Опубликовано: 12 мая 2020 г.
Раньше установка приложений была возможна только в контексте платформенно-зависимых приложений. Сегодня современные веб-приложения предлагают устанавливаемые возможности, обеспечивающие тот же уровень интеграции и надежности, что и платформенно-зависимые приложения.
Добиться этого можно разными способами:
- Установка PWA из браузера .
- Установка PWA из магазина приложений .
Использование различных каналов распространения — отличный способ охватить широкую пользовательскую базу. Однако выбор правильной стратегии продвижения вашего PWA может оказаться непростой задачей.
В этом руководстве рассматриваются лучшие практики комбинирования различных вариантов установки для повышения скорости установки и предотвращения конкуренции между платформами и их «каннибализации». В число рассматриваемых вариантов установки входят PWA-приложения, устанавливаемые как из браузера, так и из App Store, а также приложения, специфичные для конкретных платформ.
Зачем делать свое веб-приложение устанавливаемым?
Установленные прогрессивные веб-приложения работают в отдельном окне, а не во вкладке браузера. Их можно запускать с главного экрана пользователя, с панели задач, с панели задач или с полки. Их можно искать на устройстве и переключаться между ними с помощью переключателя приложений, что делает их частью устройства, на котором они установлены.
Однако наличие одновременно устанавливаемого веб-приложения и приложения, специфичного для конкретной платформы, может сбивать пользователей с толку. Для некоторых пользователей приложения, специфичные для конкретной платформы, могут быть лучшим выбором, но для других они могут иметь некоторые недостатки:
- Ограничения хранилища: установка нового приложения может привести к удалению других или очистке места за счёт удаления ценного контента. Это особенно невыгодно для пользователей бюджетных устройств.
- Доступная пропускная способность: загрузка приложения может быть дорогостоящим и медленным процессом, особенно для пользователей с медленным подключением и дорогими тарифными планами на передачу данных.
- Трение: уход с веб-сайта и переход в магазин для загрузки приложения создает дополнительное трение и задерживает действие пользователя, которое можно было бы выполнить непосредственно в сети.
- Цикл обновления: внесение изменений в приложения, специфичные для платформы, может потребовать прохождения процесса проверки приложения, что может замедлить внесение изменений и эксперименты (например, A/B-тестирование).
В некоторых случаях процент пользователей, которые не будут загружать ваше платформенное приложение, может быть велик, например, те, кто считает, что не будет пользоваться приложением слишком часто, или не может оправдать расходы на несколько мегабайт хранилища или данных. Размер этого сегмента можно определить несколькими способами, например, используя настройки аналитики для отслеживания доли пользователей, использующих только мобильный интернет.
Если размер этого сегмента значителен, это верный признак того, что вам необходимо предусмотреть альтернативные способы внедрения вашего опыта.
Способствуйте установке вашего PWA в браузере
Если у вас качественное PWA, может быть выгоднее продвигать его установку, чем установку вашего платформенно-зависимого приложения. Например, если в платформенно-зависимом приложении отсутствуют функции, предлагаемые вашим PWA, или оно давно не обновлялось. Также может быть полезно продвигать установку PWA, если платформенно-зависимое приложение не оптимизировано для больших экранов, например, для ChromeOS.
Для некоторых приложений стимулирование установок платформенно-зависимых приложений является ключевой частью бизнес-модели. В этом случае стимулирование установки вашего платформенно-зависимого приложения имеет смысл с точки зрения бизнеса. Однако некоторым пользователям может быть комфортнее оставаться в интернете. Если этот сегмент удаётся определить, запрос PWA может быть показан только им. Мы называем такой PWA резервным вариантом .
PWA как основной устанавливаемый опыт
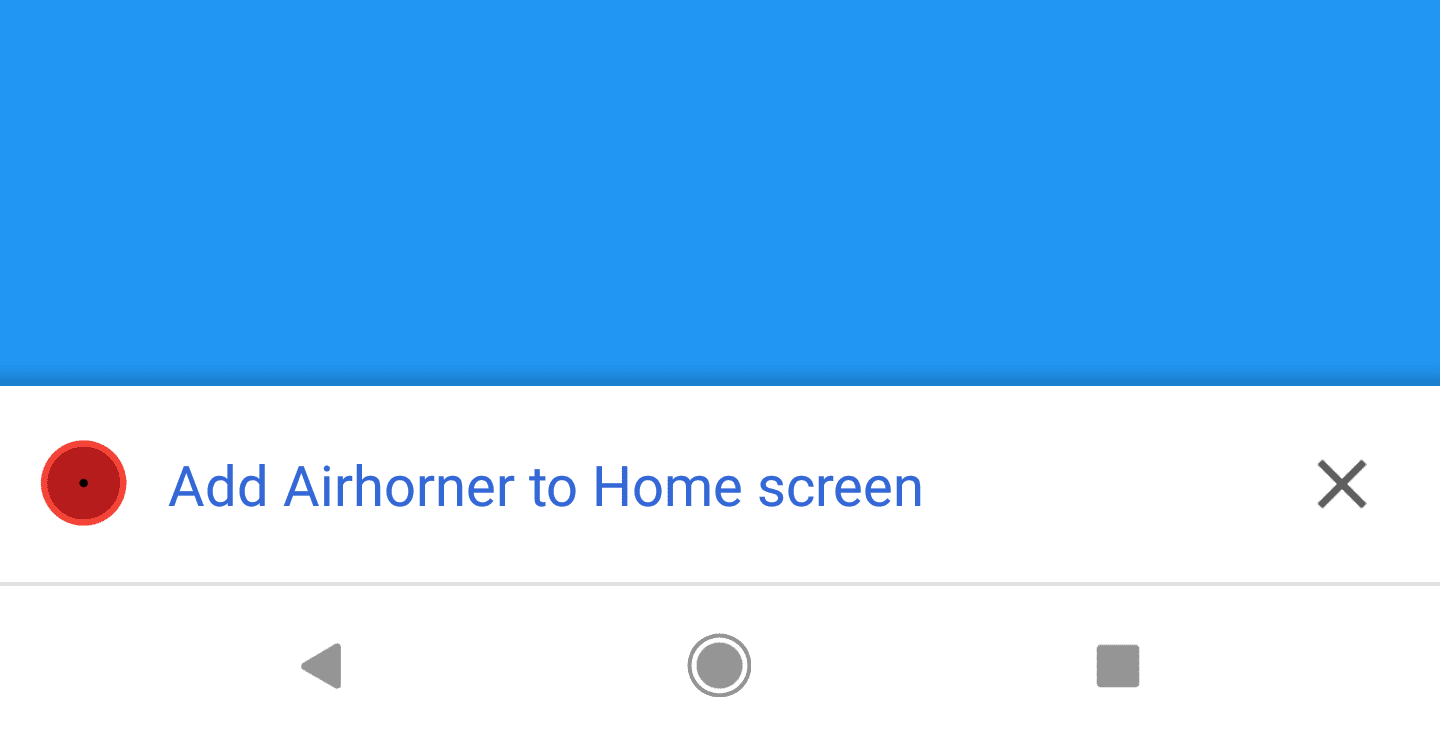
Если PWA соответствует критериям установки , большинство браузеров отображают соответствующее уведомление. Например, в десктопной версии Chrome в адресной строке отображается значок установки, а в мобильной версии — мини-информационная панель:

Хотя в некоторых случаях этого может быть достаточно, если ваша цель — ускорить установку PWA, мы настоятельно рекомендуем вам прослушивать BeforeInstallPromptEvent и следовать шаблонам для ускорения установки PWA.
Не позволяйте PWA снижать скорость установки приложений на вашей платформе
В некоторых случаях вы можете выбрать установку вашего платформо-специфичного приложения вместо установки PWA. Тем не менее, мы рекомендуем вам предоставить механизм, позволяющий пользователям устанавливать PWA. Этот запасной вариант позволяет пользователям, которые не могут (или не хотят) устанавливать ваше платформо-специфичное приложение, получить аналогичный опыт установки.
Первым шагом к реализации этой стратегии является определение эвристики того, когда вы будете показывать пользователю предложение по установке вашего PWA.
Например, пользователь PWA может увидеть приглашение установить ваше платформенно-специфичное приложение, но не установил его. Он может вернуться на ваш сайт пять или более раз, нажать на баннер приложения, но всё равно продолжить пользоваться сайтом.
Эвристику можно реализовать следующим образом:
- Показывать баннер установки приложения для конкретной платформы.
- Если пользователь отклоняет баннер, установите cookie-файл с этой информацией (например,
document.cookie = "app-install-banner=dismissed"). - Используйте другой файл cookie для отслеживания количества посещений сайта пользователем (например,
document.cookie = "user-visits=1"). - Напишите функцию, например
isPWAUser(), которая использует информацию, ранее сохраненную в файлах cookie, вместе с APIgetInstalledRelatedApps()чтобы определить, считается ли пользователь пользователем PWA. - Когда пользователь выполняет осмысленное действие, вызовите
isPWAUser(). Если функция возвращает true и запрос на установку PWA был сохранён ранее, можно отобразить кнопку установки PWA.
Продвижение установки вашего PWA в магазине приложений
Приложения для магазинов приложений можно создавать с использованием различных технологий, включая технологии PWA. В статье «Внедрение PWA в нативные среды» вы найдете обзор технологий, которые можно использовать для этой цели.
Приложения в магазине можно разделить на две группы:
- Приложения, ориентированные на конкретную платформу: эти приложения в основном написаны на основе платформенно-специфичного кода. Размер приложения зависит от платформы, но обычно превышает 10 МБ на Android и 30 МБ на iOS. Вы можете продвигать своё платформенно-специфичное приложение, если у вас нет PWA или если платформенно-специфичное приложение предлагает более полный набор функций.
- Легкие приложения: эти приложения также могут быть созданы с использованием платформенно-зависимого кода, но обычно они разрабатываются с использованием веб-технологий и упакованы в платформенно-зависимую оболочку. Полноценные PWA также можно загружать в магазин приложений. Некоторые компании предпочитают предоставлять их в виде «облегченных» приложений, а другие используют этот подход и для своих флагманских (основных) приложений.
Продвижение легких приложений
Согласно исследованию Google Play , при увеличении размера APK на каждые 6 МБ коэффициент конверсии установок снижается на 1%. Это означает, что коэффициент завершения загрузки приложения размером 10 МБ может быть примерно на 30% выше, чем у приложения размером 100 МБ.
Чтобы решить эту проблему, некоторые компании используют свои PWA для размещения облегченной версии своего приложения в Play Store с помощью Trusted Web Activities (TWA). TWA оборачивают PWA в компонент типа WebView, и итоговый размер приложения обычно составляет всего несколько мегабайт.
Oyo, одна из крупнейших компаний в сфере гостеприимства в Индии, создала облегченную версию своего приложения и разместила её в Play Store с помощью TWA. По состоянию на май 2020 года приложение Oyo весило всего 850 КБ, что составляет всего 7% от размера приложения для Android. После установки оно ничем не отличается от приложения для Android:
Oyo сохранила в магазине обе версии приложения — флагманскую и «облегченную», предоставив пользователям возможность выбора.
Обеспечить легкий веб-опыт
Интуитивно понятно, что пользователи бюджетных устройств более склонны загружать облегчённые версии приложений, чем пользователи смартфонов высокого класса. Поэтому, если возможно идентифицировать устройство пользователя, можно отдать приоритет баннеру установки облегчённого приложения перед более тяжёлой версией приложения, специфичной для платформы.
В интернете можно получать сигналы устройств и приблизительно сопоставлять их с категориями устройств (например, «высокий», «средний» или «низкий»). Эту информацию можно получить разными способами, используя JavaScript API или клиентские подсказки.
Использовать JavaScript
С помощью свойств JavaScript, таких как navigator.hardwareConcurrency , navigator.deviceMemory и navigator.connection , можно получить информацию о состоянии процессора, памяти и сети устройства соответственно. Например:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
Используйте подсказки клиента
Сигналы устройства также можно вывести из заголовков HTTP-запросов с помощью клиентских подсказок . Вот как можно реализовать предыдущий код для памяти устройства с помощью клиентских подсказок.
Сообщите браузеру, что вы заинтересованы в получении подсказок памяти устройства в заголовке HTTP-ответа для любого запроса первой стороны:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-MemoryВы начнете получать информацию
Device-Memoryв заголовке запроса HTTP:GET /main.js HTTP/1.1 Device-Memory: 0.5Используйте эту информацию в своих бэкэндах для сохранения cookie-файла с категорией устройства пользователя:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });Создайте собственную логику для сопоставления этой информации с категориями устройств и вывода соответствующего запроса на установку приложения в каждом случае:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
Позвольте пользователям устанавливать ваше приложение независимо от платформы
Возможность размещения значка на главном экране пользователя — одна из самых привлекательных функций приложений. Учитывая, что исторически это было возможно только для приложений, устанавливаемых из магазинов приложений, компании могут решить, что отображения баннера с предложением установки из магазина приложений будет достаточно, чтобы убедить пользователей установить их приложения.
Существуют дополнительные возможности, позволяющие пользователям устанавливать приложения, включая предложение облегченных версий приложений в магазинах и предоставление пользователям возможности добавлять PWA на главный экран, предлагая им сделать это непосредственно с веб-сайта.



