Pelajari cara mengatribusikan data performa dengan informasi debug untuk membantu Anda mengidentifikasi dan memperbaiki masalah pengguna sebenarnya dengan analisis
Google menyediakan dua kategori alat untuk mengukur dan men-debug performa:
- Alat lab: Alat seperti Lighthouse, tempat halaman Anda dimuat di lingkungan simulasi yang dapat meniru berbagai kondisi (misalnya, jaringan lambat dan perangkat seluler kelas bawah).
- Alat lapangan: Alat seperti Laporan Pengalaman Pengguna Chrome (CrUX), yang didasarkan pada data gabungan pengguna sebenarnya dari Chrome. (Perhatikan bahwa data kolom yang dilaporkan oleh alat seperti PageSpeed Insights dan Search Console berasal dari data CrUX.)
Meskipun alat lapangan menawarkan data yang lebih akurat—data yang benar-benar mewakili pengalaman pengguna sebenarnya—alat lab sering kali lebih baik dalam membantu Anda mengidentifikasi dan memperbaiki masalah.
Data CrUX lebih mewakili performa sebenarnya halaman Anda, tetapi mengetahui skor CrUX tidak akan membantu Anda mengetahui cara meningkatkan performa.
Di sisi lain, Lighthouse akan mengidentifikasi masalah dan memberikan sugesti khusus tentang cara meningkatkan kualitas. Namun, Lighthouse hanya akan memberikan saran untuk masalah performa yang ditemukan pada waktu pemuatan halaman. Alat ini tidak mendeteksi masalah yang hanya muncul sebagai hasil interaksi pengguna seperti men-scroll atau mengklik tombol di halaman.
Hal ini menimbulkan pertanyaan penting: bagaimana Anda dapat mengambil informasi debug untuk Core Web Vitals atau metrik performa lainnya dari pengguna sungguhan di lapangan?
Postingan ini akan menjelaskan secara mendetail API yang dapat Anda gunakan untuk mengumpulkan informasi proses debug tambahan untuk setiap metrik Core Web Vitals saat ini dan memberi Anda ide tentang cara mengambil data ini di alat analisis yang ada.
API untuk atribusi dan proses debug
Pergeseran Tata Letak Kumulatif (CLS)
Dari semua metrik Core Web Vitals, CLS mungkin adalah metrik yang paling penting untuk mengumpulkan informasi debug di lapangan. CLS diukur sepanjang siklus proses halaman, sehingga cara pengguna berinteraksi dengan halaman—seberapa jauh mereka men-scroll, apa yang mereka klik, dan sebagainya—dapat memiliki dampak yang signifikan terhadap apakah ada perubahan tata letak dan elemen mana yang berubah.
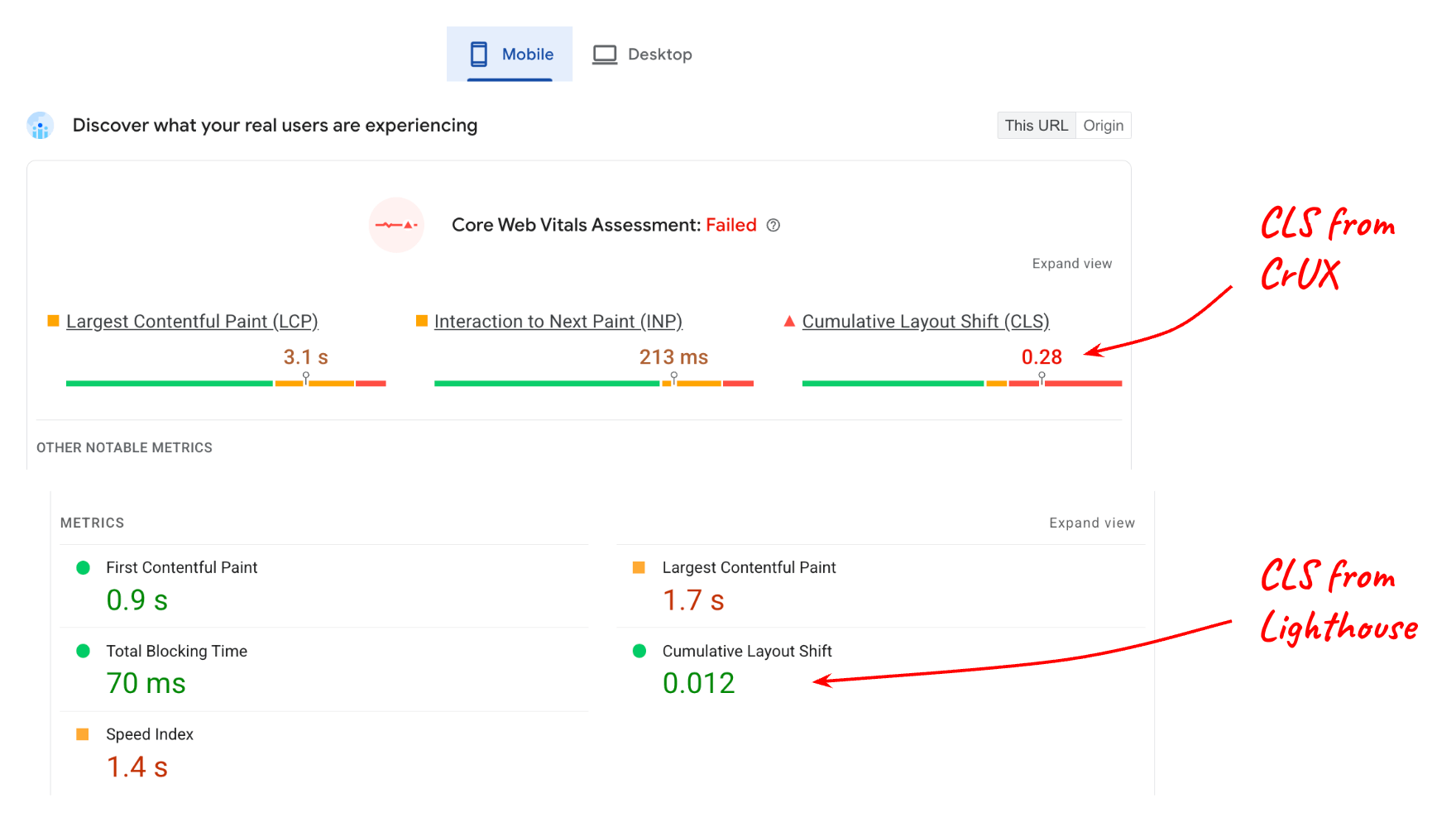
Pertimbangkan laporan berikut dari PageSpeed Insights:

Nilai yang dilaporkan untuk CLS dari lab (Lighthouse) dibandingkan dengan CLS dari kolom (data CrUX) cukup berbeda, dan ini masuk akal jika Anda mempertimbangkan bahwa halaman mungkin memiliki banyak konten interaktif yang tidak digunakan saat diuji di Lighthouse.
Namun, meskipun Anda memahami bahwa interaksi pengguna memengaruhi data kolom, Anda masih perlu mengetahui elemen apa di halaman yang berubah sehingga menghasilkan skor 0,28 pada persentil ke-75. Antarmuka LayoutShiftAttribution memungkinkan hal tersebut.
Mendapatkan atribusi pergeseran tata letak
Antarmuka LayoutShiftAttribution
ditampilkan di setiap entri layout-shift yang dikeluarkan oleh Layout Instability
API.
Untuk penjelasan mendetail tentang kedua antarmuka ini, lihat Perubahan tata letak debug. Untuk tujuan postingan ini, hal utama yang perlu Anda ketahui adalah, sebagai developer, Anda dapat mengamati setiap pergeseran tata letak yang terjadi di halaman serta elemen yang bergeser.
Berikut adalah beberapa contoh kode yang mencatat setiap pergeseran tata letak serta elemen yang bergeser:
new PerformanceObserver((list) => {
for (const {value, startTime, sources} of list.getEntries()) {
// Log the shift amount and other entry info.
console.log('Layout shift:', {value, startTime});
if (sources) {
for (const {node, curRect, prevRect} of sources) {
// Log the elements that shifted.
console.log(' Shift source:', node, {curRect, prevRect});
}
}
}
}).observe({type: 'layout-shift', buffered: true});
Mungkin tidak praktis untuk mengukur dan mengirim data ke alat analisis untuk setiap pergeseran tata letak yang terjadi. Namun, dengan memantau semua pergeseran, Anda dapat melacak pergeseran terburuk dan hanya melaporkan informasi tentang pergeseran tersebut.
Tujuannya bukan untuk mengidentifikasi dan memperbaiki setiap pergeseran tata letak yang terjadi untuk setiap pengguna; tujuannya adalah untuk mengidentifikasi pergeseran yang memengaruhi jumlah pengguna terbesar sehingga berkontribusi paling besar pada CLS halaman Anda pada persentil ke-75.
Selain itu, Anda tidak perlu menghitung elemen sumber terbesar setiap kali ada perubahan, Anda hanya perlu melakukannya saat siap mengirim nilai CLS ke alat analisis.
Kode berikut mengambil daftar entri layout-shift yang telah berkontribusi
pada CLS dan menampilkan elemen sumber terbesar dari pergeseran terbesar:
function getCLSDebugTarget(entries) {
const largestEntry = entries.reduce((a, b) => {
return a && a.value > b.value ? a : b;
});
if (largestEntry && largestEntry.sources && largestEntry.sources.length) {
const largestSource = largestEntry.sources.reduce((a, b) => {
return a.node && a.previousRect.width * a.previousRect.height >
b.previousRect.width * b.previousRect.height ? a : b;
});
if (largestSource) {
return largestSource.node;
}
}
}
Setelah mengidentifikasi elemen terbesar yang berkontribusi pada pergeseran terbesar, Anda dapat melaporkannya ke alat analisis.
Elemen yang paling berkontribusi pada CLS untuk halaman tertentu kemungkinan akan bervariasi dari pengguna ke pengguna, tetapi jika Anda menggabungkan elemen tersebut di semua pengguna, Anda akan dapat membuat daftar elemen yang berubah yang memengaruhi sebagian besar pengguna.
Setelah Anda mengidentifikasi dan memperbaiki akar penyebab pergeseran untuk elemen tersebut, kode analisis akan mulai melaporkan pergeseran yang lebih kecil sebagai pergeseran "terburuk" untuk halaman Anda. Pada akhirnya, semua pergeseran yang dilaporkan akan cukup kecil sehingga halaman Anda berada dalam batas "baik" sebesar 0,1.
Beberapa metadata lain yang mungkin berguna untuk diambil bersama dengan elemen sumber pergeseran terbesar adalah:
- Waktu pergeseran terbesar
- Jalur URL pada saat pergeseran terbesar (untuk situs yang memperbarui URL secara dinamis, seperti Aplikasi Web Satu Halaman).
Largest Contentful Paint (LCP)
Untuk men-debug LCP di lapangan, informasi utama yang Anda perlukan adalah elemen tertentu yang merupakan elemen terbesar (elemen kandidat LCP) untuk pemuatan halaman tertentu tersebut.
Perhatikan bahwa elemen kandidat LCP mungkin saja berbeda dari pengguna ke pengguna, bahkan untuk halaman yang sama persisnya.
Hal ini dapat terjadi karena beberapa alasan:
- Perangkat pengguna memiliki resolusi layar yang berbeda, yang menghasilkan tata letak halaman yang berbeda sehingga elemen yang berbeda terlihat dalam area pandang.
- Pengguna tidak selalu memuat halaman yang di-scroll ke bagian paling atas. Sering kali link akan berisi ID fragmen atau bahkan fragmen teks, yang berarti halaman Anda dapat dimuat dan ditampilkan di posisi scroll mana pun di halaman.
- Konten dapat dipersonalisasi untuk pengguna saat ini, sehingga elemen kandidat LCP dapat sangat bervariasi dari pengguna ke pengguna.
Artinya, Anda tidak dapat membuat asumsi tentang elemen atau kumpulan elemen mana yang akan menjadi elemen kandidat LCP yang paling umum untuk halaman tertentu. Anda harus mengukurnya berdasarkan perilaku pengguna sebenarnya.
Mengidentifikasi elemen kandidat LCP
Untuk menentukan elemen kandidat LCP di JavaScript, Anda dapat menggunakan Largest Contentful Paint API, yaitu API yang sama dengan yang Anda gunakan untuk menentukan nilai waktu LCP.
Saat mengamati entri largest-contentful-paint, Anda dapat menentukan elemen kandidat LCP saat ini dengan melihat properti element dari entri terakhir:
new PerformanceObserver((list) => {
const entries = list.getEntries();
const lastEntry = entries[entries.length - 1];
console.log('LCP element:', lastEntry.element);
}).observe({type: 'largest-contentful-paint', buffered: true});
Setelah mengetahui elemen kandidat LCP, Anda dapat mengirimkannya ke alat analisis bersama dengan nilai metrik. Seperti CLS, hal ini akan membantu Anda mengidentifikasi elemen mana yang paling penting untuk dioptimalkan terlebih dahulu.
Selain elemen kandidat LCP, sebaiknya ukur juga waktu sub-bagian LCP, yang dapat berguna dalam menentukan langkah pengoptimalan spesifik yang relevan untuk situs Anda.
Interaction to Next Paint (INP)
Informasi yang paling penting untuk dicatat di lapangan untuk INP adalah:
- Elemen yang berinteraksi
- Jenis interaksi yang dilakukan
- Kapan interaksi tersebut terjadi
Penyebab utama interaksi yang lambat adalah thread utama yang diblokir, yang dapat umum terjadi saat JavaScript dimuat. Mengetahui apakah sebagian besar interaksi lambat terjadi selama pemuatan halaman akan membantu menentukan tindakan yang perlu dilakukan untuk memperbaiki masalah.
Metrik INP mempertimbangkan latensi penuh interaksi—termasuk waktu yang diperlukan untuk menjalankan pemroses peristiwa yang terdaftar serta waktu yang diperlukan untuk menggambar frame berikutnya setelah semua pemroses peristiwa berjalan. Artinya, untuk INP, sangatlah berguna untuk mengetahui elemen target mana yang cenderung menghasilkan interaksi lambat, dan jenis interaksi tersebut.
Kode berikut mencatat elemen target dan waktu entri INP ke dalam log.
function logINPDebugInfo(inpEntry) {
console.log('INP target element:', inpEntry.target);
console.log('INP interaction type:', inpEntry.name);
console.log('INP time:', inpEntry.startTime);
}
Perhatikan bahwa kode ini tidak menunjukkan cara menentukan entri event mana yang merupakan entri INP, karena logika tersebut lebih rumit. Namun, bagian berikut menjelaskan
cara mendapatkan informasi ini menggunakan
library JavaScript web-vitals.
Penggunaan dengan library JavaScript web-vitals
Bagian sebelumnya menawarkan beberapa saran umum dan contoh kode untuk mengambil info debug yang akan disertakan dalam data yang Anda kirim ke alat analisis.
Mulai versi 3, library JavaScript web-vitals menyertakan build atribusi yang menampilkan semua informasi ini, dan beberapa sinyal tambahan juga.
Contoh kode berikut menunjukkan cara menetapkan parameter peristiwa tambahan (atau dimensi kustom) yang berisi string debug yang berguna untuk membantu mengidentifikasi akar masalah performa.
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'CLS':
eventParams.debug_target = attribution.largestShiftTarget;
break;
case 'LCP':
eventParams.debug_target = attribution.element;
break;
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
break;
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Kode ini khusus untuk Google Analytics, tetapi ide umumnya juga berlaku untuk alat analisis lainnya.
Kode ini juga hanya menunjukkan cara melaporkan satu sinyal debug, tetapi kode ini berguna untuk dapat mengumpulkan dan melaporkan beberapa sinyal yang berbeda per metrik.
Misalnya, untuk men-debug INP, Anda mungkin ingin mengumpulkan elemen yang berinteraksi, jenis interaksi, waktu, loadState, fase interaksi, dan lainnya (seperti data Frame Animasi Panjang).
Build atribusi web-vitals mengekspos informasi atribusi tambahan,
seperti yang ditunjukkan dalam contoh berikut untuk INP:
import {onCLS, onINP, onLCP} from 'web-vitals/attribution';
function sendToGoogleAnalytics({name, value, id, attribution}) {
const eventParams = {
metric_value: value,
metric_id: id,
}
switch (name) {
case 'INP':
eventParams.debug_target = attribution.interactionTarget;
eventParams.debug_type = attribution.interactionType;
eventParams.debug_time = attribution.interactionTime;
eventParams.debug_load_state = attribution.loadState;
eventParams.debug_interaction_delay = Math.round(attribution.inputDelay);
eventParams.debug_processing_duration = Math.round(attribution.processingDuration);
eventParams.debug_presentation_delay = Math.round(attribution.presentationDelay);
break;
// Additional metric logic...
}
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/ga4
gtag('event', name, eventParams);
}
onCLS(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
Lihat dokumentasi atribusi web-vitals untuk mengetahui daftar lengkap sinyal debug yang ditampilkan.
Melaporkan dan memvisualisasikan data
Setelah Anda mulai mengumpulkan informasi debug beserta nilai metrik, langkah berikutnya adalah menggabungkan data di semua pengguna untuk mulai mencari pola dan tren.
Seperti yang disebutkan sebelumnya, Anda tidak perlu mengatasi setiap masalah yang dialami pengguna. Anda ingin mengatasi—terutama pada awalnya—masalah yang memengaruhi jumlah pengguna terbanyak, yang juga harus menjadi masalah yang memiliki dampak negatif terbesar pada skor Core Web Vitals Anda.
Untuk GA4, lihat artikel khusus tentang cara membuat kueri dan memvisualisasikan data menggunakan BigQuery.
Ringkasan
Semoga postingan ini telah membantu menguraikan cara spesifik yang dapat Anda gunakan untuk menggunakan
API performa yang ada dan library web-vitals guna mendapatkan informasi debug
untuk membantu mendiagnosis performa berdasarkan kunjungan pengguna sebenarnya di lapangan. Meskipun panduan ini berfokus pada Data Web Inti, konsepnya juga berlaku untuk men-debug metrik performa apa pun yang dapat diukur dalam JavaScript.
Jika Anda baru mulai mengukur performa, dan sudah menjadi pengguna Google Analytics, alat Laporan Data Web mungkin merupakan tempat yang tepat untuk memulai karena sudah mendukung pelaporan informasi debug untuk metrik Data Web Inti.
Jika Anda adalah vendor analisis dan ingin meningkatkan kualitas produk serta memberikan lebih banyak informasi proses debug kepada pengguna, pertimbangkan beberapa teknik yang dijelaskan di sini, tetapi jangan membatasi diri Anda hanya pada ide yang disampaikan di sini. Postingan ini dimaksudkan untuk berlaku secara umum untuk semua alat analisis; tetapi, setiap alat analisis mungkin dapat (dan harus) merekam dan melaporkan informasi debug yang lebih banyak.
Terakhir, jika Anda merasa ada kekurangan dalam kemampuan Anda untuk men-debug metrik ini karena hilangnya fitur atau informasi di API itu sendiri, kirim masukan Anda ke web-vitals-feedback@googlegroups.com.

