वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए, सीएसएस से जुड़ी तकनीकें
स्टाइल लिखने और लेआउट बनाने के तरीके से, कोर वेब वाइटल पर काफ़ी असर पड़ सकता है. यह खास तौर पर, लेआउट शिफ़्ट होने में लगा समय (सीएलएस) और सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी) के लिए सही है.
इस लेख में, वेब वाइटल्स को ऑप्टिमाइज़ करने के लिए सीएसएस से जुड़ी तकनीकों के बारे में बताया गया है. इन ऑप्टिमाइज़ेशन को पेज के अलग-अलग पहलुओं के हिसाब से बांटा गया है: लेआउट, इमेज, फ़ॉन्ट, ऐनिमेशन, और लोडिंग. इस दौरान, हम उदाहरण के तौर पर दिए गए पेज को बेहतर बनाने के बारे में जानेंगे:

लेआउट
DOM में कॉन्टेंट डालना
आस-पास का कॉन्टेंट लोड होने के बाद, पेज में कॉन्टेंट डालने से, पेज पर मौजूद बाकी कॉन्टेंट नीचे की ओर चला जाता है. इससे लेआउट में बदलाव होता है.
कुकी के बारे में सूचनाएं, खास तौर पर वे सूचनाएं जो पेज पर सबसे ऊपर दिखती हैं, इस समस्या का एक सामान्य उदाहरण हैं. पेज के अन्य एलिमेंट भी लोड होने पर, इस तरह के लेआउट शिफ़्ट की वजह बनते हैं. इनमें विज्ञापन और एम्बेड किए गए कॉन्टेंट शामिल हैं.
पहचानें
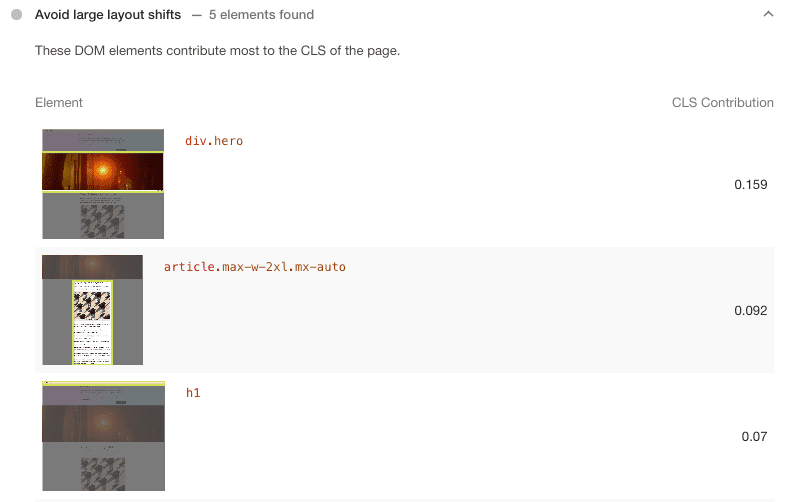
Lighthouse का "बड़े लेआउट शिफ़्ट से बचें" ऑडिट, पेज के उन एलिमेंट की पहचान करता है जो शिफ़्ट हो गए हैं. इस डेमो के लिए, नतीजे इस तरह दिखते हैं:

कुकी की सूचना देने वाली इस सूचना को इन नतीजों में शामिल नहीं किया गया है, क्योंकि लोड होने पर कुकी की सूचना देने वाली सूचना खुद नहीं बदल रही है. इसके बजाय, यह पेज पर मौजूद इसके नीचे के आइटम (यानी कि div.hero और article) को शिफ़्ट कर देता है. लेआउट शिफ़्ट का पता लगाने और उन्हें ठीक करने के बारे में ज़्यादा जानने के लिए, लेआउट शिफ़्ट को डीबग करना लेख पढ़ें.
ठीक करें
कुकी के बारे में सूचना देने वाली सूचना को पेज पर सबसे नीचे रखें. इसके लिए, ऐब्सलूट या फ़िक्स्ड पोज़िशनिंग का इस्तेमाल करें.

पहले:
.banner {
position: sticky;
top: 0;
}
बाद में:
.banner {
position: fixed;
bottom: 0;
}
लेआउट में होने वाले इस बदलाव को ठीक करने का दूसरा तरीका यह है कि स्क्रीन पर सबसे ऊपर, कुकी के बारे में सूचना देने के लिए जगह रिज़र्व की जाए. यह तरीका भी उतना ही असरदार है. ज़्यादा जानकारी के लिए, कुकी नोटिस के सबसे सही तरीके देखें.
इमेज
इमेज और सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)
आम तौर पर, किसी पेज पर इमेज, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) वाला एलिमेंट होती हैं. पेज के अन्य एलिमेंट, एलसीपी एलिमेंट हो सकते हैं. इनमें टेक्स्ट ब्लॉक और वीडियो पोस्टर इमेज शामिल हैं. एलसीपी एलिमेंट लोड होने में लगने वाला समय, एलसीपी तय करता है.
यह ध्यान रखना ज़रूरी है कि पेज लोड होने पर एलसीपी एलिमेंट बदल सकता है. यह इस बात पर निर्भर करता है कि पेज पहली बार दिखने पर उपयोगकर्ता को कौन-सा कॉन्टेंट दिखता है. उदाहरण के लिए, इस डेमो में कुकी नोटिस का बैकग्राउंड, हीरो इमेज, और लेख का टेक्स्ट, एलसीपी के संभावित एलिमेंट हैं.

उदाहरण के तौर पर दी गई साइट में, कुकी नोटिस की बैकग्राउंड इमेज असल में एक बड़ी इमेज है. एलसीपी को बेहतर बनाने के लिए, सीएसएस में ग्रेडिएंट को पेंट किया जा सकता है. इसके बजाय, इफ़ेक्ट बनाने के लिए इमेज लोड की जा सकती है.
ठीक करें
इमेज के बजाय सीएसएस ग्रेडिएंट का इस्तेमाल करने के लिए, .banner सीएसएस बदलें:
पहले:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
बाद में:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
इमेज और लेआउट शिफ़्ट
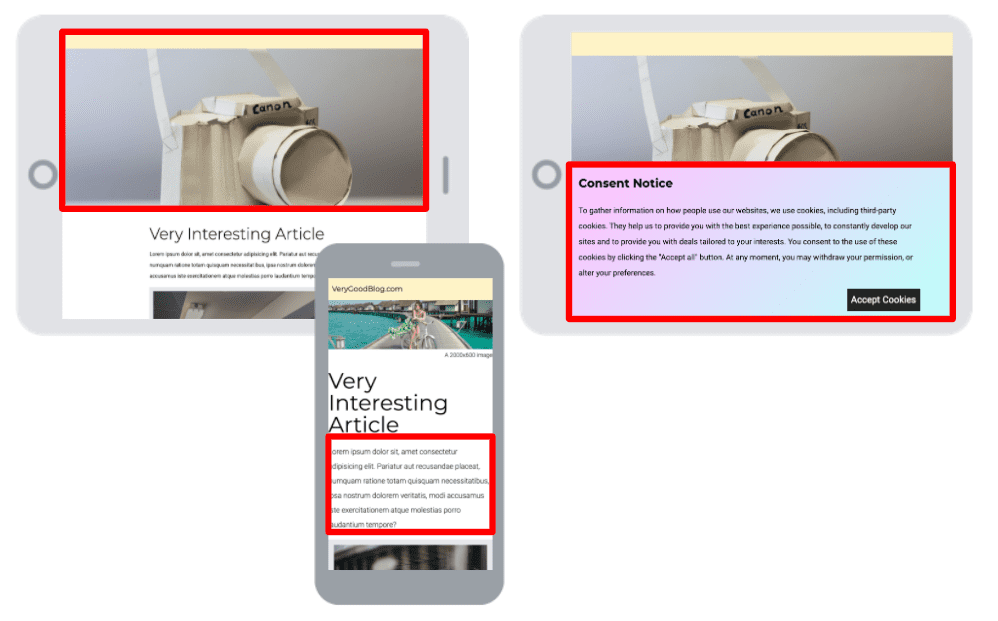
ब्राउज़र, इमेज लोड होने के बाद ही उसका साइज़ तय कर सकते हैं. अगर पेज रेंडर होने के बाद इमेज लोड होती है, लेकिन इमेज के लिए कोई जगह रिज़र्व नहीं की गई है, तो इमेज दिखने पर लेआउट में बदलाव होता है. इस डेमो में, हीरो इमेज लोड होने पर लेआउट में बदलाव हो रहा है.
पहचानें
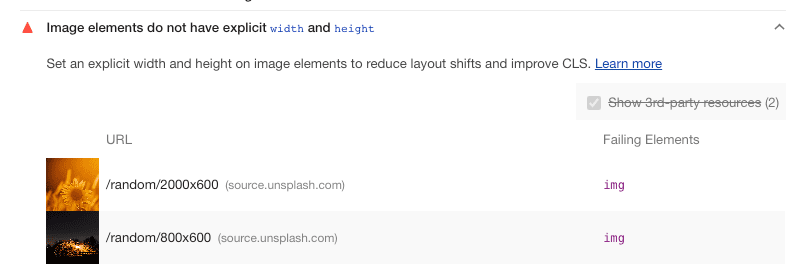
जिन इमेज में width और height के बारे में साफ़ तौर पर नहीं बताया गया है उनका पता लगाने के लिए, Lighthouse के "इमेज एलिमेंट में चौड़ाई और ऊंचाई की जानकारी साफ़ तौर पर दी गई है" ऑडिट का इस्तेमाल करें.

इस उदाहरण में, हीरो इमेज और लेख की इमेज, दोनों में width और height एट्रिब्यूट मौजूद नहीं हैं.
ठीक करें
लेआउट शिफ़्ट से बचने के लिए, इन इमेज पर width और height एट्रिब्यूट सेट करें.
पहले:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
बाद में:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
फ़ॉन्ट
फ़ॉन्ट की वजह से, टेक्स्ट रेंडर होने में देरी हो सकती है और लेआउट शिफ़्ट हो सकते हैं. इसलिए, फ़ॉन्ट को तेज़ी से डिलीवर करना ज़रूरी है.
टेक्स्ट को रेंडर करने में देरी होना
डिफ़ॉल्ट रूप से, अगर किसी टेक्स्ट एलिमेंट से जुड़े वेब फ़ॉन्ट अभी तक लोड नहीं हुए हैं, तो ब्राउज़र उसे तुरंत रेंडर नहीं करेगा. ऐसा "बिना स्टाइल वाले टेक्स्ट के फ़्लैश" (एफ़ओयूटी) को रोकने के लिए किया जाता है. कई मामलों में, इससे फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) में देरी होती है. कुछ स्थितियों में, इससे सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) में देरी होती है.
लेआउट शिफ़्ट
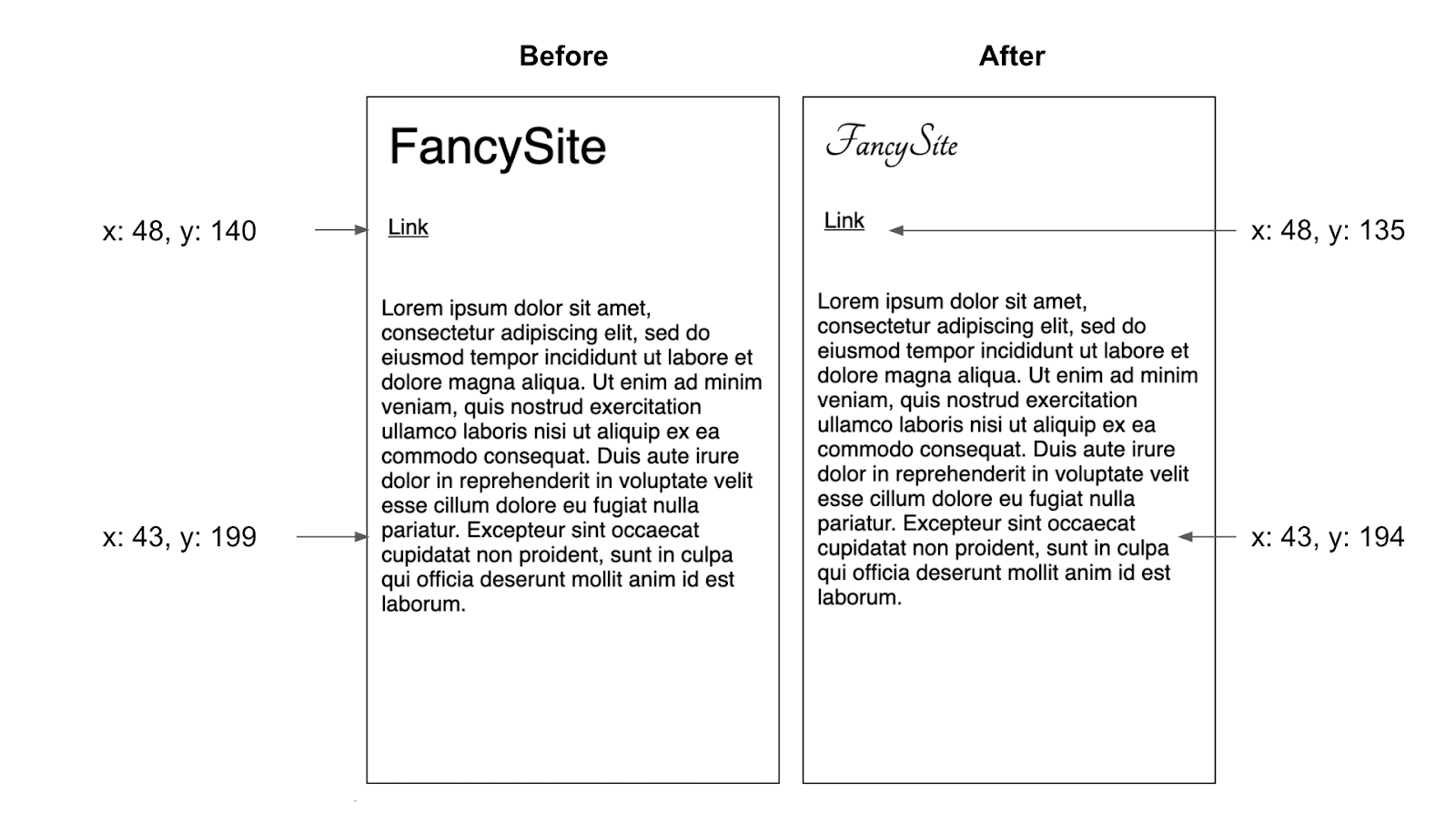
फ़ॉन्ट बदलने की सुविधा, उपयोगकर्ता को कॉन्टेंट तुरंत दिखाने के लिए बहुत अच्छी है. हालांकि, इससे लेआउट शिफ़्ट हो सकते हैं. लेआउट में बदलाव तब होते हैं, जब वेब फ़ॉन्ट और उसका फ़ॉलबैक फ़ॉन्ट, पेज पर अलग-अलग साइज़ में दिखता है. इसी तरह के अनुपात वाले फ़ॉन्ट का इस्तेमाल करने से, लेआउट में होने वाले बदलावों का साइज़ कम हो जाएगा.

पहचानें
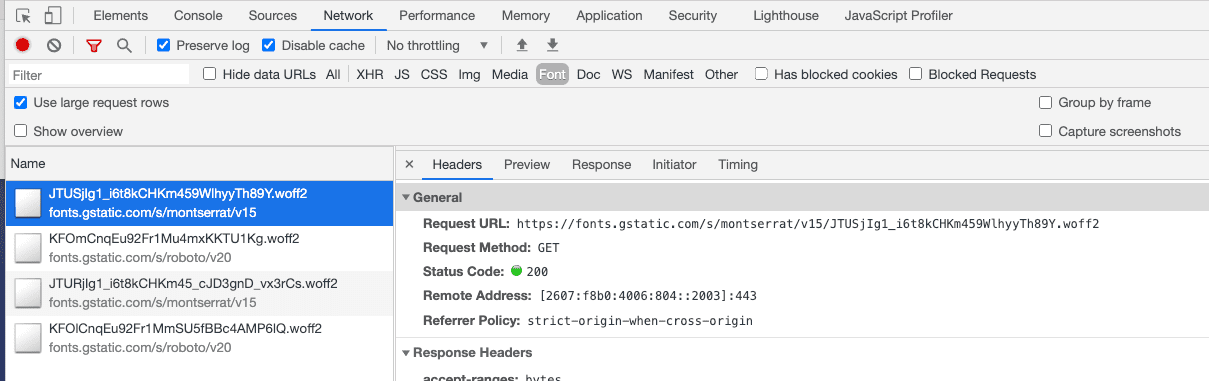
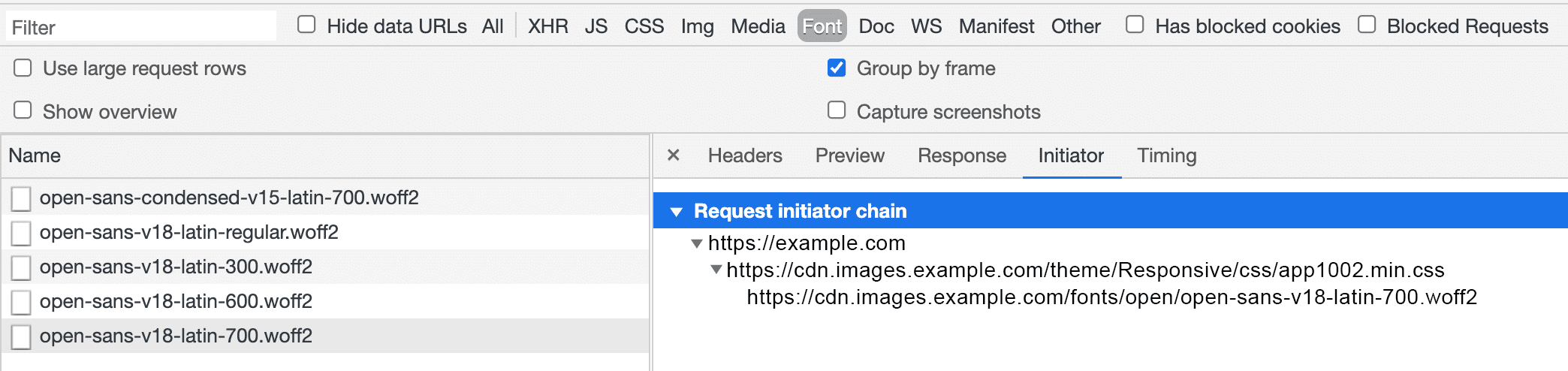
किसी पेज पर लोड किए जा रहे फ़ॉन्ट देखने के लिए, DevTools में Network टैब खोलें. इसके बाद, Font के हिसाब से फ़िल्टर करें. फ़ॉन्ट बड़ी फ़ाइलें हो सकती हैं. इसलिए, आम तौर पर परफ़ॉर्मेंस के लिए कम फ़ॉन्ट का इस्तेमाल करना बेहतर होता है.

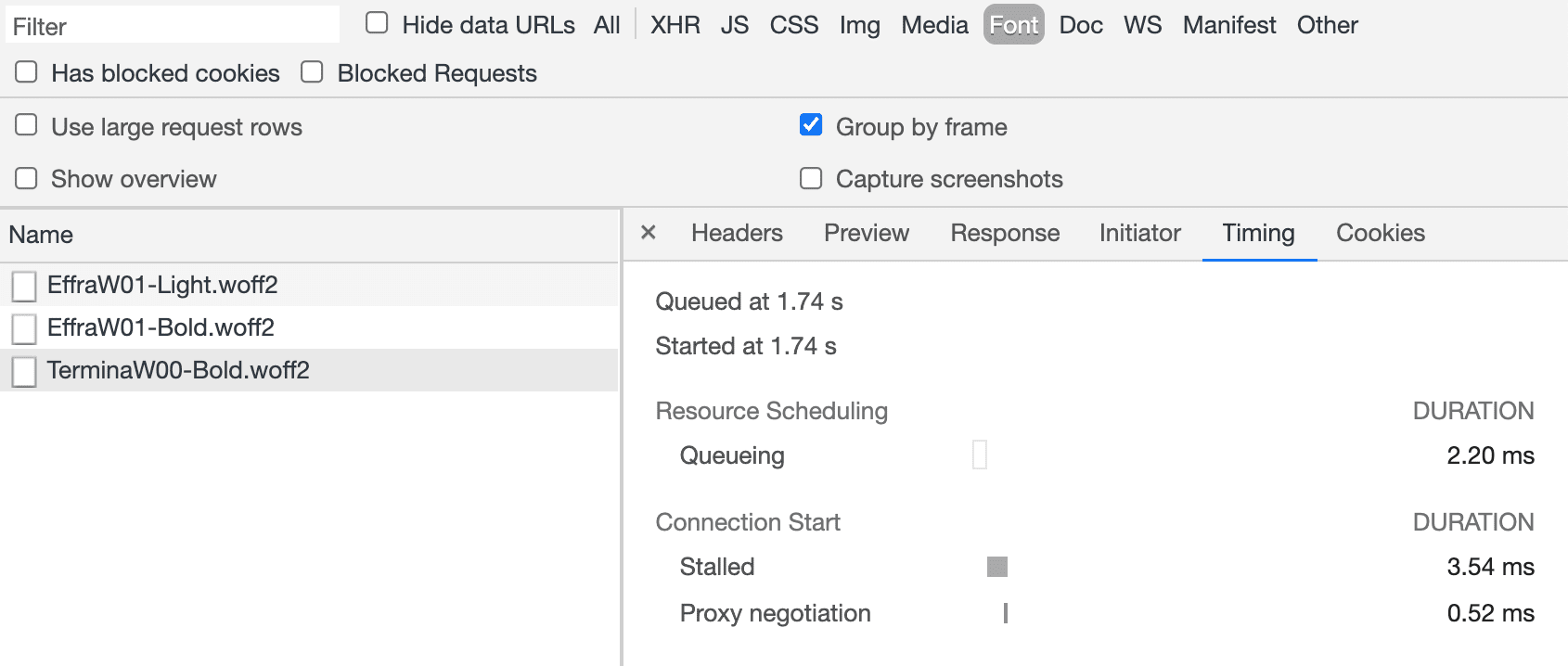
फ़ॉन्ट का अनुरोध करने में कितना समय लगता है, यह देखने के लिए समय टैब पर क्लिक करें. फ़ॉन्ट का अनुरोध जितनी जल्दी किया जाएगा, उसे उतनी ही जल्दी लोड किया जा सकेगा और उसका इस्तेमाल किया जा सकेगा.

किसी फ़ॉन्ट के लिए अनुरोध चेन देखने के लिए, इनिशिएटर टैब पर क्लिक करें. आम तौर पर, अनुरोध चेन जितनी छोटी होती है, फ़ॉन्ट का अनुरोध उतनी ही जल्दी किया जा सकता है.

ठीक करें
यह डेमो, Google Fonts API का इस्तेमाल करता है. Google Fonts, <link> टैग या @import स्टेटमेंट के ज़रिए फ़ॉन्ट लोड करने का विकल्प देता है. <link> कोड स्निपेट में preconnect रिसॉर्स हिंट शामिल होता है. इससे, @import वर्शन का इस्तेमाल करने की तुलना में, स्टाइलशीट को तेज़ी से डिलीवर किया जा सकेगा.
आसान शब्दों में कहें, तो संसाधन के बारे में जानकारी देने वाले टैग, ब्राउज़र को यह जानकारी देने का एक तरीका है कि उसे किसी खास कनेक्शन को सेट अप करने या किसी खास संसाधन को डाउनलोड करने की ज़रूरत होगी. इस वजह से, ब्राउज़र इन कार्रवाइयों को प्राथमिकता देगा. संसाधन के बारे में जानकारी देने वाली सेटिंग का इस्तेमाल करते समय, ध्यान रखें कि किसी खास कार्रवाई को प्राथमिकता देने से, ब्राउज़र के संसाधन दूसरी कार्रवाइयों से हट जाते हैं. इसलिए, रिसॉर्स हिंट का इस्तेमाल सोच-समझकर करना चाहिए. इनका इस्तेमाल हर चीज़ के लिए नहीं करना चाहिए. ज़्यादा जानकारी के लिए, पेज लोड होने में लगने वाले समय को कम करने के लिए, नेटवर्क कनेक्शन पहले से सेट अप करना लेख पढ़ें.
अपनी स्टाइलशीट से, यहां दिया गया @import स्टेटमेंट हटाएं:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
दस्तावेज़ के <head> में ये <link> टैग जोड़ें:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
ये लिंक टैग, ब्राउज़र को Google Fonts के इस्तेमाल किए गए ऑरिजिन से पहले ही कनेक्शन बनाने का निर्देश देते हैं. साथ ही, ये उस स्टाइलशीट को लोड करने का निर्देश देते हैं जिसमें Montserrat और Roboto के लिए फ़ॉन्ट डेक्लेरेशन शामिल है. इन <link> टैग को <head> में जल्द से जल्द जोड़ना चाहिए.
ऐनिमेशन
ऐनिमेशन की वजह से लेआउट में बदलाव होता है. इससे वेब वाइटल पर असर पड़ता है. आपको दो तरह के ऐनिमेशन इस्तेमाल करने से बचना चाहिए:
लेआउट को ट्रिगर करने वाले ऐनिमेशन और
"ऐनिमेशन जैसे" इफ़ेक्ट, जो पेज के एलिमेंट को मूव करते हैं. आम तौर पर, इन ऐनिमेशन को बेहतर परफ़ॉर्मेंस वाले विकल्पों से बदला जा सकता है. इसके लिए, transform, opacity, और filter जैसी सीएसएस प्रॉपर्टी का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, बेहतरीन परफ़ॉर्मेंस वाली सीएसएस ऐनिमेशन बनाने का तरीका लेख पढ़ें.
पहचानें
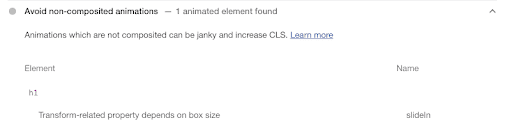
Lighthouse का "कंपोज़िट नहीं किए गए ऐनिमेशन से बचें" ऑडिट, खराब परफ़ॉर्म करने वाले ऐनिमेशन की पहचान करने में आपकी मदद कर सकता है.

ठीक करें
margin-left प्रॉपर्टी को ट्रांज़िशन करने के बजाय, transform: translateX() का इस्तेमाल करने के लिए, slideIn ऐनिमेशन सीक्वेंस बदलें.
पहले:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
बाद में:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
क्रिटिकल सीएसएस
स्टाइलशीट, रेंडरिंग को ब्लॉक करती हैं. इसका मतलब है कि जब ब्राउज़र को कोई स्टाइलशीट मिलती है, तो वह अन्य संसाधनों को तब तक डाउनलोड नहीं करेगा, जब तक ब्राउज़र स्टाइलशीट को डाउनलोड और पार्स नहीं कर लेता. इससे एलसीपी में देरी हो सकती है. परफ़ॉर्मेंस को बेहतर बनाने के लिए, इस्तेमाल न की गई सीएसएस को हटाएं, ज़रूरी सीएसएस को इनलाइन करें, और ग़ैर-ज़रूरी सीएसएस को डेफ़र करें.
नतीजा
हालांकि, अब भी इसमें और सुधार किया जा सकता है. उदाहरण के लिए, इमेज को तेज़ी से डिलीवर करने के लिए, इमेज कंप्रेस करने की सुविधा का इस्तेमाल करना. इन बदलावों से, इस साइट के वेब वाइटल में काफ़ी सुधार हुआ है. अगर यह कोई असली साइट होती, तो अगला चरण असली उपयोगकर्ताओं से परफ़ॉर्मेंस डेटा इकट्ठा करना होता. इससे यह आकलन किया जा सकता है कि क्या यह साइट ज़्यादातर उपयोगकर्ताओं के लिए Web Vitals के थ्रेशोल्ड को पूरा कर रही है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के बारे में ज़्यादा जानने के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के बारे में जानें लेख पढ़ें.



