Nếu một tập lệnh bên thứ ba đang làm chậm quá trình tải trang, bạn có hai cách để cải thiện hiệu suất:
- Xoá thẻ này nếu thẻ đó không mang lại giá trị rõ ràng cho trang web của bạn.
- Tối ưu hoá quá trình tải.
Bài đăng này giải thích cách tối ưu hoá quá trình tải tập lệnh của bên thứ ba bằng các kỹ thuật sau:
- Sử dụng thuộc tính
asynchoặcdefertrên thẻ<script> - Thiết lập kết nối sớm với các nguồn gốc bắt buộc
- Tải từng phần
- Tối ưu hoá cách phân phát tập lệnh của bên thứ ba
Sử dụng async hoặc defer
Vì các tập lệnh đồng bộ làm chậm quá trình tạo và hiển thị DOM, nên bạn phải luôn tải các tập lệnh của bên thứ ba một cách không đồng bộ, trừ phi tập lệnh phải chạy trước khi có thể hiển thị trang.
Thuộc tính async và defer cho trình duyệt biết rằng trình duyệt có thể tiếp tục phân tích cú pháp HTML trong khi tải tập lệnh ở chế độ nền, sau đó thực thi tập lệnh sau khi tải. Bằng cách này, việc tải tập lệnh xuống không chặn quá trình tạo DOM hoặc hiển thị trang, cho phép người dùng xem trang trước khi tất cả tập lệnh tải xong.
<script async src="script.js">
<script defer src="script.js">
Sự khác biệt giữa các thuộc tính async và defer là thời điểm trình duyệt thực thi tập lệnh.
async
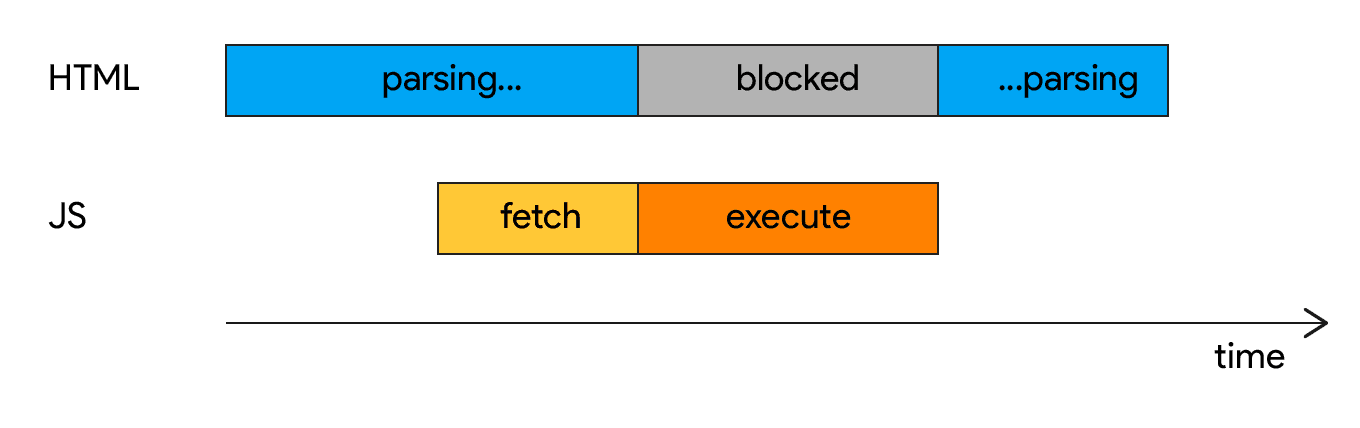
Các tập lệnh có thuộc tính async sẽ thực thi ở cơ hội đầu tiên sau khi tải xong và trước sự kiện tải của cửa sổ. Điều này có nghĩa là các tập lệnh async có thể (và có khả năng) sẽ không chạy theo thứ tự xuất hiện trong HTML. Điều này cũng có nghĩa là các tệp này có thể làm gián đoạn quá trình tạo DOM nếu tải xuống xong trong khi trình phân tích cú pháp vẫn đang hoạt động.

async vẫn có thể chặn
quá trình phân tích cú pháp HTML.defer
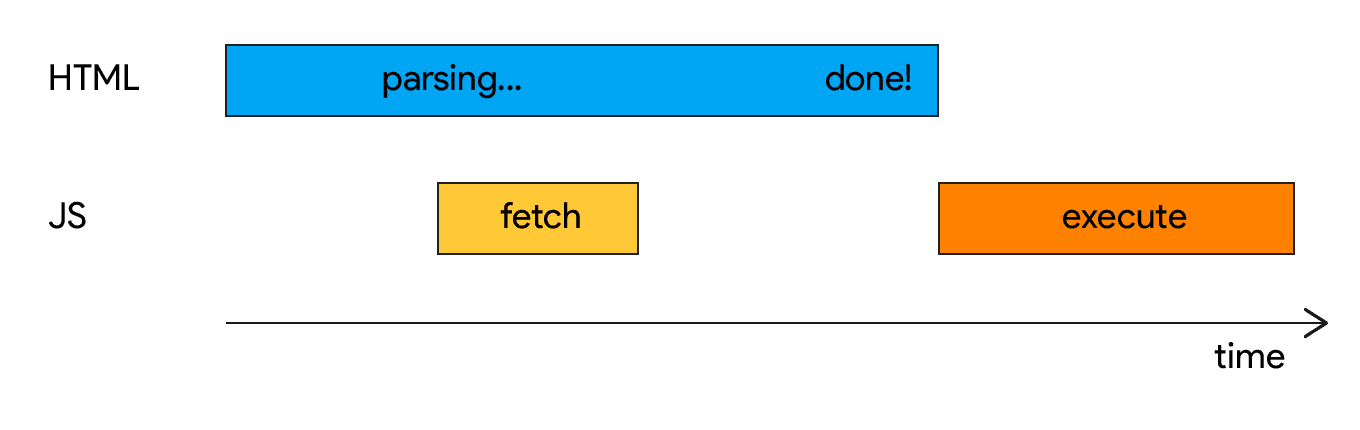
Các tập lệnh có thuộc tính defer sẽ thực thi sau khi quá trình phân tích cú pháp HTML hoàn tất, nhưng trước sự kiện DOMContentLoaded. defer đảm bảo rằng các tập lệnh chạy theo thứ tự xuất hiện trong HTML và không chặn trình phân tích cú pháp.

defer sẽ chờ chạy cho đến khi
trình duyệt phân tích cú pháp xong HTML.- Sử dụng
asyncnếu bạn muốn tập lệnh chạy sớm hơn trong quá trình tải. - Sử dụng
defercho các tài nguyên ít quan trọng hơn, chẳng hạn như trình phát video nằm bên dưới màn hình đầu tiên.
Việc sử dụng các thuộc tính này có thể tăng tốc độ tải trang đáng kể. Ví dụ: Telegraph đã trì hoãn tất cả các tập lệnh, bao gồm cả quảng cáo và số liệu phân tích, đồng thời cải thiện thời gian tải quảng cáo trung bình thêm 4 giây.
Thiết lập kết nối sớm với các nguồn gốc bắt buộc
Bạn có thể tiết kiệm 100–500 mili giây bằng cách thiết lập kết nối sớm với các nguồn gốc quan trọng của bên thứ ba.
Hai loại <link>, preconnect và dns-prefetch, có thể giúp ích ở đây:
preconnect
<link rel="preconnect"> cho trình duyệt biết rằng trang của bạn muốn thiết lập kết nối với một nguồn gốc khác và bạn muốn quá trình này bắt đầu sớm nhất có thể. Khi trình duyệt yêu cầu một tài nguyên từ nguồn đã kết nối trước, quá trình tải xuống sẽ bắt đầu ngay lập tức.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> xử lý một tập hợp con nhỏ của những gì
<link rel="preconnect"> xử lý. Việc thiết lập kết nối liên quan đến việc tra cứu DNS và bắt tay TCP, cũng như đối với các nguồn gốc an toàn, các cuộc đàm phán TLS.
dns-prefetch yêu cầu trình duyệt chỉ phân giải DNS của một miền cụ thể trước khi miền đó được gọi rõ ràng.
Bạn chỉ nên sử dụng gợi ý preconnect cho những kết nối quan trọng nhất. Đối với các miền của bên thứ ba ít quan trọng hơn, hãy sử dụng <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
Hỗ trợ trình duyệt cho dns-prefetch
khác một chút so với hỗ trợ preconnect,
vì vậy, dns-prefetch có thể đóng vai trò dự phòng cho các trình duyệt không hỗ trợ
preconnect. Sử dụng các thẻ liên kết riêng biệt để triển khai việc này một cách an toàn:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Tải từng phần tài nguyên của bên thứ ba
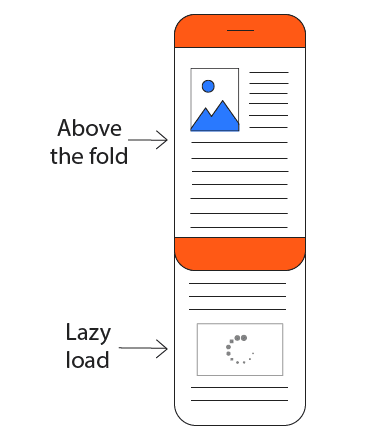
Các tài nguyên nhúng của bên thứ ba có thể làm chậm đáng kể tốc độ tải trang nếu được xây dựng không tốt. Nếu các thành phần này không quan trọng hoặc nằm ở phần dưới cùng của trang (tức là nếu người dùng phải cuộn để xem các thành phần đó), thì tính năng tải lười là một cách hay để cải thiện tốc độ trang và các chỉ số vẽ. Bằng cách này, người dùng sẽ nhận được nội dung trang chính nhanh hơn và có trải nghiệm tốt hơn.

Một phương pháp hiệu quả là tải lười nội dung của bên thứ ba sau khi nội dung trang chính tải xong. Quảng cáo là một ứng dụng phù hợp cho phương pháp này.
Quảng cáo là một nguồn thu nhập quan trọng đối với nhiều trang web, nhưng người dùng đến vì nội dung. Bằng cách tải từng phần quảng cáo và phân phối nội dung chính nhanh hơn, bạn có thể tăng tỷ lệ khả năng xem tổng thể của quảng cáo. Ví dụ: MediaVine đã chuyển sang quảng cáo tải lười và nhận thấy tốc độ tải trang tăng 200%. Google Ad Manager có tài liệu về cách tải lười quảng cáo.
Bạn cũng có thể thiết lập nội dung của bên thứ ba để chỉ tải khi người dùng cuộn đến phần đó của trang lần đầu tiên.
Intersection Observer là một API trình duyệt phát hiện hiệu quả thời điểm một phần tử vào hoặc thoát khỏi khung nhìn của trình duyệt. Bạn có thể sử dụng API này để triển khai kỹ thuật này. lazysizes là một thư viện JavaScript phổ biến để tải hình ảnh và iframes theo kiểu tải lười.
Trình bổ trợ này hỗ trợ các tiện ích và tính năng nhúng YouTube.
IntersectionObserver cũng có tính năng hỗ trợ không bắt buộc.
Việc sử dụng thuộc tính loading để tải lười hình ảnh và iframe là một giải pháp thay thế tuyệt vời cho các kỹ thuật JavaScript. Gần đây, thuộc tính này đã có trong Chrome 76!
Tối ưu hoá cách phân phát tập lệnh của bên thứ ba
Sau đây là một số chiến lược được đề xuất để tối ưu hoá việc sử dụng tập lệnh của bên thứ ba.
Lưu trữ CDN của bên thứ ba
Thông thường, các nhà cung cấp bên thứ ba sẽ cung cấp URL cho các tệp JavaScript mà họ lưu trữ, thường là trên một mạng phân phối nội dung (CDN). Lợi ích của phương pháp này là bạn có thể bắt đầu nhanh chóng – chỉ cần sao chép và dán URL – và không có chi phí bảo trì nào. Nhà cung cấp bên thứ ba xử lý cấu hình máy chủ và cập nhật tập lệnh.
Tuy nhiên, vì các tệp này không có cùng nguồn gốc với các tài nguyên còn lại, nên việc tải tệp từ CDN công khai sẽ có chi phí mạng. Trình duyệt cần thực hiện thao tác tra cứu DNS, thiết lập kết nối HTTP mới và trên các nguồn gốc an toàn, thực hiện bắt tay SSL với máy chủ của nhà cung cấp.
Khi sử dụng tệp từ máy chủ của bên thứ ba, bạn hiếm khi có quyền kiểm soát việc lưu vào bộ nhớ đệm. Việc dựa vào chiến lược lưu vào bộ nhớ đệm của người khác có thể khiến các tập lệnh được truy xuất lại từ mạng quá thường xuyên một cách không cần thiết.
Tự lưu trữ tập lệnh của bên thứ ba
Tự lưu trữ tập lệnh của bên thứ ba là một lựa chọn giúp bạn có nhiều quyền kiểm soát hơn đối với quá trình tải tập lệnh. Khi tự lưu trữ, bạn có thể:
- Giảm thời gian tra cứu DNS và thời gian đi và về.
- Cải thiện tiêu đề lưu vào bộ nhớ đệm HTTP.
- Tận dụng HTTP/2 hoặc HTTP/3 mới hơn.
Ví dụ: Casper đã giảm 1, 7 giây thời gian tải bằng cách tự lưu trữ tập lệnh thử nghiệm A/B.
Tuy nhiên, việc tự lưu trữ có một nhược điểm lớn: tập lệnh có thể lỗi thời và sẽ không nhận được bản cập nhật tự động khi có thay đổi về API hoặc bản sửa lỗi bảo mật.
Sử dụng trình chạy dịch vụ để lưu các tập lệnh từ máy chủ của bên thứ ba vào bộ nhớ đệm
Bạn có thể sử dụng trình chạy dịch vụ để lưu các tập lệnh từ máy chủ bên thứ ba vào bộ nhớ đệm thay vì tự lưu trữ. Điều này giúp bạn kiểm soát tốt hơn việc lưu vào bộ nhớ đệm, đồng thời vẫn giữ được các lợi ích của CDN bên thứ ba.
Bạn có thể kiểm soát tần suất các tập lệnh được tìm nạp lại từ mạng và tạo chiến lược tải để điều tiết các yêu cầu đối với tài nguyên không cần thiết của bên thứ ba cho đến khi người dùng thực hiện một lượt tương tác chính trên trang.
Với preconnect, bạn có thể thiết lập các kết nối sớm và cũng giúp giảm chi phí mạng.

