Les réseaux de diffusion de contenu (CDN) pour les images sont excellents pour optimiser les images pour le Web. Passer à un CDN d'images sur votre site Web peut vous permettre de réaliser des économies de 40 à 80% sur la taille des fichiers d'images. Dans la plupart des cas, ils peuvent optimiser vos images mieux qu'un script d'optimisation d'image au moment de la compilation.
Qu'est-ce qu'un CDN d'images ?
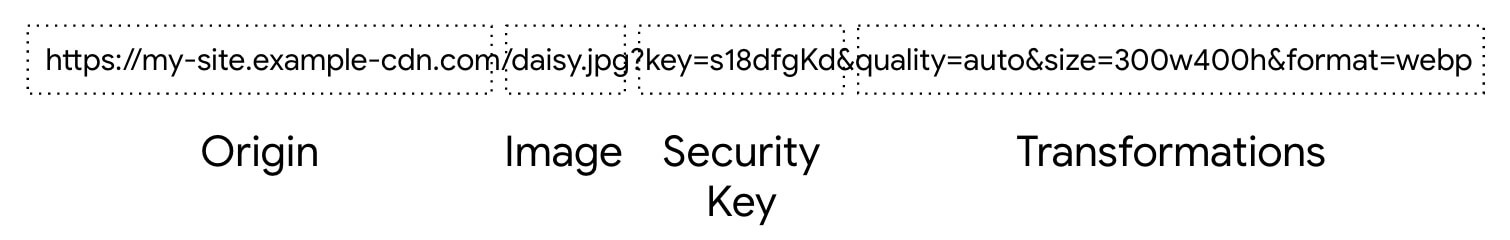
Les CDN d'images se spécialisent dans la transformation, l'optimisation et la diffusion d'images. Vous pouvez également les considérer comme des API permettant d'accéder et de manipuler les images utilisées sur votre site. Pour les images chargées à partir d'un CDN d'images, une URL d'image indique non seulement l'image à charger, mais également des paramètres tels que la taille, le format et la qualité. Vous pouvez ainsi créer des variantes d'une image pour différents cas d'utilisation.

Les CDN d'images sont différents des scripts d'optimisation d'images au moment de la compilation, car ils créent de nouvelles versions d'images au fur et à mesure de leurs besoins. Par conséquent, les CDN sont généralement plus adaptés à la création d'images fortement personnalisées pour des clients individuels que les scripts de compilation.
Comment les CDN d'images utilisent-ils des URL pour indiquer des options d'optimisation ?
Les URL d'image utilisées par les CDN d'images transmettent des informations importantes sur une image, ainsi que les transformations et optimisations qui doivent lui être appliquées. Les formats d'URL varient selon le CDN d'images que vous utilisez, mais à un niveau élevé, ils présentent tous des fonctionnalités similaires. Voici quelques-unes des fonctionnalités les plus courantes.

Origine
Un CDN d'images peut être hébergé sur votre propre domaine ou sur celui de votre CDN d'images. Les CDN d'images tiers proposent généralement la possibilité d'utiliser un domaine personnalisé moyennant des frais. L'utilisation de votre propre domaine facilite le changement de CDN d'images par la suite, car aucune modification d'URL n'est nécessaire.
L'exemple précédent utilise le domaine du CDN d'images ("example-cdn.com") avec un sous-domaine personnalisé, au lieu d'un domaine personnalisé.
Image
Les CDN d'images peuvent généralement être configurés pour récupérer automatiquement les images à partir de leurs emplacements existants lorsqu'elles sont nécessaires. Pour ce faire, vous devez généralement inclure l'URL complète de l'image existante dans l'URL de l'image générée par le CDN d'images. Par exemple, vous pouvez voir une URL qui se présente comme suit: https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto.
Cette URL récupère et optimise l'image qui se trouve à l'emplacement https://flowers.com/daisy.jpg.
Le format de fichier demandé (JPG, dans l'exemple) peut ne pas être le même que le format de fichier image renvoyé (WebP, dans l'exemple). L'en-tête HTTP content-type indique au navigateur le format de l'URL afin qu'il puisse la traiter correctement. Cela peut prêter à confusion si le fichier est enregistré sur disque et utilisé par un autre programme qui s'attend à ce que le format corresponde à l'extension de fichier.
Une autre méthode largement acceptée pour importer des images dans un CDN d'images consiste à les envoyer dans une requête HTTP POST à l'API du CDN d'images.
une clé de sécurité ;
Une clé de sécurité empêche d'autres personnes de créer des versions de vos images. Lorsque cette fonctionnalité est activée, chaque nouvelle version d'une image nécessite une clé de sécurité unique.
Si quelqu'un tente de modifier les paramètres de l'URL de l'image sans fournir de clé de sécurité valide, il ne pourra pas créer de nouvelle version. Votre CDN d'images se charge de générer et de suivre les clés de sécurité à votre place.
Transformations
Les CDN d'images proposent des dizaines, et parfois des centaines, de transformations d'images différentes. Ces transformations sont spécifiées dans la chaîne d'URL. Il n'existe aucune restriction concernant l'utilisation de plusieurs transformations en même temps. Pour les performances Web, les transformations d'image les plus importantes sont la taille, la densité de pixels, le format et la compression. C'est pourquoi passer à un CDN d'images réduit généralement la taille des fichiers image de votre site.
Étant donné qu'il existe généralement un paramètre objectivement optimal pour les transformations de performances, certains CDN d'images prennent en charge un mode "automatique" pour ces transformations. Par exemple, au lieu de spécifier que les images doivent être converties au format WebP, vous pouvez laisser le CDN sélectionner et diffuser automatiquement le format optimal. Un CDN d'images peut déterminer la meilleure façon de transformer une image à l'aide des signaux suivants, entre autres:
- Hints client (par exemple, largeur de la fenêtre d'affichage, DPR et largeur de l'image)
- En-tête
Save-Data - En-tête de requête User-Agent
- L'API Network Information
Par exemple, le CDN d'images peut diffuser AVIF dans un navigateur Chrome, WebP dans un navigateur Edge et JPEG dans un navigateur très ancien. Les paramètres automatiques sont populaires, car ils vous permettent de profiter de l'expertise des CDN d'images en matière d'optimisation des images sans avoir à modifier votre code pour adopter de nouvelles technologies lorsque le CDN d'images les prend en charge.
Types de CDN d'images
Il existe deux grandes catégories de CDN d'images: les CDN autogérés et les CDN gérés par des tiers.
CDN d'images autogérés
Les CDN autogérés peuvent être un bon choix pour les sites dont le personnel technique est à l'aise avec la maintenance de leur propre infrastructure.
- Thumbor est le CDN d'images en gestion interne le plus populaire. Il est open source et sans frais, mais il propose moins de fonctionnalités que la plupart des CDN commerciaux, et sa documentation est quelque peu limitée. Parmi les sites qui utilisent Thumbor, citons Wikipedia, Square et 99designs. Pour savoir comment le configurer, consultez Installer le CDN d'images Thumbor.
- Imaginaire
- Imagor
CDN d'images tiers
Les CDN d'images tiers fournissent des CDN d'images en tant que service. De la même manière que les fournisseurs de services cloud fournissent des serveurs et d'autres infrastructures moyennant des frais, les CDN d'images fournissent une optimisation et une diffusion d'images moyennant des frais. Étant donné que les CDN d'images tiers gèrent la technologie sous-jacente, vous pouvez généralement commencer à en utiliser un assez rapidement, bien qu'une migration complète pour un grand site puisse prendre plus de temps. Les CDN d'images tiers sont généralement tarifés en fonction des niveaux d'utilisation. La plupart d'entre eux proposent un niveau sans frais ou un essai sans frais pour vous permettre de tester leur produit.
Choisir un CDN d'images
Il existe de nombreuses bonnes options pour les CDN d'images. Certains disposent de plus de fonctionnalités que d'autres, mais tous peuvent vous aider à économiser des octets sur vos images et donc à charger vos pages plus rapidement. En plus des ensembles de fonctionnalités, d'autres facteurs à prendre en compte lors du choix d'un CDN d'images sont le coût, l'assistance, la documentation et la facilité de configuration ou de migration.
Effets sur le Largest Contentful Paint (LCP)
Les images constituent une partie essentielle de l'expérience utilisateur sur de nombreux sites Web. Elles sont donc un facteur important de la plus grande peinture avec contenu d'un site. Voici quelques points à garder à l'esprit si vous décidez d'utiliser un CDN d'images:
- Les images diffusées à partir de CDN peuvent provenir d'un serveur cross-origin, ce qui peut augmenter le temps de configuration de la connexion de votre site. Dans la mesure du possible, essayez d'utiliser un CDN d'images qui utilise un proxy via l'origine principale afin de ne pas ajouter d'origines supplémentaires auxquelles le navigateur peut se connecter. Cela a le même effet que l'hébergement des images sur l'origine principale.
- Envisagez d'utiliser une valeur d'attribut
fetchpriorityde"high"sur l'élément d'image LCP afin que le navigateur puisse commencer à charger cette image dès que possible. - Si une image n'est pas immédiatement détectable dans le code HTML initial, envisagez d'utiliser un indice
rel=preloadpour votre image candidate de LCP afin que le navigateur puisse la charger à l'avance. - Si vous ne pouvez pas utiliser de proxy via votre origine et que le navigateur ne sait pas quelle image charger que plus tard lors du chargement de la page, configurez une connexion au CDN d'images inter-origines dès que possible pour raccourcir la phase de chargement des ressources pour les images candidates potentielles au LCP.



