ভূমিকা
যদিও জাভাস্ক্রিপ্ট স্বয়ংক্রিয় মেমরি পরিচালনার জন্য আবর্জনা সংগ্রহকে নিয়োগ করে, এটি অ্যাপ্লিকেশনগুলিতে কার্যকর মেমরি পরিচালনার বিকল্প নয়। জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনগুলি একই মেমরি সম্পর্কিত সমস্যায় ভোগে যা নেটিভ অ্যাপ্লিকেশনগুলি করে, যেমন মেমরি লিক এবং ব্লোট, তবুও তাদের অবশ্যই আবর্জনা সংগ্রহের বিরতির সাথে মোকাবিলা করতে হবে। Gmail এর মতো বড় আকারের অ্যাপ্লিকেশনগুলি আপনার ছোট অ্যাপ্লিকেশনগুলির মুখোমুখি একই সমস্যার সম্মুখীন হয়৷ Gmail টিম কীভাবে Chrome DevTools ব্যবহার করে তাদের মেমরি সমস্যাগুলি সনাক্ত করতে, আলাদা করতে এবং ঠিক করতে শিখতে পড়ুন৷
Google I/O 2013 সেশন
আমরা এই উপাদানটি Google I/O 2013 এ উপস্থাপন করেছি। নীচের ভিডিওটি দেখুন:
Gmail, আমাদের একটি সমস্যা আছে...
জিমেইল টিম একটি গুরুতর সমস্যার সম্মুখীন হয়েছিল। জিমেইল ট্যাবের উপাখ্যানগুলি রিসোর্স-অনিবন্ধিত ল্যাপটপ এবং ডেস্কটপে একাধিক গিগাবাইট মেমরি গ্রাস করে, প্রায়শই পুরো ব্রাউজারকে নিচে নিয়ে আসার উপসংহারে ক্রমবর্ধমানভাবে শোনা যাচ্ছিল। 100% এ পিন করা CPU-এর গল্প, প্রতিক্রিয়াহীন অ্যাপ, এবং Chrome স্যাড ট্যাব ("তিনি মারা গেছেন, জিম")। কীভাবে সমস্যাটি নির্ণয় করা শুরু করা যায় তা নিয়ে দলটি ক্ষতির মধ্যে ছিল, এটি ঠিক করা যাক। তাদের কোন ধারণা ছিল না যে সমস্যাটি কতটা বিস্তৃত ছিল এবং উপলব্ধ সরঞ্জামগুলি বড় অ্যাপ্লিকেশন পর্যন্ত স্কেল করেনি। দলটি ক্রোম টিমের সাথে বাহিনীতে যোগ দিয়েছে, এবং একসাথে তারা মেমরি সমস্যাগুলিকে ট্রাইজে করার জন্য নতুন কৌশল তৈরি করেছে, বিদ্যমান সরঞ্জামগুলিকে উন্নত করেছে এবং ক্ষেত্র থেকে মেমরি ডেটা সংগ্রহকে সক্ষম করেছে৷ তবে, সরঞ্জামগুলিতে যাওয়ার আগে, আসুন জাভাস্ক্রিপ্ট মেমরি পরিচালনার মূল বিষয়গুলি কভার করি।
মেমরি ম্যানেজমেন্ট বেসিক
জাভাস্ক্রিপ্টে মেমরি কার্যকরভাবে পরিচালনা করার আগে আপনাকে অবশ্যই মৌলিক বিষয়গুলি বুঝতে হবে। এই বিভাগটি আদিম প্রকার, অবজেক্ট গ্রাফ কভার করবে এবং সাধারণভাবে মেমরি ব্লোট এবং জাভাস্ক্রিপ্টে মেমরি লিকের জন্য সংজ্ঞা প্রদান করবে। জাভাস্ক্রিপ্টে মেমরি একটি গ্রাফ হিসাবে ধারণা করা যেতে পারে এবং এই কারণে গ্রাফ তত্ত্ব জাভাস্ক্রিপ্ট মেমরি ব্যবস্থাপনা এবং হিপ প্রোফাইলারে একটি ভূমিকা পালন করে।
আদিম প্রকার
জাভাস্ক্রিপ্টের তিনটি আদিম প্রকার রয়েছে:
- নম্বর (যেমন 4, 3.14159)
- বুলিয়ান (সত্য বা মিথ্যা)
- স্ট্রিং ("হ্যালো ওয়ার্ল্ড")
এই আদিম প্রকারগুলি অন্য কোন মান উল্লেখ করতে পারে না। অবজেক্ট গ্রাফে এই মানগুলি সর্বদা পাতা বা সমাপ্ত নোড হয়, যার অর্থ তাদের কখনই বহির্মুখী প্রান্ত থাকে না।
শুধুমাত্র একটি ধারক প্রকার আছে: অবজেক্ট। জাভাস্ক্রিপ্টে অবজেক্ট হল একটি সহযোগী অ্যারে । একটি অ-খালি বস্তু হল একটি অভ্যন্তরীণ নোড যার বহির্গামী প্রান্তগুলি অন্যান্য মানগুলির (নোড) সাথে থাকে।
অ্যারে সম্পর্কে কি?
জাভাস্ক্রিপ্টে একটি অ্যারে আসলে একটি বস্তু যা সংখ্যাসূচক কী আছে। এটি একটি সরলীকরণ, কারণ জাভাস্ক্রিপ্ট রানটাইম অ্যারে-এর মতো অবজেক্টগুলিকে অপ্টিমাইজ করবে এবং তাদের অ্যারে হিসাবে হুডের নীচে উপস্থাপন করবে।
পরিভাষা
- মান - একটি আদিম টাইপ, অবজেক্ট, অ্যারে, ইত্যাদির একটি উদাহরণ।
- পরিবর্তনশীল - একটি নাম যা একটি মান উল্লেখ করে।
- সম্পত্তি - একটি বস্তুর একটি নাম যা একটি মান উল্লেখ করে।
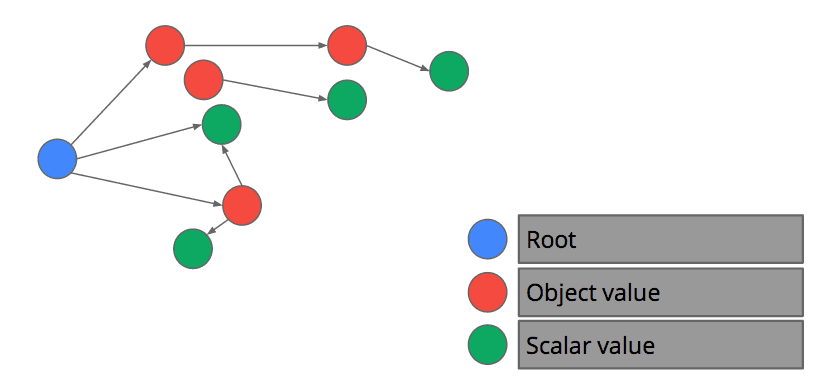
অবজেক্ট গ্রাফ
জাভাস্ক্রিপ্টের সমস্ত মান অবজেক্ট গ্রাফের অংশ। গ্রাফটি শিকড় দিয়ে শুরু হয়, উদাহরণস্বরূপ, উইন্ডো অবজেক্ট । GC রুটগুলির জীবনকাল পরিচালনা করা আপনার নিয়ন্ত্রণে নেই, কারণ সেগুলি ব্রাউজার দ্বারা তৈরি করা হয় এবং পৃষ্ঠাটি আনলোড করার সময় ধ্বংস হয়ে যায়। গ্লোবাল ভেরিয়েবল আসলে উইন্ডোর বৈশিষ্ট্য।

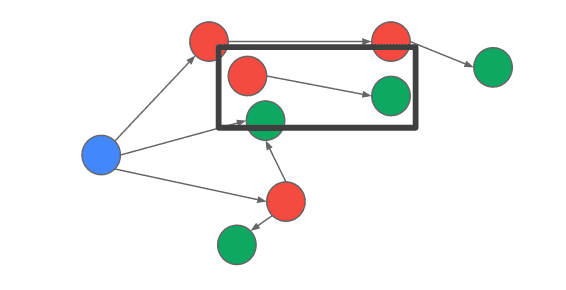
কখন একটি মান আবর্জনা হয়ে যায়?
একটি মান আবর্জনা হয়ে যায় যখন মূল থেকে মান পর্যন্ত কোন পথ থাকে না। অন্য কথায়, শিকড় থেকে শুরু করে এবং স্ট্যাক ফ্রেমে জীবিত সমস্ত অবজেক্টের বৈশিষ্ট্য এবং ভেরিয়েবলগুলি সম্পূর্ণভাবে অনুসন্ধান করলে, একটি মান পৌঁছানো যায় না, এটি আবর্জনা হয়ে গেছে।

জাভাস্ক্রিপ্টে মেমরি লিক কি?
জাভাস্ক্রিপ্টে একটি মেমরি লিক সাধারণত ঘটে যখন এমন DOM নোড থাকে যেগুলি পৃষ্ঠার DOM ট্রি থেকে পৌঁছানো যায় না, কিন্তু এখনও একটি জাভাস্ক্রিপ্ট অবজেক্ট দ্বারা উল্লেখ করা হয়। যদিও আধুনিক ব্রাউজারগুলি অসাবধানতাবশত ফাঁস তৈরি করা ক্রমবর্ধমান কঠিন করে তুলছে, এটি এখনও একজনের ধারণার চেয়ে সহজ। ধরা যাক আপনি এইভাবে DOM গাছে একটি উপাদান যুক্ত করুন:
email.message = document.createElement("div");
displayList.appendChild(email.message);
এবং পরে, আপনি প্রদর্শন তালিকা থেকে উপাদানটি সরিয়ে ফেলবেন:
displayList.removeAllChildren();
যতক্ষণ email বিদ্যমান থাকবে, বার্তার মাধ্যমে উল্লেখ করা DOM উপাদানটি সরানো হবে না, যদিও এটি এখন পৃষ্ঠার DOM ট্রি থেকে বিচ্ছিন্ন।
ব্লাট কি?
আপনি যখন সর্বোত্তম পৃষ্ঠা গতির জন্য প্রয়োজনের চেয়ে বেশি মেমরি ব্যবহার করছেন তখন আপনার পৃষ্ঠাটি ফুলে যায় । পরোক্ষভাবে, মেমরি লিকও ফোলা সৃষ্টি করে তবে এটি ডিজাইনের দ্বারা নয়। একটি অ্যাপ্লিকেশান ক্যাশে যার কোনো আকার আবদ্ধ নেই তা হল মেমরি ব্লোটের একটি সাধারণ উৎস৷ এছাড়াও, আপনার পৃষ্ঠা হোস্ট ডেটা দ্বারা ফুলে যেতে পারে, উদাহরণস্বরূপ, ছবি থেকে লোড করা পিক্সেল ডেটা।
আবর্জনা সংগ্রহ কি?
জাভাস্ক্রিপ্টে কীভাবে মেমরি পুনরুদ্ধার করা হয় তা হল আবর্জনা সংগ্রহ। ব্রাউজার সিদ্ধান্ত নেয় কখন এটি ঘটবে। একটি সংগ্রহের সময়, আপনার পৃষ্ঠায় সমস্ত স্ক্রিপ্ট সম্পাদন স্থগিত করা হয় যখন লাইভ মানগুলি জিসি রুট থেকে শুরু হওয়া অবজেক্ট গ্রাফের একটি ট্রাভার্সাল দ্বারা আবিষ্কৃত হয়। সমস্ত মান যা পৌঁছানো যায় না তা আবর্জনা হিসাবে শ্রেণীবদ্ধ করা হয়। আবর্জনা মানগুলির জন্য মেমরি মেমরি ম্যানেজার দ্বারা পুনরুদ্ধার করা হয়।
বিস্তারিতভাবে V8 আবর্জনা সংগ্রাহক
কীভাবে আবর্জনা সংগ্রহ করা হয় তা আরও বুঝতে সাহায্য করার জন্য, আসুন V8 আবর্জনা সংগ্রহকারীকে বিস্তারিতভাবে দেখে নেওয়া যাক। V8 একটি প্রজন্মগত সংগ্রাহক ব্যবহার করে। স্মৃতি দুটি প্রজন্মে বিভক্ত: তরুণ এবং বৃদ্ধ। তরুণ প্রজন্মের মধ্যে বরাদ্দ এবং সংগ্রহ দ্রুত এবং ঘন ঘন। পুরানো প্রজন্মের মধ্যে বরাদ্দ এবং সংগ্রহ ধীর এবং কম ঘন ঘন।
জেনারেশনাল কালেক্টর
V8 একটি দুই প্রজন্মের সংগ্রাহক ব্যবহার করে। একটি মানের বয়স বরাদ্দ করার পর থেকে বরাদ্দ করা বাইটের সংখ্যা হিসাবে সংজ্ঞায়িত করা হয়। অনুশীলনে, একটি মূল্যের বয়স প্রায়শই এটি বেঁচে থাকা তরুণ প্রজন্মের সংগ্রহের সংখ্যা দ্বারা আনুমানিক হয়। একটি মান যথেষ্ট পুরানো হওয়ার পরে এটি পুরানো প্রজন্মের মধ্যে স্থায়ী হয়।
অনুশীলনে, নতুনভাবে বরাদ্দ করা মানগুলি বেশি দিন বাঁচে না। Smalltalk প্রোগ্রামগুলির একটি সমীক্ষায় দেখা গেছে যে শুধুমাত্র 7% মান একটি তরুণ প্রজন্মের সংগ্রহের পরে বেঁচে থাকে। রানটাইম জুড়ে অনুরূপ গবেষণায় দেখা গেছে যে গড়ে, নতুনভাবে বরাদ্দকৃত মানগুলির 90% এবং 70% কখনও পুরানো প্রজন্মের মধ্যে স্থায়ী হয় না।
তরুণ প্রজন্ম
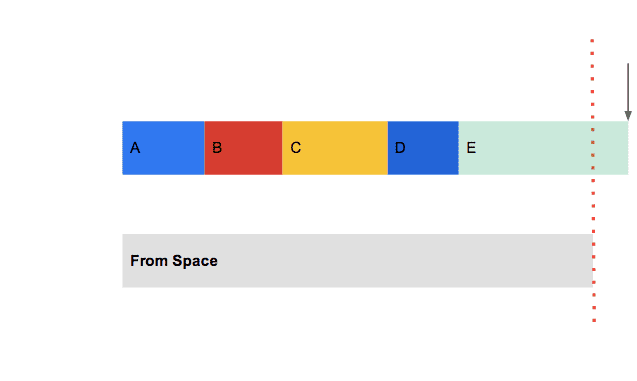
V8-এ তরুণ প্রজন্মের হিপ দুটি স্পেসে বিভক্ত, নাম থেকে এবং থেকে। মেমরি স্থান থেকে বরাদ্দ করা হয়. বরাদ্দ করা খুব দ্রুত, যতক্ষণ না, স্থানটি পূর্ণ হয় যেখানে একটি তরুণ প্রজন্মের সংগ্রহ শুরু হয়। তরুণ প্রজন্মের সংগ্রহটি প্রথমে স্থান থেকে এবং মহাকাশে অদলবদল করে, পুরানো থেকে মহাকাশে (এখন মহাকাশ থেকে) স্ক্যান করা হয় এবং সমস্ত লাইভ মানগুলি মহাকাশে অনুলিপি করা হয় বা পুরানো প্রজন্মের মধ্যে স্থায়ী হয়। একটি সাধারণ তরুণ প্রজন্মের সংগ্রহ 10 মিলিসেকেন্ড (এমএস) এর অর্ডার নেবে।
স্বজ্ঞাতভাবে, আপনার বোঝা উচিত যে আপনার অ্যাপ্লিকেশনের প্রতিটি বরাদ্দ আপনাকে স্থানের কাছাকাছি নিয়ে আসে এবং একটি GC বিরতি দেয়। গেম ডেভেলপাররা, মনে রাখবেন: একটি 16ms ফ্রেম টাইম নিশ্চিত করতে (প্রতি সেকেন্ডে 60 ফ্রেম অর্জন করতে হবে), আপনার অ্যাপ্লিকেশনটি অবশ্যই শূন্য বরাদ্দ করতে হবে, কারণ একটি একক তরুণ প্রজন্মের সংগ্রহ ফ্রেম টাইমের বেশিরভাগ সময় খেয়ে ফেলবে।

পুরাতন প্রজন্ম
V8-এ পুরানো প্রজন্মের হিপ সংগ্রহের জন্য একটি মার্ক-কমপ্যাক্ট অ্যালগরিদম ব্যবহার করে। পুরানো প্রজন্মের বরাদ্দ ঘটে যখনই একটি মূল্য তরুণ প্রজন্ম থেকে পুরানো প্রজন্মের কাছে স্থায়ী হয়। যখনই একটি পুরানো প্রজন্মের সংগ্রহ ঘটে তখন একটি তরুণ প্রজন্মের সংগ্রহও করা হয়। আপনার আবেদন সেকেন্ডের ক্রমানুসারে বিরাম দেওয়া হবে। বাস্তবে এটি গ্রহণযোগ্য কারণ পুরানো প্রজন্মের সংগ্রহগুলি বিরল।
V8 GC সারাংশ
আবর্জনা সংগ্রহের সাথে স্বয়ংক্রিয় মেমরি ম্যানেজমেন্ট বিকাশকারীর উত্পাদনশীলতার জন্য দুর্দান্ত, তবে, আপনি যখনই একটি মান বরাদ্দ করেন, আপনি আবর্জনা সংগ্রহের বিরতির কাছাকাছি চলে যান। আবর্জনা সংগ্রহের বিরতি জ্যাঙ্ক প্রবর্তন করে আপনার অ্যাপ্লিকেশনের অনুভূতি নষ্ট করতে পারে। এখন আপনি বুঝতে পেরেছেন কিভাবে জাভাস্ক্রিপ্ট মেমরি পরিচালনা করে, আপনি আপনার অ্যাপ্লিকেশনের জন্য সঠিক পছন্দ করতে পারেন।
জিমেইল ঠিক করা হচ্ছে
গত এক বছরে, অসংখ্য বৈশিষ্ট্য এবং বাগ সংশোধনগুলি Chrome DevTools-এ তাদের পথ তৈরি করেছে যা সেগুলিকে আগের চেয়ে আরও শক্তিশালী করে তুলেছে৷ উপরন্তু, ব্রাউজার নিজেই performance.memory API-তে একটি মূল পরিবর্তন করেছে যা Gmail এবং অন্য যেকোনো অ্যাপ্লিকেশনের জন্য ক্ষেত্র থেকে মেমরি পরিসংখ্যান সংগ্রহ করা সম্ভব করে। এই দুর্দান্ত সরঞ্জামগুলির সাথে সজ্জিত, যা একবার অসম্ভব কাজ বলে মনে হয়েছিল শীঘ্রই অপরাধীদের খুঁজে বের করার একটি উত্তেজনাপূর্ণ খেলায় পরিণত হয়েছিল।
টুলস এবং টেকনিক
ফিল্ড ডেটা এবং performance.memory API
Chrome 22-এ, performance.memory API ডিফল্টরূপে সক্রিয় করা আছে। Gmail এর মতো দীর্ঘ-চলমান অ্যাপ্লিকেশনগুলির জন্য, প্রকৃত ব্যবহারকারীদের ডেটা অমূল্য। এই তথ্যটি আমাদের পাওয়ার ব্যবহারকারীদের মধ্যে পার্থক্য করতে দেয়-- যারা Gmail-এ দিনে 8-16 ঘন্টা ব্যয় করে, দিনে শত শত বার্তা পায়-- আরও গড় ব্যবহারকারীদের কাছ থেকে যারা দিনে কয়েক মিনিট জিমেইলে কাটান, সপ্তাহে এক ডজন বা তার বেশি বার্তা পান।
এই API তিন টুকরা ডেটা প্রদান করে:
- jsHeapSizeLimit - মেমরির পরিমাণ (বাইটে) যা জাভাস্ক্রিপ্ট হিপ সীমিত।
- totalJSHeapSize - মেমরির পরিমাণ (বাইটে) যা জাভাস্ক্রিপ্ট হিপ ফাঁকা স্থান সহ বরাদ্দ করেছে।
- useJSHeapSize - বর্তমানে ব্যবহৃত মেমরির পরিমাণ (বাইটে)।
একটি জিনিস মনে রাখতে হবে যে API সমগ্র ক্রোম প্রক্রিয়ার জন্য মেমরি মান প্রদান করে। যদিও এটি ডিফল্ট মোড নয়, নির্দিষ্ট পরিস্থিতিতে, Chrome একই রেন্ডারার প্রক্রিয়ায় একাধিক ট্যাব খুলতে পারে। এর মানে হল যে performance.memory দ্বারা প্রত্যাবর্তিত মানগুলিতে আপনার অ্যাপের সাথে অন্য ব্রাউজার ট্যাবের মেমরি ফুটপ্রিন্ট থাকতে পারে।
স্কেল এ মেমরি পরিমাপ
Gmail তাদের জাভাস্ক্রিপ্টকে প্রতি 30 মিনিটে প্রায় একবার মেমরি তথ্য সংগ্রহ করার জন্য performance.memory API ব্যবহার করার জন্য উপকরণ তৈরি করে। যেহেতু অনেক Gmail ব্যবহারকারী একটি সময়ে কয়েকদিনের জন্য অ্যাপটি রেখে যান, দলটি সময়ের সাথে সাথে মেমরির বৃদ্ধির পাশাপাশি সামগ্রিক মেমরি পদচিহ্নের পরিসংখ্যান ট্র্যাক করতে সক্ষম হয়েছিল। ব্যবহারকারীদের এলোমেলো নমুনা থেকে মেমরির তথ্য সংগ্রহ করার জন্য Gmail-এর যন্ত্র তৈরি করার কয়েক দিনের মধ্যে, গড় ব্যবহারকারীদের মধ্যে মেমরির সমস্যাগুলি কতটা ব্যাপক ছিল তা বোঝার জন্য দলের কাছে যথেষ্ট ডেটা ছিল। তারা একটি বেসলাইন সেট করে এবং মেমরি খরচ কমানোর লক্ষ্যের দিকে অগ্রগতি ট্র্যাক করতে ইনকামিং ডেটার স্ট্রিম ব্যবহার করে। শেষ পর্যন্ত এই তথ্যটি যেকোন মেমরি রিগ্রেশন ধরতেও ব্যবহার করা হবে।
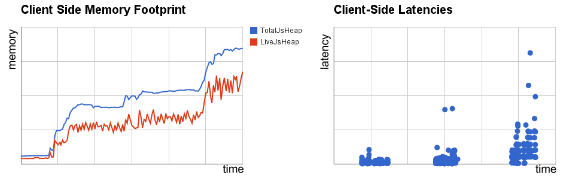
ট্র্যাকিং উদ্দেশ্য ছাড়াও, ক্ষেত্রের পরিমাপ মেমরি পদচিহ্ন এবং অ্যাপ্লিকেশন কর্মক্ষমতা মধ্যে পারস্পরিক সম্পর্কে একটি গভীর অন্তর্দৃষ্টি প্রদান করে. জনপ্রিয় বিশ্বাসের বিপরীতে যে "আরো মেমরির ফলে ভালো পারফরম্যান্স পাওয়া যায়", Gmail টিম দেখেছে যে মেমরির ফুটপ্রিন্ট যত বড় হবে, সাধারণ Gmail অ্যাকশনের জন্য দীর্ঘ বিলম্বিতা ছিল। এই উদ্ঘাটনের সাথে সজ্জিত, তারা তাদের স্মৃতির ব্যবহারে লাগাম রাখতে আগের চেয়ে আরও বেশি অনুপ্রাণিত হয়েছিল।

DevTools টাইমলাইনের সাথে মেমরির সমস্যা চিহ্নিত করা
যেকোন কর্মক্ষমতা সমস্যা সমাধানের প্রথম ধাপ হল সমস্যাটি বিদ্যমান তা প্রমাণ করা, একটি প্রজননযোগ্য পরীক্ষা তৈরি করা এবং সমস্যার একটি বেসলাইন পরিমাপ করা। একটি প্রজননযোগ্য প্রোগ্রাম ছাড়া, আপনি নির্ভরযোগ্যভাবে সমস্যা পরিমাপ করতে পারবেন না। একটি বেসলাইন পরিমাপ ছাড়া আপনি কতটা কর্মক্ষমতা উন্নত করেছেন তা আপনি জানেন না।
DevTools টাইমলাইন প্যানেল সমস্যাটি বিদ্যমান তা প্রমাণ করার জন্য একটি আদর্শ প্রার্থী। এটি আপনার ওয়েব অ্যাপ বা পৃষ্ঠা লোড করার এবং ইন্টারঅ্যাক্ট করার সময় কোথায় সময় ব্যয় হয় তার একটি সম্পূর্ণ ওভারভিউ দেয়। সমস্ত ইভেন্ট, সম্পদ লোড করা থেকে জাভাস্ক্রিপ্ট পার্স করা, শৈলী গণনা করা, আবর্জনা সংগ্রহের বিরতি, এবং পুনরায় রং করা একটি টাইমলাইনে প্লট করা হয়েছে। মেমরি সমস্যা তদন্তের উদ্দেশ্যে, টাইমলাইন প্যানেলে একটি মেমরি মোড রয়েছে যা মোট বরাদ্দকৃত মেমরি, DOM নোডের সংখ্যা, উইন্ডো অবজেক্টের সংখ্যা এবং বরাদ্দকৃত ইভেন্ট শ্রোতার সংখ্যা ট্র্যাক করে।
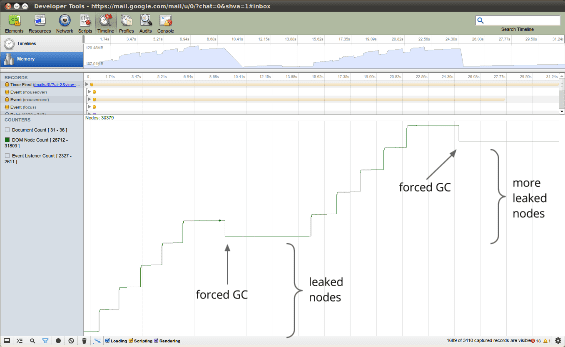
একটি সমস্যা বিদ্যমান প্রমাণ
আপনার মেমরি ফাঁস হচ্ছে বলে সন্দেহ করা ক্রিয়াগুলির একটি ক্রম চিহ্নিত করে শুরু করুন। টাইমলাইন রেকর্ড করা শুরু করুন, এবং কর্মের ক্রম সঞ্চালন করুন। সম্পূর্ণ আবর্জনা সংগ্রহের জন্য নীচের ট্র্যাশ ক্যান বোতামটি ব্যবহার করুন৷ যদি, কয়েকটি পুনরাবৃত্তির পরে, আপনি একটি করাত টুথ আকৃতির গ্রাফ দেখতে পান, আপনি অল্প সময়ের মধ্যে বেঁচে থাকা অনেক বস্তু বরাদ্দ করছেন। কিন্তু যদি কর্মের অনুক্রমের ফলে কোনো রক্ষিত মেমরির ফলাফল প্রত্যাশিত না হয়, এবং DOM নোডের সংখ্যা আপনি যেখান থেকে শুরু করেছিলেন সেই বেসলাইনে ফিরে না যায়, তাহলে আপনার কাছে একটি ফুটো আছে সন্দেহ করার উপযুক্ত কারণ আছে।

একবার আপনি নিশ্চিত হয়ে গেলে যে সমস্যাটি বিদ্যমান, আপনি DevTools Heap Profiler থেকে সমস্যার উৎস শনাক্ত করতে সহায়তা পেতে পারেন।
DevTools Heap Profiler-এর সাহায্যে মেমরি লিক খোঁজা
প্রোফাইলার প্যানেল একটি CPU প্রোফাইলার এবং একটি হিপ প্রোফাইলার উভয়ই প্রদান করে। অবজেক্ট গ্রাফের একটি স্ন্যাপশট নেওয়ার মাধ্যমে হিপ প্রোফাইলিং কাজ করে। একটি স্ন্যাপশট নেওয়ার আগে তরুণ এবং বৃদ্ধ উভয় প্রজন্মই আবর্জনা সংগ্রহ করে। অন্য কথায়, আপনি শুধুমাত্র সেই মানগুলি দেখতে পাবেন যা স্ন্যাপশট নেওয়ার সময় জীবিত ছিল।
এই নিবন্ধে পর্যাপ্তভাবে কভার করার জন্য হিপ প্রোফাইলারে অনেক বেশি কার্যকারিতা রয়েছে, তবে বিস্তারিত ডকুমেন্টেশন Chrome বিকাশকারী সাইটে পাওয়া যাবে। আমরা এখানে হিপ অ্যালোকেশন প্রোফাইলারে ফোকাস করব।
হিপ অ্যালোকেশন প্রোফাইলার ব্যবহার করা
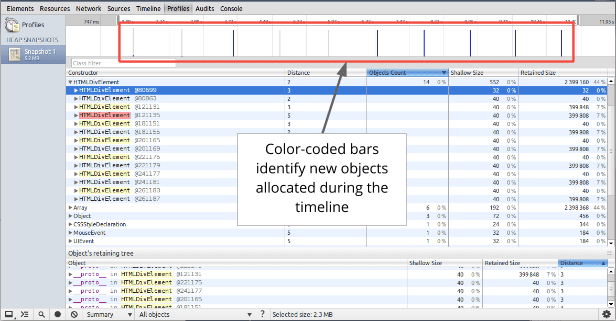
হিপ অ্যালোকেশন প্রোফাইলার টাইমলাইন প্যানেলের ক্রমবর্ধমান আপডেট এবং ট্র্যাকিংয়ের সাথে হিপ প্রোফাইলারের বিশদ স্ন্যাপশট তথ্যকে একত্রিত করে। প্রোফাইল প্যানেল খুলুন, একটি রেকর্ড হিপ অ্যালোকেশন প্রোফাইল শুরু করুন, ক্রিয়াগুলির একটি ক্রম সঞ্চালন করুন, তারপর বিশ্লেষণের জন্য রেকর্ডিং বন্ধ করুন৷ বরাদ্দ প্রোফাইলার রেকর্ডিং জুড়ে পর্যায়ক্রমে হিপ স্ন্যাপশট নেয় (প্রতি 50 ms এর মতো!) এবং রেকর্ডিংয়ের শেষে একটি চূড়ান্ত স্ন্যাপশট।

উপরের বারগুলি নির্দেশ করে যখন নতুন বস্তুগুলি স্তূপে পাওয়া যায়। প্রতিটি বারের উচ্চতা সম্প্রতি বরাদ্দ করা বস্তুর আকারের সাথে মিলে যায়, এবং বারগুলির রঙ নির্দেশ করে যে সেই বস্তুগুলি এখনও চূড়ান্ত হিপ স্ন্যাপশটে লাইভ আছে কিনা: নীল বারগুলি সেই বস্তুগুলিকে নির্দেশ করে যেগুলি এখনও টাইমলাইনের শেষে লাইভ রয়েছে, ধূসর বারগুলি সেই বস্তুগুলিকে নির্দেশ করে যেগুলি টাইমলাইনের সময় বরাদ্দ করা হয়েছিল, কিন্তু তারপর থেকে আবর্জনা সংগ্রহ করা হয়েছে৷
উপরের উদাহরণে, একটি ক্রিয়া 10 বার সঞ্চালিত হয়েছিল। নমুনা প্রোগ্রামটি পাঁচটি বস্তু ক্যাশ করে, তাই শেষ পাঁচটি নীল বার প্রত্যাশিত। কিন্তু বামদিকের নীল বার একটি সম্ভাব্য সমস্যা নির্দেশ করে। তারপরে আপনি সেই নির্দিষ্ট স্ন্যাপশটে জুম বাড়াতে উপরের টাইমলাইনে স্লাইডারগুলি ব্যবহার করতে পারেন এবং সেই সময়ে সম্প্রতি বরাদ্দ করা বস্তুগুলি দেখতে পারেন। হিপে একটি নির্দিষ্ট বস্তুর উপর ক্লিক করলে হিপ স্ন্যাপশটের নিচের অংশে তার ধরে রাখা গাছ দেখাবে। অবজেক্টের রিটেনিং পাথ পরীক্ষা করলে অবজেক্টটি কেন সংগ্রহ করা হয়নি তা বোঝার জন্য আপনাকে যথেষ্ট তথ্য দিতে হবে এবং আপনি অপ্রয়োজনীয় রেফারেন্স মুছে ফেলার জন্য প্রয়োজনীয় কোড পরিবর্তন করতে পারেন।
জিমেইলের মেমরি সংকট সমাধান করা
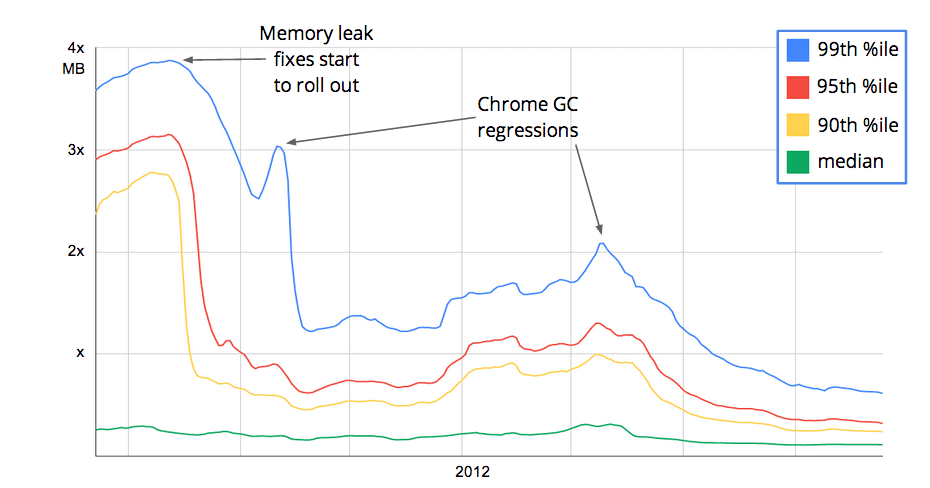
উপরে আলোচনা করা টুলস এবং কৌশলগুলি ব্যবহার করে, Gmail টিম কয়েকটি শ্রেণির বাগ শনাক্ত করতে সক্ষম হয়েছে: সীমাহীন ক্যাশে, কলব্যাকের অসীম ক্রমবর্ধমান অ্যারে এমন কিছু ঘটার জন্য অপেক্ষা করছে যা আসলে কখনও ঘটে না, এবং ইভেন্ট শ্রোতারা অনিচ্ছাকৃতভাবে তাদের লক্ষ্য বজায় রাখে। এই সমস্যাগুলি সমাধান করে, Gmail-এর সামগ্রিক মেমরি ব্যবহার নাটকীয়ভাবে হ্রাস পেয়েছে৷ 99% শতাংশ ব্যবহারকারীরা আগের তুলনায় 80% কম মেমরি ব্যবহার করেছেন এবং মধ্যম ব্যবহারকারীদের মেমরি খরচ প্রায় 50% কমে গেছে।

Gmail কম মেমরি ব্যবহার করার কারণে GC পজ লেটেন্সি কমে গেছে, সামগ্রিক ব্যবহারকারীর অভিজ্ঞতা বাড়িয়েছে।
এছাড়াও উল্লেখ্য, Gmail টিম মেমরি ব্যবহারের পরিসংখ্যান সংগ্রহ করে, তারা Chrome-এর অভ্যন্তরে আবর্জনা সংগ্রহের রিগ্রেশন উন্মোচন করতে সক্ষম হয়েছিল। বিশেষত, দুটি ফ্র্যাগমেন্টেশন বাগ আবিষ্কৃত হয়েছিল যখন Gmail এর মেমরি ডেটা মোট বরাদ্দকৃত মেমরি এবং লাইভ মেমরির মধ্যে ব্যবধানে নাটকীয় বৃদ্ধি দেখাতে শুরু করেছিল।
কল টু অ্যাকশন
নিজেকে এই প্রশ্নগুলি জিজ্ঞাসা করুন:
- আমার অ্যাপ কতটা মেমরি ব্যবহার করছে? এটা সম্ভব যে আপনি খুব বেশি মেমরি ব্যবহার করছেন যা জনপ্রিয় বিশ্বাসের বিপরীতে সামগ্রিক অ্যাপ্লিকেশন পারফরম্যান্সে নেতিবাচক। সঠিক সংখ্যাটি ঠিক কী তা জানা কঠিন, তবে, আপনার পৃষ্ঠা ব্যবহার করা অতিরিক্ত ক্যাশিং একটি পরিমাপযোগ্য কর্মক্ষমতা প্রভাব রয়েছে কিনা তা যাচাই করতে ভুলবেন না।
- আমার পাতা ফাঁস বিনামূল্যে? যদি আপনার পৃষ্ঠার মেমরি লিক থাকে তবে এটি শুধুমাত্র আপনার পৃষ্ঠার কর্মক্ষমতাই নয় অন্যান্য ট্যাবগুলিকেও প্রভাবিত করতে পারে৷ যে কোনো ফাঁস সংকুচিত করতে সাহায্য করতে অবজেক্ট ট্র্যাকার ব্যবহার করুন।
- কত ঘন ঘন আমার পৃষ্ঠা GCing হয়? আপনি Chrome ডেভেলপার টুলে টাইমলাইন প্যানেল ব্যবহার করে যেকোনো GC পজ দেখতে পারেন। যদি আপনার পৃষ্ঠা ঘন ঘন GCing হয়, তাহলে সম্ভাবনা আপনি খুব ঘন ঘন বরাদ্দ করছেন, আপনার তরুণ প্রজন্মের স্মৃতির মধ্য দিয়ে মন্থন করছেন।
উপসংহার
আমরা একটি সংকটের মধ্যে শুরু করেছি। বিশেষ করে JavaScript এবং V8-এ মেমরি ব্যবস্থাপনার মূল বুনিয়াদি কভার করা হয়েছে। আপনি Chrome এর সাম্প্রতিক বিল্ডে উপলব্ধ নতুন অবজেক্ট ট্র্যাকার বৈশিষ্ট্য সহ সরঞ্জামগুলি কীভাবে ব্যবহার করবেন তা শিখেছেন৷ Gmail টিম, এই জ্ঞান দিয়ে সজ্জিত, তাদের মেমরি ব্যবহারের সমস্যা সমাধান করেছে এবং উন্নত কর্মক্ষমতা দেখেছে। আপনি আপনার ওয়েব অ্যাপ্লিকেশনের সাথে একই কাজ করতে পারেন!



