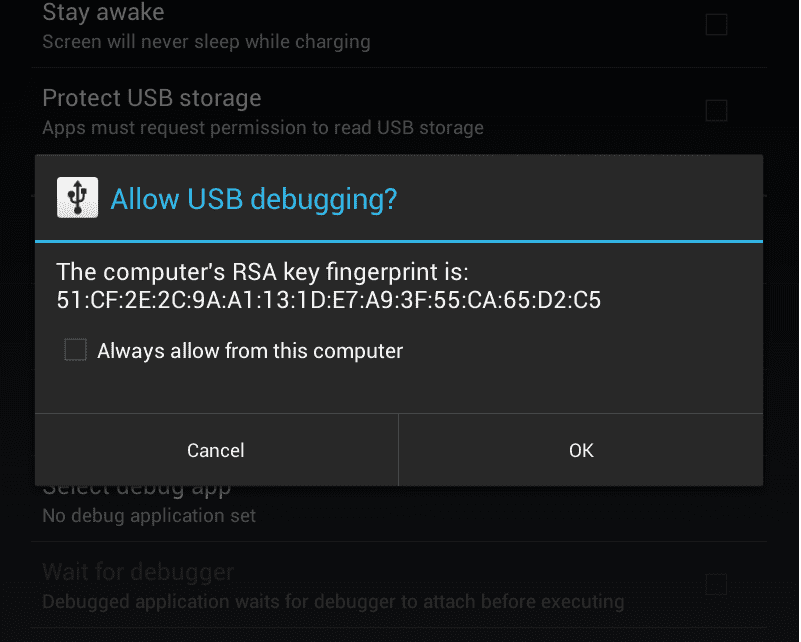
যদি আপনি ইতিমধ্যেই না করে থাকেন, তাহলে USB এর মাধ্যমে আপনার অ্যান্ড্রয়েড ডিভাইসটিকে আপনার ডেস্কটপের সাথে সংযুক্ত করুন। আপনি যদি প্রথমবার USB ডিবাগিং ব্যবহার করেন তবে আপনাকে নিম্নলিখিত প্রম্পট দেওয়া হবে:

আপনি যদি প্রায়শই দূরবর্তী ডিবাগ সেশনগুলি করেন, আমি 'এই কম্পিউটার থেকে সর্বদা অনুমতি দিন' চেক করার পরামর্শ দিই।
4. যাচাই করুন যে আপনার ডিভাইস সঠিকভাবে সংযুক্ত আছে
আপনার কমান্ড প্রম্পট থেকে adb ডিভাইস চালান। আপনি আপনার ডিভাইস তালিকাভুক্ত দেখতে হবে.
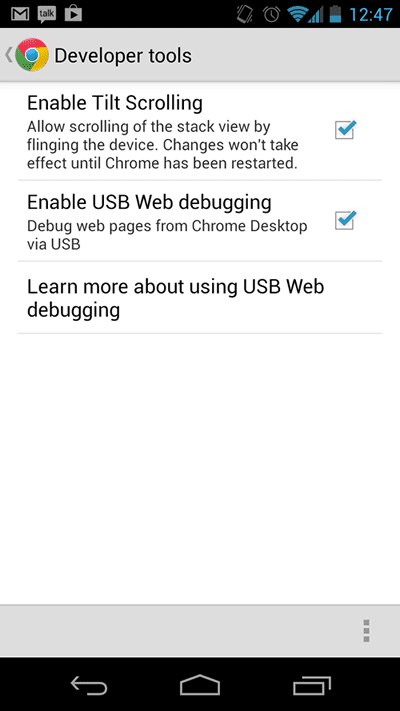
5. Chrome-এ USB ডিবাগিং সক্ষম করুন৷
সেটিংস > উন্নত > DevTools খুলুন এবং এখানে দেখানো হিসাবে USB ওয়েব ডিবাগিং সক্ষম করুন বিকল্পটি পরীক্ষা করুন:

6. আপনার Android ডিভাইসে একটি DevTools সংযোগ তৈরি করা
নিম্নলিখিত কমান্ড চালান:
adb forward tcp:9222 localabstract:chrome_devtools_remote
অ্যাডবি এর মাধ্যমে আপনার ডেস্কটপ মেশিন এবং আপনার অ্যান্ড্রয়েড ডিভাইসের মধ্যে একটি সেতু তৈরি করে। আপনি যদি এই পয়েন্টে পৌঁছাতে কোনো সমস্যায় পড়েন, তাহলে এখানে বিস্তারিত সেটআপ নির্দেশাবলী পড়ুন।
7. যাচাই করা হচ্ছে আপনি যেতে পারবেন
আপনার ডেস্কটপে Chrome খুলে এবং http://localhost:9222- এ নেভিগেট করে আপনার ডিভাইসটি সঠিকভাবে সংযুক্ত আছে কিনা তা যাচাই করুন। যদি আপনি একটি 404 পান, অন্য ত্রুটি, বা নিম্নলিখিত মত কিছু দেখতে না:

এখানে বিস্তারিত সেটআপ নির্দেশাবলী পড়ুন।
উপসংহার
মোবাইল ব্যবহারকারীরা প্রায়ই তাড়াহুড়ো করে এবং দ্রুত আপনার পৃষ্ঠা থেকে সেই গুরুত্বপূর্ণ তথ্যটি পেতে হয়। পৃষ্ঠাটি দ্রুত লোড হয় এবং মোবাইলে ভালো পারফর্ম করে তা নিশ্চিত করা একজন মোবাইল সাইট নির্মাতা হিসেবে আপনার দায়িত্ব। তা না হলে, ব্যবহারকারীর ব্যস্ততা কমে যাবে। দূরবর্তী Chrome DevTools কার্যত তাদের ডেস্কটপ প্রতিরূপের সমতুল্য। UI যথেষ্ট অনুরূপ যে আপনাকে একটি নতুন সেট টুল শিখতে হবে না। অন্য কথায়, আপনার কাজের প্রবাহ বহন করে। মনে রাখবেন, ফেসবুক পারফরম্যান্স সমস্যার জন্য অজেয় নয় এবং আপনার সাইটও নয়। পারফরম্যান্স সাইট আরো ব্যবহারকারীর ব্যস্ততা পেতে.


