आपकी साइट को दूसरी बार लोड करने वाले उपयोगकर्ता अपनी एचटीटीपी कैश मेमोरी का इस्तेमाल करेंगे. इसलिए, पक्का करें कि यह ठीक से काम करे.
यह पोस्ट, अपनी कैश मेमोरी को प्यार करें वीडियो के साथ है. यह वीडियो, Chrome Dev Summit 2020 के एक्सटेंडेड कॉन्टेंट का हिस्सा है. यह वीडियो ज़रूर देखें:
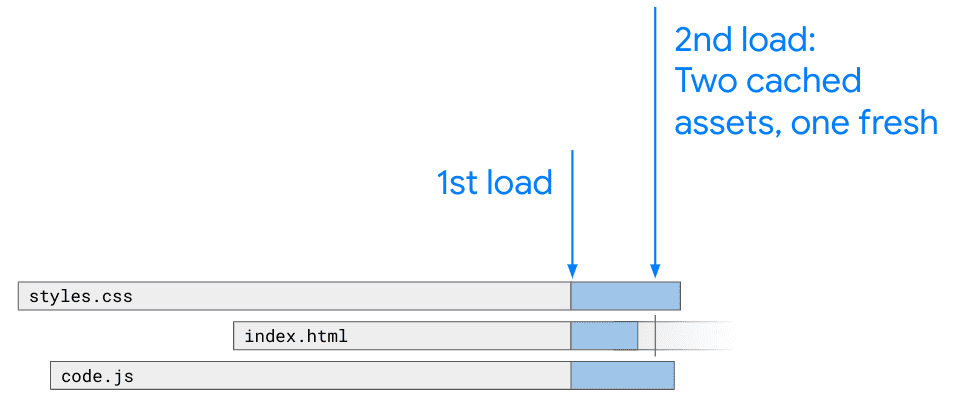
जब उपयोगकर्ता आपकी साइट को दूसरी बार लोड करेंगे, तो उनका ब्राउज़र अपनी एचटीटीपी कैश मेमोरी में मौजूद संसाधनों का इस्तेमाल करेगा, ताकि साइट तेज़ी से लोड हो सके. हालांकि, वेब पर कैश मेमोरी के मानक 1999 तक के हैं और इन्हें बड़े पैमाने पर परिभाषित किया गया है. इनसे यह तय होता है कि सीएसएस या इमेज जैसी किसी फ़ाइल को नेटवर्क से फिर से फ़ेच किया जा सकता है या कैश मेमोरी से लोड होने वाली फ़ाइल को.
इस पोस्ट में, हम कैश मेमोरी में डेटा सेव करने के लिए, एक बेहतर और आधुनिक डिफ़ॉल्ट तरीके के बारे में बात करेंगे. यह तरीका, बिल्कुल भी कैश मेमोरी में डेटा सेव नहीं करता. हालांकि, यह सिर्फ़ डिफ़ॉल्ट सेटिंग है. इसमें "बंद करना" से ज़्यादा विकल्प होते हैं. पढ़ते रहें!
लक्ष्य
जब कोई साइट दूसरी बार लोड होती है, तो आपके पास दो लक्ष्य होते हैं:
- पक्का करें कि आपके उपयोगकर्ताओं को सबसे अप-टू-डेट वर्शन मिलता रहे—अगर आपने कुछ बदलाव किया है, तो वह तुरंत दिखना चाहिए
- #1 को तब करें, जब नेटवर्क से कम से कम डेटा फ़ेच किया जा रहा हो
आम तौर पर, जब आपके क्लाइंट आपकी साइट को फिर से लोड करते हैं, तब आप उन्हें सबसे छोटा बदलाव भेजना चाहते हैं. साथ ही, अपनी साइट को इस तरह व्यवस्थित करना कि वह किसी भी बदलाव को बेहतर ढंग से लागू कर सके. इस बारे में ज़्यादा जानकारी नीचे दी गई है और इस वीडियो में दी गई है.
हालांकि, कैश मेमोरी का इस्तेमाल करने के लिए आपके पास और भी विकल्प होते हैं. जैसे, हो सकता है कि आपने उपयोगकर्ता के ब्राउज़र के एचटीटीपी कैश मेमोरी में, अपनी साइट को लंबे समय तक सेव रखने का फ़ैसला किया हो, ताकि उसे दिखाने के लिए किसी नेटवर्क अनुरोध की ज़रूरत न पड़े. इसके अलावा, आपने एक सर्विस वर्कर बनाया है, जो साइट के अप-टू-डेट होने की जांच करने से पहले उसे पूरी तरह से ऑफ़लाइन दिखाएगा. यह बेहतरीन विकल्प है जो मान्य है और ऑफ़लाइन-पहले ऐप्लिकेशन जैसे कई वेब अनुभवों के लिए इस्तेमाल किया जाता है. हालांकि, वेब को सिर्फ़ कैश मेमोरी में सेव करने या पूरी तरह से नेटवर्क पर एक्सट्रीम मोड की ज़रूरत नहीं है.
बैकग्राउंड
वेब डेवलपर के तौर पर, हम सभी "पुराने कैश मेमोरी" के बारे में जानते हैं. हालांकि, हम जानते हैं कि इस समस्या को हल करने के लिए कौनसे टूल उपलब्ध हैं: साइट का डेटा मिटाने के लिए, "हार्ड रीफ़्रेश" करें या गुप्त विंडो खोलें या अपने ब्राउज़र के डेवलपर टूल के किसी कॉम्बिनेशन का इस्तेमाल करें.
इंटरनेट पर मौजूद सामान्य उपयोगकर्ताओं के पास यह सुविधा नहीं होती. इसलिए, हमारे कुछ मुख्य लक्ष्य यह पक्का करना है कि हमारे उपयोगकर्ताओं को दूसरे लोड के साथ बेहतर अनुभव मिले. साथ ही, यह भी पक्का करना ज़रूरी है कि उन्हें खराब अनुभव न मिले या वे फ़्लैश पेज पर न फ़ंसें. (अगर आपको यह जानना है कि हमने web.dev/live साइट को कैसे लॉन्च किया, तो वीडियो देखें!)
थोड़ा बैकग्राउंड के लिए, "पुराना कैश मेमोरी" की एक बहुत ही सामान्य वजह, असल में कैश मेमोरी के लिए 1999 के दौर का डिफ़ॉल्ट है. यह Last-Modified हेडर पर निर्भर करता है:

आपके ब्राउज़र में लोड की गई हर फ़ाइल को, उसके मौजूदा लाइफ़टाइम के 10% तक सेव रखा जाता है. उदाहरण के लिए, अगर index.html को एक महीने पहले बनाया गया था, तो इसे आपके ब्राउज़र में करीब तीन दिन तक कैश मेमोरी में सेव रखा जाएगा.
यह पहले एक सोची-समझी बात थी, लेकिन आज की वेबसाइटों के अच्छी तरह से जुड़े होने की वजह से इस डिफ़ॉल्ट व्यवहार का मतलब है कि ऐसी स्थिति में पहुंच जाना मुमकिन है जहां उपयोगकर्ता के पास आपकी वेबसाइट की अलग-अलग रिलीज़ के लिए डिज़ाइन की गई फ़ाइलें हों (उदाहरण के लिए, मंगलवार की रिलीज़ से JS और शुक्रवार की रिलीज़ से सीएसएस), इसकी वजह यह है कि वे फ़ाइलें एक ही समय पर अपडेट नहीं हुई थीं.
अच्छी रोशनी वाला रास्ता
कैश मेमोरी के लिए, डिफ़ॉल्ट रूप से कोई कैश मेमोरी सेव नहीं की जाती. साथ ही, अपने कॉन्टेंट को उपयोगकर्ताओं के करीब पहुंचाने के लिए, सीडीएन का इस्तेमाल किया जाता है. जब भी कोई उपयोगकर्ता आपकी साइट को लोड करेगा, तो वह नेटवर्क पर जाकर यह देखेगा कि वह अप-टू-डेट है या नहीं. इस अनुरोध में इंतज़ार का समय कम होगा, क्योंकि इसे हर असली उपयोगकर्ता के आस-पास मौजूद सीडीएन से भेजा जाएगा.
इस हेडर की मदद से वेब अनुरोधों का जवाब देने के लिए, अपने वेब होस्ट को कॉन्फ़िगर किया जा सकता है:
Cache-Control: max-age=0,must-revalidate,public
इसका मतलब है कि फ़ाइल का इस्तेमाल कभी भी नहीं किया जा सकता. साथ ही, इसे फिर से इस्तेमाल करने से पहले, आपको नेटवर्क से इसकी पुष्टि करनी होगी. ऐसा न करने पर, इसे सिर्फ़ "सुझाया गया" माना जाएगा.
पुष्टि करने की यह प्रोसेस, ट्रांसफ़र किए गए बाइट के हिसाब से काफ़ी कम खर्चीली होती है. अगर बड़ी इमेज फ़ाइल में कोई बदलाव नहीं हुआ है, तो आपके ब्राउज़र को 304 वाला छोटा रिस्पॉन्स मिलेगा. हालांकि, इसमें देरी होती है, क्योंकि उपयोगकर्ता को यह पता करने के लिए नेटवर्क पर जाना पड़ता है. और यह इस तरीके का मुख्य नुकसान है. यह सुविधा, दुनिया के उन देशों में रहने वाले लोगों के लिए काफ़ी अच्छी तरह से काम कर सकती है जहां इंटरनेट की स्पीड तेज़ है और आपके चुने गए सीडीएन की कवरेज अच्छी है. हालांकि, यह सुविधा उन लोगों के लिए काम नहीं करेगी जो शायद मोबाइल इंटरनेट की धीमी स्पीड का इस्तेमाल कर रहे हों या खराब इन्फ़्रास्ट्रक्चर का इस्तेमाल कर रहे हों.
भले ही, यह एक आधुनिक तरीका है, लेकिन यह लोकप्रिय सीडीएन, Netlify पर डिफ़ॉल्ट रूप से उपलब्ध है. इसे किसी भी सीडीएन पर कॉन्फ़िगर किया जा सकता है. Firebase होस्टिंग के लिए, अपनी firebase.json फ़ाइल के होस्टिंग सेक्शन में यह हेडर शामिल किया जा सकता है:
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
इसलिए, हालांकि मैं अब भी इसे एक समझदार डिफ़ॉल्ट के रूप में सुझाता हूं, लेकिन यह केवल यही है—डिफ़ॉल्ट! डिफ़ॉल्ट सेटिंग को अपग्रेड करने और उनमें बदलाव करने का तरीका जानने के लिए, आगे पढ़ें.
फ़िंगरप्रिंट वाले यूआरएल
अपनी साइट पर ऐसेट, इमेज वगैरह के नाम में फ़ाइल के कॉन्टेंट का हैश शामिल करके, यह पक्का किया जा सकता है कि इन फ़ाइलों में हमेशा यूनीक कॉन्टेंट होगा. उदाहरण के लिए, इस फ़ाइल का नाम sitecode.af12de.js होगा. जब आपका सर्वर इन फ़ाइलों के अनुरोधों का जवाब देता है, तो आपके पास अपने आखिरी उपयोगकर्ता के ब्राउज़र को, इन फ़ाइलों को लंबे समय तक कैश मेमोरी में सेव रखने का निर्देश देने का विकल्प होता है. इसके लिए, आपको इस हेडर के साथ ब्राउज़र को कॉन्फ़िगर करना होगा:
Cache-Control: max-age=31536000,immutable
यह वैल्यू, सेकंड में एक साल होती है. निर्देशों के मुताबिक, यह "हमेशा" के लिए है.
अहम बात यह है कि इन हैश को मैन्युअल तरीके से जनरेट न करें—यह बहुत ज़्यादा मैन्युअल काम है! इसमें आपकी मदद करने के लिए, Webpack, Rollup वगैरह जैसे टूल इस्तेमाल किए जा सकते हैं. टूल की रिपोर्ट में, इनके बारे में ज़्यादा पढ़ें.
ध्यान रखें कि फ़िंगरप्रिंट वाले यूआरएल का फ़ायदा सिर्फ़ JavaScript को नहीं मिलता. आइकॉन, सीएसएस, और ऐसी अन्य डेटा फ़ाइलों को भी इसी तरह नाम दिया जा सकता है जिन्हें बदला नहीं जा सकता. (साथ ही, कोड स्प्लिटिंग के बारे में ज़्यादा जानने के लिए ऊपर दिया गया वीडियो देखना न भूलें. इससे जब भी आपकी साइट में बदलाव होता है, तो कोड कम भेजे जा सकते हैं.)
आपकी साइट चाहे किसी भी तरह से कैश मेमोरी में सेव क्यों न करती हो, फ़िंगरप्रिंट वाली इस तरह की फ़ाइलें, आपकी बनाई किसी भी साइट के लिए बहुत काम की होती हैं. ज़्यादातर साइटें हर रिलीज़ के साथ बदलती नहीं हैं.
हालांकि, हम उपयोगकर्ताओं के लिए बनाए गए 'फ़्रेंडली' पेजों का नाम इस तरह नहीं बदल सकते: अपनी index.html फ़ाइल का नाम बदलकर index.abcd12.html करना—यह नाम बदलना मुमकिन नहीं है. आपके पास उपयोगकर्ताओं से यह कहने का विकल्प नहीं है कि वे हर बार आपकी साइट लोड करने पर, किसी नए यूआरएल पर जाएं! इन 'फ़्रेंडली' यूआरएल का नाम इस तरह नहीं बदला जा सकता और न ही इन्हें कैश मेमोरी में सेव किया जा सकता है. इसलिए, मुझे एक मध्यम रास्ता अपनाना पड़ा.
बीच का रास्ता
कैश मेमोरी का इस्तेमाल करने के लिए, बीच का रास्ता भी अपनाया जा सकता है. मैंने दो विकल्प दिए हैं. पहला, कभी कैश मेमोरी में सेव न करें. दूसरा, हमेशा कैश मेमोरी में सेव करें. ऐसी कई फ़ाइलें होंगी जिन्हें आप कुछ समय के लिए कैश मेमोरी में सेव करना चाहें. जैसे, "फ़्रेंडली" यूआरएल, जिनके बारे में मैंने ऊपर बताया है.
अगर आपको इन "फ़्रेंडली" यूआरएल और उनके एचटीएमएल को कैश मेमोरी में सेव करना है, तो यह देखना ज़रूरी है कि इनमें कौनसी डिपेंडेंसी शामिल हैं, उन्हें कैसे कैश मेमोरी में सेव किया जा सकता है, और कुछ समय के लिए उनके यूआरएल को कैश मेमोरी में सेव करने से आप पर क्या असर पड़ सकता है. आइए, एक ऐसे एचटीएमएल पेज पर नज़र डालें जिसमें ऐसी इमेज शामिल है:
<img src="/images/foo.jpeg" loading="lazy" />
लेज़ी लोडेड इमेज को मिटाकर या बदलकर अपनी साइट को अपडेट करने या बदलने पर, एचटीएमएल के कैश मेमोरी में सेव किए गए वर्शन को देखने वाले उपयोगकर्ताओं को इमेज गलत मिल सकती है या इमेज मिल नहीं सकती. इसकी वजह यह है कि आपकी साइट पर फिर से विज़िट करते समय भी, उन्होंने मूल /images/foo.jpeg को कैश मेमोरी में सेव किया होता है.
सावधानी बरतने पर, हो सकता है कि आप पर इसका कोई असर न पड़े. हालांकि, यह ध्यान रखना ज़रूरी है कि जब आपकी साइट को उपयोगकर्ता कैश मेमोरी में सेव कर लेते हैं, तो वह सिर्फ़ आपके सर्वर पर मौजूद नहीं रहती. इसके बजाय, यह आपके असली उपयोगकर्ता के ब्राउज़र की कैश मेमोरी के अलग-अलग हिस्सों में मौजूद हो सकता है.
आम तौर पर, कैश मेमोरी सेव करने के बारे में बताने वाली ज़्यादातर गाइड में इस तरह की सेटिंग के बारे में बताया जाता है—क्या आपको एक घंटे, कई घंटे वगैरह के लिए कैश मेमोरी सेव करनी है. इस तरह की कैश मेमोरी को सेट अप करने के लिए, इस तरह के हेडर का इस्तेमाल करें (जो 3, 600 सेकंड या एक घंटे के लिए कैश मेमोरी में सेव होता है):
Cache-Control: max-age=3600,immutable,public
आखिरी बात. अगर कॉन्टेंट एक तय समय पर बनाया जा रहा है, तो हो सकता है कि उपयोगकर्ता इस कॉन्टेंट को सिर्फ़ एक बार ऐक्सेस कर पाए, जैसे कि समाचार लेख!—तो मुझे लगता है कि इन्हें कभी भी कैश मेमोरी में सेव नहीं किया जाना चाहिए. इसलिए, आपको ऊपर बताए गए डिफ़ॉल्ट तरीके का इस्तेमाल करना चाहिए. मुझे लगता है कि हम अक्सर, उपयोगकर्ता की हमेशा नया और बेहतर कॉन्टेंट देखने की इच्छा के बजाय, कैश मेमोरी में कॉन्टेंट सेव करने की अहमियत को बढ़ा-चढ़ाकर बताते हैं. जैसे, किसी खबर या मौजूदा इवेंट से जुड़ा अहम अपडेट.
एचटीएमएल के अलावा अन्य विकल्प
एचटीएमएल के अलावा, ऐसी फ़ाइलों के लिए कुछ और विकल्प भी उपलब्ध हैं जो इन दोनों के बीच में आती हैं:
आम तौर पर, ऐसी एसेट खोजें जिनसे दूसरों पर असर न पड़े
- उदाहरण के लिए: सीएसएस का इस्तेमाल करने से बचें, क्योंकि इससे आपके एचटीएमएल को रेंडर करने के तरीके में बदलाव होता है
समय-समय पर लेखों के हिस्से के रूप में इस्तेमाल की गई बड़ी इमेज
- आपके उपयोगकर्ता शायद कई बार किसी लेख पर ज़्यादा न जाएं. इसलिए, फ़ोटो या हीरो इमेज को हमेशा के लिए कैश मेमोरी में सेव न रखें.
ऐसी ऐसेट जो किसी ऐसी चीज़ को दिखाती है जो अपने-आप में सेव रहती है
- मौसम के बारे में JSON डेटा, शायद हर घंटे पब्लिश किया जाता हो. इसलिए, आपके पास पिछले नतीजे को एक घंटे के लिए कैश मेमोरी में सेव करने का विकल्प है. यह आपकी विंडो में नहीं बदलेगा
- ओपन-सोर्स प्रोजेक्ट के बिल्ड की दर सीमित हो सकती है. इसलिए, बिल्ड की स्थिति की इमेज को तब तक कैश मेमोरी में सेव रखें, जब तक कि स्थिति में बदलाव न हो जाए
खास जानकारी
जब उपयोगकर्ता आपकी साइट को दूसरी बार लोड करते हैं, तो इसका मतलब है कि आपने पहले से ही विश्वास का वोट किया है—वे वापस आकर आपके द्वारा ऑफ़र की जा रही चीज़ों को ज़्यादा से ज़्यादा पाना चाहते हैं. इस समय, पेज लोड होने में लगने वाले समय को कम करना ही सब कुछ नहीं है. आपके पास कई विकल्प होते हैं, जिनसे यह पक्का किया जा सकता है कि आपका ब्राउज़र तेज़ और अप-टू-डेट अनुभव देने के लिए सिर्फ़ ज़रूरी काम करे.
वेब पर कैश मेमोरी सेव करना कोई नया सिद्धांत नहीं है, लेकिन शायद इसके लिए एक सही डिफ़ॉल्ट की ज़रूरत है. इसका इस्तेमाल करें और ज़रूरत होने पर बेहतर तरीके से कैश मेमोरी में सेव करने के लिए ऑप्ट-इन करें. पढ़ने के लिए धन्यवाद!
इन्हें भी देखें
एचटीटीपी कैश मेमोरी के बारे में सामान्य गाइड पाने के लिए, एचटीटीपी कैश मेमोरी का इस्तेमाल करके, ग़ैर-ज़रूरी नेटवर्क अनुरोधों से बचें पर जाएं.


