Прогрессивные веб-приложения включены в планы многих компаний по модернизации своих веб-сайтов и адаптации к новым ожиданиям пользователей. Как и в случае со многими технологиями, PWA вызывают вопросы: хотят ли этого мои клиенты, насколько это поможет моему бизнесу, что технически осуществимо?

В формировании вашей цифровой стратегии часто участвуют несколько заинтересованных сторон: менеджер по продукту и директор по маркетингу являются совладельцами влияния каждой функции на бизнес, технический директор оценивает осуществимость и надежность технологии, исследователи пользовательского опыта проверяют, что функция отвечает на реальную проблему клиента.
Цель этой статьи — помочь вам ответить на эти три вопроса и сформировать ваш проект PWA. Вы начнете с потребностей своих клиентов, перенесете их в функции PWA и сосредоточитесь на измерении влияния каждого из них на бизнес.
PWA решают потребности клиентов
Одно правило, которому мы в Google любим следовать при создании продуктов, — « сосредоточьтесь на пользователе, а все остальное приложится ». Думайте прежде всего о пользователях : каковы потребности моих клиентов и как PWA их обеспечивает?

Проводя исследование пользователей, мы обнаруживаем несколько интересных закономерностей:
- Пользователи ненавидят задержки и ненадежность мобильных устройств. Уровень стресса, вызванного задержками мобильной связи , сравним с просмотром фильма ужасов .
- Пятьдесят процентов пользователей смартфонов с большей вероятностью будут использовать мобильный сайт компании при просмотре или покупках, потому что они не хотят загружать приложение .
- Одной из основных причин удаления приложения является ограниченное пространство для хранения данных . (Установленный PWA обычно занимает менее 1 МБ).
- Пользователи смартфонов с большей вероятностью совершают покупки на мобильных сайтах, которые предлагают соответствующие рекомендации по продуктам, а 85% пользователей смартфонов считают, что мобильные уведомления полезны .
Согласно этим наблюдениям, мы выяснили, что клиенты предпочитают быстрый, легко устанавливаемый, надежный и интересный опыт (FIRE).
PWA используют современные веб-возможности
PWA предоставляют набор лучших практик и современных веб-API, которые направлены на удовлетворение потребностей ваших клиентов, делая ваш сайт быстрым, легко устанавливаемым, надежным и привлекательным.
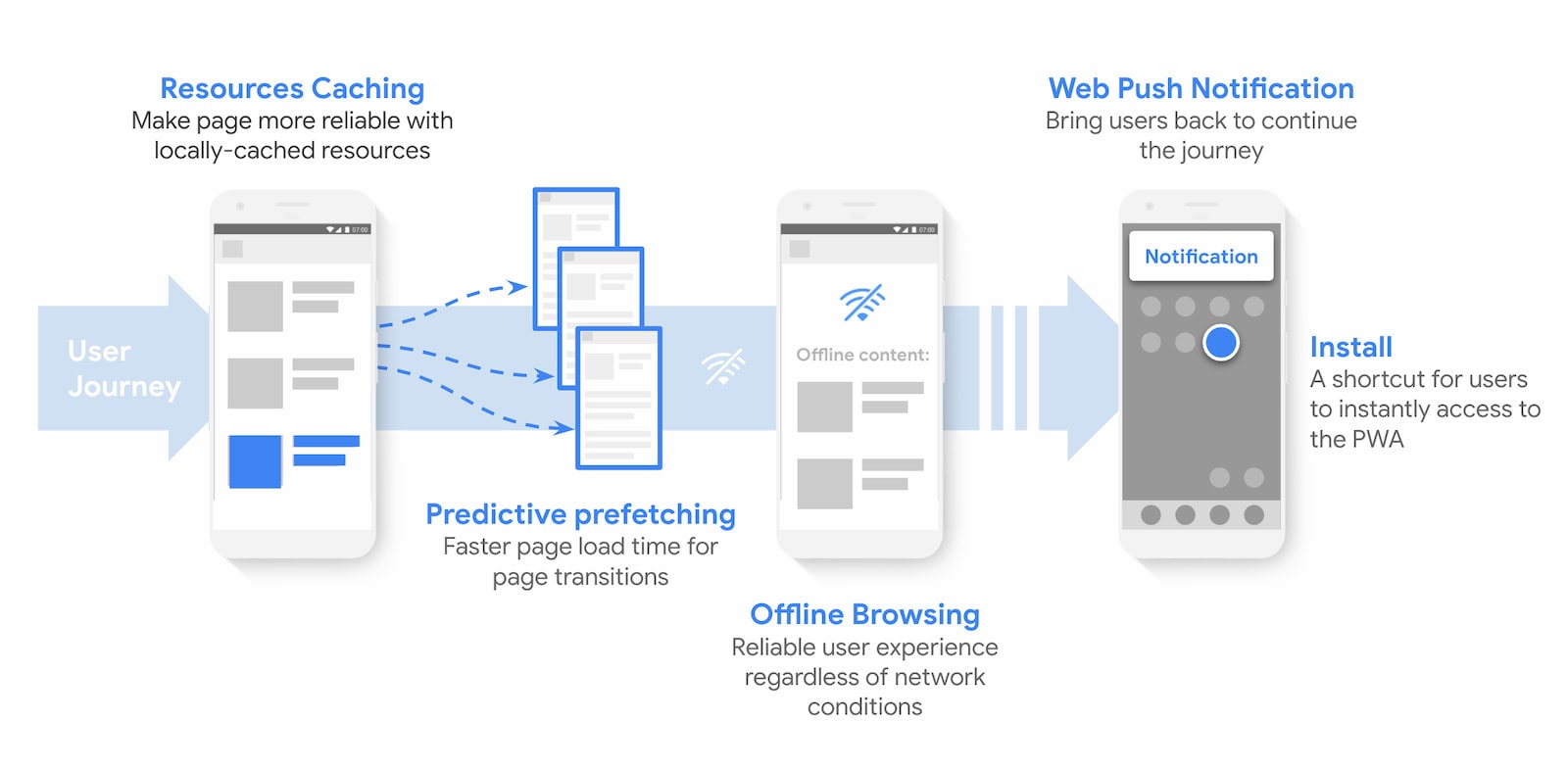
Например, использование сервисного работника для кэширования ваших ресурсов и выполнения прогнозирующей предварительной загрузки делает ваш сайт быстрее и надежнее. Благодаря возможности установки вашего сайта ваши клиенты смогут легко получить к нему доступ прямо с главного экрана или из панели запуска приложений. А API-интерфейсы, такие как веб-уведомления, упрощают повторное привлечение пользователей к персонализированному контенту для повышения лояльности.

Понять влияние на бизнес
Определение успеха в бизнесе может включать в себя множество вещей в зависимости от вашей деятельности:
- Пользователи тратят больше времени на ваш сервис
- Снижение показателей отказов для ваших потенциальных клиентов
- Улучшенные показатели конверсии
- Больше вернувшихся посетителей
Большинство проектов PWA приводят к более высокому коэффициенту мобильной конверсии. Вы можете узнать больше из многочисленных тематических исследований PWA . В зависимости от ваших целей вы можете определить приоритетность тех аспектов PWA, которые имеют больше смысла для вашего бизнеса, и это совершенно нормально. Функции PWA можно выбирать и запускать отдельно.
Давайте оценим влияние каждой из этих замечательных функций FIRE на бизнес.
Влияние быстрого веб-сайта на бизнес
Недавнее исследование Deloitte Digital показывает, что скорость страницы оказывает существенное влияние на бизнес-показатели.
Вы можете многое сделать, чтобы оптимизировать скорость своего сайта и улучшить критически важные пути взаимодействия для всех ваших пользователей. Если вы не знаете, с чего начать, загляните в наш раздел «Быстрое» и используйте Lighthouse , чтобы расставить приоритеты для наиболее важных проблем, которые необходимо исправить.
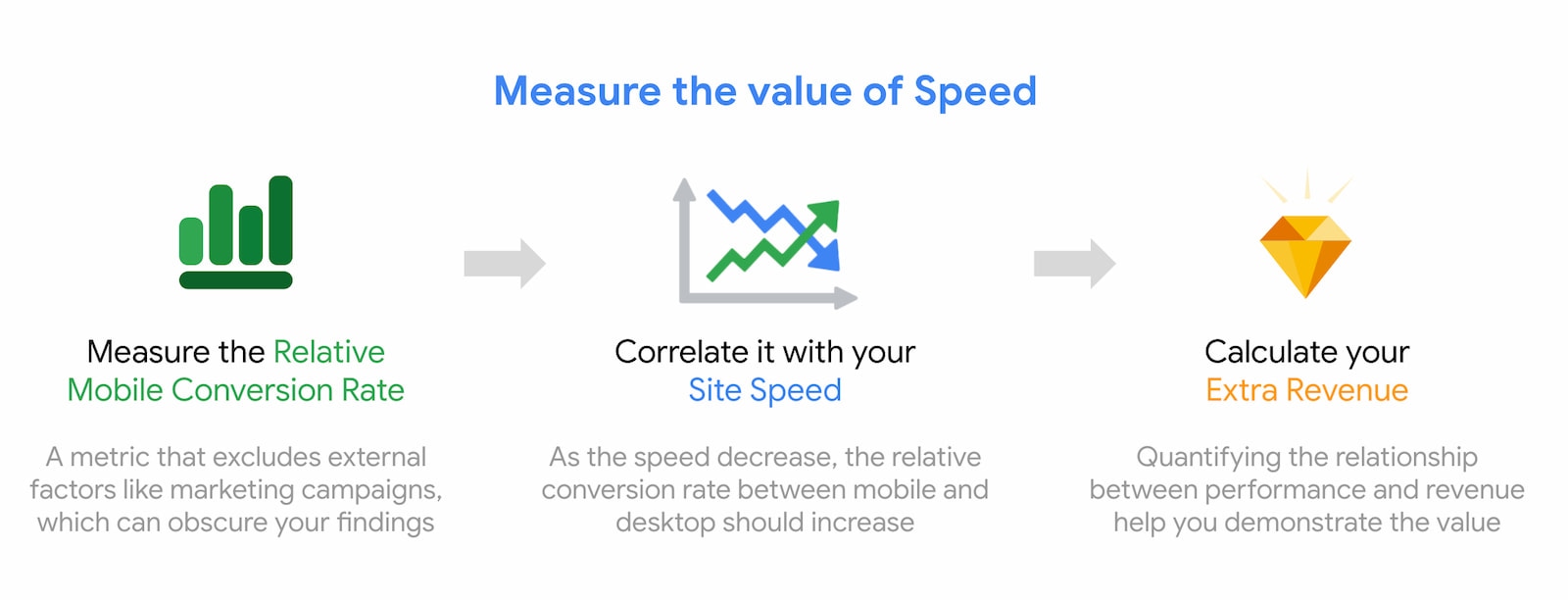
Работая над оптимизацией скорости, начните часто измерять скорость вашего сайта с помощью соответствующих инструментов и показателей, чтобы отслеживать прогресс. Например, измерьте свои показатели с помощью Lighthouse , установите четкие цели, например , «хорошие» показатели Core Web Vitals , и включите бюджет производительности в процесс сборки . Благодаря ежедневным измерениям и методологии «значения скорости» вы можете изолировать влияние постепенного изменения скорости и подсчитать, какой дополнительный доход принесла ваша работа.

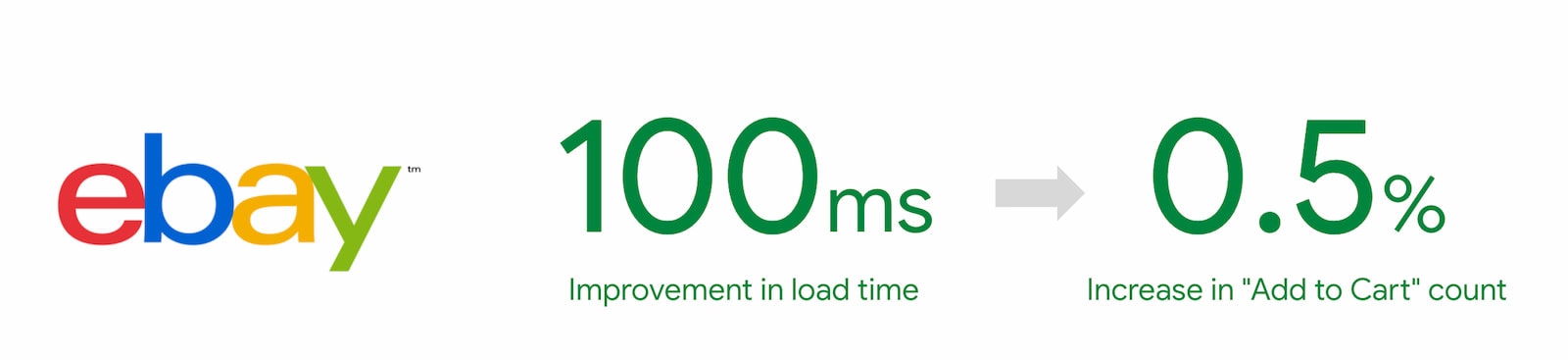
Ebay сделал скорость целью компании на 2019 год. Они использовали такие методы, как бюджет производительности, оптимизация критического пути и прогнозирующая предварительная выборка. Они пришли к выводу, что на каждые 100 миллисекунд улучшения времени загрузки страницы поиска количество добавлений на карту увеличивается на 0,5%.

Влияние на бизнес устанавливаемого веб-сайта
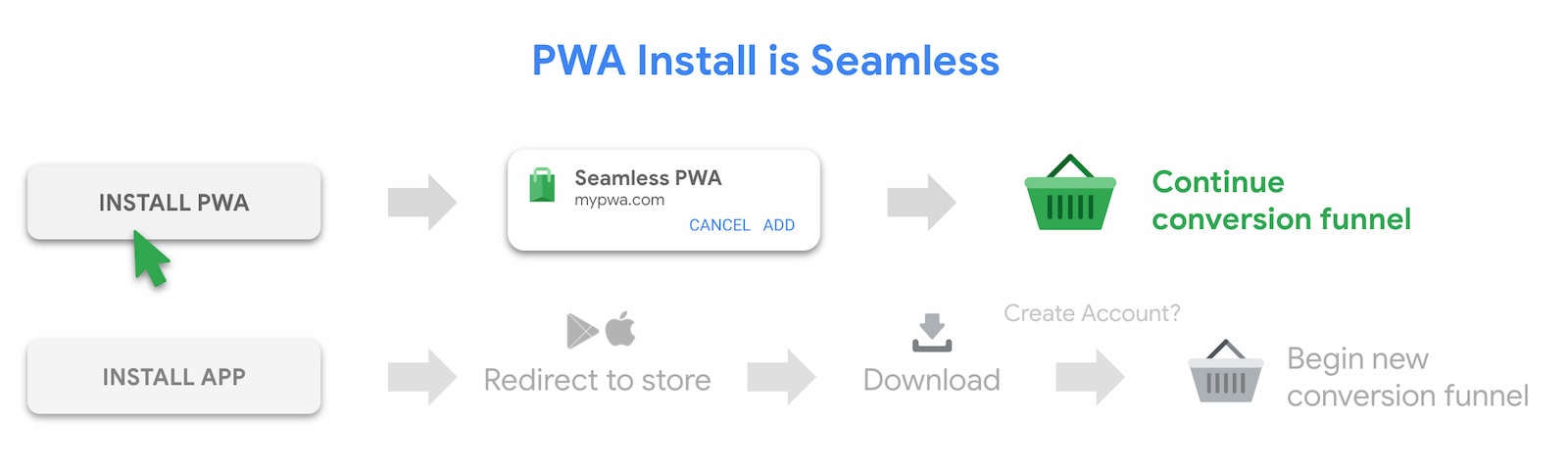
Почему вы хотите, чтобы пользователь установил ваше PWA? Чтобы было легче вернуться на ваш сайт. Если установка приложения Android требует как минимум трех шагов (перенаправление в Play Store, загрузка приложения, запуск приложения), то установка PWA выполняется легко, в один клик, не отвлекая пользователя от текущей воронки конверсии.

После установки приложения пользователи могут запустить его одним щелчком мыши, используя значок на главном экране, увидеть его на панели приложений при переключении между приложениями или найти его с помощью результатов поиска приложений. Мы называем это динамическим переключателем Discover-Launch-Switch, и возможность установки PWA является ключом к разблокированию доступа.
Помимо того, что PWA доступно со знакомых поверхностей обнаружения и запуска на устройстве, оно запускается точно так же, как приложение для конкретной платформы: в автономном режиме, отдельно от браузера. Кроме того, он использует службы устройств на уровне ОС, такие как переключатель приложений и настройки.
Пользователи, которые устанавливают ваше PWA, вероятно, являются вашими наиболее заинтересованными пользователями, с лучшими показателями вовлеченности, чем у случайных посетителей, включая больше повторных посещений, более длительное время на сайте и более высокие коэффициенты конверсии, часто наравне с пользователями приложений для конкретной платформы на мобильных устройствах.
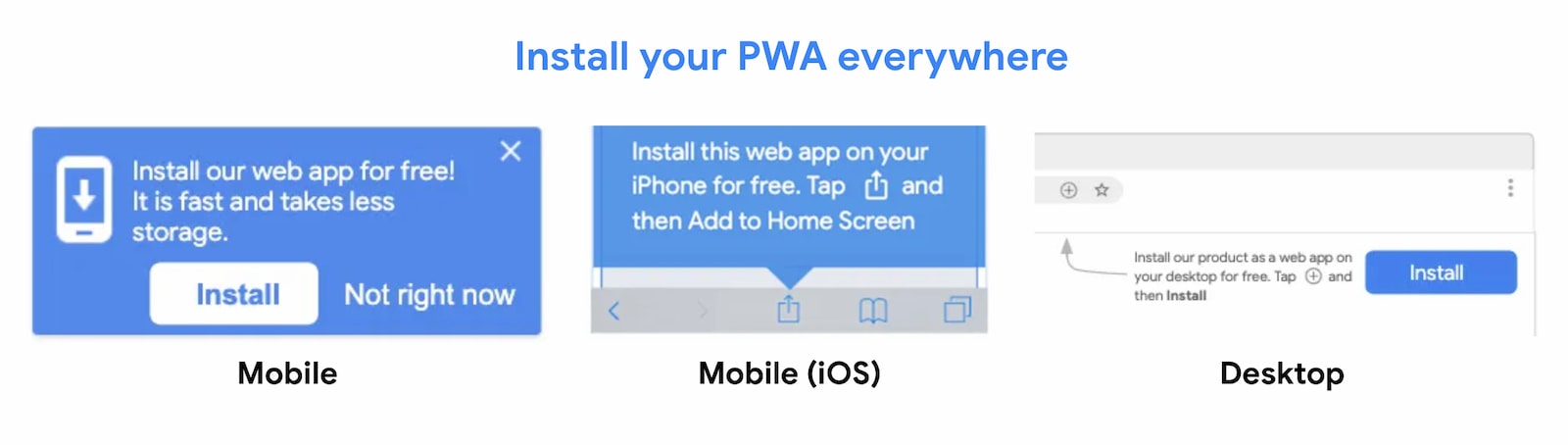
Чтобы PWA можно было установить, оно должно соответствовать базовым критериям . Как только он будет соответствовать этим критериям, вы сможете продвигать установку в своем пользовательском интерфейсе на настольных компьютерах и мобильных устройствах, включая iOS.

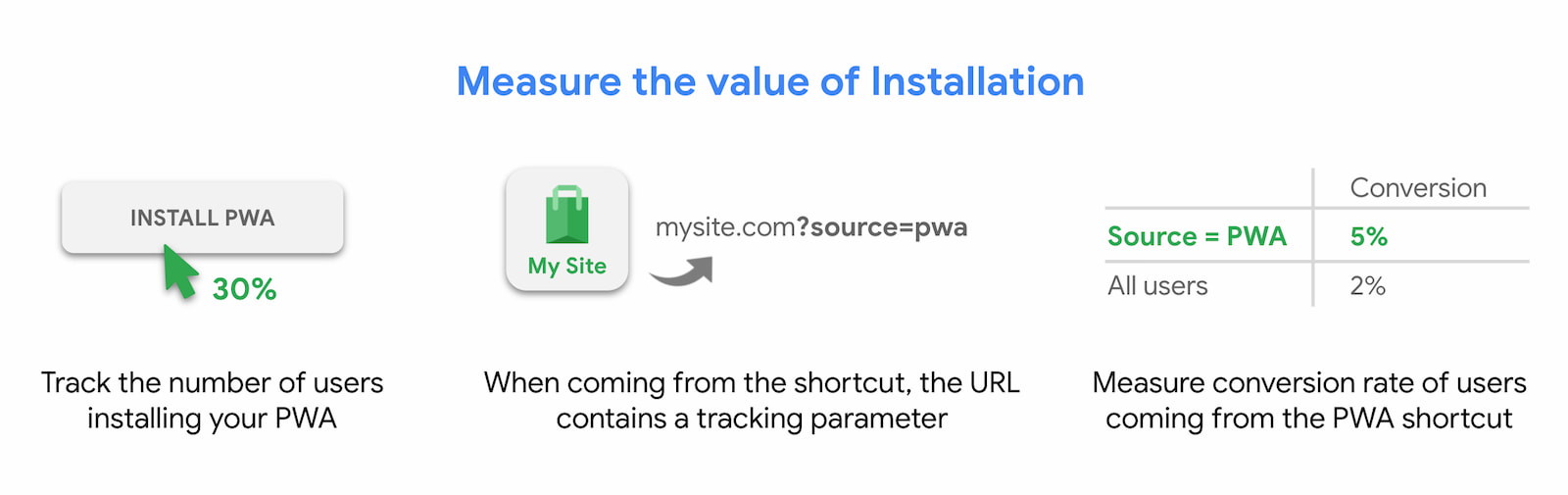
После того, как вы начали рекламировать установку вашего PWA, вам следует измерить, сколько пользователей устанавливают ваше PWA и как они его используют.
Чтобы максимизировать количество пользователей, устанавливающих ваш сайт, вы можете протестировать различные рекламные сообщения («установите за одну секунду» или «добавьте наш ярлык, чтобы следить за вашим заказом», например), разные места размещения (баннер заголовка, фид) и попробуйте предложить его на разных этапах воронки установки (на второй посещенной странице или после бронирования).
Чтобы понять, куда уходят ваши пользователи и как улучшить их удержание, воронку установки можно измерить четырьмя способами:
- Количество пользователей, имеющих право на установку
- Количество пользователей, которые нажали на приглашение установить
- Количество пользователей, которые одновременно приняли и отклонили запрос на установку
- Количество пользователей, которые успешно установили
Вы можете рекламировать установку PWA всем пользователям или применить более осторожный подход, поэкспериментировав с небольшой группой пользователей.
Несколько дней или недель должны дать вам достаточно данных, чтобы оценить влияние на ваш бизнес. Как ведут себя люди, заходящие с установленного ярлыка? Они больше вовлекаются, больше конвертируют?
Чтобы сегментировать пользователей, установивших ваше PWA, отслеживайте событие appinstalled и используйте JavaScript, чтобы проверить, находятся ли пользователи в автономном режиме , что указывает на использование установленного PWA. Затем используйте их в качестве переменных или измерений для аналитического отслеживания.

Пример Weekendesk интересен; Чтобы увеличить вероятность того, что пользователь установит PWA, они продвигают установку на второй посещенной странице. Пользователи, запустившие PWA со своего домашнего экрана, более чем в два раза чаще бронировали проживание через PWA!

Установка — отличный способ побудить людей вернуться на ваш сайт и повысить лояльность клиентов. Вы также можете подумать о персонализации опыта для премиум-пользователей.
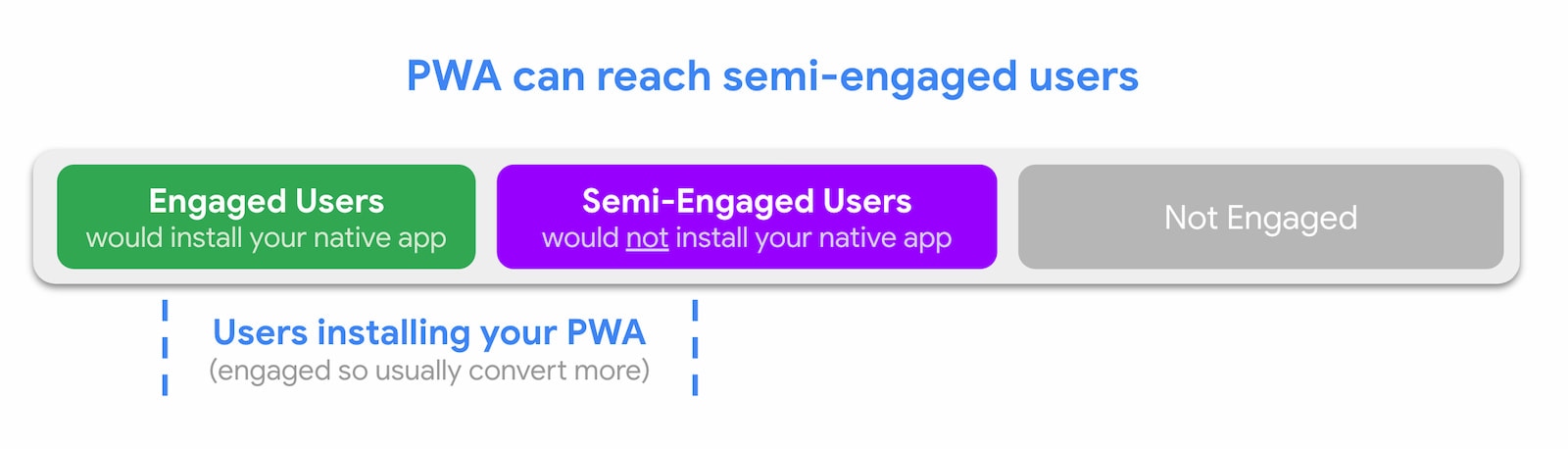
Даже если у вас есть приложение для конкретной платформы, пользователи могут почувствовать, что они не хотят или не нуждаются в его установке. Эти полузаинтересованные пользователи могут почувствовать, что PWA им подходит, поскольку его часто считают более легким и его можно установить с меньшими трудностями.

Влияние надежного веб-сайта на бизнес
В игру Chrome Dino, доступную, когда пользователь не в сети, играют более 270 миллионов раз в месяц. Это впечатляющее число показывает, что надежность сети представляет собой значительную возможность для использования PWA, особенно на рынках с ненадежными сетями или дорогими мобильными данными, таких как Индия, Бразилия, Мексика или Индонезия.
Когда запускается приложение, установленное из магазина приложений, пользователи ожидают, что оно откроется независимо от того, подключены ли они к Интернету. Прогрессивные веб-приложения не должны быть исключением.
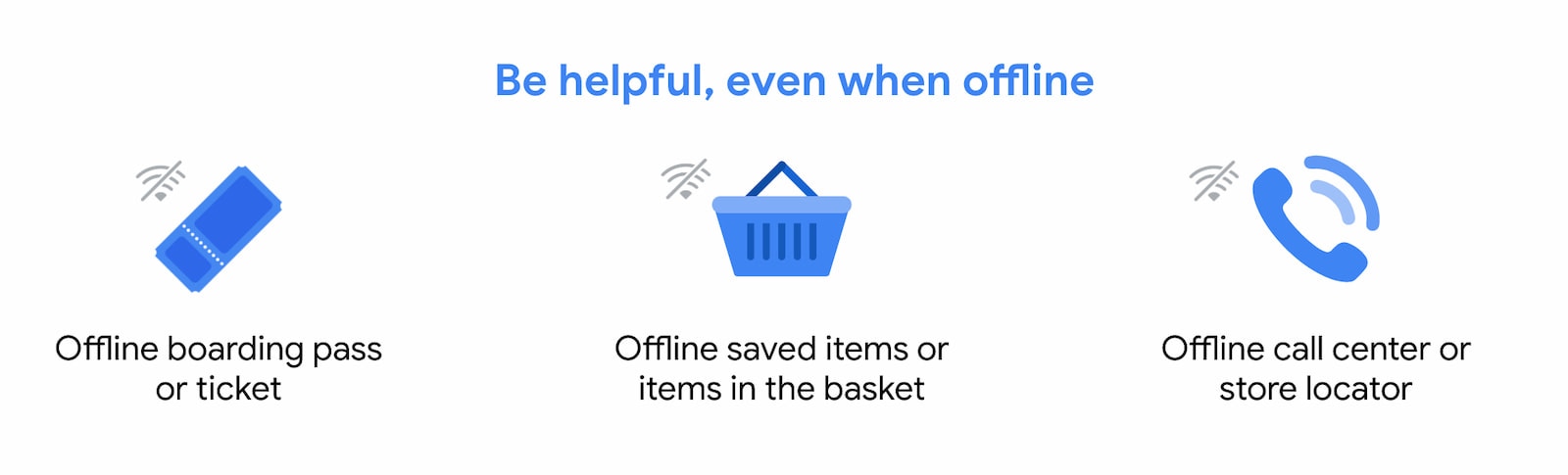
Как минимум, должна быть представлена простая автономная страница, сообщающая пользователю, что приложение недоступно без подключения к сети. Затем подумайте о том, чтобы сделать еще один шаг вперед, предоставив функциональность, которая имеет смысл в автономном режиме . Например, вы можете предоставить доступ к билетам или посадочным талонам, спискам пожеланий в автономном режиме, контактной информации колл-центра, статьям или рецептам, которые недавно просматривал пользователь, и т. д.

После того как вы внедрили надежный пользовательский опыт , вы можете захотеть его измерить; сколько пользователей выходят из сети, в каких регионах и остаются ли они на веб-сайте, когда сеть восстанавливается? Аналитика может сказать вам, когда пользователи обычно выходят из Интернета и оффлайн . Это показывает, сколько пользователей продолжают просматривать ваш сайт после восстановления сети.

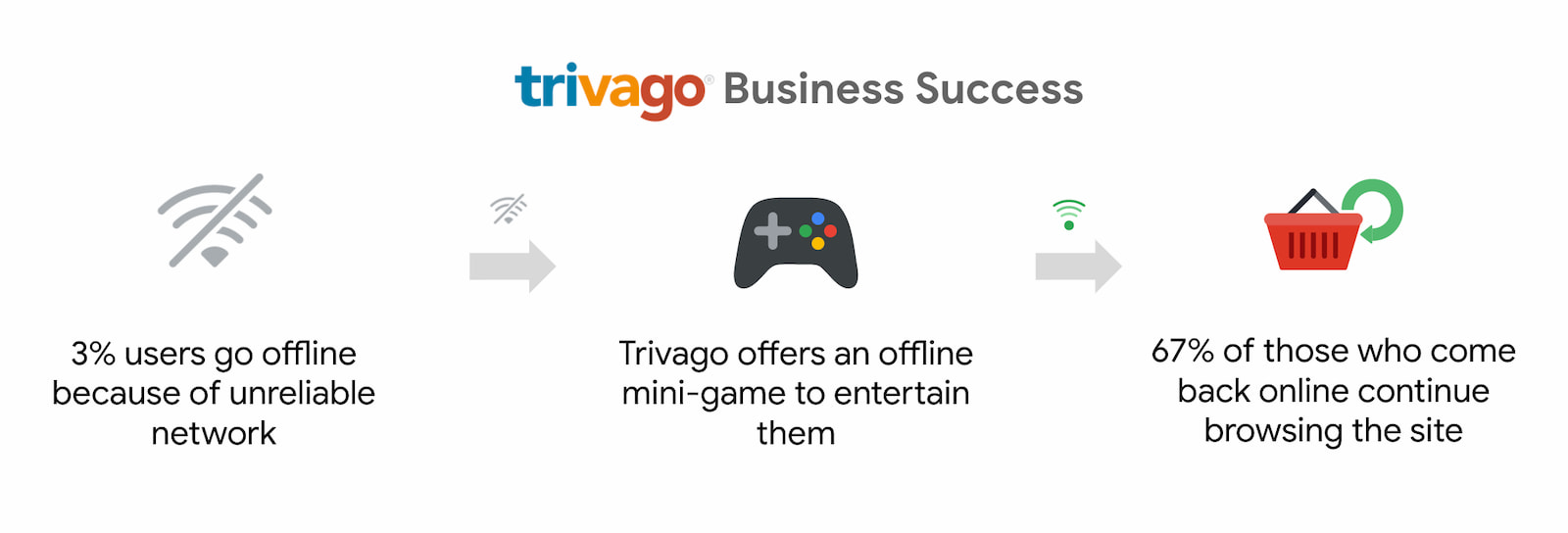
Тематическое исследование Trivago показывает, как это может повлиять на ваши бизнес-цели. Среди пользователей, чьи сеансы были прерваны периодом оффлайн (около трёх процентов пользователей), 67% из тех, кто вернулся в онлайн, продолжили просмотр сайта.
Влияние привлекательного веб-сайта на бизнес
Веб-push-уведомления позволяют пользователям подписаться на своевременные обновления с сайтов, которые им нужны или которые им интересны, а также позволяют эффективно повторно привлекать их персонализированным, релевантным контентом.
Однако будьте осторожны. Просьба к пользователям подписаться на веб-уведомления при их первом появлении, не раскрывая преимуществ, может быть воспринята как спам и негативно повлиять на ваш опыт. Обязательно следуйте лучшим практикам при запросе уведомлений и поощряйте принятие с помощью соответствующих способов использования, таких как задержки поездов, отслеживание цен, отсутствие товаров на складе и т. д.
Технически push-уведомления в Интернете запускаются в фоновом режиме благодаря сервисному работнику и часто отправляются системой, созданной для управления кампаниями (например, Firebase). Эта функция приносит большую пользу для бизнеса пользователям мобильных устройств (Android) и настольных компьютеров. Это увеличивает повторные посещения и, следовательно, продажи и конверсии.
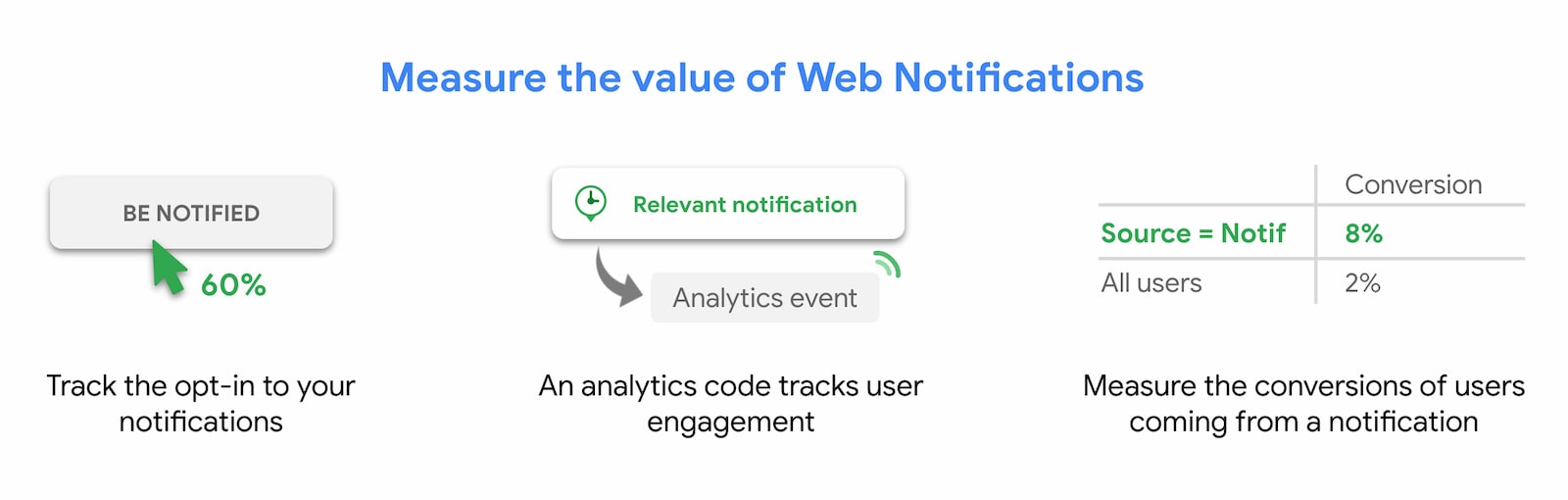
Чтобы измерить эффективность ваших push-кампаний, вам необходимо измерить всю воронку, включая:
- Количество пользователей, имеющих право на push-уведомления
- Количество пользователей, которые нажимают на пользовательское уведомление в пользовательском интерфейсе
- Количество пользователей, которые предоставили разрешение на push-уведомления
- Количество пользователей, которые получают push-уведомления
- Количество пользователей, которые взаимодействуют с уведомлениями
- Конверсия и вовлечение пользователей, пришедших из уведомления

Существует множество отличных примеров веб-push-уведомлений, например, Carrefour, который увеличил коэффициент конверсии в 4,5, повторно привлекая пользователей брошенными корзинами.
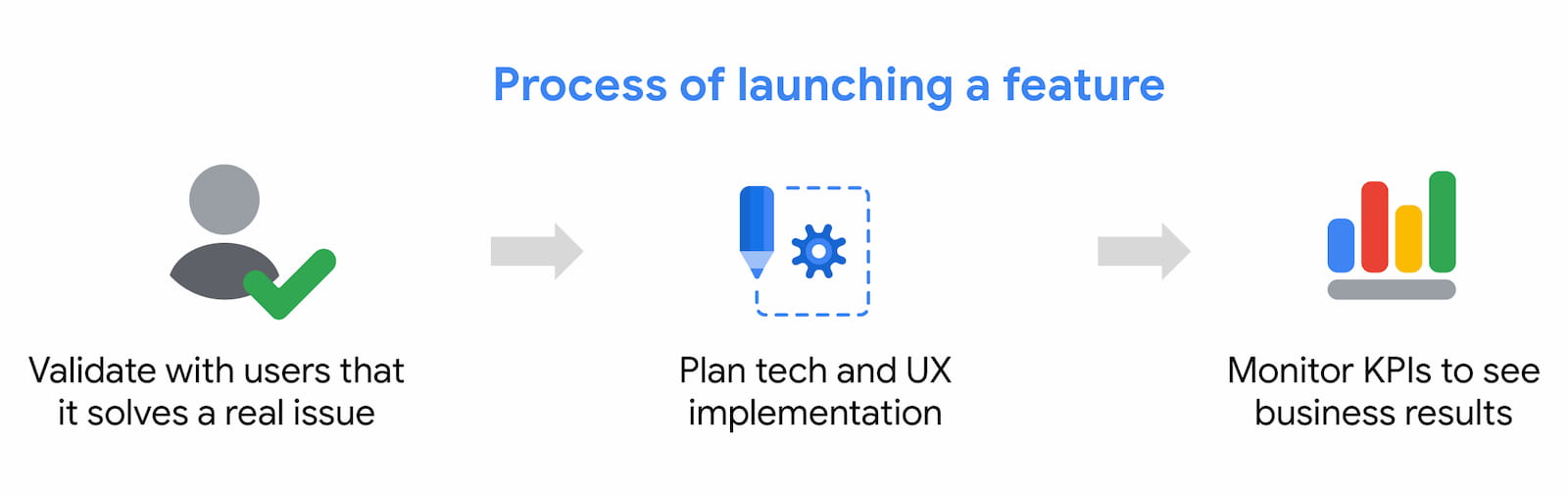
P в PWA: поэтапный запуск, функция за функцией
PWA — это современные веб-сайты, сочетающие в себе огромный охват Интернета и все удобные функции, которые пользователи ожидают от приложений для Android, iOS или настольных компьютеров. Они используют набор лучших практик и современных веб-API, которые можно реализовать самостоятельно в зависимости от специфики и приоритетов вашего бизнеса.

Чтобы ускорить модернизацию вашего веб-сайта и превратить его в настоящий PWA, мы рекомендуем вам проявлять гибкость: запускать функцию за функцией. Сначала выясните вместе со своими пользователями, какие функции принесут им наибольшую ценность, затем предложите их своим дизайнерам и разработчикам и, наконец, не забудьте точно измерить, сколько дополнительных денег принесло ваше PWA.


