Browser Support
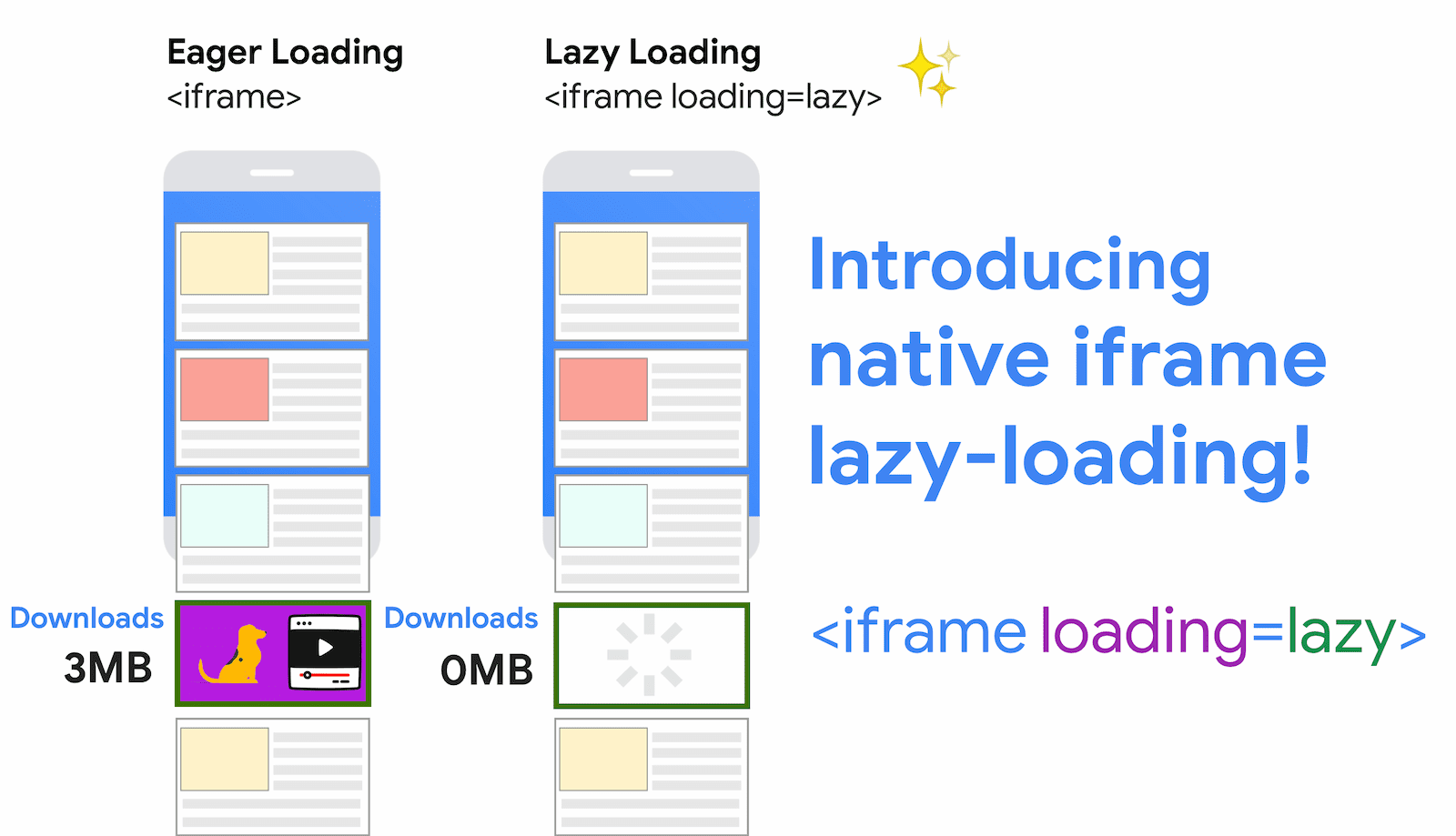
Beim Lazy-Loading von <iframe>-Elementen werden Iframes außerhalb des Bildschirms erst geladen, wenn der Nutzer in ihre Nähe scrollt. So werden Daten gespart, das Laden anderer Seitenteile beschleunigt und die Arbeitsspeichernutzung reduziert.
Wie beim Lazy Loading für Bilder geben Sie mit dem Attribut loading dem Browser an, dass ein iFrame per Lazy Loading geladen werden soll.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
In dieser Demo von <iframe loading=lazy> sind eingebettete Videos mit Lazy Loading zu sehen:
Warum iFrames per Lazy Loading laden?
Einbettungen von Drittanbietern decken eine Vielzahl von Anwendungsfällen ab, von Videoplayern über Beiträge in sozialen Medien bis hin zu Anzeigen. Diese Inhalte sind im Viewport des Nutzers oft nicht sofort sichtbar, aber die Nutzer zahlen trotzdem die Kosten für das Herunterladen von Daten und das teure JavaScript für jeden Frame, auch wenn sie nicht dorthin scrollen.

Basierend auf den Chrome-Forschungen zum automatischen Lazy-Loading von Offscreen-Iframes für Nutzer des Data Saver-Modus kann das Lazy-Loading von Iframes zu durchschnittlichen Dateneinsparungen von 2–3 %, durchschnittlichen First Contentful Paint-Verkürzungen von 1–2 % und durchschnittlichen Verbesserungen der First Input Delay (FID) von 2 % im 95. Perzentil führen.
Durch das Lazy-Loading von iFrames außerhalb des Bildschirms lässt sich auch der Largest Contentful Paint (LCP) Ihrer Seite verbessern. Da Iframes oft eine erhebliche Bandbreite benötigen, um alle untergeordneten Ressourcen zu laden, kann das Lazy-Loading von Offscreen-Iframes die Bandbreitenauslastung auf Geräten mit eingeschränkter Netzwerkkapazität reduzieren. So bleibt mehr Bandbreite für das Laden von Ressourcen übrig, die zum LCP einer Seite beitragen.
Wie funktioniert das integrierte Lazy Loading für iFrames?
Mit dem Attribut loading kann ein Browser das Laden von nicht sichtbaren Iframes und Bildern verzögern, bis Nutzer in ihre Nähe scrollen. loading unterstützt zwei Werte:
lazy: ein guter Kandidat für Lazy Loading.eager: eignet sich nicht gut für Lazy Loading. werden sofort geladen.
So verwenden Sie das loading-Attribut in Iframes:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Wenn Sie das Attribut nicht angeben, hat das denselben Effekt wie das explizite, vorzeitige Laden der Ressource.
Wenn Sie iFrames dynamisch mit JavaScript erstellen müssen, wird auch die Einstellung von iframe.loading = 'lazy' für das Element unterstützt:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
Wie wirkt sich das Lazy-Loading beliebter iframe-Embeddings auf die Nutzererfahrung aus?
Wenn Lazy-Loading-Iframes standardmäßig verwendet würden, wären Websites viel reaktionsfähiger. In den folgenden Beispielen sind Verbesserungen der „Time to Interactive“ (TTI) und Dateneinsparungen für eingebettete Medien zu sehen. Mit Lazy Loading für Werbe-Iframes lassen sich aber ähnliche Vorteile erzielen.
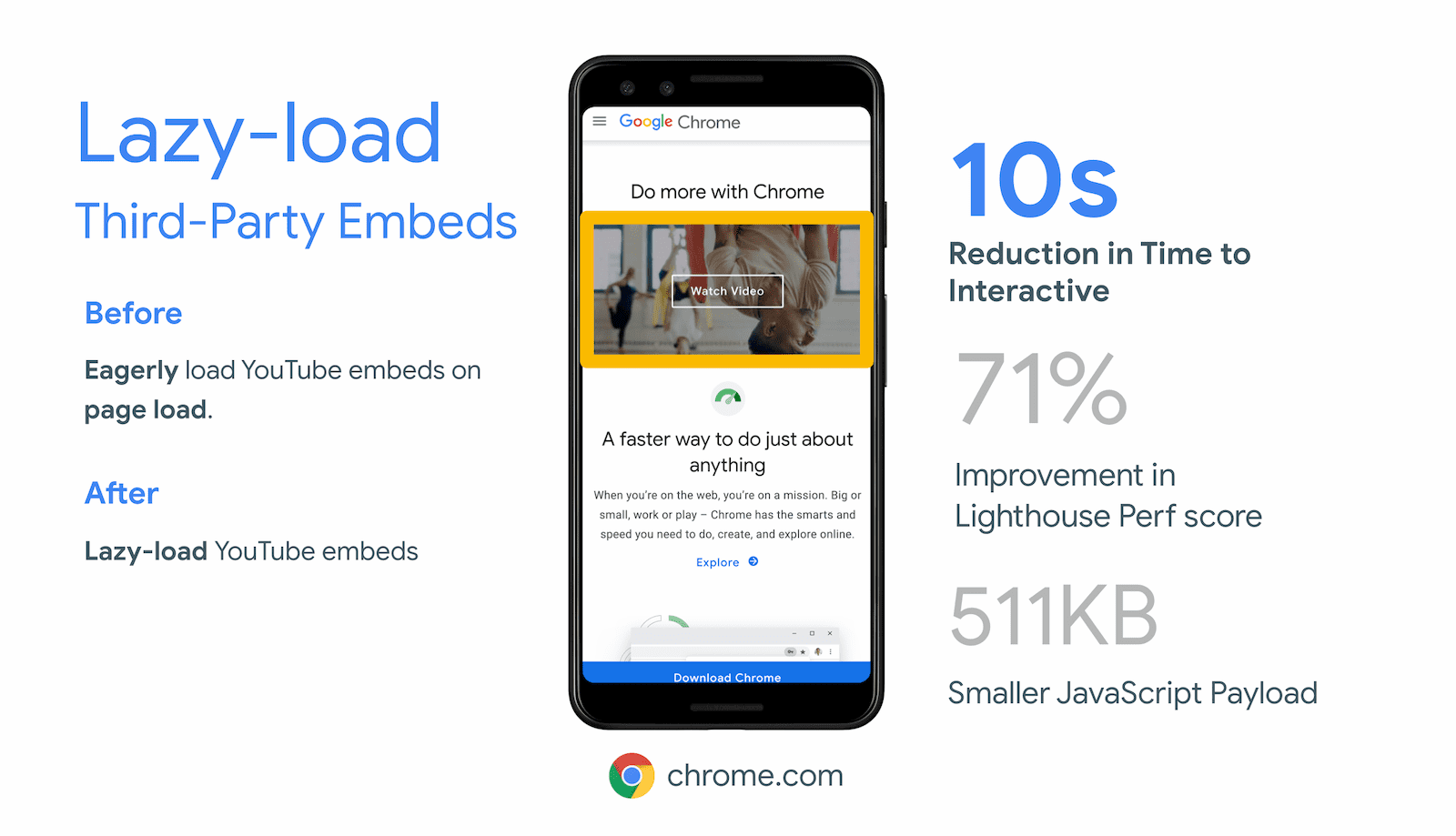
YouTube
Durch das Lazy-Loading von eingebetteten YouTube-Videos werden beim ersten Laden der Seite etwa 500 KB eingespart:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Instagram-Embeds enthalten einen Markup-Block und ein Script, das einen Iframe in Ihre Seite einfügt. Durch das Lazy-Loading dieses Iframes muss nicht das gesamte Script geladen werden, das für das Einbetten erforderlich ist. So können beim ersten Laden etwa 100 KB gespart werden. Da diese Einbettungen in den meisten Artikeln häufig unter dem Darstellungsbereich angezeigt werden, ist dies ein geeigneter Kandidat für das Lazy-Loading von iFrames.
Spotify
Durch das Lazy-Loading von Spotify-Eingebetteten Inhalten können beim ersten Laden 514 KB gespart werden.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Soziale Plug-ins von Facebook
Mit den Social Plugins von Facebook können Entwickler Facebook-Inhalte in ihre Webseiten einbetten. Das beliebteste davon ist das Mag ich-Plug-in, eine Schaltfläche, die angibt, wie viele Nutzer der Seite „Mag ich“ gegeben haben. Wenn Sie das „Mag ich“-Plug-in mit dem Facebook JSSDK in eine Webseite einbetten, werden standardmäßig etwa 215 KB an Ressourcen abgerufen, davon 197 KB JavaScript. Das Plug-in wird oft am Ende eines Artikels oder in der Nähe des Endes einer Seite angezeigt. Daher kann es suboptimal sein, es vorzeitig zu laden, wenn es nicht auf dem Bildschirm sichtbar ist.

Dank des Entwicklers Stoyan Stefanov unterstützen jetzt alle Social-Media-Plug-ins von Facebook das standardisierte Lazy-Loading für iframes.
Entwickler, die das Lazy-Loading über die data-lazy-Konfiguration der Plug-ins aktivieren, können jetzt verhindern, dass diese Plug-ins geladen werden, bis der Nutzer in die Nähe scrollt. So funktioniert das eingebettete Element für Nutzer, die es benötigen, weiter. Gleichzeitig werden Daten für Nutzer gespart, die nicht ganz nach unten scrollen. Wir hoffen, dass dies der erste von vielen Einbettungen ist, bei denen standardisiertes Lazy-Loading von iframes in der Produktion getestet wird.
Wenn Sie mehr Kontrolle über das Lazy-Loading von iFrames haben möchten
Das Lazy-Loading von iFrames auf Browserebene wird von allen gängigen Browsern gut unterstützt und für die meisten Anwendungsfälle empfohlen, da keine zusätzlichen Abhängigkeiten von JavaScript erforderlich sind.
Wenn Sie jedoch ältere Browser unterstützen oder mehr Kontrolle über die Lazy-Loading-Grenzwerte haben möchten, können Sie eine Bibliothek von Drittanbietern verwenden, um iFrames auf Ihrer Website per Lazy Loading zu laden. Die JavaScript-Bibliothek lazysizes ist eine solche Bibliothek, die bei Bedarf zusätzliche Optionen bietet.
Gibt es Ausnahmen für das Lazy-Laden von iFrames außerhalb des Bildschirms?
Ein früher Test mit automatischem Lazy-Loading von Iframes für Nutzer des Data Saver-Modus in Chrome enthielt eine Ausnahme für ausgeblendete Iframes, die häufig für Kommunikation oder Analysen verwendet werden. Das Lazy-Loading wurde verhindert und die Ressourcen wurden immer geladen, um Funktionsstörungen zu vermeiden.
Beim loading-Attribut werden diese Heuristiken nicht angewendet. Der Entwickler kann also immer selbst festlegen, was per Lazy Loading geladen werden soll. Das loading-Attribut sollte immer berücksichtigt werden, vorbehaltlich Abstandsbeschränkungen und anderer Browsereinstellungen (z. B. Drucken).
Ressourcen
Weitere Ideen zum Lazy Loading finden Sie in der Lazy-Loading-Sammlung für Bilder und Videos auf web.dev.
Wir bedanken uns bei Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley und Stoyan Stefanov für ihre Rezensionen.


