I file CSS sono risorse di blocco del rendering: devono essere caricati ed elaborati prima che il browser esegua il rendering della pagina. Le pagine web che contengono fogli di stile inutilmente grandi richiedono più tempo per il rendering.
Scopri come posticipare il CSS non critico per ottimizzare il percorso di rendering critico e migliorare First Contentful Paint (FCP).
Caricamento CSS non ottimale
L'esempio seguente contiene un accordion con tre paragrafi di testo nascosti, ognuno dei quali è formattato con una classe diversa:
Questa pagina richiede un file CSS con otto classi, ma non tutte sono necessarie per il rendering dei contenuti "visibili".
Lo scopo di questa guida è ottimizzare la pagina in modo che vengano caricati in modo sincrono solo gli stili critici, mentre il resto (inclusi gli stili di paragrafo) venga caricato in modo non bloccante.
Misura
Esegui Lighthouse in DevTools per esaminare le metriche di impatto.
- Apri la demo in Chrome.
- Apri Chrome DevTools.
- Seleziona il riquadro Prestazioni.
- Dall'interno del pannello, ricarica la pagina.
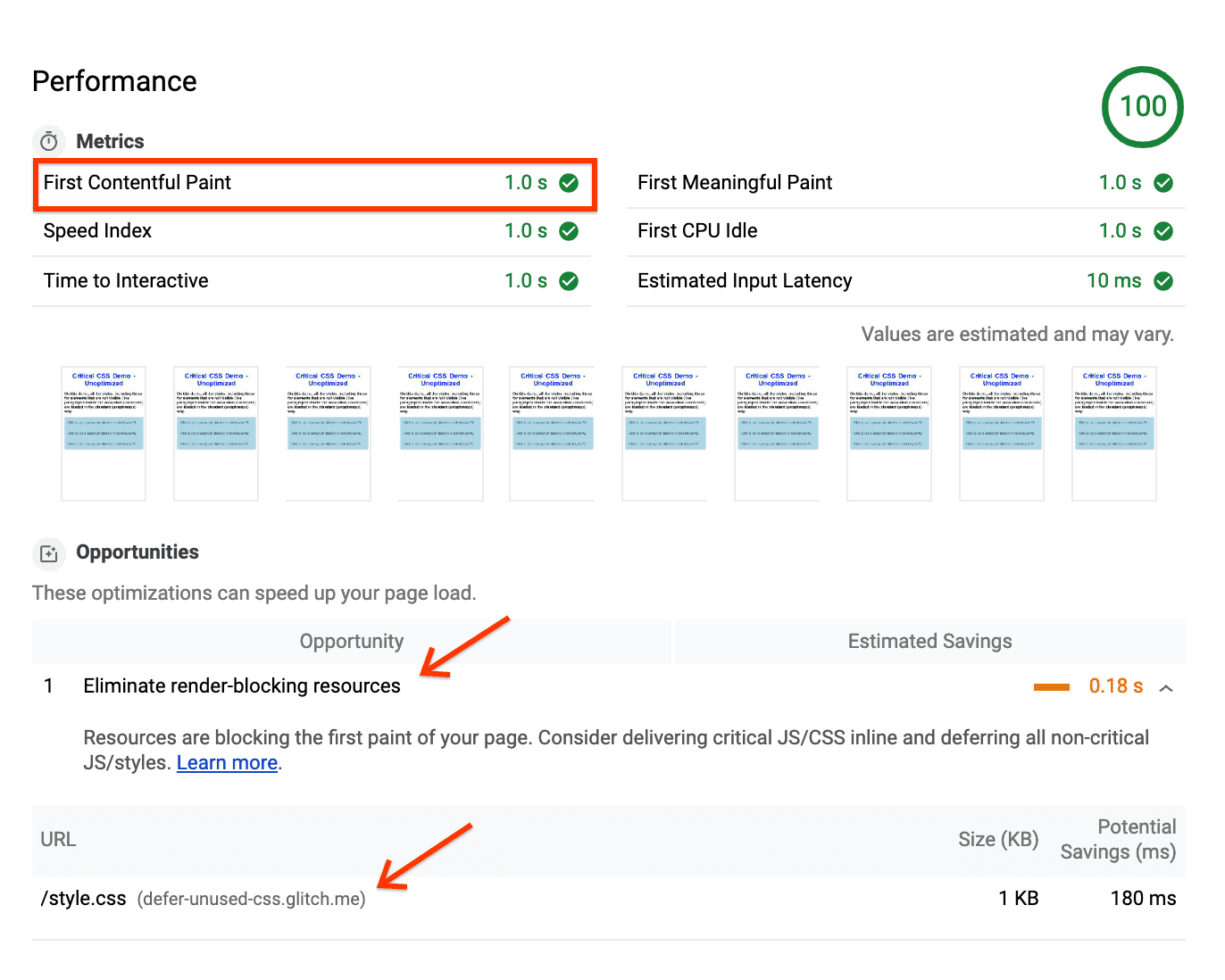
Il report mostra la metrica First Contentful Paint con un valore di "1 s" e l'opportunità Elimina le risorse di blocco del rendering, che punta al file style.css:

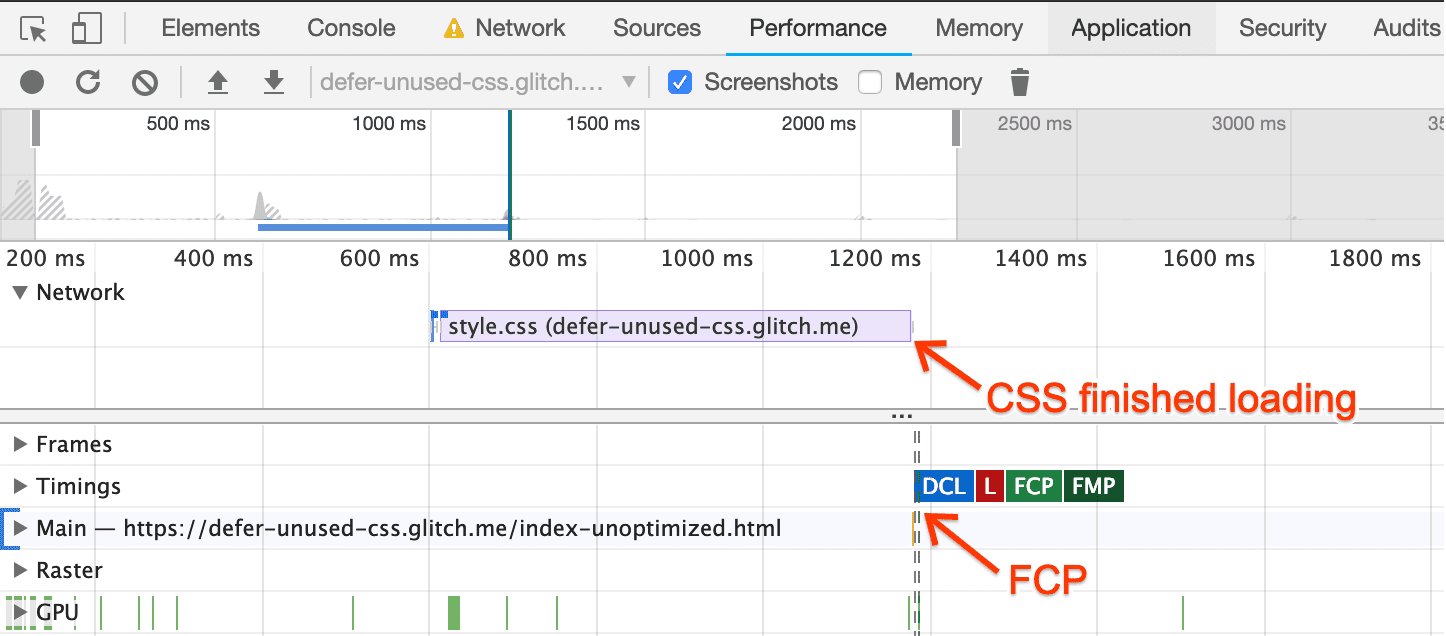
Nella traccia risultante, il marcatore FCP viene posizionato immediatamente dopo il caricamento del CSS:

Ciò significa che il browser deve attendere il caricamento e l'elaborazione di tutto il CSS prima di disegnare un singolo pixel sullo schermo.
Ottimizza
Per ottimizzare questa pagina, utilizza lo strumento di copertura per determinare quali classi sono considerate critiche.
- Apri il menu dei comandi di DevTools
premendo
Control+Shift+PoCommand+Shift+P(Mac). - Digita "Copertura" e seleziona Mostra copertura.
- Fai clic su Ricarica per ricaricare la pagina e iniziare ad acquisire la copertura.

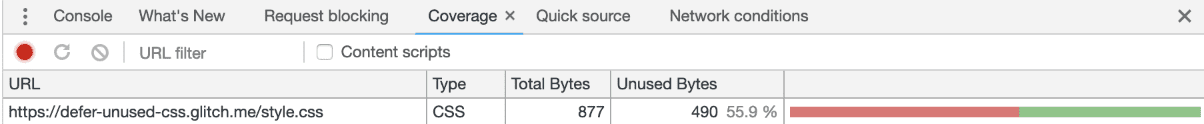
Fai doppio clic sul report per visualizzare i dettagli:
- Le classi contrassegnate in verde sono fondamentali. Il browser li richiede per il rendering dei contenuti visibili, inclusi titolo, sottotitolo e pulsanti a fisarmonica.
- Le classi contrassegnate in rosso non sono critiche e influiscono solo sui contenuti non immediatamente visibili, come i paragrafi nascosti.
Con queste informazioni, ottimizza il CSS in modo che il browser possa iniziare a elaborare gli stili critici immediatamente dopo il caricamento della pagina e rimandare il CSS non critico a un secondo momento:
Estrai le definizioni di classe contrassegnate in verde nel report sulla copertura e inseriscile in un blocco
<style>all'inizio della pagina:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>Carica il resto delle classi in modo asincrono applicando il seguente pattern:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Questo non è il modo standard di caricare CSS. Ecco come funziona:
link rel="preload" as="style"richiede il foglio di stile in modo asincrono. Scopri di più supreloadnella guida al precaricamento degli asset critici.- L'attributo
onloadinlinkconsente al browser di elaborare il CSS al termine del caricamento del foglio di stile. - L'impostazione su "null" del gestore
onloaddopo l'utilizzo consente ad alcuni browser di evitare di richiamare il gestore quando cambiano l'attributorel. - Il riferimento al foglio di stile all'interno dell'elemento
noscriptfornisce un fallback per i browser che non eseguono JavaScript.
In produzione
In produzione, ti consigliamo di utilizzare funzioni di differimento CSS, ad esempio
loadCSS,
che incapsulano questo comportamento e funzionano bene su tutti i browser. Queste funzioni
supportano un Content Security Policy, che potrebbe non
consentire l'utilizzo di JavaScript onload in linea.
Puoi anche posizionare il link CSS nella parte inferiore della pagina, in modo che i contenuti vengano visualizzati senza attendere il caricamento del foglio di stile nel browser. Tuttavia, il browser dà comunque la priorità al foglio di stile, quindi può comunque bloccare i contenuti critici nel browser.
La pagina risultante ha lo stesso aspetto della versione precedente, anche quando la maggior parte degli stili viene caricata in modo asincrono.
Monitoraggio
Utilizza DevTools per eseguire un'altra traccia Rendimento sulla pagina ottimizzata.
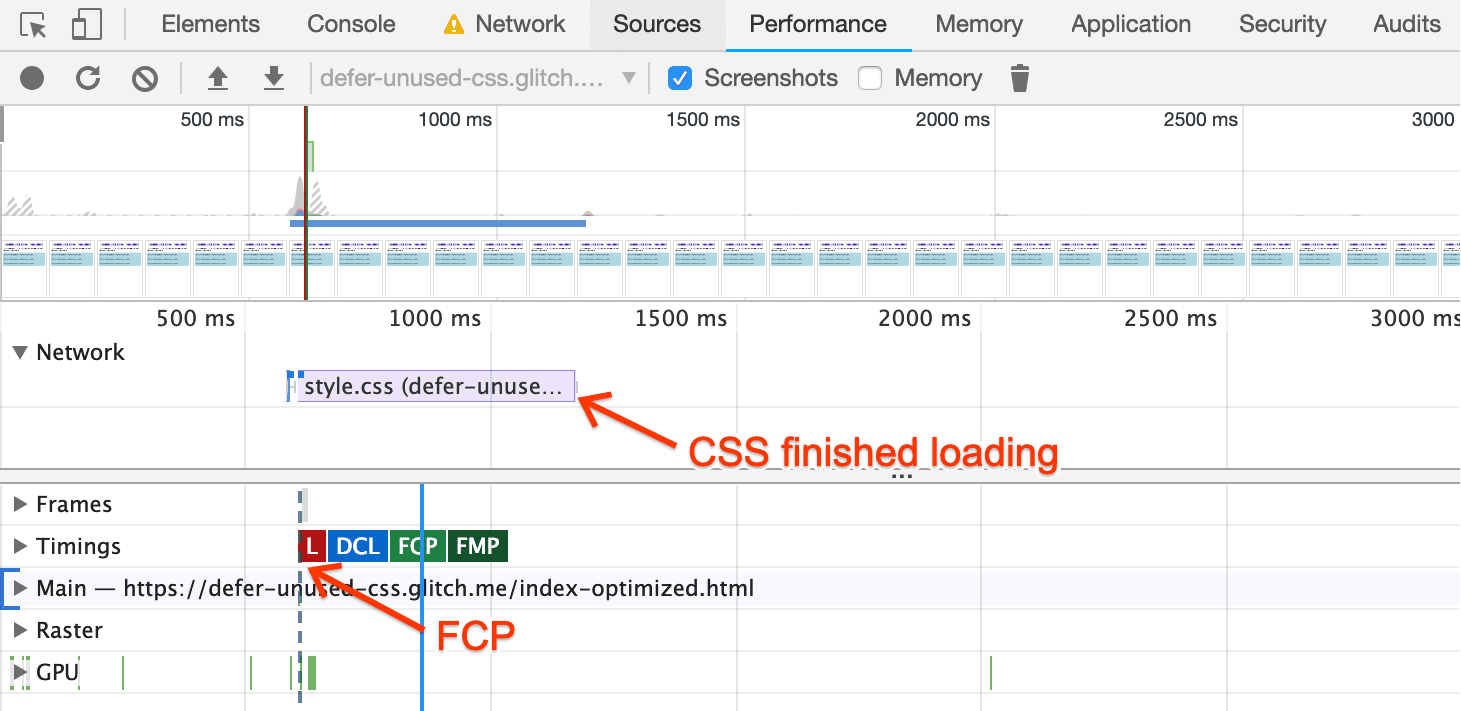
Il marcatore FCP viene visualizzato prima che la pagina richieda il CSS, il che significa che il browser non deve attendere il caricamento del CSS prima di eseguire il rendering della pagina:

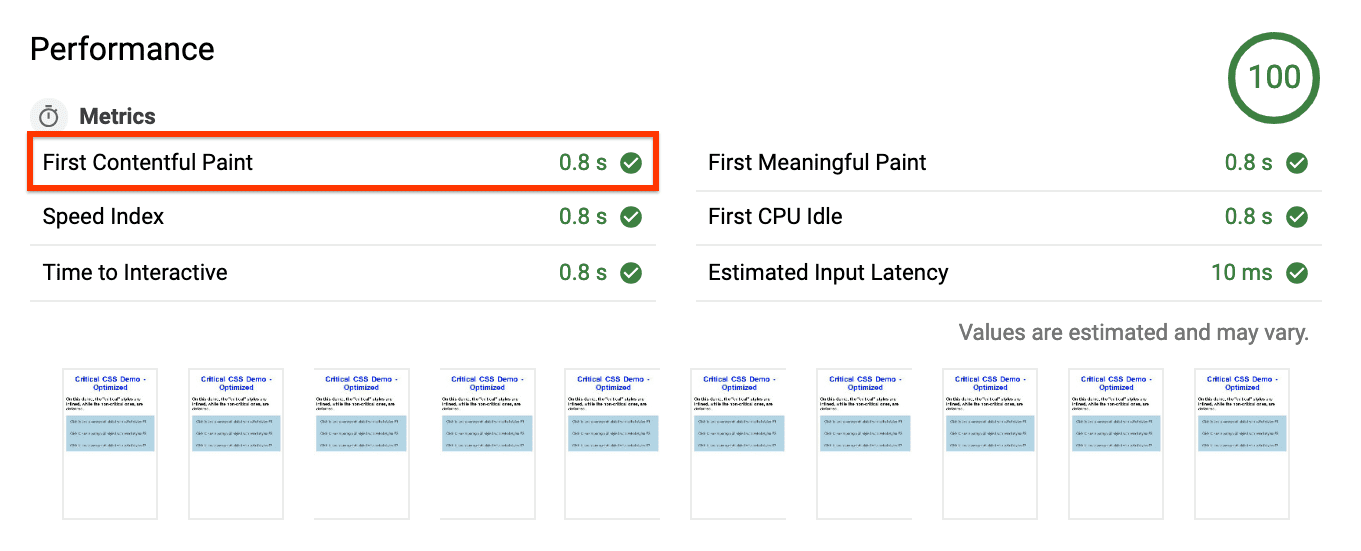
Come passaggio finale, esegui Lighthouse sulla pagina ottimizzata.
Nel report vedrai che la pagina FCP è stata ridotta di 0, 2 secondi (un miglioramento del 20%):

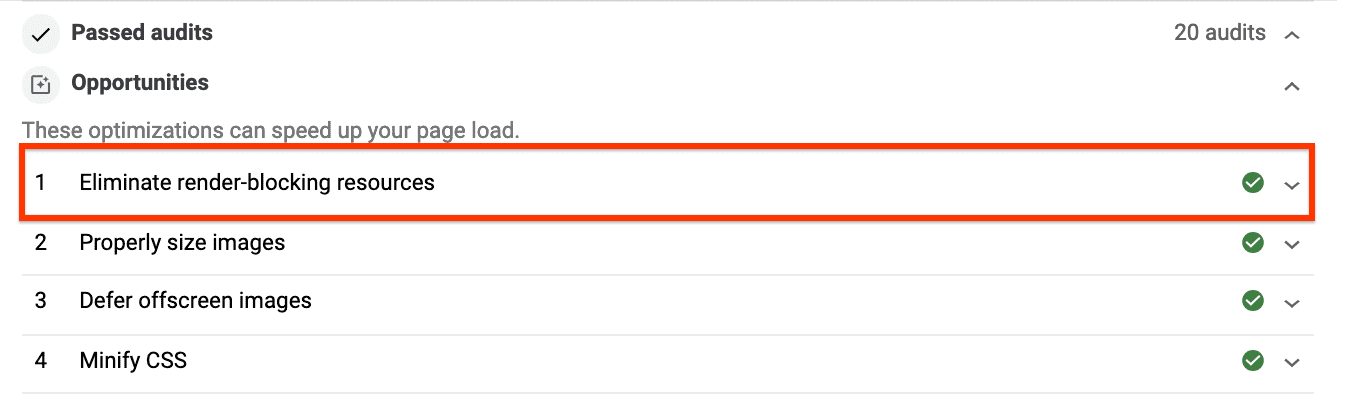
Il suggerimento Elimina le risorse di blocco della visualizzazione non viene più visualizzato nella sezione Opportunità, ma nella sezione Audit superati:

Passaggi successivi e riferimenti
Per ambienti di produzione più complessi, la guida all'estrazione del CSS critico illustra alcuni degli strumenti più popolari per estrarre il CSS critico e include un codelab per vedere come funzionano in pratica.


