了解如何使用关键 CSS 技术缩短呈现时间。
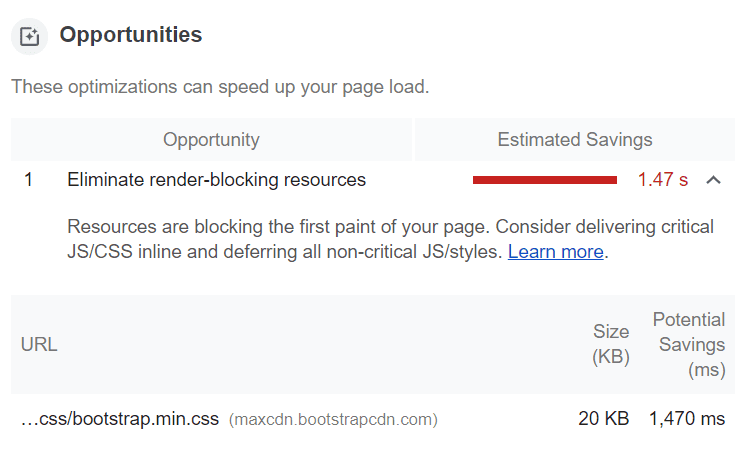
浏览器必须先下载并解析 CSS 文件,然后才能显示网页,这使得 CSS 成为阻塞渲染的资源。如果 CSS 文件很大或网络状况较差,对 CSS 文件的请求可能会显著增加网页呈现所需的时间。

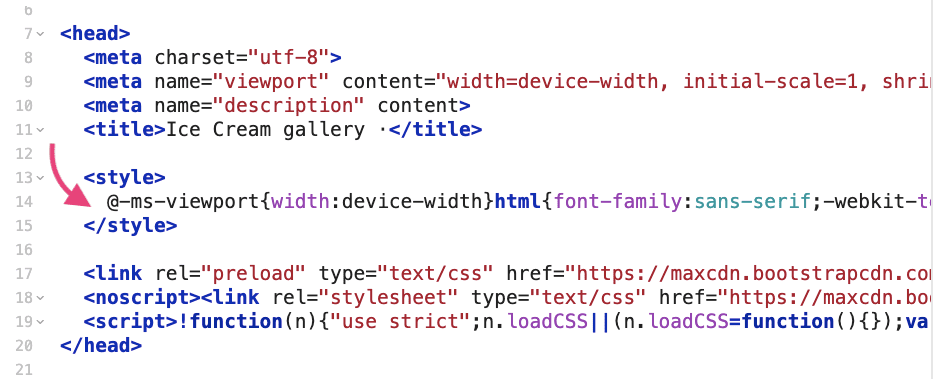
在 HTML 文档的 <head> 中内嵌提取的样式后,您无需发出额外的请求即可提取这些样式。其余 CSS 可以异步加载。

缩短渲染时间可以显著提升感知性能,尤其是在网络状况不佳的情况下。在移动网络上,无论带宽如何,高延迟都是一个问题。

如果您的首次内容绘制 (FCP) 时间较长,并且在 Lighthouse 审核中看到“消除渲染阻塞资源”优化建议,不妨尝试使用关键 CSS。

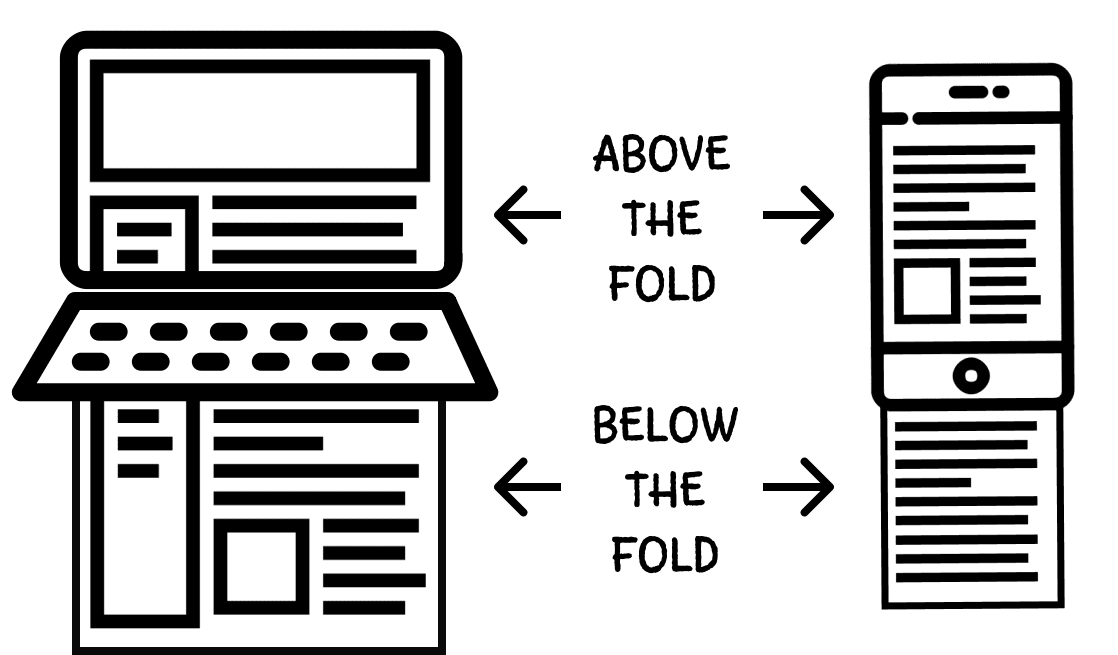
为了尽量减少首次呈现的往返次数,请尽量将可见区域上的内容保持在 14 KB 以下(压缩后)。
您可以通过此技术实现的性能提升取决于您网站的类型。一般而言,网站的 CSS 越多,内嵌 CSS 可能产生的影响就越大。
工具概览
有许多出色的工具可以自动确定网页的关键 CSS。这是一个好消息,因为手动执行此操作是一个繁琐的过程。它需要分析整个 DOM,以确定应用于视口中每个元素的样式。
严重
重要:提取、缩减和内嵌可见 CSS,并以 npm 模块的形式提供。它可以与 Gulp(直接)或 Grunt(作为plugin)搭配使用,并且还有一个 webpack 插件。
这是一个简单的工具,可以让您省去很多思考。您甚至无需指定样式表,Critical 会自动检测它们。它还支持针对多种屏幕分辨率提取关键 CSS。
criticalCSS
CriticalCSS 是另一个用于提取可见 CSS 的 npm 模块。它还提供 CLI 版本。
它没有内嵌和缩减重要 CSS 的选项,但可以让您强制包含实际上不属于重要 CSS 的规则,并让您更精细地控制包含 @font-face 声明。
顶层豪华客房
如果您的网站或应用包含大量样式或动态注入 DOM 的样式(在 Angular 应用中很常见),则 Penthouse 是一个不错的选择。它在后台使用 Puppeteer,甚至还提供在线托管版本。
Penthouse 不会自动检测样式表,您必须指定要为哪些 HTML 和 CSS 文件生成关键 CSS。优点是,它擅长并行运行多个作业。


