Pengguna yang memuat situs Anda untuk kedua kalinya akan menggunakan cache HTTP mereka, jadi pastikan cache tersebut berfungsi dengan baik.
Postingan ini adalah pendamping untuk video Mencintai cache, bagian dari Konten Ekstensi di Chrome Dev Summit 2020. Pastikan untuk menonton video:
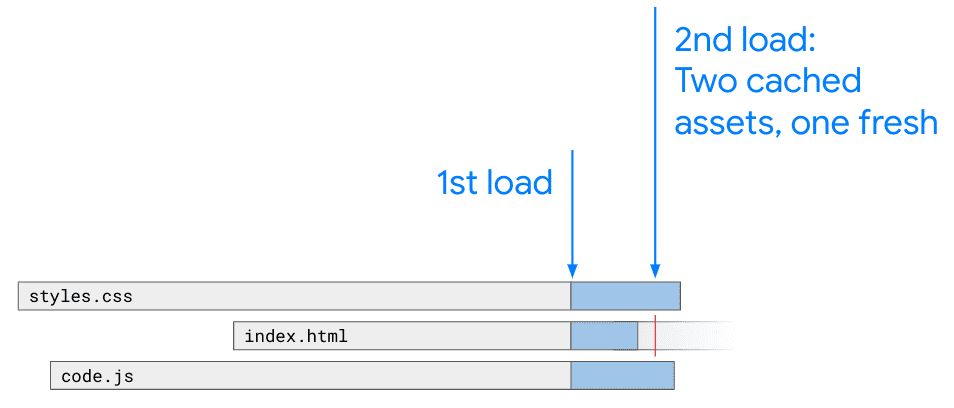
Saat pengguna memuat situs Anda untuk kedua kalinya, browser mereka akan menggunakan resource di dalam cache HTTP untuk membantu mempercepat pemuatan tersebut. Namun, standar untuk menyimpan dalam cache di web sudah ada sejak tahun 1999, dan standar tersebut ditentukan secara cukup luas—menentukan apakah file, seperti CSS atau gambar, dapat diambil lagi dari jaringan atau dimuat dari cache Anda adalah hal yang tidak pasti.
Dalam postingan ini, saya akan membahas setelan default yang wajar dan modern untuk penyimpanan dalam cache—yang sebenarnya tidak melakukan penyimpanan dalam cache sama sekali. Namun, itu hanya setelan default, dan tentu saja lebih mendetail daripada sekadar "menonaktifkannya". Baca selengkapnya.
Sasaran
Saat situs dimuat untuk ke-2 kalinya, Anda memiliki dua sasaran:
- Pastikan pengguna Anda mendapatkan versi terbaru yang tersedia—jika Anda telah mengubah sesuatu, perubahan tersebut akan segera diterapkan
- Lakukan #1 sambil mengambil sesedikit mungkin dari jaringan
Secara luas, Anda hanya ingin mengirim perubahan terkecil kepada klien saat mereka memuat ulang situs Anda. Selain itu, menyusun situs untuk memastikan distribusi perubahan yang paling efisien tidaklah mudah (selengkapnya di bawah, dan dalam video).
Meskipun demikian, Anda juga memiliki tombol lain saat mempertimbangkan penyimpanan dalam cache—mungkin Anda telah memutuskan untuk mengizinkan cache HTTP browser pengguna menyimpan situs Anda selama waktu yang lama sehingga tidak ada permintaan jaringan yang diperlukan untuk menayangkannya sama sekali. Atau, Anda telah membuat pekerja layanan yang akan menayangkan situs sepenuhnya secara offline sebelum memeriksa apakah situs tersebut sudah yang terbaru. Ini adalah opsi ekstrem, yang valid—dan digunakan untuk banyak pengalaman web seperti aplikasi offline-first—tetapi web tidak perlu berada di ekstrem khusus cache, atau bahkan ekstrem khusus jaringan.
Latar belakang
Sebagai developer web, kita semua terbiasa dengan gagasan memiliki "cache yang sudah tidak berlaku". Namun, kita tahu, hampir secara naluriah, alat yang tersedia untuk mengatasi hal ini: lakukan "refresh keras", atau buka jendela Samaran, atau gunakan beberapa kombinasi alat developer browser Anda untuk menghapus data situs.
Pengguna biasa di internet tidak memiliki kemewahan yang sama. Jadi, meskipun kita memiliki beberapa sasaran inti untuk memastikan pengguna kami menikmati pemuatan ke-2, sangat penting juga untuk memastikan mereka tidak mengalami masalah atau macet. (Tonton video jika Anda ingin mendengar saya membahas bagaimana kami hampir membuat situs web.dev/live macet!)
Sebagai sedikit latar belakang, alasan yang sangat umum untuk "cache usang" sebenarnya
adalah setelan default untuk penyimpanan dalam cache pada tahun 1999. Fungsi ini bergantung pada header Last-Modified:

Setiap file yang Anda muat disimpan selama 10% tambahan dari masa aktifnya saat ini, seperti
yang dilihat browser Anda. Misalnya, jika index.html dibuat sebulan yang lalu,
index.html akan di-cache oleh browser Anda selama sekitar tiga hari lagi.
Ini adalah ide yang baik pada masa lalu, tetapi mengingat sifat situs saat ini yang terintegrasi rapat, perilaku default ini berarti pengguna dapat berada dalam status saat pengguna memiliki file yang dirancang untuk rilis situs yang berbeda (misalnya, JS dari rilis hari Selasa, dan CSS dari rilis hari Jumat), semua karena file tersebut tidak diperbarui pada waktu yang sama.
Jalur yang terang
Default modern untuk penyimpanan dalam cache adalah tidak melakukan penyimpanan dalam cache sama sekali, dan menggunakan CDN untuk menghadirkan konten Anda dekat dengan pengguna. Setiap kali pengguna memuat situs Anda, mereka akan membuka jaringan untuk melihat apakah situs tersebut sudah yang terbaru. Permintaan ini akan memiliki latensi rendah, karena akan disediakan oleh CDN yang secara geografis dekat dengan setiap pengguna akhir.
Anda dapat mengonfigurasi host web untuk merespons permintaan web dengan header ini:
Cache-Control: max-age=0,must-revalidate,public
Ini pada dasarnya menyatakan bahwa file hanya valid untuk waktu yang singkat, dan Anda harus memvalidasinya dari jaringan sebelum dapat menggunakannya lagi (jika tidak, file tersebut hanya "disarankan").
Proses validasi ini relatif murah dalam hal byte yang ditransfer—jika file gambar besar belum berubah, browser Anda akan menerima respons 304 kecil—tetapi proses ini memerlukan latensi karena pengguna masih harus membuka jaringan untuk mengetahuinya. Dan ini adalah kelemahan utama dari pendekatan ini. Solusi ini dapat berfungsi dengan sangat baik untuk orang-orang yang menggunakan koneksi cepat di negara maju, dan jika CDN pilihan Anda memiliki cakupan yang bagus, tetapi tidak untuk orang-orang yang mungkin menggunakan koneksi seluler yang lebih lambat atau menggunakan infrastruktur yang buruk.
Namun, ini adalah pendekatan modern yang merupakan default di CDN populer, Netlify, tetapi dapat dikonfigurasi di hampir semua CDN. Untuk Firebase Hosting, Anda dapat menyertakan header ini di bagian hosting file firebase.json:
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
Jadi, meskipun saya masih menyarankannya sebagai setelan default yang masuk akal, setelan ini hanya setelan default. Baca terus untuk mengetahui cara mengambil alih dan mengupgrade setelan default.
URL dengan Sidik Jari
Dengan menyertakan hash konten file dalam nama aset, gambar, dan sebagainya yang ditayangkan di situs Anda, Anda dapat memastikan bahwa file ini akan selalu memiliki konten yang unik. Misalnya, file akan diberi nama sitecode.af12de.js. Saat
server merespons permintaan untuk file ini, Anda dapat dengan aman menginstruksikan browser
pengguna akhir untuk meng-cache-nya dalam waktu lama dengan mengonfigurasinya dengan header
ini:
Cache-Control: max-age=31536000,immutable
Nilai ini adalah satu tahun, dalam detik. Dan menurut spesifikasi, hal ini secara efektif sama dengan "selamanya".
Yang penting, jangan buat hash ini secara manual—ini terlalu banyak pekerjaan manual. Anda dapat menggunakan alat seperti Webpack, Rollup, dan sebagainya untuk membantu Anda melakukannya. Pastikan untuk membaca selengkapnya di Laporan Alat.
Perlu diingat bahwa bukan hanya JavaScript yang dapat memanfaatkan URL dengan sidik jari; aset seperti ikon, CSS, dan file data lain yang tidak dapat diubah juga dapat diberi nama seperti ini. (Dan pastikan untuk menonton video di atas untuk mempelajari lebih lanjut pemisahan kode, yang memungkinkan Anda mengirimkan lebih sedikit kode setiap kali situs Anda berubah.)
Terlepas dari cara situs Anda menangani penyimpanan dalam cache, jenis file dengan sidik jari ini sangat berharga untuk situs apa pun yang mungkin Anda buat. Sebagian besar situs hanya tidak berubah pada setiap rilis.
Tentu saja, kita tidak dapat mengganti nama halaman 'ramah' yang ditampilkan kepada pengguna dengan cara ini: mengganti nama
file index.html menjadi index.abcd12.html—hal ini tidak dapat dilakukan, Anda tidak dapat meminta
pengguna untuk membuka URL baru setiap kali mereka memuat situs Anda. URL 'ramah' ini
tidak dapat diganti namanya dan di-cache dengan cara ini, yang mengarahkan saya ke kemungkinan jalan tengah.
Jalan tengah
Tentu saja ada ruang untuk jalan tengah dalam hal penyimpanan dalam cache. Saya telah menampilkan dua opsi ekstrem; cache tidak pernah, atau cache selamanya. Dan akan ada beberapa file yang mungkin ingin Anda simpan dalam cache untuk sementara waktu, seperti URL "ramah" yang saya sebutkan di atas.
Jika Anda ingin meng-cache URL "ramah" ini dan HTML-nya, sebaiknya pertimbangkan dependensi yang disertakan, cara mereka dapat di-cache, dan cara meng-cache URL mereka untuk sementara waktu dapat memengaruhi Anda. Mari kita lihat halaman HTML yang menyertakan gambar seperti ini:
<img src="/images/foo.jpeg" loading="lazy" />
Jika Anda memperbarui atau mengubah situs dengan menghapus atau mengubah gambar yang dimuat secara lambat ini, pengguna yang melihat versi HTML Anda yang di-cache mungkin mendapatkan gambar yang salah atau tidak ada karena mereka masih meng-cache /images/foo.jpeg asli saat mereka mengunjungi kembali situs Anda.
Jika Anda berhati-hati, hal ini mungkin tidak akan memengaruhi Anda. Namun, secara umum, penting untuk mengingat bahwa situs Anda—saat di-cache oleh pengguna akhir—tidak lagi hanya ada di server Anda. Sebaliknya, data tersebut mungkin ada dalam bagian di dalam cache browser pengguna akhir Anda.
Secara umum, sebagian besar panduan tentang penyimpanan dalam cache akan membahas jenis setelan ini—apakah Anda ingin menyimpan dalam cache selama satu jam, beberapa jam, dan sebagainya. Untuk menyiapkan cache seperti ini, gunakan header seperti ini (yang menyimpan cache selama 3.600 detik, atau satu jam):
Cache-Control: max-age=3600,immutable,public
Satu hal terakhir. Jika Anda membuat konten yang relevan dan biasanya hanya diakses oleh pengguna sekali—seperti artikel berita—pendapat saya adalah konten tersebut tidak boleh di-cache, dan Anda harus menggunakan setelan default yang wajar di atas. Saya rasa kita sering mengabaikan nilai penyimpanan dalam cache dibandingkan keinginan pengguna untuk selalu melihat konten terbaru dan terbaik, seperti update penting pada artikel berita atau peristiwa terkini.
Opsi non-HTML
Selain HTML, beberapa opsi lain untuk file yang berada di tengah-tengah meliputi:
Secara umum, cari aset yang tidak memengaruhi aset lain
- Misalnya: hindari CSS, karena menyebabkan perubahan pada cara HTML Anda dirender
Gambar besar yang digunakan sebagai bagian dari artikel yang relevan
- Pengguna Anda mungkin tidak akan mengunjungi satu artikel lebih dari beberapa kali, jadi jangan menyimpan foto atau gambar hero dalam cache selamanya dan membuang penyimpanan
Aset yang mewakili sesuatu yang memiliki masa aktif
- Data JSON tentang cuaca mungkin hanya dipublikasikan setiap jam, sehingga Anda dapat menyimpan hasil sebelumnya ke dalam cache selama satu jam—hasil tersebut tidak akan berubah dalam periode tersebut
- Build project open source mungkin dibatasi kapasitasnya, jadi cache gambar status build hingga status tersebut mungkin berubah
Ringkasan
Saat pengguna memuat situs Anda untuk kedua kalinya, Anda telah mendapatkan kepercayaan mereka—mereka ingin kembali dan mendapatkan lebih banyak hal yang Anda tawarkan. Pada tahap ini, Anda tidak hanya perlu mengurangi waktu pemuatan, dan Anda memiliki serangkaian opsi yang tersedia untuk memastikan browser hanya melakukan tugas yang diperlukan untuk memberikan pengalaman yang cepat dan terbaru.
Penyimpanan dalam cache bukanlah konsep baru di web, tetapi mungkin memerlukan setelan default yang wajar. Pertimbangkan untuk menggunakannya dan memilih untuk menggunakan strategi penyimpanan dalam cache yang lebih baik saat Anda membutuhkannya. Terima kasih telah membaca.
Lihat juga
Untuk panduan umum tentang cache HTTP, lihat Mencegah permintaan jaringan yang tidak perlu dengan Cache HTTP.

