Hier finden Sie einen Überblick über Methoden, mit denen beliebte Einbettungen von Drittanbietern effizient geladen werden können.
Viele Websites verwenden Einbettungen von Drittanbietern, um die Nutzerfreundlichkeit zu verbessern, indem einige Bereiche einer Webseite an einen anderen Inhaltsanbieter delegiert werden. Die gängigsten Beispiele für eingebettete Inhalte von Drittanbietern sind Videoplayer, Social-Media-Feeds, Karten und Werbung.
Drittanbieterinhalte können sich auf vielfältige Weise auf die Leistung einer Seite auswirken. Sie können das Rendern blockieren, mit anderen kritischen Ressourcen für Netzwerk und Bandbreite konkurrieren oder sich auf die Core Web Vitals-Messwerte auswirken. Eingebettete Inhalte von Drittanbietern können beim Laden auch zu Layoutänderungen führen. In diesem Artikel werden Best Practices für die Leistung beschrieben, die Sie beim Laden von Einbettungen von Drittanbietern verwenden können, sowie effiziente Ladetechniken und das Layout Shift Terminator-Tool, mit dem sich Layoutänderungen bei beliebten Einbettungen reduzieren lassen.
Was ist eine Einbettung?
Einbettete Inhalte von Drittanbietern sind alle Inhalte, die auf Ihrer Website angezeigt werden und
- Nicht von Ihnen verfasst
- Von Drittanbieterservern ausgeliefert

Embeds werden häufig in folgenden Fällen verwendet:
- Websites zu Themen wie Sport, Nachrichten, Unterhaltung und Mode verwenden Videos, um Textinhalte zu ergänzen.
- Organisationen mit aktiven Twitter- oder anderen Social-Media-Konten betten Feeds aus diesen Konten in ihre Webseiten ein, um mehr Nutzer zu erreichen und mit ihnen zu interagieren.
- Auf Seiten von Restaurants, Parks und Veranstaltungsstätten sind häufig Karten eingebettet.
Eingebettete Inhalte von Drittanbietern werden in der Regel in <iframe>-Elementen auf der Seite geladen. Drittanbieter bieten HTML-Snippets an, die häufig aus einem <iframe> bestehen, über das eine Seite mit Markup, Scripts und Stylesheets abgerufen wird. Einige Anbieter verwenden auch ein Script-Snippet, das dynamisch ein <iframe> einfügt, um andere Inhalte einzubinden. Das kann die Einbettungen von Drittanbietern beschweren und sich auf die Leistung der Seite auswirken, da die eigenen Inhalte verzögert werden.
Leistungseinbußen durch eingebettete Inhalte von Drittanbietern
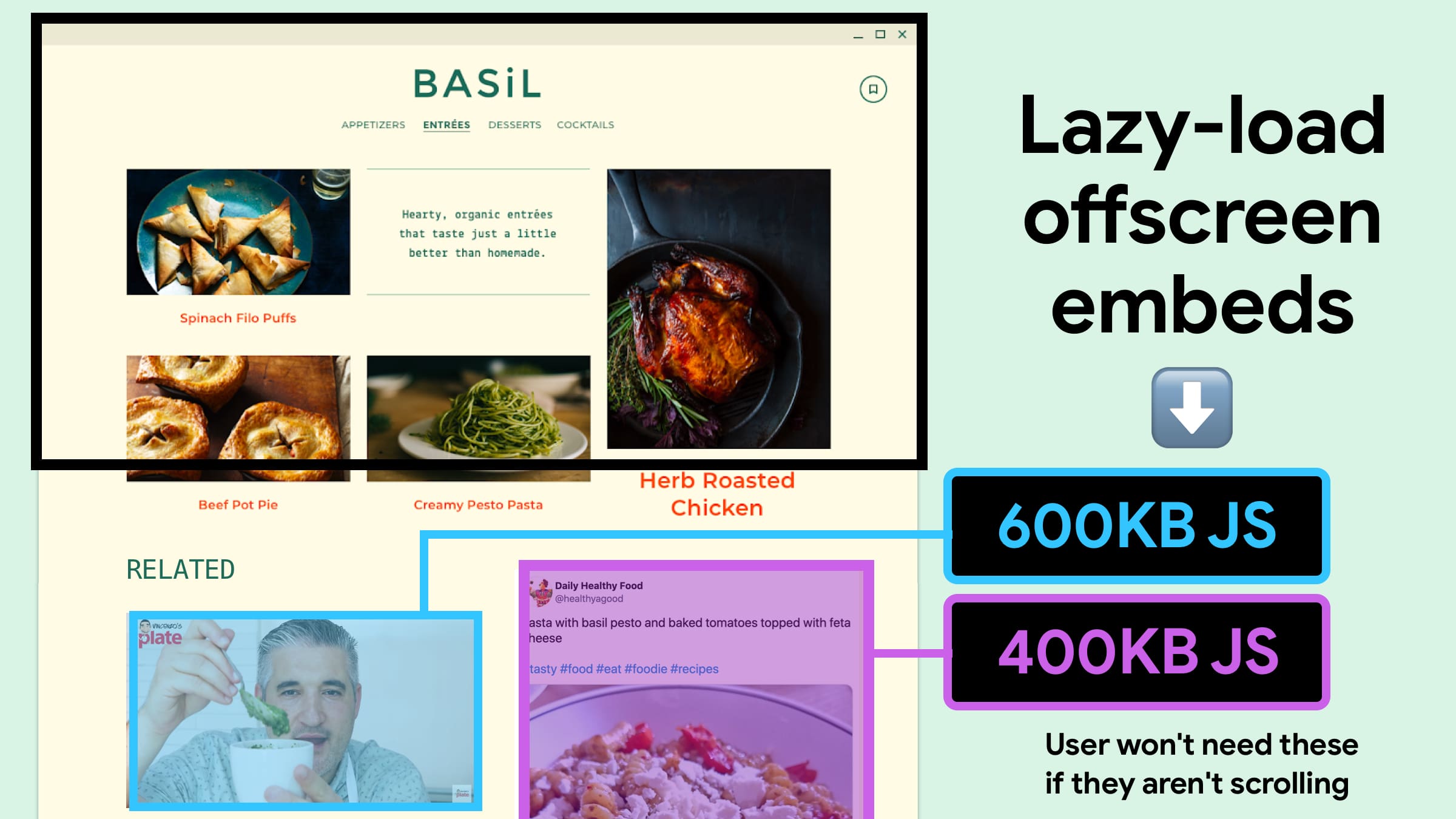
Viele beliebte Einbettungen enthalten über 100 KB JavaScript, manchmal sogar bis zu 2 MB. Sie benötigen mehr Zeit zum Laden und belegen den Hauptthread bei der Ausführung. Mithilfe von Tools zur Leistungsüberwachung wie Lighthouse und den Chrome DevTools können Sie die Auswirkungen von Drittanbieter-Embeds auf die Leistung messen.
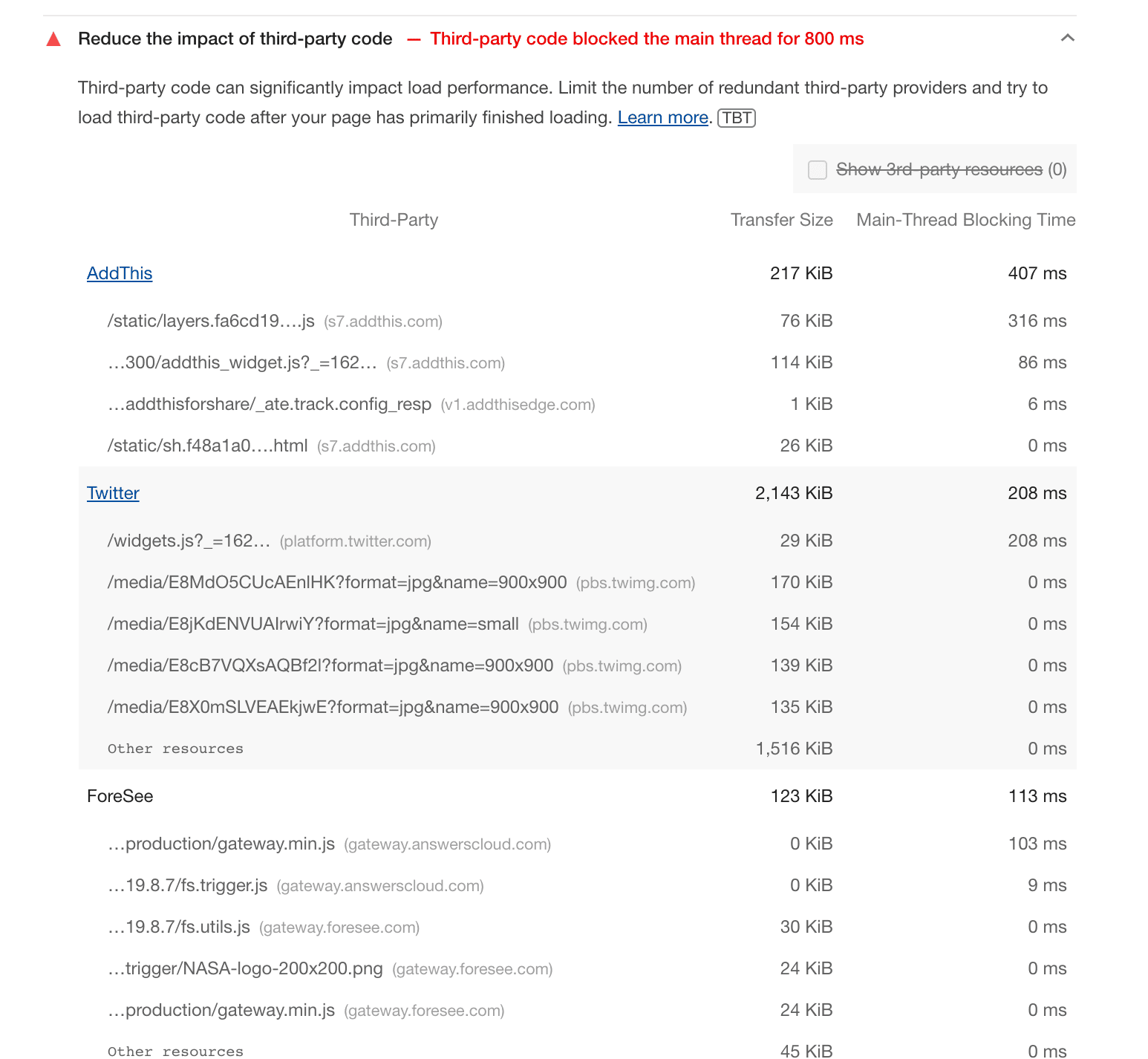
Die Auswirkungen von Drittanbieter-Code minimieren: In der Lighthouse-Analyse wird eine Liste der Drittanbieter aufgeführt, die auf einer Seite verwendet werden, mit Größe und Blockierungszeit des Hauptthreads. Die Prüfung ist in den Chrome DevTools auf dem Tab „Lighthouse“ verfügbar.
Es empfiehlt sich, die Leistungsauswirkungen Ihrer Einbettungen und des Drittanbietercodes regelmäßig zu prüfen, da sich der eingebettete Quellcode ändern kann. Nutzen Sie diese Gelegenheit, um redundanten Code zu entfernen.

Best Practices beim Laden
Einbettungen von Drittanbietern können sich negativ auf die Leistung auswirken, bieten aber auch wichtige Funktionen. Folgen Sie diesen Richtlinien, um Einbettungen von Drittanbietern effizient zu verwenden und ihre Auswirkungen auf die Leistung zu reduzieren.
Script-Reihenfolge
Auf einer gut gestalteten Seite stehen die wichtigsten selbst erstellten Inhalte im Mittelpunkt, während die eingebetteten Inhalte von Drittanbietern in den Seitenleisten oder nach den selbst erstellten Inhalten erscheinen.
Für eine optimale Nutzererfahrung sollten die Hauptinhalte schnell und vor allen anderen unterstützenden Inhalten geladen werden. Beispielsweise sollte der Nachrichtentext auf einer Nachrichtenseite vor Einbettungen für einen Twitter-Feed oder Werbung geladen werden.
Anfragen für eingebettete Inhalte von Drittanbietern können das Laden von selbst erhobenen Inhalten beeinträchtigen. Daher ist die Position eines Script-Tags von Drittanbietern wichtig. Scripts können sich auf die Ladeabfolge auswirken, da die DOM-Erstellung pausiert, während Scripts ausgeführt werden. Platzieren Sie Script-Tags von Drittanbietern nach den wichtigsten selbst erhobenen Tags und verwenden Sie die Attribute async oder defer, um sie asynchron zu laden.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Lazy Loading
Da Inhalte von Drittanbietern in der Regel nach den Hauptinhalten kommen, sind sie beim Laden der Seite möglicherweise nicht im Darstellungsbereich sichtbar. In diesem Fall wird der Download von Drittanbieterressourcen möglicherweise verschoben, bis der Nutzer zu diesem Teil der Seite scrollt. Dies trägt nicht nur dazu bei, das initiale Laden der Seite zu optimieren, sondern reduziert auch die Downloadkosten für Nutzer mit begrenztem Datenvolumen und langsamen Netzwerkverbindungen.
Das verzögerte Laden von Inhalten, bis sie tatsächlich benötigt werden, wird als Lazy Loading bezeichnet. Je nach Anforderungen und Art des Embeds können Sie verschiedene Lazy-Loading-Techniken verwenden.
Browser-Lazy-Loading für <iframe>
Bei Einbettungen von Drittanbietern, die über <iframe>-Elemente geladen werden, können Sie das Lazy-Loading auf Browserebene verwenden, um das Laden von iFrames außerhalb des Bildschirms zu verzögern, bis Nutzer in ihre Nähe scrollen. Das Attribut „Laden“ für <iframe> ist in allen modernen Browsern verfügbar.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
Das Attribut „loading“ unterstützt die folgenden Werte:
lazy: Gibt an, dass das Laden des iFrames verzögert werden soll. Der Browser lädt den iFrame, wenn er sich dem Darstellungsbereich nähert. Verwenden Sie diese Option, wenn der IFrame für Lazy Loading geeignet ist.eager: Der iFrame wird sofort geladen. Verwenden Sie diese Option, wenn der iFrame nicht für das Lazy-Loading geeignet ist. Wenn das Attributloadingnicht angegeben wurde, ist dies das Standardverhalten – mit Ausnahme des Lite-Modus.auto: Der Browser bestimmt, ob dieser Frame per Lazy-Load geladen werden soll.
In Browsern, die das loading-Attribut nicht unterstützen, wird es ignoriert. Sie können Lazy Loading also als progressive Verbesserung auf Browserebene anwenden. Browser, die das Attribut unterstützen, haben möglicherweise unterschiedliche Implementierungen für den Grenzwert distance-from-viewport (die Entfernung, ab der der Iframe geladen wird).
Im Folgenden findest du einige Möglichkeiten, wie du iFrames für verschiedene Arten von Einbettungen per Lazy Loading laden kannst.
- YouTube-Videos: Wenn Sie einen YouTube-Videoplayer-Iframe per Lazy Load laden möchten, fügen Sie dem von YouTube bereitgestellten Einbettungscode das Attribut
loadinghinzu. Durch das Lazy-Laden des YouTube-Eintrags können beim ersten Laden der Seite etwa 500 KB gespart werden.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Google Maps: Wenn Sie einen Google Maps-iFrame per Lazy Load laden möchten, fügen Sie das Attribut
loadingin den Code für das iFrame-Embed ein, das von der Google Maps Embed API generiert wurde. Unten siehst du ein Beispiel für den Code mit einem Platzhalter für den Google Cloud API-Schlüssel.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
lazysizes-Bibliothek
Da Browser neben Signalen wie dem effektiven Verbindungstyp und dem Lite-Modus auch den Abstand eines Embed-Elements vom Viewport verwenden, um zu entscheiden, wann ein Iframe geladen werden soll, kann das Lazy-Loading im Browser inkonsistent sein. Wenn Sie die Abstandsgrenzwerte besser steuern oder ein einheitliches Lazy-Loading in allen Browsern ermöglichen möchten, können Sie die lazysizes-Bibliothek verwenden.
lazysizes ist ein schneller, SEO-freundlicher Lazy Loader für Bilder und iFrames. Nachdem du die Komponente heruntergeladen hast, kannst du sie wie unten beschrieben mit einem iframe für eine YouTube-Einbettung verwenden.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Ebenso können Lazysizes mit Iframes für andere Einbettungen von Drittanbietern verwendet werden.
Hinweis: Lazysizes verwendet die Intersection Observer API, um zu erkennen, wann ein Element sichtbar wird.
data-lazy in Facebook verwenden
Facebook bietet verschiedene Arten von Social-Media-Plug-ins, die eingebettet werden können. Dazu gehören Beiträge, Kommentare, Videos und die beliebteste Schaltfläche Mag ich. Alle Plug-ins enthalten eine Einstellung für data-lazy. Wenn du es auf true festlegst, wird das Plug-in das Lazy-Loading-Attribut loading="lazy" verwenden, um den Lazy-Loading-Mechanismus des Browsers zu nutzen.
Lazy Loading von Instagram-Feeds
Instagram stellt einen Markup-Block und ein Script als Teil des Embeds bereit. Das Script fügt der Seite ein <iframe> ein. Durch Lazy-Loading dieses <iframe> kann die Leistung verbessert werden, da das eingebettete Element nach dem GZIP-Verfahren eine Größe von über 100 KB haben kann. Viele Instagram-Plug-ins für WordPress-Websites wie WPZoom und Elfsight bieten die Lazy-Loading-Option.
Einbettungen durch Fassaden ersetzen
Interaktive Einbettungen werten die Seite zwar auf, viele Nutzer interagieren jedoch möglicherweise nicht mit ihnen. Nicht jeder Nutzer, der eine Restaurantseite besucht, klickt, maximiert, scrollt und navigiert durch die eingebettete Karte. Ebenso wird nicht jeder Nutzer einer Seite eines Telekommunikationsanbieters mit dem Chatbot interagieren. In diesen Fällen kannst du das Laden oder Lazy-Laden des eingebetteten Inhalts vermeiden, indem du an seiner Stelle eine Fassade einblendest.


Eine Fassade ist ein statisches Element, das dem eingebetteten Drittanbieterelement ähnelt, aber nicht funktionsfähig ist und daher die Seitenladezeit deutlich weniger belastet. Im Folgenden finden Sie einige Strategien, mit denen Sie solche Einbettungen optimal laden und gleichzeitig einen gewissen Mehrwert für die Nutzer bieten können.
Statische Bilder als Fassaden verwenden
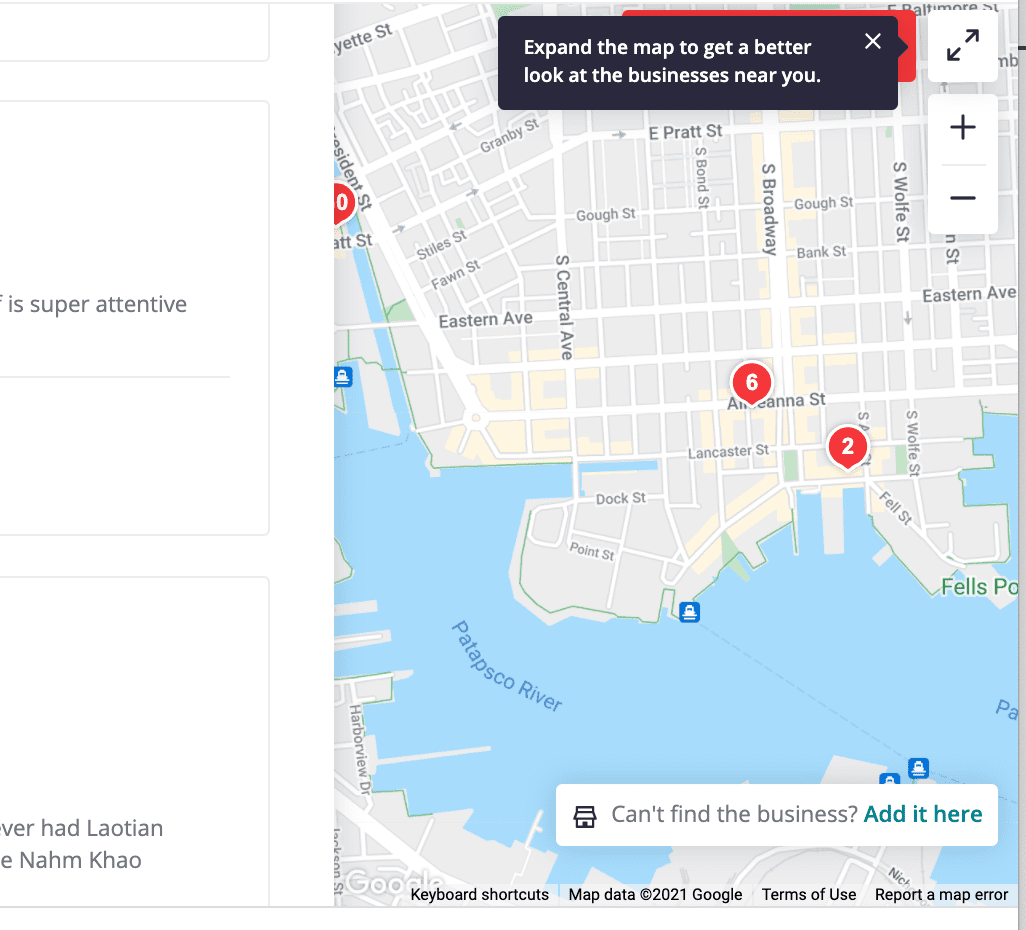
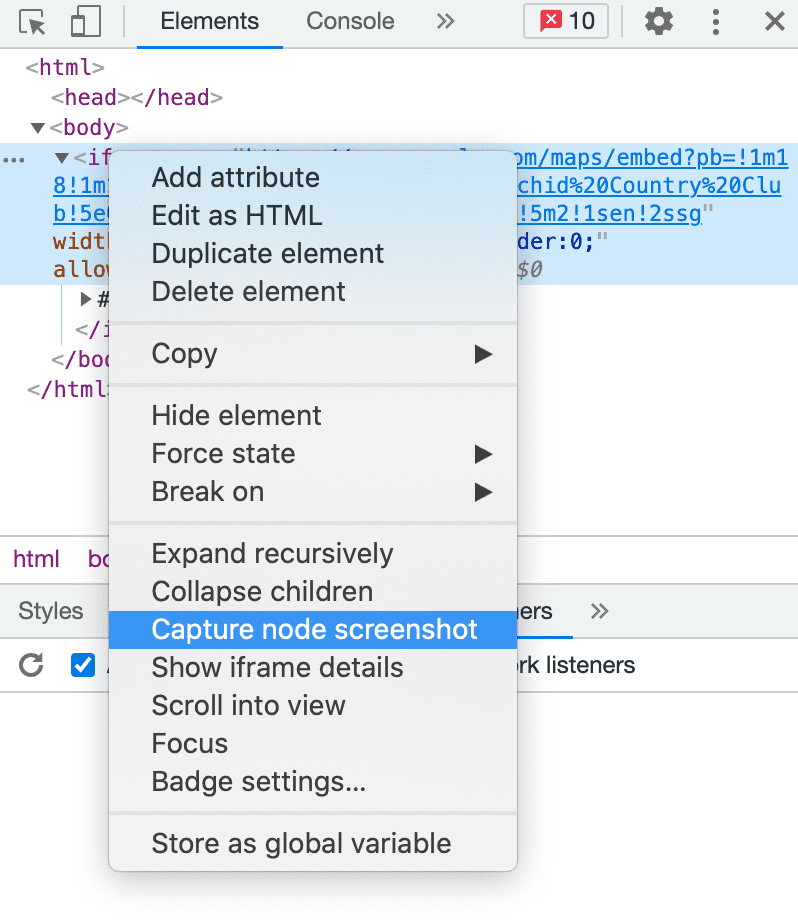
Statische Bilder können anstelle von Karten-Embeds verwendet werden, wenn die Karte nicht interaktiv sein muss. Sie können auf der Karte heranzoomen, ein Bild aufnehmen und dieses anstelle des eingebetteten interaktiven Kartenausschnitts verwenden. Sie können auch die Funktion Knoten-Screenshot aufnehmen in den DevTools verwenden, um einen Screenshot des eingebetteten iframe-Elements aufzunehmen.

In DevTools wird das Bild als png erfasst. Sie können es aber auch in das WebP-Format konvertieren, um die Leistung zu verbessern.
Dynamische Bilder als Fassaden verwenden
Mit dieser Methode können Sie Bilder generieren, die einem interaktiven Einbettungselement entsprechen. Im Folgenden findest du einige Tools, mit denen du statische Versionen von Einbettungen auf deinen Seiten generieren kannst.
Maps Static API: Der Google-Dienst Maps Static API generiert eine Karte anhand der URL-Parameter in einer Standard-HTTP-Anfrage und gibt die Karte als Bild zurück, das Sie auf Ihrer Webseite anzeigen können. Die URL muss den Google Maps API-Schlüssel enthalten und im
<img>-Tag auf der Seite alssrc-Attribut platziert werden.Mit dem Tool Static Map Maker können Sie die für die URL erforderlichen Parameter konfigurieren und den Code für das Bildelement in Echtzeit abrufen.
Im folgenden Snippet ist Code für ein Bild zu sehen, dessen Quelle auf eine Maps Static API-URL festgelegt ist. Es wurde in ein Link-Tag eingefügt, damit durch Klicken auf das Bild auf die eigentliche Karte zugegriffen werden kann. Hinweis: Das API-Schlüsselattribut ist nicht in der URL enthalten.
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Twitter-Screenshots: Ähnlich wie bei Karten-Screenshots können Sie mit diesem Konzept einen Twitter-Screenshot anstelle des Livefeeds dynamisch einbetten. Tweetpik ist eines der Tools, mit denen Screenshots von Tweets erstellt werden können. Die Tweetpik API akzeptiert die URL des Tweets und gibt ein Bild mit dem Inhalt zurück. Die API akzeptiert auch Parameter zum Anpassen des Hintergrunds, der Farben, Rahmen und Abmessungen des Bilds.
Click-to-load-Funktion für die Verbesserung von Fassaden verwenden
Das Click-to-Load-Konzept kombiniert Lazy-Loading und Fassaden. Die Seite wird zuerst mit der Fassade geladen. Wenn der Nutzer mit dem statischen Platzhalter interagiert, indem er darauf klickt, wird das eingebettete Element des Drittanbieters geladen. Dies wird auch als Import bei Interaktion-Muster bezeichnet und kann mit den folgenden Schritten implementiert werden.
- Beim Laden der Seite: Die Fassade oder das statische Element ist auf der Seite enthalten.
- Beim Mouseover: Facade stellt eine Vorabverbindung zum Drittanbieter des Embeds her.
- Klick: Die Fassade wird durch das Drittanbieterprodukt ersetzt.
Fassaden können mit eingebetteten Inhalten von Drittanbietern für Videoplayer, Chat-Widgets, Authentifizierungsdienste und Widgets für soziale Medien verwendet werden. Eingebettete YouTube-Videos, die nur Bilder mit einer Wiedergabeschaltfläche sind, sind eine häufige Masche. Das Video wird erst geladen, wenn Sie auf das Bild klicken.
Sie können eine benutzerdefinierte Click-to-Load-Fassade mit dem Muster Import bei Interaktion erstellen oder eine der folgenden Open-Source-Fassaden für verschiedene Arten von Einbettungen verwenden.
YouTube-Fassade
Lite-youtube-embed ist eine empfohlene Fassade für den YouTube-Player, die dem echten Player ähnelt, aber 224-mal schneller ist. Dazu laden Sie das Script und das Stylesheet herunter und verwenden dann das
<lite-youtube>-Tag in HTML oder JavaScript. Benutzerdefinierte Playerparameter, die von YouTube unterstützt werden, können über das Attributparamseingefügt werden.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Im Folgenden wird das lite-youtube-embed mit dem tatsächlichen Embed verglichen.

YouTube-Lite-Embed 
YouTube-Embed Weitere ähnliche Fassaden für YouTube- und Vimeo-Player sind lite-youtube, lite-vimeo-embed und lite-vimeo.
Chat-Widget-Fassade
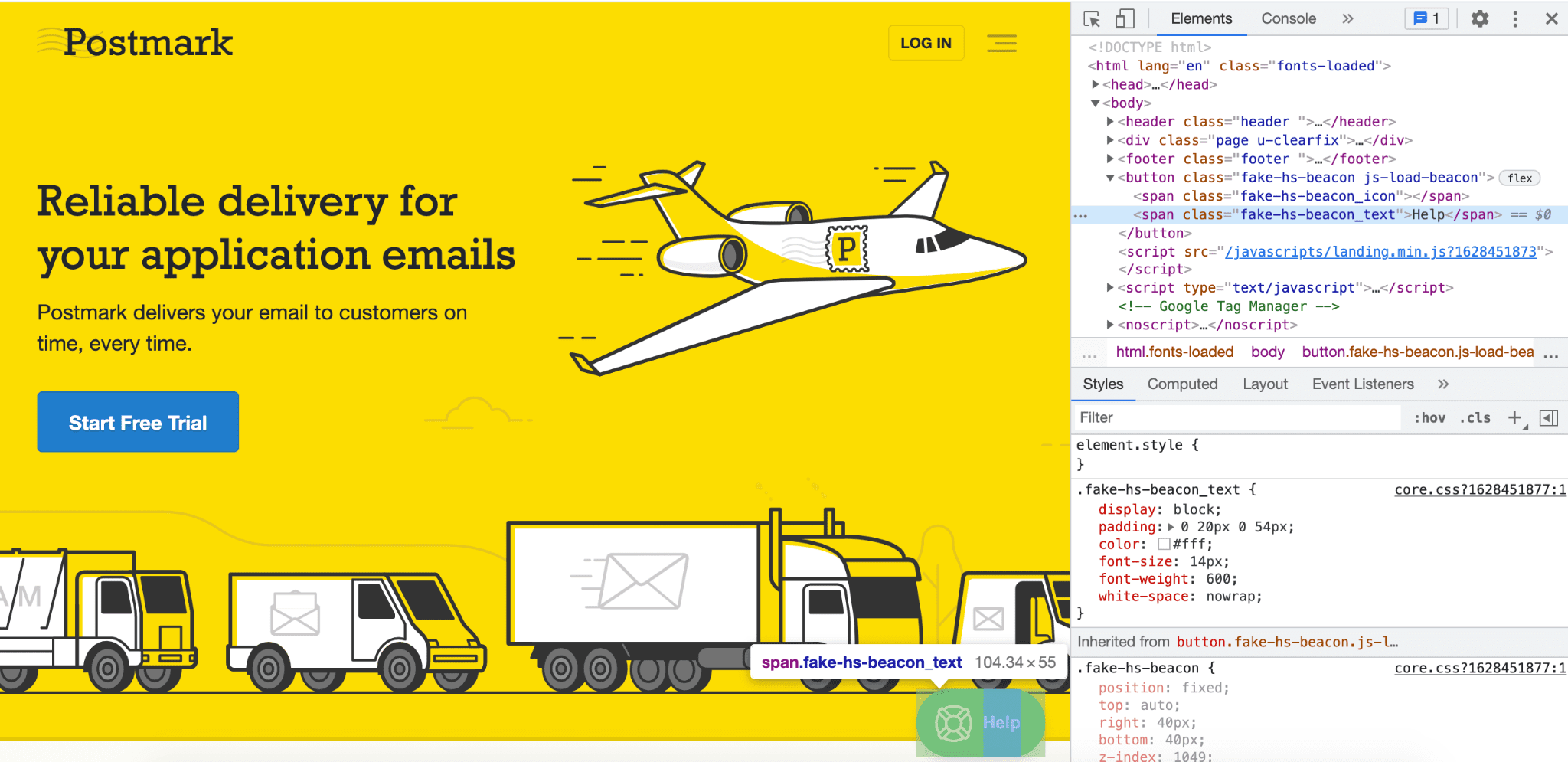
Der React-Livechat-Lademechanismus lädt anstelle des Embeds selbst eine Schaltfläche, die wie ein Chat-Embed aussieht. Sie kann mit verschiedenen Chatanbieterplattformen wie Intercom, Help Scout und Messenger verwendet werden. Das Lookalike-Widget ist viel leichter als das Chat-Widget und wird schneller geladen. Es kann durch das eigentliche Chat-Widget ersetzt werden, wenn der Nutzer den Mauszeiger auf die Schaltfläche bewegt oder darauf klickt oder wenn die Seite lange inaktiv war. In der Postmark-Fallstudie wird beschrieben, wie
react-live-chat-loaderimplementiert wurde und welche Leistungsverbesserungen erzielt wurden.
Einbettungen entfernen oder durch Links ersetzen
Wenn Sie feststellen, dass einige Einbettungen von Drittanbietern zu einer schlechten Ladeleistung führen und die Verwendung der oben beschriebenen Methoden keine Option ist, können Sie das Einbetten ganz einfach entfernen. Wenn Nutzer weiterhin auf die Inhalte im eingebetteten Element zugreifen sollen, können Sie mit target="_blank" einen Link dazu angeben, über den sie sie auf einem anderen Tab aufrufen können.
Layoutstabilität
Das dynamische Laden eingebetteter Inhalte kann die Ladeleistung einer Seite verbessern, aber manchmal zu unerwarteten Bewegungen des Seiteninhalts führen. Dies wird als Layout-Verschiebung bezeichnet.
Da die visuelle Stabilität für eine reibungslose Nutzererfahrung wichtig ist, wird mit dem Cumulative Layout Shift (CLS) gemessen, wie oft diese Verschiebungen auftreten und wie störend sie sind.
Layoutverschiebungen können vermieden werden, indem beim Seitenaufbau Platz für Elemente reserviert wird, die später dynamisch geladen werden. Der Browser kann den zu reservierenden Bereich bestimmen, wenn er die Breite und Höhe der Elemente kennt. Du kannst das durch Angabe der Attribute width und height für Iframes oder durch Festlegen einer festen Größe für statische Elemente erreichen, in denen das eingebettete Drittanbieterelement geladen wird. Für einen Iframe für ein YouTube-Embed sollten beispielsweise Breite und Höhe so angegeben werden:
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Bei beliebten Einbettungen wie YouTube, Google Maps und Facebook sind im Einbettungscode Größenattribute angegeben. Es kann jedoch Anbieter geben, die dies nicht tun. In diesem Code-Snippet sind beispielsweise die Abmessungen des eingebetteten Videos nicht angegeben.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Sie können die eingeblendete iframe mit den Entwicklertools prüfen, nachdem diese Seite gerendert wurde. Wie im folgenden Snippet zu sehen, ist die Höhe des eingeschleusten iframe fixiert, während die Breite in Prozent angegeben wird.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Anhand dieser Informationen lässt sich die Größe des enthaltenden Elements festlegen, damit der Container beim Laden des Feeds nicht maximiert wird und es zu keinen Layoutänderungen kommt. Mit dem folgenden Snippet kannst du die Größe des zuvor eingebetteten Videos anpassen.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Layout Shift Terminator
Da bei eingebetteten Inhalten von Drittanbietern häufig die Abmessungen (Breite, Höhe) für die endgültigen Inhalte weggelassen werden, können sie zu erheblichen Layoutänderungen auf einer Seite führen. Dieses Problem lässt sich nur schwer beheben, ohne die endgültigen Größen manuell mithilfe der DevTools bei verschiedenen Darstellungsbereichen zu prüfen.
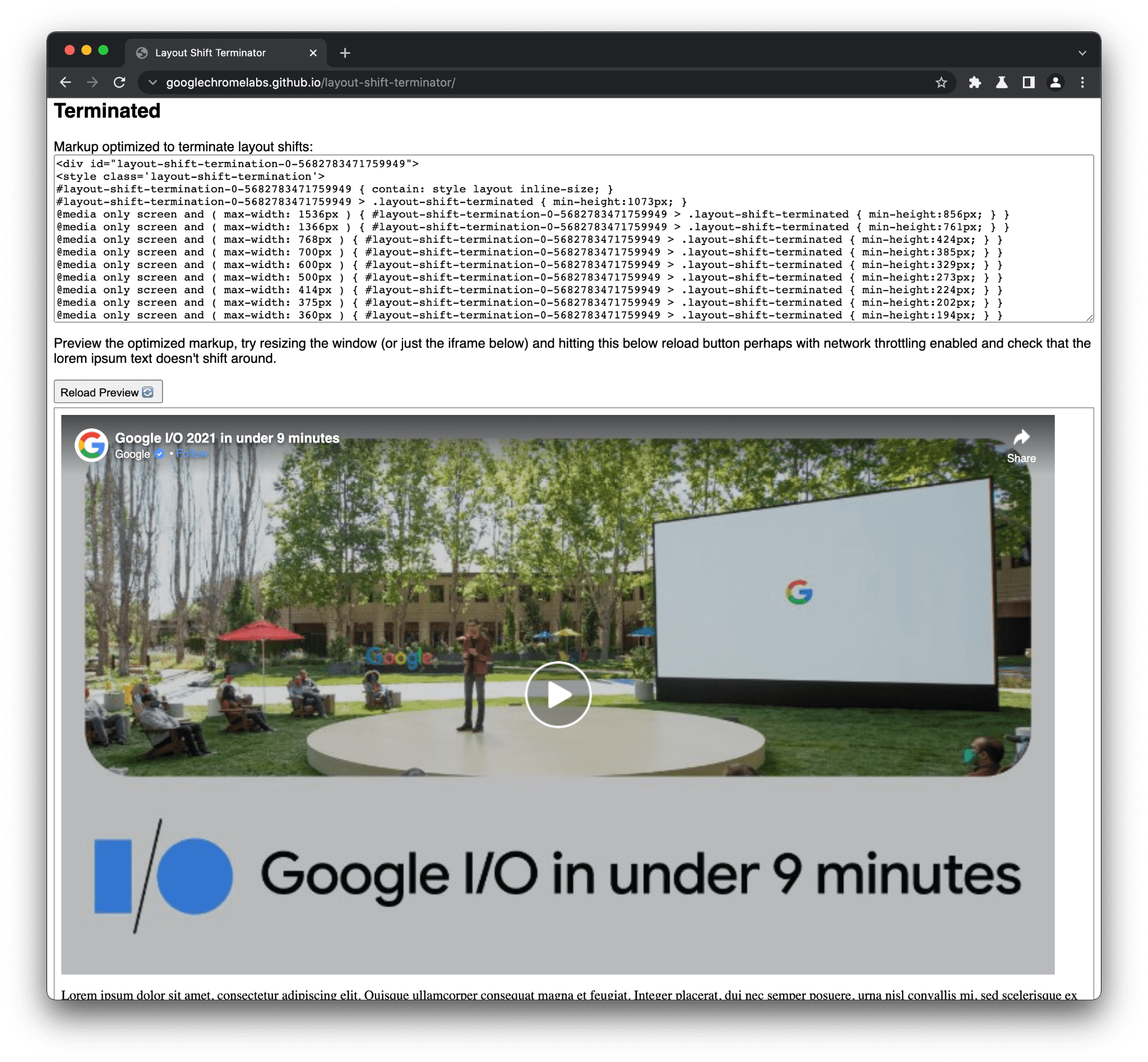
Mit dem automatisierten Tool Layout Shift Terminator können Sie Layoutverschiebungen bei beliebten Einbettungen wie von Twitter, Facebook und anderen Anbietern reduzieren.
Layout Shift-Terminator:
- Lädt das eingebettete Element clientseitig in einen iFrame.
- Die Größe des iFrames wird auf verschiedene gängige Darstellungsbereichsgrößen angepasst.
- Für jeden gängigen Darstellungsbereich werden die Abmessungen des Embeds erfasst, um später Medienabfragen und Containerabfragen zu generieren.
- Mithilfe von Medienabfragen (und Containerabfragen) wird die Größe eines Wrappers mit Mindesthöhe um das Embed-Markup herum festgelegt, bis das Embed initialisiert wird. Danach werden die Stile für die Mindesthöhe entfernt.
Es wird ein optimiertes Einbettungs-Snippet generiert, das kopiert und dort eingefügt werden kann, wo du das Einbettungselement sonst auf deiner Seite einfügen würdest.

Probieren Sie den Layout Shift Terminator aus und hinterlassen Sie uns gerne Feedback auf GitHub. Das Tool befindet sich in der Betaphase und soll mit weiteren Optimierungen im Laufe der Zeit verbessert werden.
Fazit
Einbettungen von Drittanbietern können für Nutzer sehr nützlich sein. Wenn die Anzahl und Größe der Einbettungen auf einer Seite jedoch zunimmt, kann die Leistung beeinträchtigt werden. Daher ist es wichtig, geeignete Ladestrategien für Einbettungen zu messen, zu beurteilen und zu verwenden, die auf ihrer Position, Relevanz und den Anforderungen potenzieller Nutzer basieren.




