আজকের ডিজিটাল বিশ্বে, অনলাইন বিজ্ঞাপন হল বিনামূল্যের ওয়েবের একটি গুরুত্বপূর্ণ অংশ যা আমরা সবাই উপভোগ করি। যাইহোক, খারাপভাবে প্রয়োগ করা বিজ্ঞাপনগুলি একটি ধীর ব্রাউজিং অভিজ্ঞতার দিকে নিয়ে যেতে পারে, ব্যবহারকারীদের হতাশ করে এবং ব্যস্ততা হ্রাস করতে পারে। আপনার পৃষ্ঠার গতিকে প্রভাবিত না করে কীভাবে বিজ্ঞাপনগুলিকে কার্যকরভাবে লোড করতে হয় তা শিখুন, একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করুন এবং ওয়েবসাইটের মালিকদের জন্য উপার্জনের সুযোগ সর্বাধিক করুন৷
ওয়েবসাইটগুলি আয়ের প্রাথমিক উত্স হিসাবে অনলাইন বিজ্ঞাপনের উপর ব্যাপকভাবে নির্ভর করে৷ যাইহোক, ওয়েবসাইটগুলিতে বিজ্ঞাপনের উপস্থিতি কখনও কখনও ব্যবহারকারীর অভিজ্ঞতা এবং সামগ্রিক পৃষ্ঠার কার্যক্ষমতার ব্যয়ে আসতে পারে। তাই ওয়েবসাইট মালিক এবং বিজ্ঞাপনদাতাদের জন্য নগদীকরণ এবং কর্মক্ষমতা এবং ব্যবহারকারীর অভিজ্ঞতার মধ্যে ভারসাম্য বজায় রাখা অত্যাবশ্যক৷
এমন একটি ওয়েবসাইট বিবেচনা করুন যেটি ব্যাপকভাবে তার সামগ্রীর মধ্যে বিজ্ঞাপনগুলিকে রাখে, যার লক্ষ্য উচ্চ আয় তৈরি করা। যাইহোক, বিপুল সংখ্যক বিজ্ঞাপন ব্যবহারকারীদের হতাশ করে, যার ফলে ব্যবহারকারীর দুর্বল অভিজ্ঞতা এবং উচ্চ বাউন্স রেট হয়। বিজ্ঞাপনগুলি থেকে যথেষ্ট আয়ের সম্ভাবনা থাকা সত্ত্বেও, পরিত্যাগ করা ওয়েবসাইটের সাফল্যকে মারাত্মকভাবে বাধা দেয়৷
স্পেকট্রামের অন্য প্রান্তে, কোনো বিজ্ঞাপন ছাড়াই একটি ওয়েবসাইট বিবেচনা করুন। এই বিজ্ঞাপন-মুক্ত পরিবেশ দ্রুত লোডিং সময় এবং নির্বিঘ্ন ব্রাউজিং অভিজ্ঞতার কারণে উল্লেখযোগ্য সংখ্যক ব্যবহারকারীকে আকর্ষণ করে। যাইহোক, একটি নগদীকরণ কৌশল ছাড়াই, ওয়েবসাইটটি রাজস্ব তৈরি করতে লড়াই করে, যা এর দীর্ঘমেয়াদী স্থায়িত্ব এবং বৃদ্ধিকে বাধাগ্রস্ত করতে পারে।
উভয় পরিস্থিতিই নগদীকরণ, ব্যবহারকারী এবং কর্মক্ষমতা ভারসাম্যের গুরুত্বকে চিত্রিত করে।
কোর ওয়েব ভাইটাল ব্যবহার করা
পৃষ্ঠার গতিকে নেতিবাচকভাবে প্রভাবিত না করে বিজ্ঞাপন লোড করার ক্ষেত্রে কোর ওয়েব ভাইটাল পাস করা অপরিহার্য। Core Web Vitals, যার মধ্যে রয়েছে মেট্রিক্স যেমন Largest Contentful Paint (LCP) , Cumulative Layout Shift (CLS) এবং Interaction to Next Paint (INP) , হল ব্যবহারকারীর অভিজ্ঞতার মেট্রিক যা আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতার গুণমান পরিমাপ করে।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
LCP অপ্টিমাইজ করার উপর ফোকাস করা অত্যাবশ্যক, কারণ এই মেট্রিক ভিউপোর্টের মধ্যে সবচেয়ে বড় কন্টেন্টফুল উপাদানটি দৃশ্যমান হতে কতটা সময় নেয় তা পরিমাপ করে। বিজ্ঞাপন সামগ্রীর লোডিং সময় কমিয়ে এবং অ্যাসিঙ্ক্রোনাস লোডিং কৌশলগুলিকে অগ্রাধিকার দেওয়ার মাধ্যমে, ওয়েবসাইটের মালিকরা LCP কমাতে পারে এবং একটি পৃষ্ঠার সবচেয়ে বিশিষ্ট বিষয়বস্তুর উপাদানগুলির রেন্ডারিং সময় কমাতে পারে৷
নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)
দ্বিতীয়ত, প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতার জন্য INP উন্নত করা অত্যন্ত গুরুত্বপূর্ণ। INP প্রতিটি ক্লিক, ট্যাপ এবং কীবোর্ড ইন্টারঅ্যাকশনের জন্য লেটেন্সি পরিমাপ করে যা একটি পৃষ্ঠার সারাজীবনে ঘটে। ফলস্বরূপ মানটি প্রায়শই মিথস্ক্রিয়া যা সম্পূর্ণ হতে সবচেয়ে বেশি সময় নেয় এবং এটি ব্যবহারকারীর ইন্টারঅ্যাকশনে দ্রুত প্রতিক্রিয়া জানাতে একটি পৃষ্ঠার সামগ্রিক ক্ষমতার প্রতিনিধিত্ব করে।
ব্যবহারকারীর মিথস্ক্রিয়া বিলম্বিত বিজ্ঞাপনগুলি নেতিবাচকভাবে INP-কে প্রভাবিত করে৷ এটি এমন অভিজ্ঞতা তৈরি করে ব্যবহারকারীদের হতাশ করতে পারে যা অলস বোধ করে বা এমনকি চরম ক্ষেত্রে সম্পূর্ণভাবে ভেঙে যায়। বিজ্ঞাপনের জন্য অলস লোডিং প্রয়োগ করা এবং অ-সমালোচনামূলক জাভাস্ক্রিপ্ট এক্সিকিউশন স্থগিত করা একটি পৃষ্ঠার INP কমাতে সাহায্য করতে পারে এবং তাই সামগ্রিক পৃষ্ঠার প্রতিক্রিয়াশীলতা উন্নত করতে পারে।
ক্রমবর্ধমান লেআউট শিফট (CLS)
সবশেষে, পৃষ্ঠা লোডের সময় ঘটে যাওয়া অপ্রত্যাশিত লেআউট পরিবর্তনের পরিমাণ পরিমাপ করে CLS একটি পৃষ্ঠার চাক্ষুষ স্থিতিশীলতা পরিমাপ করে। যে বিজ্ঞাপনগুলি গতিশীলভাবে লোড বা আকার পরিবর্তন করে সেগুলি লেআউট অস্থিরতার কারণ হতে পারে, যার ফলে ব্যবহারকারীরা খারাপ অভিজ্ঞতার দিকে নিয়ে যেতে পারে যেখানে ব্যবহারকারীরা হয় তারা একটি পৃষ্ঠায় কোথায় আছে তার ট্র্যাক হারিয়ে ফেলেন বা এমনকি অপ্রত্যাশিত লেআউট পরিবর্তনের কারণে অনিচ্ছাকৃতভাবে ভুল উপাদানগুলিতে ট্যাপ করে৷ এটি প্রশমিত করার জন্য, ওয়েবসাইটের মালিকদের সিএলএসকে অপ্টিমাইজ করা উচিত যাতে লেআউট পরিবর্তন রোধ করার জন্য বিজ্ঞাপনগুলির সংরক্ষিত স্থান রয়েছে এবং আকস্মিক বিষয়বস্তু রিফ্লো এড়াতে বিজ্ঞাপনের আকারগুলি অপ্টিমাইজ করা উচিত।
আপনার ওয়েব পৃষ্ঠাকে আলাদা কন্টেন্ট ব্লকে গঠন করা
টেক্সট, ইমেজ এবং বিজ্ঞাপনের কন্টেন্ট উভয়ের জন্য কন্টেন্ট ব্লক সহ আপনার ওয়েব পেজ গঠন করা, পাশাপাশি CSS content-visibility: প্রপার্টি ব্যবহার করে, আধুনিক ব্রাউজারে সামগ্রিক রেন্ডারিং সময়কে উল্লেখযোগ্যভাবে উন্নত করতে পারে।
কৌশলগতভাবে content-visibility: এই বিষয়বস্তু ব্লকের মধ্যে সম্পত্তি, আপনি পাঠ্য, চিত্র এবং বিজ্ঞাপন সামগ্রীর জন্য রেন্ডারিং প্রক্রিয়াটি অপ্টিমাইজ করেন। এটি নিশ্চিত করে যে শুধুমাত্র ভিউপোর্টের বিষয়বস্তু সম্পূর্ণরূপে রেন্ডার করা হয়েছে, যার ফলে দ্রুত প্রাথমিক পৃষ্ঠা লোড হয় এবং ব্যবহারকারীর মিথস্ক্রিয়া সহজ হয়। এই কর্মক্ষমতা বৃদ্ধি বিশেষভাবে মূল্যবান যখন দীর্ঘ বা অনেক বিজ্ঞাপন সহ পৃষ্ঠাগুলির সাথে কাজ করে।
গুরুত্বপূর্ণ বিজ্ঞাপন স্লট অগ্রাধিকার
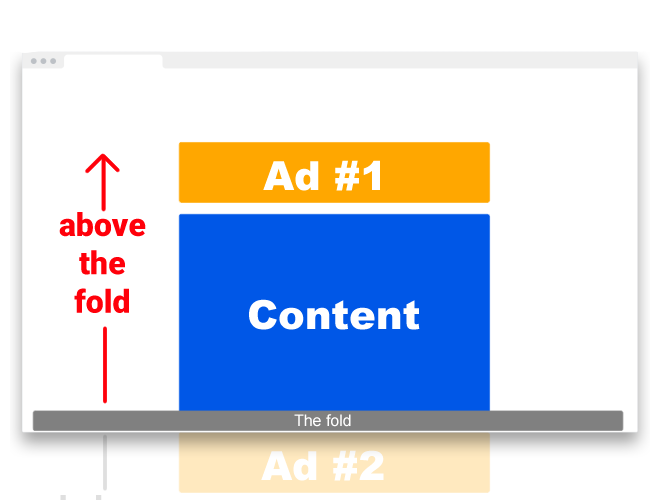
সব বিজ্ঞাপন স্লট সমান নয়। উদাহরণ স্বরূপ, ভাঁজের ওপরের বিজ্ঞাপন স্লটগুলি সাধারনত দর্শনযোগ্যতা এবং নগদীকরণের ক্ষেত্রে ভাঁজের নীচে থাকা বিজ্ঞাপনের চেয়ে বেশি মূল্যবান। এর কারণ হল উপরের-ভাঁজ বিজ্ঞাপনগুলি ব্যবহারকারীদের দ্বারা দেখার সম্ভাবনা বেশি, কারণ সেগুলি প্রথম ভিউপোর্টে স্ক্রল না করেই দেখা যায়৷ ভাঁজের নীচের বিজ্ঞাপনগুলি দৃশ্যমান হয়ে ওঠে যখন ব্যবহারকারী পৃষ্ঠাটি দেখতে যথেষ্ট পরিমাণে স্ক্রোল করে।
ভাঁজ বিজ্ঞাপন উপরে

ভাঁজের উপরে বিজ্ঞাপন স্লটগুলি একটি ওয়েব পৃষ্ঠার অংশকে নির্দেশ করে যা স্ক্রলিং ছাড়াই দৃশ্যমান, এবং ডিজিটাল বিজ্ঞাপনে উল্লেখযোগ্য মান রাখে। এই প্রাইম প্লেসমেন্টগুলি বিভিন্ন কারণে মূল্যবান বলে বিবেচিত হয়:
- ভাঁজের উপরে রাখা বিজ্ঞাপনগুলি একটি ওয়েব পৃষ্ঠা লোড করার পরে ব্যবহারকারীদের জন্য অবিলম্বে দৃশ্যমান হয়৷ ব্যবহারকারীদের এই বিজ্ঞাপনগুলি লক্ষ্য করার এবং এতে জড়িত হওয়ার সম্ভাবনা বেশি, যার ফলে ক্লিক-থ্রু রেট বেশি হয়।
- বিজ্ঞাপনদাতারা প্রায়ই একটি ওয়েব পৃষ্ঠার উপরের অংশটিকে সবচেয়ে মূল্যবান রিয়েল এস্টেট হিসাবে বিবেচনা করে। ব্যবহারকারীরা যখন একটি সাইট পরিদর্শন করেন তখন এটি প্রথম ইম্প্রেশন পায়, এটিকে উচ্চ-প্রভাব এবং প্রিমিয়াম বিজ্ঞাপন প্রদর্শনের জন্য একটি গুরুত্বপূর্ণ ক্ষেত্র করে তোলে৷
- ভাঁজের উপরের বিজ্ঞাপনগুলির দর্শনযোগ্যতার হার সবচেয়ে বেশি কারণ সেগুলি ব্যবহারকারীর সরাসরি দৃষ্টিতে থাকে৷ এটি নিশ্চিত করে যে বেশিরভাগ ব্যবহারকারী যারা পৃষ্ঠাটি দেখেন তারা স্ক্রোল না করেই এই বিজ্ঞাপনগুলি দেখতে পাবেন৷
যাইহোক, প্রাথমিক দৃশ্যে ভাঁজ বিজ্ঞাপন স্লটগুলির উপরে ব্যবহার করার সময় নগদীকরণ এবং ব্যবহারকারীর অভিজ্ঞতার মধ্যে ভারসাম্য বজায় রাখা গুরুত্বপূর্ণ। এখানে কিছু মূল বিবেচনা আছে.
- প্রথম স্ক্রীন বিজ্ঞাপন স্লটগুলি ব্যবহারকারীর প্রাথমিক ভিউপোর্টে যত দ্রুত সম্ভব লোড হওয়া উচিত। স্লো-লোডিং বিজ্ঞাপন ব্যবহারকারীর অভিজ্ঞতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে এবং বাউন্স রেট বাড়াতে পারে। একটি মসৃণ ব্যবহারকারী এবং ব্রাউজিং অভিজ্ঞতা বজায় রাখার জন্য বিজ্ঞাপন লোডের সময় অপ্টিমাইজ করা অত্যন্ত গুরুত্বপূর্ণ।
- ভাঁজের উপরে বিজ্ঞাপনের প্লেসমেন্ট মূল্যবান হলেও, অনেক বেশি বিজ্ঞাপন দিয়ে এই প্রধান স্থানটিকে ওভারলোড না করা গুরুত্বপূর্ণ। অত্যধিক বিজ্ঞাপন পৃষ্ঠাকে বিশৃঙ্খল করে, বিষয়বস্তু পঠনযোগ্যতা ব্যাহত করে এবং ব্যবহারকারীর অভিজ্ঞতা থেকে বিরত থাকে। নগদীকরণ এবং একটি পরিষ্কার, ব্যবহারকারী-বান্ধব বিন্যাস বজায় রাখার মধ্যে একটি ভারসাম্যের জন্য প্রচেষ্টা করুন৷
- উপরের ভাঁজ বিজ্ঞাপন স্লটগুলি বিভিন্ন স্ক্রীনের আকার এবং ডিভাইসের সাথে সামঞ্জস্যপূর্ণ তা নিশ্চিত করুন৷ প্রতিক্রিয়াশীল ডিজাইন অনুশীলনগুলি ব্যবহারকারীর স্ক্রীনের আকার নির্বিশেষে একটি সামঞ্জস্যপূর্ণ এবং দৃশ্যত আকর্ষণীয় বিন্যাস বজায় রাখতে সহায়তা করতে পারে।
ভাঁজ বিজ্ঞাপন নীচে

ভাঁজ বিজ্ঞাপন স্লটগুলির নীচে—অর্থাৎ, একটি ওয়েব পৃষ্ঠার অংশের মধ্যে রাখা বিজ্ঞাপনগুলি যা স্ক্রোল করার পরেই দৃশ্যমান হয়—ডিজিটাল বিজ্ঞাপনের জগতেও যথেষ্ট মান রয়েছে৷ এই প্লেসমেন্টগুলি অনন্য সুবিধা প্রদান করে যা ভাঁজ প্লেসমেন্টের উপরে পরিপূরক।
আরও কন্টেন্ট অন্বেষণ করতে স্ক্রোল করে এমন ব্যবহারকারীদের থেকে ভাঁজের নীচে অবস্থিত বিজ্ঞাপনগুলি উপকৃত হয়। এই প্লেসমেন্টগুলি নিযুক্ত ব্যবহারকারীদের মনোযোগ আকর্ষণ করে যারা সক্রিয়ভাবে অতিরিক্ত তথ্য খুঁজছেন, তাদের আরও জটিল বার্তা বা গল্প বলার জন্য ব্র্যান্ডের জন্য মূল্যবান করে তোলে।
- প্রাথমিকভাবে দৃশ্যমান নয় এমন বিজ্ঞাপন স্লটগুলি তাদের পাশের বিষয়বস্তুর সাথে সারিবদ্ধ হতে পারে, প্রাসঙ্গিক প্রাসঙ্গিকতার জন্য একটি সুযোগ প্রদান করে। এই সারিবদ্ধকরণটি উচ্চতর ব্যবহারকারীর ব্যস্ততার দিকে নিয়ে যেতে পারে কারণ ব্যবহারকারীরা তাদের অনুসন্ধান করা সামগ্রীর সাথে সম্পর্কিত বিজ্ঞাপনগুলি আবিষ্কার করে৷
- চিন্তাভাবনা করে ডিজাইন করা হলে, ভাঁজের নীচে বিজ্ঞাপনগুলি আশেপাশের সামগ্রীর সাথে নির্বিঘ্নে একত্রিত হতে পারে, ব্যবহারকারীদের কাছে কম বিঘ্নজনক দেখায়। এই ইন্টিগ্রেশন—যা নেটিভ অ্যাডভার্টাইজিং নামেও পরিচিত—এর ফলে ব্যবহারকারীর অভিজ্ঞতা আরও সুরেলা হতে পারে।
- স্ক্রোল প্রয়োজনীয় বিজ্ঞাপন প্লেসমেন্টগুলি পর্যাপ্ত স্থান এবং পরীক্ষা করার স্বাধীনতা সহ আরও সৃজনশীল নকশা এবং বিন্যাস নমনীয়তা প্রদান করে। ভিডিও বিজ্ঞাপন, ইন্টারেক্টিভ উপাদান, এবং বৃহত্তর ছবি তাদের অভিজ্ঞতা ব্যাহত না করে ব্যবহারকারীর মনোযোগ ক্যাপচার করতে অলস লোড হতে পারে।
যাইহোক, নীচের ভাঁজ বিজ্ঞাপন প্লেসমেন্টের জন্য নিম্নলিখিত বিবেচনা করা উচিত:
- ভাঁজের নিচের বিজ্ঞাপনের প্লেসমেন্ট কার্যকর হতে পারে, এটা নিশ্চিত করা অপরিহার্য যে ব্যবহারকারীরা এইগুলি দেখতে স্ক্রোল করতে উত্সাহিত হয়৷ ভিজ্যুয়াল ইঙ্গিত বা বিষয়বস্তু টিজার প্রয়োগ করা ব্যবহারকারীদের আরও অন্বেষণ করতে প্রলুব্ধ করতে পারে, বিজ্ঞাপনের দৃশ্যমানতার সম্ভাবনা বাড়ায়।
- ভাঁজের নীচে বিজ্ঞাপনের স্থানগুলি সামগ্রীর গুণমান বা পাঠযোগ্যতার সাথে আপস করা উচিত নয়। অপ্রতিরোধ্য ব্যবহারকারী এড়াতে এবং ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে বিজ্ঞাপন এবং সামগ্রীর মধ্যে ভারসাম্য বজায় রাখা।
- উপরের ভাঁজ বিজ্ঞাপন প্লেসমেন্টের বিপরীতে, ভাঁজের নীচে বিজ্ঞাপনগুলি অবিলম্বে লোড করার প্রয়োজন নাও হতে পারে। এই বিজ্ঞাপনগুলি ব্যবহারকারীর ভিউপোর্টে প্রবেশের কাছাকাছি না হওয়া পর্যন্ত লোড হতে দেরি করা সামগ্রিক পৃষ্ঠা লোড গতি উন্নত করতে এবং প্রাথমিক পৃষ্ঠা রেন্ডারিং সময় কমাতে সাহায্য করতে পারে।
কৌশলগতভাবে ব্যবহার করা হলে, ভাঁজের নীচের বিজ্ঞাপনগুলি ভাঁজ বিজ্ঞাপনের উপরে পরিপূরক হতে পারে এবং সৃজনশীল বিজ্ঞাপন বিন্যাস এবং প্রাসঙ্গিক প্রাসঙ্গিকতার জন্য একটি প্ল্যাটফর্ম সরবরাহ করতে পারে। যাইহোক, একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য দৃশ্যমানতা অপ্টিমাইজ করা, সামগ্রীর ভারসাম্য বজায় রাখা এবং বিজ্ঞাপন লোডের সময় পরিচালনা করা হল মূল বিবেচ্য বিষয়।
বর্তমান Google প্রকাশক ট্যাগ (GPT) সেরা অনুশীলন:
- সাধারণ সর্বোত্তম অনুশীলন
- বিজ্ঞাপনের সর্বোত্তম অনুশীলন
- লেআউট শিফট মিনিমাইজ করুন
- কর্মক্ষমতা নিরীক্ষণ
- সাধারণ বাস্তবায়ন ভুল এড়ানো
যেখানে উপযুক্ত সেখানে অলস লোড বিজ্ঞাপন

অলস লোডিং এমন একটি কৌশল যা প্রয়োজন না হওয়া পর্যন্ত অ-গুরুত্বপূর্ণ সংস্থানগুলি লোড করা স্থগিত করে। অবিলম্বে দৃশ্যমান নয় এমন বিজ্ঞাপনগুলির জন্য অলস লোডিং প্রয়োগ করা (অর্থাৎ, ভাঁজের নীচের বিজ্ঞাপনগুলি) নিশ্চিত করে যে সেগুলি কেবল তখনই লোড হয় যখন সেগুলি দৃশ্যমান হয়, ব্যান্ডউইথ সংরক্ষণ করে এবং সামগ্রিক পৃষ্ঠার গতি উন্নত করে৷ ব্রাউজারগুলি এখন loading=lazy বৈশিষ্ট্য সহ iframes-এর জন্য নেটিভ অলস লোডিং অন্তর্ভুক্ত করে।
অলস লোডিং বাস্তবায়নের মাধ্যমে, বিজ্ঞাপনগুলি গতিশীলভাবে আনা হয় যখন তারা ব্যবহারকারীর ভিউপোর্টে প্রবেশ করতে চলেছে, প্রাথমিক লোডের সময় এবং টোটাল ব্লকিং টাইম (TBT) (যা INP এর সাথে অত্যন্ত সম্পর্কযুক্ত ) পৃষ্ঠার জীবনচক্রের সেই গুরুত্বপূর্ণ অংশে প্রধান থ্রেডে হ্রাস করে, তাই ব্যবহারকারীর অভিজ্ঞতার উপর নেতিবাচক প্রভাবগুলি হ্রাস করে।
পৃষ্ঠা রিফ্রেশ না করে বিজ্ঞাপন রিফ্রেশ করুন

একটি অতিরিক্ত কৌশল যা বিজ্ঞাপন লোড করার সাথে পৃষ্ঠার কার্যক্ষমতার ভারসাম্য বজায় রাখতে পারে তা হল পুরো পৃষ্ঠাটি পুনরায় লোড না করে প্রতি 30 থেকে 240 সেকেন্ডে 1 বিজ্ঞাপনগুলি রিফ্রেশ করার ক্ষমতা৷ এই পদ্ধতিটি ব্যবহারকারীর ব্রাউজিং অভিজ্ঞতাকে ব্যাহত না করে বা অপ্রয়োজনীয় বিলম্ব না করে বিজ্ঞাপন সামগ্রীর গতিশীল আপডেটের অনুমতি দেয়।
মোবাইল অ্যাপ্লিকেশানগুলিতে, বিদ্যমান ওয়েব ভিউতে রিফ্রেশ করা বিজ্ঞাপনগুলি পুরো পৃষ্ঠাটি পুনরায় লোড করার বা ওয়েবভিউগুলি পুনরায় তৈরি করার তুলনায় আরও ভাল কার্যকারিতা প্রদান করে কারণ এটি ডেটা এবং সংস্থান ওভারহেডকে কমিয়ে দেয়, যা স্ক্র্যাচ থেকে শুরু করার সাথে যুক্ত লেটেন্সি ছাড়াই দ্রুত সামগ্রী আপডেট এবং একটি মসৃণ ব্যবহারকারীর অভিজ্ঞতার দিকে পরিচালিত করে৷
অ্যাসিঙ্ক্রোনাসভাবে বিজ্ঞাপনগুলিকে রিফ্রেশ করার মাধ্যমে, ওয়েবসাইটের মালিকরা পৃষ্ঠার বিষয়বস্তু অক্ষুণ্ণ রাখতে পারেন যেখানে বিজ্ঞাপনের বিষয়বস্তু জায়গায় এবং রিয়েল টাইমে নিরবিচ্ছিন্নভাবে আপডেট করা হয়। এটি শুধুমাত্র পুরো পৃষ্ঠাটি পুনরায় লোড করার প্রয়োজনীয়তা দূর করে পৃষ্ঠার গতি উন্নত করে না, তবে প্রদর্শিত বিজ্ঞাপনগুলি প্রাসঙ্গিক এবং আকর্ষক থাকা নিশ্চিত করে। এই কৌশলটির সাহায্যে, ওয়েবসাইটের মালিকরা নগদীকরণ এবং কর্মক্ষমতার মধ্যে ভারসাম্য বজায় রাখতে পারে, সময়মত এবং আকর্ষক বিজ্ঞাপন সামগ্রী সরবরাহ করে এবং ব্যবহারকারীর অভিজ্ঞতার উপর নেতিবাচক প্রভাবগুলি হ্রাস করে।
বিজ্ঞাপন স্লটগুলি রিফ্রেশ করা বিশেষত সেই পৃষ্ঠাগুলিতে মূল্যবান যেখানে ব্যবহারকারীরা বেশিক্ষণ থাকার প্রবণতা রাখেন, যেমন রেসিপি পৃষ্ঠা, DIY টিউটোরিয়াল বা অন্যান্য সামগ্রী-সমৃদ্ধ ওয়েবসাইট৷ উদাহরণস্বরূপ, একটি DIY ক্রাফটিং পৃষ্ঠায় যেখানে ব্যবহারকারীরা টিউটোরিয়ালগুলি অনুসরণ করে যথেষ্ট সময় ব্যয় করতে পারে, ধাপগুলির মধ্যে বিরতির সময় বা চিত্র গ্যালারী দেখার সময় কৌশলগতভাবে বিজ্ঞাপন স্লটগুলিকে রিফ্রেশ করা ব্যবহারকারীর অভিজ্ঞতা এবং বিজ্ঞাপনের আয় উভয়ই উন্নত করতে পারে৷ একইভাবে একটি রেসিপি পৃষ্ঠায়, ব্যবহারকারীদের উপাদান তালিকা বা নির্দেশাবলীর মাধ্যমে স্ক্রোল করার পরে বিজ্ঞাপন স্লটগুলিকে রিফ্রেশ করা ব্যবহারকারীর আগ্রহ বজায় রাখতে পারে।
অ্যাসিঙ্ক্রোনাস লোডিংকে অগ্রাধিকার দিন
বিজ্ঞাপন পরিবেশন করার সময় পৃষ্ঠার গতি উন্নত করার জন্য সবচেয়ে প্রভাবশালী কৌশলগুলির মধ্যে একটি হল অ্যাসিঙ্ক্রোনাস লোডিং ৷ অ্যাসিঙ্ক্রোনাস লোডিং প্রধান ওয়েব পৃষ্ঠার বিষয়বস্তু থেকে স্বাধীনভাবে বিজ্ঞাপনগুলিকে লোড করে পৃষ্ঠাটিকে রেন্ডারিং চালিয়ে যেতে এবং বিজ্ঞাপনগুলি সম্পূর্ণরূপে লোড হওয়ার জন্য অপেক্ষা না করে ইন্টারেক্টিভ হতে দেয়৷ এটি উল্লেখযোগ্যভাবে অনুভূত লোডিং সময় হ্রাস করে, ব্যবহারকারীর সন্তুষ্টি বাড়ায়।
স্ক্রিপ্ট ট্যাগ সংজ্ঞায় async বৈশিষ্ট্য অন্তর্ভুক্ত করুন। যেমন:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (স্বয়ংক্রিয় বিজ্ঞাপন):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google প্রকাশক ট্যাগ:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
বিজ্ঞাপনের আকার, অবস্থান এবং বিন্যাস অপ্টিমাইজ করুন

বিজ্ঞাপনের আকার, অবস্থান এবং বিন্যাস পৃষ্ঠার গতিতে উল্লেখযোগ্য প্রভাব ফেলতে পারে। বড় বিজ্ঞাপনের আকার পৃষ্ঠার লোডকে কমিয়ে দিতে পারে, যার ফলে ব্যবহারকারীরা হতাশ হয়ে পড়ে। এটি প্রশমিত করার জন্য, ওয়েবসাইটের মালিকদের বিজ্ঞাপনের আকার এবং বিন্যাস অপ্টিমাইজ করতে বিজ্ঞাপনদাতাদের সাথে ঘনিষ্ঠভাবে কাজ করা উচিত। কম্প্রেসড ইমেজ ফরম্যাট এবং দক্ষ বিজ্ঞাপন সৃজনশীল ডিজাইনের ব্যবহারকে উৎসাহিত করা ভিজ্যুয়াল মানের সাথে আপস না করে ফাইলের আকার কমাতে সাহায্য করে। এই অপ্টিমাইজেশানগুলি শুধুমাত্র পৃষ্ঠার গতিই উন্নত করে না, কিন্তু সীমিত ব্যান্ডউইথ সহ ব্যবহারকারীদের জন্য ডেটা খরচও কম করে।
আরও ভালো বিজ্ঞাপনের মান
বিজ্ঞাপন দেখানোর জন্য বেটার এ্যাড স্ট্যান্ডার্ড মেনে চলা অপরিহার্য, কারণ এটি করা শুধুমাত্র অনুপ্রবেশকারী এবং বিঘ্নিত বিজ্ঞাপন ফর্ম্যাটগুলিকে হ্রাস করে ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে না, কিন্তু বিজ্ঞাপন বিতরণের অবস্থান এবং পৃষ্ঠা লোডের সময়কেও ইতিবাচকভাবে প্রভাবিত করে৷
এই মানগুলি অনুসরণ করার মাধ্যমে, বিজ্ঞাপনগুলি এমন অবস্থানে স্থাপন করার সম্ভাবনা বেশি যা কম বাধামূলক এবং অনুপ্রবেশকারী, যার ফলে ব্যবহারকারীর ব্যস্ততা এবং ক্লিক-থ্রু রেট বেশি হতে পারে।
অধিকন্তু, এই নির্দেশিকাগুলি মেনে চলার ফলে দ্রুত পৃষ্ঠা লোডিং গতিও হতে পারে যেহেতু হালকা, কম সম্পদ-নিবিড় বিজ্ঞাপন ফর্ম্যাটগুলি পছন্দ করা হয়, সামগ্রিক ওয়েবসাইটের কর্মক্ষমতা এবং ব্যবহারকারীর সন্তুষ্টি উন্নত করে৷
বিজ্ঞাপন নেটওয়ার্ক এবং প্রদানকারীদের কৌশলগত মূল্যায়ন
সমস্ত বিজ্ঞাপন নেটওয়ার্ক এবং প্রদানকারী কর্মক্ষমতা পরিপ্রেক্ষিতে সমান তৈরি করা হয় না. সর্বোত্তম পৃষ্ঠার গতি নিশ্চিত করার জন্য, ওয়েবসাইটের মালিকদের বিভিন্ন বিজ্ঞাপন নেটওয়ার্ক, হেডার বিডিং বাস্তবায়ন এবং প্রদানকারীদের দক্ষতার সাথে মূল্যায়ন করা উচিত।
সরবরাহকারীদের সাথে অংশীদারিত্ব গড়ে তোলা যা গতিকে অগ্রাধিকার দেয়—এবং দক্ষতার সাথে হালকা ওজনের বিজ্ঞাপন সামগ্রী সরবরাহ করার ট্র্যাক রেকর্ড রয়েছে—উল্লেখযোগ্যভাবে পৃষ্ঠার কার্যক্ষমতা বাড়াতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে৷
উপসংহার
নগদীকরণ এবং কর্মক্ষমতার মধ্যে একটি ভারসাম্য অর্জন করা ওয়েবসাইট মালিকদের জন্য অত্যন্ত গুরুত্বপূর্ণ যারা অনলাইন বিজ্ঞাপনের মাধ্যমে সর্বাধিক আয় করার সময় একটি ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে চান৷
অ্যাসিঙ্ক্রোনাস লোডিং, অলস লোডিং, বিজ্ঞাপনের ফর্ম্যাট এবং আকারগুলি অপ্টিমাইজ করা, বুদ্ধিমান ক্যাশিং এবং সতর্কতার সাথে বিজ্ঞাপন নেটওয়ার্কগুলির মূল্যায়ন এবং হেডার বিডিং এবং প্রদানকারীর মতো কৌশলগুলি ব্যবহার করে, ওয়েবসাইটের মালিকরা পৃষ্ঠার পারফরম্যান্সের সাথে আপস না করে বিজ্ঞাপন লোড করার চ্যালেঞ্জগুলি সফলভাবে নেভিগেট করতে পারে৷ বিজ্ঞাপনের দক্ষ বিতরণকে অগ্রাধিকার দেওয়া শেষ পর্যন্ত ব্যবহারকারীর স্তরবিন্যাস, বর্ধিত ব্যস্ততা এবং টেকসই রাজস্ব উৎপাদন নিশ্চিত করে।
পাদটীকা
- বিজ্ঞাপন সার্ভারগুলিতে প্রযোজ্য বিধিনিষেধ এবং প্রয়োজনীয়তা থাকতে পারে। উদাহরণ হিসেবে, অ্যাড ম্যানেজার প্রকাশকদের তাদের ইনভেন্টরি ঘোষণা করতে চান যা UI-তে রিফ্রেশ করে। কিছু ক্রেতাদের 240 সেকেন্ডের বেশি বা সমান রিফ্রেশ ঘোষণার প্রয়োজন হয়। সাধারণভাবে, রিফ্রেশের মধ্যে ব্যবধান যত বেশি হবে, ক্রেতাদের কাছে আপনার ইনভেন্টরি তত বেশি কাম্য। আরো পড়ুন


