Uma visão geral das técnicas para carregar incorporações de terceiros conhecidas de maneira eficiente.
Muitos sites usam incorporações de terceiros para criar uma experiência do usuário envolvente, delegando algumas seções de uma página da Web a outro provedor de conteúdo. Os exemplos mais comuns de incorporação de conteúdo de terceiros são players de vídeo, feeds de redes sociais, mapas e anúncios.
O conteúdo de terceiros pode afetar a performance de uma página de várias maneiras. Ele pode bloquear a renderização, competir com outros recursos essenciais para rede e largura de banda ou afetar as métricas das Principais métricas da Web. As incorporações de terceiros também podem causar mudanças de layout durante o carregamento. Este artigo aborda as práticas recomendadas de desempenho que podem ser usadas ao carregar incorporações de terceiros, técnicas de carregamento eficientes e a ferramenta Layout Shift Terminator, que ajuda a reduzir os deslocamentos de layout para incorporações comuns.
O que é um embedding?
Uma incorporação de terceiros é qualquer conteúdo exibido no seu site que seja:
- Não é de sua autoria
- Veiculado de servidores de terceiros

As incorporações são usadas com frequência nos seguintes casos:
- Sites relacionados a esportes, notícias, entretenimento e moda usam vídeos para complementar o conteúdo textual.
- As organizações com contas ativas do Twitter ou de mídias sociais incorporam feeds dessas contas às páginas da Web para engajar e alcançar mais pessoas.
- As páginas de restaurantes, parques e locais de eventos geralmente incorporam mapas.
As incorporações de terceiros geralmente são carregadas em elementos <iframe> na página. Os provedores de terceiros oferecem trechos de HTML que geralmente consistem em um <iframe> que extrai uma página composta por marcação, scripts e folhas de estilo. Alguns provedores também usam um snippet de script que injeta dinamicamente um <iframe> para puxar outro conteúdo. Isso pode tornar as incorporações de terceiros pesadas e afetar a performance da página, atrasando o conteúdo próprio.
Impacto no desempenho das in-line de terceiros
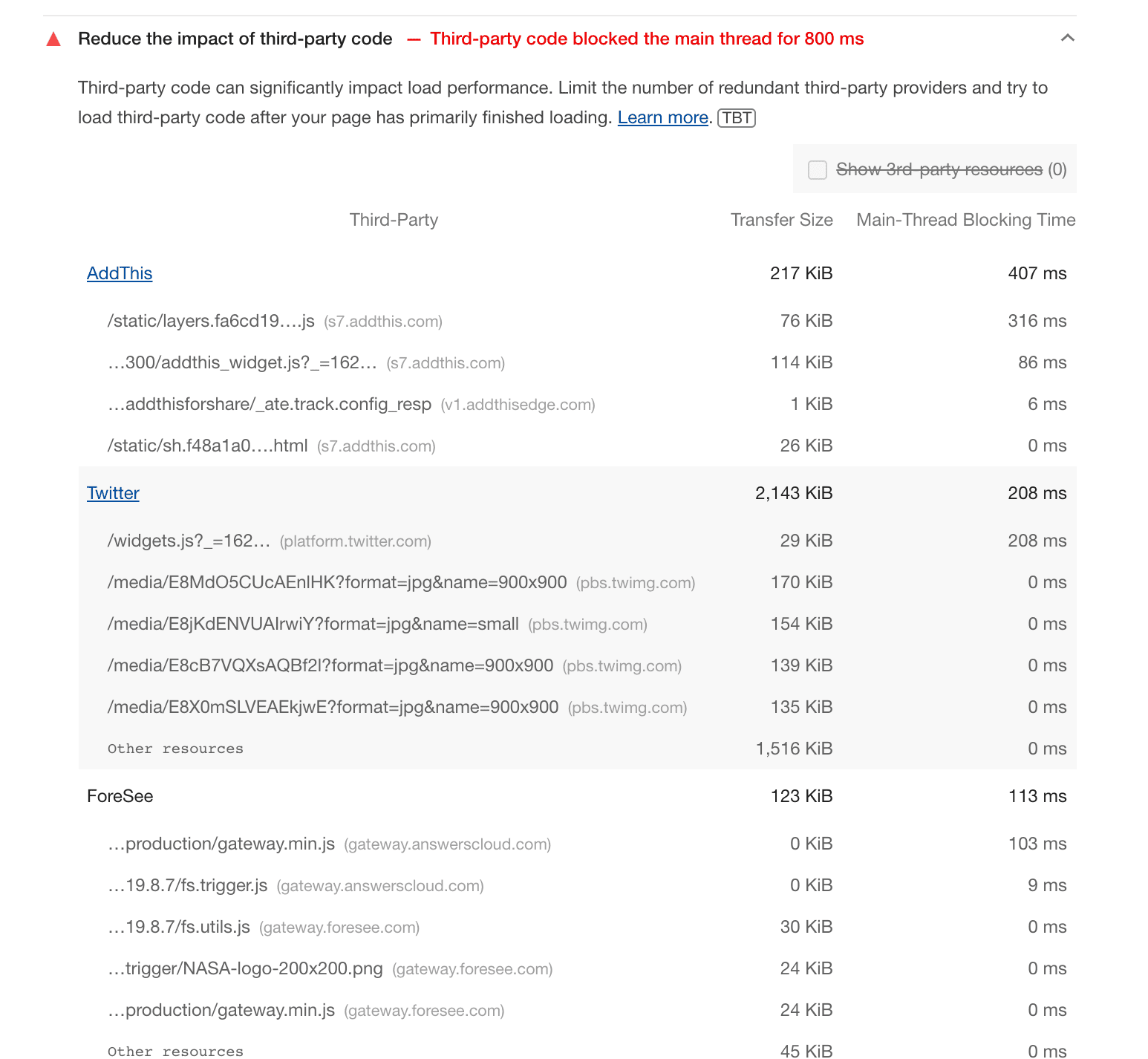
Muitas incorporações conhecidas incluem mais de 100 KB de JavaScript, às vezes até 2 MB. Elas demoram mais para carregar e mantêm a linha de execução principal ocupada durante a execução. Ferramentas de monitoramento de desempenho, como o Lighthouse e as Ferramentas do desenvolvedor do Chrome, ajudam a medir o impacto das incorporações de terceiros na performance.
Reduzir o impacto do código de terceiros: a auditoria do Lighthouse mostra a lista de provedores de terceiros que uma página usa, com tamanho e tempo de bloqueio da linha de execução principal. A auditoria está disponível no Chrome DevTools na guia Lighthouse.
É uma boa prática auditar periodicamente o impacto de performance dos seus conteúdos incorporados e do código de terceiros, porque o código-fonte incorporado pode mudar. Você pode aproveitar essa oportunidade para remover qualquer código redundante.

Práticas recomendadas de carregamento
As incorporações de terceiros podem afetar negativamente o desempenho, mas também oferecem funcionalidades importantes. Para usar as incorporação de terceiros de maneira eficiente e reduzir o impacto no desempenho, siga estas diretrizes.
Ordem do script
Em uma página bem projetada, o conteúdo principal de primeira parte é o foco da página, enquanto as incorporações de terceiros ocupam as barras laterais ou aparecem depois do conteúdo de primeira parte.
Para oferecer a melhor experiência do usuário, o conteúdo principal precisa ser carregado rapidamente e antes de qualquer outro conteúdo de apoio. Por exemplo, o texto de uma página de notícias precisa ser carregado antes dos anúncios ou incorporações de um feed do Twitter.
As solicitações de incorporações de terceiros podem atrapalhar o carregamento do conteúdo próprio. Por isso, a posição de uma tag de script de terceiros é importante. Os scripts podem afetar a sequência de carregamento porque a construção do DOM é pausada enquanto os scripts são executados. Coloque as tags de script de terceiros após as principais tags próprias e use os atributos async ou defer para carregá-las de forma assíncrona.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
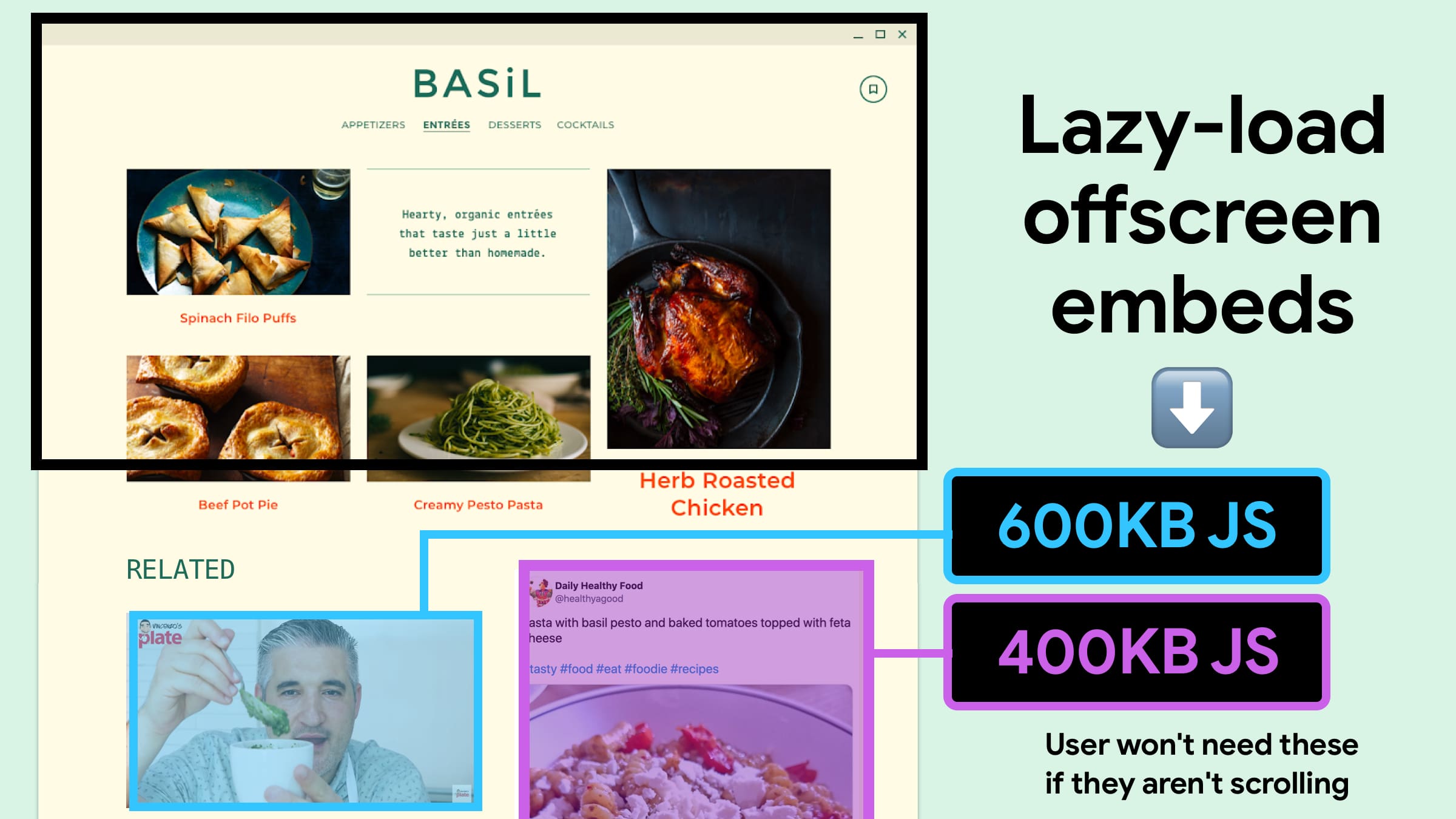
Carregamento lento
Como o conteúdo de terceiros geralmente aparece depois do conteúdo principal, ele pode não ficar visível na janela de visualização quando a página é carregada. Nesse caso, o download de recursos de terceiros pode ser adiado até que o usuário role para baixo até essa parte da página. Isso não apenas ajuda a otimizar o carregamento inicial da página, mas também reduz os custos de download para usuários com planos de dados fixos e conexões de rede lentas.
Atraso no carregamento do conteúdo até que ele seja realmente necessário é chamado de carregamento lento. Dependendo dos requisitos e do tipo de incorporação, é possível usar diferentes técnicas de carregamento lento.
Carregamento lento do navegador para <iframe>
Para incorporações de terceiros carregadas por elementos <iframe>, use o carregamento lento no nível do navegador para adiar o carregamento de iframes fora da tela até que os usuários rolem a tela até eles. O atributo de carregamento para <iframe> está disponível em todos os navegadores modernos.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
O atributo de carregamento aceita os seguintes valores:
lazy: indica que o navegador deve adiar o carregamento do iframe. O navegador vai carregar o iframe quando ele estiver se aproximando da janela de visualização. Use se o iframe for um bom candidato para carregamento lento.eager: carrega o iframe imediatamente. Use se o iframe não for um bom candidato para carregamento lento. Se o atributoloadingnão tiver sido especificado, esse será o comportamento padrão, exceto no modo Lite.auto: o navegador determina se vai carregar esse frame de forma lenta.
Os navegadores que não oferecem suporte ao atributo loading o ignoram. Assim, você pode aplicar o carregamento lento no nível do navegador como um aprimoramento progressivo. Os navegadores que oferecem suporte ao atributo podem ter implementações diferentes para o limite de distance-from-viewport (a distância em que o iframe começa a carregar).
Confira a seguir algumas maneiras de carregar iframes de maneira lazy para diferentes tipos de incorporação.
- Vídeos do YouTube: para carregar um iframe do player de vídeo do YouTube de forma lazy, inclua o atributo
loadingno código de incorporação fornecido pelo YouTube. O carregamento lento da incorporação do YouTube pode economizar aproximadamente 500 KB no carregamento inicial da página.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: para carregar um iframe do Google Maps de forma lazy, inclua o atributo
loadingno código da incorporação do iframe gerada pela API Maps Embed. Confira abaixo um exemplo de código com um marcador de posição para a chave da API Google Cloud.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
Biblioteca lazysizes
Como os navegadores usam a distância da incorporação da viewport, além de indicadores como tipo de conexão eficaz e modo Lite, para decidir quando um iframe precisa ser carregado, o carregamento lento do navegador pode ser inconsistente. Se você precisar de um controle melhor sobre os limites de distância ou quiser oferecer uma experiência de carregamento lento consistente em todos os navegadores, use a biblioteca lazysizes.
lazysizes é um carregador lento rápido e otimizado para SEO para imagens e iframes. Depois de fazer o download do componente, ele pode ser usado com um iframe para uma incorporação do YouTube da seguinte maneira.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Da mesma forma, os lazysizes podem ser usados com iframes para outras incorporações de terceiros.
O lazysizes usa a API Intersection Observer para detectar quando um elemento fica visível.
Como usar o data-lazy no Facebook
O Facebook oferece diferentes tipos de plug-ins sociais que podem ser incorporados. Isso inclui postagens, comentários, vídeos e o botão Gostei mais usado. Todos os plug-ins incluem uma configuração para data-lazy. A definição como true garante que o plug-in use o mecanismo de carregamento lento do navegador definindo o atributo iframe loading="lazy".
Carregamento lento de feeds do Instagram
O Instagram fornece um bloco de marcação e um script como parte da incorporação. O script injeta um <iframe> na página. O carregamento lento desse <iframe> pode melhorar o desempenho, já que a incorporação pode ter mais de 100 KB compactados. Muitos plug-ins do Instagram para sites WordPress, como o WPZoom e o Elfsight, oferecem a opção de carregamento lento.
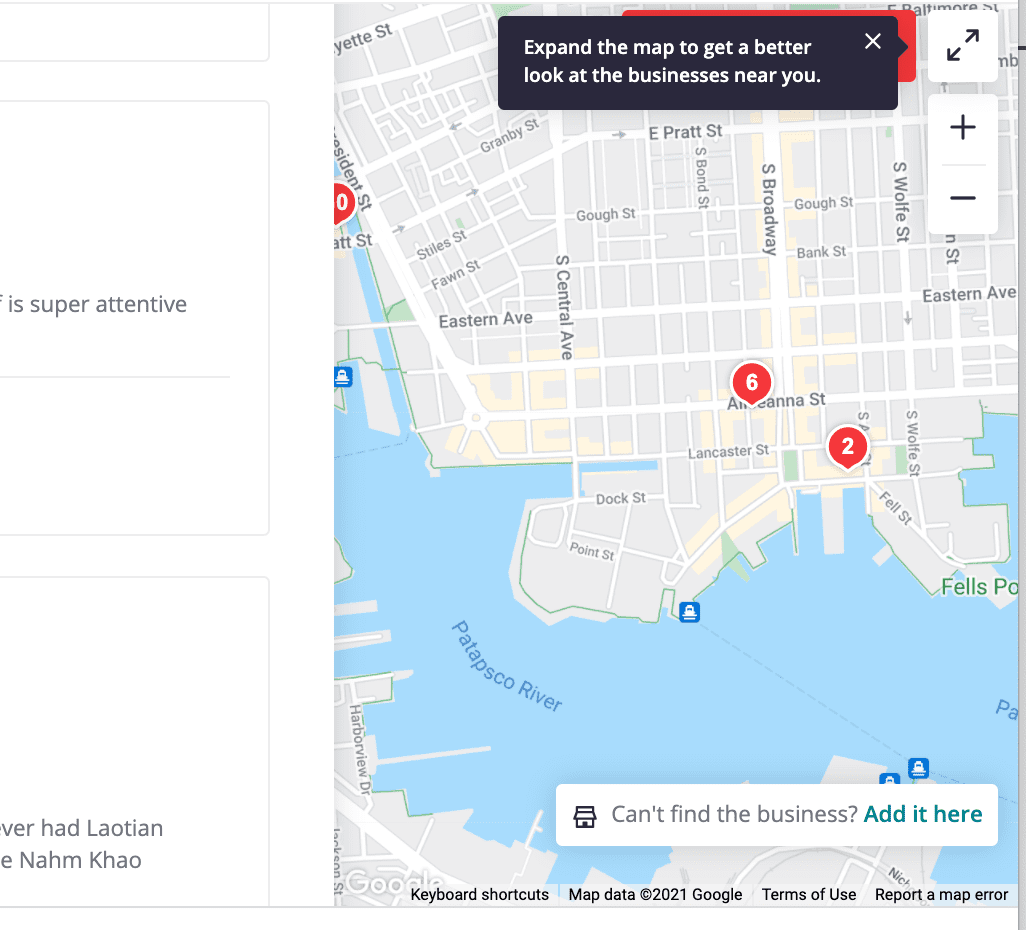
Substituir incorporações por fachadas
Embora as incorporações interativas agreguem valor à página, muitos usuários podem não interagir com elas. Por exemplo, nem todo usuário que navega na página de um restaurante vai clicar, abrir, rolar e navegar pela inclusão do mapa. Da mesma forma, nem todo usuário que acessa a página de um provedor de serviços de telecomunicações interage com o chatbot. Nesses casos, você pode evitar o carregamento ou o carregamento lento da incorporação exibindo uma fachada no lugar dela.


Uma façanha é um elemento estático que se parece com o elemento incorporado de terceiros, mas não é funcional e, portanto, exige muito menos carga no carregamento da página. Confira a seguir algumas estratégias para carregar essas incorporações de maneira otimizada e ainda oferecer algum valor ao usuário.
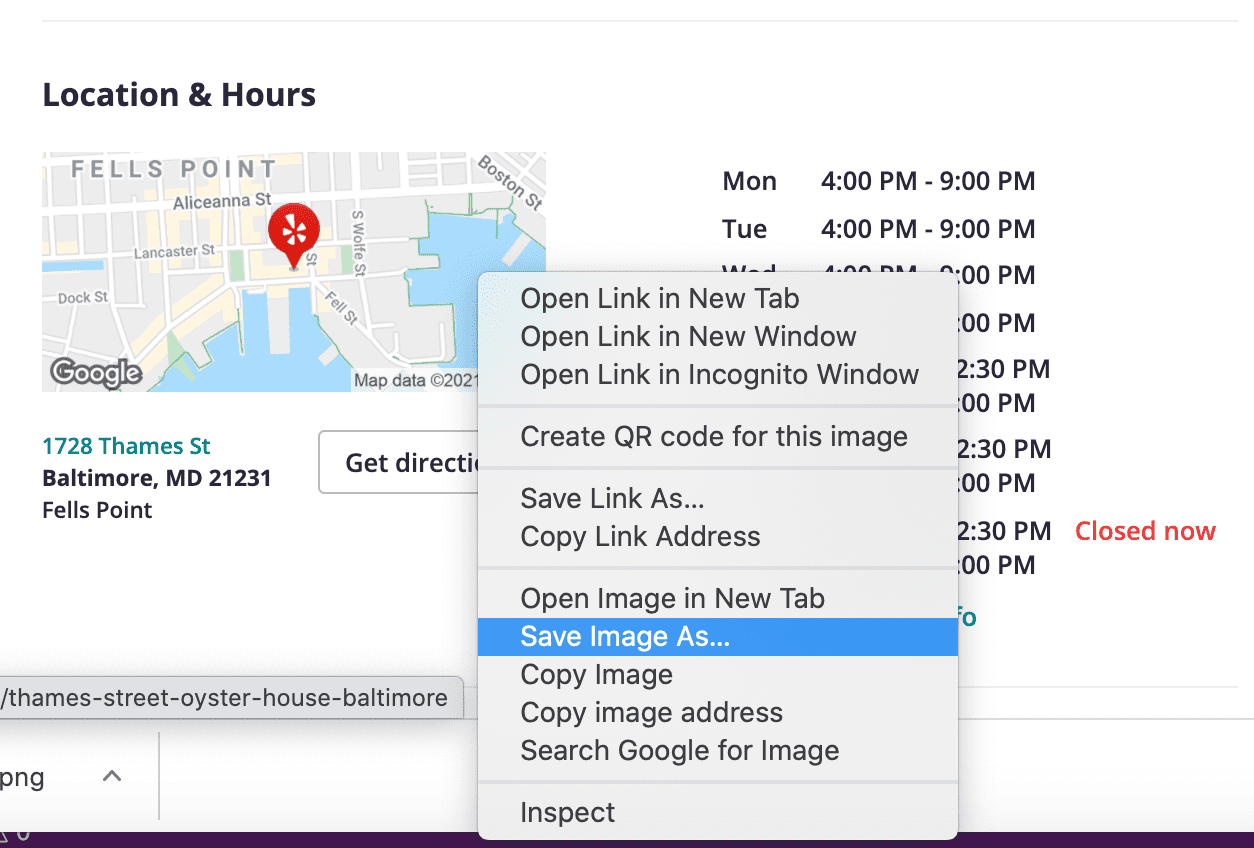
Usar imagens estáticas como fachadas
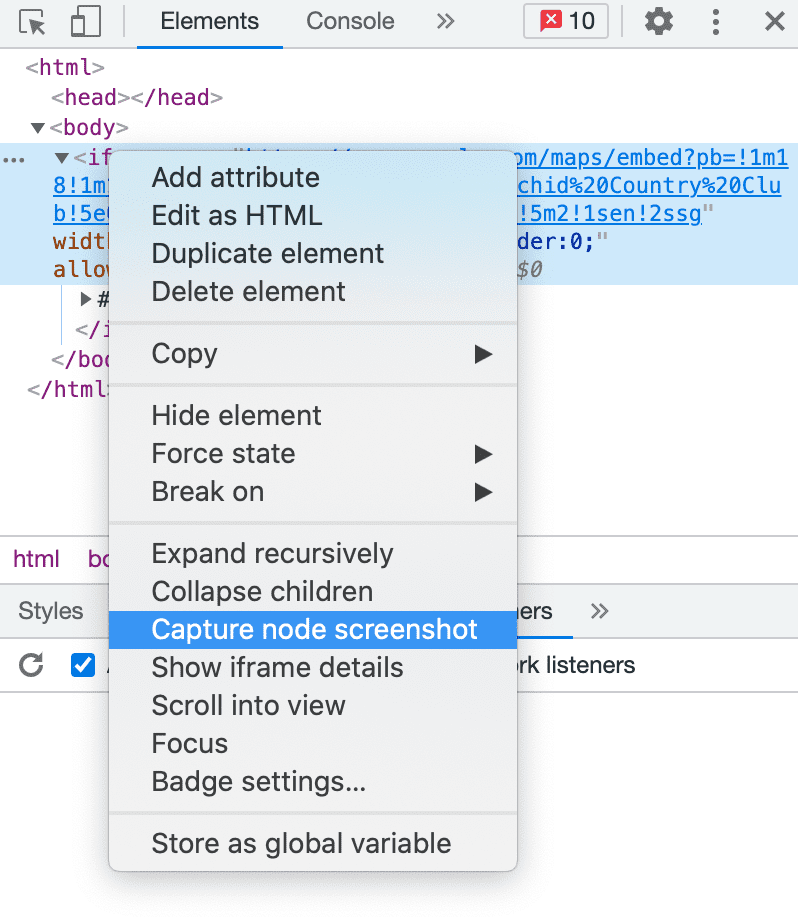
As imagens estáticas podem ser usadas em vez de incorporações de mapas quando não for necessário tornar o mapa interativo. Você pode ampliar a área de interesse no mapa, capturar uma imagem e usar essa imagem em vez da incorporação do mapa interativo. Você também pode usar o recurso Capture node screenshot (Fazer captura de tela do nó) das Ferramentas do desenvolvedor para fazer uma captura de tela do elemento iframe incorporado.

O DevTools captura a imagem como png, mas você também pode convertê-la para o formato WebP para melhorar o desempenho.
Usar imagens dinâmicas como fachadas
Essa técnica permite gerar imagens correspondentes a uma incorporação interativa no momento da execução. Confira a seguir algumas ferramentas que permitem gerar versões estáticas de incorporações nas suas páginas.
API Maps Static: o serviço da API Maps Static do Google gera um mapa com base nos parâmetros de URL incluídos em uma solicitação HTTP padrão e retorna o mapa como uma imagem que pode ser exibida na sua página da Web. O URL precisa incluir a chave da API Google Maps e ser colocado na tag
<img>da página como o atributosrc.A ferramenta Criador de mapas estáticos ajuda a configurar os parâmetros necessários para o URL e fornece o código do elemento de imagem em tempo real.
O snippet a seguir mostra o código de uma imagem com a origem definida como um URL da API Maps Static. Ele foi incluído em uma tag de link que garante que o mapa real possa ser acessado ao clicar na imagem. Observação: o atributo da chave de API não está incluído no URL.
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Capturas de tela do Twitter: semelhante às capturas de tela de mapas, esse conceito permite incorporar dinamicamente uma captura de tela do Twitter em vez do feed ao vivo. O Tweetpik é uma das ferramentas que podem ser usadas para fazer capturas de tela de tweets. A API Tweetpik aceita o URL do tweet e retorna uma imagem com o conteúdo. A API também aceita parâmetros para personalizar o plano de fundo, as cores, as bordas e as dimensões da imagem.
Usar o recurso "Clique para carregar" para melhorar as fachadas
O conceito de clique para carregar combina o carregamento lento e as fachadas. A página é carregada inicialmente com a fachada. Quando o usuário interage com o marcador de posição estático clicando nele, a incorporação de terceiros é carregada. Esse padrão também é conhecido como importação na interação e pode ser implementado seguindo as etapas abaixo.
- No carregamento da página: a fachada ou o elemento estático é incluído na página.
- Ao passar o cursor: o Facade faz a conexão preliminar com o provedor de incorporação de terceiros.
- Ao clicar: a fachada é substituída pelo produto de terceiros.
As fachadas podem ser usadas com incorporações de terceiros para players de vídeo, widgets de chat, serviços de autenticação e widgets de mídia social. As incorporações de vídeo do YouTube que são apenas imagens com um botão de reprodução são fachadas que encontramos com frequência. O vídeo só é carregado quando você clica na imagem.
É possível criar uma fachada personalizada de clique para carregar usando o padrão de importação na interação ou uma das fachadas de código aberto disponíveis para diferentes tipos de incorporação.
Fachada do YouTube
O Lite-youtube-embed é uma interface recomendada para o player do YouTube, que se parece com o player real, mas é 224 vezes mais rápido. Para usar, faça o download do script e da folha de estilo e use a tag
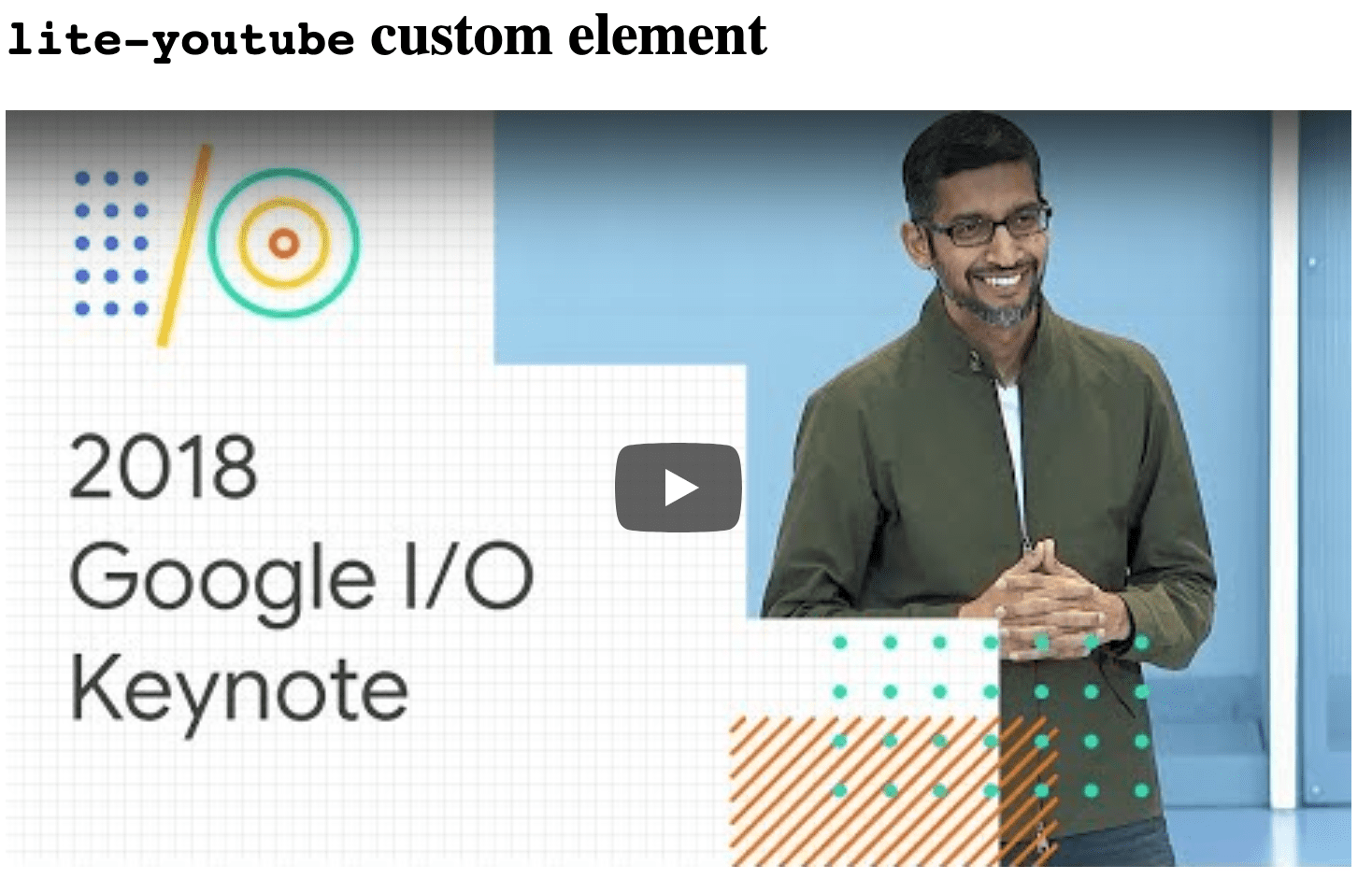
<lite-youtube>em HTML ou JavaScript. Os parâmetros personalizados do player compatíveis com o YouTube podem ser incluídos pelo atributoparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Confira a seguir uma comparação entre o lite-youtube-embed e a incorporação real.

A incorporação do YouTube Lite 
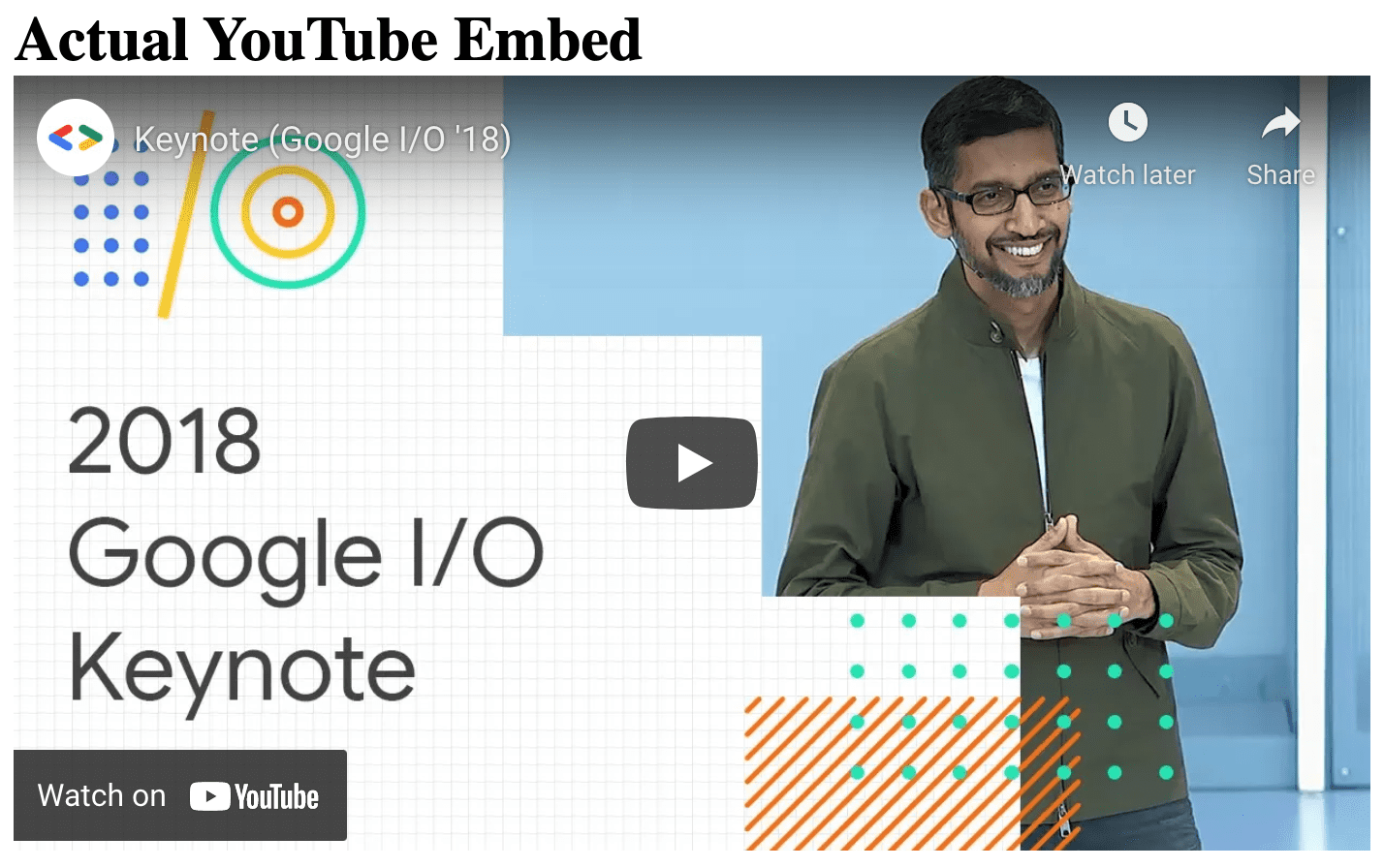
A incorporação do YouTube Outras fachadas semelhantes disponíveis para os players do YouTube e do Vimeo são lite-youtube, lite-vimeo-embed e lite-vimeo.
Fachada do widget de chat
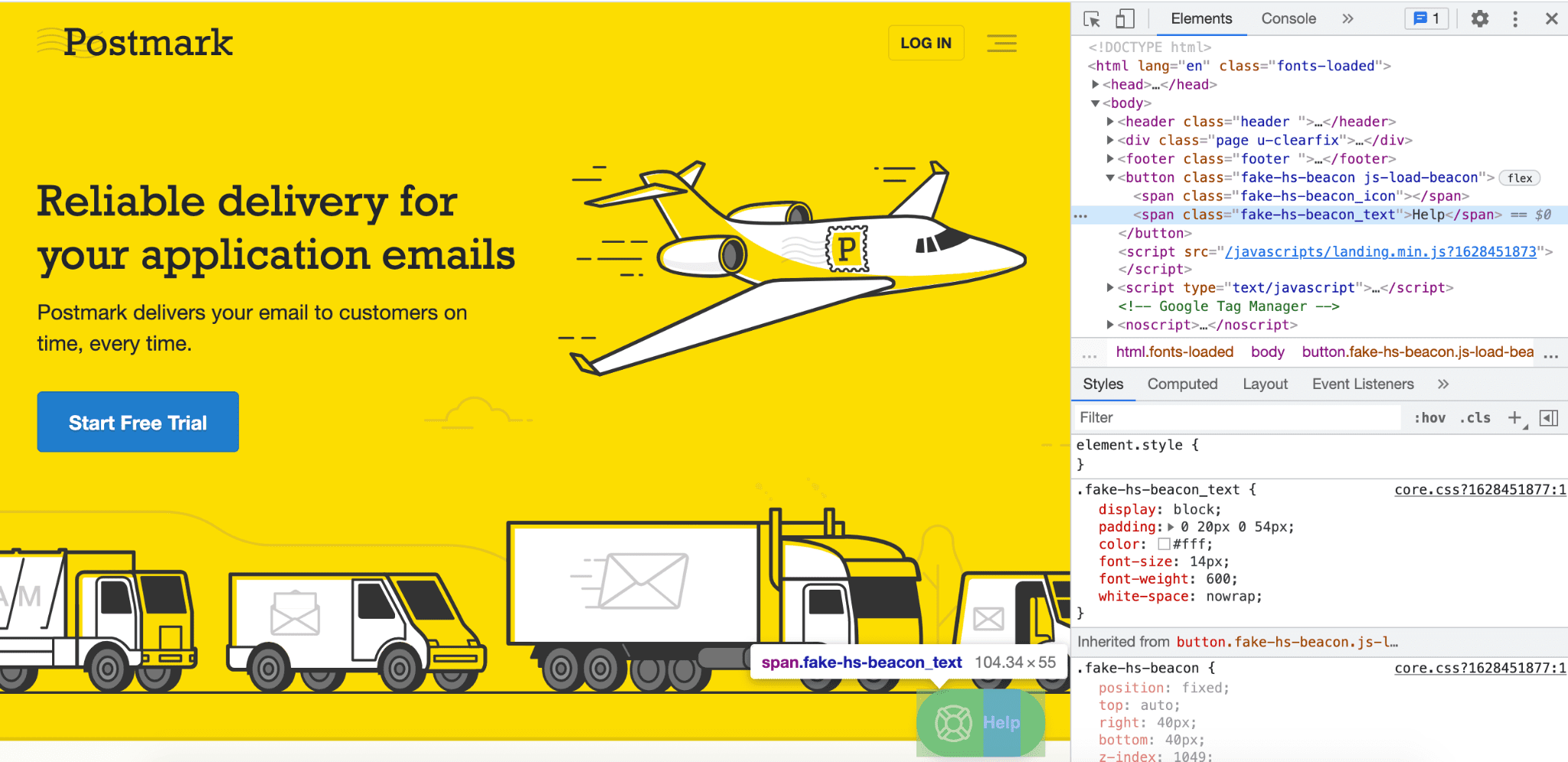
O carregador de chat ao vivo do React carrega um botão que se parece com uma incorporação de chat em vez da própria incorporação. Ele pode ser usado com várias plataformas de provedores de chat, como Intercom, Help Scout e Messenger. O widget semelhante é muito mais leve do que o chat e carrega mais rápido. Ele pode ser substituído pelo widget de chat real quando o usuário passa o cursor ou clica no botão ou se a página fica inativa por muito tempo. O estudo de caso da Postmark explica como eles implementaram o
react-live-chat-loadere as melhorias de desempenho que alcançaram.
Remover ou substituir incorporações por links
Se você perceber que algumas incorporações de terceiros resultam em uma performance de carregamento ruim e usar qualquer uma das técnicas descritas anteriormente não for uma opção, a maneira mais simples de resolver o problema é remover a incorporação completamente. Se você ainda quiser que os usuários acessem o conteúdo incorporado, forneça um link para ele com target="_blank" para que o usuário possa clicar e acessá-lo em outra guia.
Estabilidade do layout
Embora o carregamento dinâmico de conteúdo incorporado possa melhorar o desempenho de carregamento de uma página, às vezes ele pode causar movimentos inesperados no conteúdo da página. Isso é conhecido como deslocamento de layout.
Como a estabilidade visual é importante para uma experiência do usuário tranquila, a mudança de layout cumulativa (CLS) mede a frequência com que essas mudanças acontecem e o quanto elas são perturbadoras.
É possível evitar mudanças de layout reservando espaço durante o carregamento da página para elementos que serão carregados dinamicamente mais tarde. O navegador pode determinar o espaço a ser reservado se souber a largura e a altura dos elementos. Para garantir isso, especifique os atributos width e height dos iframes ou defina um tamanho fixo para os elementos estáticos em que a incorporação de terceiros será carregada. Por exemplo, um iframe para uma incorporação do YouTube precisa ter a largura e a altura especificadas da seguinte maneira.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
As in-line famosas, como o YouTube, o Google Maps e o Facebook, fornecem o código de incorporação com os atributos de tamanho especificados. No entanto, alguns provedores não incluem isso. Por exemplo, este snippet de código não indica as dimensões da incorporação resultante.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Você pode usar o DevTools para inspecionar o iframe injetado depois que a página for renderizada. Como mostrado no snippet abaixo, a altura do iframe injetado é fixa, enquanto a largura é especificada em porcentagem.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Essas informações podem ser usadas para definir o tamanho do elemento que contém para garantir que o contêiner não se expanda ao carregar o feed e que não haja mudança de layout. O snippet a seguir pode ser usado para corrigir o tamanho da incorporação incluída anteriormente.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Terminador de troca de layout
Como as incorporação de terceiros geralmente omitem as dimensões (largura, altura) do conteúdo final renderizado, elas podem causar mudanças significativas no layout da página. Esse problema pode ser difícil de resolver sem inspecionar manualmente os tamanhos finais usando as Ferramentas do desenvolvedor em vários tamanhos de janela de visualização.
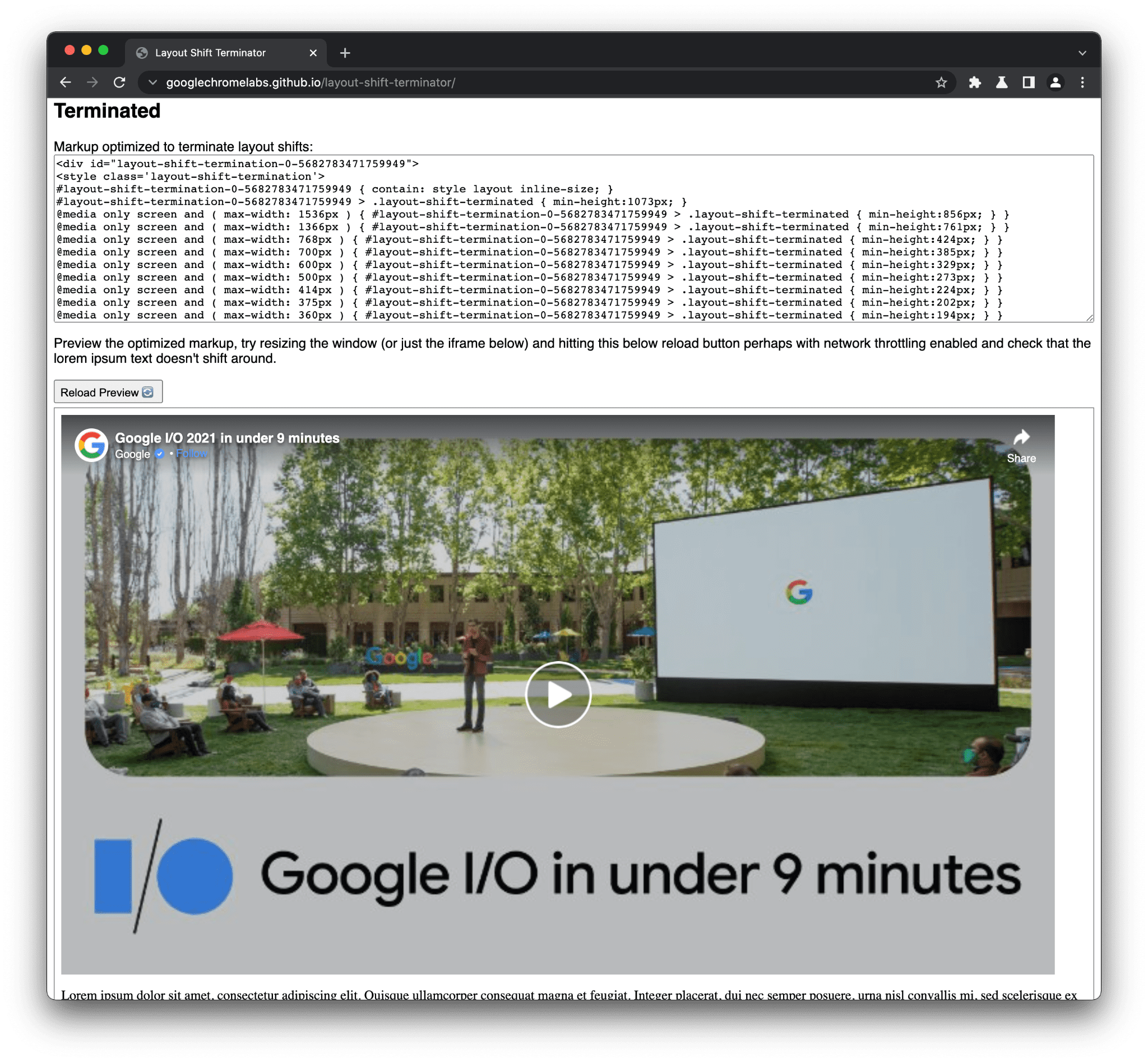
Agora há uma ferramenta automatizada, o Layout Shift Terminator, que pode ajudar a reduzir as mudanças de layout de incorporações conhecidas, como do Twitter, Facebook e outros provedores.
Terminador de troca de layout:
- Carrega a incorporação do lado do cliente em um iframe.
- Redimensiona o iframe para vários tamanhos de janela de visualização comuns.
- Para cada janela de visualização comum, captura as dimensões da incorporação para gerar consultas de mídia e consultas de contêiner.
- Dimensiona um wrapper de altura mínima em torno da marcação de incorporação usando consultas de mídia (e consultas de contêiner) até que a incorporação seja inicializada (depois disso, os estilos de altura mínima são removidos).
Gera um snippet de incorporação otimizado que pode ser copiado e colado onde você incluiria a incorporação na sua página.

Teste o Layout Shift Terminator e deixe seu feedback no GitHub. A ferramenta está na versão Beta e vai ser aprimorada com o tempo.
Conclusão
As in-line de terceiros podem oferecer muito valor aos usuários, mas, à medida que o número e o tamanho das in-line em uma página aumentam, a performance pode ser afetada. Por isso, é necessário medir, avaliar e usar estratégias de carregamento adequadas para incorporações com base na posição, relevância e necessidades dos usuários em potencial.




