Komponen web
Komponen web dimulai dengan janji untuk memungkinkan developer menggabungkannya dan membuat aplikasi yang hebat di atasnya. Contoh komponen atomik tersebut adalah time-elements GitHub, web-vitals-element Stefan Judis, atau, promosi tanpa malu, tombol mode gelap Google. Namun, dalam hal sistem desain lengkap, saya telah mengamati bahwa orang lebih suka mengandalkan kumpulan komponen yang koheren dari vendor yang sama. Daftar contoh yang tidak lengkap mencakup Komponen Web UI5 SAP, Elemen Polymer, elemen Vaadin, FAST Microsoft, Komponen Web Material, dan mungkin komponen AMP, dan banyak lagi. Namun, karena ada sejumlah faktor yang berada di luar cakupan artikel ini, banyak developer juga berbondong-bondong menggunakan framework seperti React, Vue.js, Ember.js, dll. Daripada memberi developer kebebasan untuk memilih dari salah satu opsi ini (atau, bergantung pada sudut pandang Anda, memaksa mereka untuk membuat pilihan teknologi), penyedia aplikasi super secara universal menyediakan serangkaian komponen yang harus digunakan developer.
Komponen dalam aplikasi mini
Anda dapat menganggap komponen ini seperti library komponen yang disebutkan di atas. Untuk mendapatkan ringkasan komponen yang tersedia, Anda dapat menjelajahi library komponen WeChat, komponen ByteDance, komponen Alipay, komponen Baidu, dan komponen Aplikasi Cepat.
Sebelumnya, saya telah menunjukkan bahwa meskipun, misalnya, <image> WeChat
adalah komponen web di balik layar, tidak semua komponen ini secara teknis merupakan komponen web. Beberapa
komponen, seperti <map> dan <video>, dirender sebagai
komponen bawaan OS
yang dilapisi di atas WebView. Untuk developer, detail implementasi ini tidak diungkapkan,
dan diprogram seperti komponen lainnya.
Seperti biasa, detailnya bervariasi, tetapi konsep pemrograman secara keseluruhan sama di semua penyedia aplikasi super. Konsep penting adalah data binding, seperti yang ditunjukkan sebelumnya di Bahasa markup. Umumnya, komponen dikelompokkan berdasarkan fungsi, sehingga lebih mudah menemukan komponen yang tepat untuk tugas. Berikut adalah contoh dari kategorisasi Alipay, yang mirip dengan pengelompokan komponen vendor lain.
- Melihat penampung
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Konten dasar
texticonprogressrich-text
- Komponen formulir
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navigasi
navigator
- Komponen media
imagevideo
- Kanvas
canvas
- Peta
map
- Komponen terbuka
web-viewlifestylecontact-button
- Aksesibilitas
aria-component
Di bawah ini, Anda dapat melihat <image> Alipay yang digunakan dalam
perintah a:for (lihat Rendering daftar) yang melakukan loop di atas array data gambar
yang disediakan di index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Perhatikan pengikatan data item.mode ke atribut mode, src ke atribut src,
dan tiga pengendali peristiwa onTap, onError, dan onLoad ke fungsi dengan nama yang sama. Seperti
yang ditunjukkan sebelumnya, tag <image> secara internal dikonversi menjadi
<div> dengan placeholder dimensi akhir gambar, pemuatan lambat opsional, sumber default,
dll.
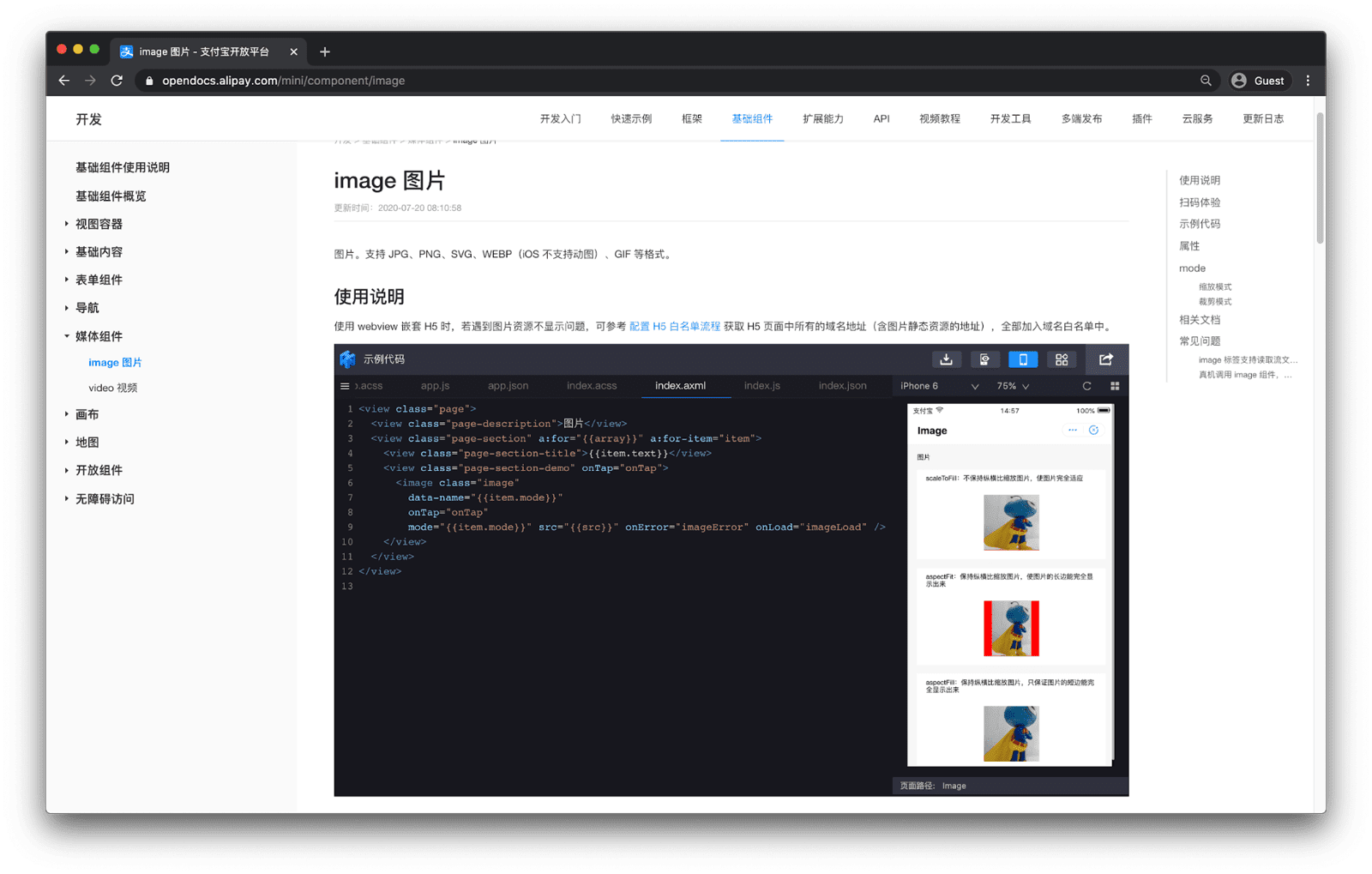
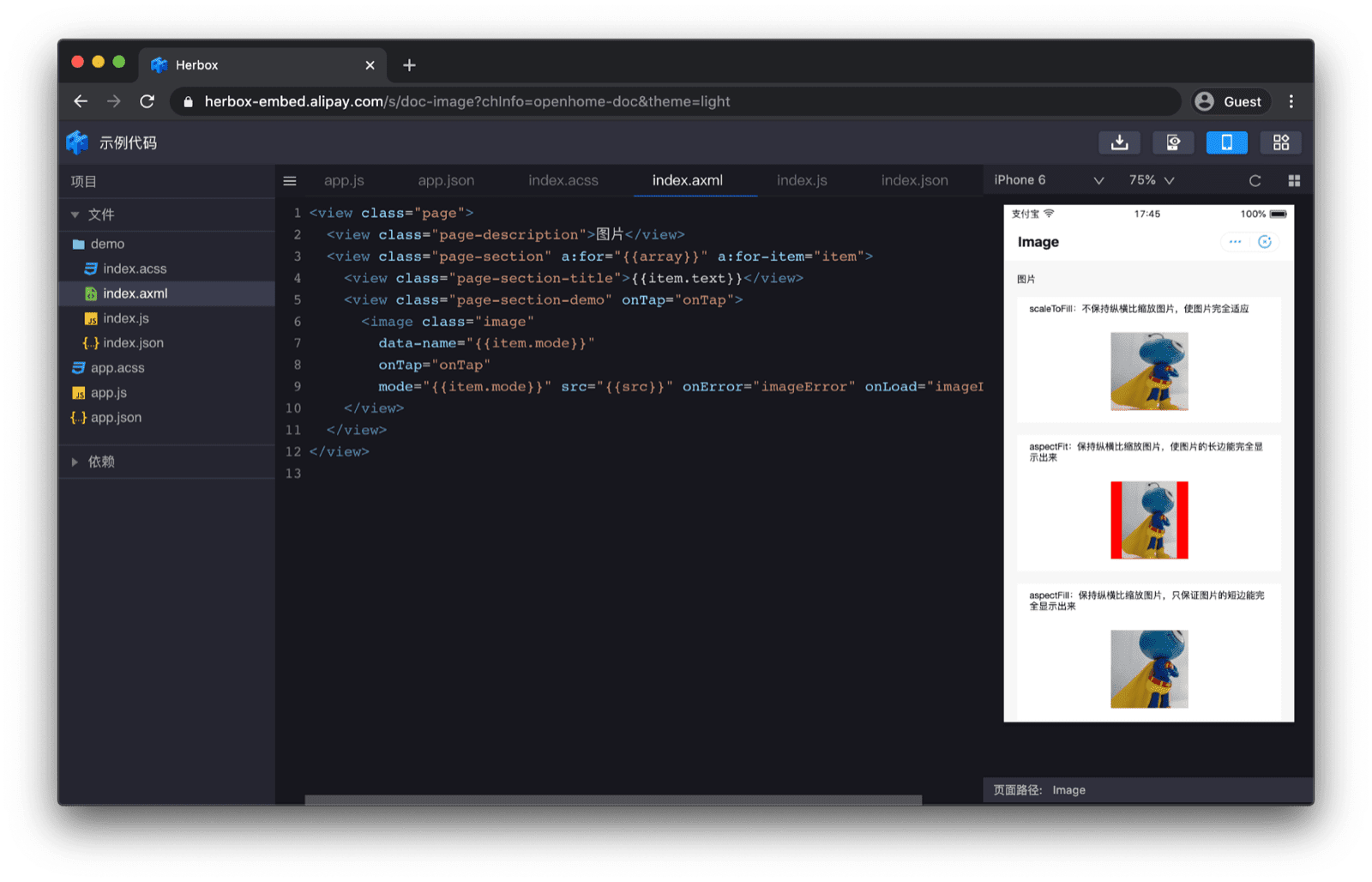
Semua opsi konfigurasi komponen yang tersedia tercantum dalam dokumentasi. Pratinjau komponen yang tersemat dalam dokumen dengan simulator membuat kode langsung terlihat.


Setiap komponen juga memiliki kode QR yang dapat dipindai dengan aplikasi Alipay yang membuka contoh komponen dalam contoh minimal mandiri.

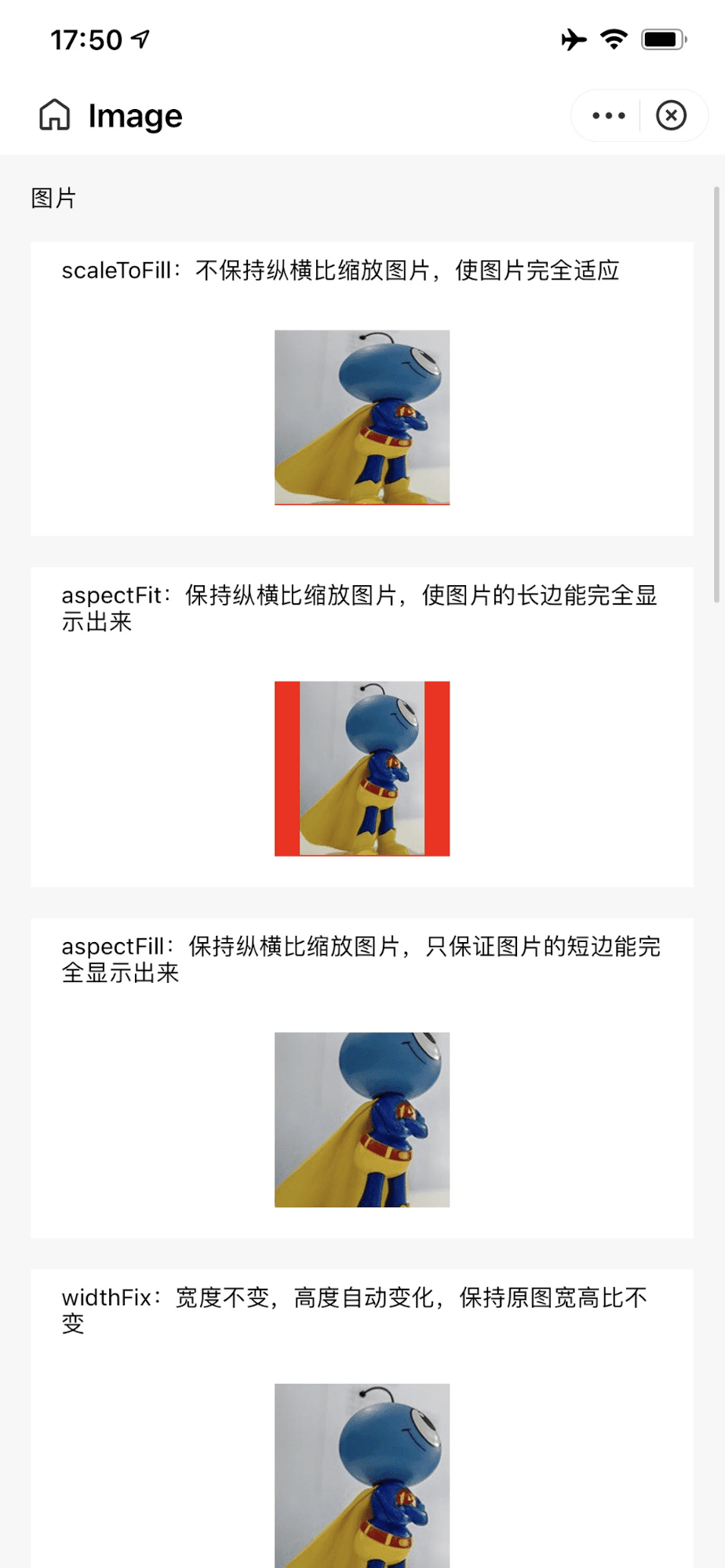
<image> Alipay di perangkat sungguhan setelah mengikuti link kode QR dari dokumen.
Developer dapat langsung beralih dari dokumentasi ke IDE Alipay DevTools dengan memanfaatkan
skema URI eksklusif antdevtool-tiny://. Hal ini memungkinkan dokumentasi ditautkan langsung ke
project aplikasi mini yang akan diimpor, sehingga developer dapat langsung memulai komponen.
Komponen kustom
Selain menggunakan komponen yang disediakan vendor, developer juga dapat membuat komponen kustom. Konsep
ini ada untuk
WeChat,
ByteDance,
Alipay, dan
Baidu, serta
Quick App.
Misalnya, komponen kustom Baidu terdiri dari empat file yang harus berada di folder yang sama:
custom.swan, custom.css, custom.js, dan custom.json.
File custom.json menunjukkan konten folder sebagai komponen kustom.
{
"component": true
}
File custom.swan berisi markup dan custom.css CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
File custom.js berisi logika. Fungsi siklus proses komponen adalah attached(),
detached(), created(), dan ready(). Komponen ini juga dapat bereaksi terhadap
peristiwa siklus proses halaman, yaitu show() dan hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Komponen kustom kemudian dapat diimpor di index.json, kunci impor menentukan nama
(di sini: "custom") yang dapat digunakan komponen kustom di index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


