A experiência do desenvolvedor
Agora que abordei os miniapps por si só, quero me concentrar na experiência do desenvolvedor nas várias plataformas de superapps. O desenvolvimento de miniapps em todas as plataformas acontece em ambientes de desenvolvimento integrado fornecidos sem custo pelas superplataformas. Embora existam mais, quero me concentrar nos quatro mais populares e um quinto para o Quick App para comparação.
Ambientes de desenvolvimento integrado de mini apps
Assim como os superapps, a maioria dos ambientes de desenvolvimento integrado está disponível apenas em chinês. Confira se você instalou a versão chinesa, e não uma versão em inglês (ou internacional) que às vezes está disponível, já que ela pode não estar atualizada. Se você é um desenvolvedor para macOS, saiba que nem todos os ambientes de desenvolvimento integrado são assinados, o que significa que o macOS se recusa a executar o instalador. Você pode, por sua conta e risco, ignorar isso, conforme descrito pela ajuda da Apple.
- DevTools do WeChat
- DevTools do Alipay
- Baidu DevTools (em inglês)
- DevTools do ByteDance
- DevTools para apps rápidos
Projetos iniciais de mini app
Para começar rapidamente com o desenvolvimento de miniapps, todos os provedores de superapps oferecem apps de demonstração que podem ser transferidos por download e testados imediatamente e que, às vezes, também são integrados aos assistentes "New Project" dos vários ambientes de desenvolvimento integrado.
- Demonstração do WeChat
- Demonstração do Alipay
- Demonstração do Baidu
- Demonstração do ByteDance
- Demonstração do app rápido
Fluxo de desenvolvimento
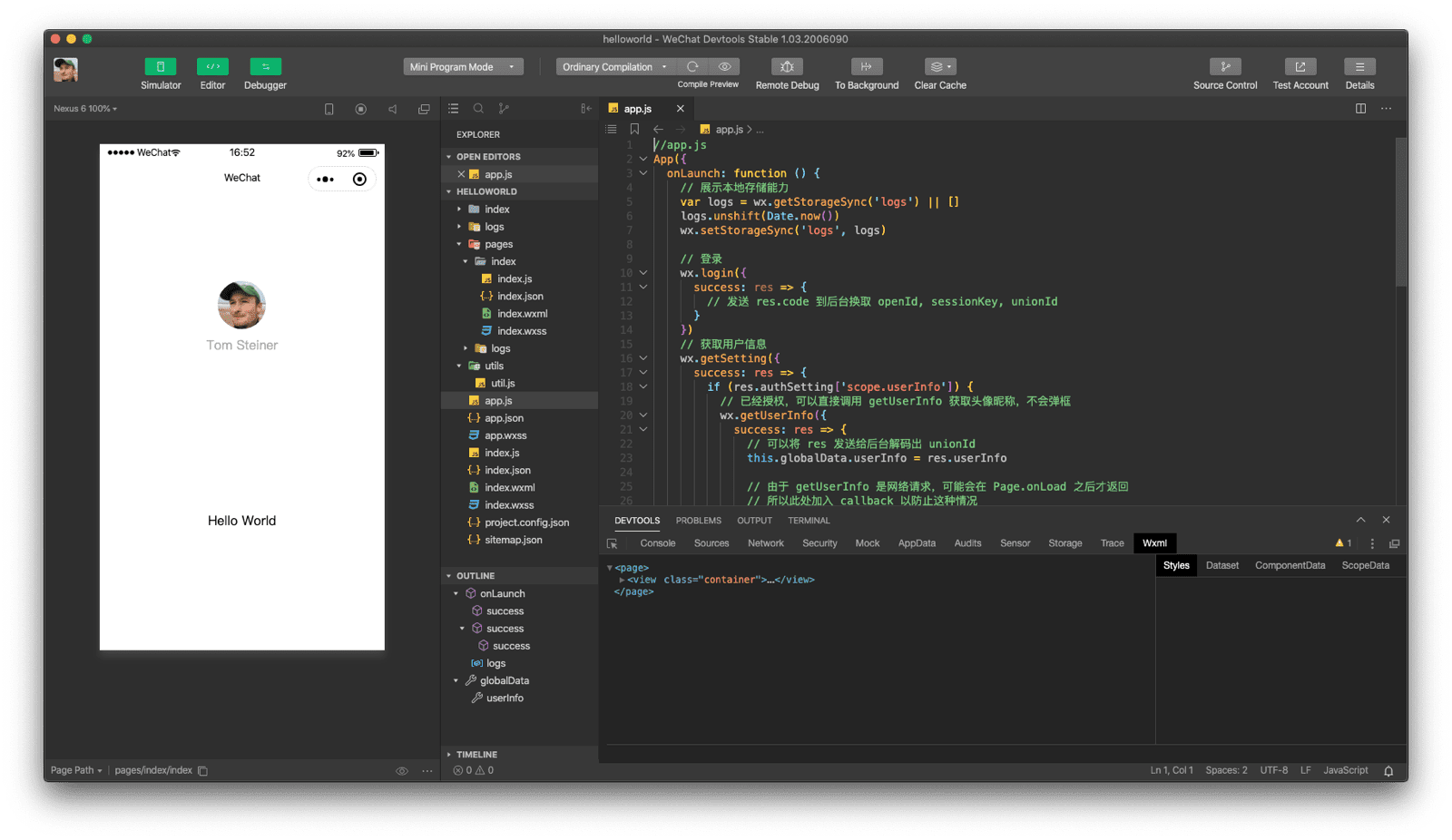
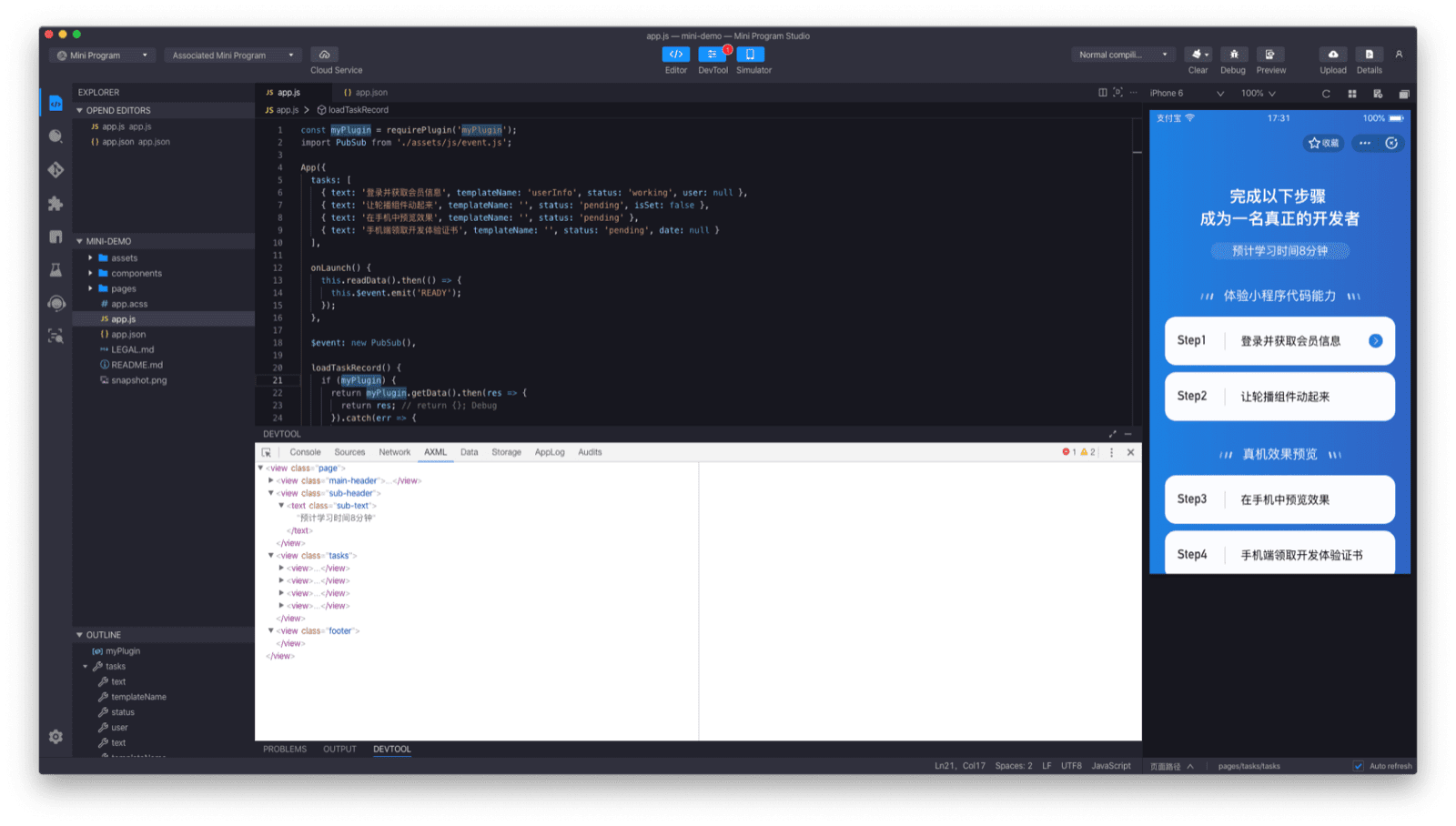
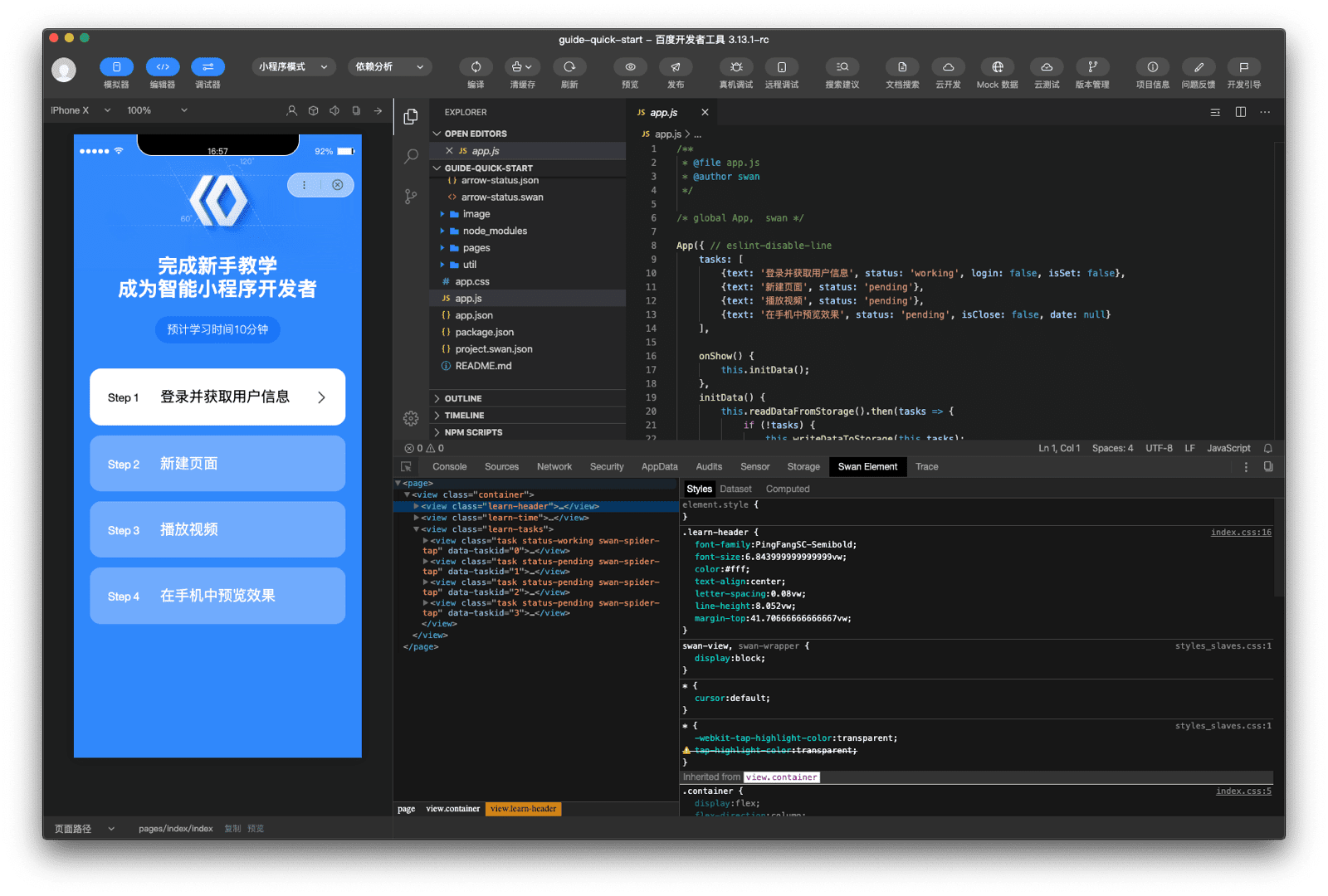
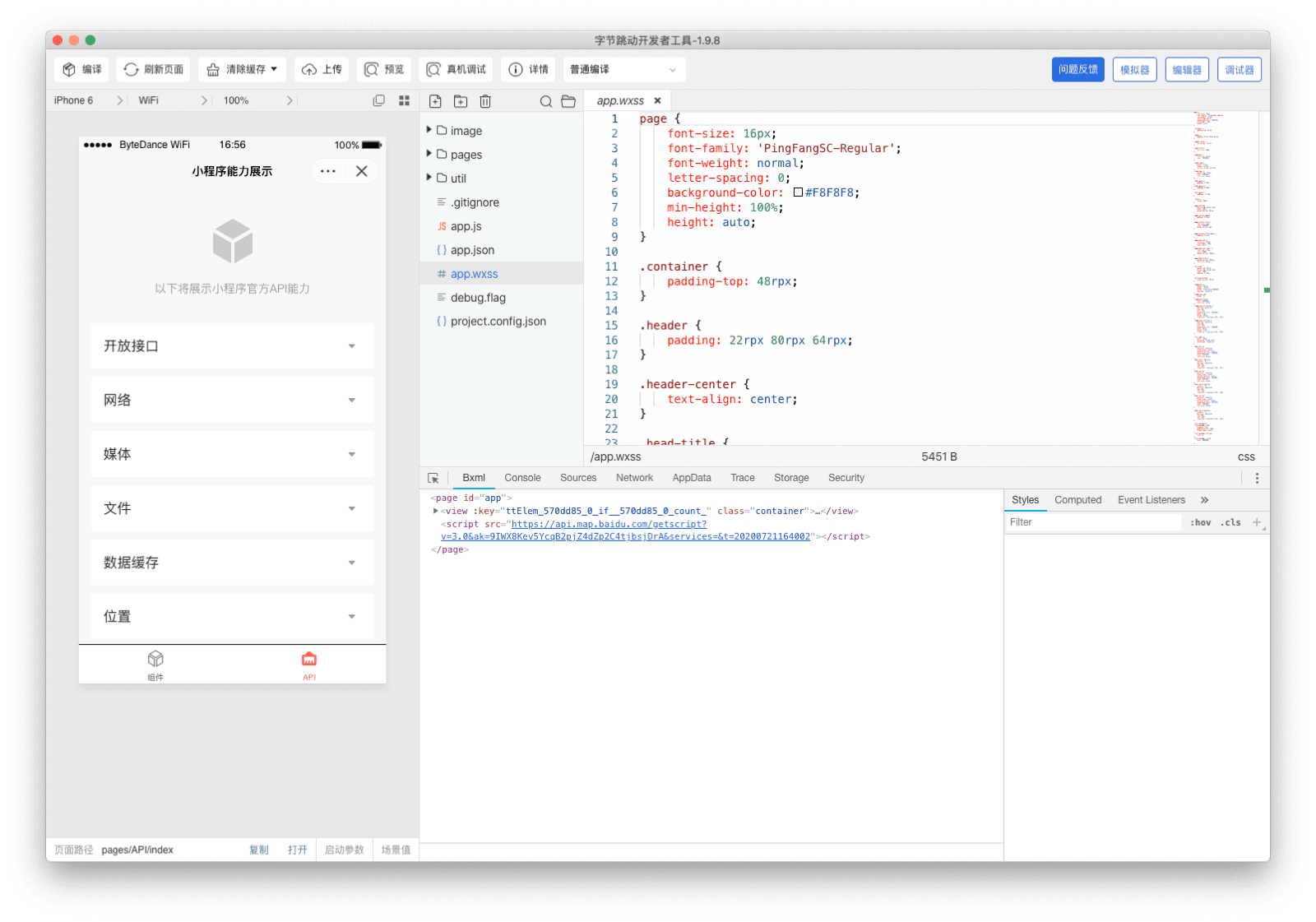
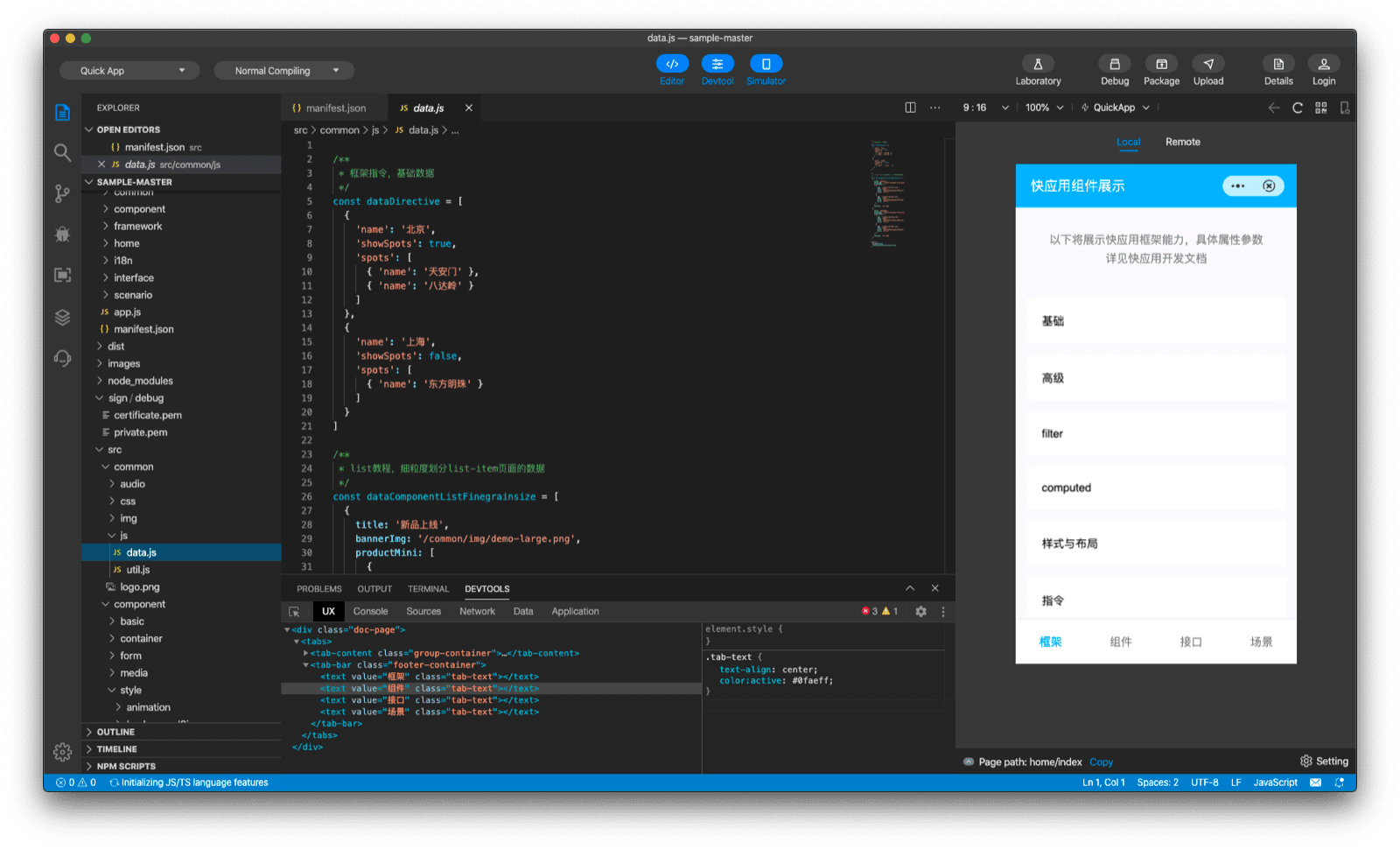
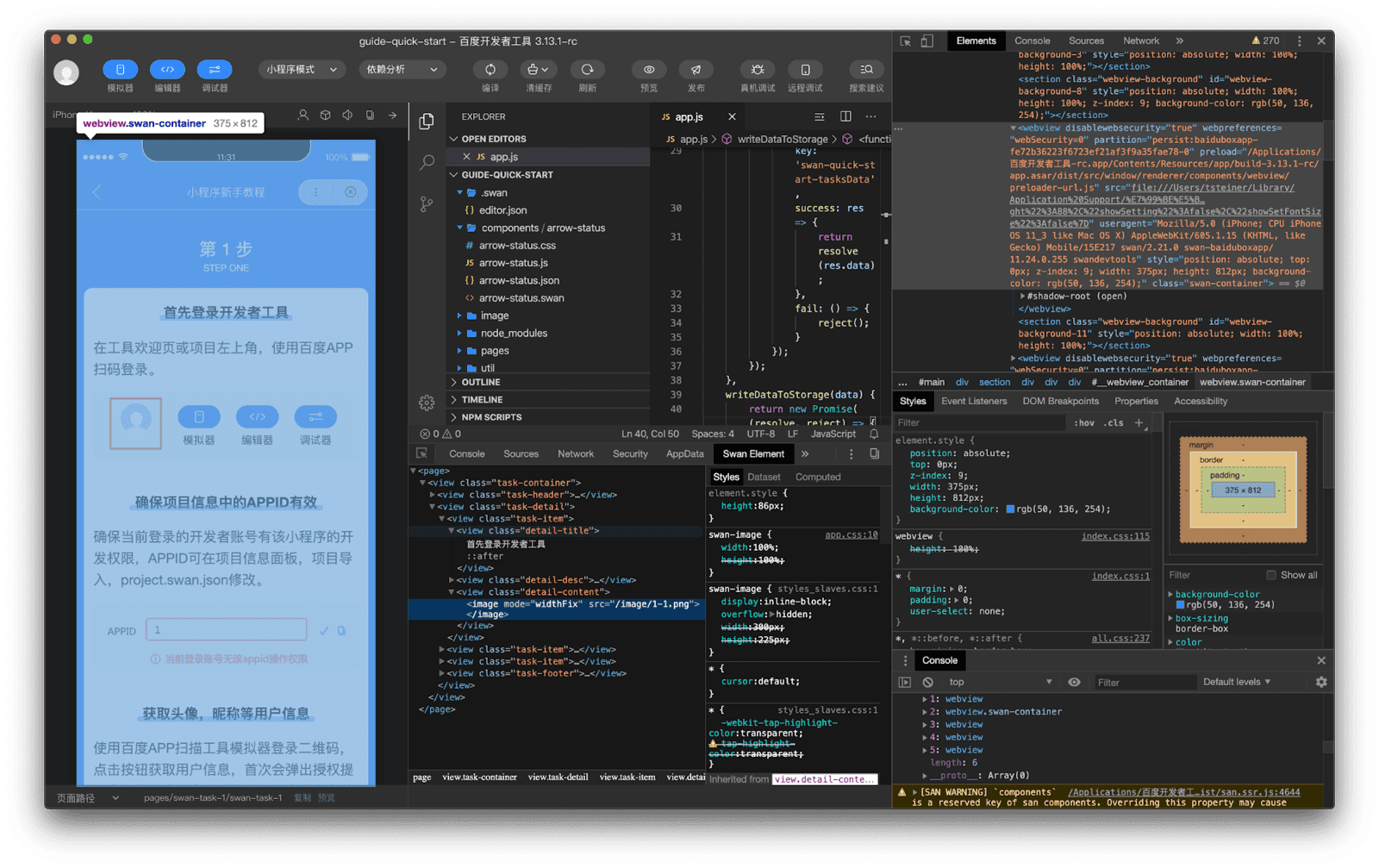
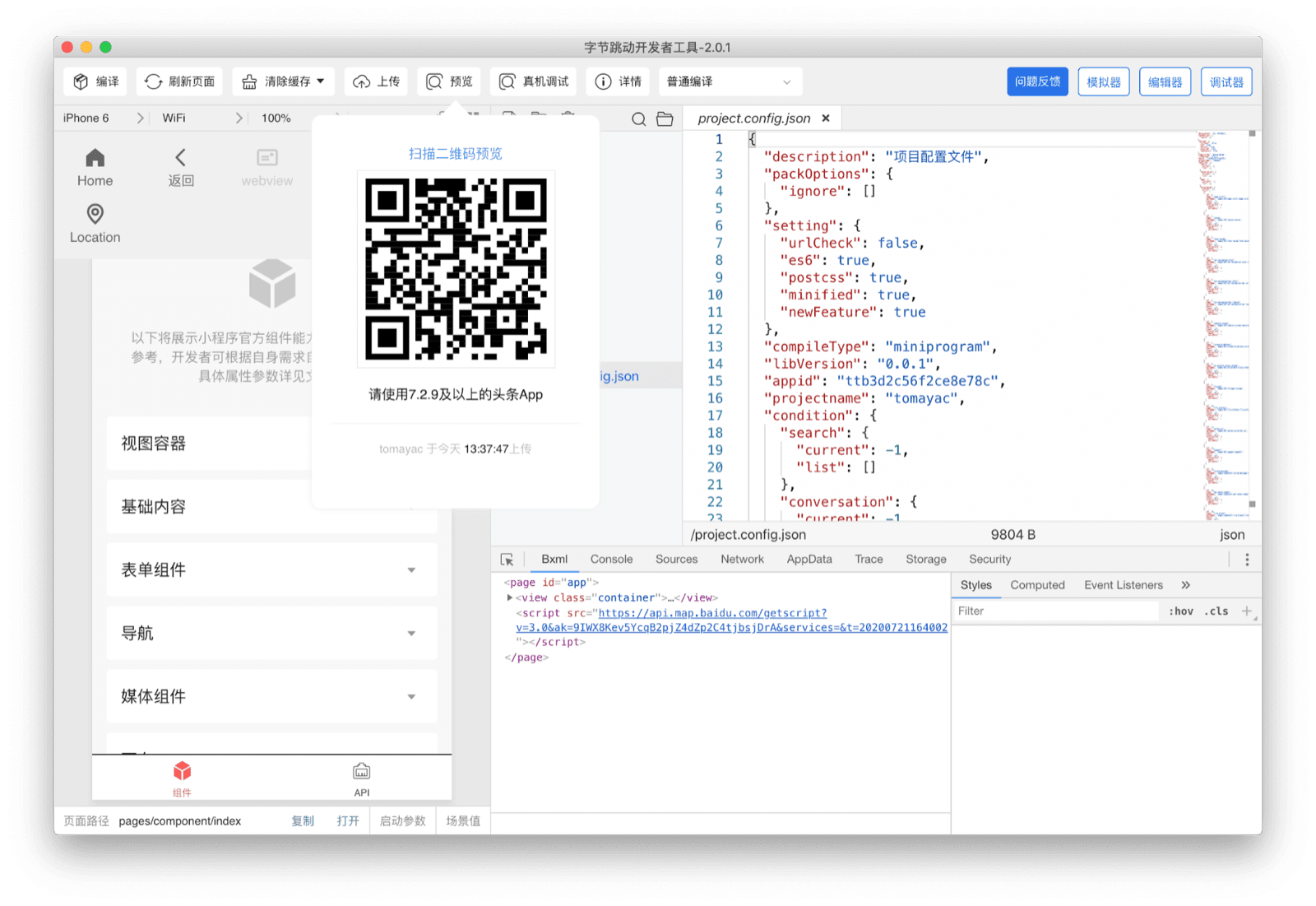
Depois de iniciar o ambiente de desenvolvimento integrado e carregar ou criar um miniapp (de demonstração), a primeira etapa é sempre fazer login. Normalmente, basta ler um QR code com o superapp (em que você já fez login) gerado pelo ambiente de desenvolvimento integrado. É raro precisar digitar uma senha. Depois de fazer login, o ambiente de desenvolvimento integrado sabe sua identidade e permite começar a programar, depurar, testar e enviar o app para análise. A seguir, confira capturas de tela dos cinco ambientes de desenvolvimento integrado mencionados no parágrafo acima.





Como podemos notar, os componentes fundamentais de todos os ambientes de desenvolvimento integrado são muito parecidos. Você sempre tem um editor de código baseado no Monaco Editor, o mesmo projeto que também alimenta o VS Code. Em todos os ambientes de desenvolvimento integrado, há um depurador
baseado no front-end do Chrome DevTools com
algumas modificações, mais sobre isso posteriormente (consulte Debugger). Os ambientes de desenvolvimento integrado por si são
implementados como NW.js ou como apps do Electron.
Os simuladores neles são usados como uma
tag <webview> NW.js ou
tag <webview> Electron, que, por sua vez, são baseadas em
uma tag <webview> do Chromium. Se você tiver interesse
nos componentes internos do ambiente de desenvolvimento integrado, poderá simplesmente inspecioná-los com o Chrome DevTools usando o atalho
de teclado Control + Alt + I (ou
Command + Option + I no Mac).

<webview> do Electron.
Testes e depuração de simuladores e dispositivos reais
O simulador é comparável ao que você pode saber no modo de dispositivo do Chrome DevTools. É possível simular diferentes dispositivos Android e iOS, mudar a escala e a orientação do dispositivo, bem como simular vários estados de rede, pressão da memória, evento de leitura de código de barras, encerramento inesperado e modo escuro.
Embora o simulador integrado seja suficiente para você ter uma ideia do comportamento do app, os testes
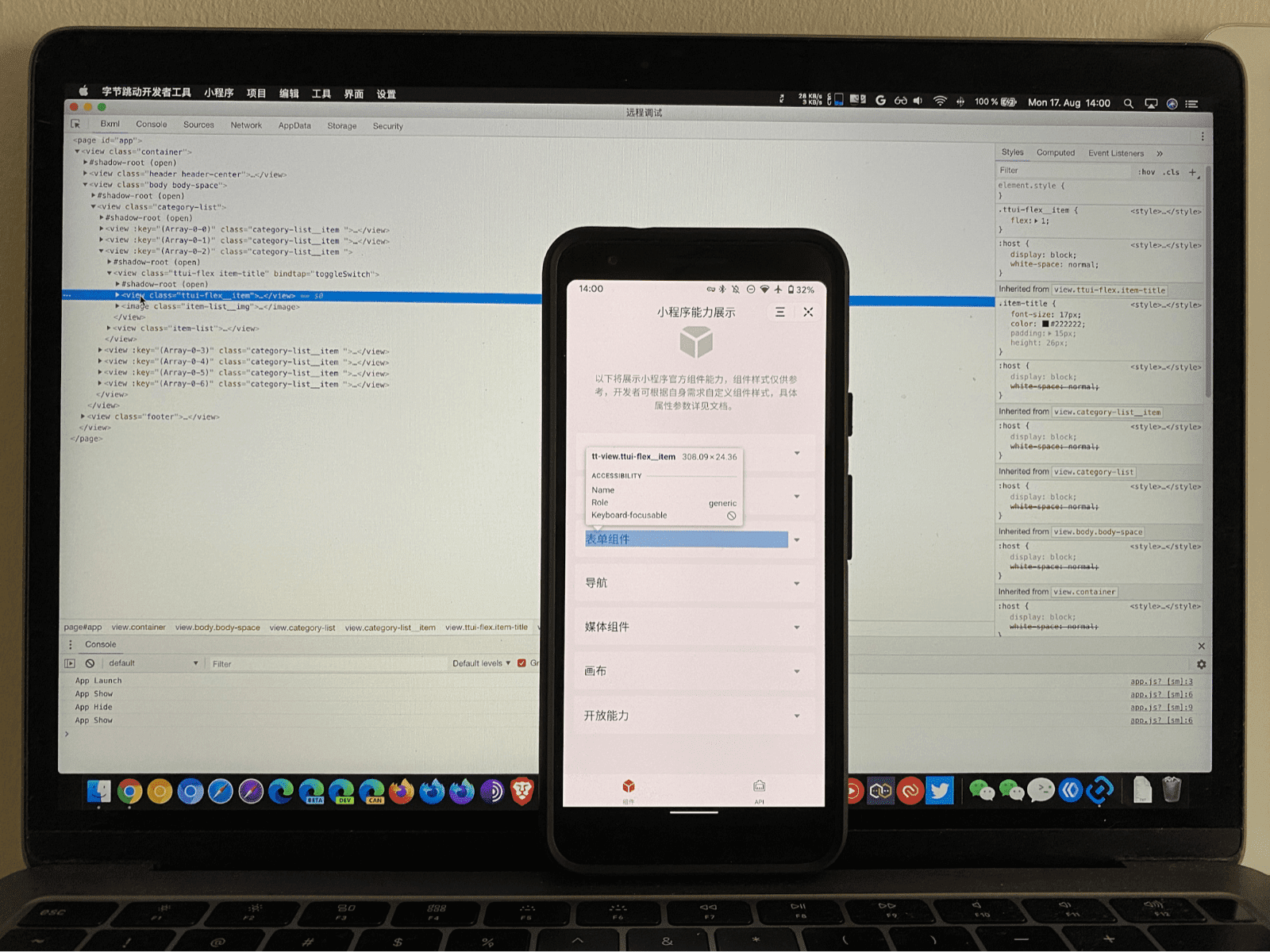
no dispositivo, como acontece com apps da Web comuns, são insubstituíveis. Basta uma leitura de QR code para testar um miniapp em desenvolvimento. Por exemplo, no ByteDance DevTools, a leitura de um QR code gerado dinamicamente pelo ambiente de desenvolvimento integrado
com um dispositivo real leva a uma versão do miniapp hospedada na nuvem, que pode ser
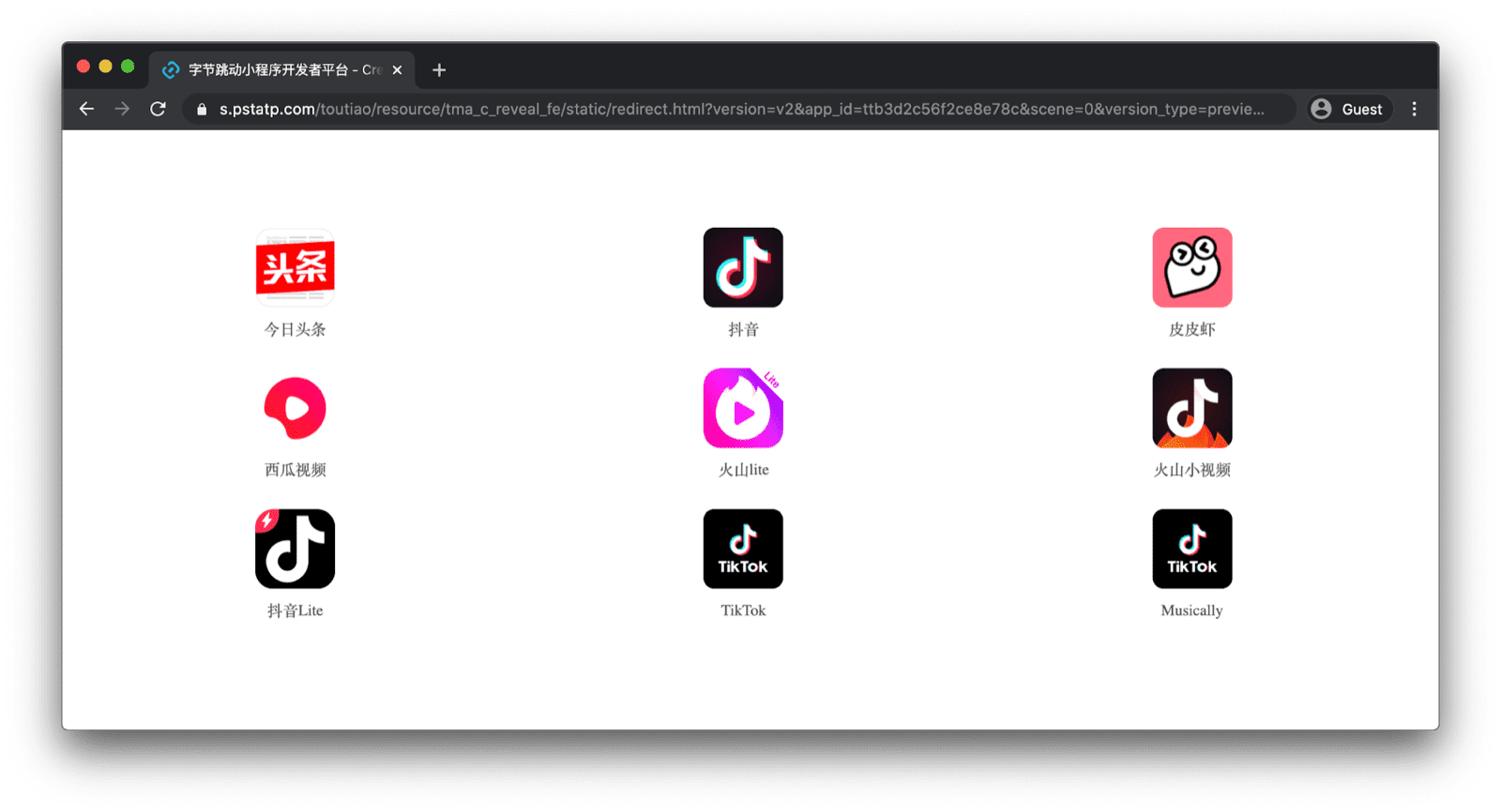
testada imediatamente no dispositivo. A forma como isso funciona para o ByteDance é que o URL por trás do QR code
(exemplo) redireciona para uma página hospedada
(exemplo),
que contém links com esquemas de URI especiais, como snssdk1128://, para visualizar o mini
app em vários superapps da ByteDance, como Douyin ou Toutiao
(confira um exemplo).
Outros provedores de superapps não passam por uma página intermediária, mas abrem a visualização diretamente.


Um recurso ainda mais interessante é a depuração remota de visualização baseada na nuvem. Depois de ler um QR code especial gerado pelo ambiente de desenvolvimento integrado, o miniapp é aberto no dispositivo físico, com uma janela do Chrome DevTools em execução no computador para depuração remota.

Debugger
Depuração de elementos
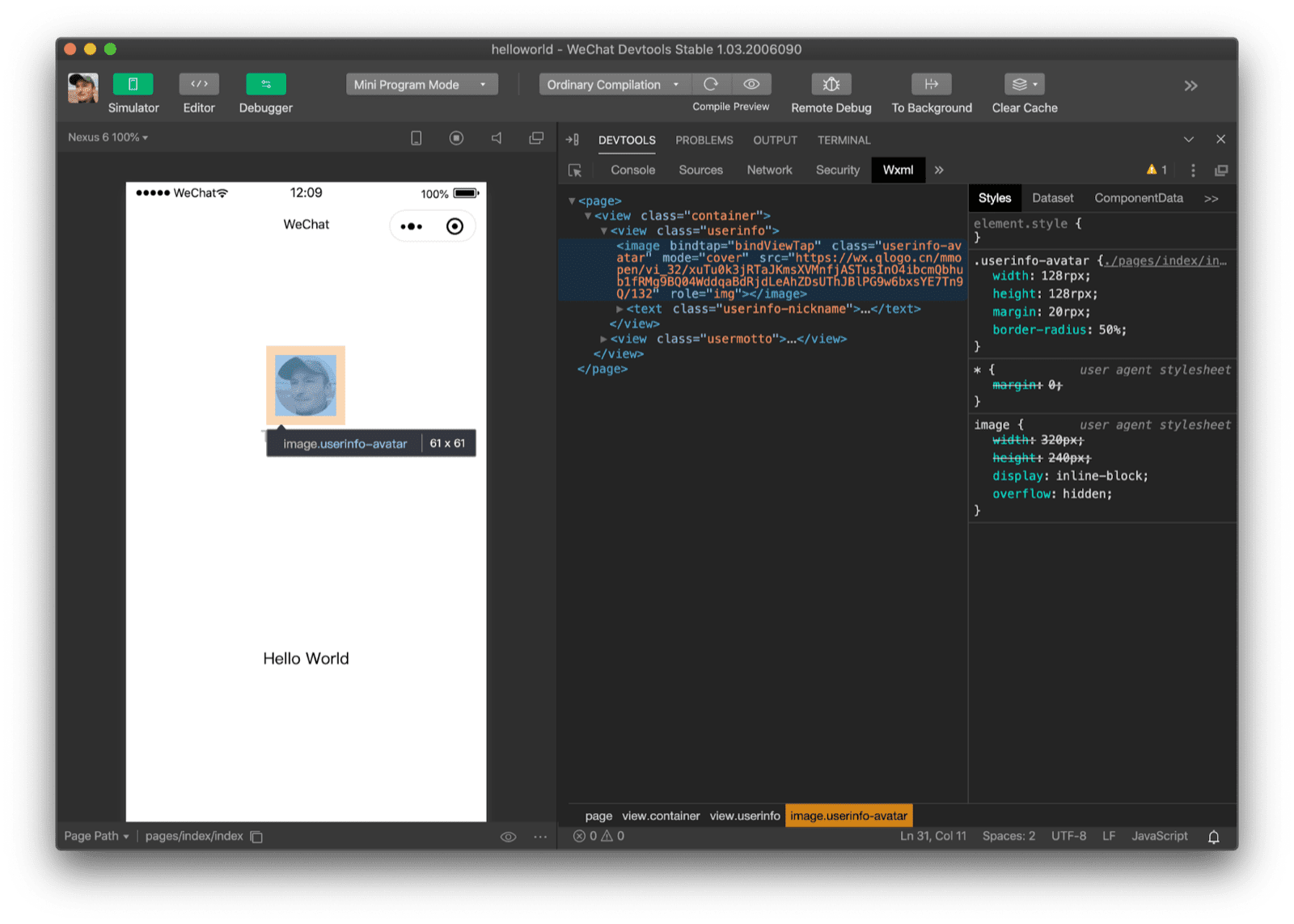
A experiência de depuração de mini apps é muito conhecida por quem já trabalhou com o Chrome DevTools. No entanto, existem algumas diferenças importantes que tornam o fluxo de trabalho personalizado para mini apps. Em vez do painel Elements do Chrome DevTools, os ambientes de desenvolvimento integrado de mini apps têm um painel personalizado adaptado ao dialeto específico do HTML. Por exemplo, no caso do WeChat, o painel é chamado de Wxml, que significa linguagem de marcação WeiXin. No Baidu DevTools, ele é chamado de elemento cisne. O ByteDance DevTools o chama de Bxml. O Alipay dá o nome AXML a ele, e o Quick App faz referência ao painel simplesmente como UX. Falarei sobre essas linguagens de marcação mais adiante.

<image> com o WeChat DevTools.
Elementos personalizados em segundo plano
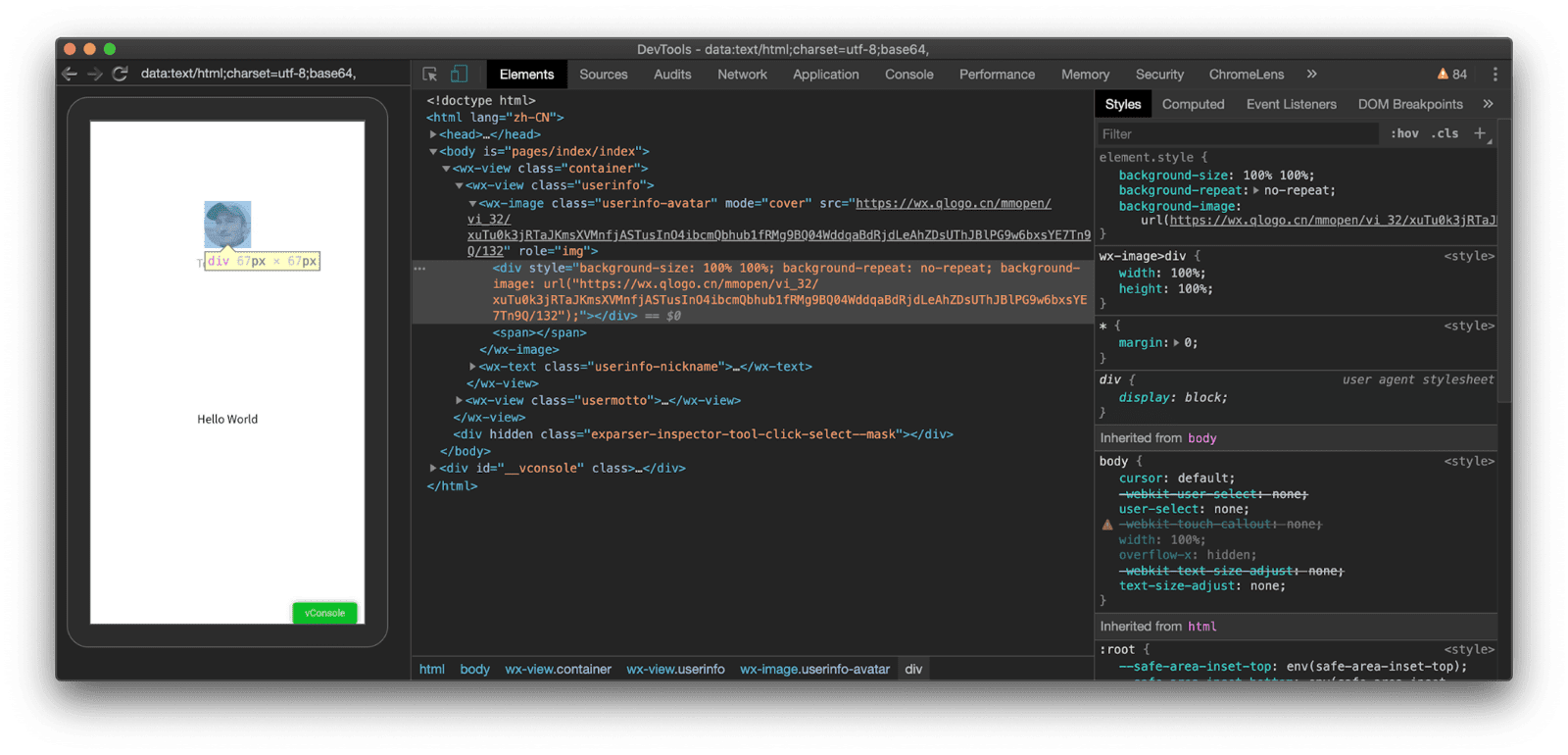
A inspeção da WebView em um dispositivo real por about://inspect/#devices
revela que o WeChat DevTools estava escondendo a verdade deliberadamente. Onde o WeChat DevTools mostrou um
<image>, o que estou vendo é um elemento personalizado chamado <wx-image> com um <div>
como único filho. É interessante observar que esse elemento personalizado não usa o Shadow DOM. Falaremos mais sobre
esses componentes posteriormente.

<image> com o WeChat DevTools revela que, na verdade, ele é um elemento personalizado <wx-image>.
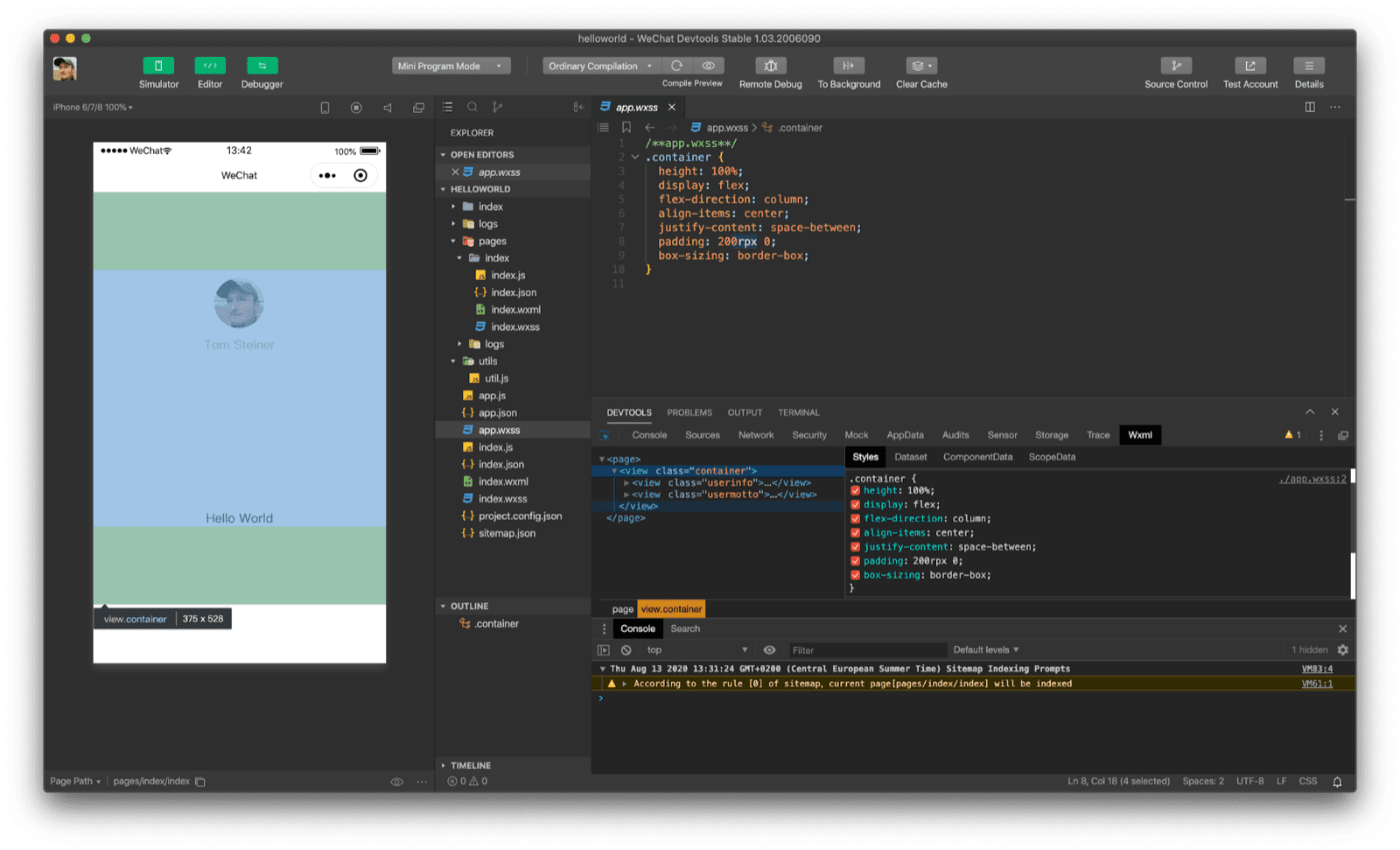
Depuração de CSS
Outra diferença é a nova unidade de comprimento rpx para o pixel responsivo nos vários dialetos de CSS (mais informações sobre essa unidade mais tarde). O WeChat DevTools usa unidades de comprimento CSS independentes de dispositivo para tornar o desenvolvimento para diferentes tamanhos de dispositivo mais intuitivo.

200rpx 0) de uma visualização com o WeChat DevTools.
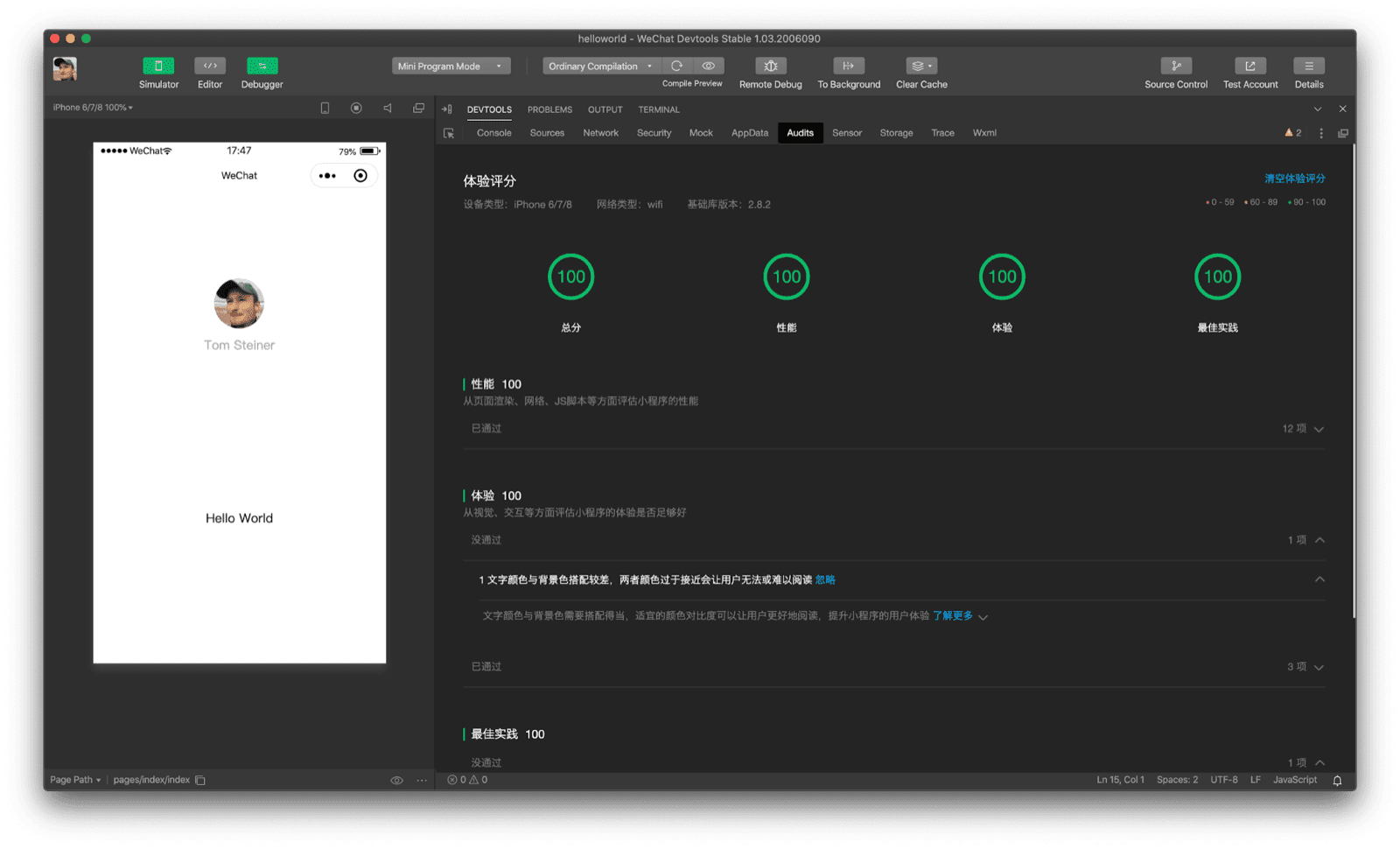
Auditoria de desempenho
O desempenho é o centro das atenções dos miniapps. Por isso, não é surpresa que o WeChat DevTools e algumas outras ferramentas tenham uma ferramenta de auditoria integrada inspirada no Lighthouse. As áreas de foco das auditorias são Total, Desempenho, Experiência e Práticas recomendadas. A visualização do ambiente de desenvolvimento integrado pode ser personalizada. Na captura de tela abaixo, ocultei temporariamente o editor de código para ter mais espaço na tela para a ferramenta de auditoria.

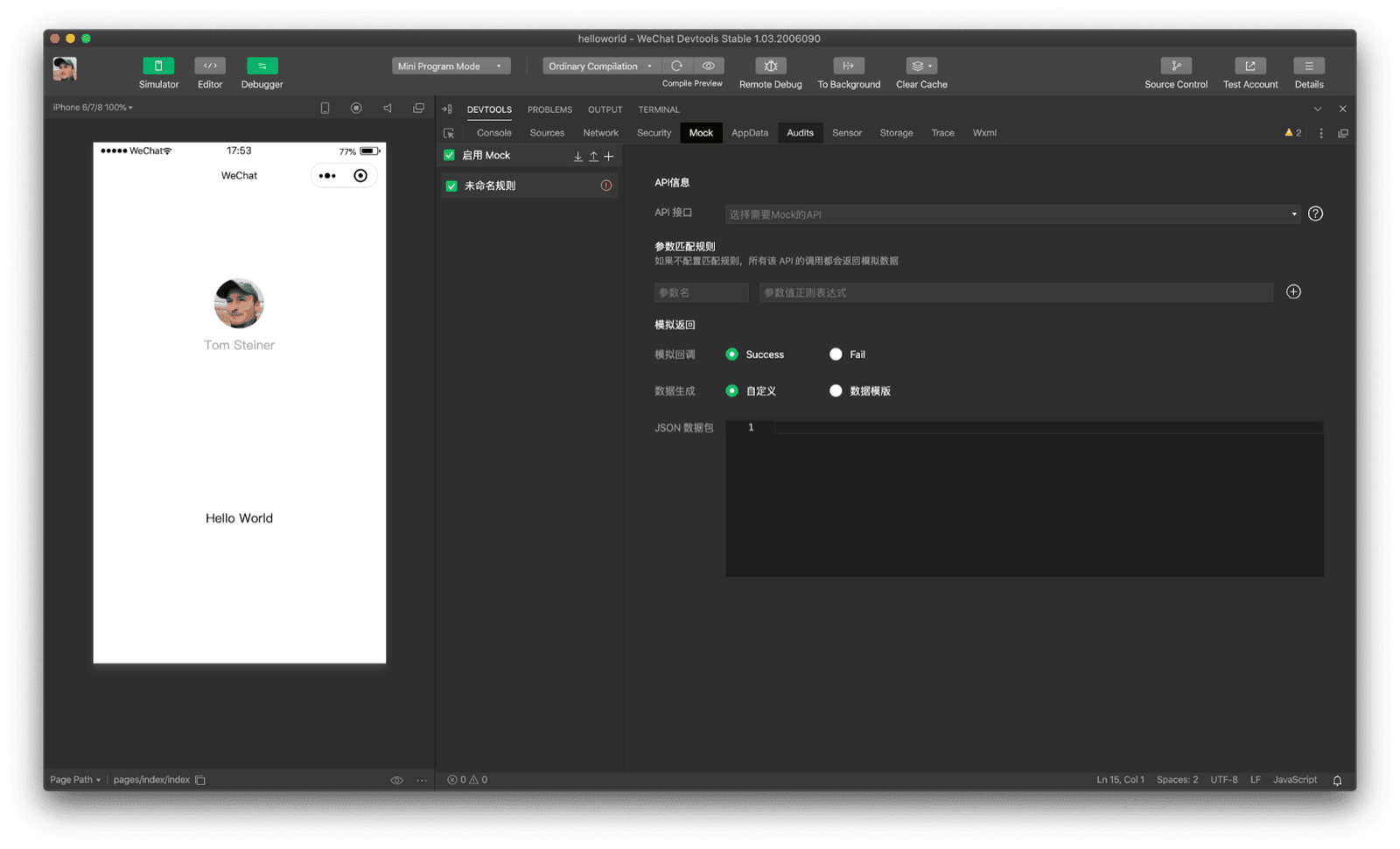
Simulação de API
Em vez de exigir que o desenvolvedor configure um serviço separado, a simulação de respostas da API faz parte diretamente do WeChat DevTools. Com uma interface fácil de usar, o desenvolvedor pode configurar os endpoints de API e as respostas simuladas desejadas.

Agradecimentos
Este artigo foi revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent e Keith Gu.


