API Mức độ ưu tiên tìm nạp cho biết mức độ ưu tiên tương đối của tài nguyên đối với trình duyệt. Tính năng này có thể giúp tải tối ưu và cải thiện Các chỉ số quan trọng về trang web.
Khi phân tích cú pháp một trang web và bắt đầu khám phá cũng như tải các tài nguyên như hình ảnh, tập lệnh hoặc CSS xuống, trình duyệt sẽ chỉ định cho các tài nguyên đó một lệnh tìm nạp priority để có thể tải các tài nguyên đó xuống theo thứ tự tối ưu. Mức độ ưu tiên của tài nguyên thường phụ thuộc vào loại tài nguyên và vị trí của tài nguyên đó trong tài liệu. Ví dụ: hình ảnh trong khung nhìn có thể có mức độ ưu tiên High và mức độ ưu tiên cho CSS chặn kết xuất, tải sớm bằng <link> trong <head> có thể là Very High. Trình duyệt khá giỏi trong việc chỉ định các mức độ ưu tiên hoạt động hiệu quả nhưng có thể không tối ưu trong mọi trường hợp.
Trang này thảo luận về Fetch Priority API và thuộc tính HTML fetchpriority, cho phép bạn gợi ý mức độ ưu tiên tương đối của một tài nguyên (high hoặc low). Fetch Priority có thể giúp tối ưu hoá Chỉ số quan trọng chính của trang web.
Tóm tắt
Một vài khía cạnh chính mà tính năng Mức độ ưu tiên tìm nạp có thể giúp ích:
- Tăng mức độ ưu tiên của hình ảnh LCP bằng cách chỉ định
fetchpriority="high"trên phần tử hình ảnh, giúp LCP xảy ra sớm hơn. - Tăng mức độ ưu tiên của tập lệnh
async, sử dụng ngữ nghĩa tốt hơn so với cách hack phổ biến nhất hiện nay (chèn<link rel="preload">cho tập lệnhasync). - Giảm mức độ ưu tiên của tập lệnh thân muộn để cho phép sắp xếp tốt hơn với hình ảnh.

Trước đây, nhà phát triển có ảnh hưởng hạn chế đến mức độ ưu tiên của tài nguyên bằng cách sử dụng tính năng tải trước và kết nối trước. Tính năng tải trước cho phép bạn thông báo cho trình duyệt về các tài nguyên quan trọng mà bạn muốn tải sớm trước khi trình duyệt tự nhiên phát hiện ra các tài nguyên đó. Điều này đặc biệt hữu ích đối với các tài nguyên khó phát hiện hơn, chẳng hạn như phông chữ có trong các tệp kiểu, hình nền hoặc tài nguyên được tải từ tập lệnh. Tính năng kết nối trước giúp khởi động các kết nối đến máy chủ nhiều nguồn gốc và có thể giúp cải thiện các chỉ số như Thời gian tải byte đầu tiên. Phương thức này hữu ích khi bạn biết một nguồn gốc nhưng không nhất thiết phải biết URL chính xác của tài nguyên cần thiết.
Mức độ ưu tiên tìm nạp bổ sung cho các Gợi ý tài nguyên này. Đây là một tín hiệu dựa trên mã đánh dấu có sẵn thông qua thuộc tính fetchpriority mà nhà phát triển có thể sử dụng để cho biết mức độ ưu tiên tương đối của một tài nguyên cụ thể. Bạn cũng có thể sử dụng các gợi ý này thông qua JavaScript và Fetch API (API Tìm nạp) với thuộc tính priority để tác động đến mức độ ưu tiên của các lượt tìm nạp tài nguyên được thực hiện cho dữ liệu. Mức độ ưu tiên tìm nạp cũng có thể bổ sung cho tính năng tải trước. Lấy một hình ảnh có Thời gian hiển thị nội dung lớn nhất. Khi được tải trước, hình ảnh này vẫn sẽ có mức độ ưu tiên thấp. Nếu bị các tài nguyên có mức độ ưu tiên thấp khác đẩy lùi, thì việc sử dụng Mức độ ưu tiên tìm nạp có thể giúp hình ảnh tải nhanh hơn.
Mức độ ưu tiên của tài nguyên
Trình tự tải tài nguyên xuống phụ thuộc vào mức độ ưu tiên được chỉ định của trình duyệt cho mọi tài nguyên trên trang. Các yếu tố có thể ảnh hưởng đến logic tính toán mức độ ưu tiên bao gồm:
- Loại tài nguyên, chẳng hạn như CSS, phông chữ, tập lệnh, hình ảnh và tài nguyên của bên thứ ba.
- Vị trí hoặc thứ tự tài liệu tham chiếu đến tài nguyên.
- Liệu thuộc tính
asynchoặcdefercó được sử dụng trên tập lệnh hay không.
Bảng sau đây cho biết cách Chrome ưu tiên và sắp xếp thứ tự cho hầu hết tài nguyên:
| Tải trong giai đoạn chặn bố cục | Tải từng phần trong giai đoạn chặn bố cục | ||||
|---|---|---|---|---|---|
| Mức độ ưu tiên của Blink |
VeryHigh | Cao | Trung bình | Thấp | VeryLow |
| DevTools Priority |
Cao nhất | Cao | Trung bình | Thấp | Thấp nhất |
| Tài nguyên chính | |||||
| CSS (đầu**) | CSS (muộn**) | CSS (không khớp nội dung đa phương tiện***) | |||
| Tập lệnh (sớm** hoặc không phải từ trình quét tải trước) | Tập lệnh (muộn**) | Tập lệnh (không đồng bộ) | |||
| Phông chữ | Phông chữ (rel=preload) | ||||
| Nhập | |||||
| Hình ảnh (trong khung nhìn) | Hình ảnh (5 hình ảnh đầu tiên > 10.000px2) | Hình ảnh | |||
| Nội dung nghe nhìn (video/âm thanh) | |||||
| Tìm nạp trước | |||||
| XSL | |||||
| XHR (đồng bộ hoá) | XHR/fetch* (không đồng bộ) | ||||
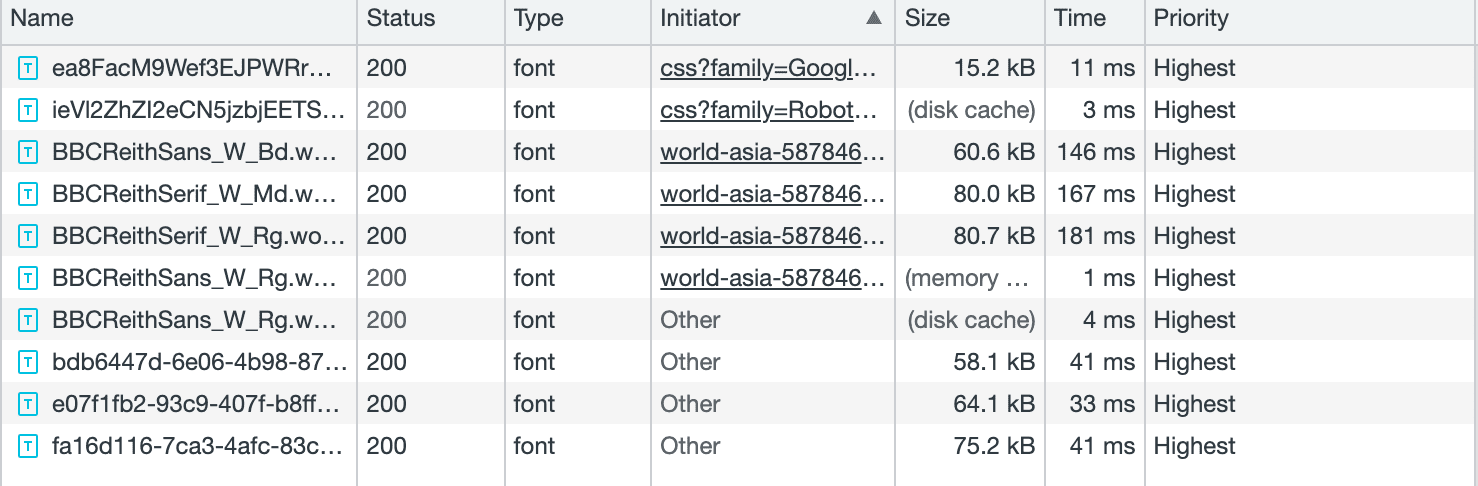
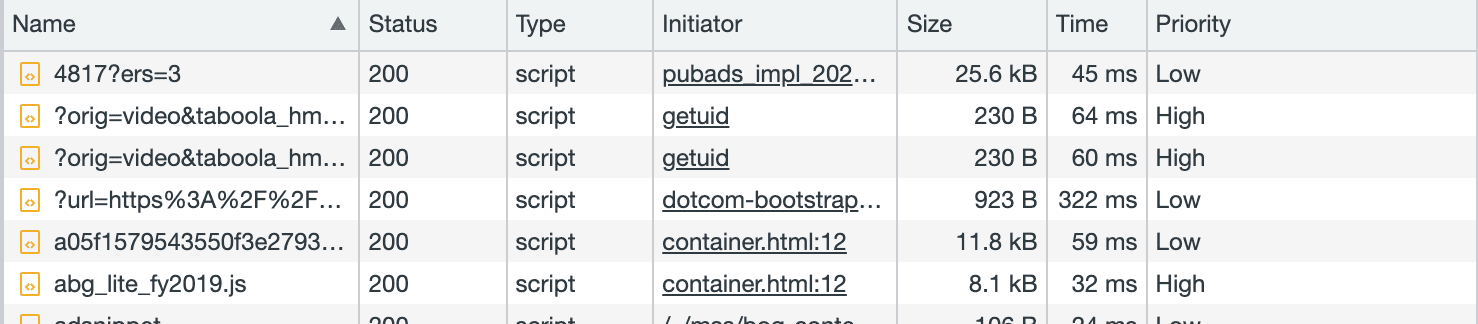
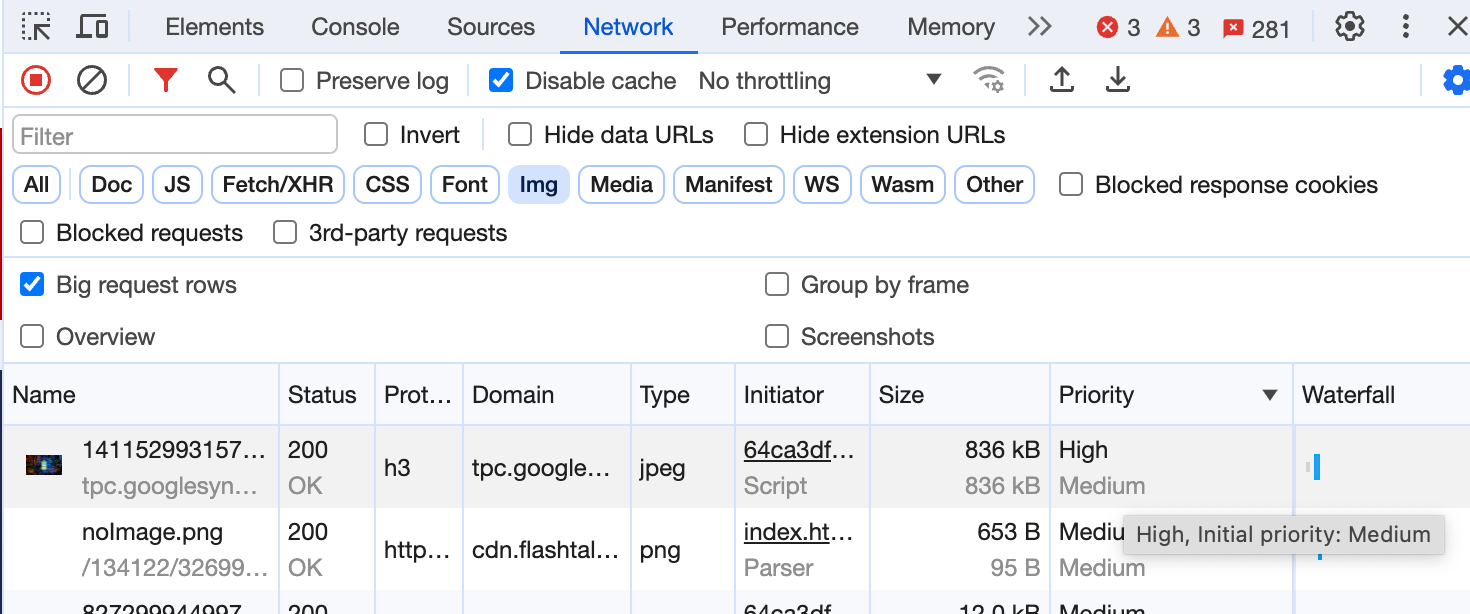
Trình duyệt sẽ tải các tài nguyên có cùng mức độ ưu tiên được tính toán theo thứ tự phát hiện. Bạn có thể kiểm tra mức độ ưu tiên được chỉ định cho các tài nguyên khác nhau khi tải một trang trong thẻ Mạng của Công cụ dành cho nhà phát triển Chrome. (Đảm bảo bạn thêm cột priority (mức độ ưu tiên) bằng cách nhấp chuột phải vào tiêu đề bảng rồi đánh dấu vào cột đó).

type = "font" trên trang chi tiết tin tức của BBC
type = "script" trên trang chi tiết tin tức của BBC.Khi mức độ ưu tiên thay đổi, bạn có thể thấy cả mức độ ưu tiên ban đầu và cuối cùng trong chế độ cài đặt Big request rows (Hàng yêu cầu lớn) hoặc trong chú giải công cụ.

Khi nào bạn có thể cần sử dụng tính năng Mức độ ưu tiên tìm nạp?
Giờ đây, khi đã hiểu rõ logic ưu tiên của trình duyệt, bạn có thể điều chỉnh thứ tự tải xuống của trang để tối ưu hoá hiệu suất và Các chỉ số quan trọng về trang web. Sau đây là một số ví dụ về những điều bạn có thể thay đổi để ảnh hưởng đến mức độ ưu tiên của việc tải tài nguyên xuống:
- Đặt các thẻ tài nguyên như
<script>và<link>theo thứ tự bạn muốn trình duyệt tải xuống. Các tài nguyên có cùng mức độ ưu tiên thường được tải theo thứ tự phát hiện. - Sử dụng gợi ý tài nguyên
preloadđể tải các tài nguyên cần thiết xuống sớm hơn, đặc biệt là đối với các tài nguyên mà trình duyệt không dễ dàng phát hiện sớm. - Sử dụng
asynchoặcdeferđể tải tập lệnh xuống mà không chặn các tài nguyên khác. - Tải lười nội dung bên dưới màn hình để trình duyệt có thể sử dụng băng thông hiện có cho các tài nguyên quan trọng hơn ở phía trên màn hình.
Các kỹ thuật này giúp kiểm soát việc tính toán mức độ ưu tiên của trình duyệt, từ đó cải thiện hiệu suất và Các chỉ số quan trọng về trang web. Ví dụ: khi một hình nền quan trọng được tải trước, hình nền đó có thể được phát hiện sớm hơn nhiều, giúp cải thiện Thời gian hiển thị nội dung lớn nhất (LCP).
Đôi khi, các tay điều khiển này có thể không đủ để ưu tiên tài nguyên một cách tối ưu cho ứng dụng của bạn. Sau đây là một số trường hợp mà tính năng Mức độ ưu tiên tìm nạp có thể hữu ích:
- Bạn có một số hình ảnh ở đầu trang, nhưng không phải tất cả hình ảnh đều có cùng mức độ ưu tiên. Ví dụ: trong băng chuyền hình ảnh, chỉ hình ảnh hiển thị đầu tiên mới cần có mức độ ưu tiên cao hơn, còn các hình ảnh khác, thường là ở ngoài màn hình ban đầu, có thể được đặt mức độ ưu tiên thấp hơn.
- Hình ảnh bên trong khung nhìn thường bắt đầu ở mức độ ưu tiên
Low. Sau khi bố cục hoàn tất, Chrome sẽ phát hiện rằng các thành phần này nằm trong khung nhìn và tăng mức độ ưu tiên của chúng. Điều này thường làm tăng độ trễ đáng kể khi tải các hình ảnh quan trọng, chẳng hạn như hình ảnh chính. Việc cung cấp Mức độ ưu tiên tìm nạp trong mã đánh dấu cho phép hình ảnh bắt đầu ở mức độ ưu tiênHighvà bắt đầu tải sớm hơn nhiều. Để tự động hoá một phần việc này, Chrome sẽ đặt 5 hình ảnh lớn đầu tiên thành mức độ ưu tiênMedium. Điều này sẽ giúp ích, nhưngfetchpriority="high"rõ ràng sẽ tốt hơn nữa.
Bạn vẫn phải tải trước để phát hiện sớm hình ảnh LCP được đưa vào làm nền CSS. Để tăng mức độ ưu tiên của hình nền, hãy thêmfetchpriority='high'vào quá trình tải trước. - Việc khai báo tập lệnh là
asynchoặcdefersẽ yêu cầu trình duyệt tải các tập lệnh đó theo cách không đồng bộ. Tuy nhiên, như trong bảng mức độ ưu tiên, các tập lệnh này cũng được chỉ định mức độ ưu tiên "Thấp". Bạn nên tăng mức độ ưu tiên của các tệp này trong khi vẫn đảm bảo tải xuống không đồng bộ, đặc biệt là đối với các tập lệnh quan trọng đối với trải nghiệm người dùng. - Nếu bạn sử dụng API
fetch()của JavaScript để tìm nạp tài nguyên hoặc dữ liệu không đồng bộ, trình duyệt sẽ chỉ định mức độ ưu tiênHighcho API đó. Bạn có thể muốn một số lệnh tìm nạp chạy với mức độ ưu tiên thấp hơn, đặc biệt là nếu bạn đang kết hợp các lệnh gọi API trong nền với các lệnh gọi API phản hồi hoạt động đầu vào của người dùng. Đánh dấu lệnh gọi API trong nền là mức độ ưu tiênLowvà lệnh gọi API tương tác là mức độ ưu tiênHigh. - Trình duyệt chỉ định CSS và phông chữ có mức độ ưu tiên
High, nhưng một số tài nguyên trong số đó có thể quan trọng hơn các tài nguyên khác. Bạn có thể sử dụng Mức độ ưu tiên tìm nạp để giảm mức độ ưu tiên của các tài nguyên không quan trọng (lưu ý CSS sớm là chặn kết xuất nên thường phải là mức độ ưu tiênHigh).
Thuộc tính fetchpriority
Sử dụng thuộc tính HTML fetchpriority để chỉ định mức độ ưu tiên tải xuống cho các loại tài nguyên như CSS, phông chữ, tập lệnh và hình ảnh khi tải xuống bằng thẻ link, img hoặc script. Thuộc tính này có thể nhận các giá trị sau:
high: Tài nguyên có mức độ ưu tiên cao hơn và bạn muốn trình duyệt ưu tiên tài nguyên đó hơn bình thường, miễn là các thuật toán phỏng đoán của trình duyệt không ngăn việc đó xảy ra.low: Tài nguyên có mức độ ưu tiên thấp hơn và bạn muốn trình duyệt giảm mức độ ưu tiên của tài nguyên đó, một lần nữa nếu phương pháp phỏng đoán cho phép.auto: Giá trị mặc định cho phép trình duyệt chọn mức độ ưu tiên thích hợp.
Dưới đây là một số ví dụ về cách sử dụng thuộc tính fetchpriority trong mã đánh dấu, cũng như thuộc tính priority tương đương với tập lệnh.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Ảnh hưởng của mức độ ưu tiên của trình duyệt và fetchpriority
Bạn có thể áp dụng thuộc tính fetchpriority cho nhiều tài nguyên như trong bảng sau để tăng hoặc giảm mức độ ưu tiên được tính toán của các tài nguyên đó. fetchpriority="auto" (◉) trong mỗi hàng đánh dấu mức độ ưu tiên mặc định cho loại tài nguyên đó. (cũng có dưới dạng Google Tài liệu).
| Tải trong giai đoạn chặn bố cục | Tải từng thẻ một trong giai đoạn chặn bố cục | ||||
|---|---|---|---|---|---|
| Mức độ ưu tiên của Blink |
VeryHigh | Cao | Trung bình | Thấp | VeryLow |
| DevTools Priority |
Cao nhất | Cao | Trung bình | Thấp | Thấp nhất |
| Tài nguyên chính | ◉ | ||||
| CSS (đầu**) | ⬆◉ | ⬇ | |||
| CSS (muộn**) | ⬆ | ◉ | ⬇ | ||
| CSS (không khớp nội dung đa phương tiện***) | ⬆*** | ◉⬇ | |||
| Tập lệnh (sớm** hoặc không phải từ trình quét tải trước) | ⬆◉ | ⬇ | |||
| Tập lệnh (muộn**) | ⬆ | ◉ | ⬇ | ||
| Tập lệnh (không đồng bộ/trì hoãn) | ⬆ | ◉⬇ | |||
| Phông chữ | ◉ | ||||
| Phông chữ (rel=preload) | ⬆◉ | ⬇ | |||
| Nhập | ◉ | ||||
| Hình ảnh (trong khung nhìn – sau bố cục) | ⬆◉ | ⬇ | |||
| Hình ảnh (5 hình ảnh đầu tiên > 10.000px2) | ⬆ | ◉ | ⬇ | ||
| Hình ảnh | ⬆ | ◉⬇ | |||
| Nội dung nghe nhìn (video/âm thanh) | ◉ | ||||
| XHR (đồng bộ hoá) – không dùng nữa | ◉ | ||||
| XHR/fetch* (không đồng bộ) | ⬆◉ | ⬇ | |||
| Tìm nạp trước | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority đặt mức độ ưu tiên tương đối, nghĩa là tăng hoặc giảm mức độ ưu tiên mặc định theo một lượng thích hợp, thay vì đặt mức độ ưu tiên thành High hoặc Low một cách rõ ràng. Điều này thường dẫn đến mức độ ưu tiên High hoặc Low, nhưng không phải lúc nào cũng vậy. Ví dụ: CSS quan trọng với fetchpriority="high" giữ nguyên mức độ ưu tiên "Rất cao"/"Cao nhất" và việc sử dụng fetchpriority="low" trên các phần tử này giữ nguyên mức độ ưu tiên "Cao". Cả hai trường hợp này đều không liên quan đến việc đặt mức độ ưu tiên rõ ràng thành High hoặc Low.
Trường hợp sử dụng
Sử dụng thuộc tính fetchpriority khi bạn muốn cung cấp thêm gợi ý cho trình duyệt về mức độ ưu tiên để tìm nạp tài nguyên.
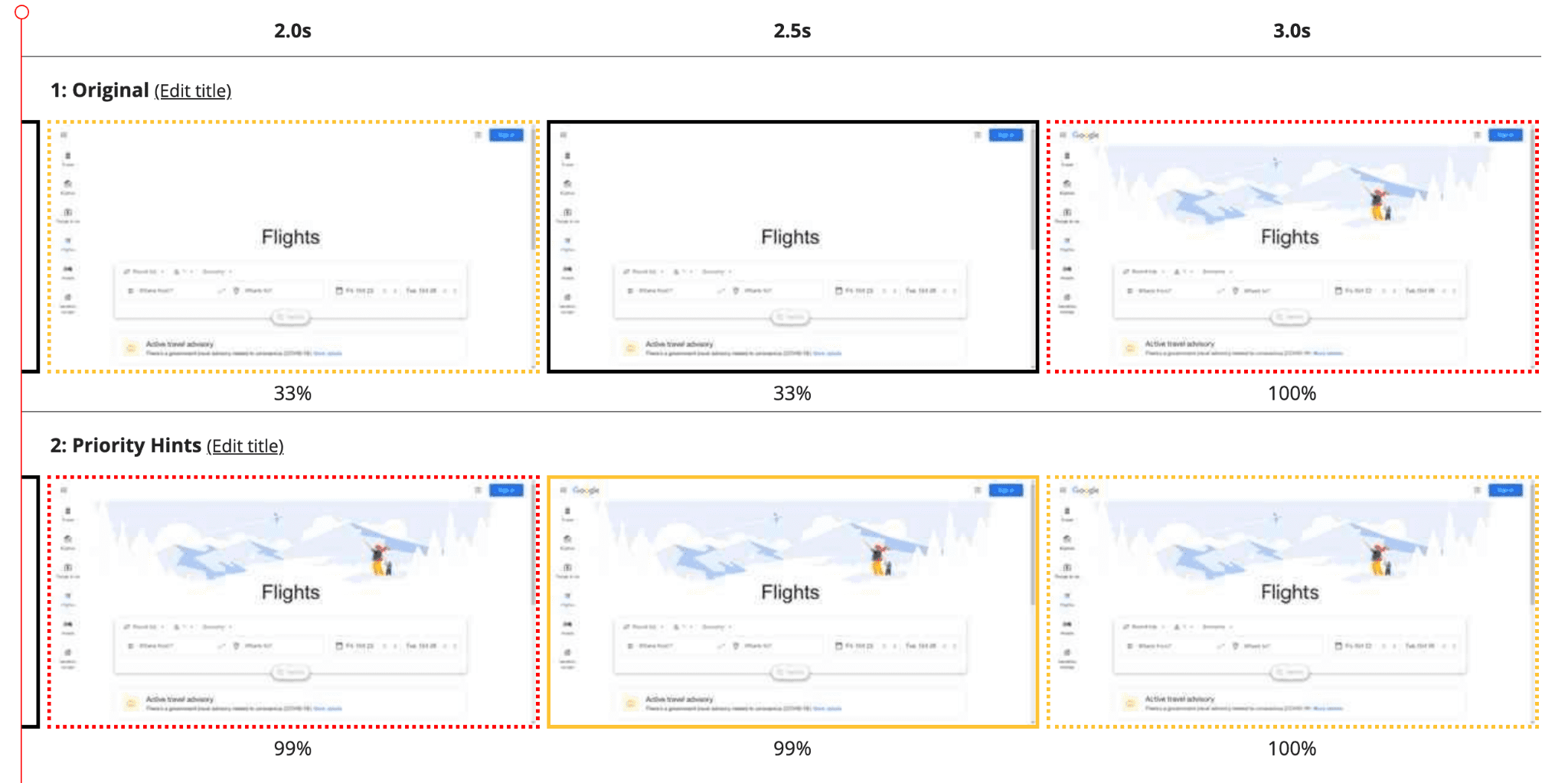
Tăng mức độ ưu tiên của hình ảnh LCP
Bạn có thể chỉ định fetchpriority="high" để tăng mức độ ưu tiên của LCP hoặc các hình ảnh quan trọng khác.
<img src="lcp-image.jpg" fetchpriority="high">
Bản so sánh sau đây cho thấy trang Google Chuyến bay có hình nền LCP được tải có và không có Mức độ ưu tiên tìm nạp. Khi đặt mức độ ưu tiên thành cao, LCP đã cải thiện từ 2,6 giây thành 1,9 giây.
Giảm mức độ ưu tiên của hình ảnh ở đầu trang
Sử dụng fetchpriority="low" để giảm mức độ ưu tiên của các hình ảnh ở đầu trang không quan trọng ngay lập tức, chẳng hạn như hình ảnh ngoài màn hình trong băng chuyền hình ảnh.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Mặc dù hình ảnh 2-4 sẽ nằm ngoài khung nhìn, nhưng chúng có thể được coi là "đủ gần" để tăng lên high và cũng tải ngay cả khi bạn thêm thuộc tính load=lazy. Do đó, fetchpriority="low" là giải pháp chính xác cho vấn đề này.
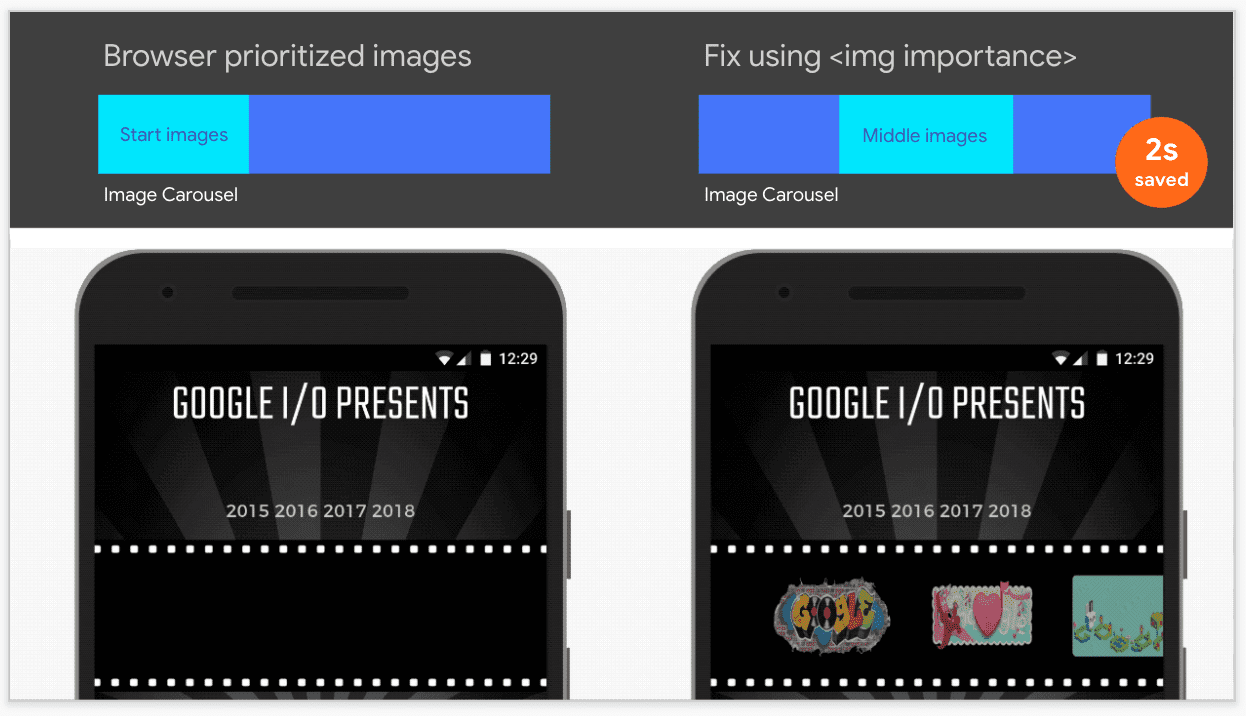
Trong một thử nghiệm trước đó với ứng dụng Oodle, chúng tôi đã sử dụng tính năng này để giảm mức độ ưu tiên của những hình ảnh không xuất hiện khi tải. Điều này giúp giảm 2 giây thời gian tải trang.

Giảm mức độ ưu tiên của tài nguyên được tải trước
Để các tài nguyên được tải trước không cạnh tranh với các tài nguyên quan trọng khác, bạn có thể giảm mức độ ưu tiên của các tài nguyên đó. Sử dụng kỹ thuật này với hình ảnh, tập lệnh và CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Đặt lại mức độ ưu tiên cho tập lệnh
Các tập lệnh mà trang của bạn cần để tương tác phải tải nhanh, nhưng không được chặn các tài nguyên quan trọng hơn khác gây chặn hiển thị. Bạn có thể đánh dấu các yêu cầu này là async có mức độ ưu tiên cao.
<script src="async_but_important.js" async fetchpriority="high"></script>
Bạn không thể đánh dấu một tập lệnh là async nếu tập lệnh đó dựa vào các trạng thái DOM cụ thể. Tuy nhiên, nếu các thành phần này chạy sau trên trang, bạn có thể tải các thành phần đó với mức độ ưu tiên thấp hơn:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Việc này vẫn sẽ chặn trình phân tích cú pháp khi gặp tập lệnh này, nhưng sẽ cho phép nội dung trước đó được ưu tiên.
Một phương án thay thế (nếu cần DOM hoàn chỉnh) là sử dụng thuộc tính defer (chạy theo thứ tự sau DOMContentLoaded) hoặc thậm chí là async ở cuối trang.
Hạ thấp mức độ ưu tiên cho các lần tìm nạp dữ liệu không quan trọng
Trình duyệt thực thi fetch với mức độ ưu tiên cao. Nếu có nhiều lệnh tìm nạp có thể kích hoạt đồng thời, bạn có thể sử dụng mức độ ưu tiên cao mặc định cho các lệnh tìm nạp dữ liệu quan trọng hơn và giảm mức độ ưu tiên của dữ liệu ít quan trọng hơn.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Ghi chú triển khai tính năng Đặt mức độ ưu tiên cho lệnh tìm nạp
Mức độ ưu tiên tìm nạp có thể cải thiện hiệu suất trong các trường hợp sử dụng cụ thể, nhưng bạn cần lưu ý một số điều khi sử dụng Mức độ ưu tiên tìm nạp:
- Thuộc tính
fetchprioritylà một gợi ý, chứ không phải là một lệnh. Trình duyệt cố gắng tuân thủ lựa chọn ưu tiên của nhà phát triển, nhưng cũng có thể áp dụng lựa chọn ưu tiên về mức độ ưu tiên tài nguyên để giải quyết xung đột. Đừng nhầm lẫn Mức độ ưu tiên tìm nạp với tính năng tải trước:
- Tải trước là một lệnh tìm nạp bắt buộc, chứ không phải là gợi ý.
- Tính năng tải trước cho phép trình duyệt khám phá sớm một tài nguyên, nhưng vẫn tìm nạp tài nguyên đó theo mức độ ưu tiên mặc định. Ngược lại, Mức độ ưu tiên tìm nạp không giúp tăng khả năng được khám phá, nhưng cho phép bạn tăng hoặc giảm mức độ ưu tiên tìm nạp.
- Thông thường, việc quan sát và đo lường hiệu quả của tính năng tải trước dễ dàng hơn so với hiệu quả của việc thay đổi mức độ ưu tiên.
Mức độ ưu tiên tìm nạp có thể bổ sung cho tính năng tải trước bằng cách tăng mức độ chi tiết của việc ưu tiên. Nếu bạn đã chỉ định tải trước làm một trong những mục đầu tiên trong
<head>cho hình ảnh LCP, thì Mức độ ưu tiên tìm nạphighcó thể không cải thiện đáng kể LCP. Tuy nhiên, nếu quá trình tải trước diễn ra sau khi các tài nguyên khác tải, thì Mức độ ưu tiên tìm nạphighcó thể cải thiện LCP hơn nữa. Nếu hình ảnh quan trọng là hình nền CSS, hãy tải trước hình ảnh đó bằngfetchpriority = "high".Việc cải thiện thời gian tải nhờ việc ưu tiên sẽ phù hợp hơn trong những môi trường có nhiều tài nguyên cạnh tranh cho băng thông mạng có sẵn. Điều này thường xảy ra với các kết nối HTTP/1.x không thể tải xuống song song hoặc trên các kết nối HTTP/2 hoặc HTTP/3 có băng thông thấp. Trong những trường hợp này, việc ưu tiên có thể giúp giải quyết nút thắt cổ chai.
CDN không triển khai việc ưu tiên HTTP/2 một cách đồng nhất và tương tự như vậy đối với HTTP/3. Ngay cả khi trình duyệt thông báo mức độ ưu tiên từ Mức độ ưu tiên tìm nạp, CDN có thể không sắp xếp lại thứ tự ưu tiên của tài nguyên theo thứ tự đã chỉ định. Điều này khiến việc kiểm thử Mức độ ưu tiên tìm nạp trở nên khó khăn. Các mức độ ưu tiên được áp dụng cả nội bộ trong trình duyệt và với các giao thức hỗ trợ việc ưu tiên (HTTP/2 và HTTP/3). Bạn vẫn nên sử dụng Mức độ ưu tiên tìm nạp chỉ để ưu tiên trình duyệt nội bộ, độc lập với việc hỗ trợ CDN hoặc nguồn gốc, vì mức độ ưu tiên thường thay đổi khi trình duyệt yêu cầu tài nguyên. Ví dụ: các tài nguyên có mức độ ưu tiên thấp như hình ảnh thường bị giữ lại để không được yêu cầu trong khi trình duyệt xử lý các mục
<head>quan trọng.Bạn có thể không thể áp dụng phương pháp hay nhất là đưa ra Mức độ ưu tiên tìm nạp trong thiết kế ban đầu. Sau này trong chu kỳ phát triển, bạn có thể chỉ định mức độ ưu tiên cho các tài nguyên khác nhau trên trang. Nếu các mức độ ưu tiên đó không khớp với mong đợi của bạn, bạn có thể giới thiệu Mức độ ưu tiên tìm nạp để tối ưu hoá thêm.
Nhà phát triển nên sử dụng tính năng tải trước cho mục đích dự kiến – để tải trước các tài nguyên mà trình phân tích cú pháp không phát hiện được (phông chữ, nội dung nhập, hình ảnh LCP ở chế độ nền). Vị trí của gợi ý preload sẽ ảnh hưởng đến thời điểm tải trước tài nguyên.
Mức độ ưu tiên tìm nạp là về cách tìm nạp tài nguyên khi tài nguyên được tìm nạp.
Mẹo sử dụng tính năng tải trước
Hãy lưu ý những điều sau khi sử dụng tính năng tải trước:
- Việc đưa nội dung tải trước vào tiêu đề HTTP sẽ đặt nội dung đó trước mọi nội dung khác trong thứ tự tải.
- Nhìn chung, các tệp tải trước sẽ tải theo thứ tự mà trình phân tích cú pháp nhận được đối với mọi tệp có mức độ ưu tiên
Mediumtrở lên. Hãy cẩn thận nếu bạn thêm tính năng tải trước vào đầu HTML. - Tải phông chữ trước có thể hoạt động tốt nhất ở cuối phần đầu hoặc đầu phần nội dung.
- Tải trước nội dung nhập (
import()hoặcmodulepreloadđộng) sẽ chạy sau thẻ tập lệnh cần nhập, vì vậy, hãy đảm bảo rằng tập lệnh được tải hoặc phân tích cú pháp trước để có thể đánh giá trong khi các phần phụ thuộc của tập lệnh đang tải. - Tải trước hình ảnh có mức độ ưu tiên
LowhoặcMediumtheo mặc định. Sắp xếp các thẻ này tương ứng với tập lệnh không đồng bộ và các thẻ có mức độ ưu tiên thấp hoặc thấp nhất khác.
Cập nhật trước đây
Mức độ ưu tiên tìm nạp được thử nghiệm lần đầu trong Chrome dưới dạng bản dùng thử theo nguyên gốc vào năm 2018, sau đó thử nghiệm lại vào năm 2021 bằng thuộc tính importance. Vào thời điểm đó, tính năng này được gọi là Gợi ý về mức độ ưu tiên. Kể từ đó, giao diện đã thay đổi thành fetchpriority cho HTML và priority cho API Tìm nạp của JavaScript trong quy trình tiêu chuẩn web. Để giảm sự nhầm lẫn, chúng tôi hiện gọi API này là Mức độ ưu tiên tìm nạp.
Kết luận
Các nhà phát triển có thể quan tâm đến Mức độ ưu tiên tìm nạp với các bản sửa lỗi trong hành vi tải trước và sự tập trung gần đây vào Chỉ số quan trọng chính của trang web và LCP. Giờ đây, các trình tải này có thêm các núm để đạt được trình tự tải ưu tiên.





