लेआउट में होने वाले बदलावों की पहचान करने और उन्हें ठीक करने का तरीका जानें.
पब्लिश किया गया: 11 मार्च, 2021, पिछली बार अपडेट किया गया: 7 फ़रवरी, 2025
इस लेख के पहले हिस्से में, लेआउट शिफ़्ट को डीबग करने के लिए टूल के बारे में बताया गया है. वहीं, दूसरे हिस्से में, लेआउट शिफ़्ट की वजह की पहचान करते समय इस्तेमाल की जाने वाली सोच के बारे में बताया गया है.
टूलिंग
लेआउट में होने वाले बदलावों को डीबग करने के लिए, Layout Instability API का इस्तेमाल किया जा सकता है. इसके अलावा, DevTools जैसे टूल का इस्तेमाल करके भी ऐसा किया जा सकता है. यह टूल, इस एपीआई के डेटा को आसानी से समझने लायक फ़ॉर्मैट में दिखाता है.
Layout Instability API
Layout Instability API, ब्राउज़र का एक ऐसा तरीका है जिसकी मदद से लेआउट में होने वाले बदलावों को मेज़र और रिपोर्ट किया जाता है. लेआउट में होने वाले बदलावों को डीबग करने के लिए, सभी टूल, लेआउट में होने वाले बदलावों से जुड़ी गड़बड़ी का पता लगाने वाले एपीआई पर आधारित होते हैं. इनमें DevTools भी शामिल है. हालांकि, लेआउट में होने वाले बदलावों की जानकारी देने वाले एपीआई का सीधे तौर पर इस्तेमाल करना, डिबग करने का एक बेहतरीन टूल है. इसकी वजह यह है कि इस टूल को आसानी से इस्तेमाल किया जा सकता है.
इस्तेमाल
कुल लेआउट शिफ़्ट (सीएलएस) को मेज़र करने वाला कोड स्निपेट, लेआउट शिफ़्ट को डीबग करने के लिए भी इस्तेमाल किया जा सकता है. यहां दिया गया स्निपेट, कंसोल में लेआउट में होने वाले बदलावों की जानकारी को लॉग करता है. इस लॉग की जांच करने से, आपको यह जानकारी मिलेगी कि लेआउट में बदलाव कब, कहां, और कैसे हुआ.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
इस स्क्रिप्ट को चलाते समय, इन बातों का ध्यान रखें:
buffered: trueविकल्प से पता चलता है किPerformanceObserverको ब्राउज़र के परफ़ॉर्मेंस एंट्री बफ़र की जांच करनी चाहिए. यह जांच, उन परफ़ॉर्मेंस एंट्री के लिए की जानी चाहिए जो ऑब्ज़र्वर के शुरू होने से पहले बनाई गई थीं. इस वजह से,PerformanceObserverउन लेआउट में हुए बदलावों की रिपोर्ट करेगा जो शुरू करने से पहले और बाद में हुए हैं. कंसोल लॉग की जांच करते समय, इस बात का ध्यान रखें. लेआउट में अचानक होने वाले कई बदलावों के बजाय, लेआउट में होने वाले शुरुआती बदलावों की संख्या ज़्यादा होने पर, रिपोर्टिंग में बैकलॉग हो सकता है.- परफ़ॉर्मेंस पर असर न पड़े, इसके लिए
PerformanceObserverलेआउट में हुए बदलावों की रिपोर्ट तब तक नहीं भेजता, जब तक मुख्य धागा काम नहीं कर रहा होता. इस वजह से, मुख्य थ्रेड के व्यस्त होने के आधार पर, लेआउट में बदलाव होने और कंसोल में उसे लॉग होने में थोड़ी देरी हो सकती है. - यह स्क्रिप्ट, उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर हुए लेआउट शिफ़्ट को अनदेखा करती है. इसलिए, इनकी गिनती सीएलएस में नहीं की जाती.
लेआउट में हुए बदलावों की जानकारी, दो एपीआई के कॉम्बिनेशन का इस्तेमाल करके दी जाती है: LayoutShift और LayoutShiftAttribution इंटरफ़ेस. इनमें से हर इंटरफ़ेस के बारे में ज़्यादा जानकारी, यहां दिए गए सेक्शन में दी गई है.
LayoutShift
हर लेआउट शिफ़्ट की रिपोर्ट, LayoutShift इंटरफ़ेस का इस्तेमाल करके की जाती है. किसी एंट्री का कॉन्टेंट ऐसा दिखता है:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
पिछली एंट्री से पता चलता है कि लेआउट में बदलाव हुआ है. इस दौरान, तीन डीओएम एलिमेंट की जगह बदल गई. इस लेआउट शिफ़्ट का लेआउट शिफ़्ट स्कोर 0.175 था.
ये LayoutShift इंस्टेंस की ऐसी प्रॉपर्टी हैं जो लेआउट शिफ़्ट को डीबग करने के लिए सबसे ज़्यादा काम की हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
sources |
sources प्रॉपर्टी, लेआउट शिफ़्ट के दौरान मूव हुए डीओएम एलिमेंट की सूची दिखाती है. इस कलेक्शन में ज़्यादा से ज़्यादा पांच सोर्स हो सकते हैं. अगर लेआउट शिफ़्ट का असर पांच से ज़्यादा एलिमेंट पर पड़ता है, तो लेआउट शिफ़्ट के पांच सबसे बड़े सोर्स की रिपोर्ट दी जाती है. इन सोर्स को लेआउट के स्थिर होने पर पड़ने वाले असर के हिसाब से मेज़र किया जाता है. इस जानकारी को LayoutShiftAttribution इंटरफ़ेस का इस्तेमाल करके रिपोर्ट किया जाता है. इस बारे में यहां ज़्यादा जानकारी दी गई है. |
value |
value प्रॉपर्टी, किसी खास लेआउट शिफ़्ट के लिए लेआउट शिफ़्ट स्कोर की रिपोर्ट करती है. |
hadRecentInput |
hadRecentInput प्रॉपर्टी से पता चलता है कि उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर लेआउट शिफ़्ट हुआ है या नहीं. |
startTime |
startTime प्रॉपर्टी से पता चलता है कि लेआउट शिफ़्ट कब हुआ. startTime को मिलीसेकंड में दिखाया जाता है और इसे पेज लोड होने के समय के हिसाब से मेज़र किया जाता है. |
duration |
duration प्रॉपर्टी हमेशा 0 पर सेट होगी. यह प्रॉपर्टी, PerformanceEntry इंटरफ़ेस से इनहेरिट की गई है. LayoutShift इंटरफ़ेस, PerformanceEntry इंटरफ़ेस को बड़ा करता है. हालांकि, लेआउट शिफ़्ट इवेंट पर कुल समय का कॉन्सेप्ट लागू नहीं होता. इसलिए, इसे 0 पर सेट किया जाता है. PerformanceEntry इंटरफ़ेस के बारे में जानकारी के लिए, स्पेसिफ़िकेशन देखें. |
LayoutShiftAttribution
LayoutShiftAttribution इंटरफ़ेस, किसी एक DOM एलिमेंट के एक शिफ़्ट के बारे में बताता है. अगर लेआउट में बदलाव होने के दौरान कई एलिमेंट शिफ़्ट होते हैं, तो sources
प्रॉपर्टी में कई एंट्री होती हैं.
उदाहरण के लिए, नीचे दिया गया JSON, एक सोर्स के साथ लेआउट में हुए बदलाव से जुड़ा है: <div id='banner'> DOM एलिमेंट को y: 76 से y:246 पर नीचे की ओर ले जाने वाला बदलाव.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node प्रॉपर्टी से उस एचटीएमएल एलिमेंट की पहचान होती है जिसे शिफ़्ट किया गया है. DevTools में इस प्रॉपर्टी पर कर्सर घुमाने से, उससे जुड़ा पेज एलिमेंट हाइलाइट हो जाता है.
previousRect और currentRect प्रॉपर्टी, नोड के साइज़ और पोज़िशन की जानकारी देती हैं.
xऔरyनिर्देशांक, एलिमेंट के सबसे ऊपर बाएं कोने के x-कोऑर्डिनेट और y-कोऑर्डिनेट के बारे में बताते हैंwidthऔरheightप्रॉपर्टी, एलिमेंट की चौड़ाई और ऊंचाई के बारे में बताती हैं.top,right,bottom, औरleftप्रॉपर्टी, एलिमेंट के दिए गए किनारे से जुड़े x या y कोऑर्डिनेट की वैल्यू की जानकारी देती हैं. दूसरे शब्दों में,topकी वैल्यूyके बराबर है;bottomकी वैल्यूy+heightके बराबर है.
अगर previousRect की सभी प्रॉपर्टी 0 पर सेट हैं, तो इसका मतलब है कि एलिमेंट व्यू में शिफ़्ट हो गया है. अगर currentRect की सभी प्रॉपर्टी 0 पर सेट हैं, तो इसका मतलब है कि एलिमेंट व्यू से बाहर हो गया है.
इन आउटपुट का विश्लेषण करते समय, यह समझना सबसे ज़रूरी है कि सोर्स के तौर पर लिस्ट किए गए एलिमेंट, वे एलिमेंट होते हैं जो लेआउट में बदलाव के दौरान शिफ़्ट हुए हैं. हालांकि, ऐसा हो सकता है कि ये एलिमेंट, लेआउट में बदलाव की "असल वजह" से सिर्फ़ अप्रत्यक्ष तौर पर जुड़े हों. यहां कुछ उदाहरण दिए गए हैं.
उदाहरण #1
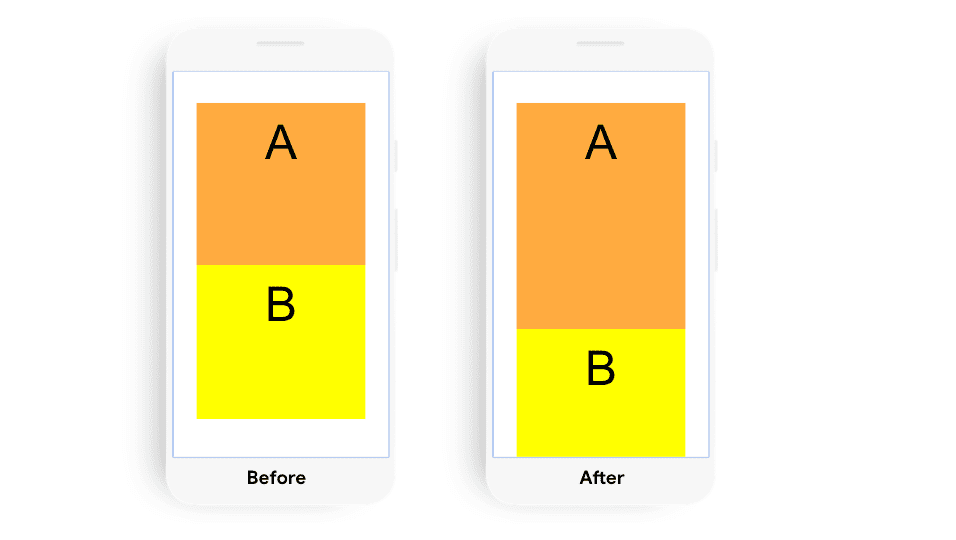
इस लेआउट शिफ़्ट की रिपोर्ट, एक सोर्स: एलिमेंट B के साथ की जाएगी. हालांकि, इस लेआउट शिफ़्ट की मुख्य वजह, एलिमेंट A के साइज़ में हुआ बदलाव है.

उदाहरण #2
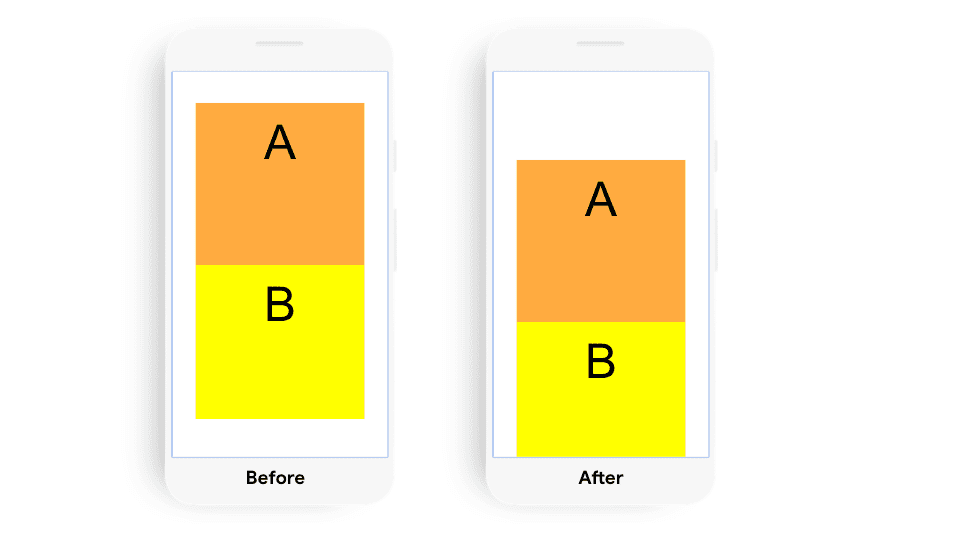
इस उदाहरण में, लेआउट में हुए बदलाव की रिपोर्ट दो सोर्स के साथ दी जाएगी: एलिमेंट A और एलिमेंट B. इस लेआउट शिफ़्ट की मुख्य वजह, एलिमेंट A की पोज़िशन में बदलाव होना है.

तीसरा उदाहरण
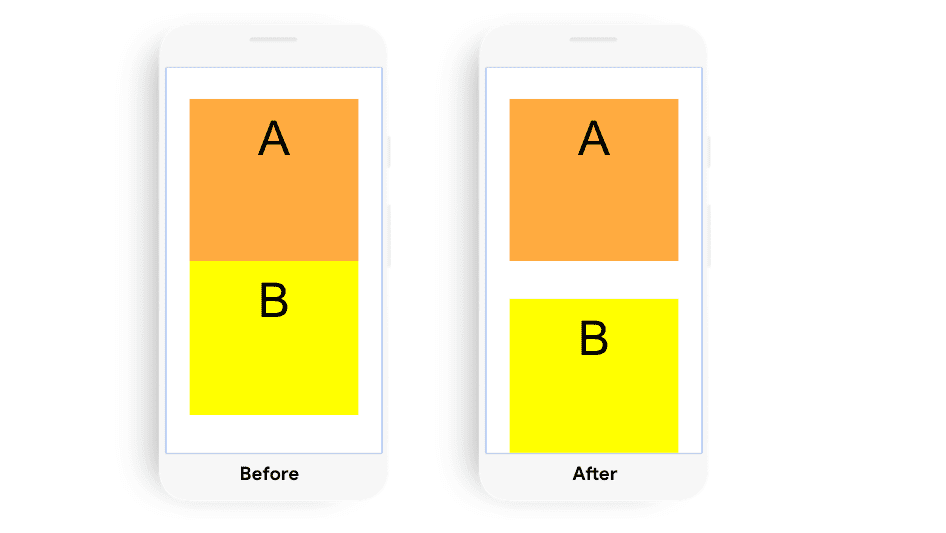
इस उदाहरण में, लेआउट में हुए बदलाव की रिपोर्ट एक सोर्स: एलिमेंट B के साथ की जाएगी. एलिमेंट B की पोज़िशन बदलने की वजह से, यह लेआउट शिफ़्ट हुआ.

चौथा उदाहरण
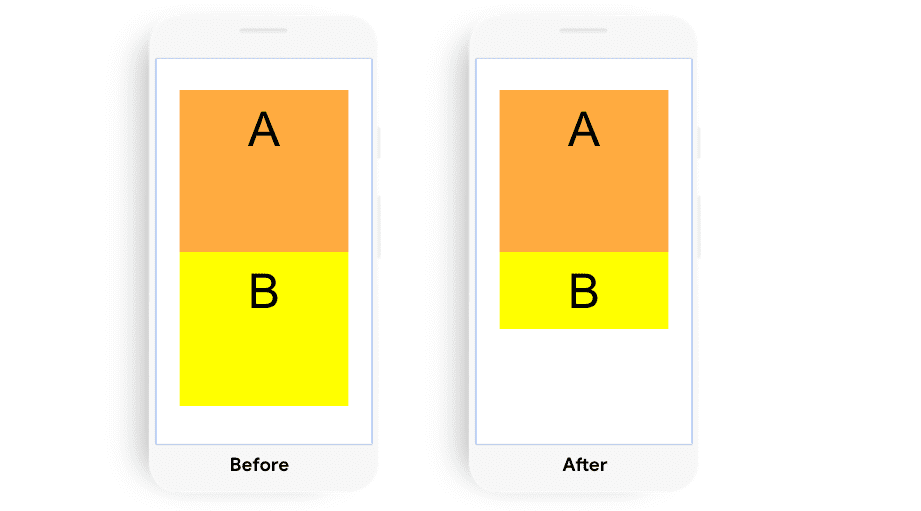
इस उदाहरण में, एलिमेंट B का साइज़ बदलता है, लेकिन लेआउट में कोई बदलाव नहीं होता.

Layout Instability API की मदद से, डीओएम में होने वाले बदलावों की रिपोर्ट करने के तरीके का डेमो देखें.
DevTools
लेआउट में होने वाले बदलावों को डीबग करने के लिए, DevTools में कई टूल मौजूद हैं.
परफ़ॉर्मेंस पैनल
परफ़ॉर्मेंस पैनल के लाइव मेट्रिक व्यू की मदद से, पेज के साथ इंटरैक्ट किया जा सकता है. साथ ही, सीएलएस स्कोर को मॉनिटर करके, उन इंटरैक्शन की पहचान की जा सकती है जिनकी वजह से लेआउट में ज़्यादा बदलाव होता है.

लेआउट शिफ़्ट को दोहराने के बाद, ज़्यादा जानकारी पाने के लिए ट्रैक किया जा सकता है:

Layout Shift क्लस्टर होते हैं. डायमंड पर क्लिक करने से, खास जानकारी पैनल में बदलाव का ऐनिमेशन और जानकारी दिखती है.
लेआउट शिफ़्ट, लेआउट शिफ़्ट ट्रैक में हाइलाइट किए जाते हैं. बैंगनी लाइन, शिफ़्ट को शिफ़्ट क्लस्टर में ग्रुप करती है. साथ ही, डायमंड उस क्लस्टर में अलग-अलग शिफ़्ट दिखाते हैं. डायमंड का साइज़, शिफ़्ट के साइज़ के हिसाब से होता है. इससे आपको सबसे ज़्यादा शिफ़्ट पर फ़ोकस करने में मदद मिलती है.
किसी शिफ़्ट पर क्लिक करने से, शिफ़्ट के ऐनिमेशन वाला पॉप-अप दिखता है. साथ ही, शिफ़्ट किए गए एलिमेंट को बैंगनी रंग में हाइलाइट किया जाता है.
इसके अलावा, Layout Shift रिकॉर्ड के खास जानकारी वाले व्यू में, शुरू होने का समय, शिफ़्ट स्कोर, और शिफ़्ट किए गए एलिमेंट शामिल होते हैं. यह खास तौर पर, लोड सीएलएस से जुड़ी समस्याओं के बारे में ज़्यादा जानकारी पाने में मददगार है. ऐसा इसलिए है, क्योंकि इसे रीलोड परफ़ॉर्मेंस प्रोफ़ाइल की मदद से आसानी से दोहराया जा सकता है.
यह बाईं ओर मौजूद अहम जानकारी पैनल में दिखाई गई, लेआउट में बदलाव की वजह की अहम जानकारी से भी जुड़ा है. इसमें सबसे ऊपर कुल सीएलएस के साथ-साथ, लेआउट में बदलाव की संभावित वजहें भी दिखती हैं.
परफ़ॉर्मेंस पैनल का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, परफ़ॉर्मेंस विश्लेषण के रेफ़रंस देखें.
लेआउट शिफ़्ट वाले हिस्सों को हाइलाइट करना
लेआउट शिफ़्ट वाले हिस्सों को हाइलाइट करने से, पेज पर होने वाले लेआउट शिफ़्ट की जगह और समय को एक नज़र में समझने में मदद मिलती है.
DevTools में लेआउट शिफ़्ट क्षेत्रों को चालू करने के लिए, सेटिंग > ज़्यादा टूल > रेंडरिंग > लेआउट शिफ़्ट क्षेत्र पर जाएं. इसके बाद, उस पेज को रीफ़्रेश करें जिसे आपको डीबग करना है. लेआउट शिफ़्ट वाले हिस्सों को कुछ समय के लिए बैंगनी रंग में हाइलाइट किया जाएगा.
लेआउट में बदलाव की वजहों का पता लगाने के लिए सोचने का तरीका
लेआउट में बदलाव होने की वजह का पता लगाने के लिए, यहां दिया गया तरीका अपनाएं. इससे कोई फ़र्क़ नहीं पड़ता कि लेआउट में बदलाव कब और कैसे हुआ. इन चरणों के साथ, Lighthouse का इस्तेमाल भी किया जा सकता है. हालांकि, ध्यान रखें कि Lighthouse सिर्फ़ पेज के शुरुआती लोड के दौरान हुए लेआउट शिफ़्ट की पहचान कर सकता है. इसके अलावा, Lighthouse सिर्फ़ लेआउट में बदलाव की कुछ वजहों के लिए सुझाव दे सकता है. उदाहरण के लिए, ऐसे इमेज एलिमेंट जिनकी चौड़ाई और ऊंचाई साफ़ तौर पर नहीं दी गई है.
लेआउट में बदलाव की वजह का पता लगाना
लेआउट में बदलाव इन वजहों से हो सकते हैं:
- डीओएम एलिमेंट की पोज़िशन में बदलाव
- डीओएम एलिमेंट के डाइमेंशन में बदलाव
- डीओएम एलिमेंट को जोड़ना या हटाना
- लेआउट को ट्रिगर करने वाले ऐनिमेशन
खास तौर पर, शिफ़्ट किए गए एलिमेंट से ठीक पहले मौजूद डीओएम एलिमेंट, लेआउट शिफ़्ट "होने" में सबसे ज़्यादा शामिल होता है. इसलिए, लेआउट शिफ़्ट होने की वजह की जांच करते समय इन बातों का ध्यान रखें:
- क्या पिछले एलिमेंट की पोज़िशन या डाइमेंशन बदले हैं?
- क्या शिफ़्ट किए गए एलिमेंट से पहले, कोई डीओएम एलिमेंट डाला गया था या हटाया गया था?
- क्या शिफ़्ट किए गए एलिमेंट की पोज़िशन में साफ़ तौर पर बदलाव किया गया था?
अगर लेआउट में बदलाव, उससे पहले मौजूद एलिमेंट की वजह से नहीं हुआ है, तो उससे पहले और आस-पास मौजूद अन्य एलिमेंट को ध्यान में रखकर खोज जारी रखें.
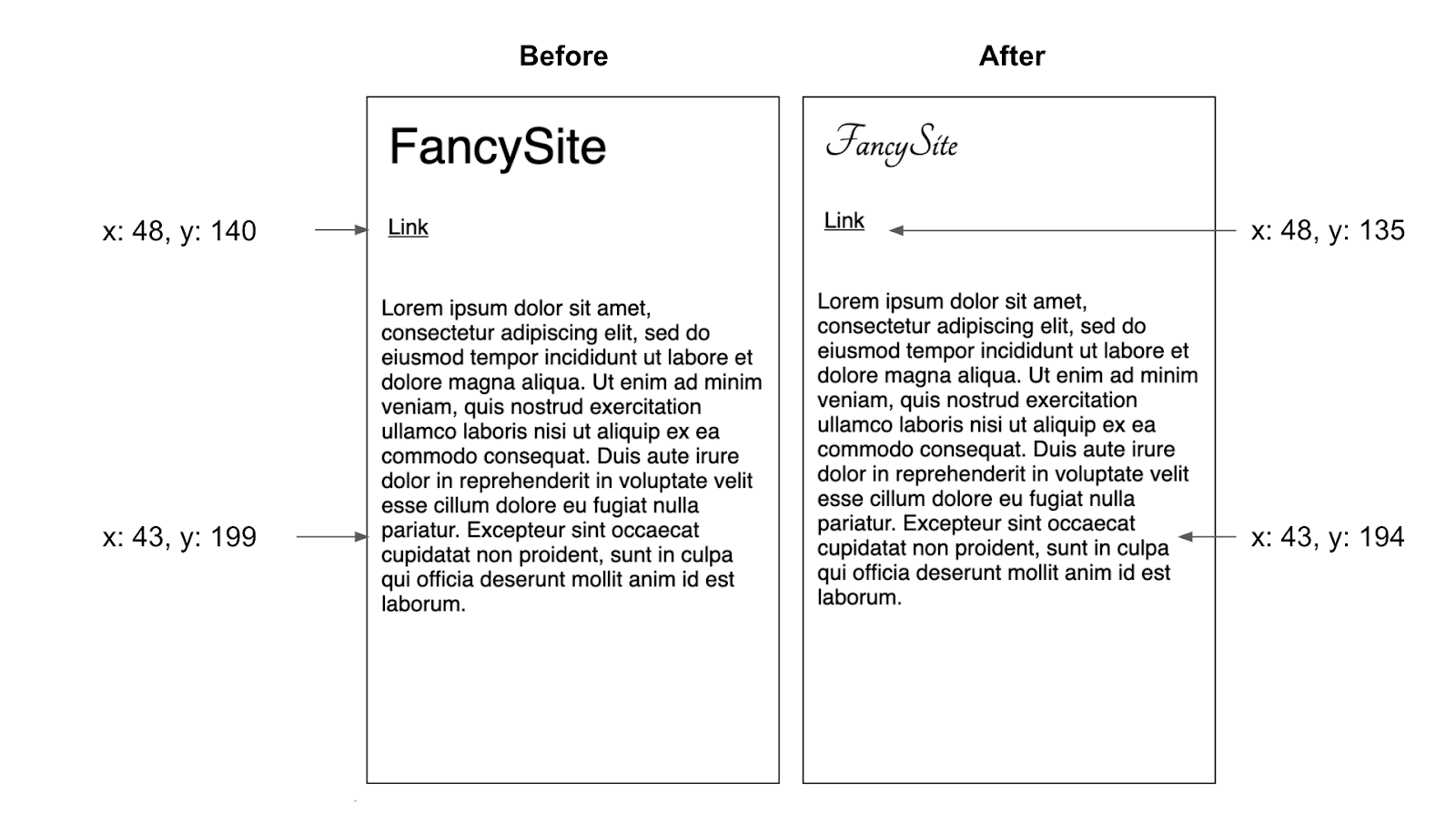
इसके अलावा, लेआउट में बदलाव की दिशा और दूरी से, मुख्य वजह के बारे में संकेत मिल सकते हैं. उदाहरण के लिए, नीचे की ओर होने वाला बड़ा बदलाव अक्सर किसी DOM एलिमेंट के शामिल होने का संकेत देता है. वहीं, 1 पिक्सल या 2 पिक्सल का लेआउट बदलाव अक्सर, सीएसएस स्टाइल के आपस में मेल न खाने या वेब फ़ॉन्ट के लोड होने और लागू होने का संकेत देता है.

लेआउट शिफ़्ट इवेंट की सबसे ज़्यादा वजहें, यहां बताए गए कुछ खास व्यवहार हैं:
किसी एलिमेंट की पोज़िशन में बदलाव (जो किसी दूसरे एलिमेंट की वजह से नहीं हुआ है)
इस तरह का बदलाव अक्सर इन वजहों से होता है:
- ऐसी स्टाइलशीट जो देर से लोड होती हैं या पहले से तय की गई स्टाइल को ओवरराइट करती हैं.
- ऐनिमेशन और ट्रांज़िशन इफ़ेक्ट.
किसी एलिमेंट के डाइमेंशन में बदलाव
इस तरह का बदलाव अक्सर इन वजहों से होता है:
- ऐसी स्टाइलशीट जो देर से लोड होती हैं या पहले से तय की गई स्टाइल को ओवरराइट करती हैं.
widthऔरheightएट्रिब्यूट के बिना इमेज और iframe, जो "स्लॉट" रेंडर होने के बाद लोड होते हैं.widthयाheightएट्रिब्यूट के बिना टेक्स्ट ब्लॉक, जो टेक्स्ट रेंडर होने के बाद फ़ॉन्ट स्वैप करते हैं.
डीओएम एलिमेंट को जोड़ना या हटाना
ऐसा अक्सर इन वजहों से होता है:
- तीसरे पक्ष के विज्ञापनों और अन्य एम्बेड किए गए कॉन्टेंट को शामिल करना.
- बैनर, सूचनाएं, और मॉडल डालना.
- इनफ़ाइनाइट स्क्रोल और यूज़र एक्सपीरियंस (यूएक्स) के ऐसे पैटर्न जो मौजूदा कॉन्टेंट के ऊपर ज़्यादा कॉन्टेंट लोड करते हैं.
लेआउट को ट्रिगर करने वाले ऐनिमेशन
कुछ ऐनिमेशन इफ़ेक्ट, लेआउट को ट्रिगर कर सकते हैं. इसका एक सामान्य उदाहरण यह है कि जब सीएसएस की transform प्रॉपर्टी का इस्तेमाल करने के बजाय, top या left जैसी प्रॉपर्टी को बढ़ाकर, DOM एलिमेंट को 'ऐनिमेट' किया जाता है. ज़्यादा जानकारी के लिए, बेहतर परफ़ॉर्मेंस वाले सीएसएस ऐनिमेशन बनाने का तरीका पढ़ें.
लेआउट शिफ़्ट दोहराना
ऐसे लेआउट शिफ़्ट ठीक नहीं किए जा सकते जिन्हें दोबारा नहीं दिखाया जा सकता. अपनी साइट के लेआउट की स्थिरता को बेहतर तरीके से समझने के लिए, सबसे आसान और असरदार तरीका यह है कि आप अपनी साइट के साथ 5 से 10 मिनट तक इंटरैक्ट करें. ऐसा करने का मकसद, लेआउट में बदलाव को ट्रिगर करना है. ऐसा करते समय, कंसोल को खुला रखें और लेआउट में होने वाले बदलावों की रिपोर्ट करने के लिए, Layout Instability API का इस्तेमाल करें.
लेआउट में हुए ऐसे बदलावों का पता लगाने के लिए, जिनकी पहचान करना मुश्किल है, अलग-अलग डिवाइसों और कनेक्शन स्पीड के साथ यह तरीका दोहराएं. खास तौर पर, धीमी इंटरनेट कनेक्शन स्पीड का इस्तेमाल करने से, लेआउट में हुए बदलावों की पहचान करना आसान हो जाता है. इसके अलावा, लेआउट में होने वाले बदलावों को आसानी से समझने के लिए, debugger स्टेटमेंट का इस्तेमाल किया जा सकता है.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});



