개발자 환경
이제 미니 앱 자체에 대해 알아봤으므로 다양한 슈퍼 앱 플랫폼의 개발자 환경에 초점을 맞추겠습니다. 모든 플랫폼에서 미니 앱 개발은 슈퍼 앱 플랫폼에서 무료로 제공하는 IDE에서 이루어집니다. 더 많은 템플릿이 있지만 가장 인기 있는 4가지 템플릿과 비교를 위한 빠른 앱 템플릿 1가지를 중점적으로 살펴보겠습니다.
미니 앱 IDE
슈퍼 앱과 마찬가지로 대부분의 IDE는 중국어로만 제공됩니다. 영어 (또는 해외) 버전은 최신 버전이 아닐 수 있으므로 가끔 제공되는 영어 버전이 아닌 중국어 버전을 설치해야 합니다. macOS 개발자인 경우 일부 IDE는 서명되지 않으므로 macOS에서 설치 프로그램을 실행하지 않음을 유의하세요. Apple 도움말에 설명된 대로 귀하의 책임하에 이 단계를 건너뛸 수 있습니다.
미니 앱 시작 프로젝트
미니 앱 개발을 빠르게 시작할 수 있도록 모든 슈퍼 앱 제공업체는 즉시 다운로드하여 테스트할 수 있는 데모 앱을 제공하며, 경우에 따라 다양한 IDE의 '새 프로젝트' 마법사에도 통합됩니다.
개발 흐름
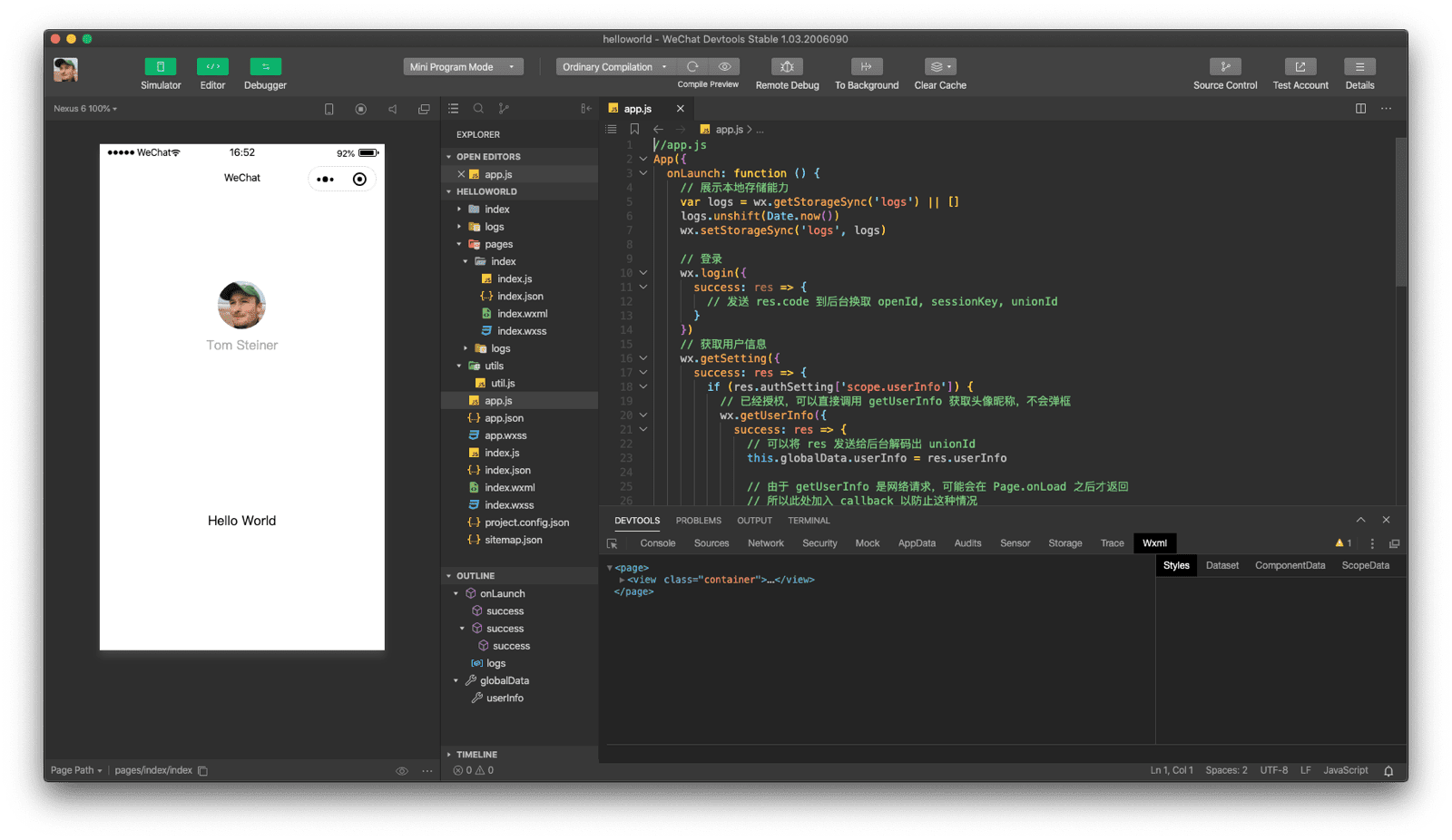
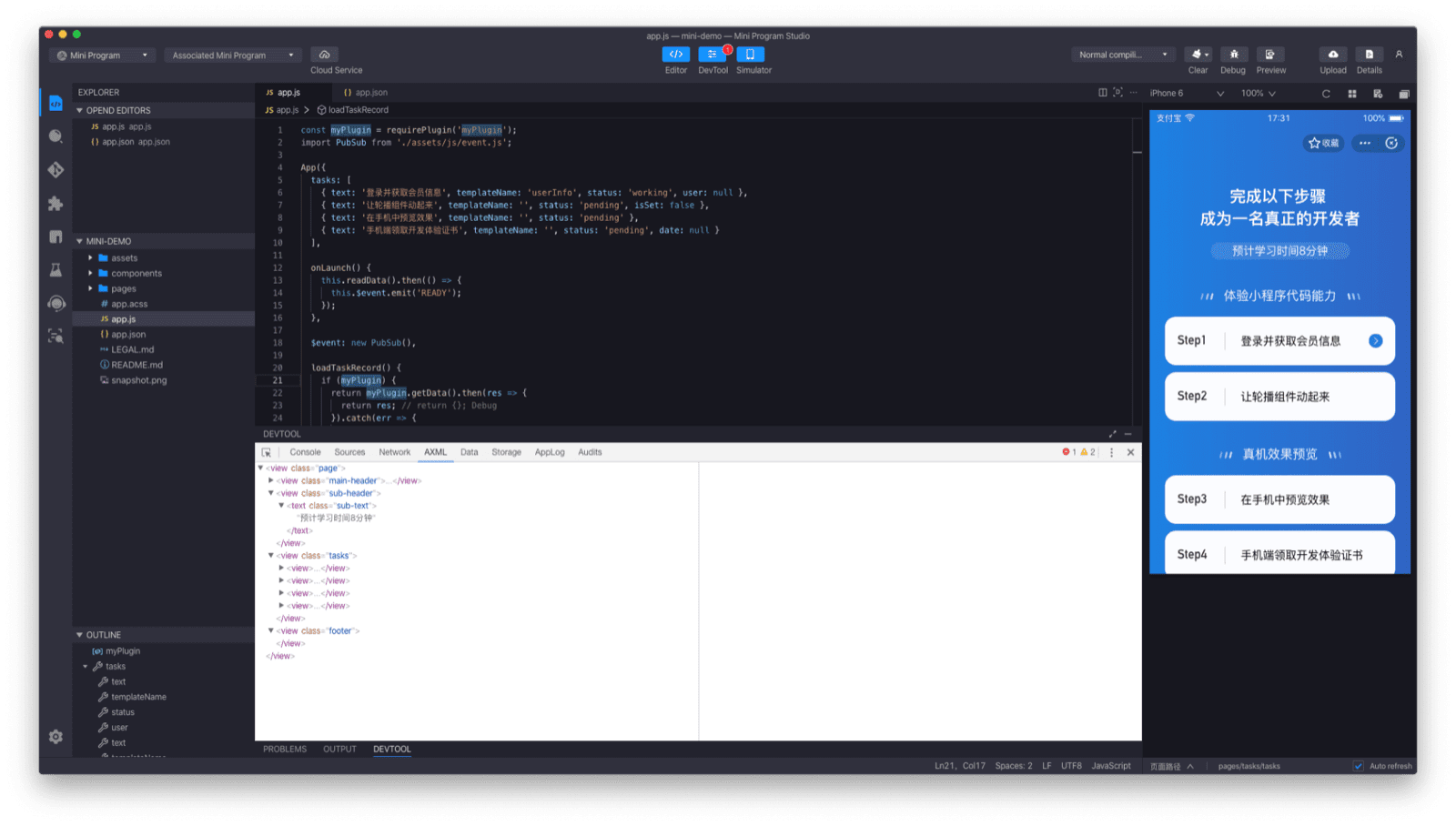
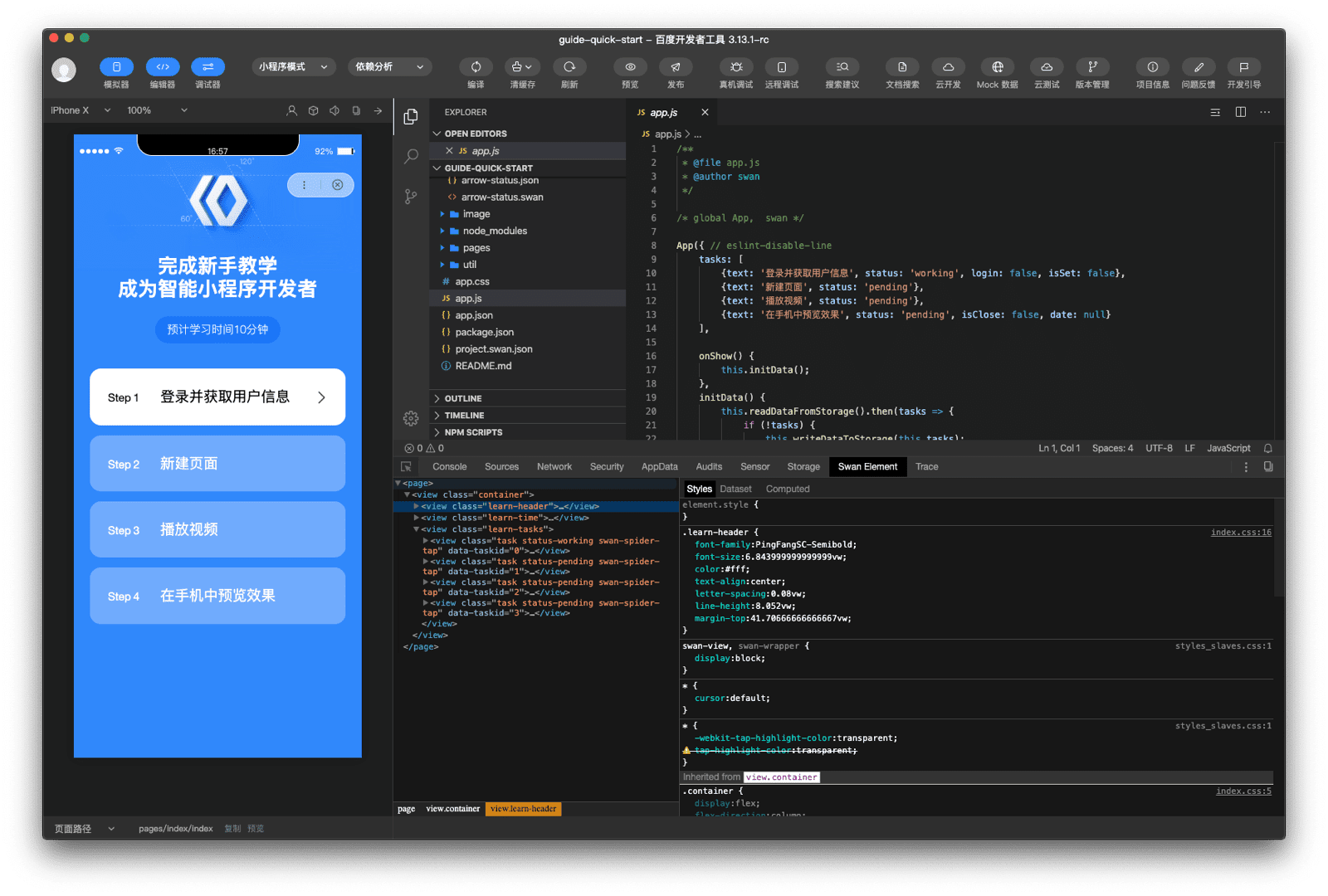
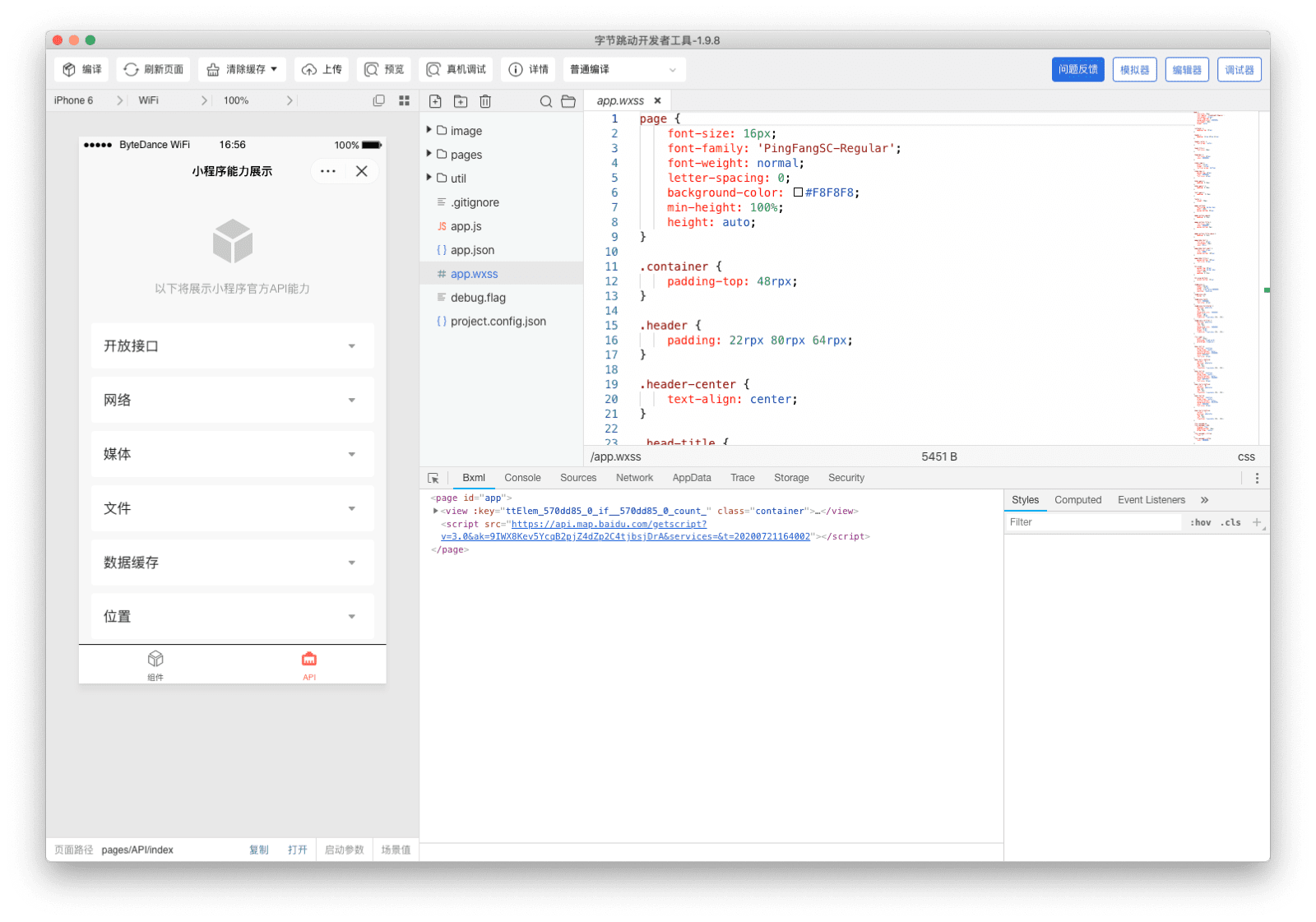
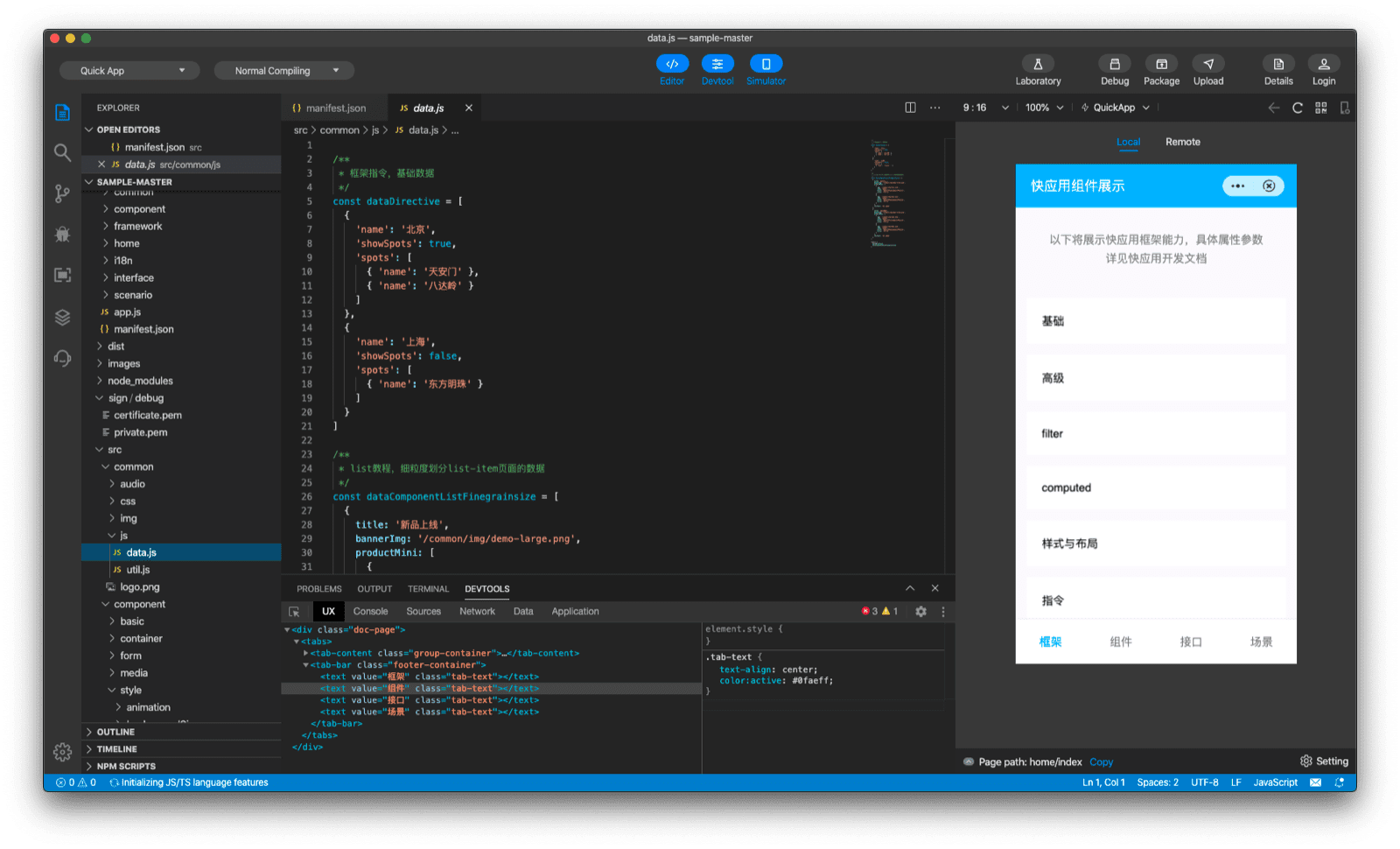
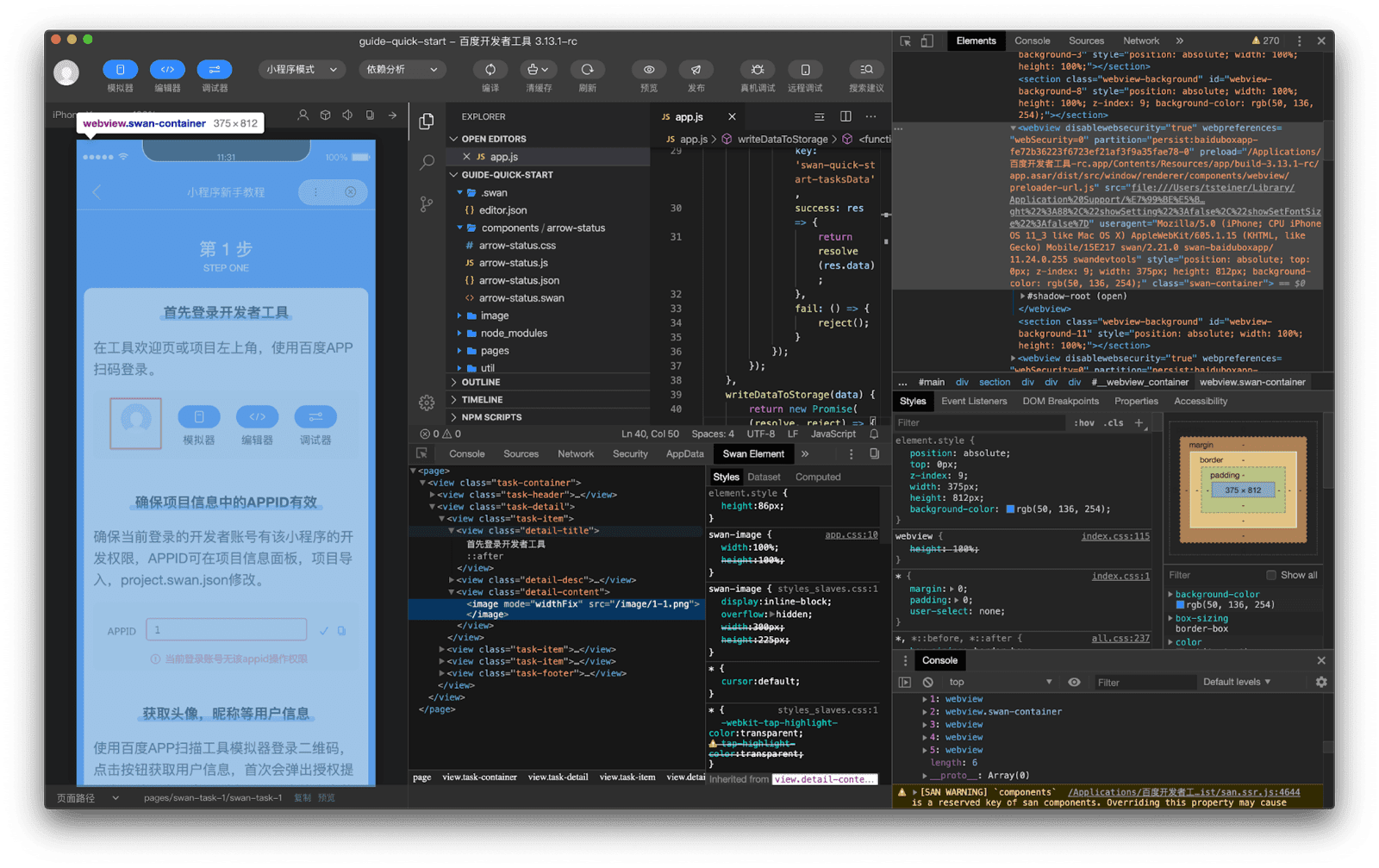
IDE를 실행하고 (데모) 미니 앱을 로드하거나 만든 후에는 항상 로그인하는 것이 첫 번째 단계입니다. 일반적으로 IDE에서 생성된 QR 코드를 이미 로그인한 상태의 슈퍼 앱으로 스캔하기만 하면 됩니다. 비밀번호를 입력해야 하는 경우는 거의 없습니다. 로그인하면 IDE에서 사용자의 신원을 인식하여 프로그래밍, 디버깅, 테스트, 검토를 위해 앱 제출을 시작할 수 있습니다. 다음은 위 단락에 언급된 다섯 가지 IDE의 스크린샷입니다.





보시다시피 모든 IDE의 기본 구성요소는 매우 유사합니다. 항상 VS Code를 지원하는 동일한 프로젝트인 Monaco 편집기를 기반으로 하는 코드 편집기가 있습니다. 모든 IDE에는 Chrome DevTools 프런트엔드를 기반으로 하는 디버거가 있으며, 약간의 수정이 적용되어 있습니다. 자세한 내용은 나중에 설명합니다 (디버거 참고). IDE 자체는 NW.js 또는 Electron 앱으로 구현되며, IDE의 시뮬레이터는 NW.js <webview> 태그 또는 Electron <webview> 태그로 구현되며, 이는 Chromium <webview> 태그를 기반으로 합니다. IDE 내부에 관심이 있다면 키보드 단축키 Control+Alt+I (Mac의 경우 Command+Option+I)를 사용하여 Chrome DevTools에서 간단히 검사할 수 있습니다.

<webview> 태그로 구현된 것을 확인할 수 있습니다.
시뮬레이터 및 실제 기기 테스트 및 디버깅
시뮬레이터는 Chrome DevTools의 기기 모드에서 알고 있는 것과 비슷합니다. 다양한 Android 및 iOS 기기를 시뮬레이션하고, 크기와 기기 방향을 변경할 수 있을 뿐만 아니라 다양한 네트워크 상태, 메모리 압력, 바코드 읽기 이벤트, 예기치 않은 종료, 어두운 모드를 시뮬레이션할 수도 있습니다.
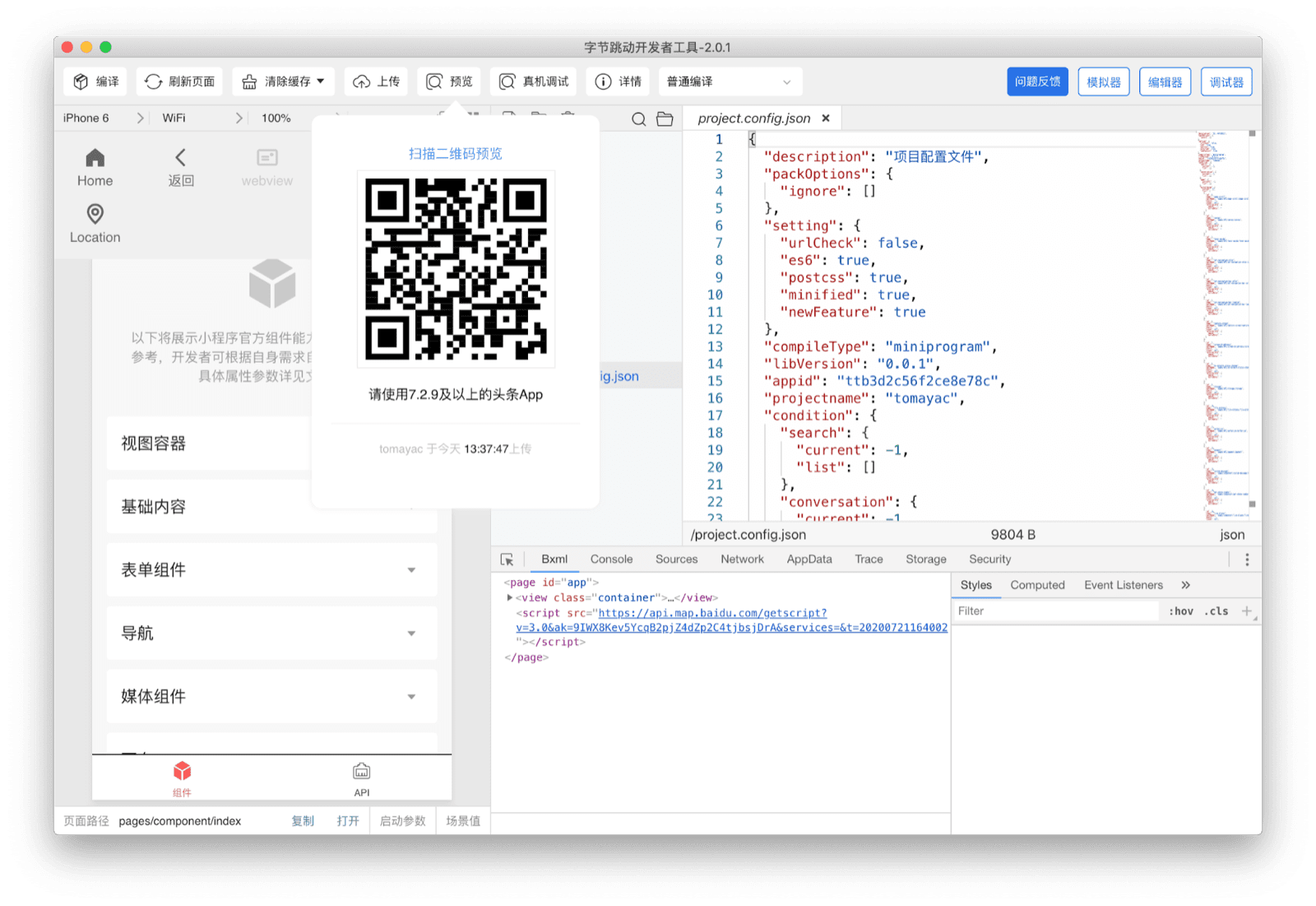
내장 시뮬레이터는 앱이 작동하는 방식을 대략적으로 파악하는 데는 충분하지만 일반 웹 앱과 마찬가지로 기기 내 테스트는 대체할 수 없습니다. 개발 중인 미니 앱을 테스트하려면 QR 코드를 스캔하기만 하면 됩니다. 예를 들어 ByteDance DevTools에서 IDE에 의해 동적으로 생성된 QR 코드를 실제 기기로 스캔하면 클라우드 호스팅 버전의 미니 앱이 실행되며 이를 기기에서 즉시 테스트할 수 있습니다. ByteDance의 경우 QR 코드 뒤의 URL(예)이 호스팅된 페이지(예)로 리디렉션되며, 이 페이지에는 Douyin 또는 Toutiao와 같은 다양한 ByteDance 슈퍼 앱에서 미니 앱을 미리 볼 수 있는 snssdk1128://과 같은 특수 URI 스키마가 포함된 링크가 있습니다(예).
다른 슈퍼 앱 제공업체는 중간 페이지를 거치지 않고 미리보기를 직접 엽니다.


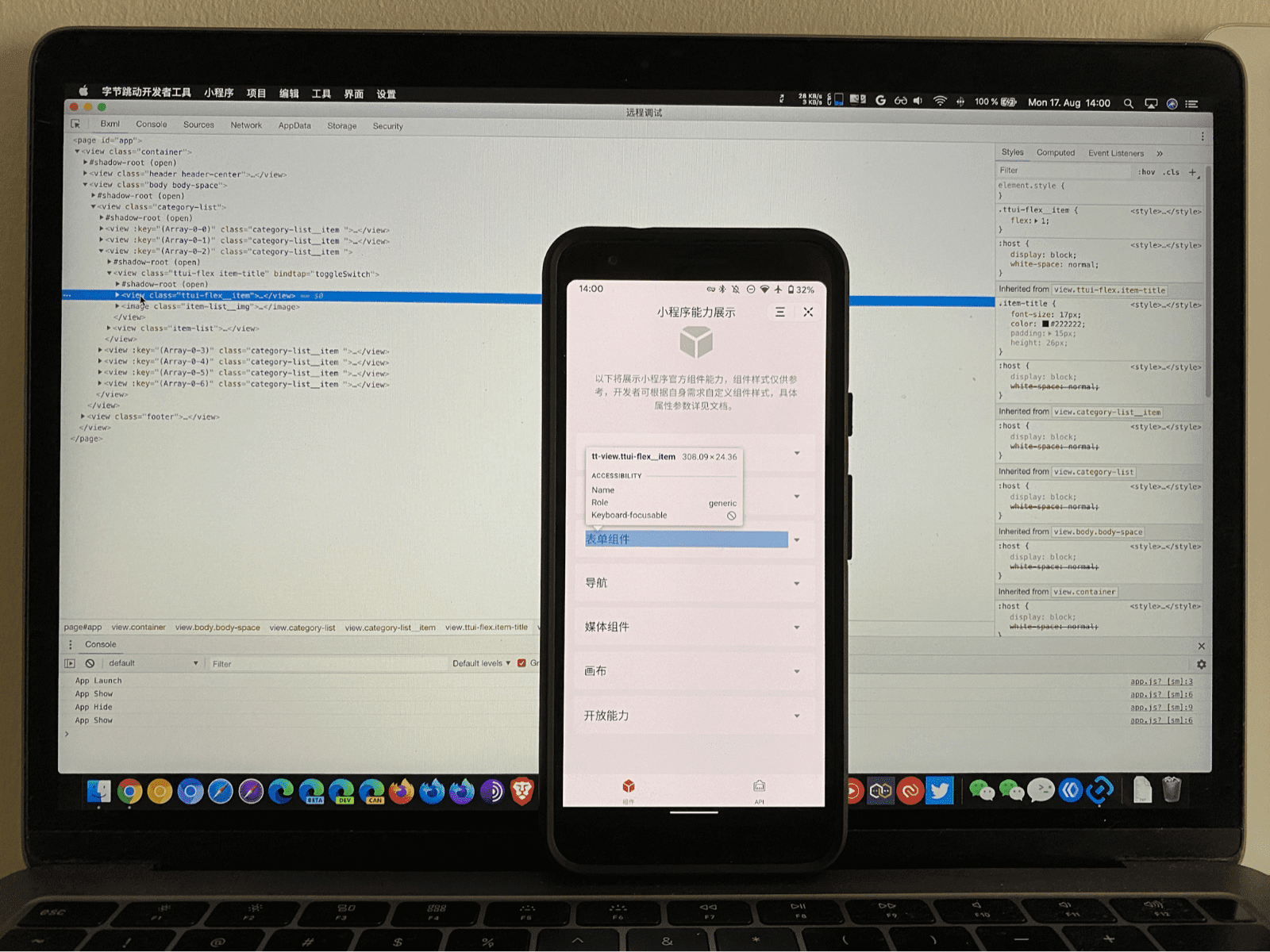
클라우드 기반 미리보기 원격 디버깅은 더욱 매력적인 기능입니다. 마찬가지로 IDE에서 생성된 특수 QR 코드를 스캔하기만 하면 실제 기기에서 미니 앱이 열리고 컴퓨터에서 원격 디버깅을 위해 Chrome DevTools 창이 실행됩니다.

Debugger
요소 디버깅
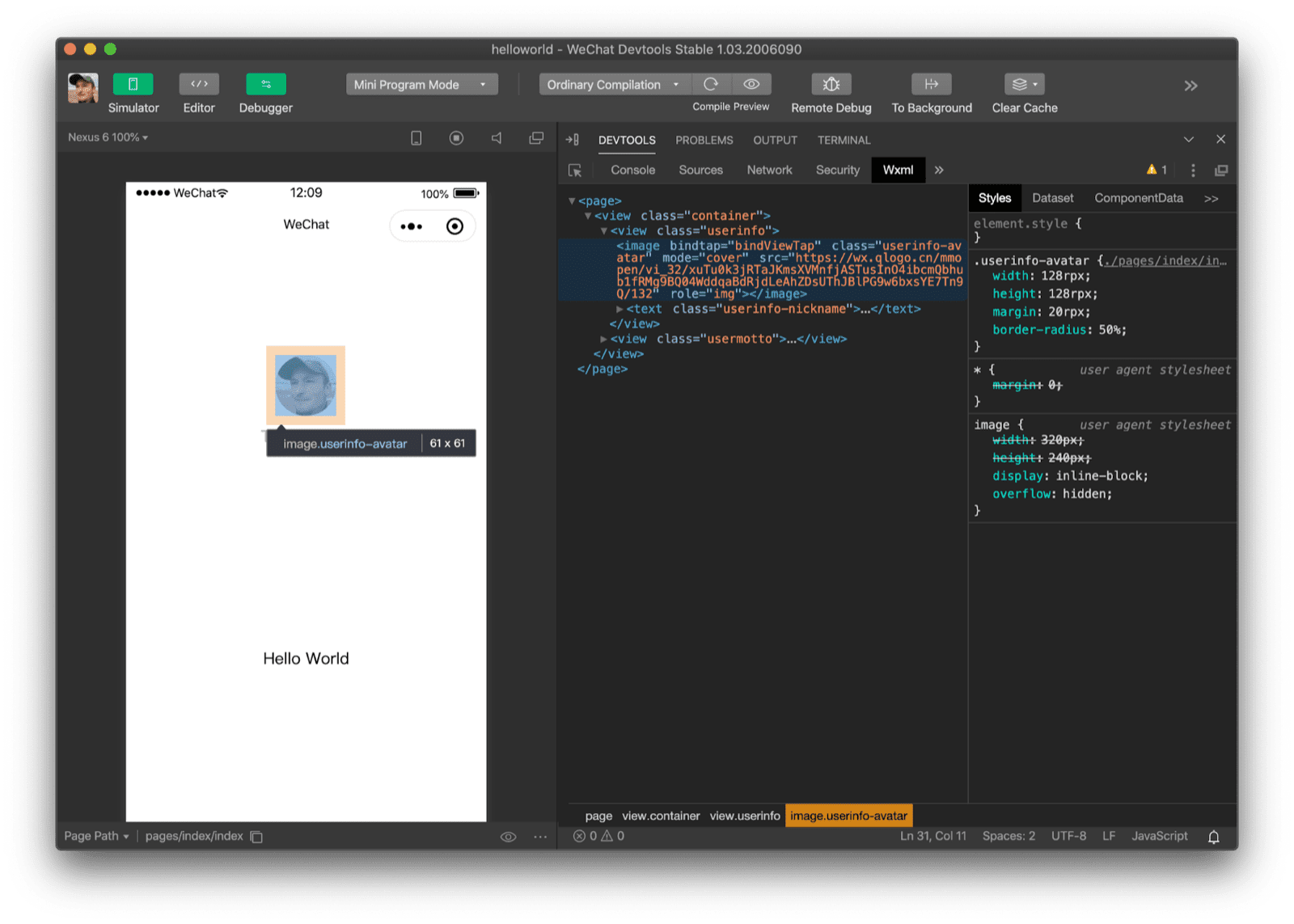
미니 앱 디버깅 환경은 Chrome DevTools를 사용해 본 적이 있는 사용자에게 매우 익숙합니다. 하지만 미니 앱에 맞게 조정된 워크플로를 만들기 위한 몇 가지 중요한 차이점이 있습니다. 미니 앱 IDE에는 Chrome DevTools의 요소 패널 대신 특정 HTML 방언에 맞게 조정된 맞춤 패널이 있습니다. 예를 들어 WeChat의 경우 패널은 Wxml이라고 하며 이는 WeiXin Markup Language의 약자입니다. Baidu DevTools에서는 이를 Swan Element라고 합니다. ByteDance DevTools에서는 이를 Bxml이라고 합니다. Alipay에서는 이를 AXML이라고 부르고 Quick App에서는 패널을 UX라고 간단히 참조합니다. 이러한 마크업 언어는 나중에 자세히 살펴보겠습니다.

<image> 요소를 검사합니다.
맞춤 요소의 내부
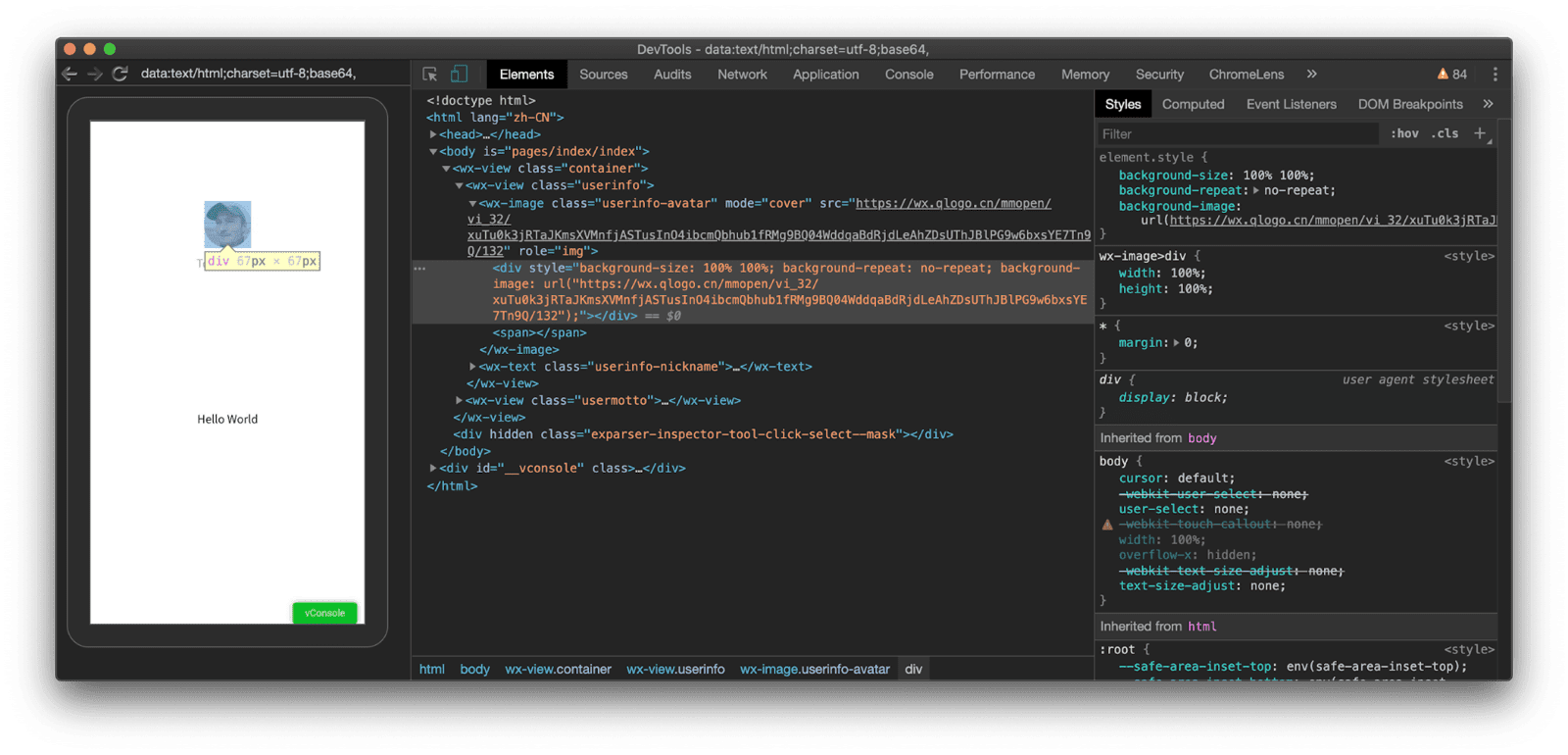
about://inspect/#devices를 통해 실제 기기에서 WebView를 검사하면 WeChat DevTools가 의도적으로 진실을 숨기고 있었음을 알 수 있습니다. WeChat DevTools에 <image>가 표시되었지만 실제로는 <div>가 유일한 하위 요소인 <wx-image>이라는 맞춤 요소가 표시됩니다. 이 커스텀 요소는 Shadow DOM을 사용하지 않습니다. 이러한 구성요소에 관한 자세한 내용은 나중에 설명합니다.

<image> 요소를 검사하면 실제로 <wx-image> 맞춤 요소임을 알 수 있습니다.
CSS 디버깅
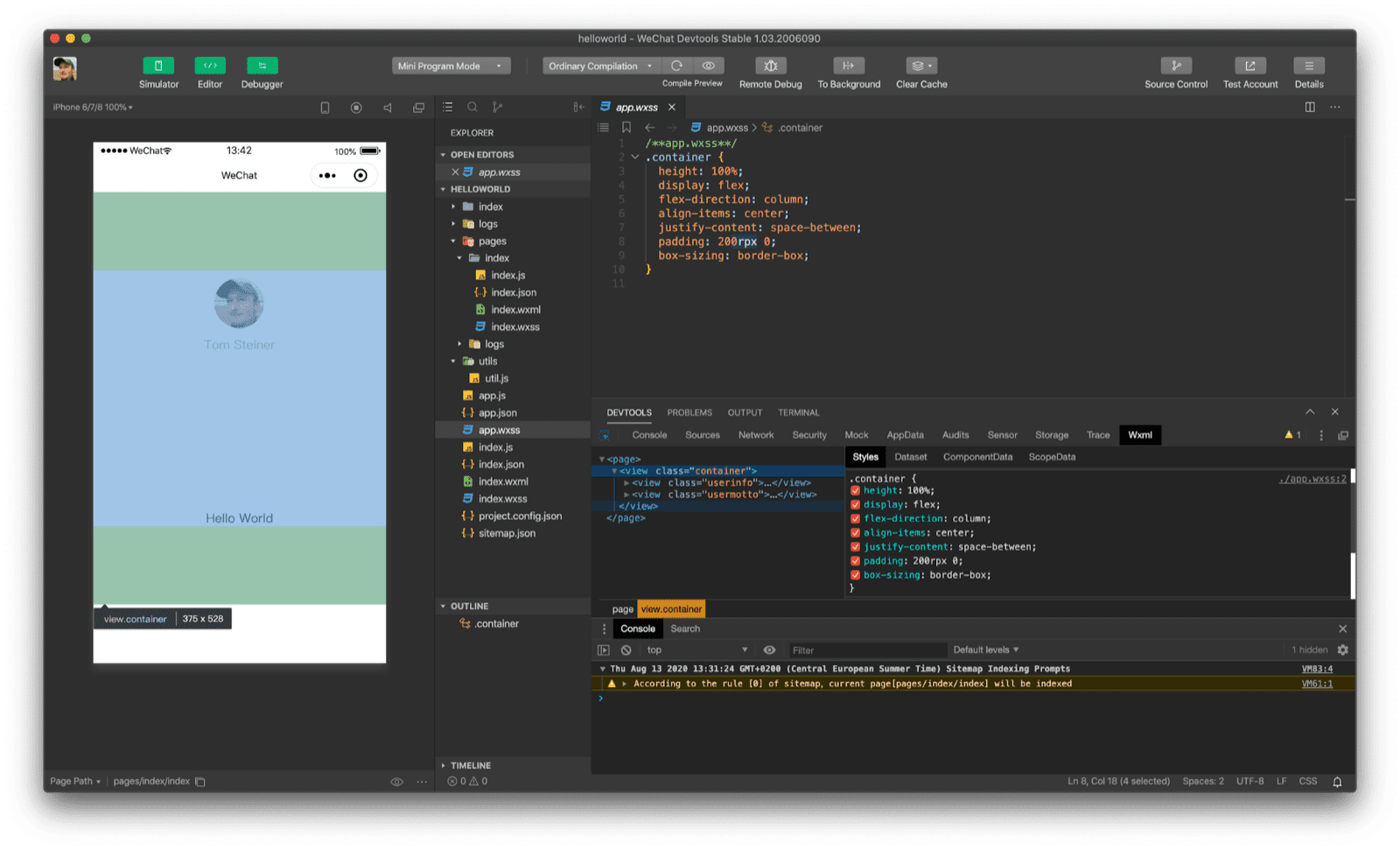
또 다른 차이점은 CSS의 다양한 방언에서 반응형 픽셀을 위한 새로운 길이 단위 rpx입니다(이 단위에 관한 자세한 내용은 나중에 참고). WeChat DevTools는 기기 독립형 CSS 길이 단위를 사용하여 다양한 기기 크기에 맞게 더 직관적으로 개발할 수 있도록 지원합니다.

200rpx 0)로 지정된 패딩을 검사합니다.
실적 감사
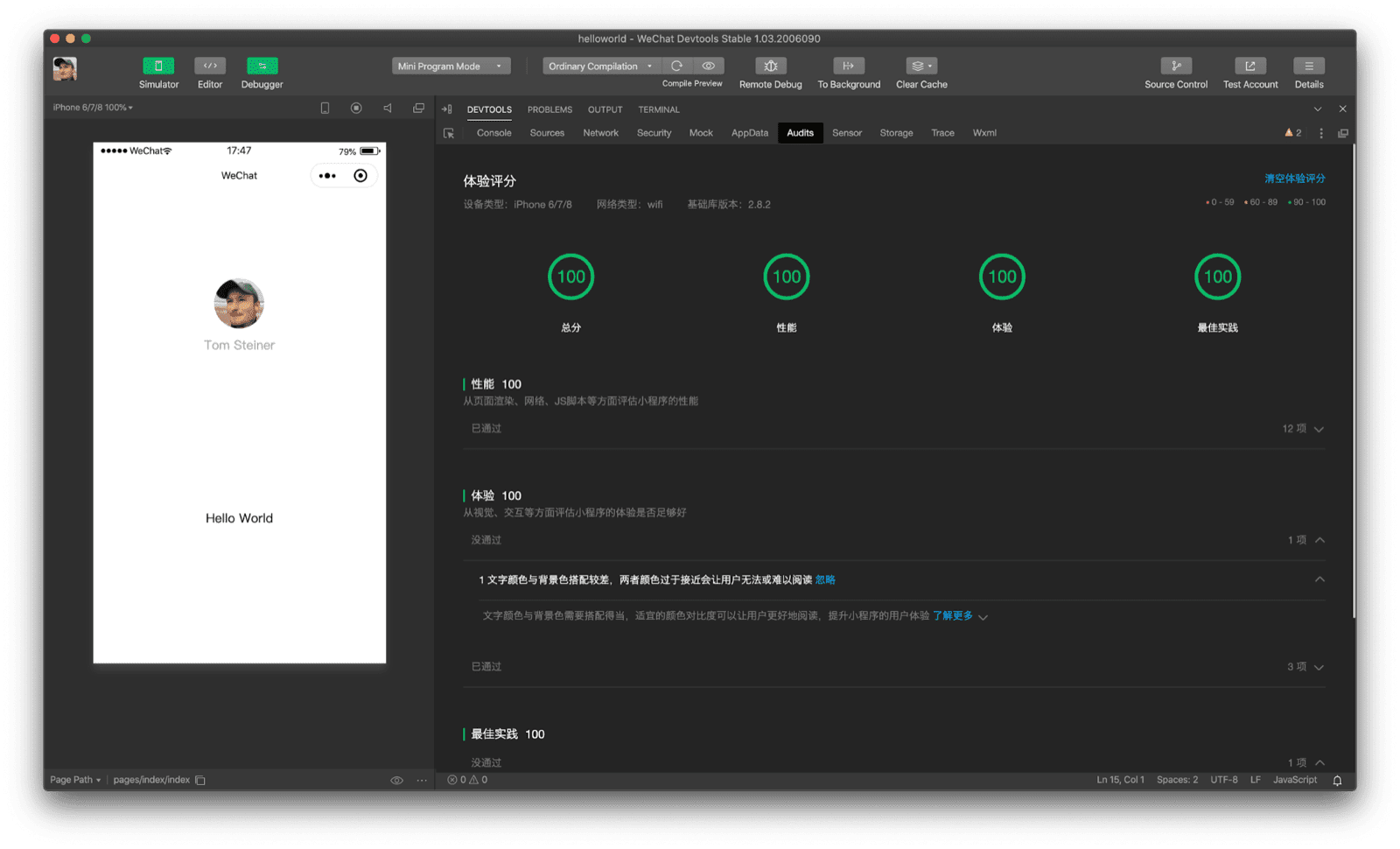
성능은 미니 앱의 핵심 요소이므로 WeChat DevTools 및 일부 다른 DevTools에 Lighthouse에서 영감을 받은 감사 도구가 통합되어 있는 것은 놀라운 일이 아닙니다. 감사의 주요 영역은 전체, 실적, 환경, 권장사항입니다. IDE의 뷰를 맞춤설정할 수 있습니다. 아래 스크린샷에서는 감사 도구에 더 많은 화면 공간을 확보하기 위해 코드 편집기를 일시적으로 숨겼습니다.

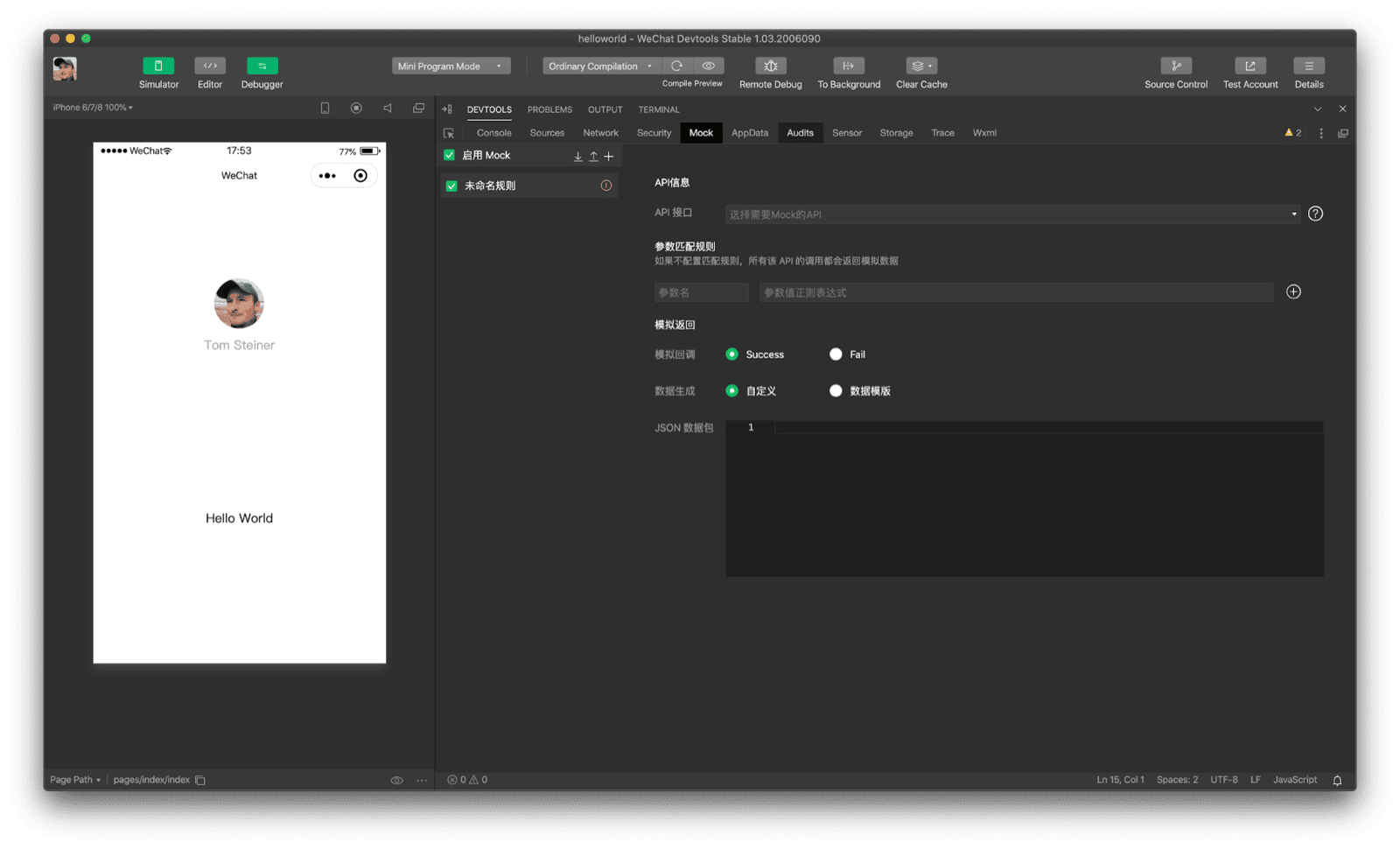
API 모의 처리
개발자가 별도의 서비스를 설정할 필요 없이 API 응답을 모의 처리하는 기능이 WeChat DevTools에 직접 포함되어 있습니다. 개발자는 사용하기 쉬운 인터페이스를 통해 API 엔드포인트와 원하는 모의 응답을 설정할 수 있습니다.