ভূমিকা
নতুনদের তাদের কীবোর্ড অ্যাডভেঞ্চার গেমের জন্য, ফল কাটার জন্য তাদের মূল্যবান বহু-স্পর্শী-ফিলি আঙ্গুলের টিপস, এবং মাইকেল জ্যাকসনের মতো নাচতে পারে এমন ভান করার জন্য তাদের অভিনব নতুন ফ্যাঙ্গল মোশন সেন্সর রাখতে দিন। (নিউজফ্ল্যাশ: তারা পারে না।) কিন্তু আপনি ভিন্ন। আপনি ভাল. আপনি একজন পেশাদার আপনার জন্য, গেমগুলি আপনার হাতে একটি গেমপ্যাড দিয়ে শুরু এবং শেষ হয়।
কিন্তু অপেক্ষা করুন। আপনি যদি আপনার ওয়েব অ্যাপে একটি গেমপ্যাড সমর্থন করতে চান তবে কি আপনার ভাগ্যের বাইরে নয়? আর নেই। একেবারে নতুন গেমপ্যাড এপিআই রেসকিউতে আসে, যা আপনাকে আপনার কম্পিউটারের সাথে সংযুক্ত যেকোনো গেমপ্যাড কন্ট্রোলারের অবস্থা পড়তে জাভাস্ক্রিপ্ট ব্যবহার করার অনুমতি দেয়। এটি প্রেস থেকে এতই তাজা, যে এটি শুধুমাত্র গত সপ্তাহে Chrome 21-এ অবতরণ করেছে – এবং এটি ফায়ারফক্সে সমর্থিত হওয়ার দ্বারপ্রান্তে রয়েছে (বর্তমানে একটি বিশেষ বিল্ডে উপলব্ধ)৷
এটি বেশ দুর্দান্ত সময় হিসাবে পরিণত হয়েছে, কারণ আমরা সম্প্রতি হার্ডলস 2012 গুগল ডুডলে এটি ব্যবহার করার সুযোগ পেয়েছি। এই নিবন্ধটি সংক্ষেপে ব্যাখ্যা করবে কিভাবে আমরা ডুডলে গেমপ্যাড এপিআই যুক্ত করেছি এবং প্রক্রিয়া চলাকালীন আমরা কী শিখেছি।

গেমপ্যাড পরীক্ষক
তারা যেমন ক্ষণস্থায়ী, ইন্টারেক্টিভ ডুডলগুলি হুডের নীচে বেশ জটিল হতে থাকে। যাতে আমরা যে বিষয়ে কথা বলছি তা প্রদর্শন করা সহজ হয়, আমরা ডুডল থেকে গেমপ্যাড কোড নিয়েছি এবং একটি সাধারণ গেমপ্যাড পরীক্ষককে একসাথে রেখেছি। আপনার USB গেমপ্যাড সঠিকভাবে কাজ করে কিনা তা দেখতে আপনি এটি ব্যবহার করতে পারেন - এবং এটি কীভাবে করা হয়েছে তা পরীক্ষা করার জন্য হুডের নীচে দেখুন৷
কি ব্রাউজার আজ এটি সমর্থন করে?
কি গেমপ্যাড ব্যবহার করা যেতে পারে?
সাধারণত, আপনার সিস্টেম দ্বারা সমর্থিত যে কোনও আধুনিক গেমপ্যাড নেটিভভাবে কাজ করা উচিত। আমরা একটি PC-তে অফ-ব্র্যান্ড USB কন্ট্রোলার থেকে বিভিন্ন গেমপ্যাড পরীক্ষা করেছি, একটি Mac-এর সাথে একটি ডঙ্গলের মাধ্যমে সংযুক্ত প্লেস্টেশন 2 গেমপ্যাডের মাধ্যমে, Chrome OS নোটবুকের সাথে যুক্ত ব্লুটুথ কন্ট্রোলারগুলি পর্যন্ত।

এটি এমন কিছু কন্ট্রোলারের একটি ফটো যা আমরা আমাদের ডুডল পরীক্ষা করার জন্য ব্যবহার করি - "হ্যাঁ, মা, আমি সত্যিই এটিই করি।" যদি আপনার কন্ট্রোলার কাজ না করে, অথবা যদি নিয়ন্ত্রণগুলি ভুলভাবে ম্যাপ করা হয়, অনুগ্রহ করে Chrome বা Firefox-এর বিরুদ্ধে একটি বাগ ফাইল করুন ৷ (এটি ইতিমধ্যে ঠিক করা হয়নি তা নিশ্চিত করতে অনুগ্রহ করে প্রতিটি ব্রাউজারের একেবারে নতুন সংস্করণে পরীক্ষা করুন৷)
গেমপ্যাড এপিআই সনাক্ত করার বৈশিষ্ট্য<
ক্রোমে যথেষ্ট সহজ:
var gamepadSupportAvailable = !!navigator.webkitGetGamepads || !!navigator.webkitGamepads;
Firefox-এ এখনও এটি সনাক্ত করা সম্ভব বলে মনে হচ্ছে না - সবকিছুই ইভেন্ট-ভিত্তিক, এবং সমস্ত ইভেন্ট হ্যান্ডলারকে উইন্ডোতে সংযুক্ত করতে হবে, যা ইভেন্ট হ্যান্ডলারদের সনাক্ত করার একটি সাধারণ কৌশলকে কাজ করতে বাধা দেয়।
কিন্তু আমরা নিশ্চিত যে এটি অস্থায়ী। সর্বদা-অসাধারণ মডার্নাইজার আপনাকে ইতিমধ্যেই গেমপ্যাড API সম্পর্কে বলেছে, তাই আমরা আপনার বর্তমান এবং ভবিষ্যতের সনাক্তকরণের জন্য এটি সুপারিশ করছি:
var gamepadSupportAvailable = Modernizr.gamepads;
সংযুক্ত গেমপ্যাডগুলি সম্পর্কে সন্ধান করা
এমনকি যদি আপনি গেমপ্যাডটি সংযুক্ত করেন, তবে এটি কোনওভাবেই নিজেকে প্রকাশ করবে না যতক্ষণ না ব্যবহারকারী প্রথমে এর কোনও বোতাম টিপে। এটি ফিঙ্গারপ্রিন্টিং প্রতিরোধ করার জন্য, যদিও ব্যবহারকারীর অভিজ্ঞতার জন্য এটি কিছুটা চ্যালেঞ্জ হিসাবে প্রমাণিত হয়: আপনি ব্যবহারকারীকে বোতাম টিপতে বা গেমপ্যাড-নির্দিষ্ট নির্দেশাবলী প্রদান করতে বলতে পারবেন না কারণ তারা তাদের নিয়ামক সংযুক্ত করেছে কিনা তা আপনার কোন ধারণা নেই।
একবার আপনি সেই বাধা (দুঃখিত...), তবে, আরও অপেক্ষা করুন।
পোলিং
ক্রোমের এপিআই-এর বাস্তবায়ন একটি ফাংশন প্রকাশ করে – navigator.webkitGetGamepads() – আপনি বর্তমানে সিস্টেমে প্লাগ ইন করা সমস্ত গেমপ্যাডের একটি তালিকা পেতে ব্যবহার করতে পারেন, তাদের বর্তমান অবস্থা (বোতাম + স্টিকস) সহ। প্রথম সংযুক্ত গেমপ্যাড অ্যারের প্রথম এন্ট্রি হিসাবে ফেরত দেওয়া হবে, এবং তাই।
(এই ফাংশন কলটি সম্প্রতি এমন একটি অ্যারেকে প্রতিস্থাপন করেছে যা আপনি সরাসরি অ্যাক্সেস করতে পারেন – navigator.webkitGamepads[] । আগস্ট 2012 এর শুরুতে, Chrome 21-এ এই অ্যারে অ্যাক্সেস করা এখনও প্রয়োজনীয়, যখন ফাংশন কল Chrome 22 এবং তার চেয়েও নতুন সংস্করণে কাজ করে। সামনের দিকে এগিয়ে যাওয়া, ফাংশন কল হল API ব্যবহার করার প্রস্তাবিত উপায়, এবং ধীরে ধীরে সমস্ত ব্রাউজারে Chrome ইনস্টল করা হবে।
স্পেকের এতদূর-বাস্তবায়িত অংশের জন্য আপনাকে ক্রমাগতভাবে সংযুক্ত গেমপ্যাডগুলির অবস্থা পরীক্ষা করতে হবে (এবং প্রয়োজনে এটিকে পূর্ববর্তীটির সাথে তুলনা করতে হবে), পরিস্থিতি পরিবর্তনের সময় ঘটনাগুলি চালানোর পরিবর্তে। আমরা সবচেয়ে দক্ষ এবং ব্যাটারি-বান্ধব উপায়ে পোলিং সেট আপ করার জন্য অনুরোধ অ্যানিমেশনফ্রেম() এর উপর নির্ভর করেছি। আমাদের ডুডলের জন্য, যদিও অ্যানিমেশনগুলিকে সমর্থন করার জন্য আমাদের কাছে ইতিমধ্যেই একটি requestAnimationFrame() লুপ রয়েছে, আমরা একটি দ্বিতীয় সম্পূর্ণ আলাদা একটি তৈরি করেছি - এটি কোড করা সহজ ছিল এবং কোনওভাবেই কর্মক্ষমতা প্রভাবিত করা উচিত নয়৷
এখানে পরীক্ষক থেকে কোড আছে:
/**
* Starts a polling loop to check for gamepad state.
*/
startPolling: function() {
// Don't accidentally start a second loop, man.
if (!gamepadSupport.ticking) {
gamepadSupport.ticking = true;
gamepadSupport.tick();
}
},
/**
* Stops a polling loop by setting a flag which will prevent the next
* requestAnimationFrame() from being scheduled.
*/
stopPolling: function() {
gamepadSupport.ticking = false;
},
/**
* A function called with each requestAnimationFrame(). Polls the gamepad
* status and schedules another poll.
*/
tick: function() {
gamepadSupport.pollStatus();
gamepadSupport.scheduleNextTick();
},
scheduleNextTick: function() {
// Only schedule the next frame if we haven't decided to stop via
// stopPolling() before.
if (gamepadSupport.ticking) {
if (window.requestAnimationFrame) {
window.requestAnimationFrame(gamepadSupport.tick);
} else if (window.mozRequestAnimationFrame) {
window.mozRequestAnimationFrame(gamepadSupport.tick);
} else if (window.webkitRequestAnimationFrame) {
window.webkitRequestAnimationFrame(gamepadSupport.tick);
}
// Note lack of setTimeout since all the browsers that support
// Gamepad API are already supporting requestAnimationFrame().
}
},
/**
* Checks for the gamepad status. Monitors the necessary data and notices
* the differences from previous state (buttons for Chrome/Firefox,
* new connects/disconnects for Chrome). If differences are noticed, asks
* to update the display accordingly. Should run as close to 60 frames per
* second as possible.
*/
pollStatus: function() {
// (Code goes here.)
},
আপনি যদি শুধুমাত্র একটি গেমপ্যাডের বিষয়ে চিন্তা করেন, তাহলে এর ডেটা পাওয়া সহজ হতে পারে:
var gamepad = navigator.webkitGetGamepads && navigator.webkitGetGamepads()[0];
আপনি যদি একটু বেশি চতুর হতে চান, বা একসাথে একাধিক প্লেয়ারকে সমর্থন করতে চান, তাহলে আপনাকে আরও জটিল দৃশ্যের প্রতিক্রিয়া জানাতে কোডের আরও কয়েকটি লাইন যোগ করতে হবে (দুই বা ততোধিক গেমপ্যাড সংযুক্ত, তাদের মধ্যে কিছু মাঝপথে সংযোগ বিচ্ছিন্ন হয়ে গেছে ইত্যাদি)। আপনি আমাদের পরীক্ষকের সোর্স কোড দেখতে পারেন, ফাংশন pollGamepads() , এটি কীভাবে সমাধান করবেন তার একটি পদ্ধতির জন্য।
ঘটনা
ফায়ারফক্স গেমপ্যাড এপিআই স্পেকে বর্ণিত একটি বিকল্প, আরও ভালো উপায় ব্যবহার করে। আপনাকে পোল করতে বলার পরিবর্তে, এটি দুটি ইভেন্ট প্রকাশ করে - MozGamepadConnected এবং MozGamepadDisconnected - যেগুলি যখনই একটি গেমপ্যাড প্লাগ ইন করা হয় (অথবা, আরও স্পষ্টভাবে, প্লাগ ইন করা হয় এবং এর যেকোনো বোতাম টিপে "ঘোষণা করা হয়") বা আনপ্লাগ করা হয়। গেমপ্যাড অবজেক্ট যা তার ভবিষ্যত অবস্থা প্রতিফলিত করতে থাকবে তা ইভেন্ট অবজেক্টের .gamepad প্যারামিটার হিসাবে পাস করা হয়।
পরীক্ষক উত্স কোড থেকে:
/**
* React to the gamepad being connected. Today, this will only be executed
* on Firefox.
*/
onGamepadConnect: function(event) {
// Add the new gamepad on the list of gamepads to look after.
gamepadSupport.gamepads.push(event.gamepad);
// Start the polling loop to monitor button changes.
gamepadSupport.startPolling();
// Ask the tester to update the screen to show more gamepads.
tester.updateGamepads(gamepadSupport.gamepads);
},
সারাংশ
শেষ পর্যন্ত, পরীক্ষকের মধ্যে আমাদের প্রারম্ভিক ফাংশন, উভয় পন্থা সমর্থন করে, এইরকম দেখায়:
/**
* Initialize support for Gamepad API.
*/
init: function() {
// As of writing, it seems impossible to detect Gamepad API support
// in Firefox, hence we need to hardcode it in the third clause.
// (The preceding two clauses are for Chrome.)
var gamepadSupportAvailable = !!navigator.webkitGetGamepads ||
!!navigator.webkitGamepads ||
(navigator.userAgent.indexOf('Firefox/') != -1);
if (!gamepadSupportAvailable) {
// It doesn't seem Gamepad API is available – show a message telling
// the visitor about it.
tester.showNotSupported();
} else {
// Firefox supports the connect/disconnect event, so we attach event
// handlers to those.
window.addEventListener('MozGamepadConnected',
gamepadSupport.onGamepadConnect, false);
window.addEventListener('MozGamepadDisconnected',
gamepadSupport.onGamepadDisconnect, false);
// Since Chrome only supports polling, we initiate polling loop straight
// away. For Firefox, we will only do it if we get a connect event.
if (!!navigator.webkitGamepads || !!navigator.webkitGetGamepads) {
gamepadSupport.startPolling();
}
}
},
গেমপ্যাড তথ্য
সিস্টেমের সাথে সংযুক্ত প্রতিটি গেমপ্যাড এমন কিছু দেখতে একটি বস্তু দ্বারা প্রতিনিধিত্ব করা হবে:
id: "PLAYSTATION(R)3 Controller (STANDARD GAMEPAD Vendor: 054c Product: 0268)"
index: 1
timestamp: 18395424738498
buttons: Array[8]
0: 0
1: 0
2: 1
3: 0
4: 0
5: 0
6: 0.03291
7: 0
axes: Array[4]
0: -0.01176
1: 0.01961
2: -0.00392
3: -0.01176
মৌলিক তথ্য
শীর্ষ কয়েকটি ক্ষেত্র হল সাধারণ মেটাডেটা:
-
id: গেমপ্যাডের একটি পাঠ্য বিবরণ -
index: একটি পূর্ণসংখ্যা একটি কম্পিউটারের সাথে সংযুক্ত বিভিন্ন গেমপ্যাড বলার জন্য দরকারী -
timestamp: বোতাম/অক্ষের অবস্থার শেষ আপডেটের টাইমস্ট্যাম্প (বর্তমানে শুধুমাত্র Chrome-এ সমর্থিত)
বোতাম এবং লাঠি
আজকের গেমপ্যাডগুলি ঠিক তা নয় যা আপনার দাদা ভুল দুর্গে রাজকন্যাকে বাঁচানোর জন্য ব্যবহার করেছিলেন – তাদের সাধারণত দুটি অ্যানালগ স্টিক ছাড়াও কমপক্ষে ষোলটি আলাদা বোতাম (কিছু বিচ্ছিন্ন, কিছু অ্যানালগ) থাকে। গেমপ্যাড API আপনাকে অপারেটিং সিস্টেম দ্বারা রিপোর্ট করা সমস্ত বোতাম এবং অ্যানালগ স্টিক সম্পর্কে বলবে।
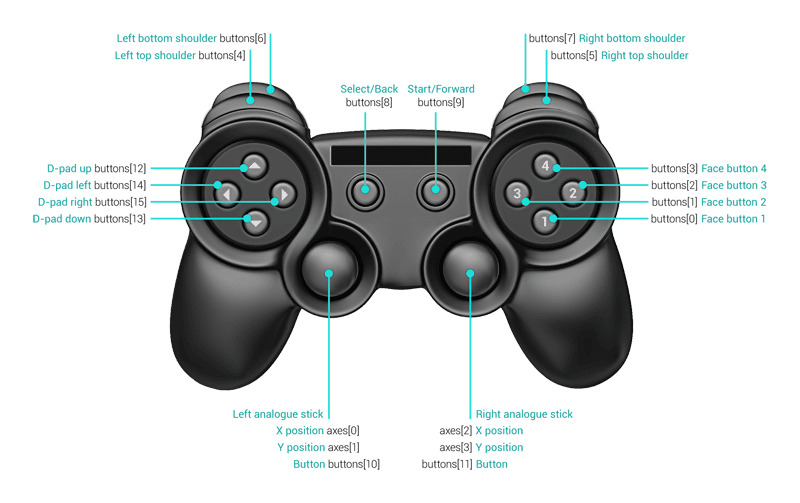
একবার আপনি গেমপ্যাড অবজেক্টে বর্তমান অবস্থা পেয়ে গেলে, আপনি .buttons[] এর মাধ্যমে বোতামগুলি এবং .axes[] অ্যারেগুলির মাধ্যমে স্টিকগুলি অ্যাক্সেস করতে পারেন৷ এখানে তারা কি অনুরূপ একটি চাক্ষুষ সারাংশ:

স্পেক ব্রাউজারকে প্রথম ষোলটি বোতাম এবং চারটি অক্ষ ম্যাপ করতে বলে:
gamepad.BUTTONS = {
FACE_1: 0, // Face (main) buttons
FACE_2: 1,
FACE_3: 2,
FACE_4: 3,
LEFT_SHOULDER: 4, // Top shoulder buttons
RIGHT_SHOULDER: 5,
LEFT_SHOULDER_BOTTOM: 6, // Bottom shoulder buttons
RIGHT_SHOULDER_BOTTOM: 7,
SELECT: 8,
START: 9,
LEFT_ANALOGUE_STICK: 10, // Analogue sticks (if depressible)
RIGHT_ANALOGUE_STICK: 11,
PAD_TOP: 12, // Directional (discrete) pad
PAD_BOTTOM: 13,
PAD_LEFT: 14,
PAD_RIGHT: 15
};
gamepad.AXES = {
LEFT_ANALOGUE_HOR: 0,
LEFT_ANALOGUE_VERT: 1,
RIGHT_ANALOGUE_HOR: 2,
RIGHT_ANALOGUE_VERT: 3
};
অতিরিক্ত বোতাম এবং অক্ষগুলি উপরেরগুলির সাথে যুক্ত করা হবে৷ অনুগ্রহ করে মনে রাখবেন যে ষোলটি বোতাম বা চারটি অক্ষের নিশ্চয়তা নেই, যদিও - তাদের মধ্যে কয়েকটিকে কেবল অনির্ধারিত করার জন্য প্রস্তুত থাকুন৷
বোতামগুলি 0.0 (চাপা না) থেকে 1.0 (সম্পূর্ণ চাপা) পর্যন্ত মান নিতে পারে। অক্ষগুলি -1.0 (সম্পূর্ণ বাম বা উপরে) থেকে 0.0 (মাঝে) থেকে 1.0 (সম্পূর্ণ ডান বা নীচে) পর্যন্ত যায়।
অ্যানালগ বা বিচ্ছিন্ন?
স্পষ্টতই, প্রতিটি বোতাম একটি অ্যানালগ হতে পারে - এটি কাঁধের বোতামগুলির জন্য কিছুটা সাধারণ, উদাহরণস্বরূপ। তাই, 1.00-এর সাথে তুলনা করার পরিবর্তে একটি থ্রেশহোল্ড সেট করা ভাল (যদি একটি অ্যানালগ বোতামটি সামান্য নোংরা হয়? এটি কখনই 1.00 এ পৌঁছাতে পারে না)। আমাদের ডুডলে আমরা এটি এইভাবে করি:
gamepad.ANALOGUE_BUTTON_THRESHOLD = .5;
gamepad.buttonPressed_ = function(pad, buttonId) {
return pad.buttons[buttonId] &&
(pad.buttons[buttonId] > gamepad.ANALOGUE_BUTTON_THRESHOLD);
};
আপনি এনালগ স্টিকগুলিকে ডিজিটাল জয়স্টিকগুলিতে পরিণত করতে একই কাজ করতে পারেন। অবশ্যই, সর্বদা ডিজিটাল প্যাড (ডি-প্যাড) থাকে তবে আপনার গেমপ্যাডে একটি নাও থাকতে পারে। এটি পরিচালনা করার জন্য আমাদের কোড এখানে:
gamepad.AXIS_THRESHOLD = .75;
gamepad.stickMoved_ = function(pad, axisId, negativeDirection) {
if (typeof pad.axes[axisId] == 'undefined') {
return false;
} else if (negativeDirection) {
return pad.axes[axisId] < -gamepad.AXIS_THRESHOLD;
} else {
return pad.axes[axisId] > gamepad.AXIS_THRESHOLD;
}
};
বোতাম টিপে এবং লাঠি আন্দোলন
ঘটনা
কিছু ক্ষেত্রে, একটি ফ্লাইট সিমুলেটর গেমের মতো, স্টিক পজিশন বা বোতাম টিপে ক্রমাগত চেক করা এবং প্রতিক্রিয়া করা আরও বোধগম্য হয়... কিন্তু হার্ডলস 2012 ডুডলের মতো জিনিসগুলির জন্য? আপনি ভাবতে পারেন: কেন আমাকে প্রতি একক ফ্রেমের বোতামগুলি পরীক্ষা করতে হবে? কেন আমি কীবোর্ড বা মাউস আপ/ডাউন করার মতো ইভেন্টগুলি পেতে পারি না?
ভাল খবর, আপনি পারেন. খারাপ খবর হল - ভবিষ্যতে. এটি স্পেকের মধ্যে রয়েছে, কিন্তু এখনও কোনো ব্রাউজারে প্রয়োগ করা হয়নি।
পোলিং
ইতিমধ্যে, আপনার উপায় বর্তমান এবং পূর্ববর্তী অবস্থার তুলনা করা হয়, এবং আপনি কোনো পার্থক্য দেখতে হলে কলিং ফাংশন. যেমন:
if (buttonPressed(pad, 0) != buttonPressed(oldPad, 0)) {
buttonEvent(0, buttonPressed(pad, 0) ? 'down' : 'up');
}
for (var i in gamepadSupport.gamepads) {
var gamepad = gamepadSupport.gamepads[i];
// Don't do anything if the current timestamp is the same as previous
// one, which means that the state of the gamepad hasn't changed.
// This is only supported by Chrome right now, so the first check
// makes sure we're not doing anything if the timestamps are empty
// or undefined.
if (gamepadSupport.prevTimestamps[i] &&
(gamepad.timestamp == gamepadSupport.prevTimestamps[i])) {
continue;
}
gamepadSupport.prevTimestamps[i] = gamepad.timestamp;
gamepadSupport.updateDisplay(i);
}
হার্ডলস 2012 ডুডলে কীবোর্ড-প্রথম পদ্ধতি
যেহেতু একটি গেমপ্যাড ছাড়াই, আমাদের আজকের ডুডলের পছন্দের ইনপুট পদ্ধতি হল কীবোর্ড, আমরা গেমপ্যাডের জন্য এটিকে বরং ঘনিষ্ঠভাবে অনুকরণ করার সিদ্ধান্ত নিয়েছি। এর অর্থ তিনটি সিদ্ধান্ত:
ডুডলটিতে শুধুমাত্র তিনটি বোতাম প্রয়োজন - দুটি দৌড়ানোর জন্য এবং একটি লাফানোর জন্য - তবে গেমপ্যাডে আরও অনেক কিছু থাকতে পারে৷ তাই আমরা ষোলটি পরিচিত বোতাম এবং দুটি পরিচিত স্টিককে সেই তিনটি যৌক্তিক ফাংশনে এমনভাবে ম্যাপ করেছি যেভাবে আমরা সবচেয়ে বোধগম্য ভেবেছিলাম, যাতে লোকেরা দৌড়াতে পারে: বিকল্প A/B বোতাম, অল্টারনেটিং শোল্ডার বোতাম, ডি-প্যাডে বাম/ডানে টিপে, অথবা লাঠির বাম এবং ডানে দোলানো (অবশ্যই এর মধ্যে কিছু হবে, অন্যদের চেয়ে বেশি)। যেমন:
newState[gamepad.STATES.LEFT] = gamepad.buttonPressed_(pad, gamepad.BUTTONS.PAD_LEFT) || gamepad.stickMoved_(pad, gamepad.AXES.LEFT_ANALOGUE_HOR, true) || gamepad.stickMoved_(pad, gamepad.AXES.RIGHT_ANALOGUE_HOR, true), newState[gamepad.STATES.PRIMARY_BUTTON] = gamepad.buttonPressed_(pad, gamepad.BUTTONS.FACE_1) || gamepad.buttonPressed_(pad, gamepad.BUTTONS.LEFT_SHOULDER) || gamepad.buttonPressed_(pad, gamepad.BUTTONS.LEFT_SHOULDER_BOTTOM) || gamepad.buttonPressed_(pad, gamepad.BUTTONS.SELECT) || gamepad.buttonPressed_(pad, gamepad.BUTTONS.START) || gamepad.buttonPressed_(pad, gamepad.BUTTONS.LEFT_ANALOGUE_STICK),আমরা পূর্বে বর্ণিত থ্রেশহোল্ড ফাংশনগুলি ব্যবহার করে প্রতিটি অ্যানালগ ইনপুটকে একটি পৃথক হিসাবে বিবেচনা করেছি।
আমরা গেমপ্যাড ইনপুটটিকে ডুডলে বেক করার পরিবর্তে বোল্ট করা পর্যন্ত গিয়েছিলাম - আমাদের পোলিং লুপ আসলে প্রয়োজনীয় কীডাউন এবং কীআপ ইভেন্টগুলিকে সংশ্লেষিত করে (একটি সঠিক কীকোড সহ) এবং সেগুলিকে DOM-এ ফেরত পাঠায়:
// Create and dispatch a corresponding key event.
var event = document.createEvent('Event');
var eventName = down ? 'keydown' : 'keyup';
event.initEvent(eventName, true, true);
event.keyCode = gamepad.stateToKeyCodeMap_[state];
gamepad.containerElement_.dispatchEvent(event);
এবং যে এটি আছে সব!
টিপস এবং কৌশল
- মনে রাখবেন যে একটি বোতাম টিপানোর আগে গেমপ্যাডটি আপনার ব্রাউজারে দৃশ্যমান হবে না।
- আপনি যদি একই সাথে বিভিন্ন ব্রাউজারে গেমপ্যাড পরীক্ষা করছেন, তবে মনে রাখবেন যে তাদের মধ্যে শুধুমাত্র একজনই নিয়ামকটি বুঝতে পারে। আপনি যদি কোনো ইভেন্ট না পেয়ে থাকেন, তাহলে অন্যান্য পৃষ্ঠাগুলি বন্ধ করতে ভুলবেন না যেগুলি এটি ব্যবহার করছে। এছাড়াও, আমাদের অভিজ্ঞতা থেকে, কখনও কখনও একটি ব্রাউজার গেমপ্যাডটিকে "ধরে রাখতে পারে" এমনকি যদি আপনি ট্যাবটি বন্ধ করেন বা ব্রাউজারটি নিজেই ছেড়ে দেন। সিস্টেম পুনরায় চালু করা কখনও কখনও জিনিসগুলি ঠিক করার একমাত্র উপায়।
- সর্বদা হিসাবে, আপনি সর্বোত্তম সমর্থন অনুভব করছেন তা নিশ্চিত করতে অন্যান্য ব্রাউজারগুলির জন্য Chrome ক্যানারি এবং সমতুল্য ব্যবহার করুন - এবং তারপরে আপনি যদি পুরানো সংস্করণগুলিকে ভিন্নভাবে আচরণ করতে দেখেন তবে যথাযথভাবে কাজ করুন৷
ভবিষ্যৎ
আমরা আশা করি এটি এই নতুন API-এ কিছু আলোকপাত করতে সাহায্য করবে - এখনও কিছুটা অনিশ্চিত, কিন্তু ইতিমধ্যেই অনেক মজা৷
API-এর অনুপস্থিত অংশগুলি (যেমন ইভেন্ট) এবং বিস্তৃত ব্রাউজার সমর্থন ছাড়াও, আমরা অবশেষে রাম্বল কন্ট্রোল, অন্তর্নির্মিত জাইরোস্কোপগুলিতে অ্যাক্সেস, ইত্যাদির মতো জিনিসগুলি দেখার আশা করছি। এবং বিভিন্ন ধরণের গেমপ্যাডের জন্য আরও সমর্থন - অনুগ্রহ করে Chrome এর বিরুদ্ধে একটি বাগ ফাইল করুন এবং/অথবা Firefox-এর বিরুদ্ধে একটি বাগ ফাইল করুন যদি আপনি দেখতে পান যেটি ভুলভাবে কাজ করছে বা না।
কিন্তু তার আগে, যান এবং আমাদের হার্ডলস 2012 ডুডল নিয়ে খেলুন এবং দেখুন গেমপ্যাডে এটি কতটা মজাদার। ওহ, আপনি কি বলেছিলেন যে আপনি 10.7 সেকেন্ডের চেয়ে ভাল করতে পারেন? নিয়ে এসো।


