デベロッパー エクスペリエンス
ここまではミニアプリそのものについて説明してきましたが、ここではさまざまなスーパーアプリ プラットフォームのデベロッパー エクスペリエンスについて説明します。すべてのプラットフォームでミニアプリを開発するには、スーパーアプリ プラットフォームから無料で提供される IDE を使用します。他にもいくつかありますが、ここでは最も一般的な 4 つの方法と、比較用にクイックアプリの 5 つについて説明します。
ミニアプリ IDE
スーパーアプリと同様に、ほとんどの IDE は中国語でのみ利用できます。英語(または海外)バージョンは最新ではない可能性があるため、中国語バージョンをインストールすることをおすすめします。macOS デベロッパーは、すべての IDE が署名されているわけではないことに注意してください。署名されていない IDE は、macOS でインストーラの実行が拒否されます。Apple のヘルプで概要が説明されているように、自己責任でこの制限を回避できます。
ミニアプリのスターター プロジェクト
ミニアプリ開発をすぐに開始できるように、すべてのスーパーアプリ プロバイダは、すぐにダウンロードしてテストできるデモアプリを提供しています。これらのデモアプリは、さまざまな IDE の [新しいプロジェクト] ウィザードに統合されていることもあります。
開発フロー
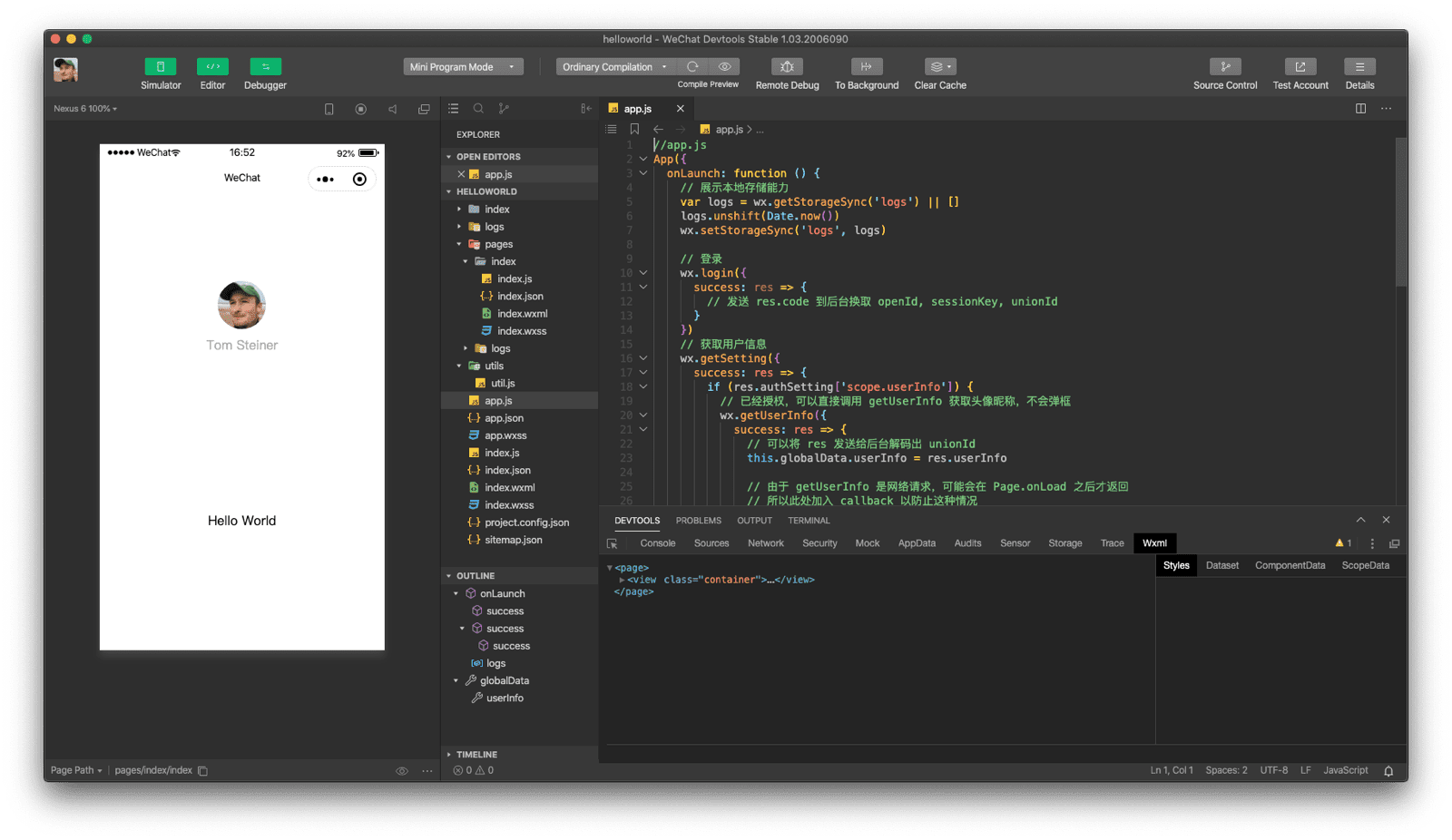
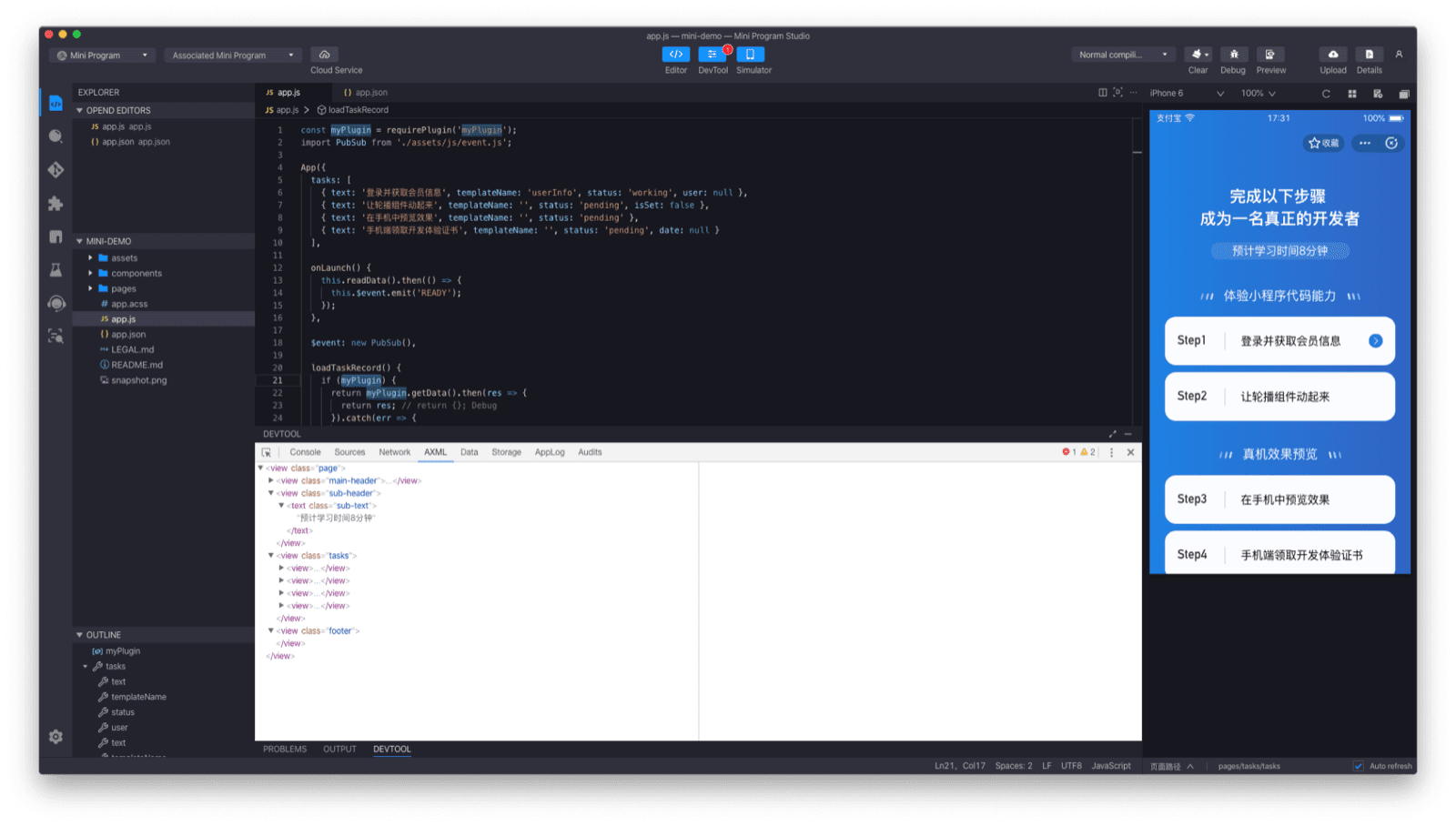
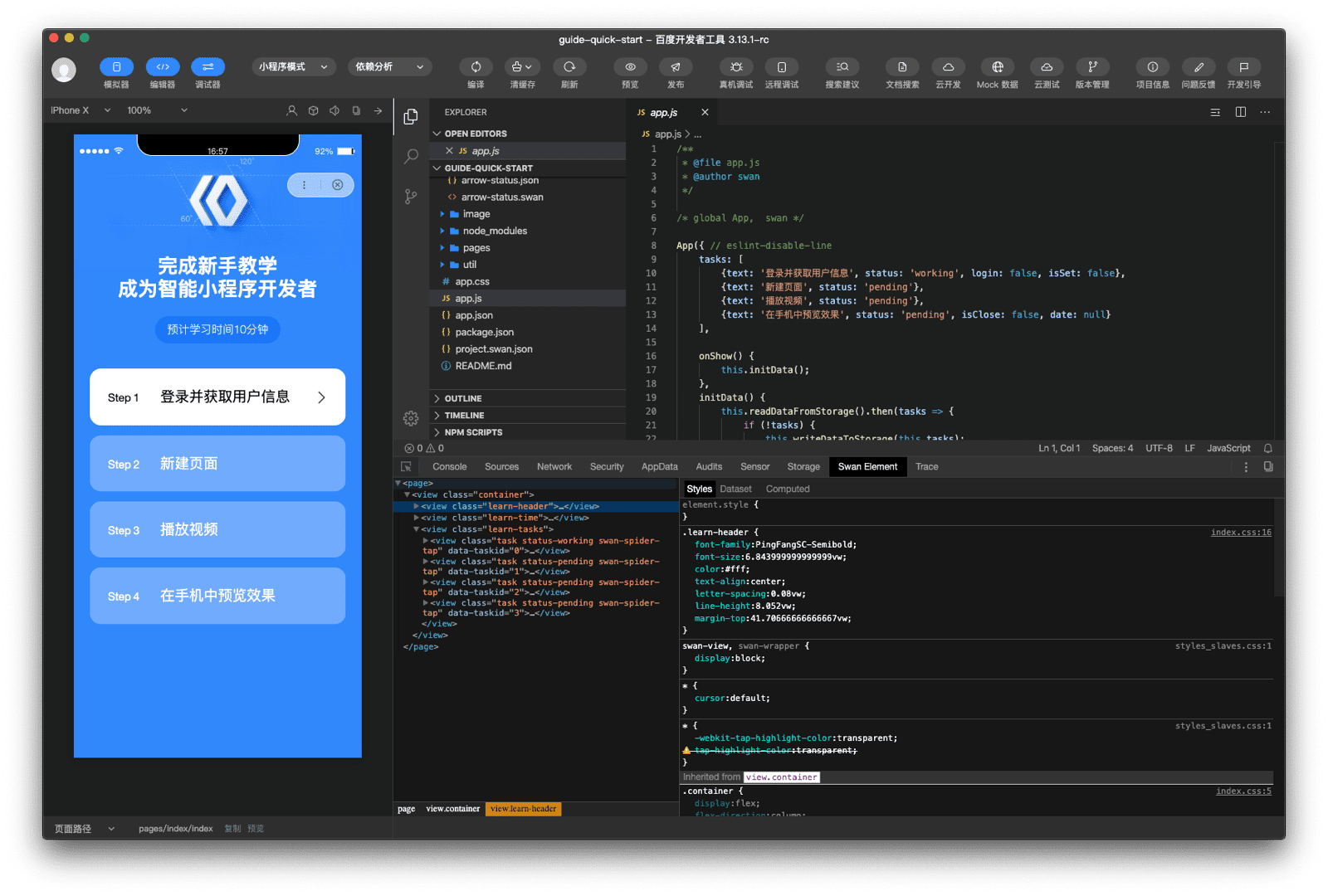
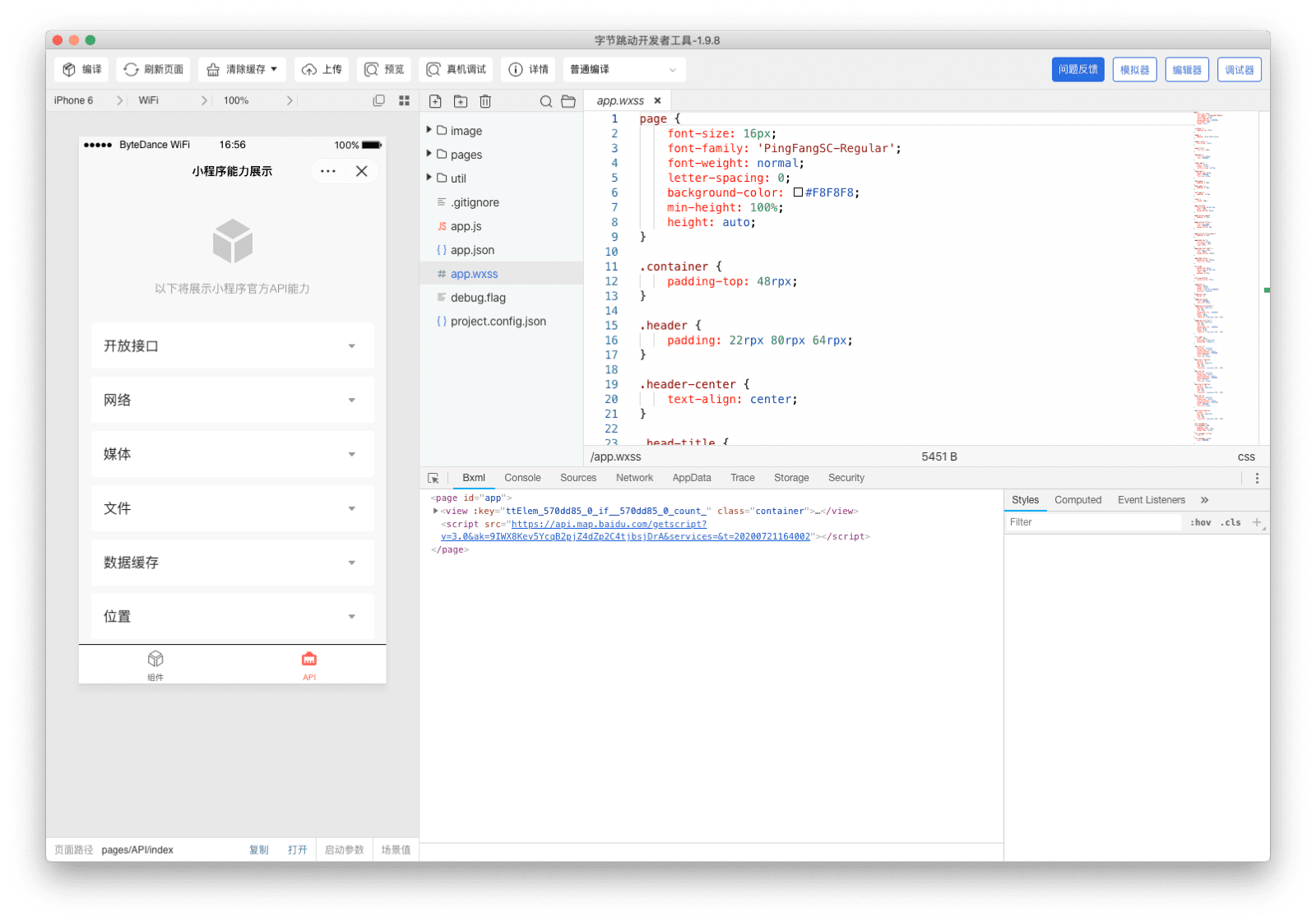
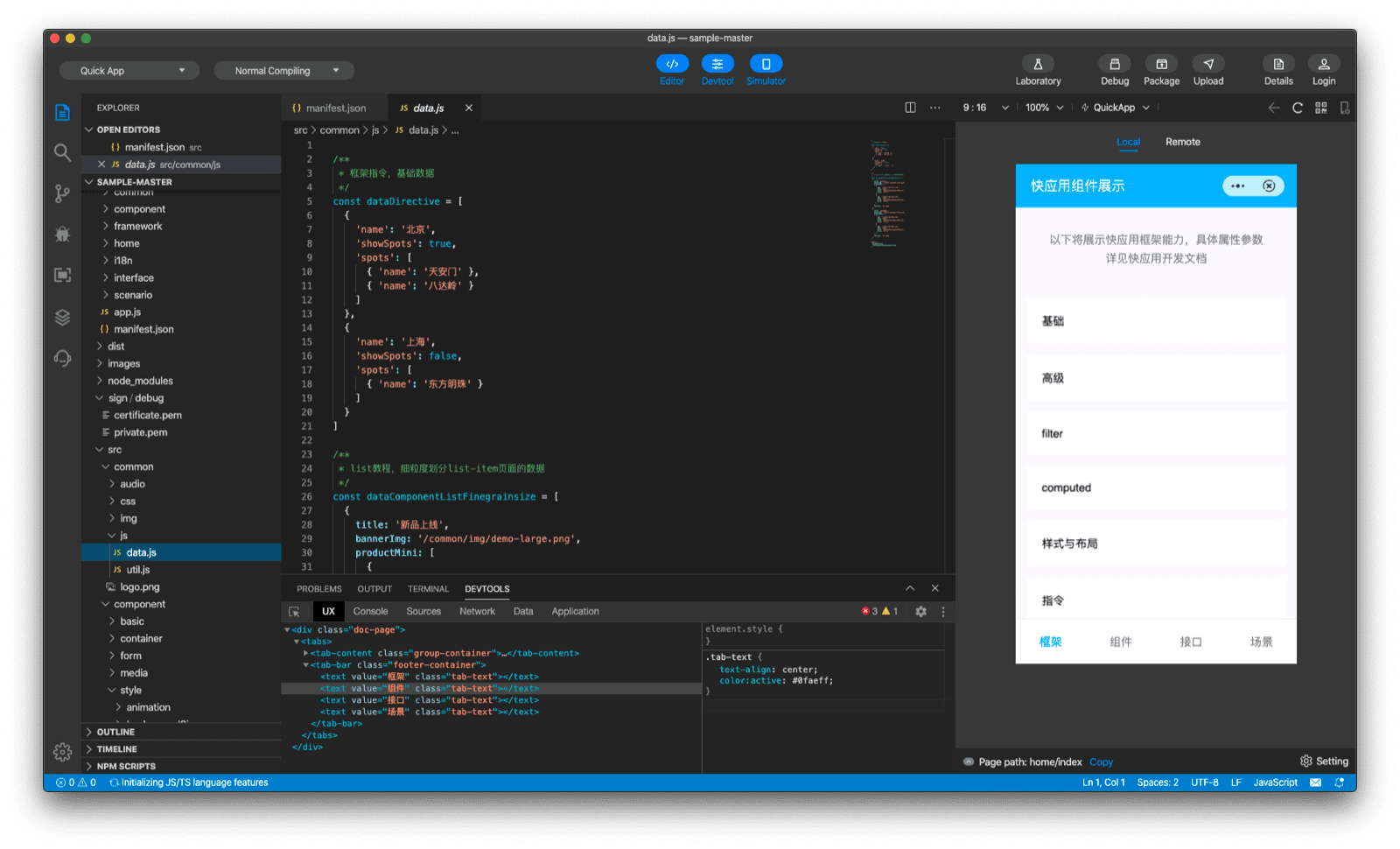
IDE を起動して(デモ用)ミニアプリを読み込むか作成したら、まずログインします。通常は、IDE によって生成された QR コードを、すでにログインしているスーパーアプリでスキャンするだけで済みます。パスワードの入力が必要になることはほとんどありません。ログインすると、IDE はユーザーの ID を認識し、プログラミング、デバッグ、テスト、審査のためにアプリの送信を開始できます。上記の段落で説明した 5 つの IDE のスクリーンショットを以下に示します。





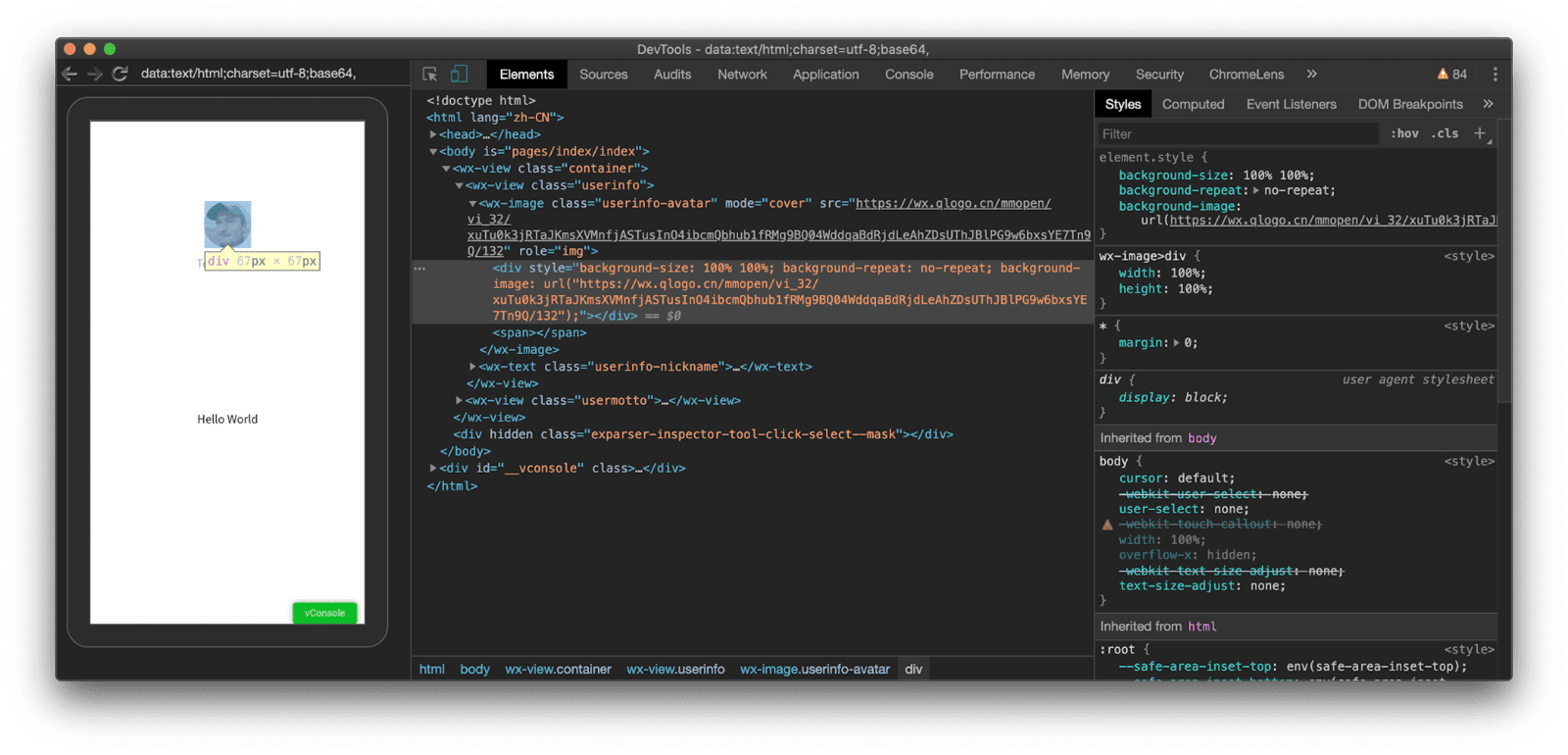
ご覧のとおり、すべての IDE の基本コンポーネントは非常に似ています。Monaco Editor に基づくコードエディタが常に用意されています。これは、VS Code を支えるプロジェクトと同じです。すべての IDE には、Chrome DevTools フロントエンドに基づくデバッガが用意されています。このデバッガは、後述する(デバッガを参照)ように、一部が変更されています。IDE は NW.js または Electron アプリとして実装されます。IDE 内のシミュレーターは、NW.js <webview> タグまたは Electron <webview> タグとして実装されます。これらのタグは、Chromium <webview> タグに基づいています。IDE の内部に興味がある場合は、キーボード ショートカット Ctrl+Alt+I(Mac の場合は Command+Option+I)を使用して Chrome DevTools で簡単に検査できます。
![Chrome DevTools で検査した Baidu の DevTools。Chrome DevTools の [Elements] パネルにシミュレータのウェブビュー タグが表示されています。](https://web.developers.google.cn/static/articles/mini-apps/mini-app-devtools/image/chrome-devtools-used-ins-107c9e255b2fa.png?authuser=1&hl=ja)
<webview> タグとして実装されていることがわかります。
シミュレータと実際のデバイスでのテストとデバッグ
このシミュレータは、Chrome DevTools のデバイスモードに似ています。さまざまな Android デバイスと iOS デバイスをシミュレートしたり、スケールやデバイスの向きを変更したりできます。また、さまざまなネットワーク状態、メモリ圧力、バーコード読み取りイベント、予期しない終了、ダークモードをシミュレートすることもできます。
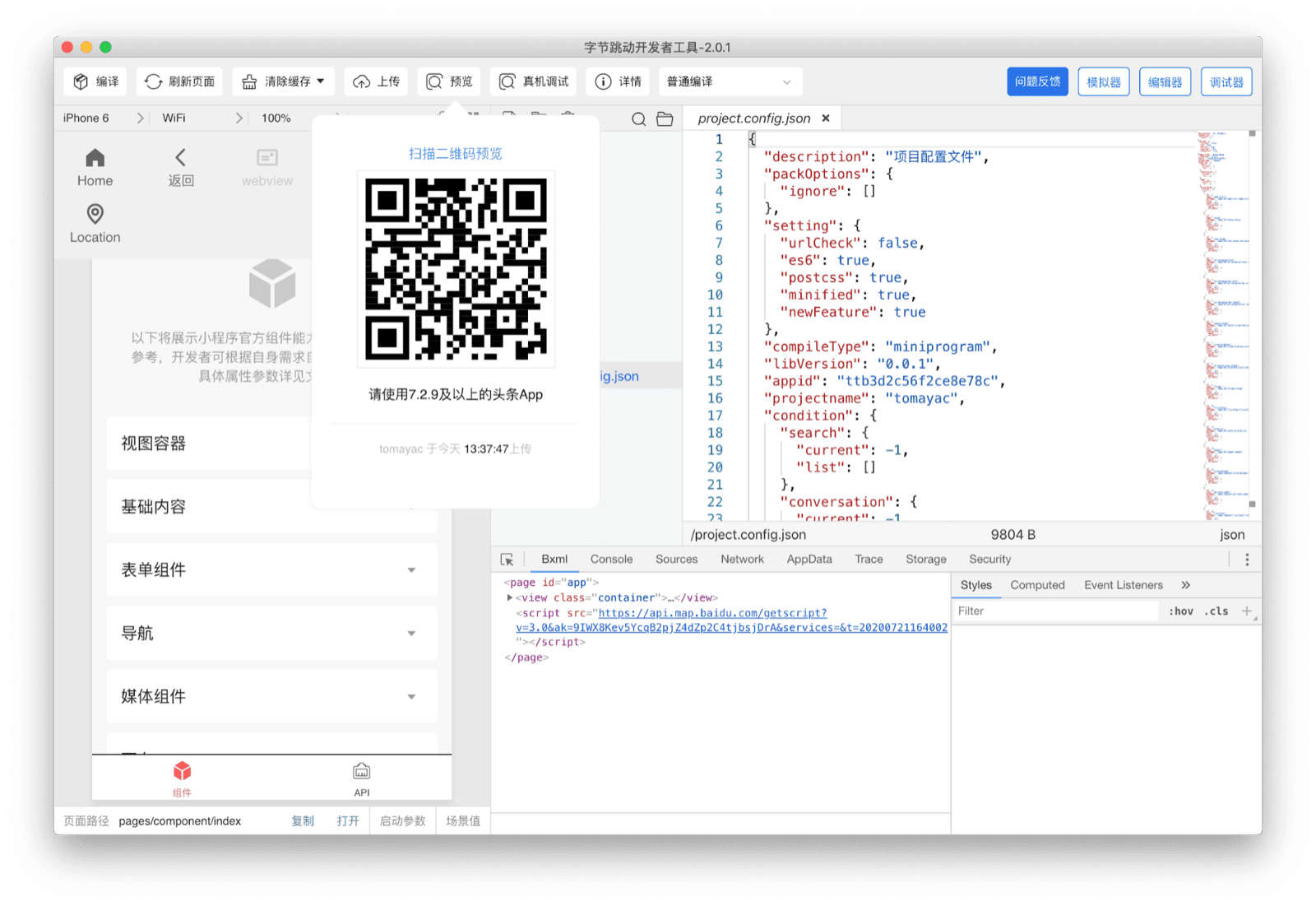
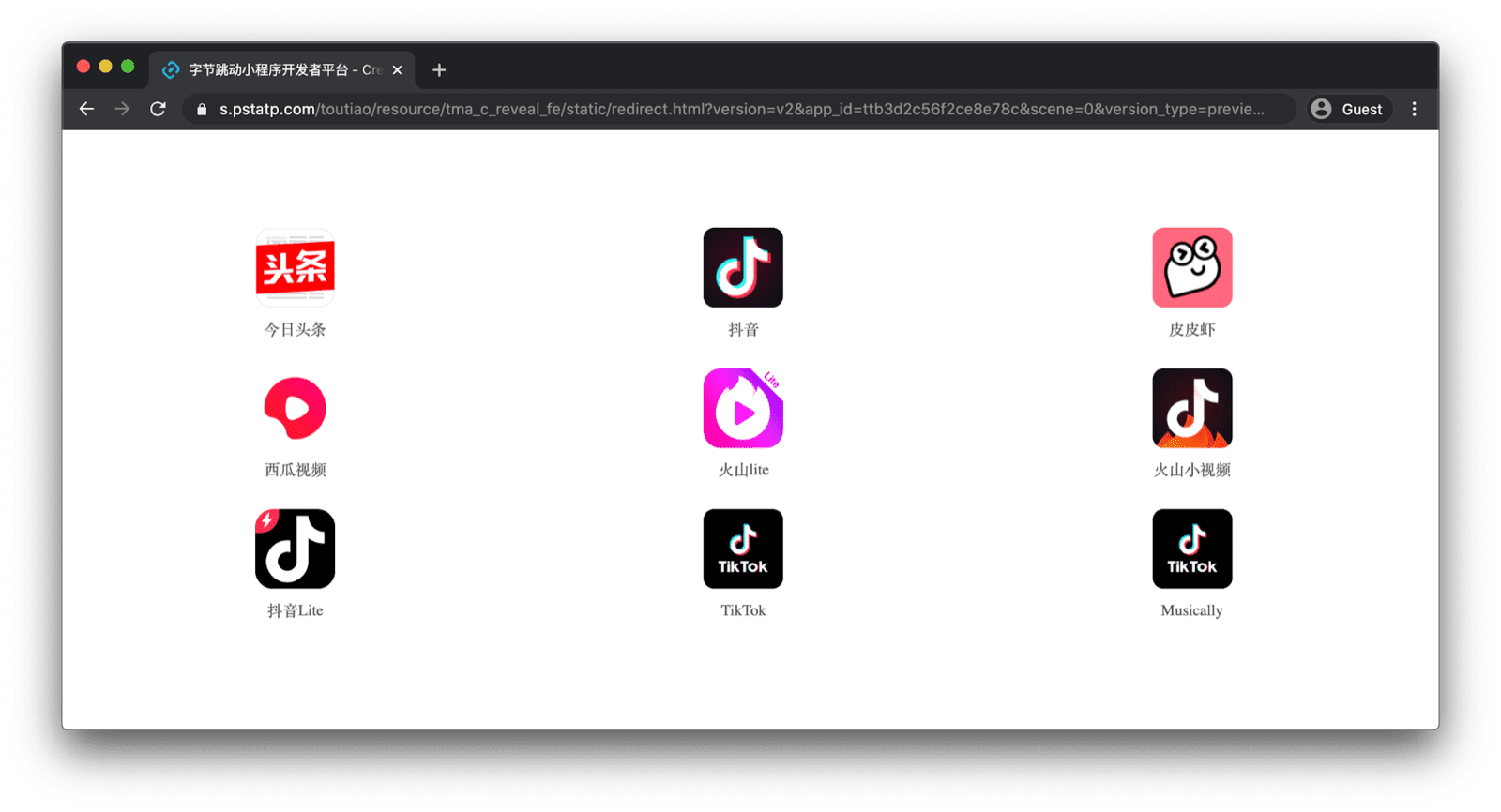
組み込みのシミュレータは、アプリの動作を大まかに把握するには十分ですが、通常のウェブアプリと同様に、オンデバイス テストに代わるものではありません。開発中のミニアプリをテストするには、QR コードをスキャンするだけです。たとえば、ByteDance DevTools では、IDE によって動的に生成された QR コードを実際のデバイスでスキャンすると、クラウド ホスト型のミニアプリがデバイスですぐにテストできます。ByteDance では、QR コードの背後にある URL(例)がホストされたページ(例)にリダイレクトされます。このページには、Douyin や Toutiao などのさまざまな ByteDance スーパーアプリでミニアプリをプレビューするための、snssdk1128:// などの特別な URI スキームを含むリンクが含まれています(例)。他のスーパーアプリ プロバイダは、中間ページを経由せずにプレビューを直接開きます。


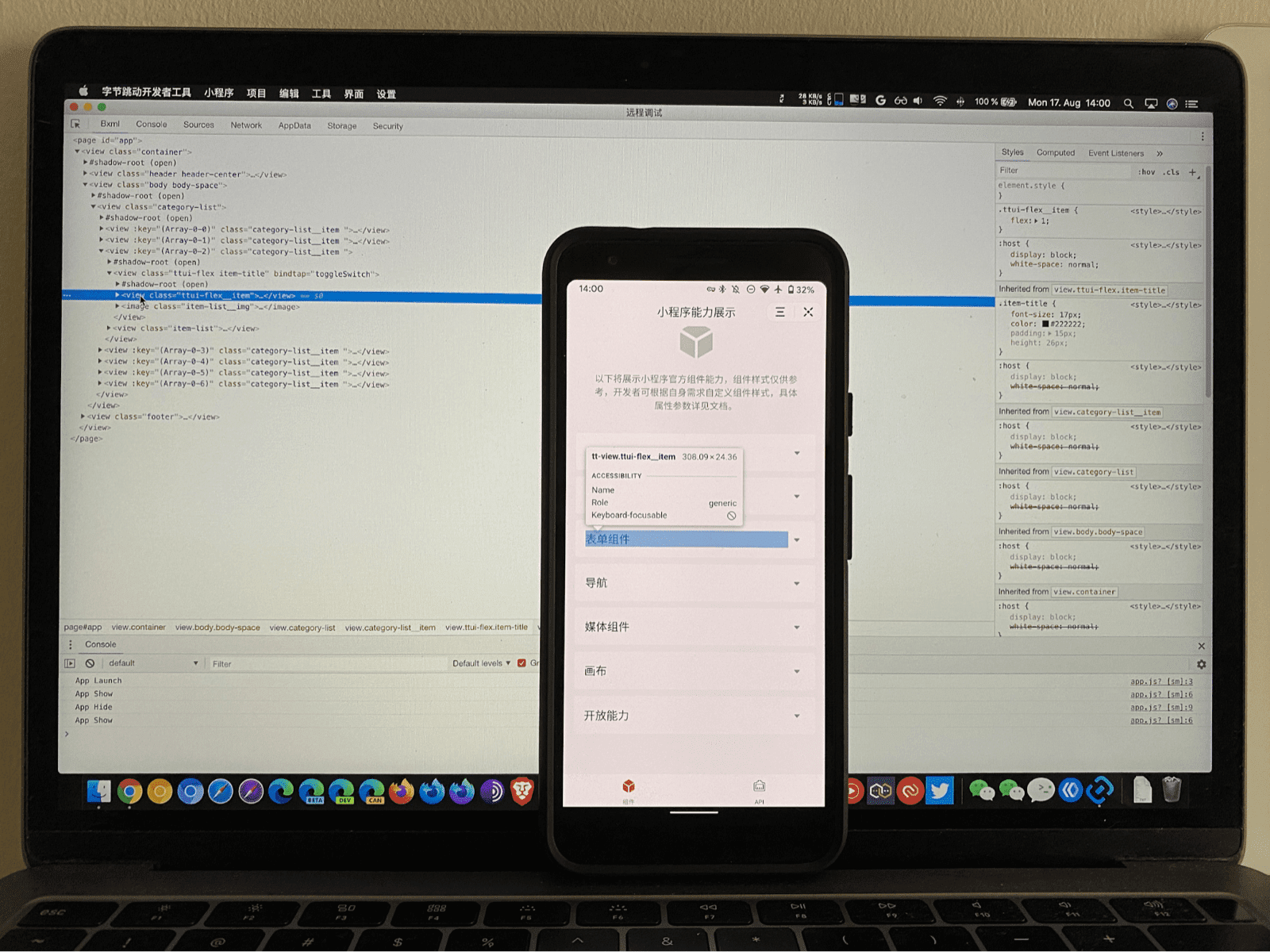
さらに魅力的な機能として、クラウドベースのプレビュー リモート デバッグがあります。IDE で生成された特別な QR コードをスキャンするだけで、物理デバイスにミニアプリが開き、リモート デバッグ用に Chrome DevTools ウィンドウがパソコンで実行されます。

デバッガ
要素のデバッグ
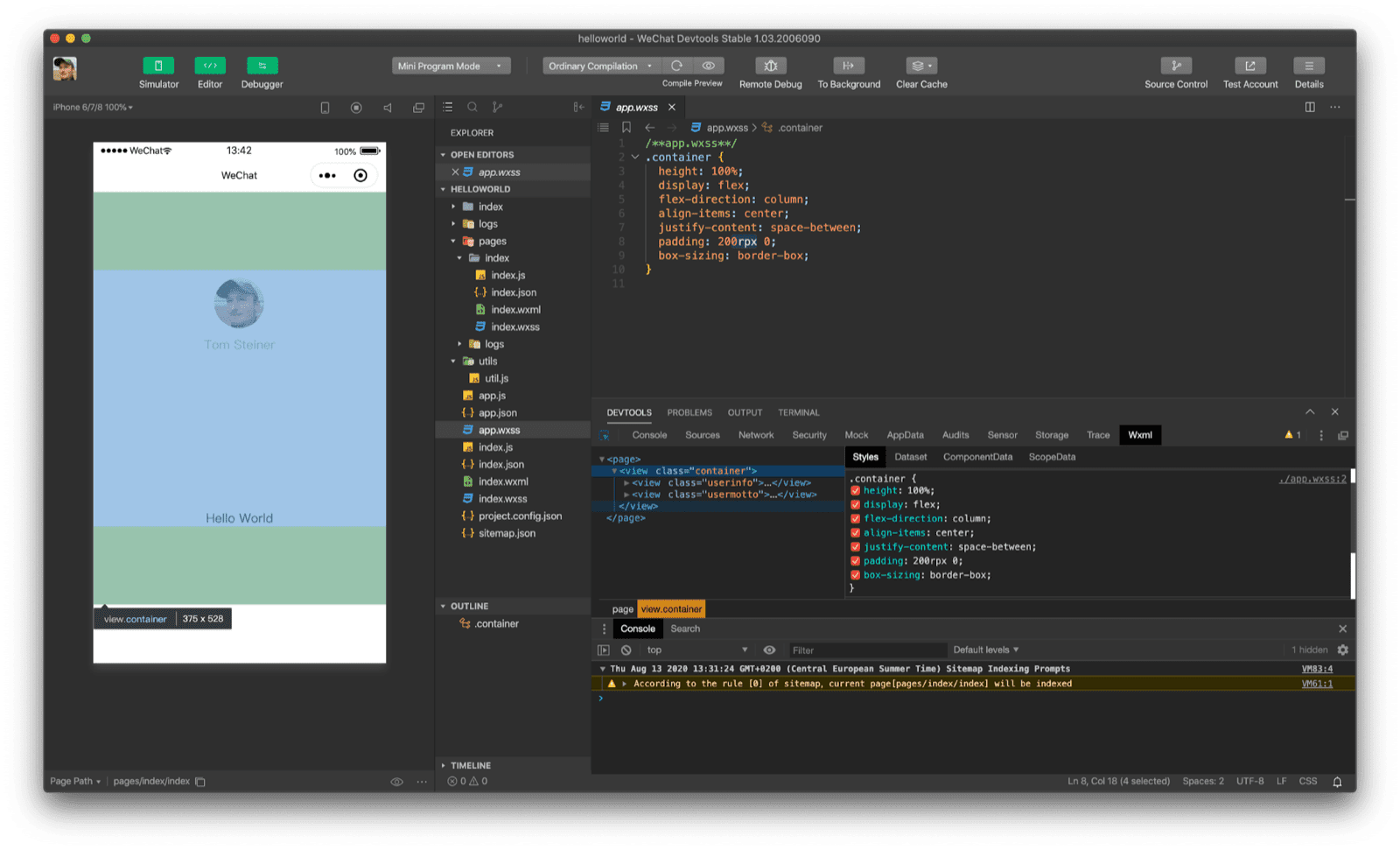
ミニアプリのデバッグは、Chrome DevTools を使用したことのある人なら誰でも使い慣れているはずです。ただし、ミニアプリに合わせてワークフローを調整する必要がある重要な違いがいくつかあります。ミニアプリ IDE には、Chrome DevTools の [要素] パネルではなく、HTML の特定のディレクトリに合わせてカスタマイズされたパネルがあります。たとえば、WeChat の場合、パネルは Wxml と呼ばれ、WeiXin Markup Language を表します。Baidu DevTools では、これは「Swan 要素」と呼ばれます。ByteDance DevTools では Bxml と呼ばれます。Alipay では AXML という名前で、Quick App ではパネルを単に UX と呼びます。これらのマークアップ言語については、後で詳しく説明します。
![WeChat DevTools の [Wxml] パネルで画像を検査している様子。使用されているタグが「image」タグであることを示しています。](https://web.developers.google.cn/static/articles/mini-apps/mini-app-devtools/image/inspecting-image-wechat-d732811586a65.png?authuser=1&hl=ja)
<image> 要素を検査。
カスタム要素の仕組み
about://inspect/#devices を使用して実際のデバイスで WebView を検査すると、WeChat DevTools が意図的に真実を隠していることが明らかになります。WeChat DevTools に <image> と表示されているものの、実際には <wx-image> というカスタム要素で、唯一の子要素として <div> があります。このカスタム要素は Shadow DOM を使用していません。これらのコンポーネントの詳細については、後述します。

<image> 要素を調べると、実際には <wx-image> カスタム要素であることがわかります。
CSS デバッグ
別の違いは、CSS のさまざまな方言でレスポンシブ ピクセルに使用される新しい長さの単位 rpx です(この単位については後述します)。WeChat DevTools は、デバイスに依存しない CSS 長さ単位を使用して、さまざまなデバイスサイズ向けの開発をより直感的にします。

200rpx 0)で指定されたパディングを検査。
パフォーマンス監査
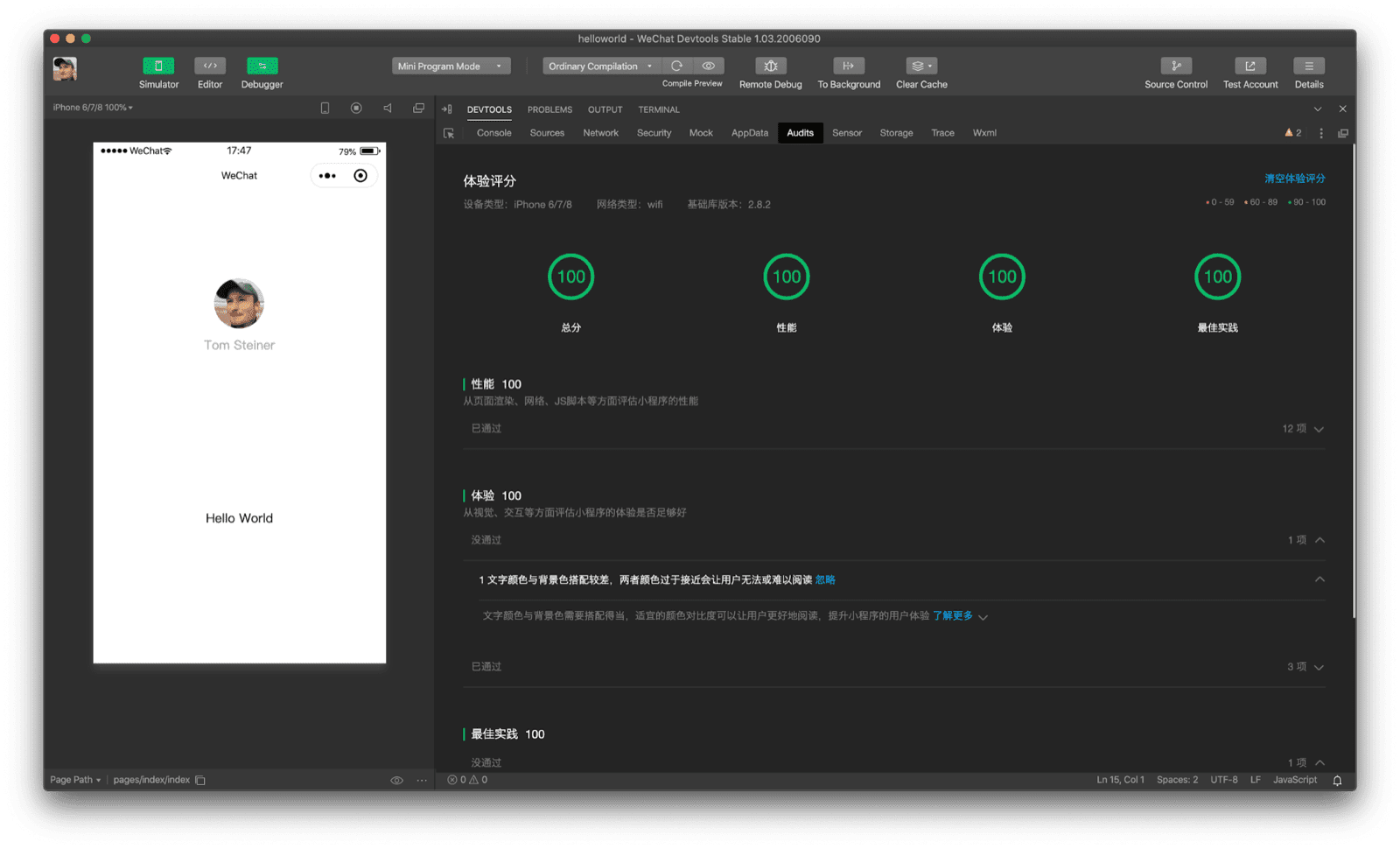
ミニアプリではパフォーマンスが重視されるため、WeChat DevTools やその他の DevTools に Lighthouse をベースにした監査ツールが統合されているのは当然です。監査の重点分野は、総合、パフォーマンス、エクスペリエンス、ベスト プラクティスです。IDE のビューはカスタマイズできます。以下のスクリーンショットでは、監査ツールの画面領域を広げるために、コードエディタを一時的に非表示にしています。

API モック
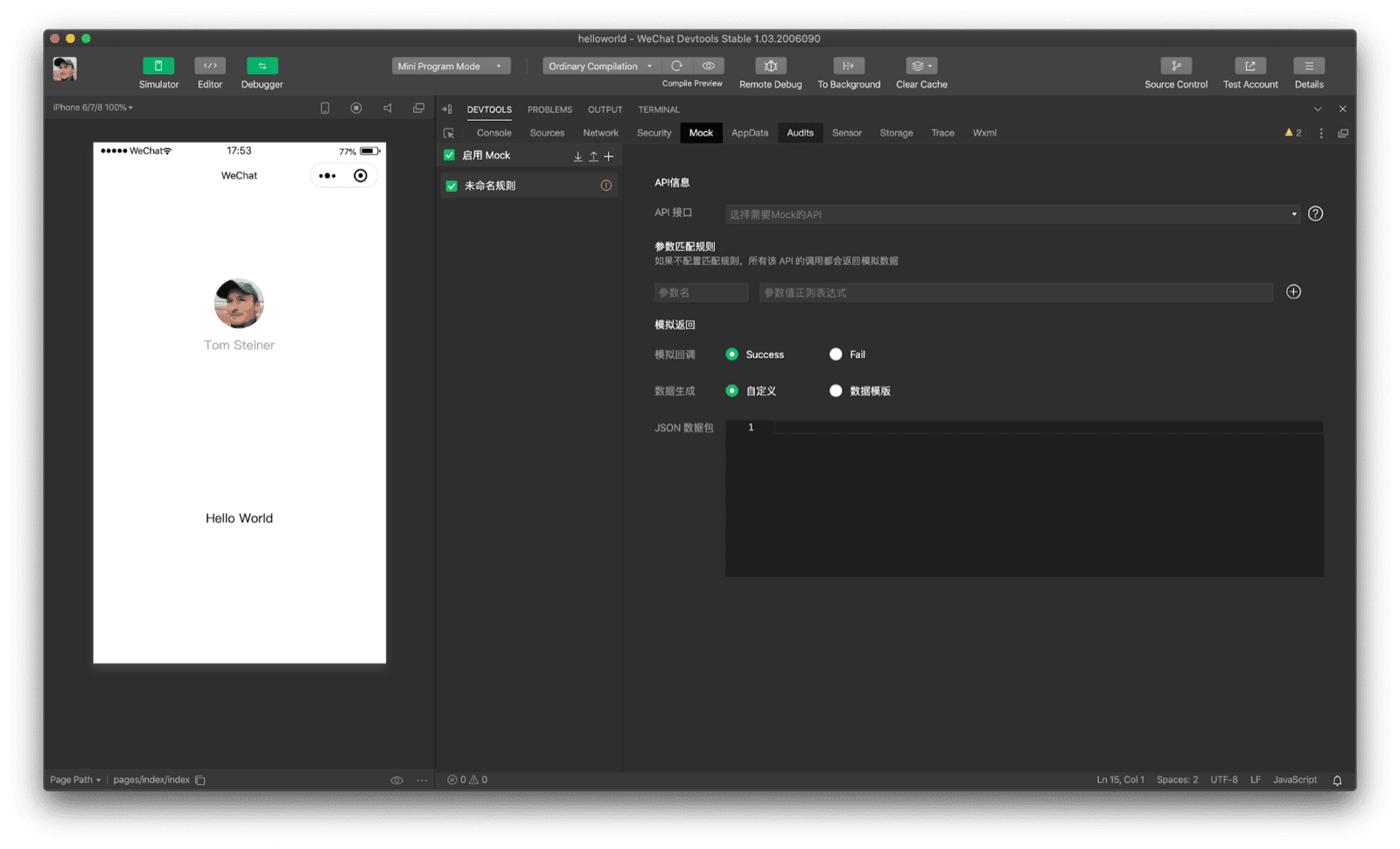
デベロッパーが別のサービスを設定する必要はなく、API レスポンスをモックすることは WeChat DevTools の一部です。デベロッパーは、使いやすいインターフェースを使用して、API エンドポイントと必要なモック レスポンスを設定できます。

謝辞
この記事は、Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent、Keith Gu が確認しました。


