CSS 파일은 렌더링 차단 리소스입니다. 브라우저가 페이지를 렌더링하기 전에 로드되고 처리되어야 합니다. 불필요하게 큰 스타일 시트가 포함된 웹페이지는 렌더링하는 데 시간이 더 오래 걸립니다.
중요하지 않은 CSS를 지연시켜 주요 렌더링 경로를 최적화하고 콘텐츠가 포함된 첫 페인트 (FCP)를 개선하는 방법을 알아보세요.
최적화되지 않은 CSS 로드
다음 예시에는 숨겨진 텍스트 단락이 3개 포함된 아코디언이 있습니다. 각 단락은 서로 다른 클래스로 스타일이 지정됩니다.
이 페이지는 클래스가 8개인 CSS 파일을 요청하지만 '표시되는' 콘텐츠를 렌더링하는 데 필요한 클래스는 일부에 불과합니다.
이 가이드의 목표는 중요한 스타일만 동기식으로 로드되고 나머지 (단락 스타일 포함)는 차단되지 않는 방식으로 로드되도록 이 페이지를 최적화하는 것입니다.
측정
DevTools에서 Lighthouse를 실행하여 영향력 있는 측정항목을 검토합니다.
- Chrome에서 데모를 엽니다.
- Chrome DevTools를 엽니다.
- 성능 패널을 선택합니다.
- 패널 내부에서 페이지를 새로고침합니다.
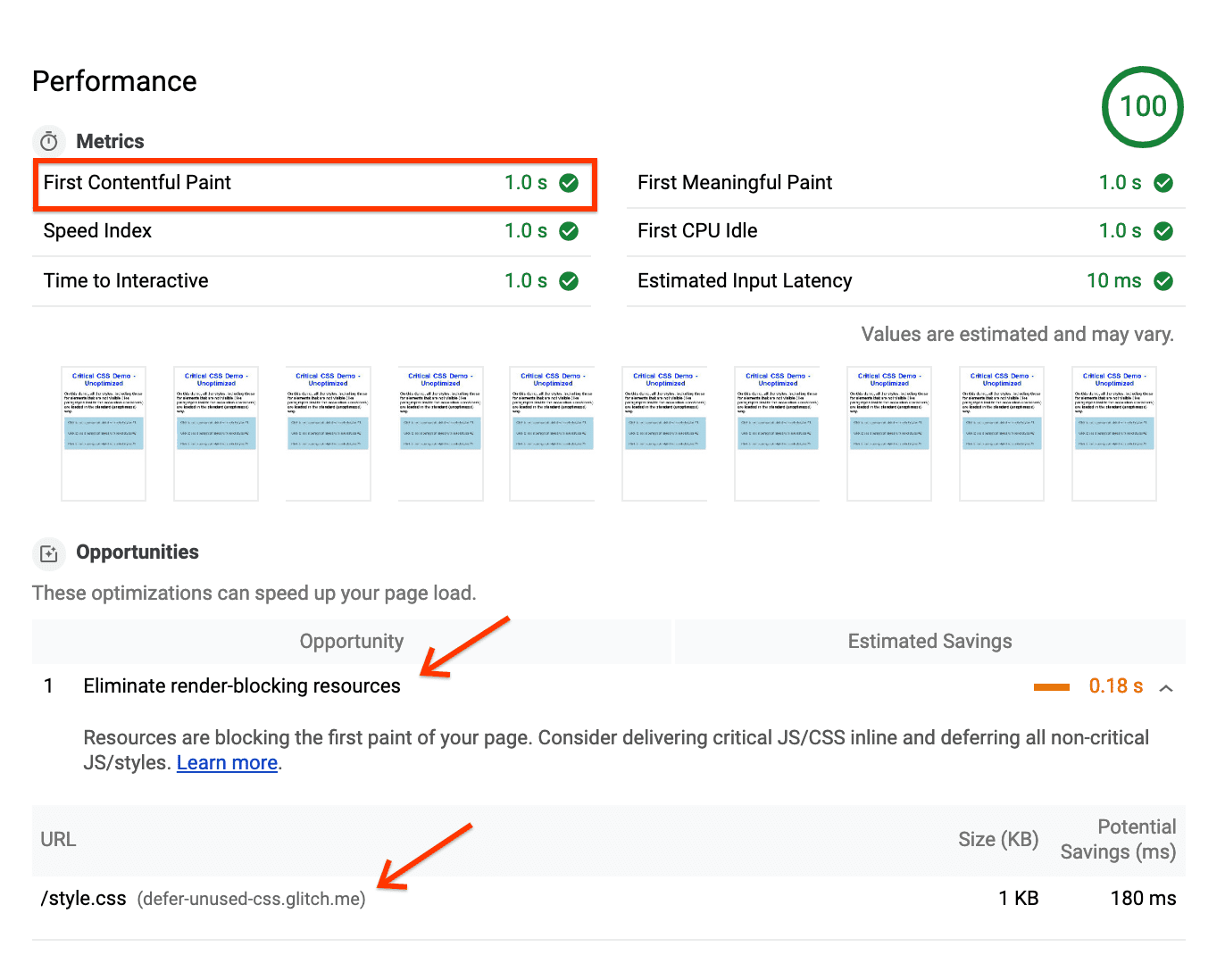
보고서에는 값이 '1초'인 콘텐츠가 포함된 첫 페인트 측정항목과 렌더링 차단 리소스 제거 기회가 표시되며, style.css 파일을 가리킵니다.

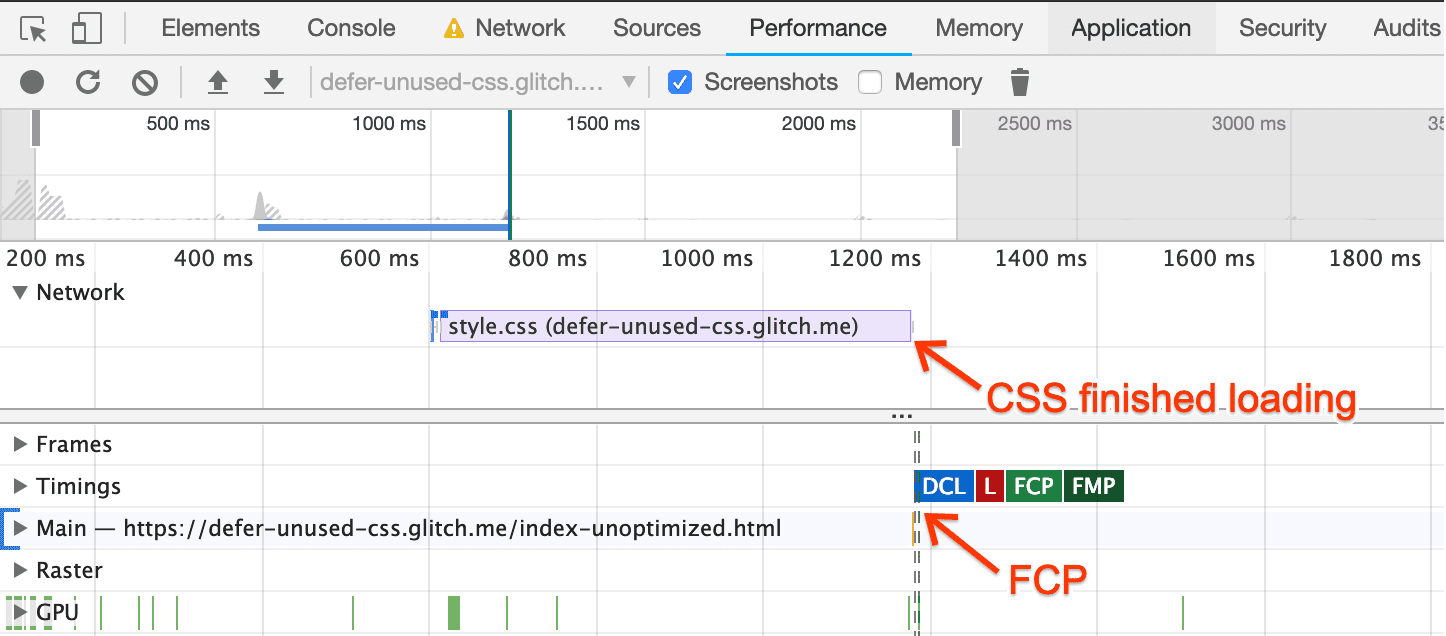
결과 트레이스에서 FCP 마커는 CSS 로드가 완료된 직후에 배치됩니다.

즉, 브라우저가 화면에 단일 픽셀을 그리기 전에 모든 CSS가 로드되고 처리될 때까지 기다려야 합니다.
최적화
이 페이지를 최적화하려면 범위 도구를 사용하여 중요한 클래스를 확인하세요.
Control+Shift+P또는Command+Shift+P(Mac) 키를 눌러 DevTools 명령어 메뉴를 엽니다.- '범위'를 입력하고 범위 표시를 선택합니다.
- 새로고침을 클릭하여 페이지를 새로고침하고 범위를 캡처합니다.

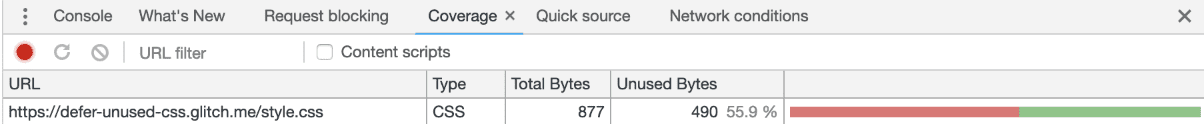
보고서를 더블클릭하여 세부정보를 확인합니다.
- 녹색으로 표시된 클래스는 중요합니다. 브라우저에서 제목, 부제목, 아코디언 버튼 등 표시되는 콘텐츠를 렌더링하려면 이러한 요소가 필요합니다.
- 빨간색으로 표시된 클래스는 중요하지 않으며 숨겨진 단락과 같이 즉시 표시되지 않는 콘텐츠에만 영향을 미칩니다.
이 정보를 사용하여 브라우저가 페이지가 로드된 직후 중요한 스타일을 처리하고 중요하지 않은 CSS는 나중에 처리하도록 CSS를 최적화하세요.
커버리지 보고서에서 녹색으로 표시된 클래스 정의를 추출하고 이러한 클래스를 페이지 헤드의
<style>블록에 넣습니다.<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>다음 패턴을 적용하여 나머지 클래스를 비동기식으로 로드합니다.
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
이는 CSS를 로드하는 표준 방식이 아닙니다. 방법은 다음과 같습니다.
link rel="preload" as="style"는 스타일 시트를 비동기적으로 요청합니다. 중요한 확장 소재 미리 로드 가이드에서preload에 대해 자세히 알아보세요.link의onload속성을 사용하면 스타일 시트 로드가 완료될 때 브라우저가 CSS를 처리할 수 있습니다.onload핸들러를 사용한 후 'null'로 설정하면 일부 브라우저가rel속성을 전환할 때 핸들러를 다시 호출하지 않도록 할 수 있습니다.noscript요소 내의 스타일 시트 참조는 JavaScript를 실행하지 않는 브라우저에 대체 기능을 제공합니다.
프로덕션 단계
프로덕션에서는 이 동작을 캡슐화하고 브라우저 전반에서 잘 작동하는 CSS 지연 함수(예: loadCSS)를 사용하는 것이 좋습니다. 이러한 함수는 인라인 onload JavaScript를 허용하지 않을 수 있는 콘텐츠 보안 정책을 지원합니다.
페이지 하단에 CSS 링크를 배치할 수도 있으므로 브라우저에서 스타일시트가 로드될 때까지 기다리지 않고 콘텐츠가 렌더링될 수 있습니다. 하지만 브라우저에서는 여전히 스타일시트를 우선하므로 브라우저에서 중요한 콘텐츠를 차단할 수 있습니다.
대부분의 스타일이 비동기식으로 로드되더라도 결과 페이지는 이전 버전과 정확히 동일하게 표시됩니다.
모니터링
DevTools를 사용하여 최적화된 페이지에서 다른 성능 추적을 실행합니다.
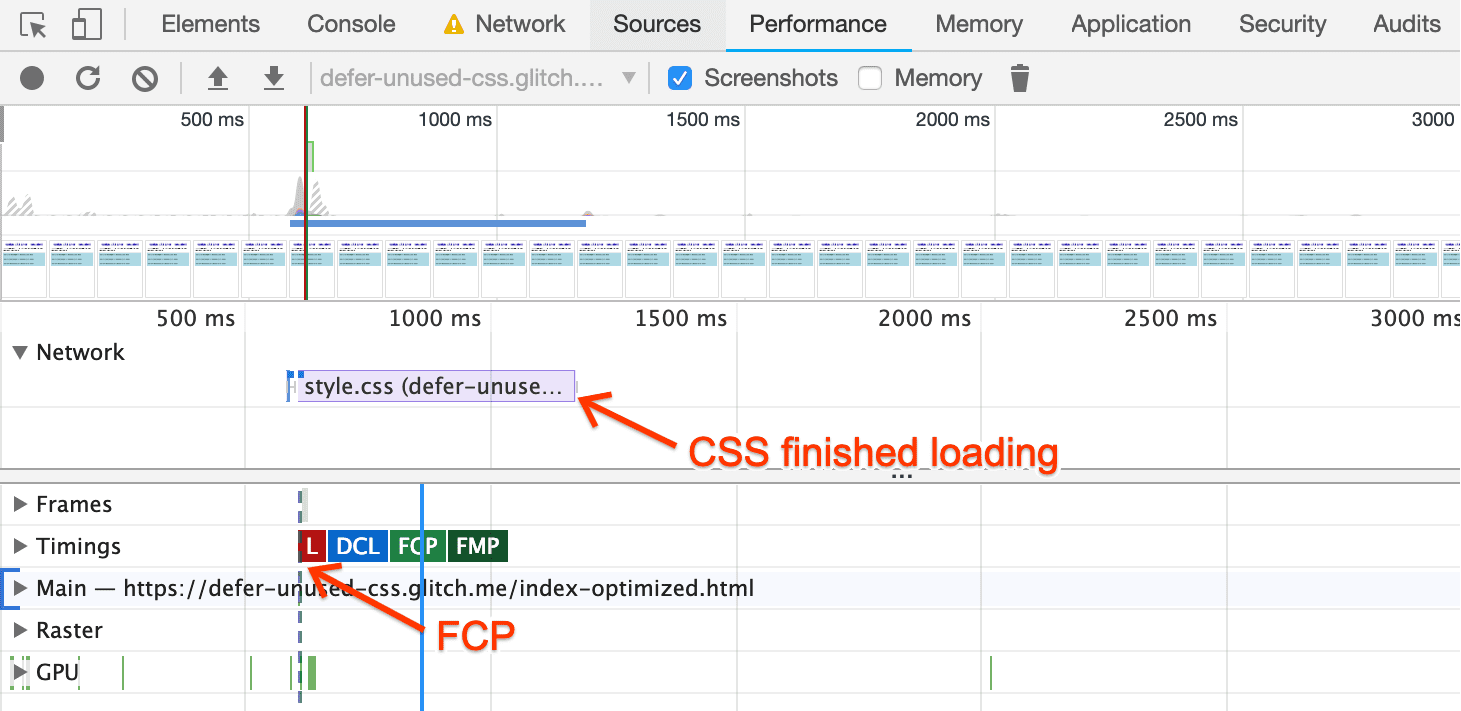
FCP 마커는 페이지에서 CSS를 요청하기 전에 표시되므로 브라우저가 페이지를 렌더링하기 전에 CSS가 로드될 때까지 기다릴 필요가 없습니다.

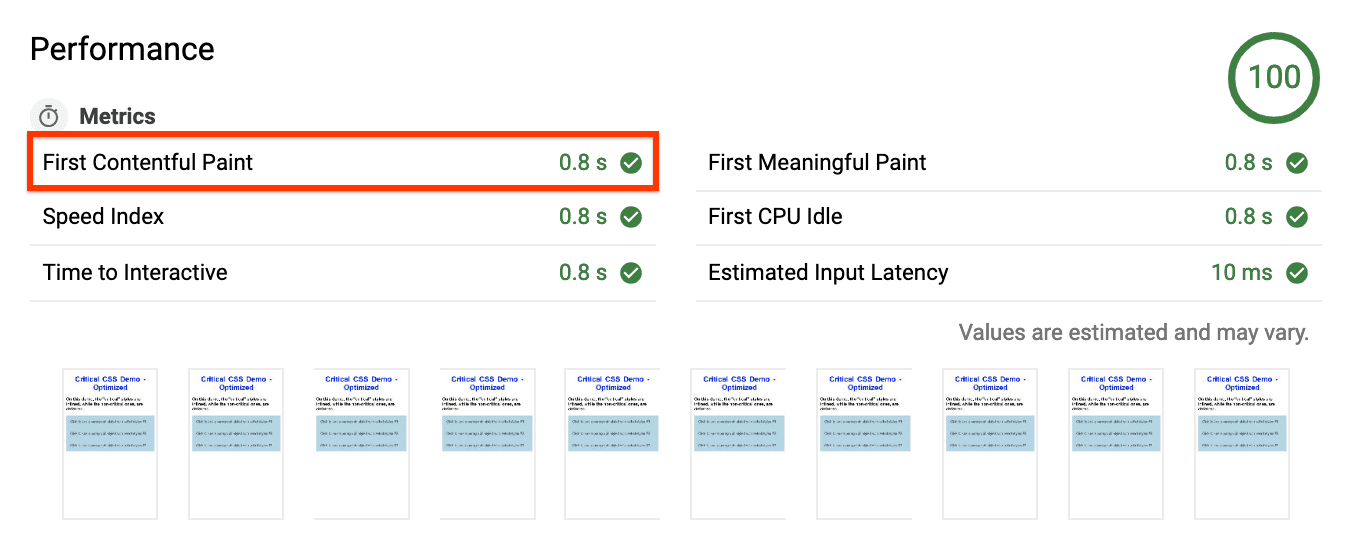
마지막 단계로 최적화된 페이지에서 Lighthouse를 실행합니다.
보고서에서 FCP 페이지가 0.2초 감소한 것을 확인할 수 있습니다 (20% 개선).

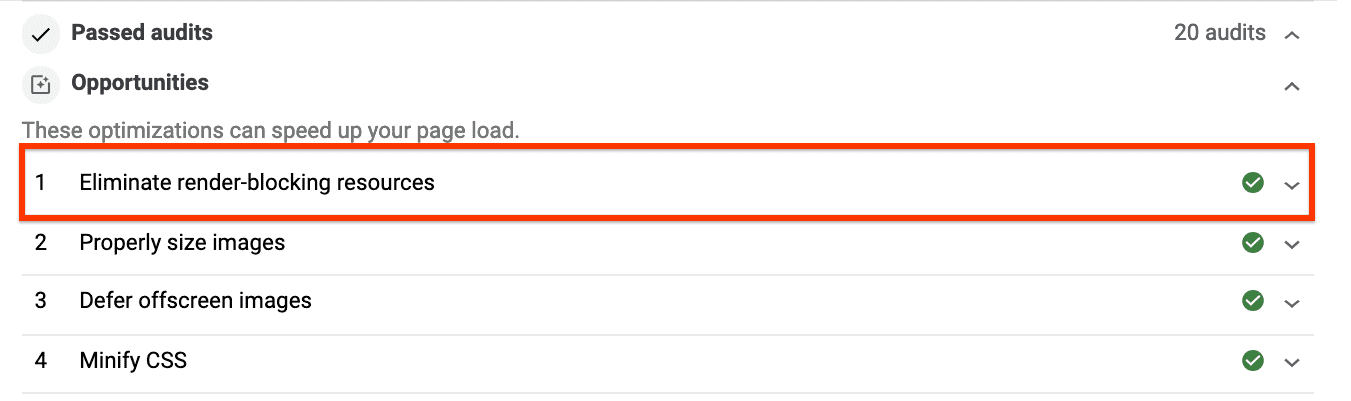
렌더링을 차단하는 리소스 제거 제안이 더 이상 기회에 표시되지 않고 통과된 감사 섹션에 표시됩니다.

다음 단계 및 참고 자료
더 복잡한 프로덕션 환경의 경우 중요 CSS 추출 가이드에서 중요한 CSS를 추출하는 가장 인기 있는 도구를 다루고 있으며, 실제로 작동하는 방식을 보여주는 Codelab도 포함되어 있습니다.

