CSS ফাইলগুলি হল রেন্ডার-ব্লকিং রিসোর্স : ব্রাউজার পৃষ্ঠাটি রেন্ডার করার আগে এগুলি লোড এবং প্রক্রিয়াজাত করতে হবে। যেসব ওয়েব পৃষ্ঠায় অপ্রয়োজনীয়ভাবে বড় স্টাইল শিট থাকে সেগুলি রেন্ডার করতে বেশি সময় নেয়।
ক্রিটিক্যাল রেন্ডারিং পাথ অপ্টিমাইজ করতে এবং ফার্স্ট কন্টেন্টফুল পেইন্ট (FCP) উন্নত করতে নন-ক্রিটিক্যাল CSS কীভাবে পিছিয়ে দিতে হয় তা শিখুন।
সাবঅপ্টিমাল সিএসএস লোড হচ্ছে
নিচের উদাহরণে তিনটি লুকানো অনুচ্ছেদ সহ একটি অ্যাকর্ডিয়ন রয়েছে, যার প্রতিটি অনুচ্ছেদ আলাদা আলাদা ক্লাস দিয়ে স্টাইল করা হয়েছে:
এই পৃষ্ঠাটি আটটি ক্লাস সহ একটি CSS ফাইলের অনুরোধ করে, কিন্তু "দৃশ্যমান" কন্টেন্ট রেন্ডার করার জন্য সবগুলোই প্রয়োজনীয় নয়।
এই নির্দেশিকার লক্ষ্য হল এই পৃষ্ঠাটিকে অপ্টিমাইজ করা যাতে শুধুমাত্র গুরুত্বপূর্ণ স্টাইলগুলি সিঙ্ক্রোনাসভাবে লোড হয়, বাকিগুলি (অনুচ্ছেদ স্টাইল সহ), ব্লক না করে লোড হয়।
পরিমাপ
প্রভাবশালী মেট্রিক্স পর্যালোচনা করতে DevTools-এ Lighthouse চালান।
- Chrome এ ডেমোটি খুলুন ।
- Chrome DevTools খুলুন ।
- পারফরম্যান্স প্যানেল নির্বাচন করুন।
- প্যানেলের ভেতর থেকে, পৃষ্ঠাটি পুনরায় লোড করুন।
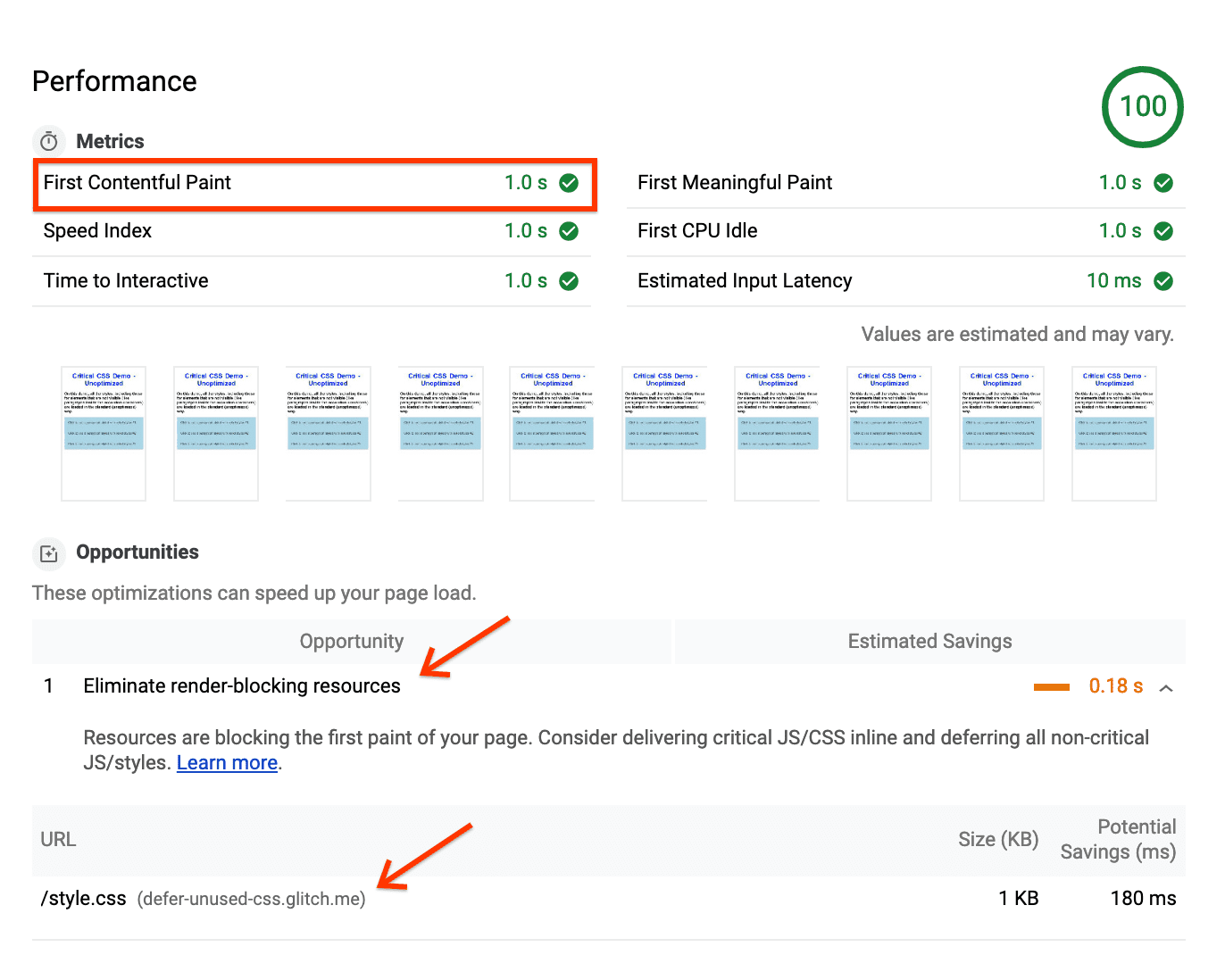
প্রতিবেদনটিতে "1s" মান সহ প্রথম কন্টেন্টফুল পেইন্ট মেট্রিক এবং style.css ফাইলের দিকে নির্দেশ করে রেন্ডার-ব্লকিং রিসোর্সগুলি বাদ দেওয়ার সুযোগ দেখানো হয়েছে:

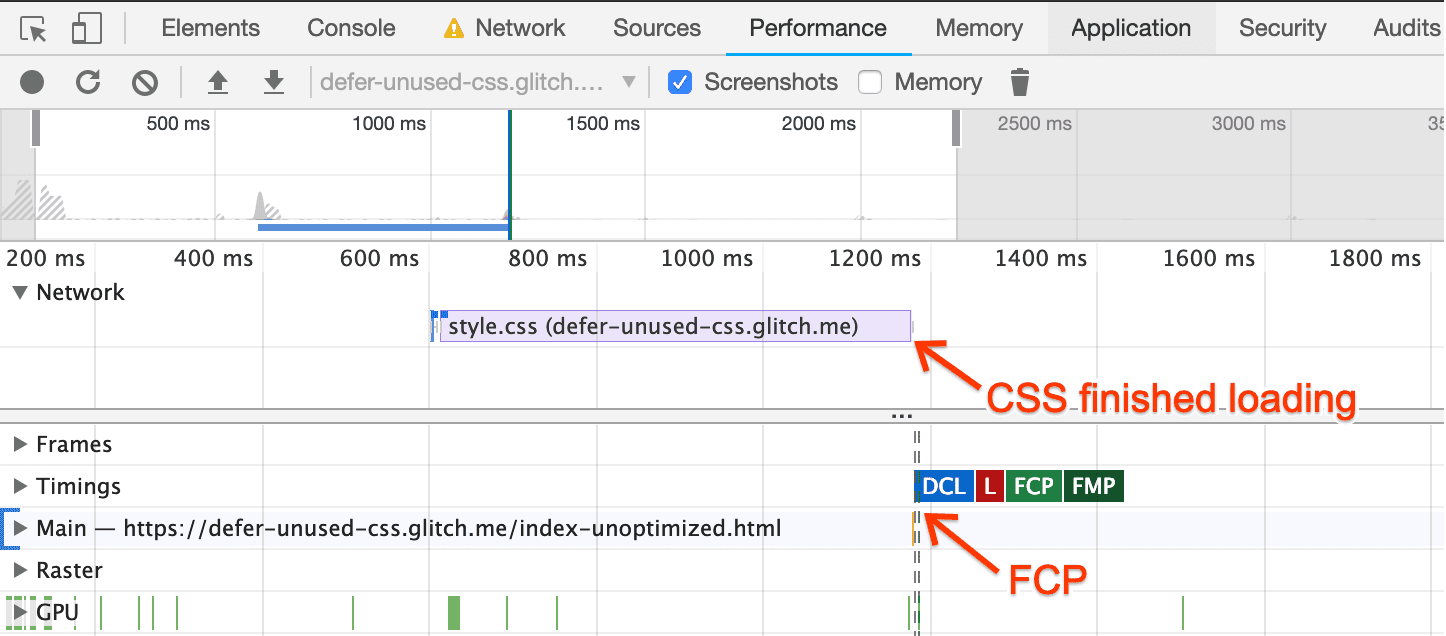
ফলস্বরূপ ট্রেসে, CSS লোডিং শেষ হওয়ার সাথে সাথেই FCP মার্কারটি স্থাপন করা হয়:

এর অর্থ হল, ব্রাউজারটিকে স্ক্রিনে একটি পিক্সেল আঁকার আগে সমস্ত CSS লোড হওয়া এবং প্রক্রিয়াজাত হওয়া পর্যন্ত অপেক্ষা করতে হবে।
অপ্টিমাইজ করুন
এই পৃষ্ঠাটি অপ্টিমাইজ করার জন্য, কোন ক্লাসগুলিকে গুরুত্বপূর্ণ বলে মনে করা হচ্ছে তা নির্ধারণ করতে কভারেজ টুল ব্যবহার করুন।
-
Control+Shift+PঅথবাCommand+Shift+P(Mac) টিপে DevTools কমান্ড মেনু খুলুন। - "Coverage" টাইপ করুন এবং Show Coverage নির্বাচন করুন।
- পৃষ্ঠাটি পুনরায় লোড করতে এবং কভারেজ ক্যাপচার শুরু করতে রিলোড ক্লিক করুন।

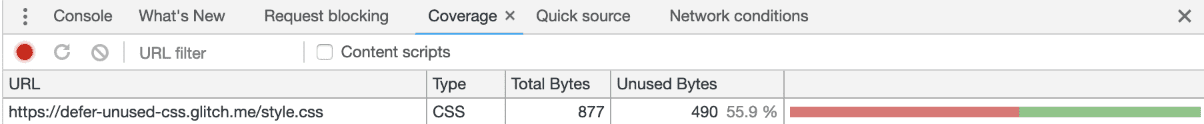
বিস্তারিত দেখতে রিপোর্টটিতে ডাবল-ক্লিক করুন:
- সবুজ রঙে চিহ্নিত ক্লাসগুলি অত্যন্ত গুরুত্বপূর্ণ। শিরোনাম, সাবটাইটেল এবং অ্যাকর্ডিয়ন বোতাম সহ দৃশ্যমান বিষয়বস্তু রেন্ডার করার জন্য ব্রাউজারটির এগুলি প্রয়োজন।
- লাল রঙে চিহ্নিত ক্লাসগুলি গুরুত্বপূর্ণ নয়, শুধুমাত্র লুকানো অনুচ্ছেদের মতো তাৎক্ষণিকভাবে দৃশ্যমান নয় এমন বিষয়বস্তুকে প্রভাবিত করে।
এই তথ্য ব্যবহার করে, আপনার CSS অপ্টিমাইজ করুন যাতে ব্রাউজার পৃষ্ঠা লোড হওয়ার সাথে সাথেই গুরুত্বপূর্ণ স্টাইলগুলি প্রক্রিয়াকরণ শুরু করতে পারে এবং অ-গুরুত্বপূর্ণ CSS পরবর্তী সময়ের জন্য স্থগিত রাখতে পারে:
কভারেজ রিপোর্টে সবুজ রঙে চিহ্নিত ক্লাসের সংজ্ঞাগুলি বের করুন এবং সেই ক্লাসগুলিকে পৃষ্ঠার মাথায় একটি
<style>ব্লকে রাখুন:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>নিম্নলিখিত প্যাটার্ন প্রয়োগ করে বাকি ক্লাসগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করুন:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
এটি CSS লোড করার আদর্শ উপায় নয়। এটি কীভাবে কাজ করে তা এখানে:
-
link rel="preload" as="style"স্টাইল শীটটিকে অ্যাসিঙ্ক্রোনাসভাবে অনুরোধ করে।preloadসম্পর্কে আরও জানুন প্রিলোড ক্রিটিক্যাল অ্যাসেট গাইডে । - স্টাইল শীট লোড হওয়া শেষ হলে
linkonloadঅ্যাট্রিবিউট ব্রাউজারকে CSS প্রক্রিয়া করতে দেয়। - ব্যবহারের পর
onloadহ্যান্ডলারটিকে "null" করলে কিছু ব্রাউজারrelঅ্যাট্রিবিউট পরিবর্তন করার সময় হ্যান্ডলারটিকে পুনরায় কল করা এড়াতে সাহায্য করে। -
noscriptএলিমেন্টের ভিতরে স্টাইল শীটের রেফারেন্স জাভাস্ক্রিপ্ট চালানো হয় না এমন ব্রাউজারগুলির জন্য একটি ফলব্যাক প্রদান করে।
উৎপাদনে
প্রোডাকশনে, আমরা loadCSS এর মতো CSS-deferring ফাংশন ব্যবহার করার পরামর্শ দিই, যা এই আচরণকে ধারণ করে এবং ব্রাউজার জুড়ে ভালোভাবে কাজ করে। এই ফাংশনগুলি একটি Content Security Policy সমর্থন করে, যা ইনলাইন onload জাভাস্ক্রিপ্টকে অনুমতি নাও দিতে পারে।
আপনি পৃষ্ঠার নীচে CSS লিঙ্কটিও রাখতে পারেন, যাতে ব্রাউজারে স্টাইলশিট লোড হওয়ার জন্য অপেক্ষা না করেই কন্টেন্ট রেন্ডার হতে পারে। তবে, ব্রাউজারটি এখনও স্টাইলশিটকে অগ্রাধিকার দেয়, তাই এটি এখনও ব্রাউজারে গুরুত্বপূর্ণ কন্টেন্ট ব্লক করতে পারে।
ফলাফলের পৃষ্ঠাটি হুবহু পূর্ববর্তী সংস্করণের মতো দেখাবে, এমনকি যখন বেশিরভাগ স্টাইল অ্যাসিঙ্ক্রোনাসভাবে লোড হয়।
মনিটর
অপ্টিমাইজ করা পৃষ্ঠায় আরেকটি পারফরম্যান্স ট্রেস চালানোর জন্য DevTools ব্যবহার করুন।
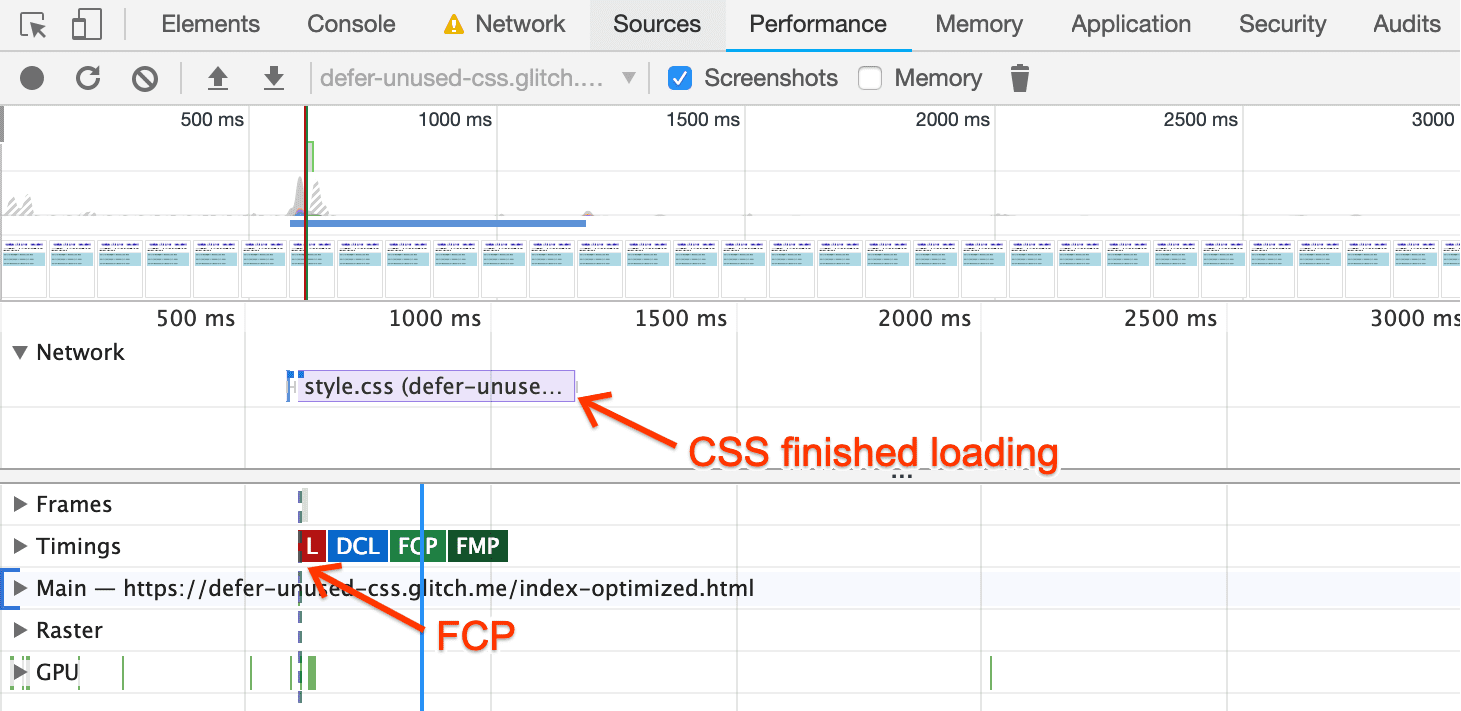
পৃষ্ঠাটি CSS অনুরোধ করার আগে FCP মার্কারটি উপস্থিত হয়, যার অর্থ ব্রাউজারকে পৃষ্ঠাটি রেন্ডার করার আগে CSS লোড হওয়ার জন্য অপেক্ষা করতে হবে না:

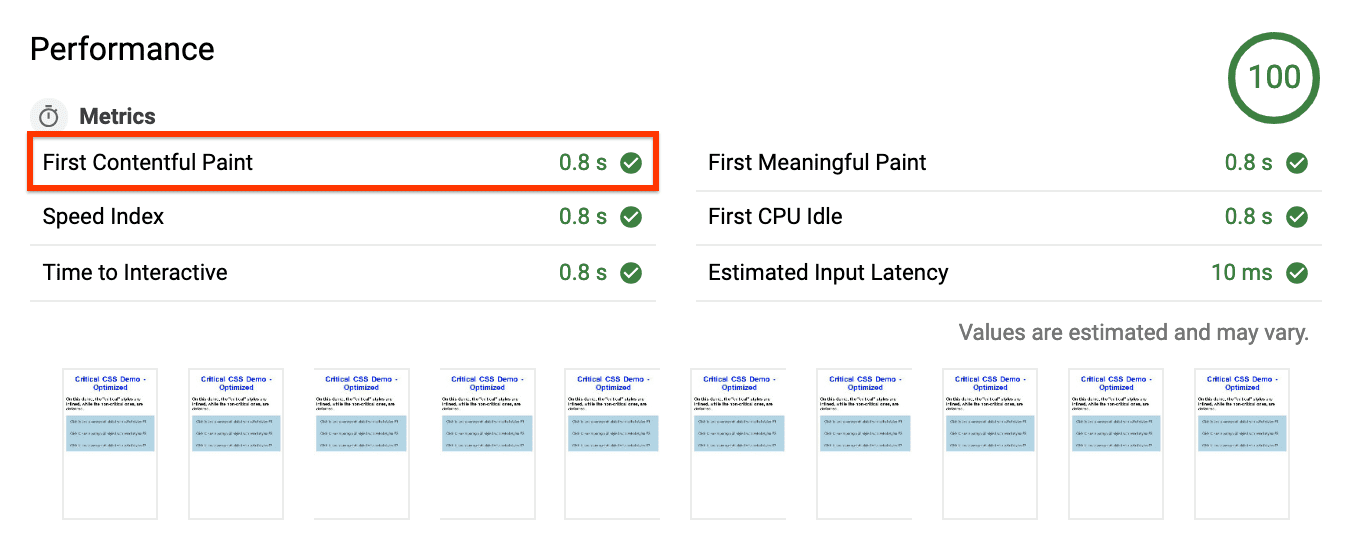
চূড়ান্ত পদক্ষেপ হিসেবে, অপ্টিমাইজ করা পৃষ্ঠায় Lighthouse চালান।
রিপোর্টে, আপনি দেখতে পাবেন যে FCP পৃষ্ঠাটি 0.2 সেকেন্ড কমানো হয়েছে (একটি 20% উন্নতি!):

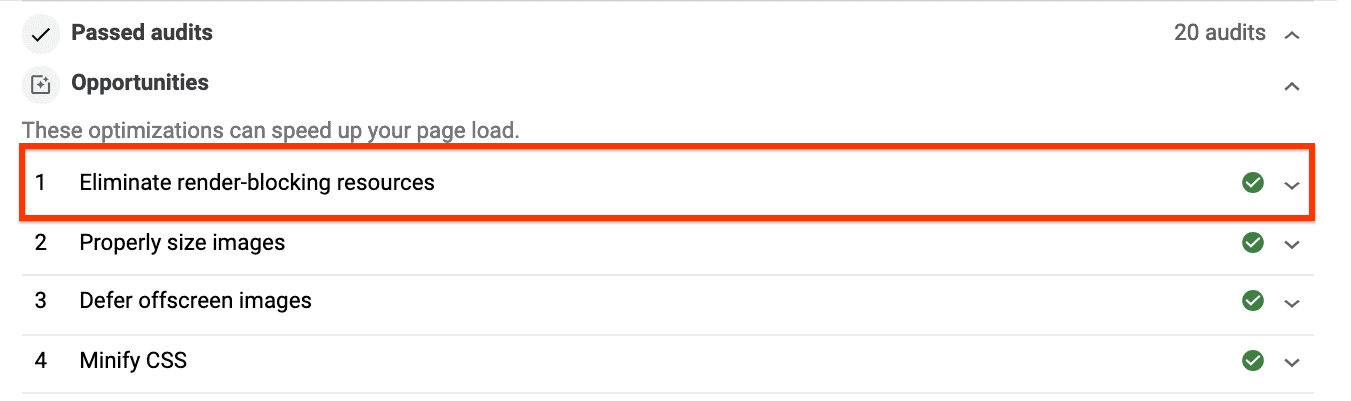
" Eliminate render-blocking resources" সাজেশনটি আর Opportunities এর অধীনে প্রদর্শিত হবে না, বরং এটি Passed Audits বিভাগে রয়েছে:

পরবর্তী পদক্ষেপ এবং রেফারেন্স
আরও জটিল উৎপাদন পরিবেশের জন্য, এক্সট্র্যাক্ট ক্রিটিক্যাল সিএসএস গাইডে ক্রিটিক্যাল সিএসএস এক্সট্র্যাক্ট করার জন্য কিছু জনপ্রিয় টুল অন্তর্ভুক্ত করা হয়েছে এবং বাস্তবে কীভাবে কাজ করে তা দেখার জন্য একটি কোডল্যাব অন্তর্ভুক্ত করা হয়েছে।


