Pengalaman developer
Setelah membahas aplikasi mini per se, saya ingin berfokus pada pengalaman developer untuk berbagai platform aplikasi super. Pengembangan aplikasi mini di semua platform terjadi di IDE yang disediakan secara gratis oleh platform aplikasi super. Masih banyak lagi, saya ingin fokus pada empat yang paling populer, dan yang kelima untuk perbandingan {i>Quick App<i}.
IDE aplikasi mini
Seperti aplikasi super, sebagian besar IDE hanya tersedia dalam bahasa China. Sebaiknya pastikan bahwa Anda menginstal versi bahasa China, dan bukan versi bahasa Inggris (atau luar negeri) yang terkadang tersedia, karena versi tersebut mungkin bukan versi terbaru. Jika Anda adalah developer macOS, perhatikan bahwa tidak semua IDE ditandatangani, yang berarti macOS menolak untuk menjalankan penginstal. Anda dapat, dengan risiko Anda sendiri, mengabaikan ini sebagaimana yang dijelaskan oleh bantuan Apple.
Project awal aplikasi mini
Untuk memulai pengembangan aplikasi mini dengan cepat, semua penyedia aplikasi super menawarkan aplikasi demo yang dapat langsung didownload dan diuji, dan terkadang juga terintegrasi dalam wizard "Project Baru" dari berbagai IDE.
Alur pengembangan
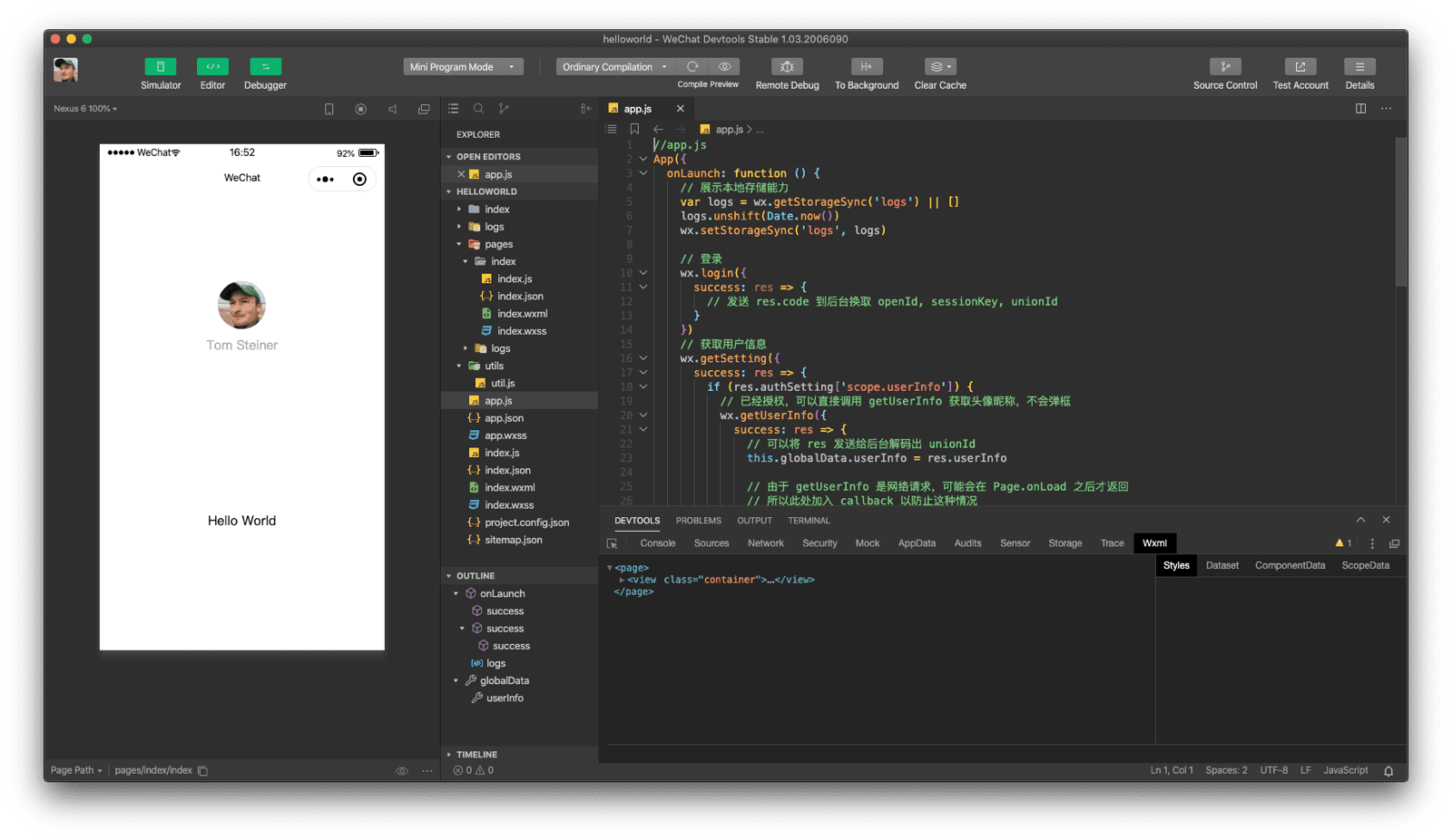
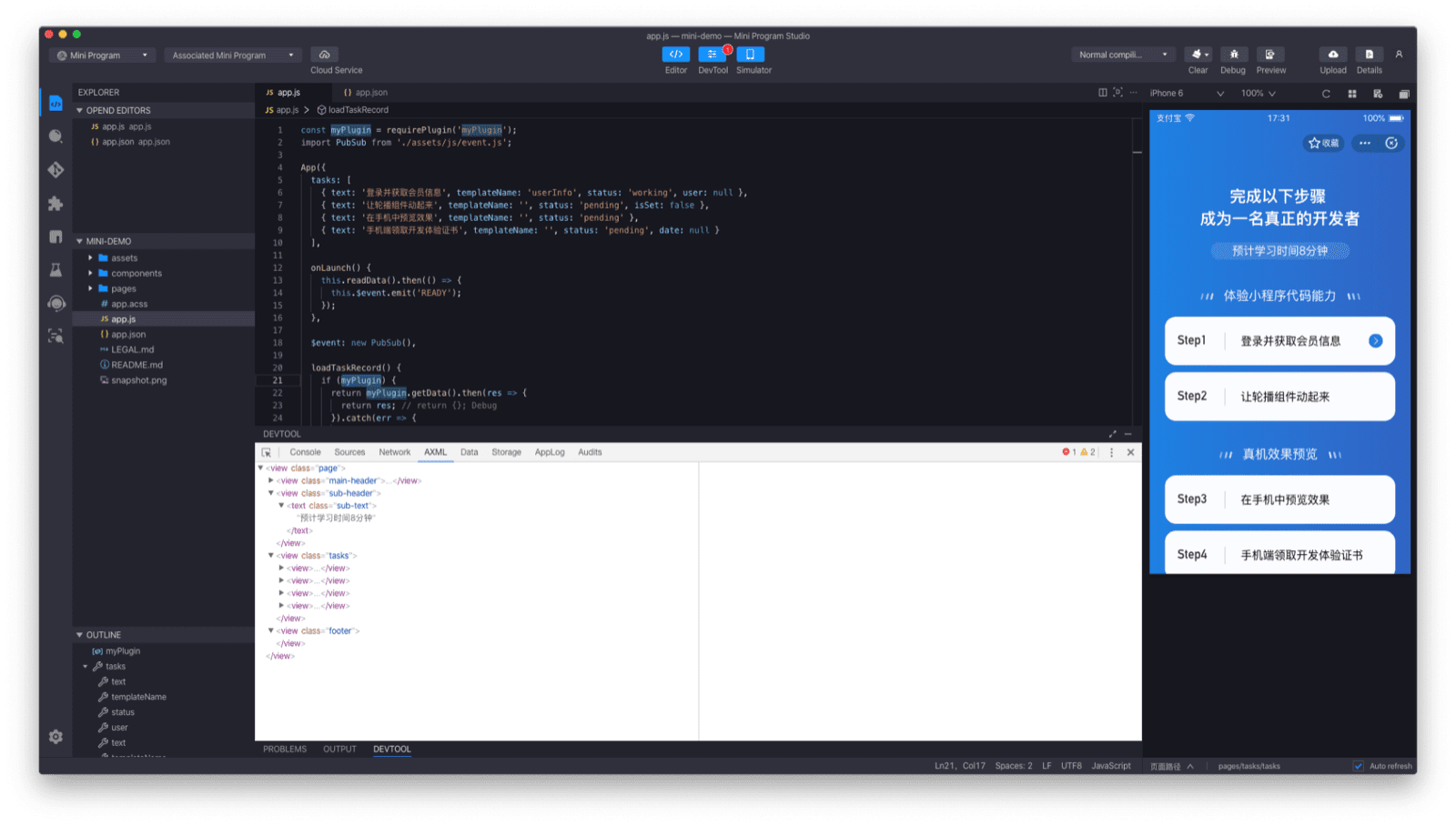
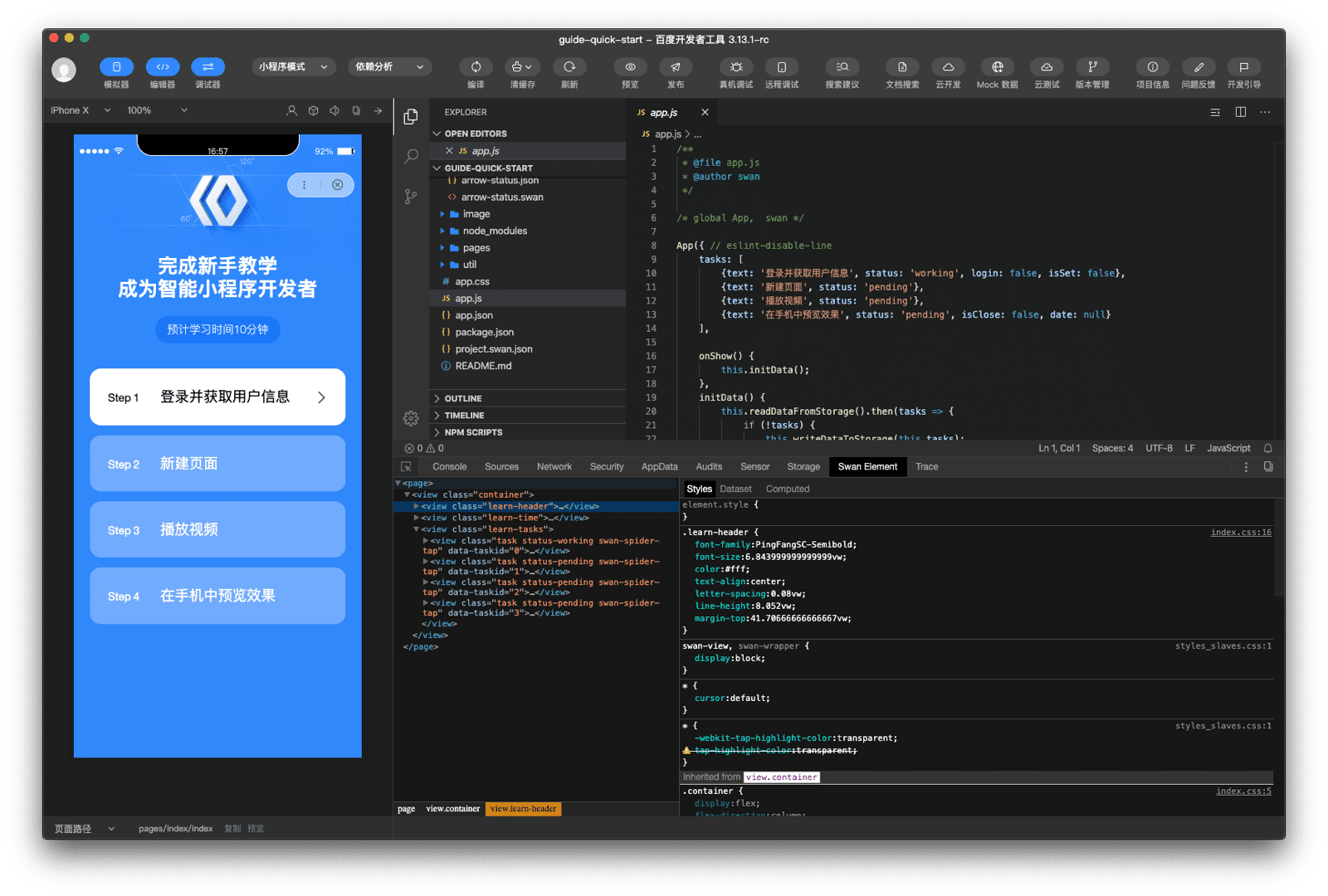
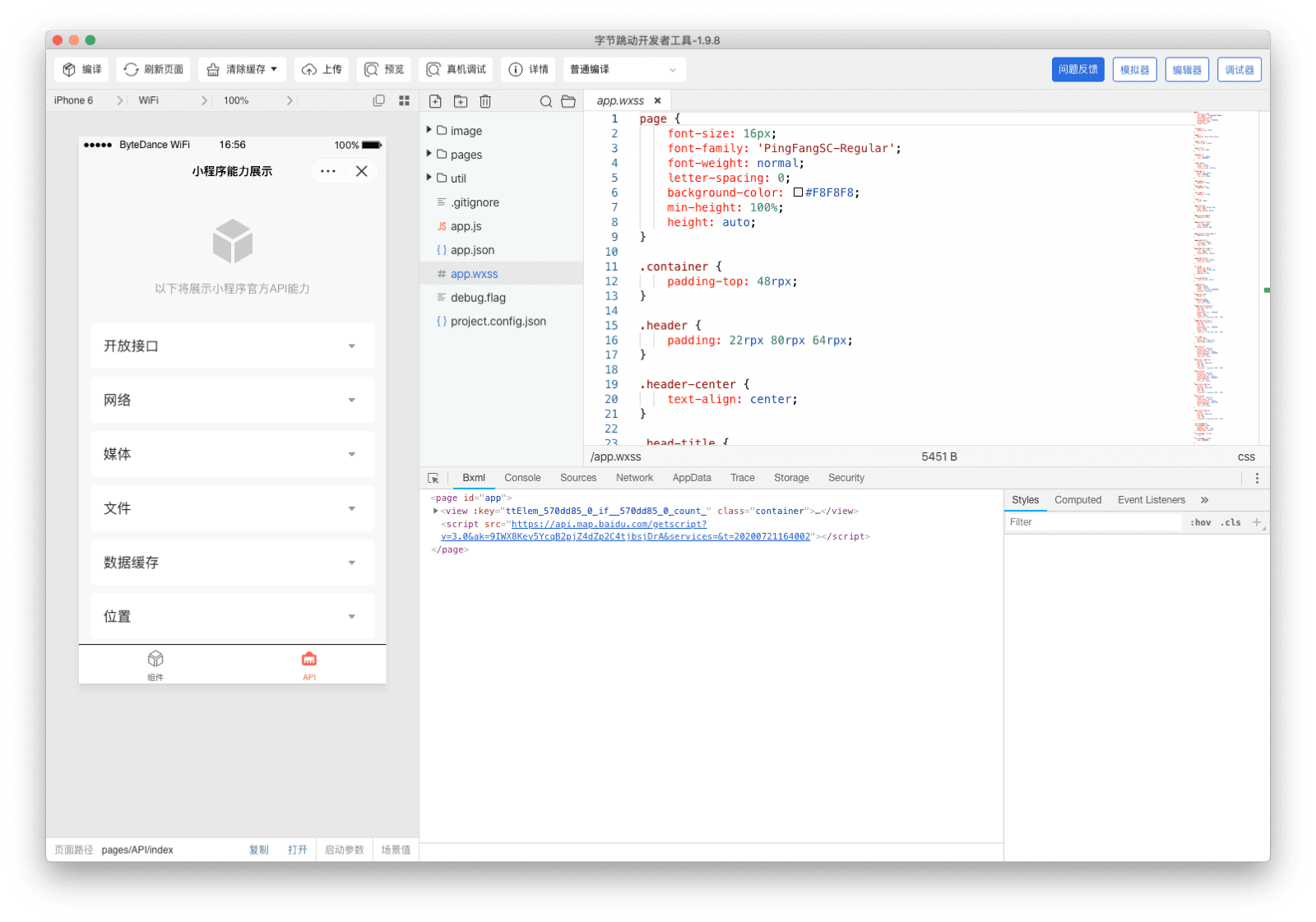
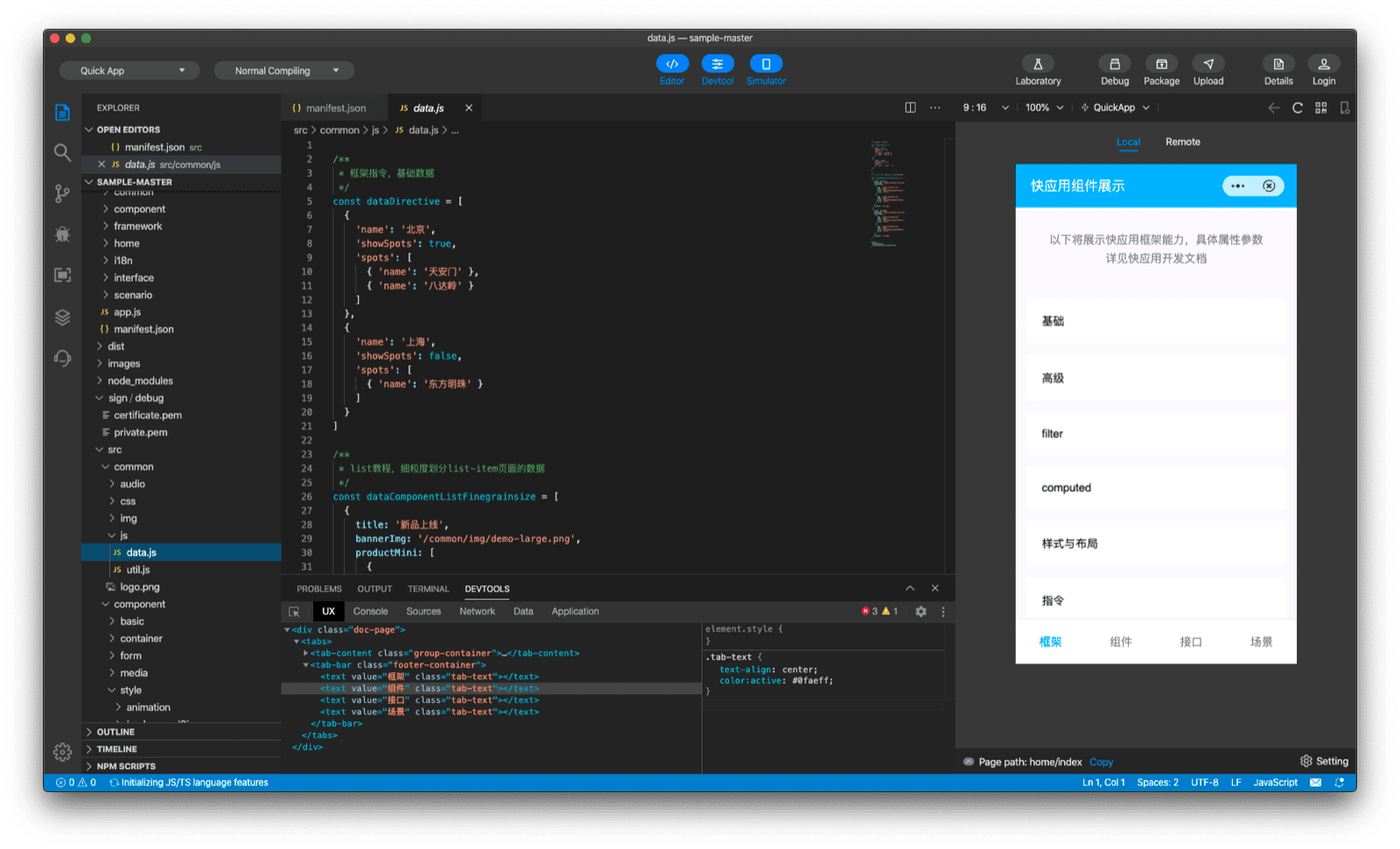
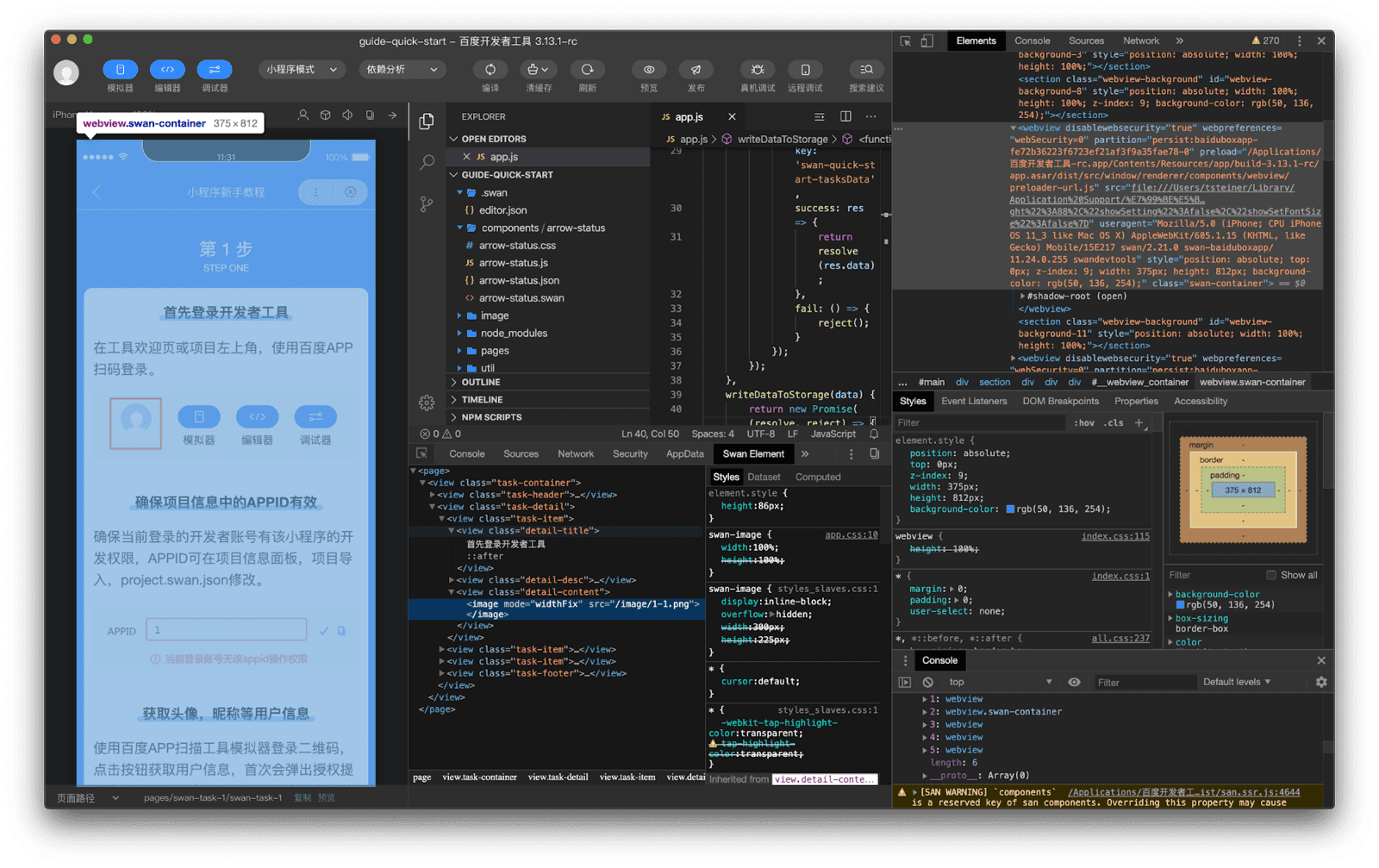
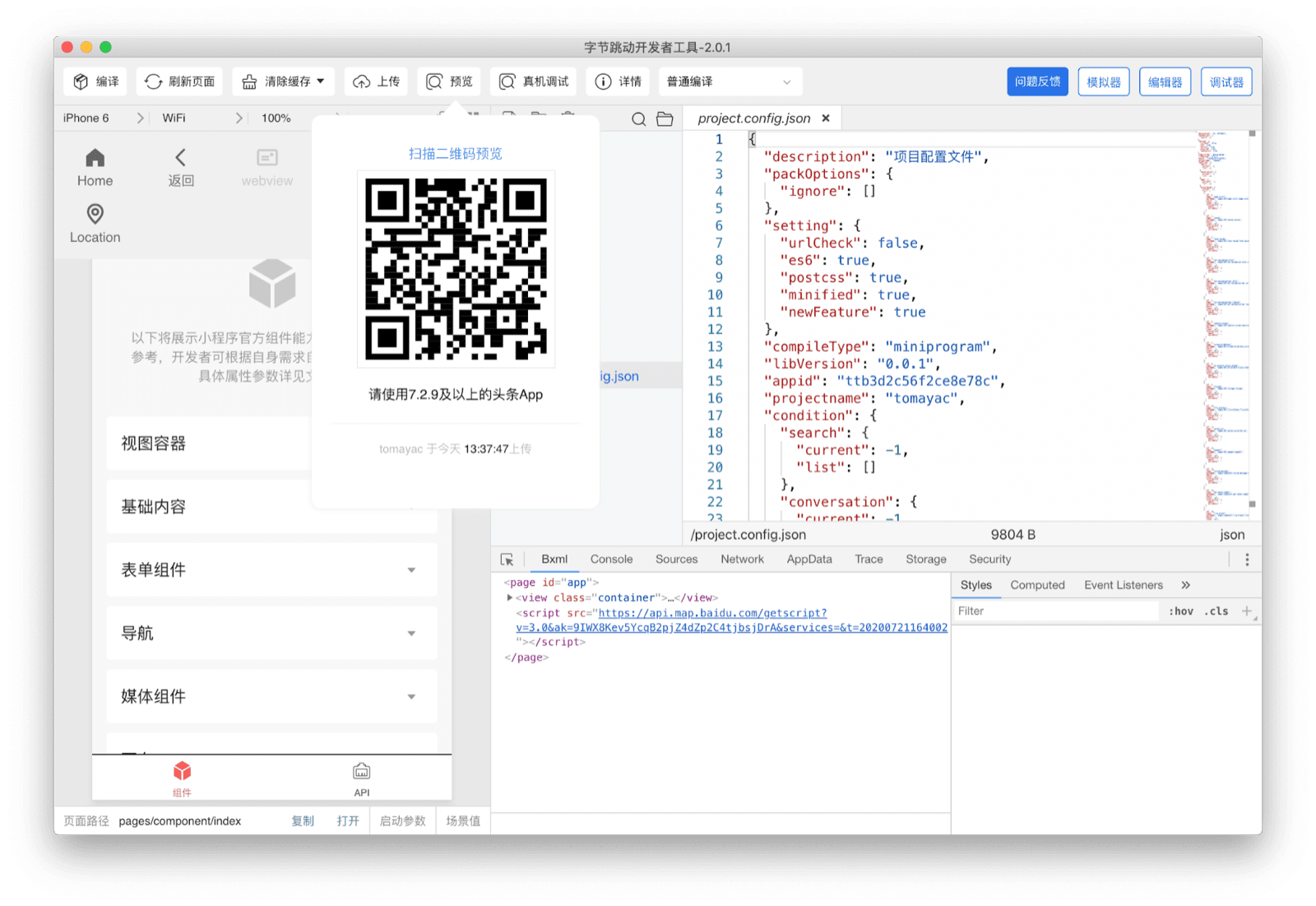
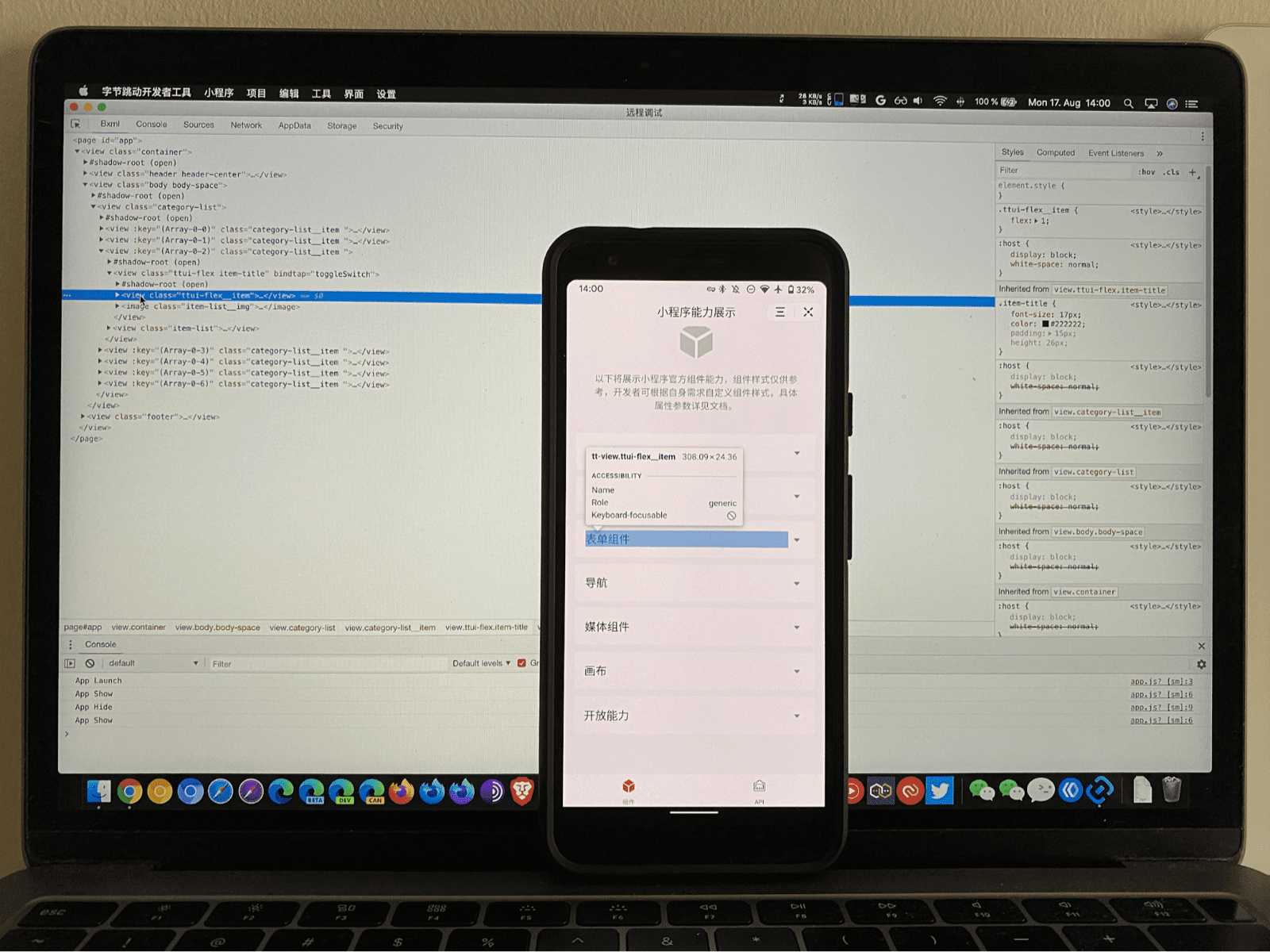
Setelah meluncurkan IDE dan memuat atau membuat aplikasi mini (demo), langkah pertama adalah selalu login. Biasanya Anda hanya perlu memindai kode QR dengan aplikasi super (tempat Anda telah login) yang dihasilkan oleh IDE. Anda sangat jarang perlu memasukkan sandi. Setelah login, IDE akan mengetahui identitas Anda dan memungkinkan Anda memulai pemrograman, proses debug, pengujian, dan pengiriman aplikasi untuk ditinjau. Di bawah ini, Anda dapat melihat screenshot dari lima IDE yang disebutkan dalam paragraf di atas.





Seperti yang Anda lihat, komponen dasar dari semua IDE sangat mirip. Anda selalu memiliki editor
kode berdasarkan Monaco Editor, project yang sama
yang juga mendukung VS Code. Di semua IDE, terdapat debugger
berdasarkan frontend Chrome DevTools dengan
beberapa modifikasi, dan lebih banyak lagi nanti (lihat Debugger). IDE per se
diimplementasikan sebagai aplikasi NW.js atau Electron,
simulator dalam IDE diwujudkan sebagai
tag NW.js <webview> atau
tag Electron <webview>, yang kemudian didasarkan pada
tag Chromium <webview>. Jika tertarik dengan
internal IDE, sering kali Anda dapat memeriksanya dengan Chrome DevTools dengan pintasan
keyboard Control+Alt+I (atau
Command+Option+I di Mac).

<webview>.
Simulator dan pengujian serta proses debug perangkat sungguhan
Simulator ini sebanding dengan apa yang mungkin Anda ketahui dari mode perangkat Chrome DevTools. Anda dapat melakukan simulasi berbagai perangkat Android dan iOS, mengubah skala dan orientasi perangkat, serta menyimulasikan berbagai status jaringan, tekanan memori, peristiwa pembacaan kode batang, penghentian yang tidak terduga, dan mode gelap.
Meskipun simulator bawaan sudah cukup untuk memahami perilaku aplikasi, pengujian di perangkat, seperti aplikasi web biasa tidak akan tergantikan. Cukup dengan memindai
kode QR saja untuk menguji aplikasi mini dalam pengembangan. Misalnya, di ByteDance DevTools, memindai kode QR yang dihasilkan secara dinamis oleh IDE
dengan perangkat sungguhan akan mengarah ke versi aplikasi mini yang dihosting di cloud yang kemudian dapat segera
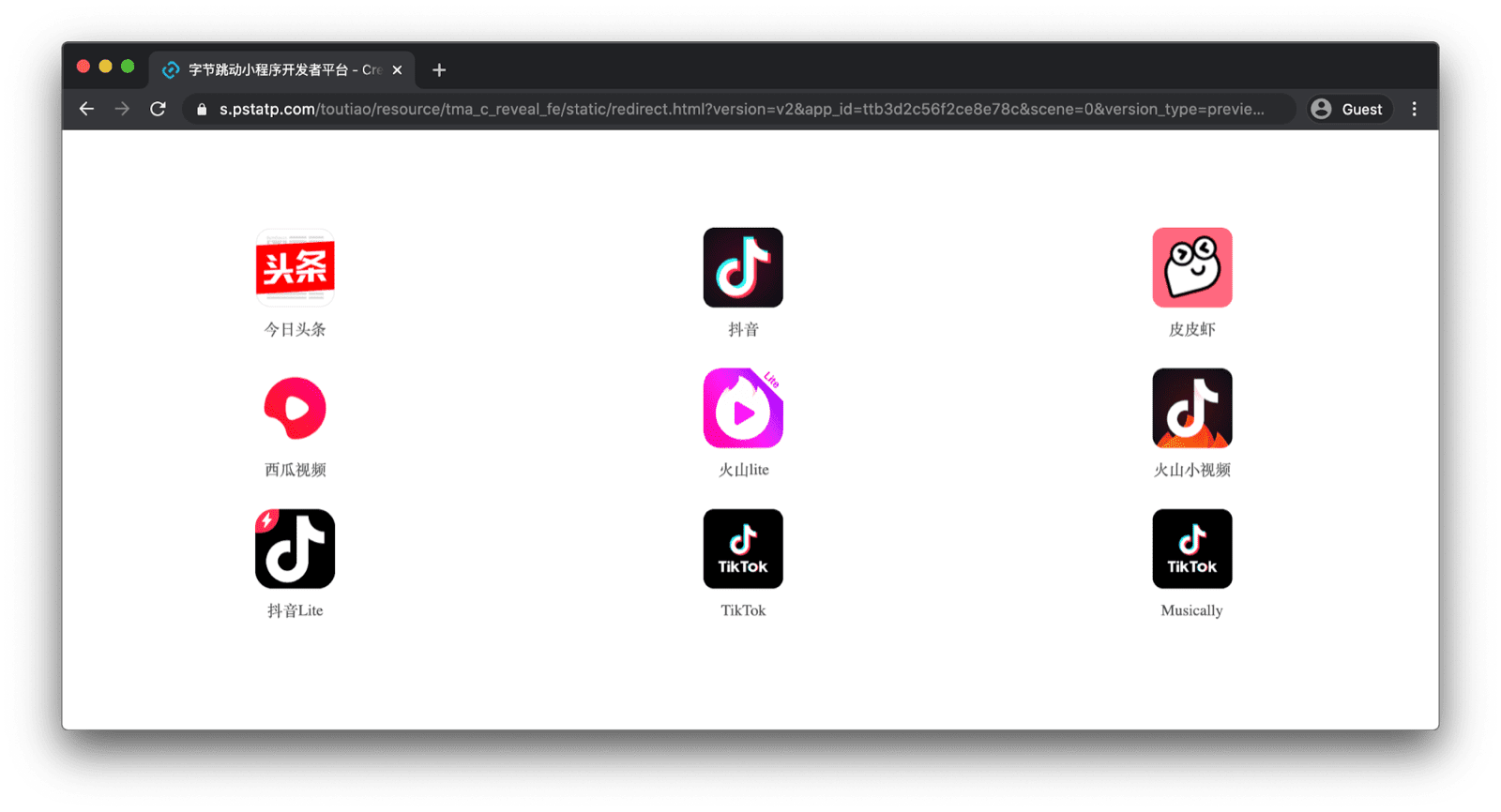
diuji di perangkat. Cara kerjanya untuk ByteDance adalah URL di balik kode QR (contoh) mengalihkan ke halaman yang dihosting (contoh), yang berisi link dengan skema URI khusus seperti, misalnya, snssdk1128://, untuk melihat pratinjau aplikasi mini di berbagai aplikasi super ByteDance seperti Douyin atau Toutiao (ini adalah contoh).
Penyedia aplikasi super lainnya tidak melewati halaman perantara, tetapi membuka pratinjau secara langsung.


Fitur yang lebih menarik adalah proses debug jarak jauh pratinjau berbasis cloud. Setelah hanya memindai kode QR khusus yang dibuat IDE, aplikasi mini akan terbuka di perangkat fisik, dengan jendela Chrome DevTools berjalan di komputer untuk proses debug jarak jauh.

Debugger
Proses debug elemen
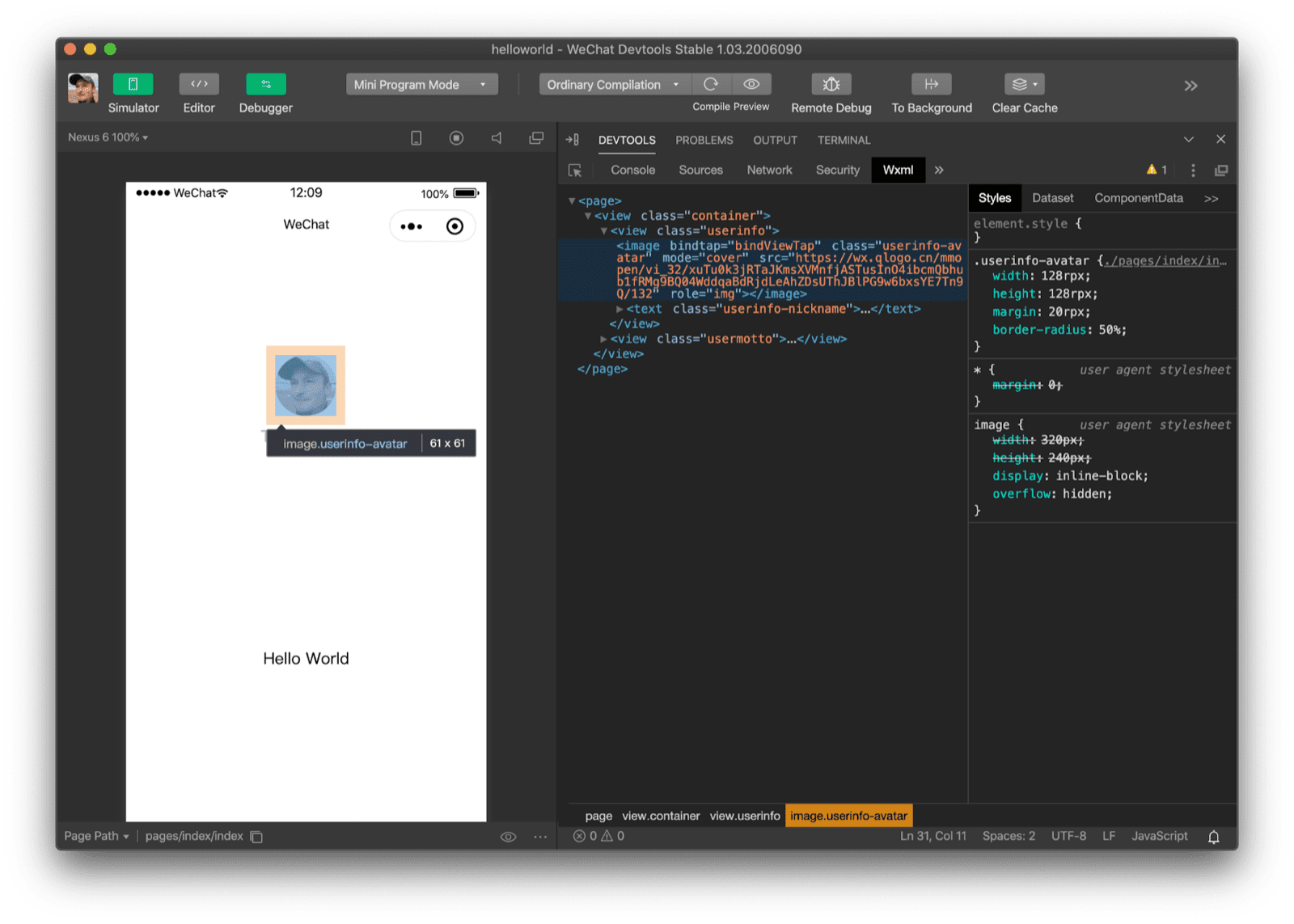
Pengalaman proses debug aplikasi mini sangat tidak asing bagi siapa saja yang pernah menggunakan Chrome DevTools. Namun, ada beberapa perbedaan penting yang membuat alur kerja disesuaikan dengan aplikasi mini. Sebagai ganti panel Elemen Chrome DevTools, IDE aplikasi mini memiliki panel yang disesuaikan yang disesuaikan dengan dialek HTML tertentu. Misalnya, dalam kasus WeChat, panelnya disebut Wxml, yang merupakan singkatan dari WeiXin Markup Language. Di Baidu DevTools, disebut Swan Element. ByteDance DevTools menyebutnya Bxml. Alipay menamainya AXML, dan Quick App merujuk panel sebagai UX. Saya akan membahas bahasa markup ini nanti.

<image> dengan WeChat DevTools.
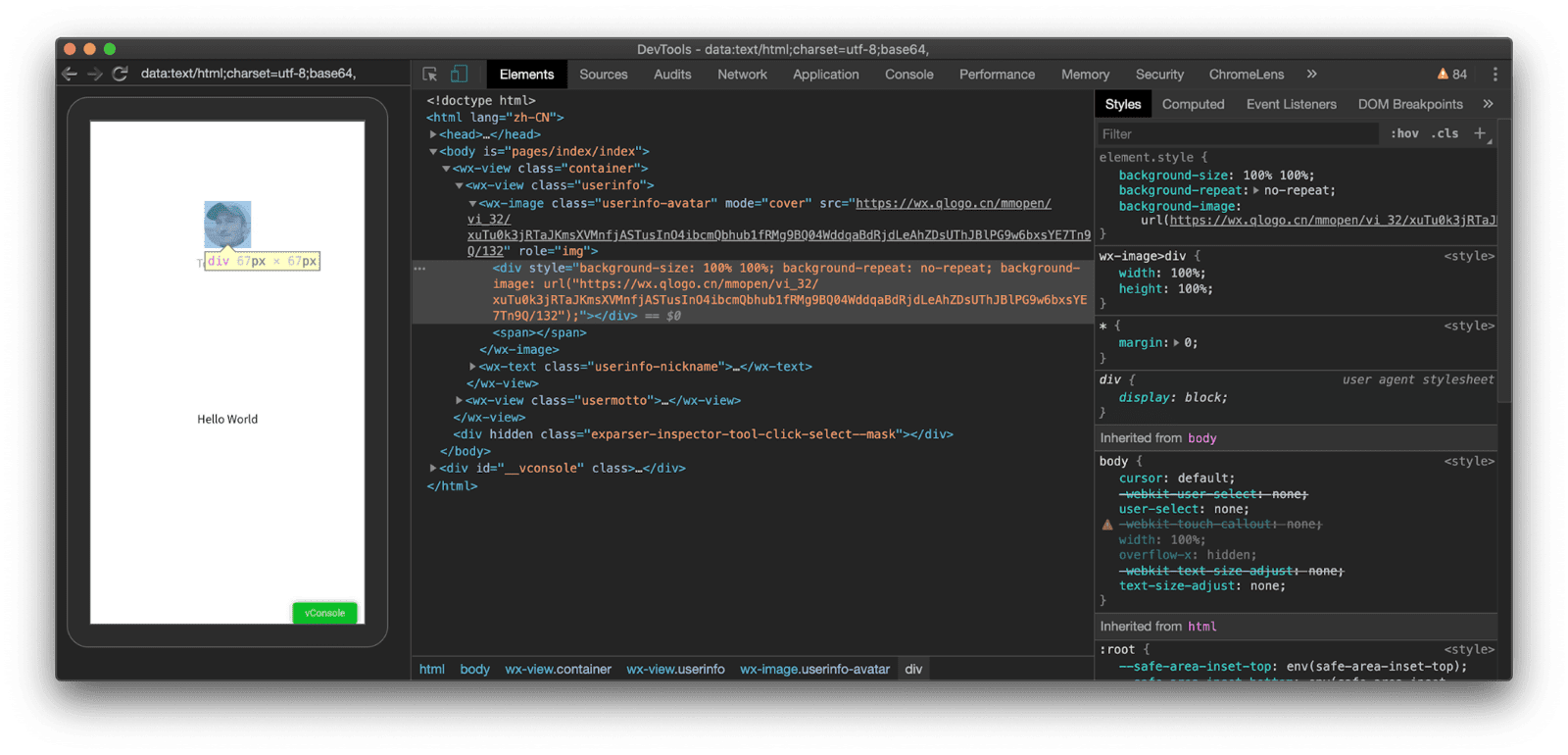
Elemen khusus di balik layar
Memeriksa WebView pada perangkat sungguhan melalui about://inspect/#devices
menunjukkan bahwa WeChat DevTools sengaja menyembunyikan kebenaran. Saat WeChat DevTools menampilkan
<image>, hal sebenarnya yang saya lihat adalah elemen kustom yang disebut <wx-image> dengan <div>
sebagai satu-satunya turunannya. Sangat menarik untuk diperhatikan bahwa elemen kustom ini tidak menggunakan Shadow DOM. Selengkapnya tentang
komponen ini nanti.

<image> dengan WeChat DevTools menunjukkan bahwa elemen tersebut sebenarnya adalah elemen kustom <wx-image>.
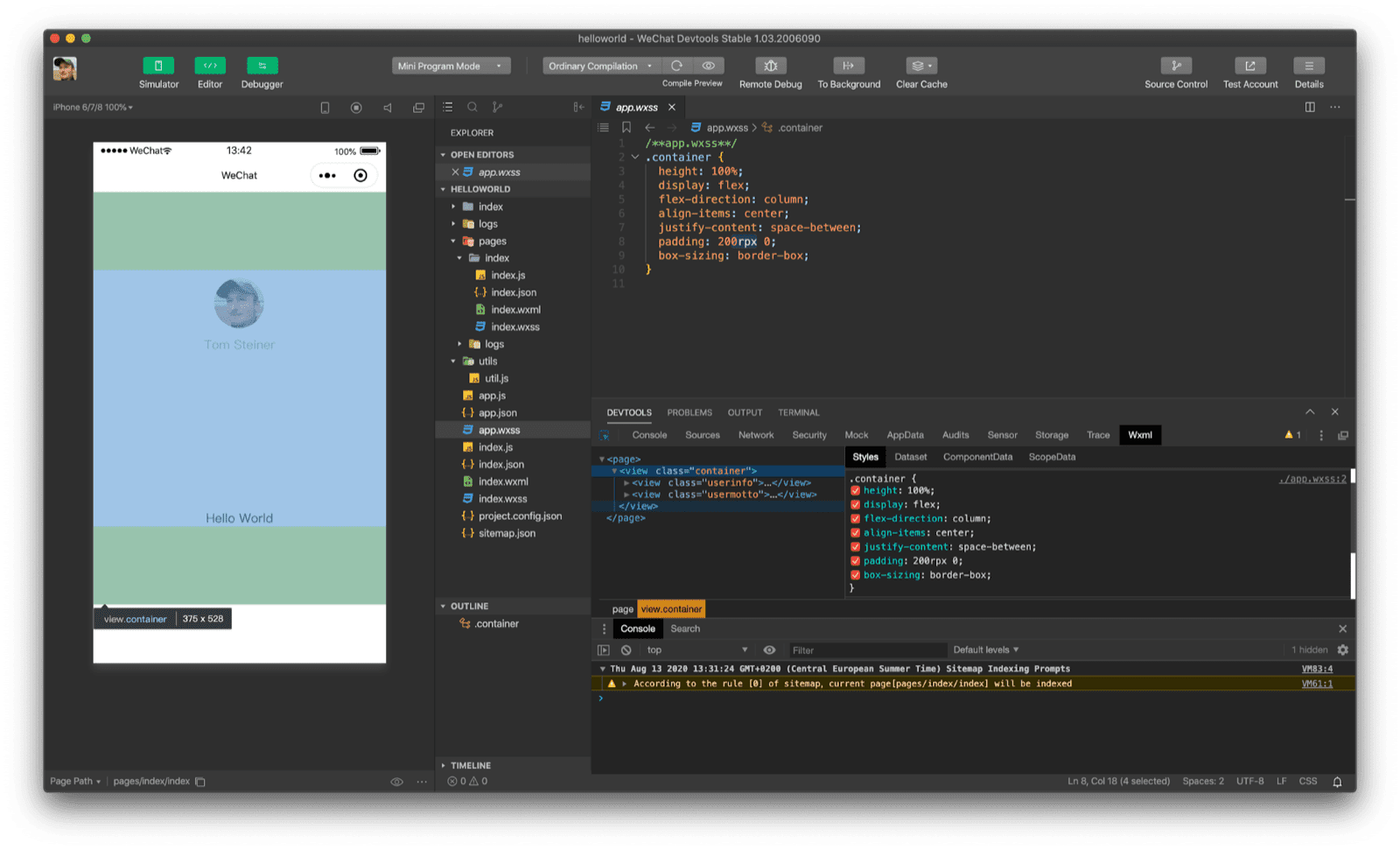
Proses debug CSS
Perbedaan lainnya adalah unit panjang baru rpx untuk piksel responsif dalam berbagai dialek CSS
(selengkapnya tentang unit ini nanti). WeChat DevTools menggunakan unit panjang CSS yang tidak bergantung perangkat,
agar pengembangan untuk berbagai ukuran perangkat menjadi lebih intuitif.

200rpx 0) pada tampilan dengan WeChat DevTools.
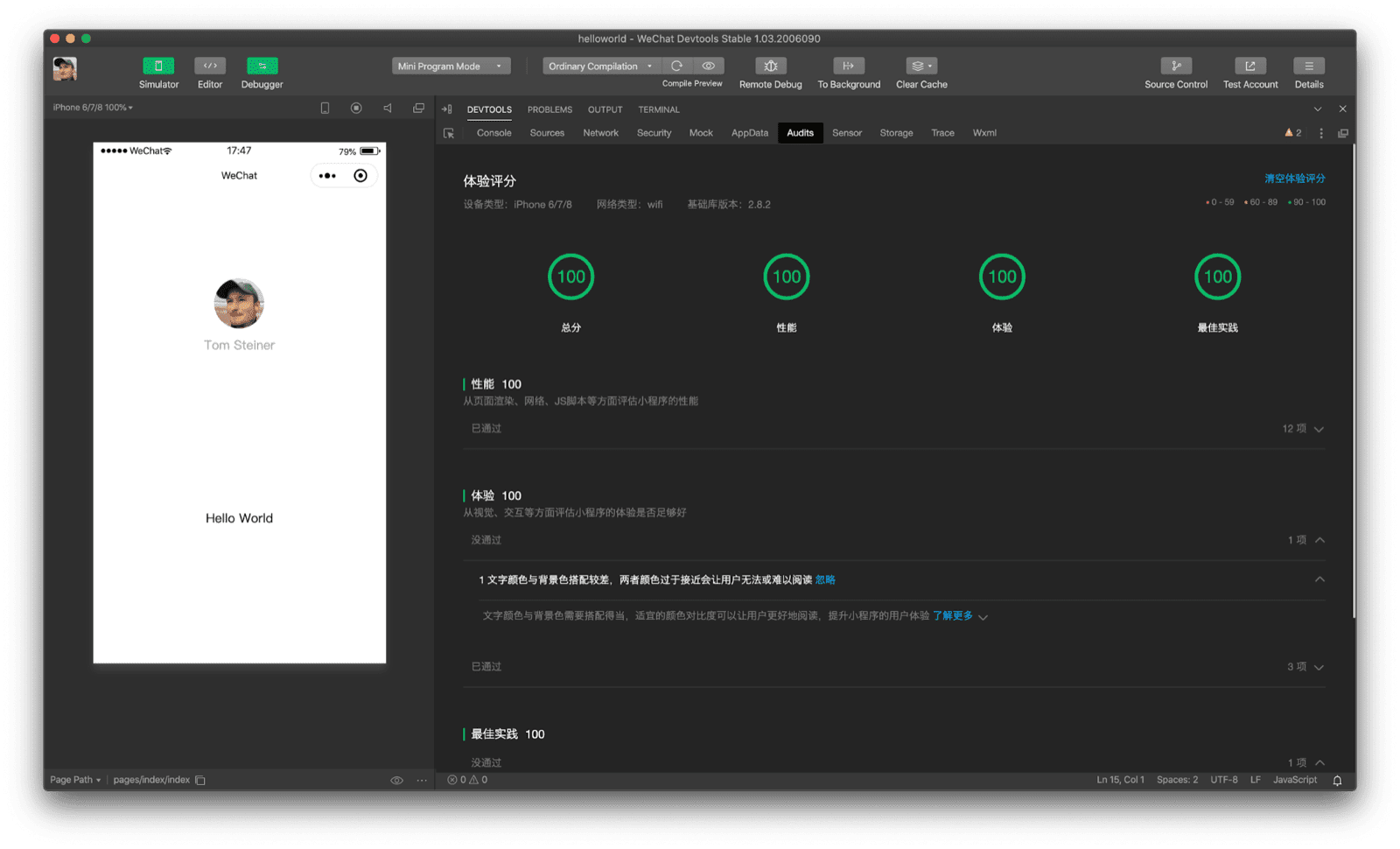
Audit performa
Performa menjadi prioritas utama untuk aplikasi mini, jadi tidak mengherankan jika WeChat DevTools dan beberapa DevTools lainnya memiliki alat audit terintegrasi yang terinspirasi Lighthouse. Area fokus audit ini adalah Total, Performa, Pengalaman, dan Praktik Terbaik. Tampilan IDE dapat disesuaikan. Pada screenshot di bawah, saya telah menyembunyikan editor kode untuk sementara agar memiliki ruang layar yang lebih luas untuk alat audit.

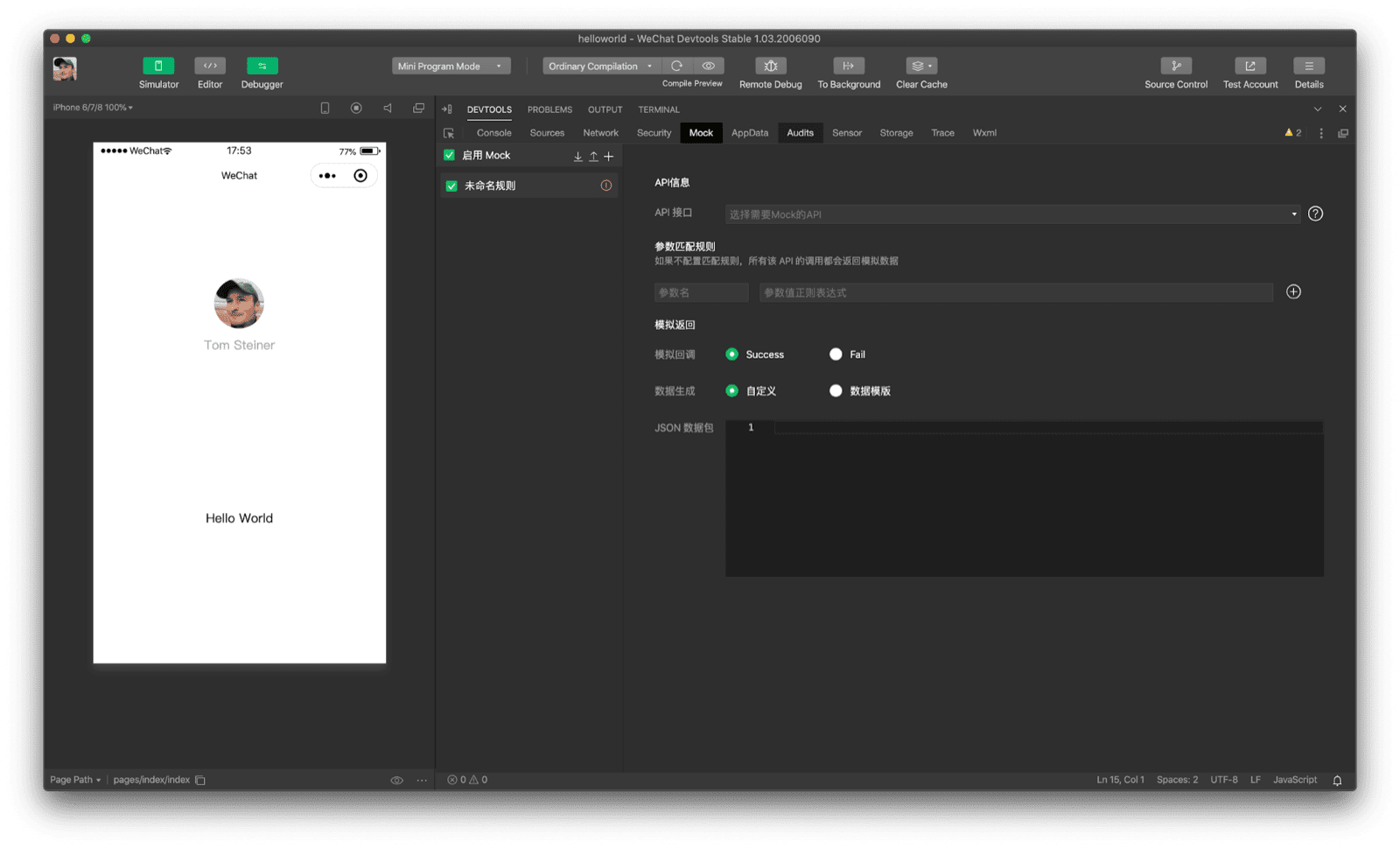
Tiruan API
Daripada mengharuskan developer menyiapkan layanan terpisah, meniru respons API adalah bagian langsung dari WeChat DevTools. Melalui antarmuka yang mudah digunakan, developer dapat menyiapkan endpoint API dan respons tiruan yang diinginkan.

Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


