Optimize your site's performance and improve conversions.
In our other e-commerce guides you have learned about what you should measure to improve performance, and how to measure and report metrics to build a performance culture.

In this guide we'll address the different ways in which a website should be optimized for performance to yield maximum conversions at the end of the funnel.
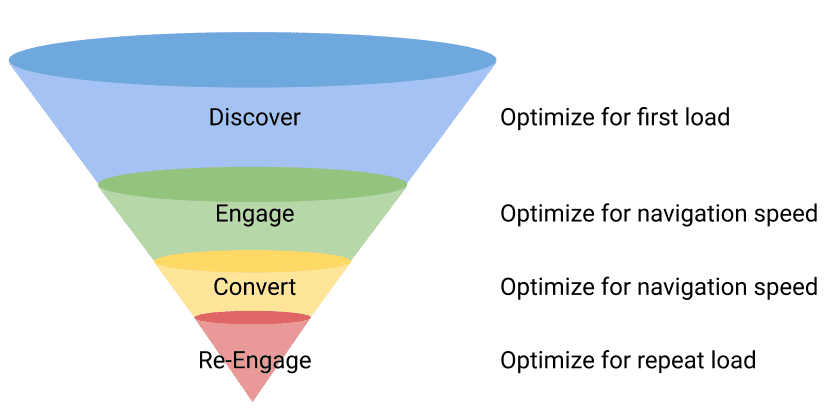
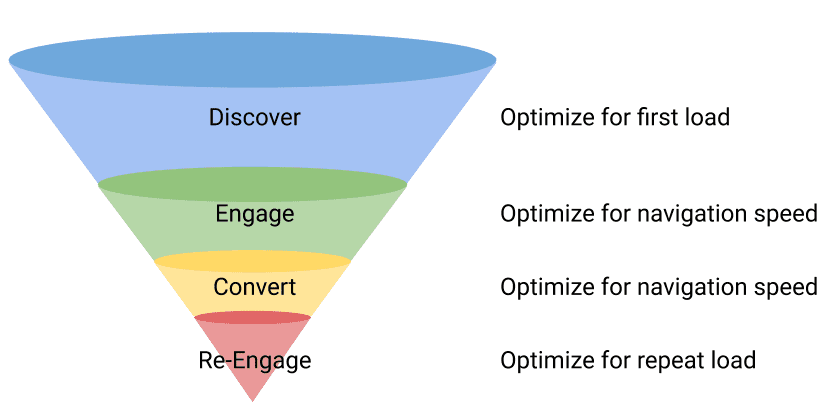
Discovery
New users discover a website in most cases through organic search, social sharing, website links or paid campaigns. Some important discovery mechanisms are directly affected by website performance. Website crawlers may have difficulty indexing sites that are slow to load or have extensive client side rendering and JavaScript.
Speed can also be a direct ranking factor, for example on web search, ad campaigns or social networks. Keep in mind that new users who discover your website will get an uncached first load, so basically the worst possible experience. This can be especially frustrating if good money was spent to get the user to the website, just to see them dropping off due to a long first load.
Make sure to use appropriate tools as described in Fast Load Times to optimize towards a first load, because first impressions matter—if the first load is too slow, the user may never see the optimized second load or stay around to look at your products. In general loading times of a website map very well to bounce rates, which in turn often correlate well with conversions.
Engagement
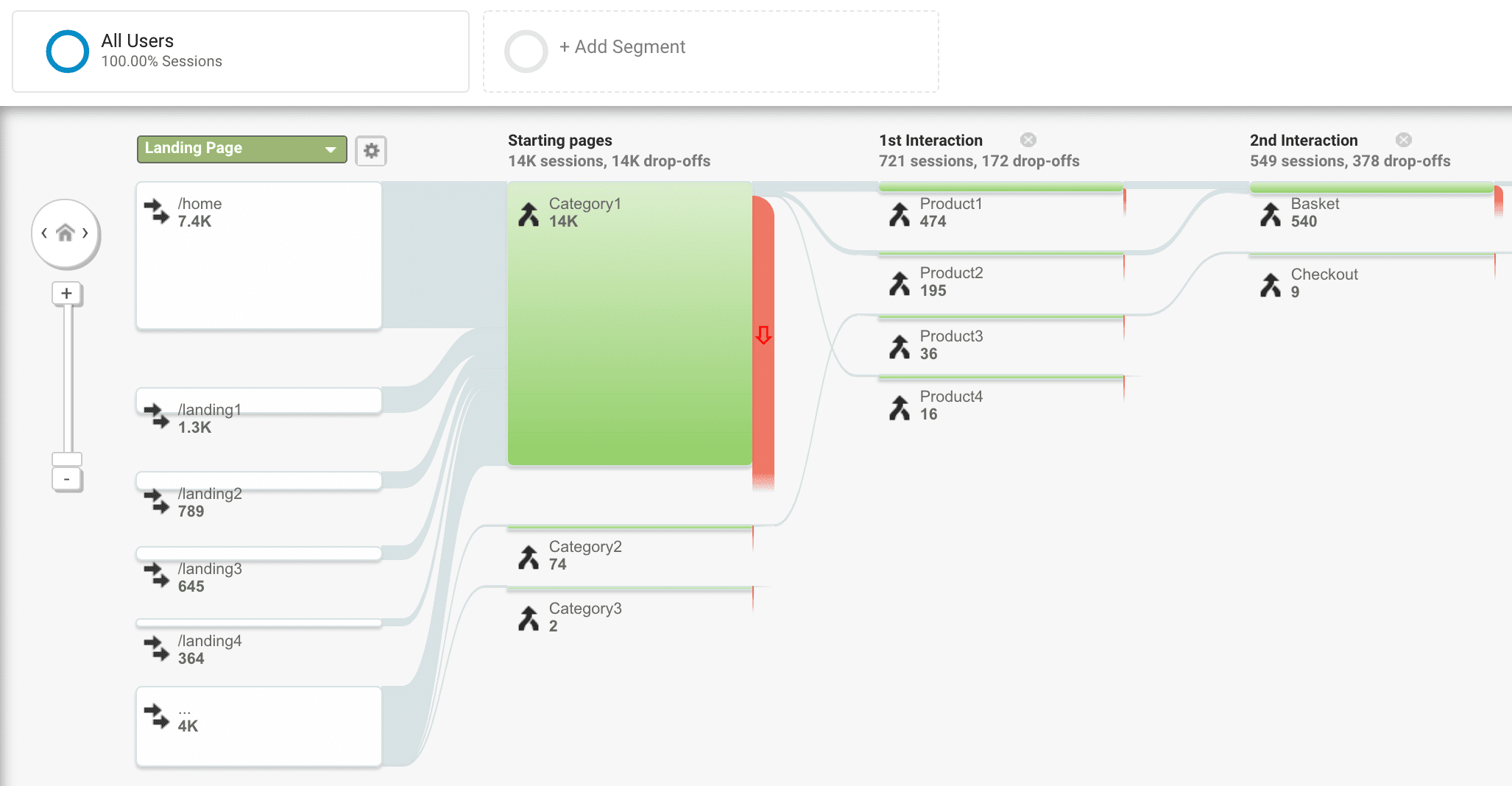
After getting users to your site, you need to keep them engaged with your content, which you can verify in your analytics of choice by looking at session length, time-on-page, pages-per-session and general user flows.

Besides various UX best practices, a smooth, fast and responsive experience is key here. While optimizing a website for discovery means optimizing for first load, optimizing for engagement means fast navigations and fast repeat loads. Analyze at which steps of the flow users drop out, and then relate back to speed metrics for these navigations. This can be analyzed for example via WebPageTest, Puppeteer or via the Chrome DevTools Record feature. We will show you more examples of those in the following guides.
Conversion
While website conversions are often bound to good discovery paired with great engagement, there are a couple of additional points to remember. Users expect hero images to load fast, call-to-action buttons should be rendered and labeled quickly, page should be responsive and layout jumps should be avoided. A user won't buy anything if they can't click the Buy Now button due to busy CPU or a jumping or unlabeled button. In general it's best to measure and track the time-to-action towards a conversion or a subgoal for it, for example the median time it takes shoppers to get from landing on your site, to viewing a product, to completing payment .
Re-Engagement
It turns out that only 2% of users convert on first visit, so it is important to get the other 98% to come back, and re-engage them with your content. Modern websites have different ways to do this, for example via mail, tailored display ads in remarketing or notifications. This works best if the flow from reengagement to website is as smooth as possible. Unfortunately this is not always the case, as for example mail apps often open links in their in-app webview, slowing down page load and complicating logins through different cache and cookie storage. Make sure to optimize for fast repeat loads and smooth UX flows to increase chances of reengagement.
Recap
E-commerce sites always strive for conversions, which are at the end of a purchase funnel. Every step along the funnel needs to be optimized for website speed to minimize bounce rates and drop-offs, and for each step there are different things to optimize, different pitfalls and culprits:

To learn more, be sure to check out the other posts in this series on measuring to improve performance, and how report metrics to build a performance culture.
Hero image by Campaign Creators on Unsplash.

