Trải nghiệm của nhà phát triển
Giờ đây, khi đã đề cập đến ứng dụng mini tự thân, tôi muốn tập trung vào trải nghiệm của nhà phát triển cho nhiều nền tảng ứng dụng siêu lớn. Quá trình phát triển ứng dụng mini trên tất cả nền tảng diễn ra trong các IDE do các nền tảng ứng dụng siêu cấp cung cấp miễn phí. Mặc dù có nhiều loại khác, nhưng tôi muốn tập trung vào 4 loại phổ biến nhất và một loại thứ năm cho Ứng dụng nhanh để so sánh.
IDE ứng dụng nhỏ
Giống như các ứng dụng siêu, phần lớn IDE chỉ có sẵn bằng tiếng Trung. Bạn thực sự muốn đảm bảo rằng bạn cài đặt phiên bản tiếng Trung chứ không phải phiên bản tiếng Anh (hoặc phiên bản ở nước ngoài) đôi khi có sẵn, vì phiên bản đó có thể chưa cập nhật. Nếu bạn là nhà phát triển macOS, hãy lưu ý rằng không phải IDE nào cũng được ký, tức là macOS từ chối chạy trình cài đặt. Bạn có thể tự chịu rủi ro bỏ qua bước này như được nêu trong phần trợ giúp của Apple.
- Công cụ dành cho nhà phát triển WeChat
- Công cụ dành cho nhà phát triển Alipay
- Công cụ dành cho nhà phát triển Baidu
- Công cụ dành cho nhà phát triển của ByteDance
- Công cụ dành cho nhà phát triển ứng dụng nhanh
Dự án khởi động ứng dụng mini
Để bắt đầu nhanh chóng với việc phát triển ứng dụng mini, tất cả các nhà cung cấp ứng dụng siêu cấp đều cung cấp ứng dụng minh hoạ mà bạn có thể tải xuống và kiểm thử ngay lập tức. Đôi khi, các ứng dụng này cũng được tích hợp trong trình hướng dẫn "Dự án mới" của nhiều IDE.
- Bản minh hoạ WeChat
- Bản minh hoạ Alipay
- Bản minh hoạ Baidu
- Bản minh hoạ ByteDance
- Minh hoạ ứng dụng nhanh
Quy trình phát triển
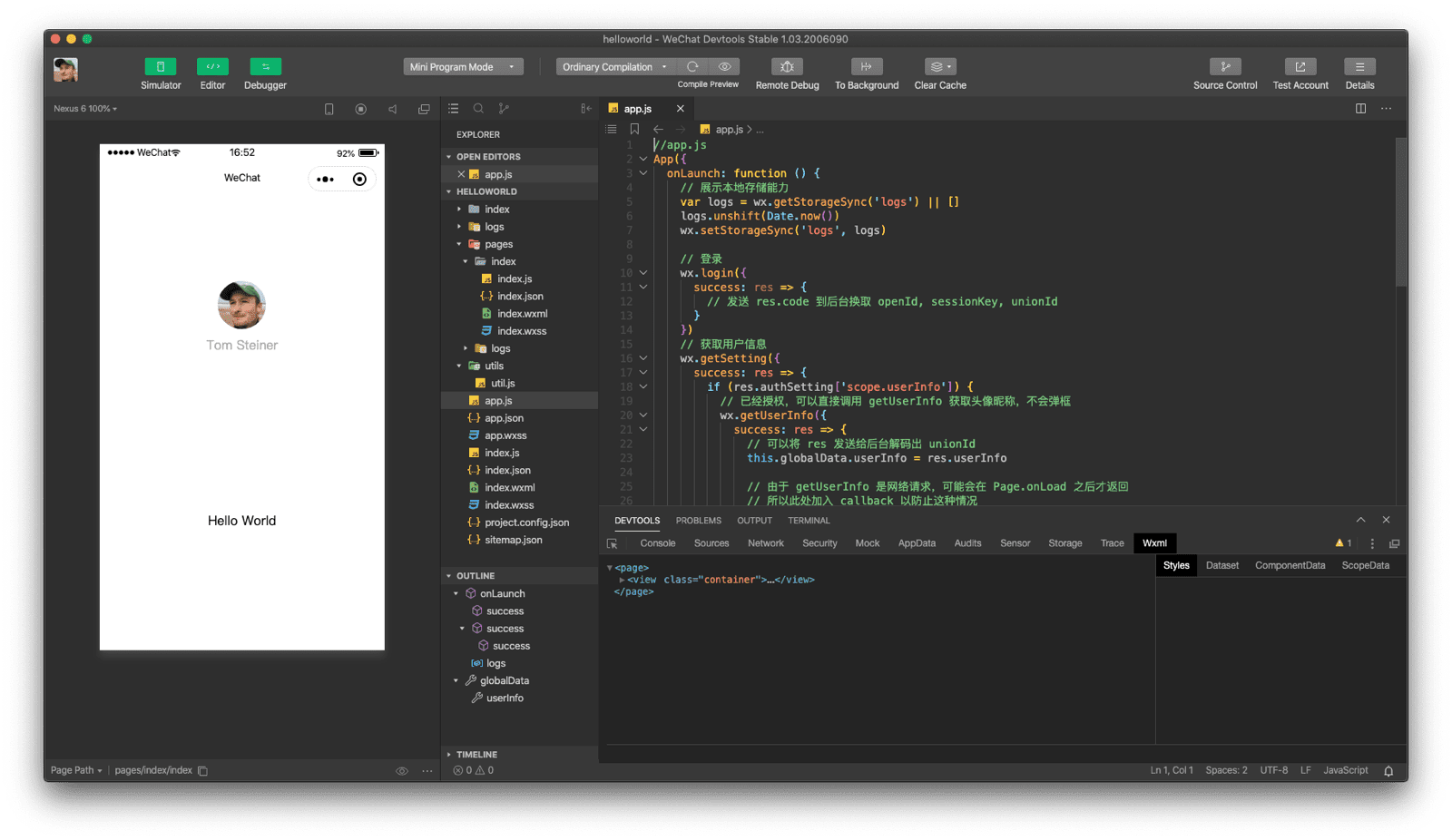
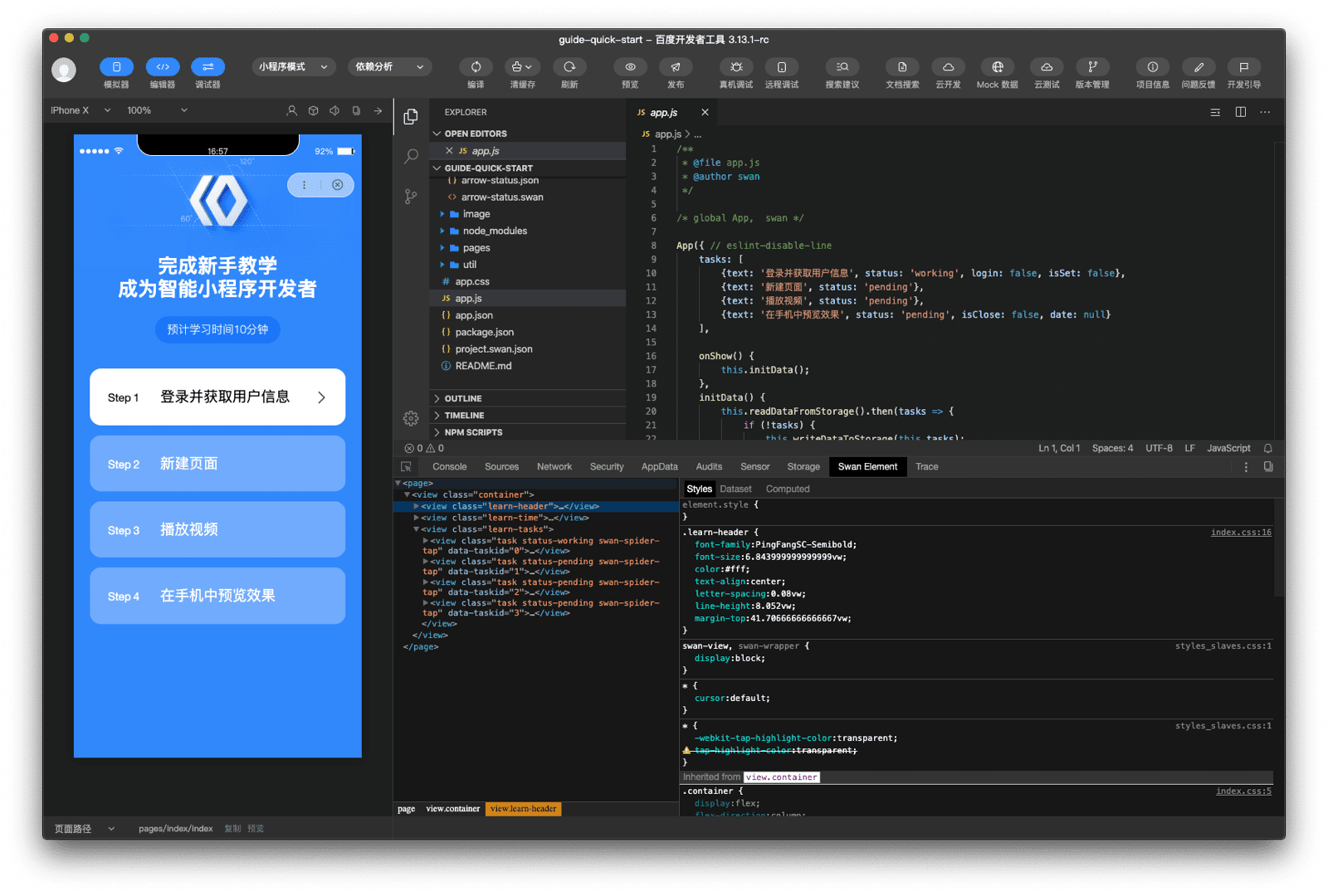
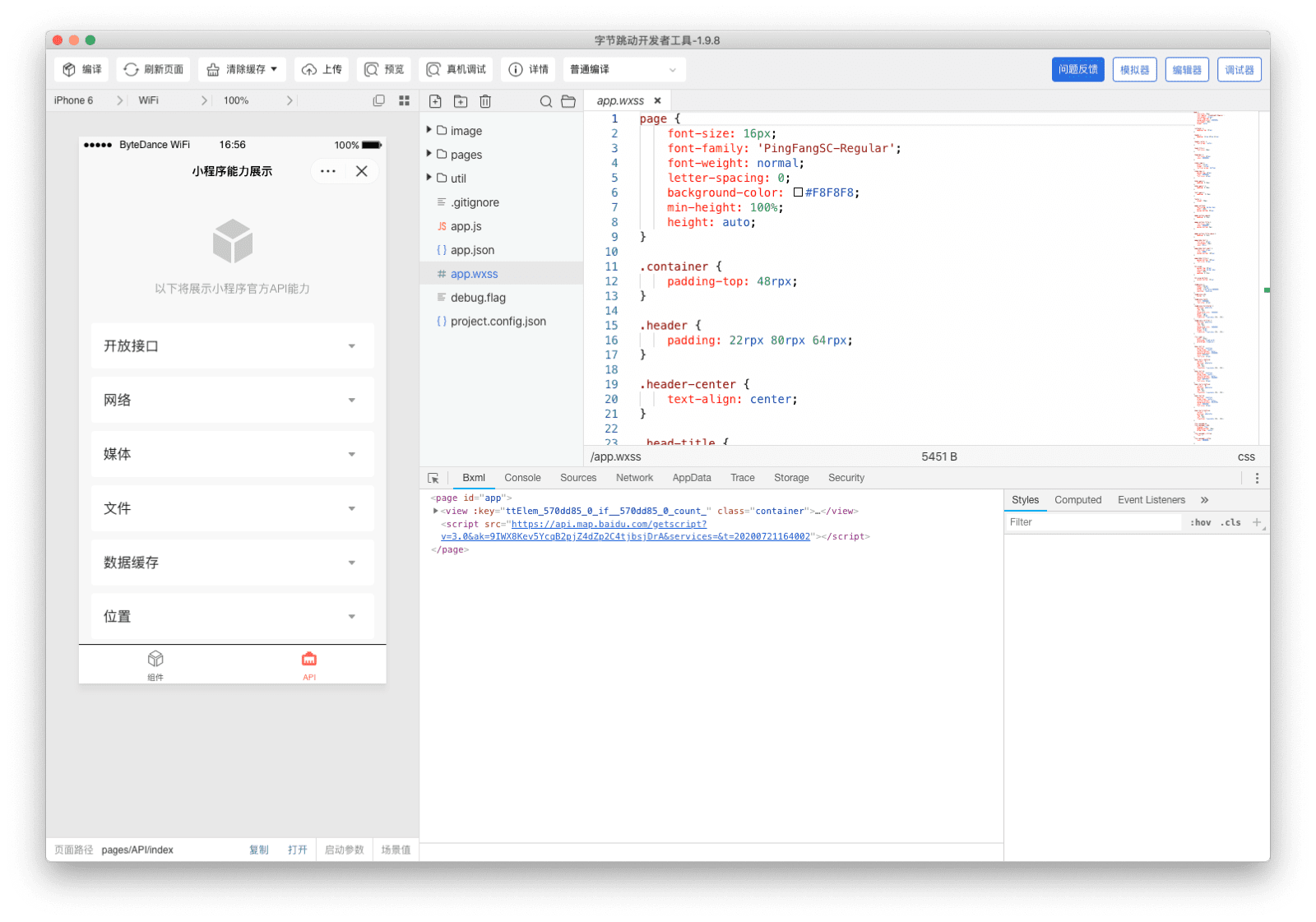
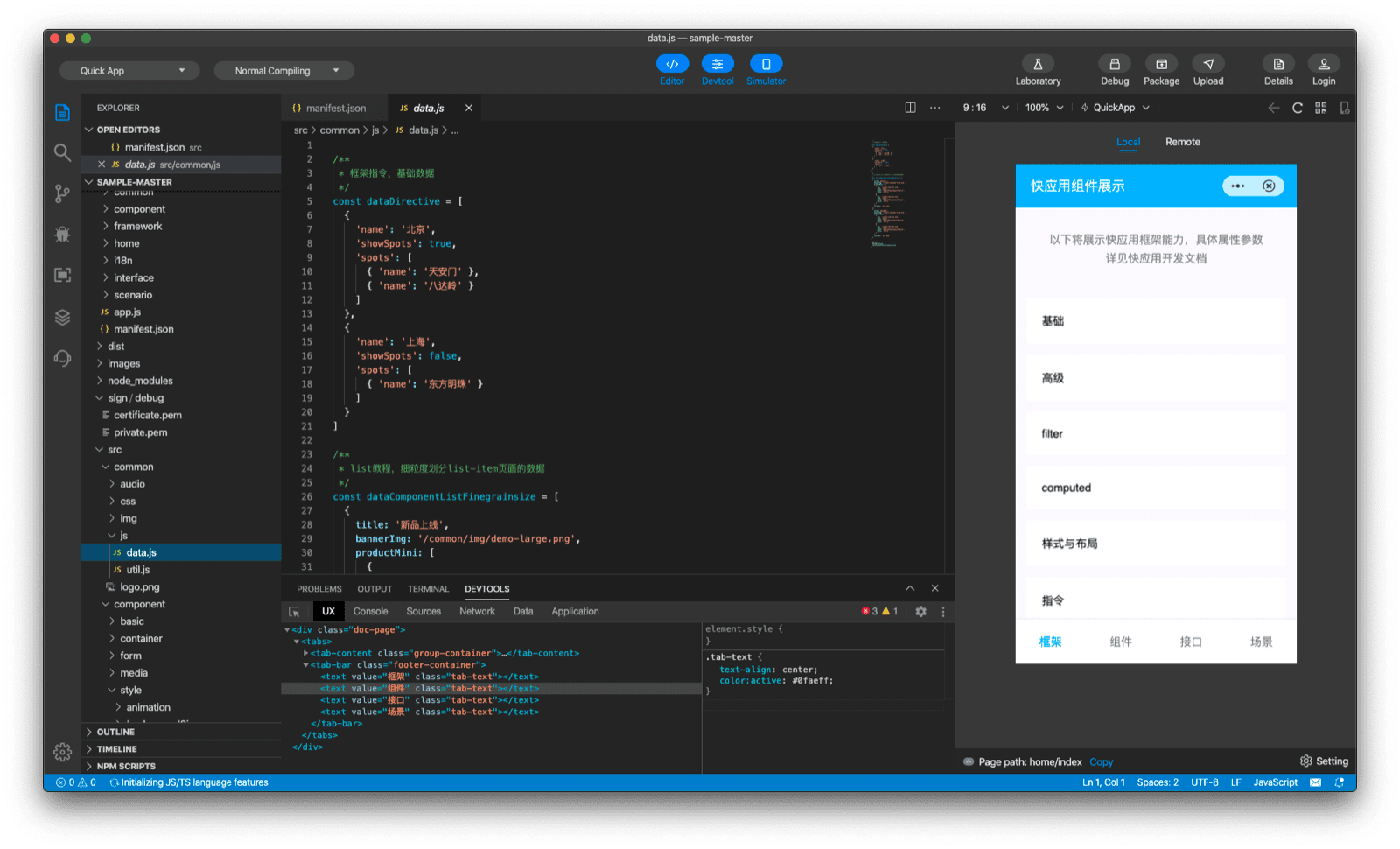
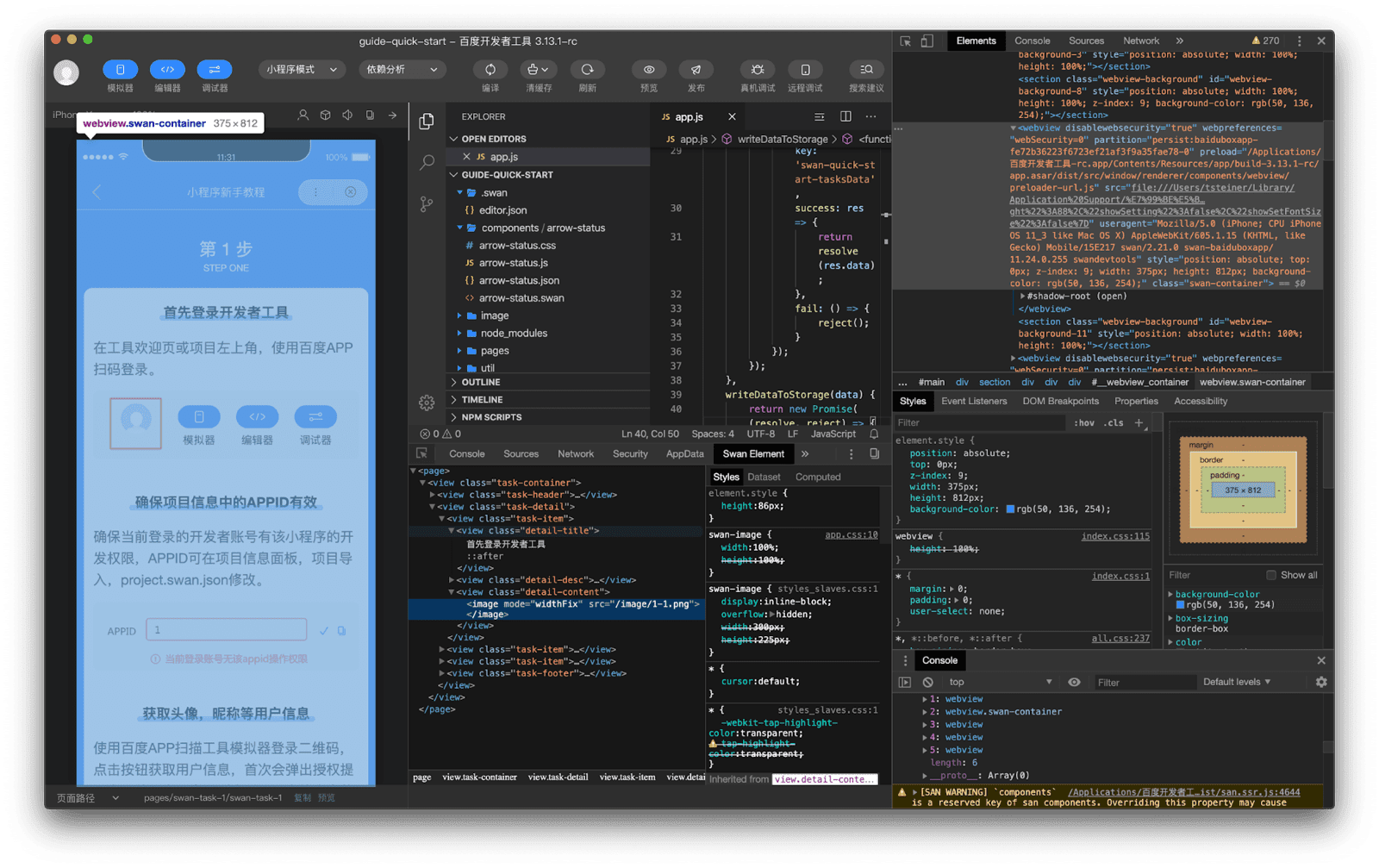
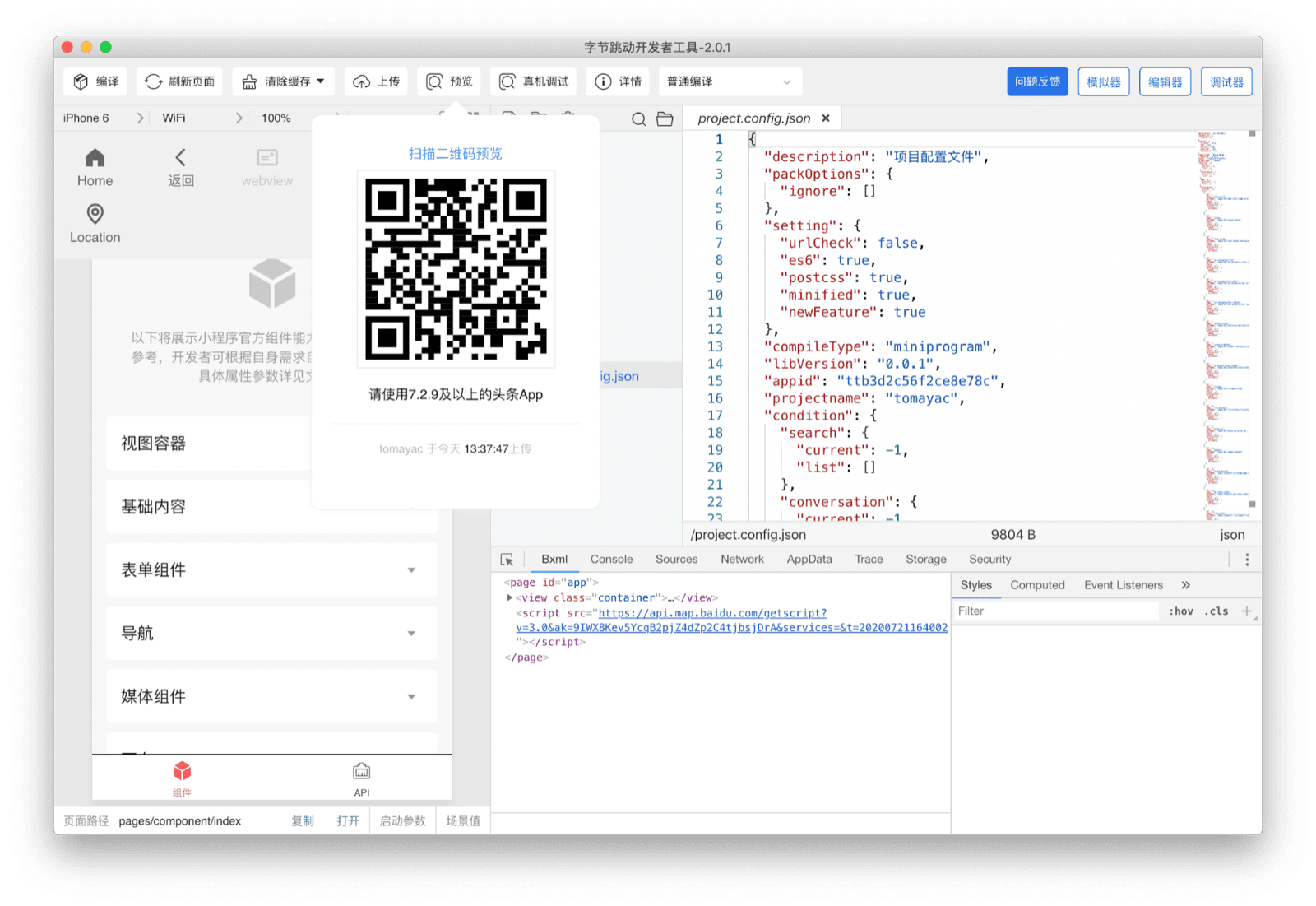
Sau khi khởi chạy IDE và tải hoặc tạo một ứng dụng mini (minh hoạ), bước đầu tiên luôn là đăng nhập. Thông thường, bạn chỉ cần quét mã QR bằng ứng dụng siêu cấp (mà bạn đã đăng nhập) do IDE tạo. Rất hiếm khi bạn phải nhập mật khẩu. Sau khi bạn đăng nhập, IDE sẽ biết danh tính của bạn và cho phép bạn bắt đầu lập trình, gỡ lỗi, kiểm thử và gửi ứng dụng để xem xét. Sau đây, bạn có thể xem ảnh chụp màn hình của 5 IDE được đề cập trong đoạn văn ở trên.





Như bạn có thể thấy, các thành phần cơ bản của tất cả IDE đều rất giống nhau. Bạn luôn có một trình soạn thảo mã dựa trên Monaco Editor, cùng một dự án cũng hỗ trợ VS Code. Trong tất cả IDE, đều có một trình gỡ lỗi dựa trên giao diện người dùng của Chrome DevTools với một số sửa đổi, chúng ta sẽ tìm hiểu thêm về các sửa đổi đó sau (xem phần Trình gỡ lỗi). IDE tự thân được triển khai dưới dạng ứng dụng NW.js hoặc Electron, trình mô phỏng trong IDE được hiện thực hoá dưới dạng thẻ <webview> NW.js hoặc thẻ <webview> Electron, lần lượt dựa trên thẻ <webview> Chromium. Nếu quan tâm đến nội dung bên trong IDE, bạn thường có thể chỉ cần kiểm tra nội dung đó bằng Chrome DevTools bằng phím tắt Control+Alt+I (hoặc Command+Option+I trên máy Mac).

<webview> Electron.
Kiểm thử và gỡ lỗi trên trình mô phỏng và thiết bị thực
Trình mô phỏng này tương đương với những gì bạn có thể biết qua chế độ thiết bị của Chrome DevTools. Bạn có thể mô phỏng nhiều thiết bị Android và iOS, thay đổi tỷ lệ và hướng thiết bị, đồng thời mô phỏng nhiều trạng thái mạng, áp lực bộ nhớ, sự kiện đọc mã vạch, sự kiện chấm dứt không mong muốn và chế độ tối.
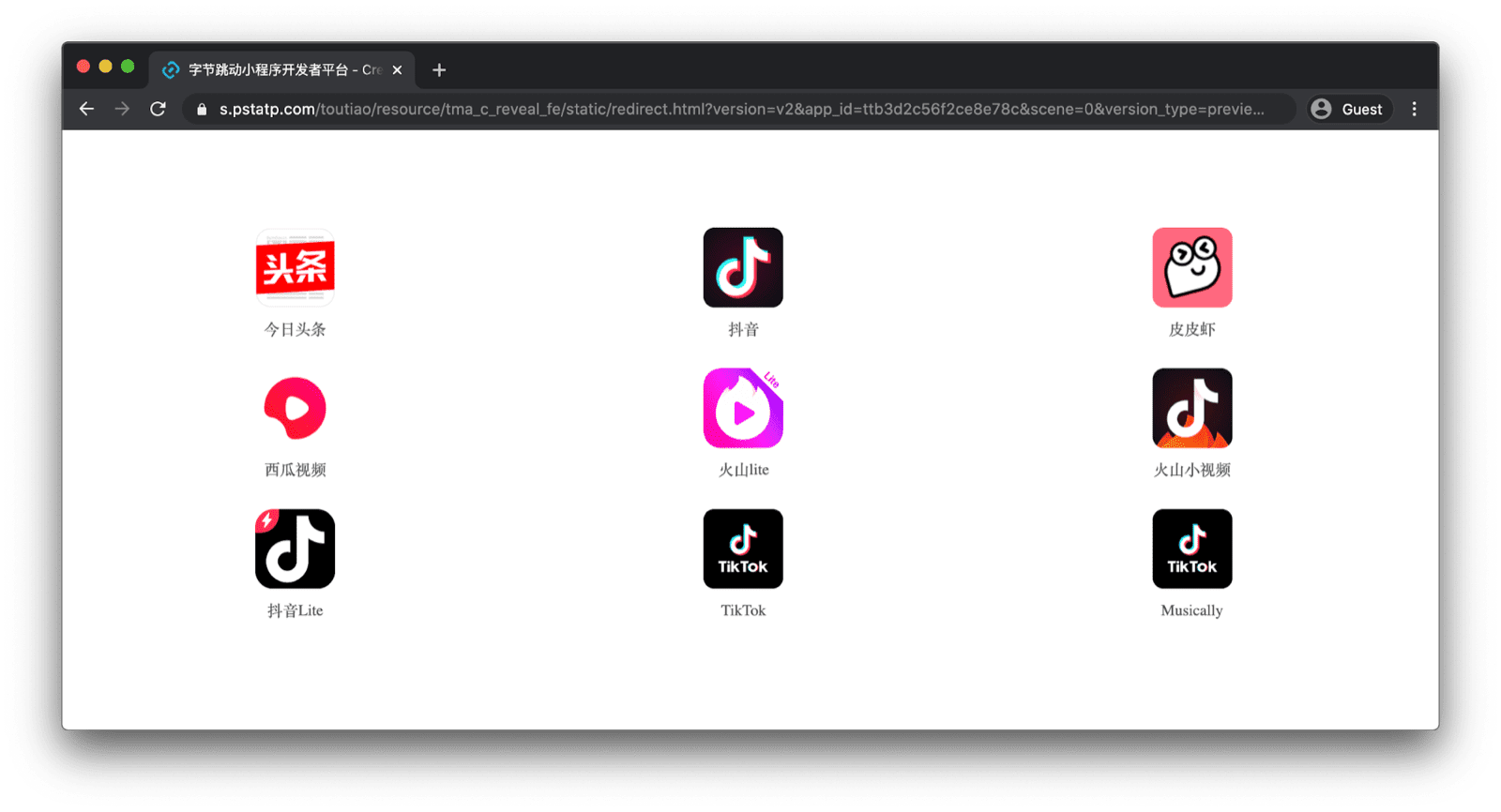
Mặc dù trình mô phỏng tích hợp sẵn là đủ để có được cảm nhận sơ bộ về cách ứng dụng hoạt động, nhưng việc kiểm thử trên thiết bị, giống như với các ứng dụng web thông thường, là không thể thay thế. Bạn chỉ cần quét mã QR là có thể kiểm thử một ứng dụng mini đang trong quá trình phát triển. Ví dụ: trong ByteDance DevTools, việc quét mã QR do IDE tạo động bằng một thiết bị thực sẽ dẫn đến phiên bản ứng dụng nhỏ được lưu trữ trên đám mây, sau đó có thể được kiểm thử ngay trên thiết bị. Đối với ByteDance, cách thức hoạt động của mã QR là URL đằng sau mã QR (ví dụ) sẽ chuyển hướng đến một trang được lưu trữ (ví dụ), chứa các đường liên kết có giao thức URI đặc biệt như snssdk1128://, để xem trước ứng dụng mini trên nhiều ứng dụng siêu của ByteDance như Douyin hoặc Toutiao (dưới đây là ví dụ).
Các nhà cung cấp ứng dụng siêu lớn khác không chuyển đến một trang trung gian mà mở trực tiếp bản xem trước.


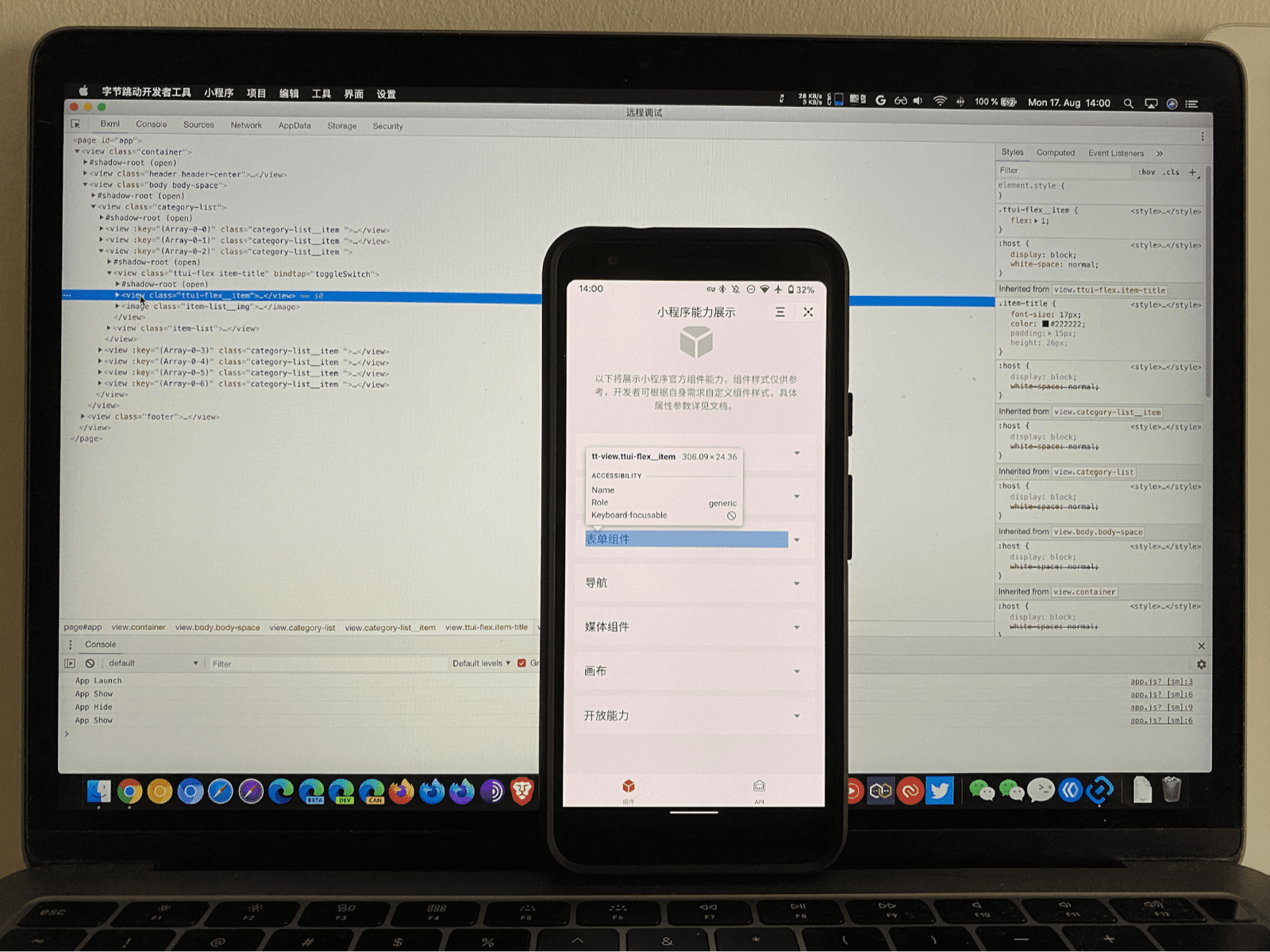
Một tính năng hấp dẫn hơn nữa là gỡ lỗi từ xa cho bản xem trước dựa trên đám mây. Chỉ cần quét một mã QR đặc biệt do IDE tạo, ứng dụng mini sẽ mở trên thiết bị thực, với cửa sổ Chrome DevTools chạy trên máy tính để gỡ lỗi từ xa.

Trình gỡ lỗi
Gỡ lỗi phần tử
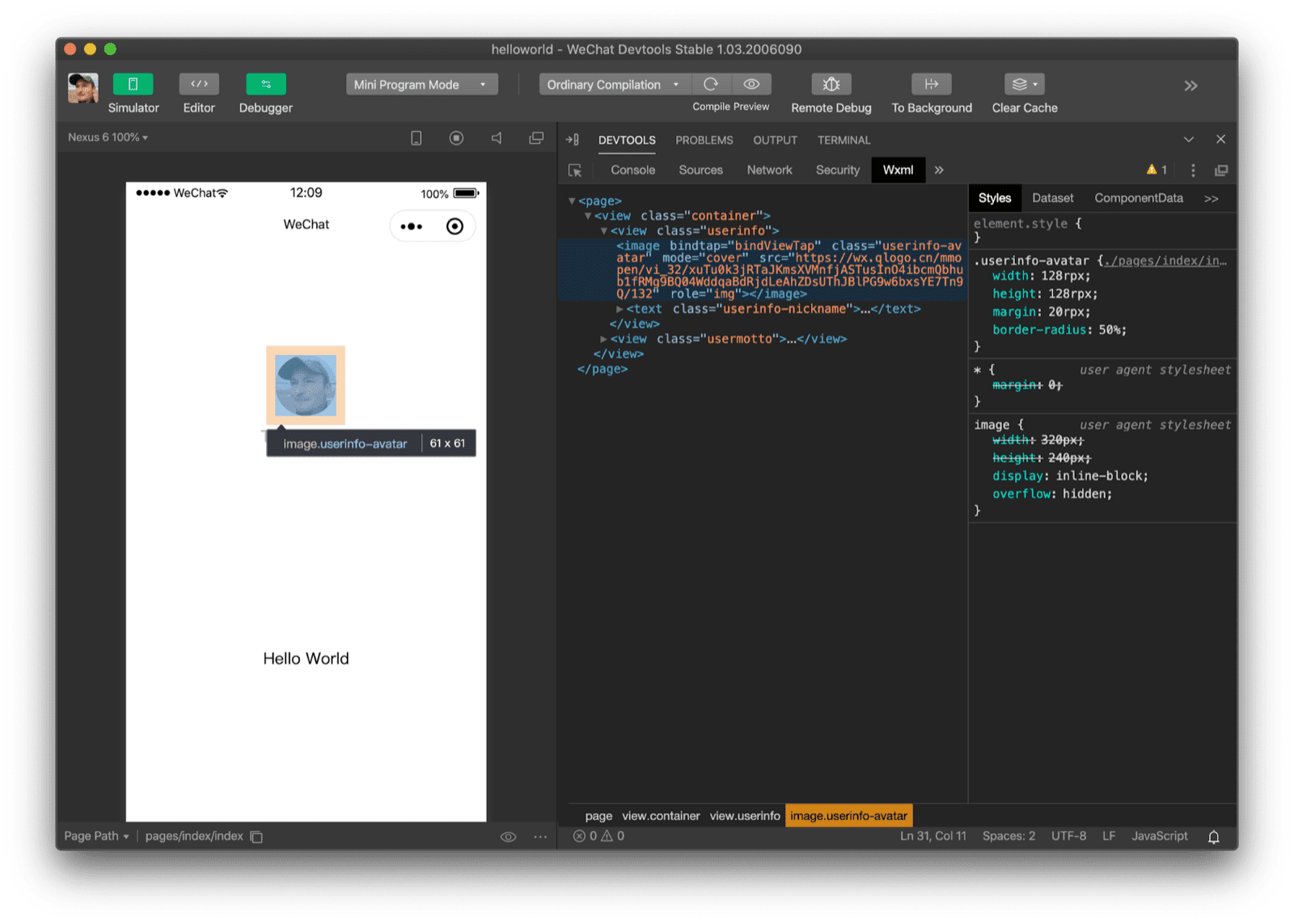
Những người từng làm việc với Chrome DevTools sẽ rất quen thuộc với trải nghiệm gỡ lỗi ứng dụng thu nhỏ. Tuy nhiên, có một số điểm khác biệt quan trọng giúp quy trình làm việc phù hợp với ứng dụng mini. Thay vì bảng điều khiển Elements (Thành phần) của Công cụ cho nhà phát triển Chrome, các IDE ứng dụng mini có một bảng điều khiển tuỳ chỉnh được điều chỉnh cho phù hợp với phương ngữ HTML cụ thể của chúng. Ví dụ: trong trường hợp WeChat, bảng điều khiển được gọi là Wxml, viết tắt của Ngôn ngữ đánh dấu WeiXin. Trong Baidu DevTools, phần tử này được gọi là Swan Element (Phần tử thiên nga). Công cụ dành cho nhà phát triển của ByteDance gọi là Bxml. Alipay đặt tên là AXML và Ứng dụng nhanh tham chiếu bảng điều khiển này đơn giản là UX. Tôi sẽ tìm hiểu sâu về các ngôn ngữ đánh dấu này sau.

<image> bằng Công cụ cho nhà phát triển WeChat.
Phần tử tuỳ chỉnh trong phần nội dung
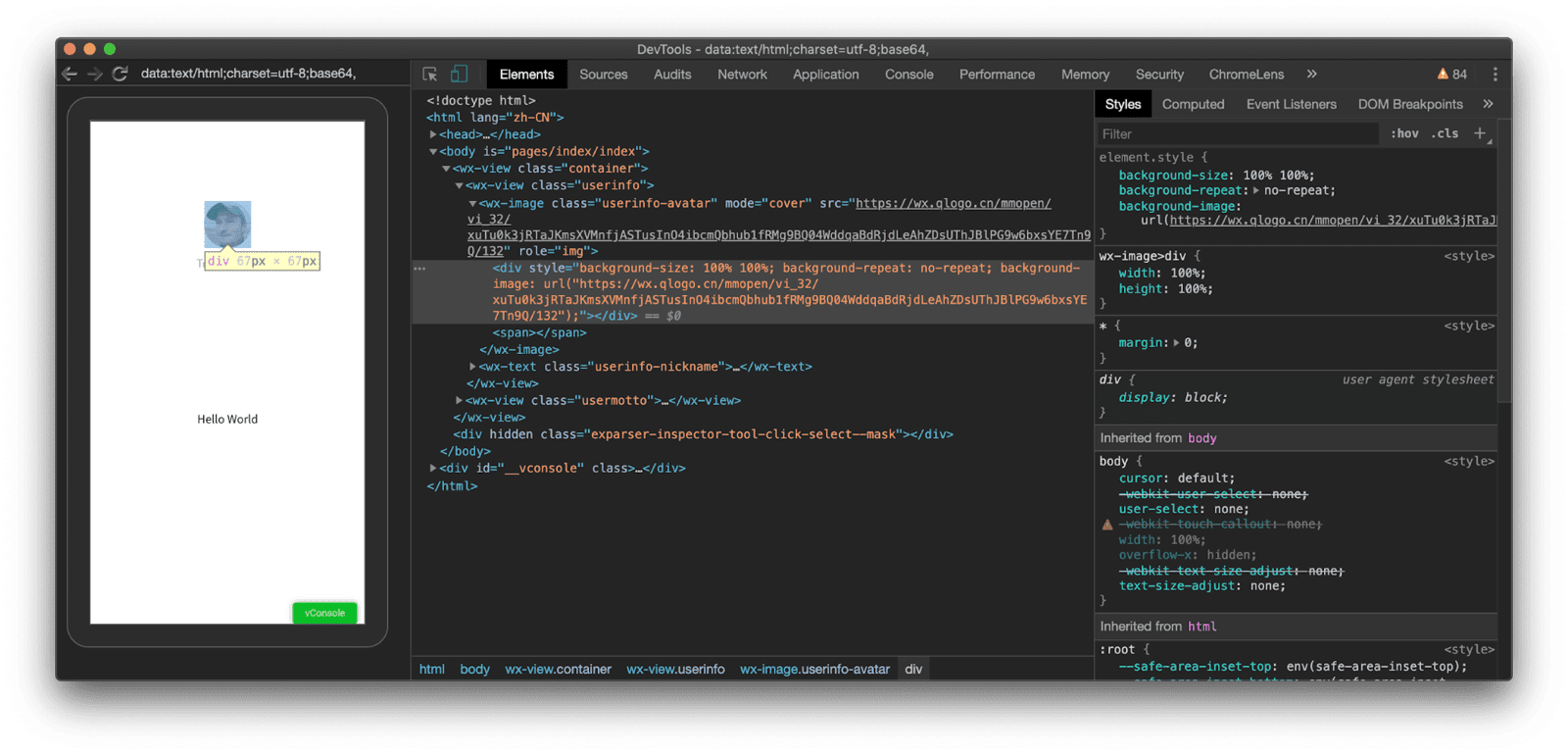
Việc kiểm tra WebView trên một thiết bị thực thông qua about://inspect/#devices cho thấy rằng WeChat DevTools đang cố tình che giấu sự thật. Trong khi WeChat DevTools hiển thị một <image>, thì thực tế tôi đang xem là một phần tử tuỳ chỉnh có tên là <wx-image> với <div> là phần tử con duy nhất. Điều thú vị là phần tử tuỳ chỉnh này không sử dụng Shadow DOM. Chúng ta sẽ tìm hiểu thêm về các thành phần này sau.

<image> bằng WeChat DevTools, bạn sẽ thấy đó thực sự là một phần tử tuỳ chỉnh <wx-image>.
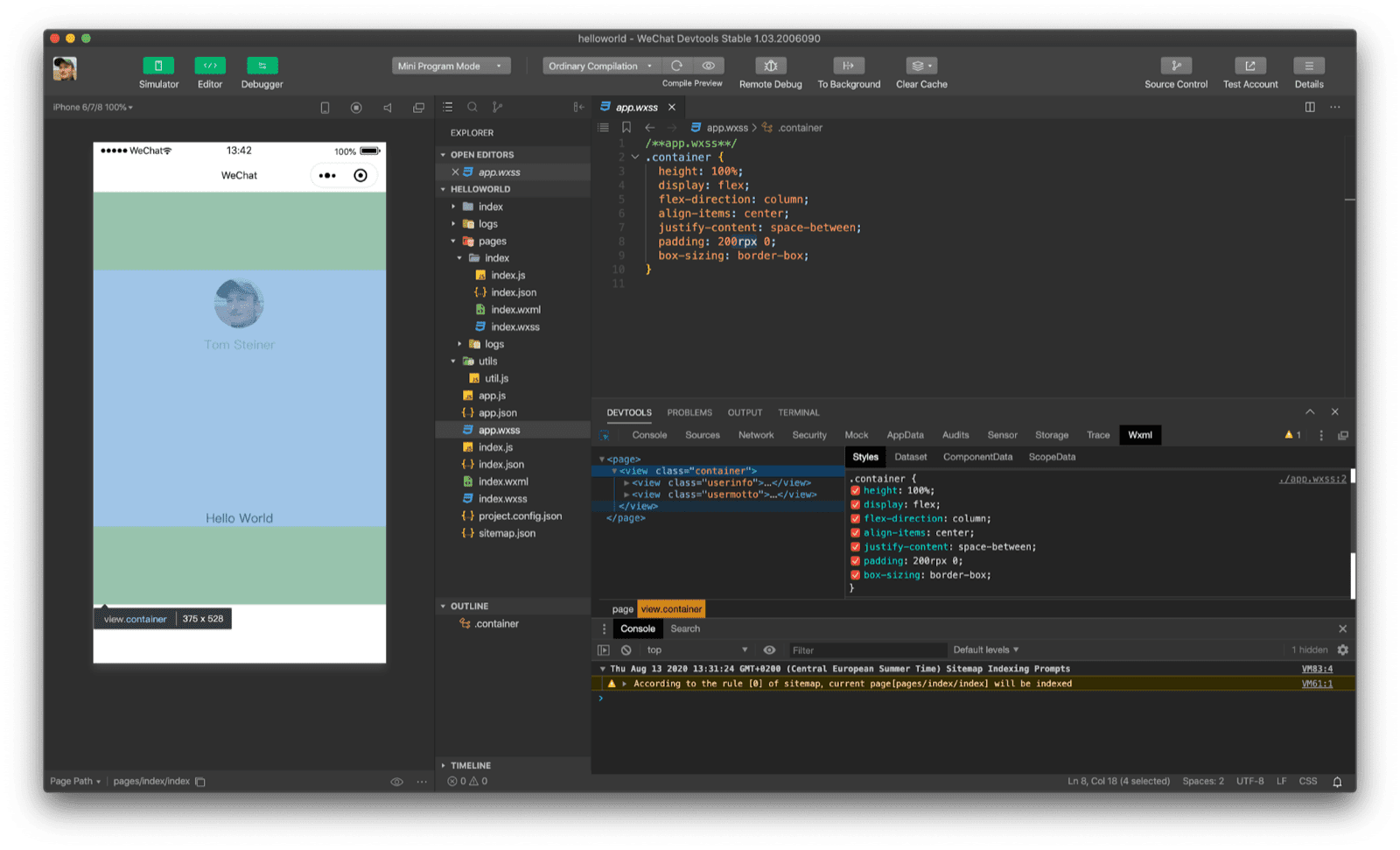
Gỡ lỗi CSS
Một điểm khác biệt khác là đơn vị chiều dài mới rpx cho điểm ảnh thích ứng trong nhiều phương ngữ CSS
(tìm hiểu thêm về đơn vị này sau). WeChat DevTools sử dụng các đơn vị chiều dài CSS không phụ thuộc vào thiết bị để giúp việc phát triển cho nhiều kích thước thiết bị trở nên trực quan hơn.

200rpx 0) của một thành phần hiển thị bằng WeChat DevTools.
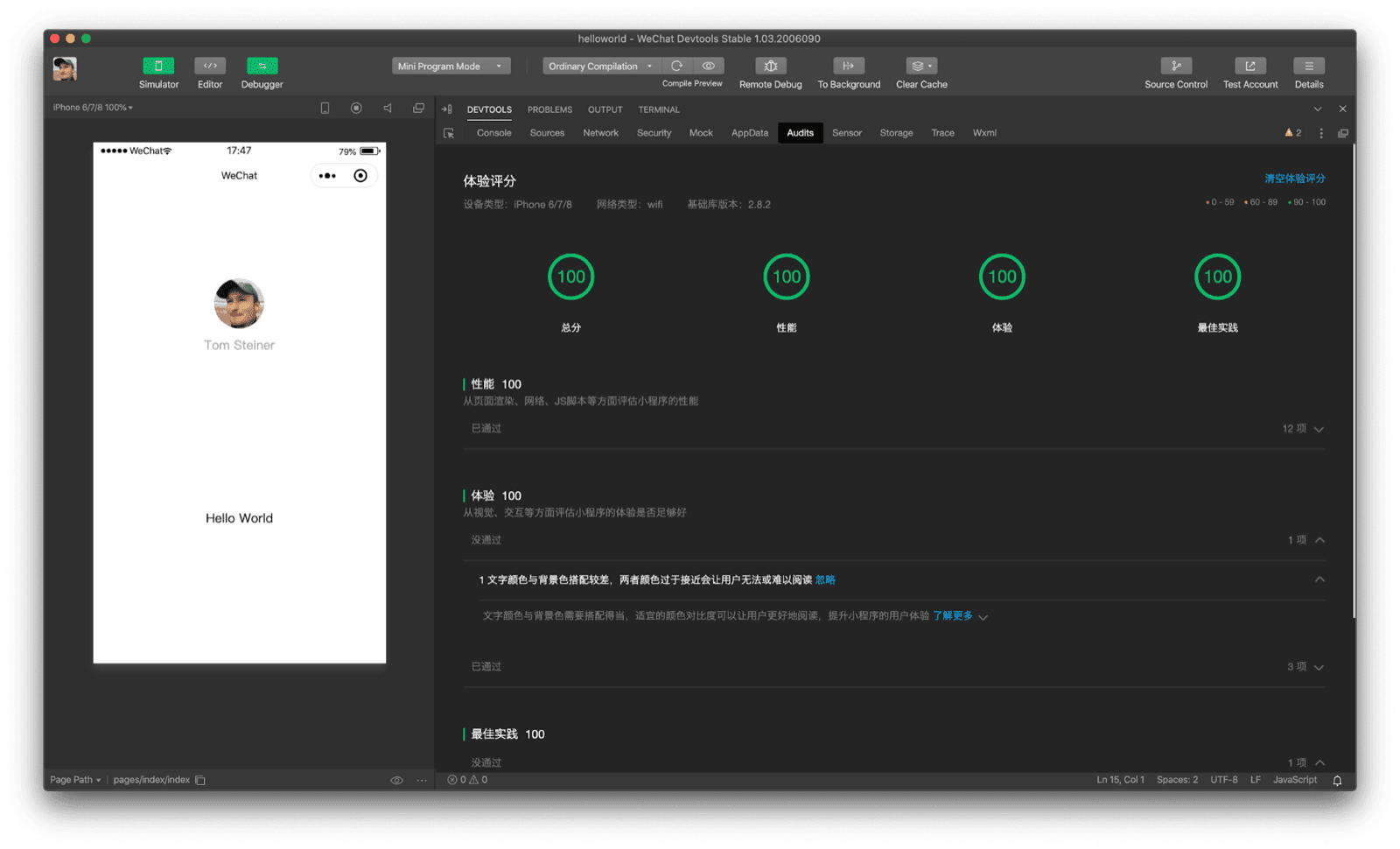
Kiểm tra hiệu suất
Hiệu suất là yếu tố hàng đầu đối với ứng dụng mini, vì vậy, không có gì ngạc nhiên khi Công cụ dành cho nhà phát triển WeChat và một số công cụ khác dành cho nhà phát triển có tích hợp công cụ kiểm tra lấy cảm hứng từ Lighthouse. Các khía cạnh trọng tâm của quy trình kiểm tra là Tổng thể, Hiệu suất, Trải nghiệm và Phương pháp hay nhất. Bạn có thể tuỳ chỉnh chế độ xem của IDE. Trong ảnh chụp màn hình bên dưới, tôi đã tạm thời ẩn trình soạn thảo mã để có thêm không gian màn hình cho công cụ kiểm tra.

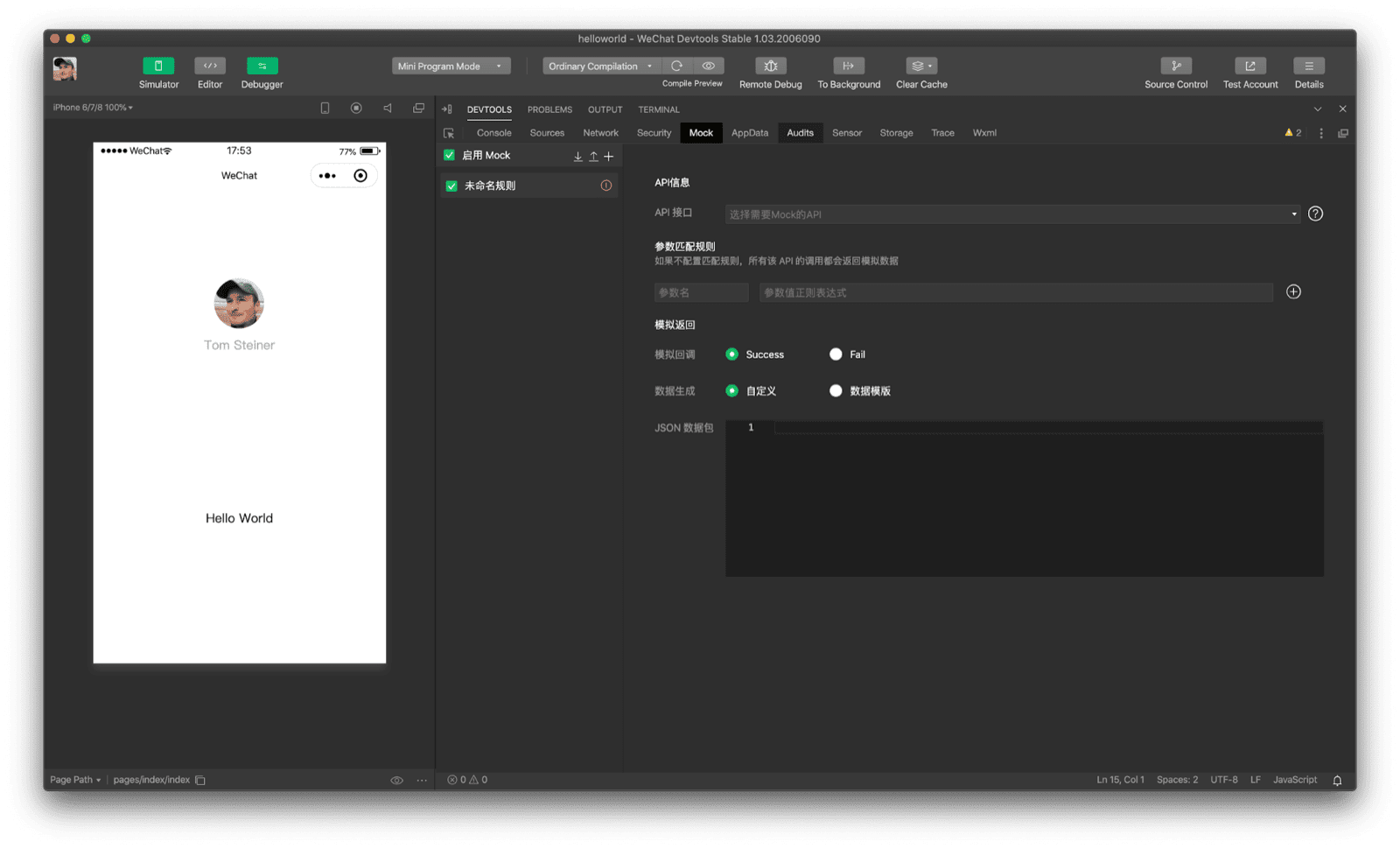
Mô phỏng API
Thay vì yêu cầu nhà phát triển thiết lập một dịch vụ riêng biệt, việc mô phỏng phản hồi API trực tiếp thuộc về Công cụ dành cho nhà phát triển WeChat. Thông qua giao diện dễ sử dụng, nhà phát triển có thể thiết lập các điểm cuối API và phản hồi mô phỏng mong muốn.

Lời cảm ơn
Bài viết này đã được Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent và Keith Gu xem xét.


