Geliştirici deneyimi
Mini uygulamaları kendi başına ele aldıktan sonra, çeşitli süper uygulama platformlarındaki geliştirici deneyimine odaklanmak istiyorum. Tüm platformlarda mini uygulama geliştirme, süper uygulama platformları tarafından ücretsiz olarak sağlanan IDE'lerde gerçekleşir. Daha fazlası olsa da en popüler dört türe ve karşılaştırma için Hızlı Uygulama'ya odaklanmak istiyorum.
Mini uygulama IDE'leri
Süper uygulamalar gibi IDE'lerin çoğu yalnızca Çince olarak kullanılabilir. Bazen İngilizce (veya denizaşırı) sürümü mevcut olsa da güncel olmayabileceğinden Çince sürümü yüklemeniz gerekir. macOS geliştiriciyseniz tüm IDE'lerin imzalanmadığını unutmayın. Bu, macOS'in yükleyiciyi çalıştırmayı reddettiği anlamına gelir. Apple Yardım'da belirtildiği gibi kendi sorumluluğunuzda bu adımı atlayabilirsiniz.
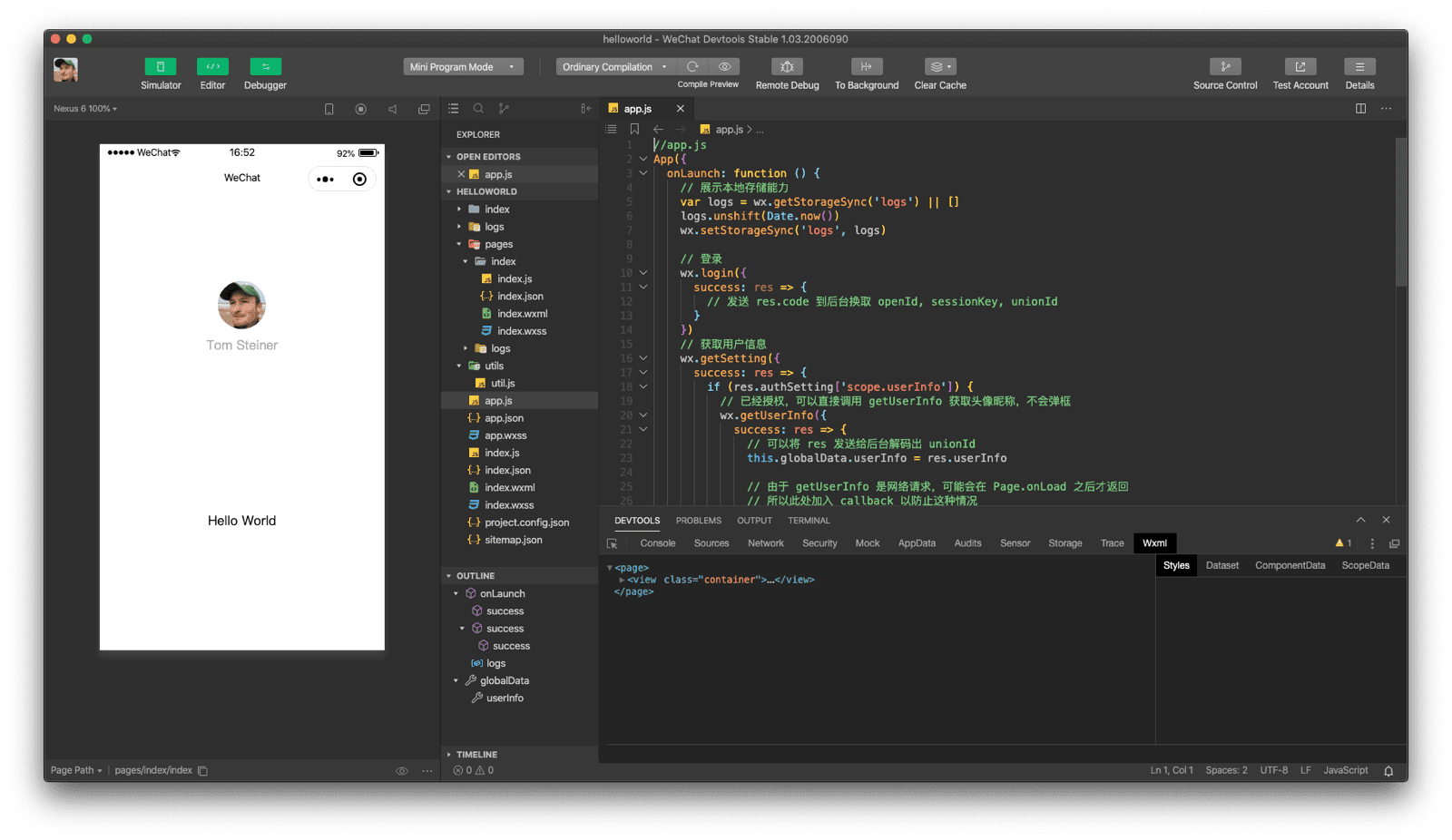
- WeChat DevTools
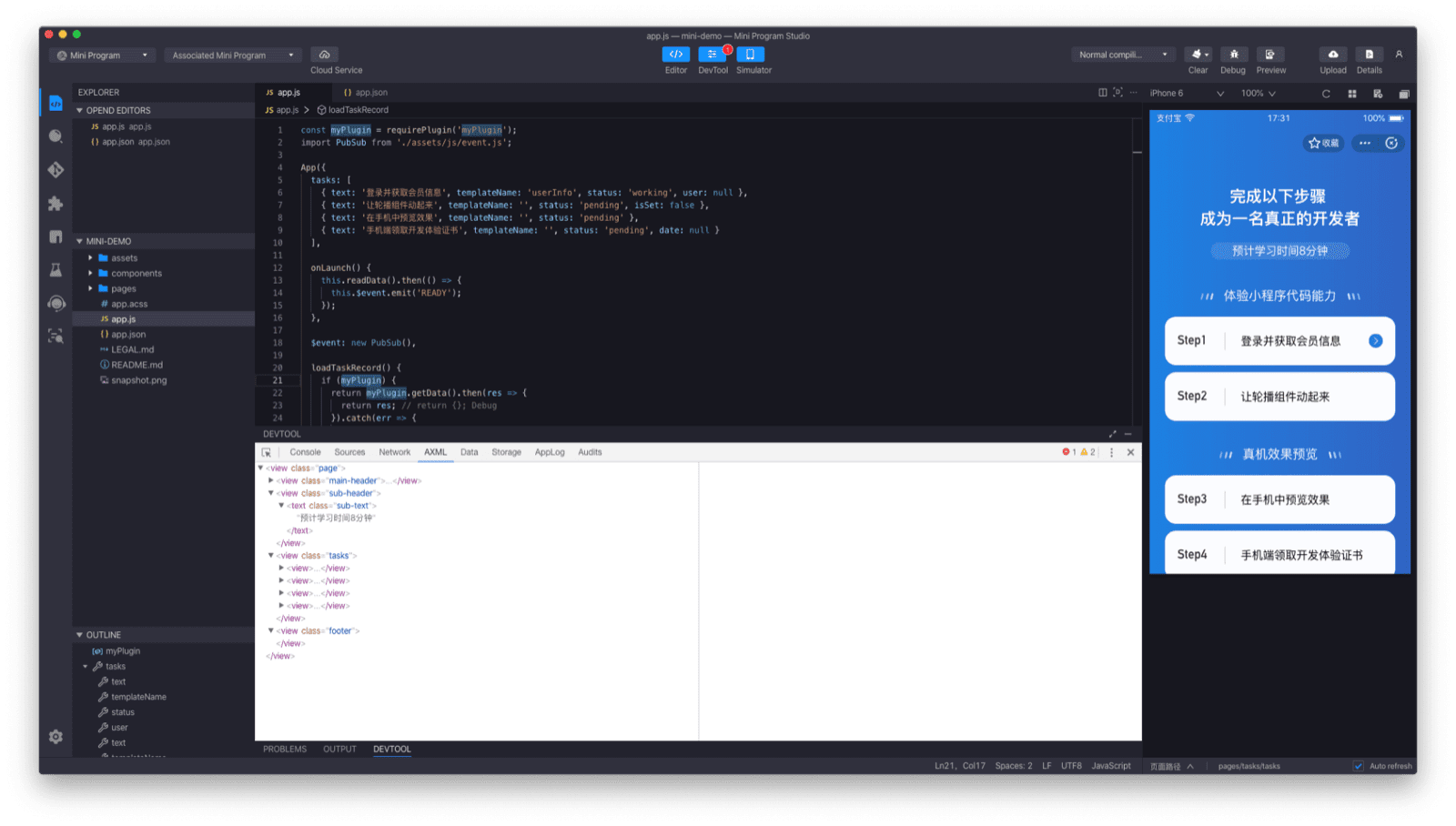
- Alipay DevTools
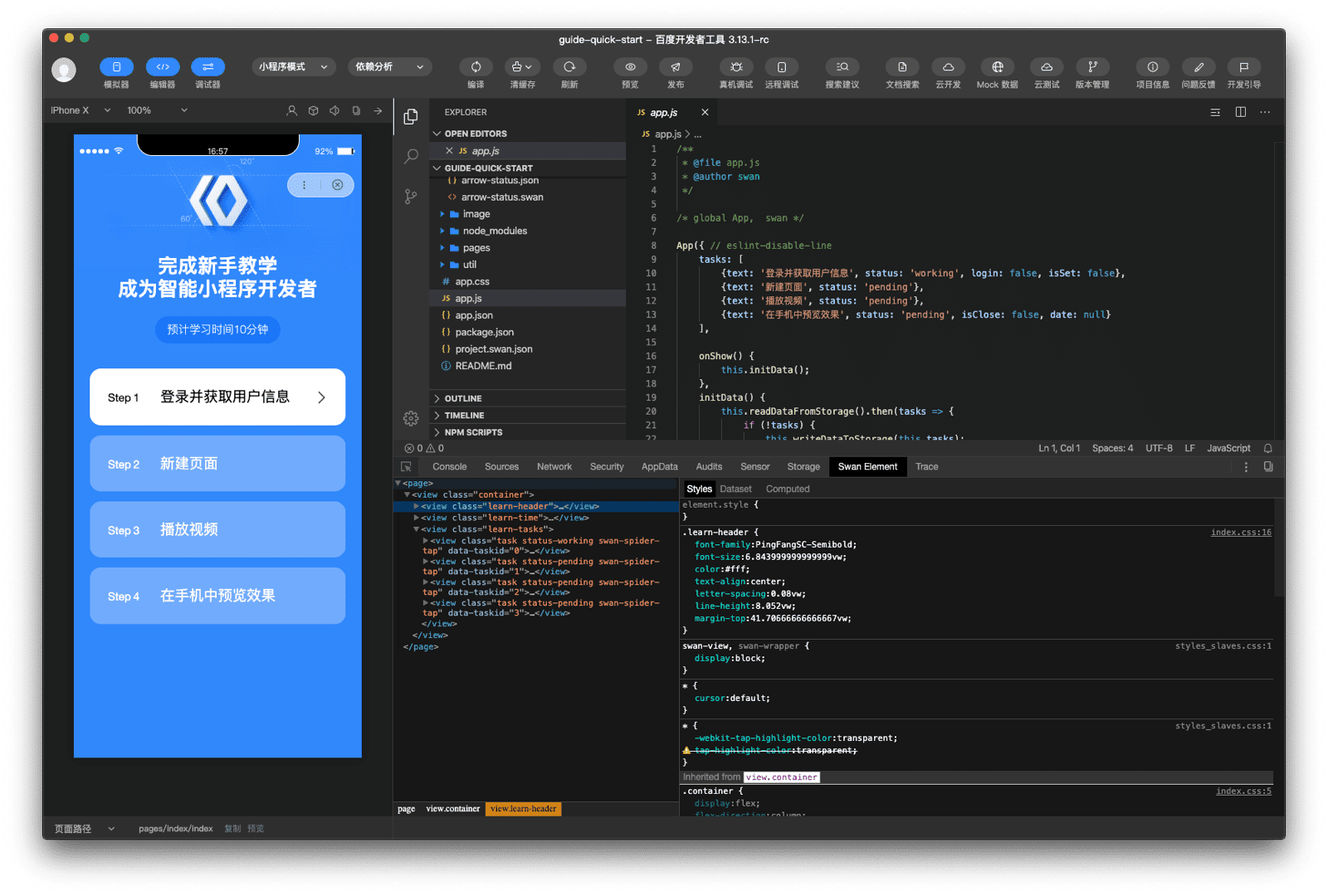
- Baidu Geliştirici Araçları
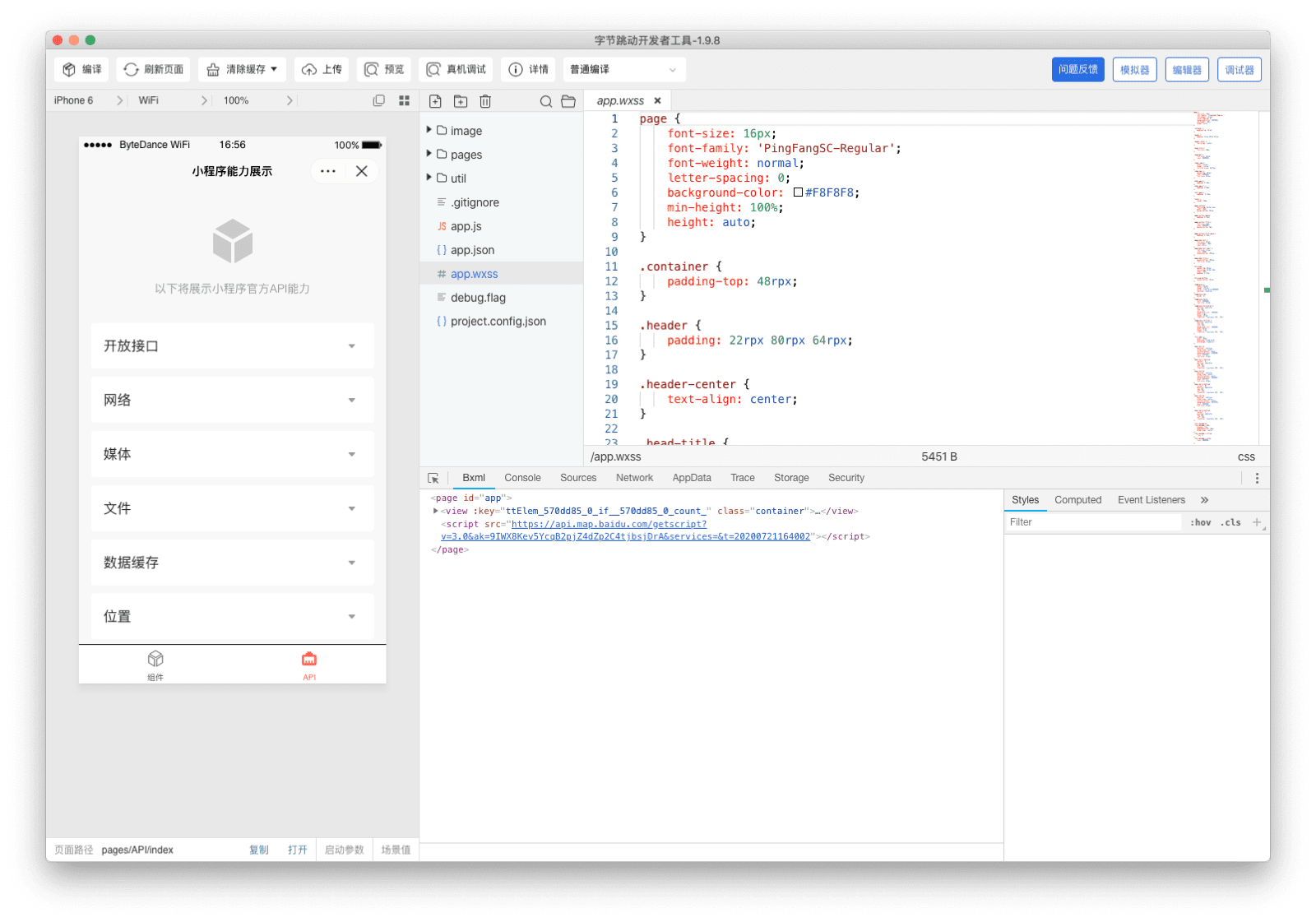
- ByteDance DevTools
- Hızlı Uygulama Geliştirici Araçları
Mini uygulama başlangıç projeleri
Mini uygulama geliştirmeye hızlı bir şekilde başlamak için tüm süper uygulama sağlayıcılar, hemen indirilip test edilebilen ve bazen çeşitli IDE'lerin "Yeni Proje" sihirbazlarına entegre edilmiş demo uygulamalar sunar.
Geliştirme akışı
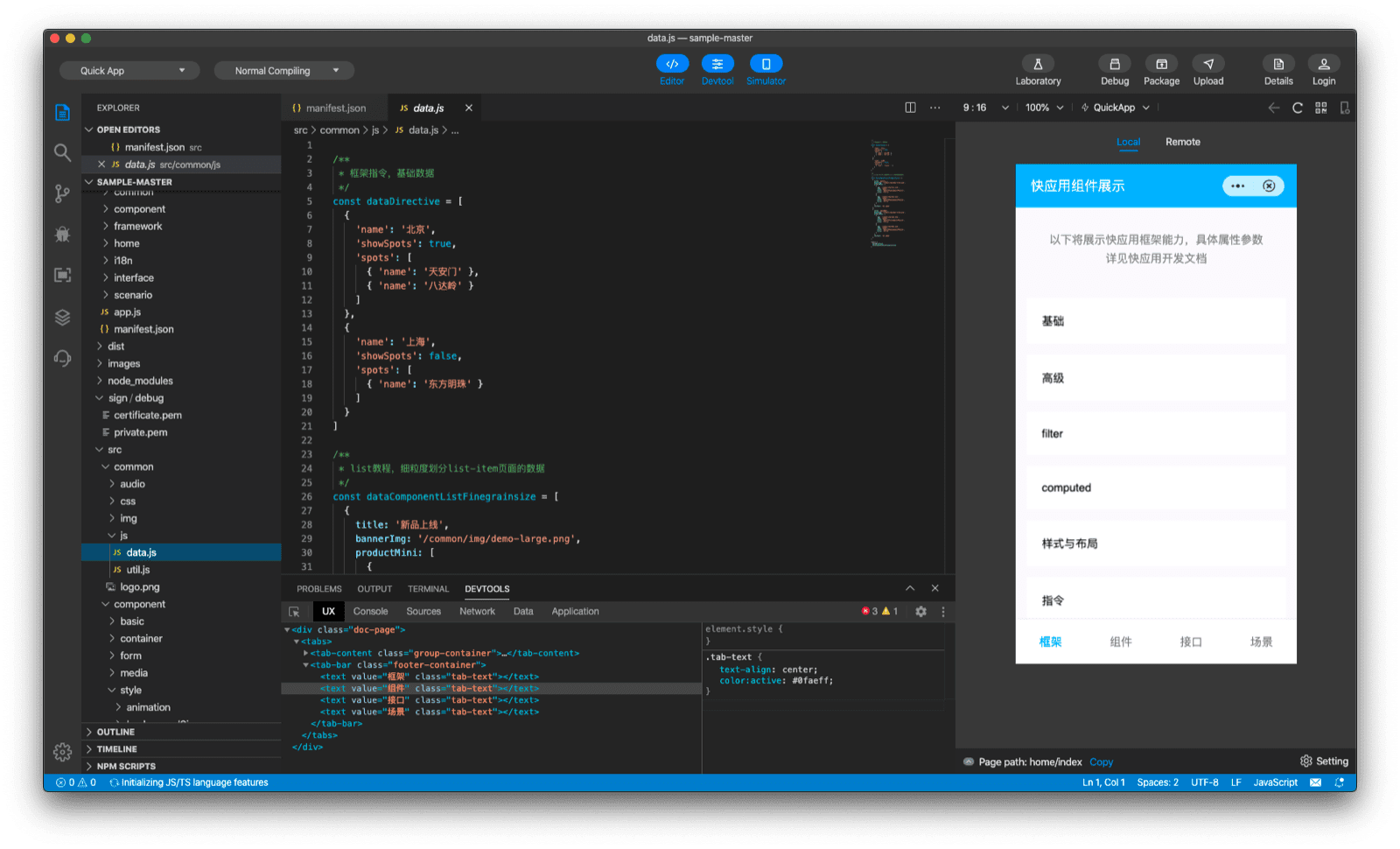
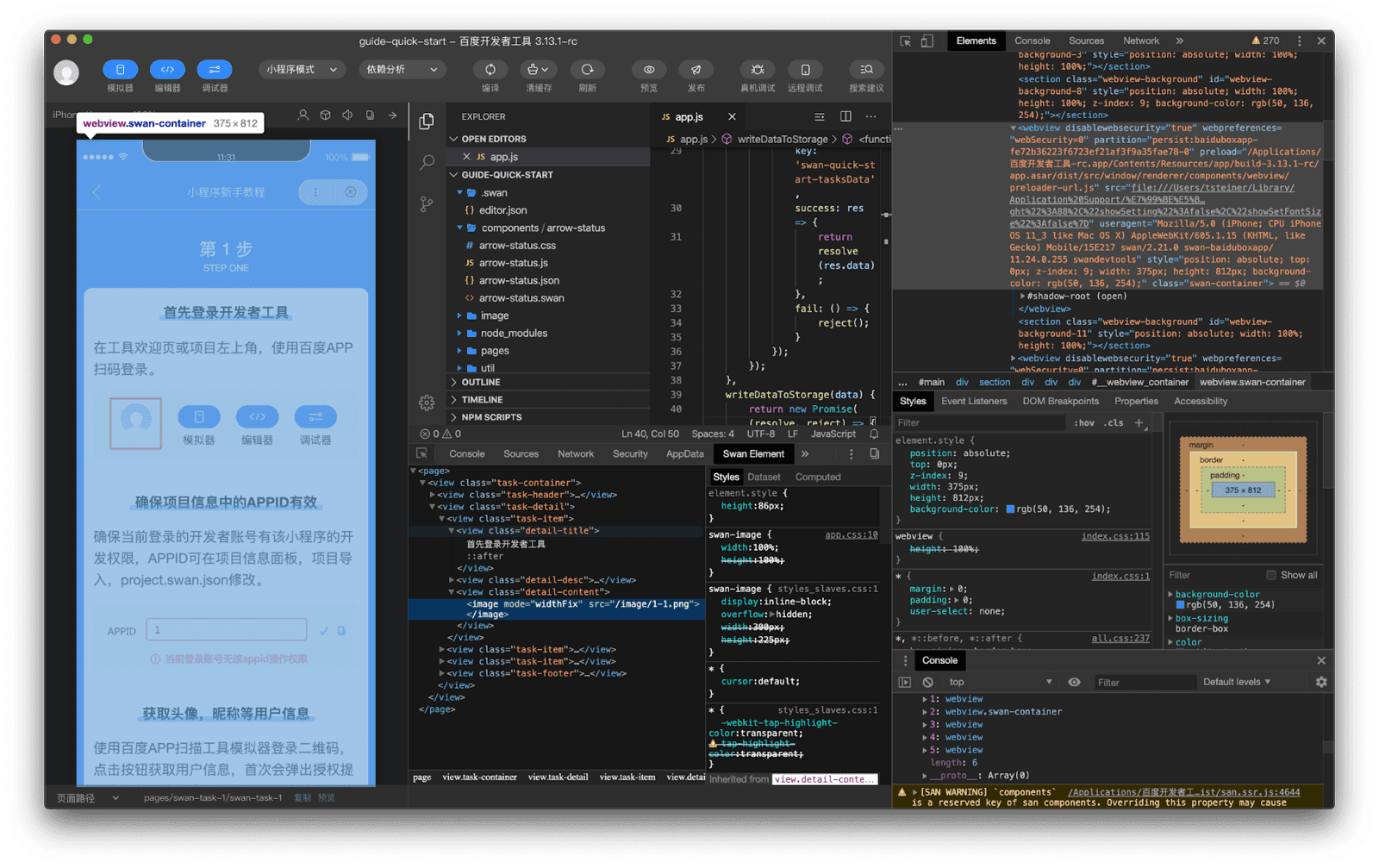
IDE'yi başlattıktan ve bir (demo) mini uygulama yükledikten veya oluşturduktan sonra ilk adım her zaman giriş yapmaktır. Genellikle, IDE tarafından oluşturulan bir QR kodunu süper uygulamayla (zaten oturum açtığınız uygulama) taramanız yeterlidir. Şifre girmeniz çok nadiren gerekir. IDE, oturum açtıktan sonra kimliğinizi tanır ve programlamaya, hata ayıklamaya, test etmeye ve uygulamanızı incelenmek üzere göndermeye başlamanıza olanak tanır. Aşağıda, yukarıdaki paragrafta bahsedilen beş IDE'nin ekran görüntülerini görebilirsiniz.





Gördüğünüz gibi, tüm IDE'lerin temel bileşenleri çok benzer. VS Code'u da destekleyen Monaco Editor'a dayalı bir kod düzenleyiciniz her zaman vardır. Tüm IDE'lerde, Chrome DevTools ön ucu temelli ve bazı değişiklikler içeren bir hata ayıklayıcı bulunur. Bu değişiklikler hakkında daha fazla bilgiyi aşağıda bulabilirsiniz (Hata Ayıklama Aracı bölümüne bakın). IDE'ler kendileri NW.js veya Electron uygulamaları olarak uygulanır. IDE'lerdeki simülasyon araçları ise NW.js <webview> etiketi veya Electron <webview> etiketi olarak uygulanır. Bu etiketler de Chromium <webview> etiketine dayanır. IDE'nin iç işleyişiyle ilgileniyorsanız çoğu zaman Kontrol+Alt+I (veya Mac'te Komut+Option+I) klavye kısayolunu kullanarak Chrome DevTools ile bunları inceleyebilirsiniz.

<webview> etiketi olarak uygulandığını görüyoruz.
Simülatör ve gerçek cihaz testleri ve hata ayıklama
Simülatör, Chrome Geliştirici Araçları'ndaki cihaz moduyla benzerdir. Farklı Android ve iOS cihazları simüle edebilir, ölçeği ve cihaz yönünü değiştirebilir, ayrıca çeşitli ağ durumlarını, bellek baskısını, barkod okuma etkinliğini, beklenmedik sonlandırmayı ve karanlık modu simüle edebilirsiniz.
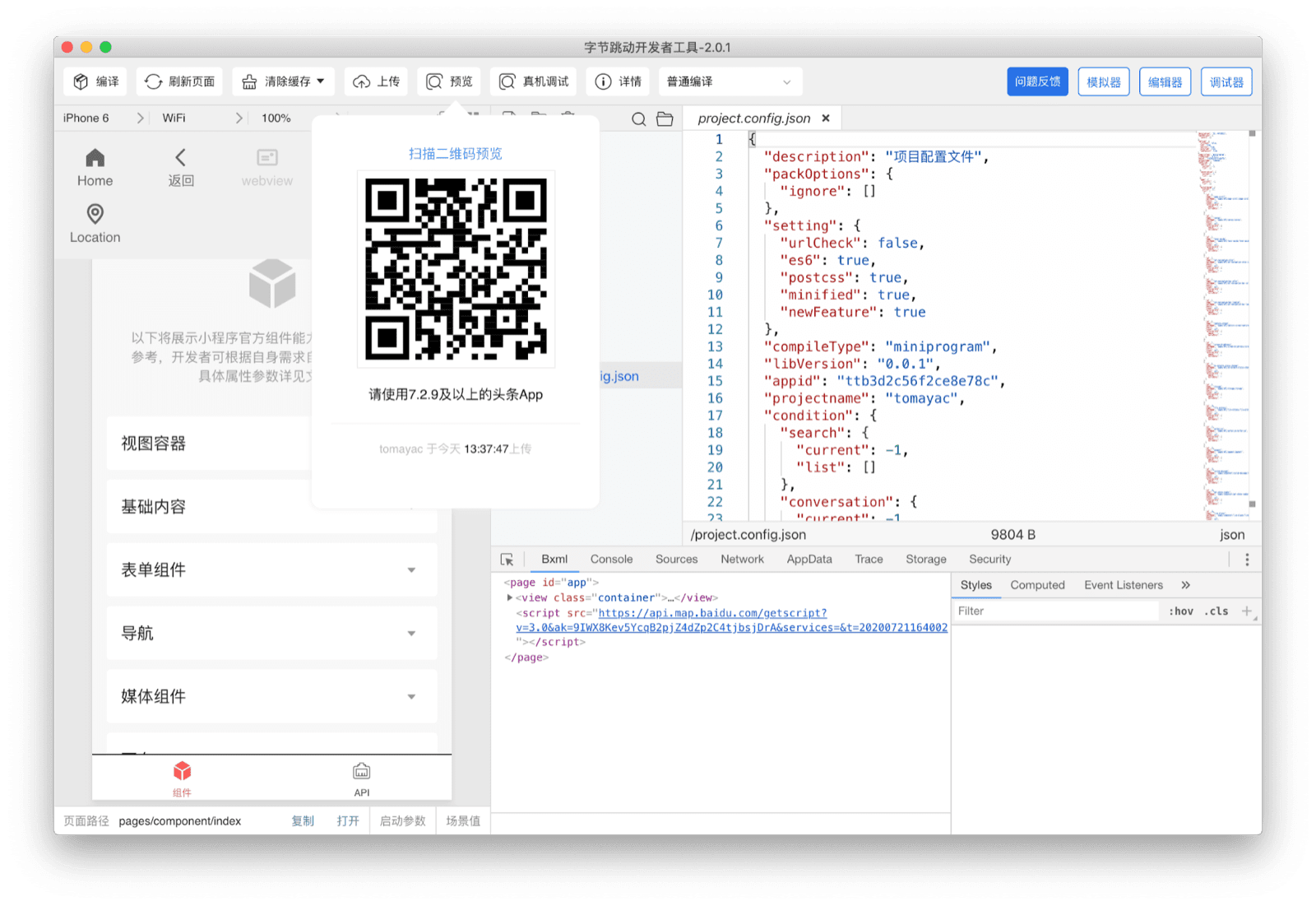
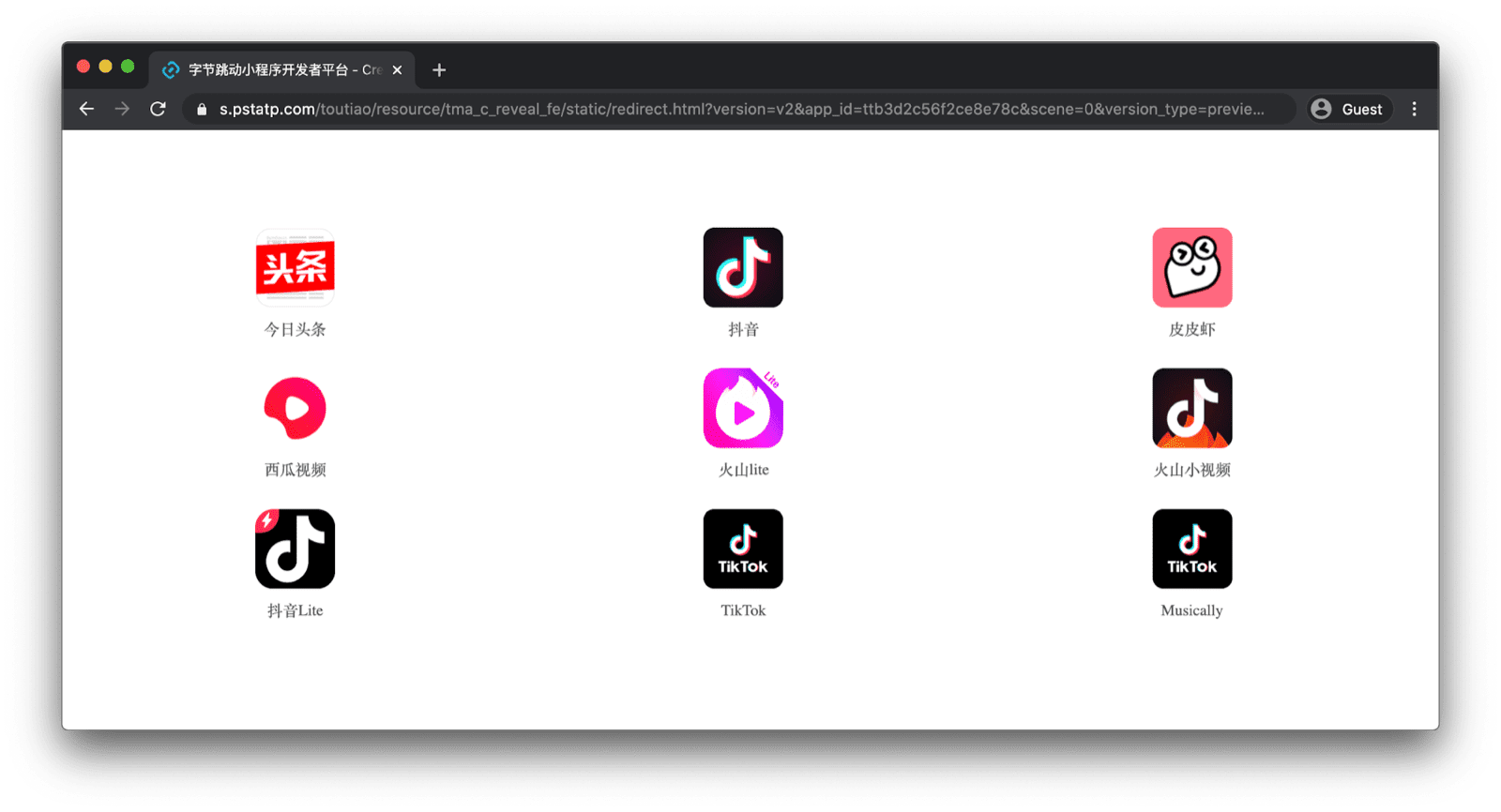
Yerleşik simülatör, uygulamanın nasıl davrandığına dair genel bir fikir edinmek için yeterli olsa da normal web uygulamalarında olduğu gibi cihaz üzerinde testin yeri doldurulamaz. Geliştirme aşamasındaki mini uygulamaları test etmek için tek yapmanız gereken QR kodunu taramak. Örneğin, ByteDance DevTools'ta IDE tarafından dinamik olarak oluşturulan bir QR kodunu gerçek bir cihazla taradığınızda mini uygulamanın bulutta barındırılan bir sürümü oluşturulur. Bu sürüm daha sonra cihazda hemen test edilebilir. Bu işlem ByteDance için şu şekilde çalışır: QR kodunun arkasındaki URL (örnek), Douyin veya Toutiao gibi çeşitli ByteDance süper uygulamalarında mini uygulamayı önizlemek için snssdk1128:// gibi özel URI şemalarına sahip bağlantılar içeren barındırılan bir sayfaya (örnek) yönlendirir (örnek).
Diğer süper uygulama sağlayıcılar, ara sayfaya gitmeden doğrudan önizlemeyi açar.


Daha da ilgi çekici bir özellik ise bulut tabanlı önizleme uzaktan hata ayıklama özelliğidir. IDE tarafından oluşturulan özel bir QR kodunu taramanız yeterlidir. Mini uygulama fiziksel cihazda açılır ve uzaktan hata ayıklama için bilgisayarda bir Chrome DevTools penceresi çalışır.

Hata Ayıklayıcı
Öğelerde hata ayıklama
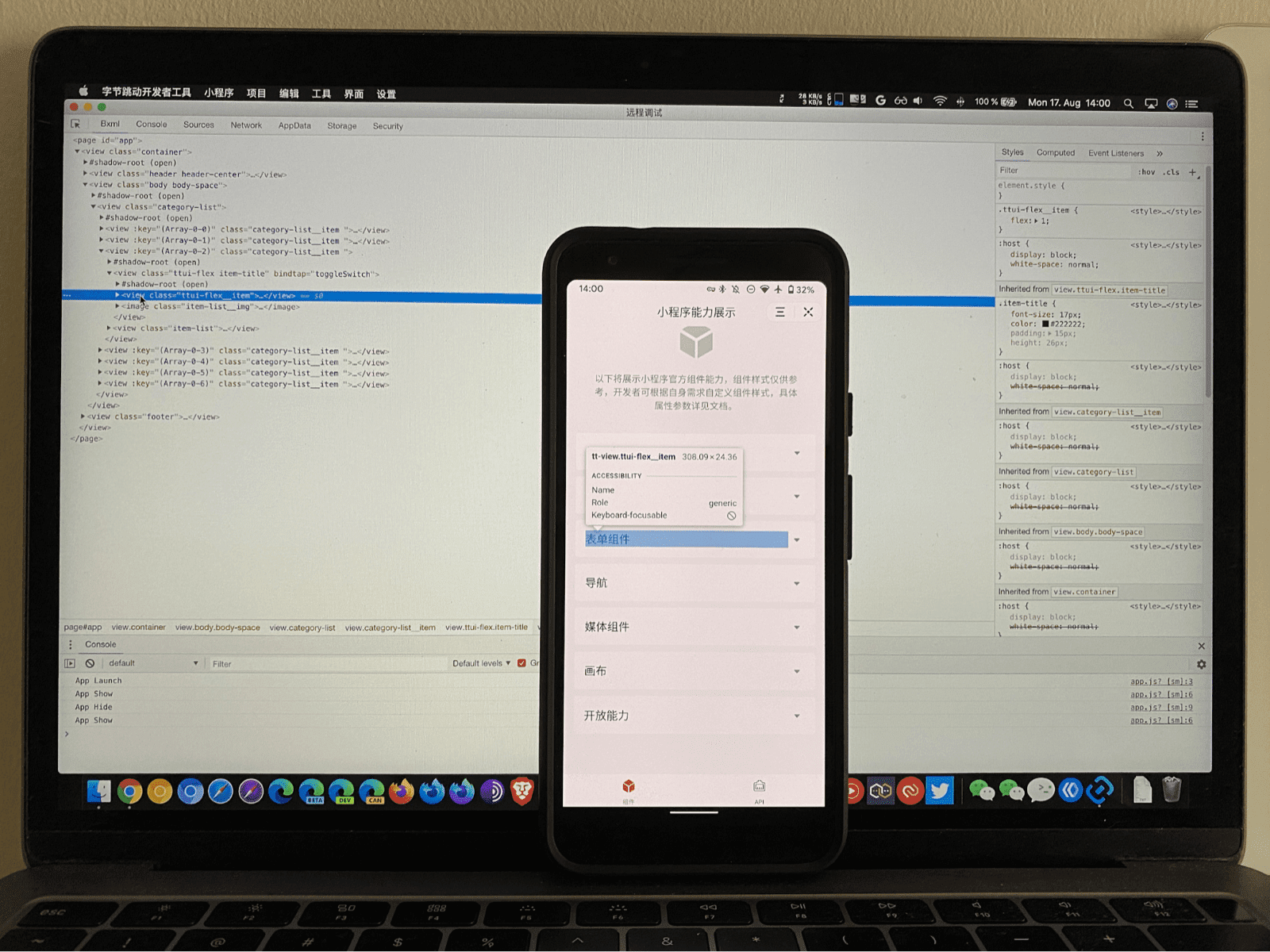
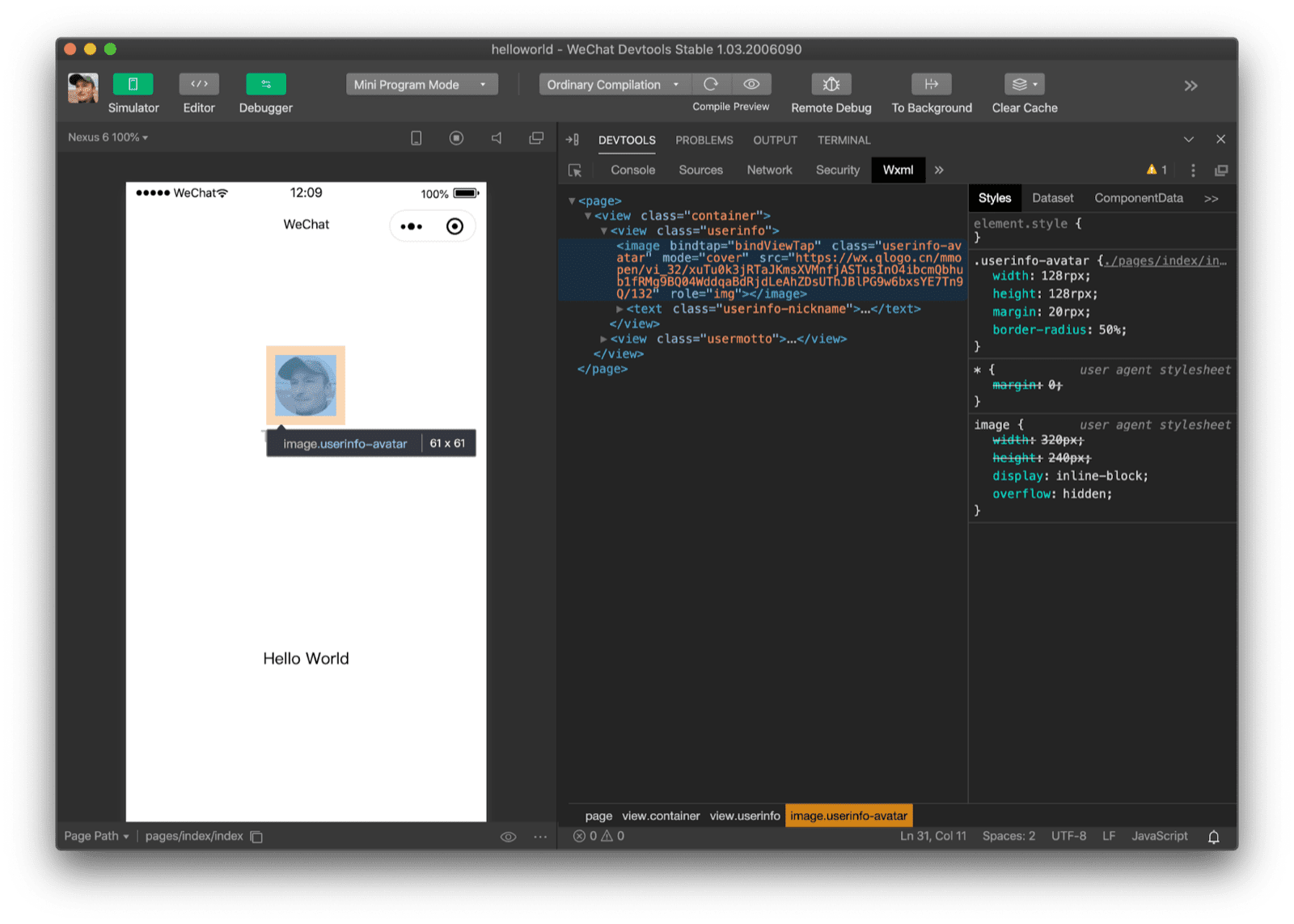
Mini uygulama hata ayıklama deneyimi, daha önce Chrome DevTools ile çalışmış olan herkese çok tanıdık gelecektir. Ancak iş akışını mini uygulamalara uyarlayan bazı önemli farklılıklar vardır. Mini uygulama IDE'lerinde, Chrome DevTools'un Öğeler paneli yerine, HTML lehçesine göre özelleştirilmiş bir panel bulunur. Örneğin, WeChat'te panelin adı Wxml'dir (WeiXin Biçimlendirme Dili). Baidu DevTools'ta buna Kuğu Öğesi denir. ByteDance DevTools bu dosyayı Bxml olarak adlandırır. Alipay bu paneli AXML olarak adlandırır ve Hızlı Uygulama bu panele yalnızca UX olarak referans verir. Bu işaretleme dillerini daha sonra ayrıntılı olarak inceleyeceğiz.

<image> öğesini inceleme.
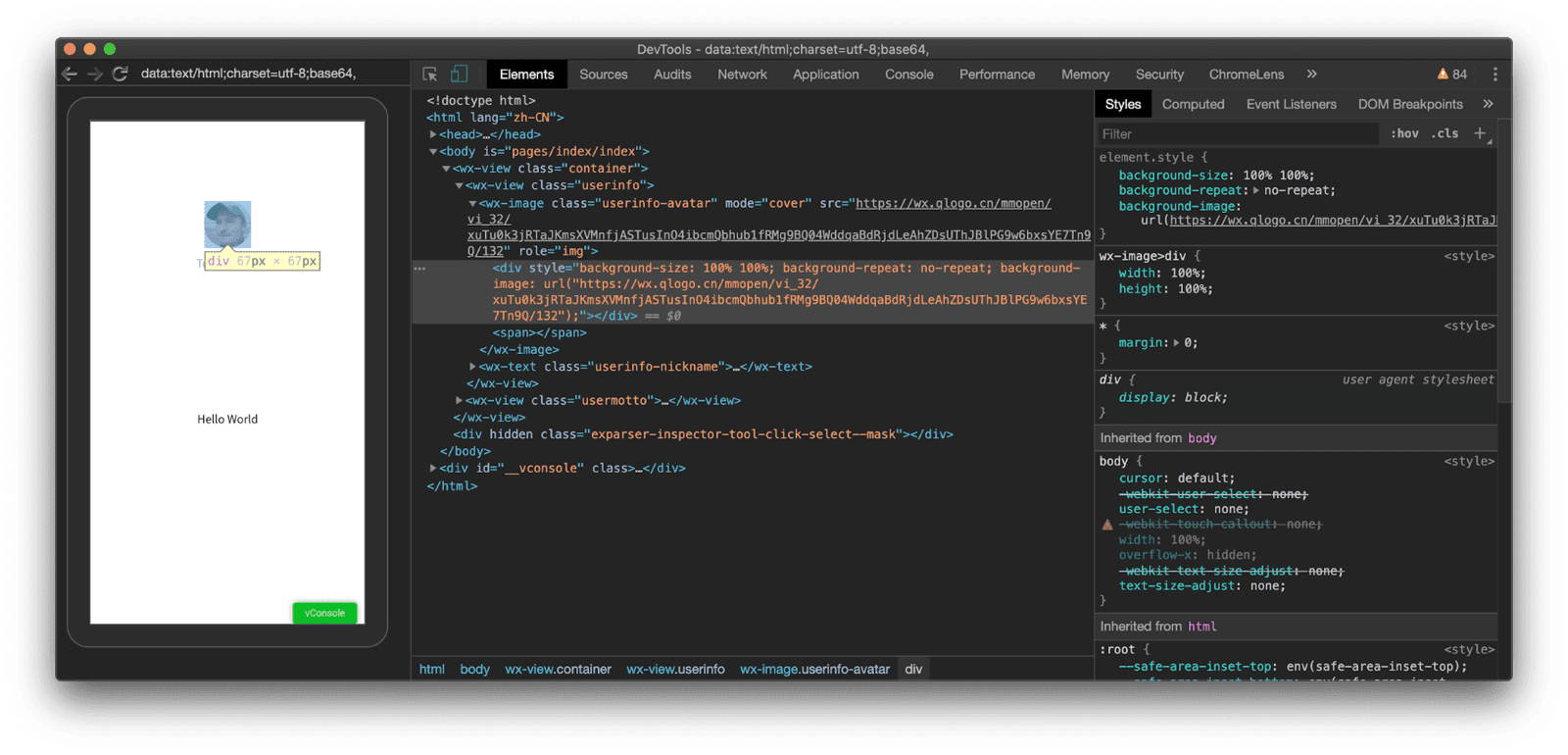
Özel öğelerin işleyiş şekli
about://inspect/#devices aracılığıyla gerçek bir cihazda WebView'i incelediğimizde WeChat DevTools'un kasıtlı olarak gerçeği gizlediğini görüyoruz. WeChat DevTools'un <image> gösterdiği yerde, aslında tek alt öğesi <div> olan <wx-image> adlı özel bir öğe görüyorum. Bu özel öğenin Gölge DOM kullanmadığını belirtmek ilginçtir. Bu bileşenler hakkında daha fazla bilgiyi daha sonra bulabilirsiniz.

<image> öğesini incelediğinizde bunun aslında bir <wx-image> özel öğesi olduğunu görebilirsiniz.
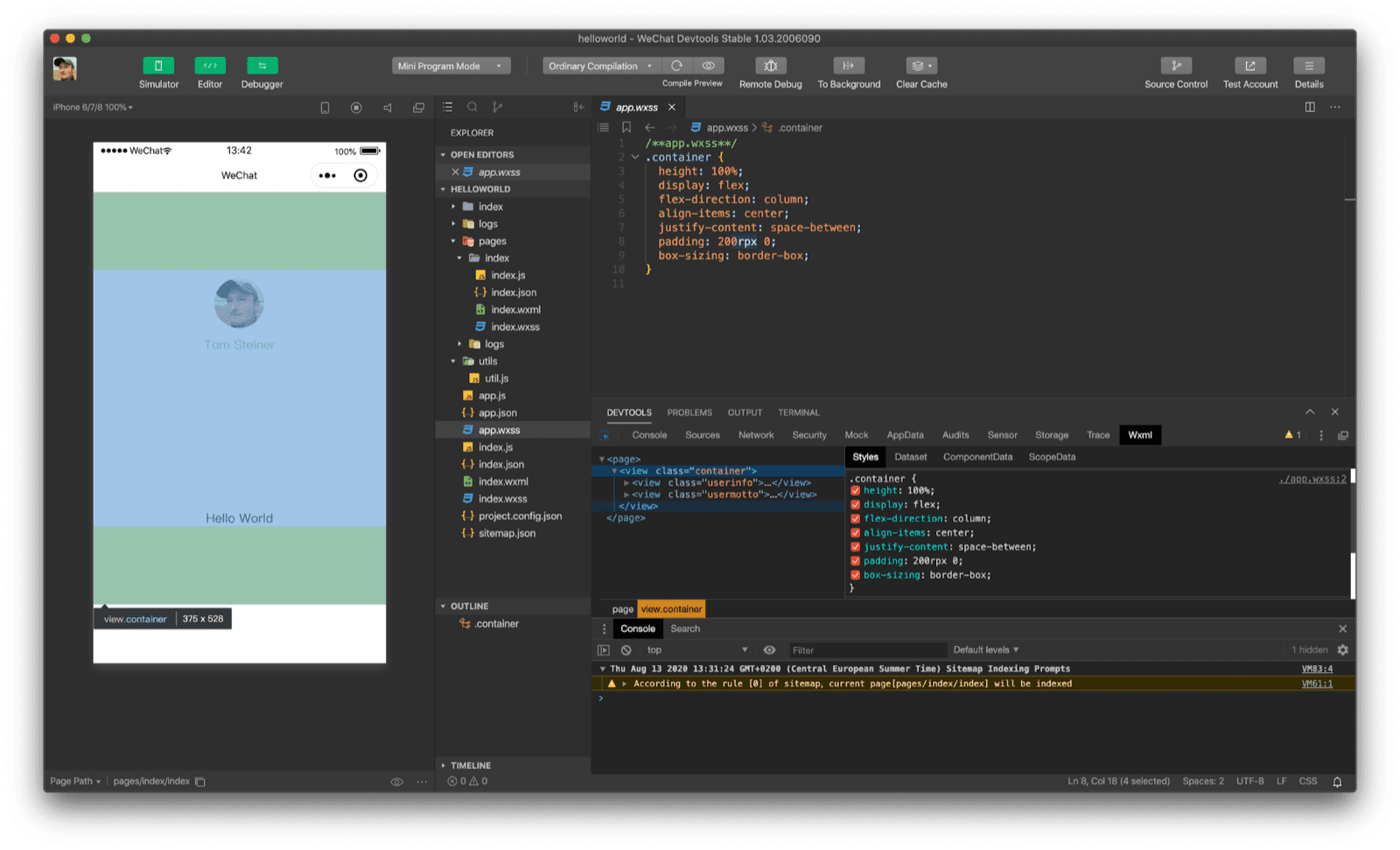
CSS hata ayıklama
Diğer bir fark, CSS'nin çeşitli lehçelerinde duyarlı piksel için yeni uzunluk birimi rpx'tür (bu birim hakkında daha fazla bilgiyi daha sonra bulabilirsiniz). WeChat DevTools, farklı cihaz boyutları için geliştirmeyi daha sezgisel hale getirmek amacıyla cihazdan bağımsız CSS uzunluk birimleri kullanır.

200rpx 0) belirtilen dolgusunu denetleme.
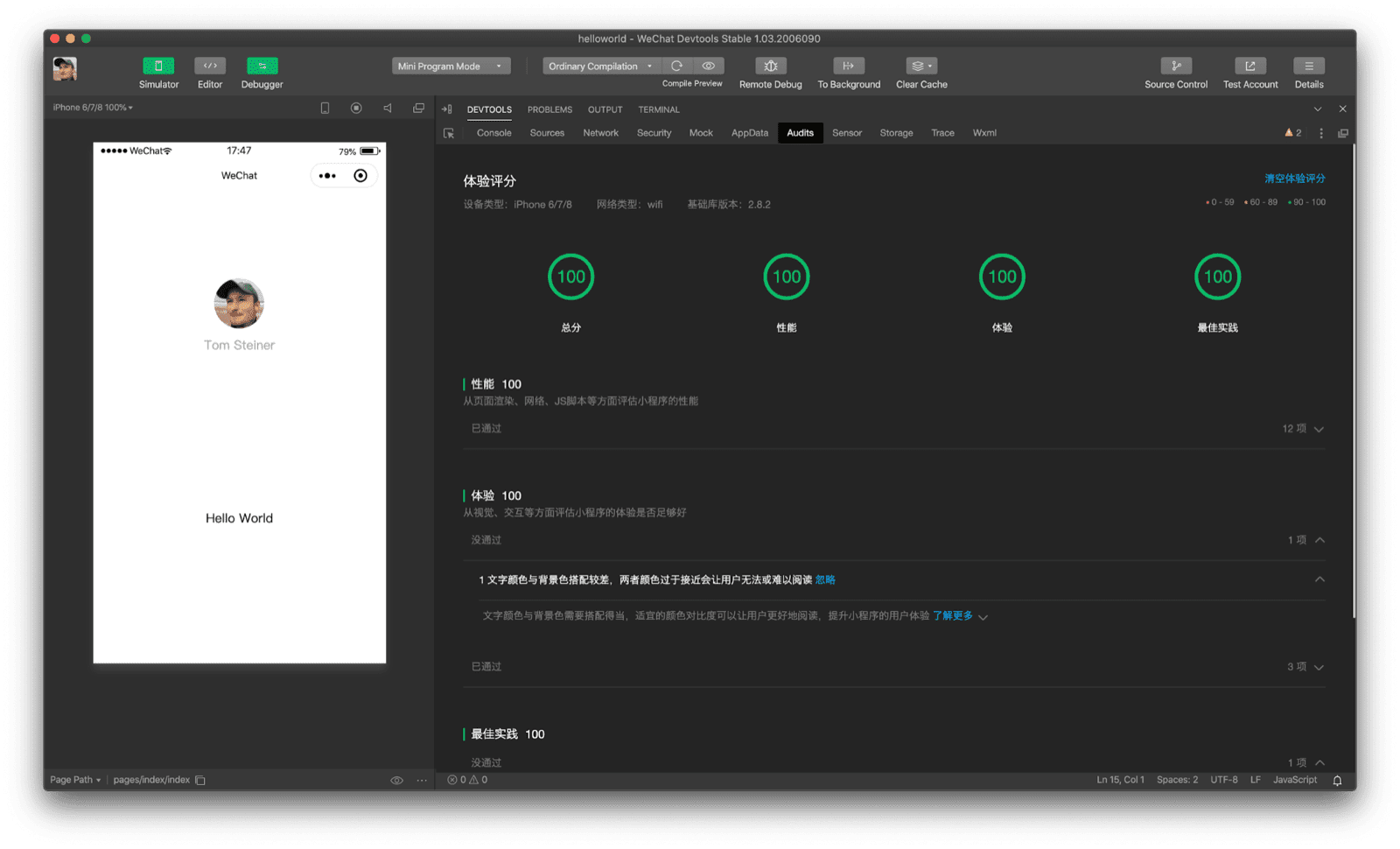
Performans denetimi
Mini uygulamalarda performans ön plandadır. Bu nedenle, WeChat Geliştirici Araçları ve diğer bazı Geliştirici Araçları'nda Lighthouse'dan ilham alan entegre bir denetim aracının bulunması şaşırtıcı değildir. Denetimlerin odak alanları Toplam, Performans, Deneyim ve En İyi Uygulama'dır. IDE'nin görünümü özelleştirilebilir. Aşağıdaki ekran görüntüsünde, denetim aracı için daha fazla ekran alanı elde etmek amacıyla kod düzenleyiciyi geçici olarak gizledim.

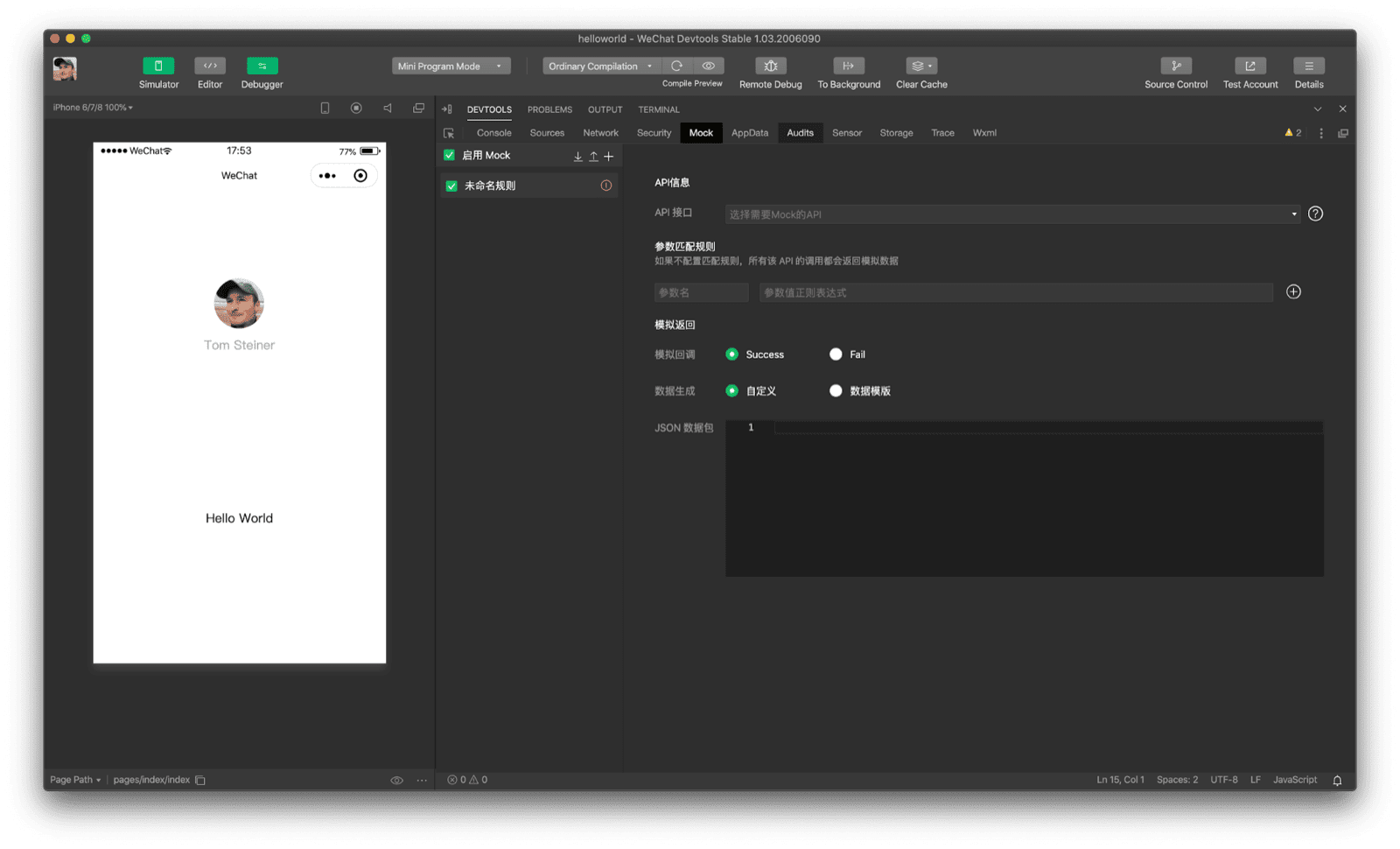
API taklit etme
API yanıtlarını taklit etme özelliği, geliştiricinin ayrı bir hizmet oluşturmasını gerektirmez. Bu özellik doğrudan WeChat DevTools'un bir parçasıdır. Geliştirici, kullanımı kolay bir arayüz üzerinden API uç noktalarını ve istenen örnek yanıtları ayarlayabilir.

Teşekkür ederiz
Bu makale, Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent ve Keith Gu tarafından incelendi.


